手机无须ROOT和修改hosts在本地测试安卓和H5应用
开发手机APP和 H5 应用经常需要在本地和线上环境分开测试,一般想到的操作都是修改hosts,我也一直这么干的,但手机上修改hosts是需要 ROOT权限的,这样太过麻烦,还有变砖头的风险,而且有些手机根本不能ROOT的。
忙和了一下午,总算完全达到预期,有点收获,下面说说重点,主要是两个:
- 本地 DNS 服务
- 网络代理
做个本地的 DNS 服务,有点像DNS劫持的感觉,这个是一劳永逸的办法
首先,你需要一个Linux 虚拟机或一台服务器
我下面的配置使用的 Centos7.0 系统,不通版本可能有些差别的。
一、安装 DNSMasq
# 安装
yum install dnsmasq -y
service dnsmasq start
# 编辑配置参数
vi /etc/dnsmasq.conf
# 查找 resolv-file 去掉注释符,添加文件路径
# 表示 dnsmasq 会从这个指定的文件中寻找上游dns服务器
resolv-file=/etc/resolv.conf
# 查找 no-hosts , 确保前面有 # 井号的(表示被注释掉的),否则 hosts 配置不起作用
# 监听的IP
listen-address=127.0.0.1,192.168.0.103
strict-order
addn-hosts=/etc/hosts
cache-size=32768
# 配置到网卡参数,centos7 和 6 的网卡名是不同的,用ifconfig 查看替换下
# centos 7 以前
vi /etc/sysconfig/network-scripts/ifcfg-eth0
# centos7 不一定相同
vi /etc/sysconfig/network-scripts/ifcfg-enp3s0
# 最多只能写3个,注意原配置中若存在则需要调整
DNS1=127.0.0.1
DNS2=192.168.0.103
DNS3=202.101.172.35
#DNS3=202.101.172.47
# 保存后, resolv.conf 文件内容会自动更新的
cat /etc/resolv.conf
# 查看DNS是否已添加进去
# 注册服务
chkconfig dnsmasq on
# 重启
/etc/init.d/dnsmasq restart
# centos7 下使用的命令
systemctl restart dnsmasq
# 检查是否安装成功
netstat -tunlp|grep 53
yum install bind-utils
# 测试是否启用 DNS 配置
dig m.ai9475.com
# 编辑 hosts 文件,配置本地 DNS 劫持域名 IP 的映射关系
vi /etc/hosts
192.168.0.105 m.ai9475.com
这样服务端的 DNS 劫持就基本配置好了
下一步还需要在手机上设置 DNS 对应的 IP,
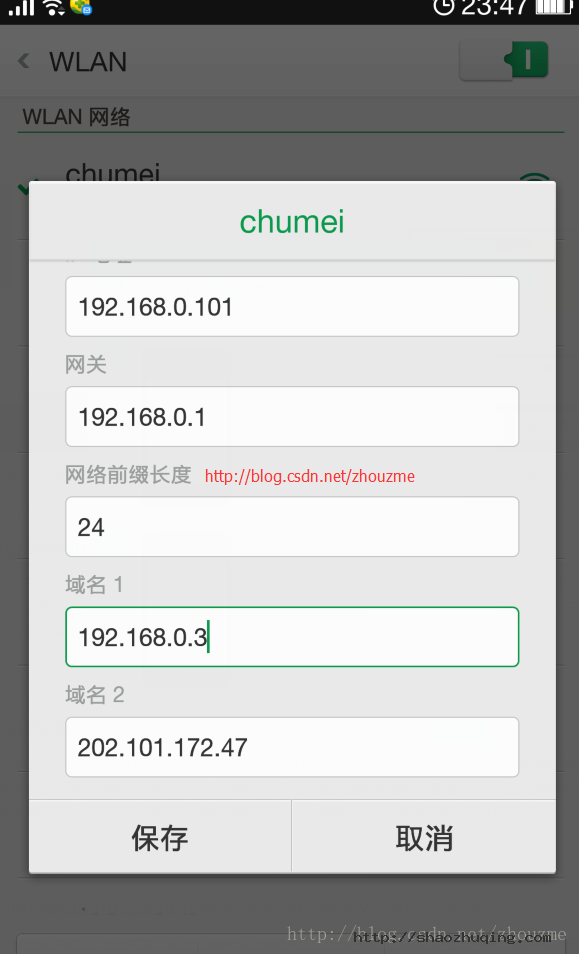
打开 网络设置 -> wifi连接 -> 修改网络 -> 高级 -> 静态IP方式 -> 修改第一个NS的IP即可,第二个可用正常的公网DNS
如下图:
最后注意:修改 hosts 之后,需要重启 dnsmasq 还有 network 最好也重启
二、使用本地网络代理
这个方法比较有局限性,对 H5 网页应用还可以,对部分原生 APP 可能无效哦,但有个好处是配合一些软件可以做前端的抓包查看,对测试接口之类的查看数据很有用
我用到过两个软件,
1. Fiddler
这个软件使用很方便,网上有很多介绍,这里就不说了,但据说仅支持 windows 平台
2. Whistle
这个是开源的项目,跨平台,我目前用的是这个,配置也很简单
下面简单说下如何安装使用
依赖 Nodejs,所以先安装 nodejs
我这里图方便,就用 yum 的方式安装了
curl --silent --location https://rpm.nodesource.com/setup_4.x | bash -
yum install -y nodejs
下载速度可能有些忙,10KB/s 下载了好半天才下完,耐心等吧
npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm install -g whistle
w2 start这样就完成了。。。
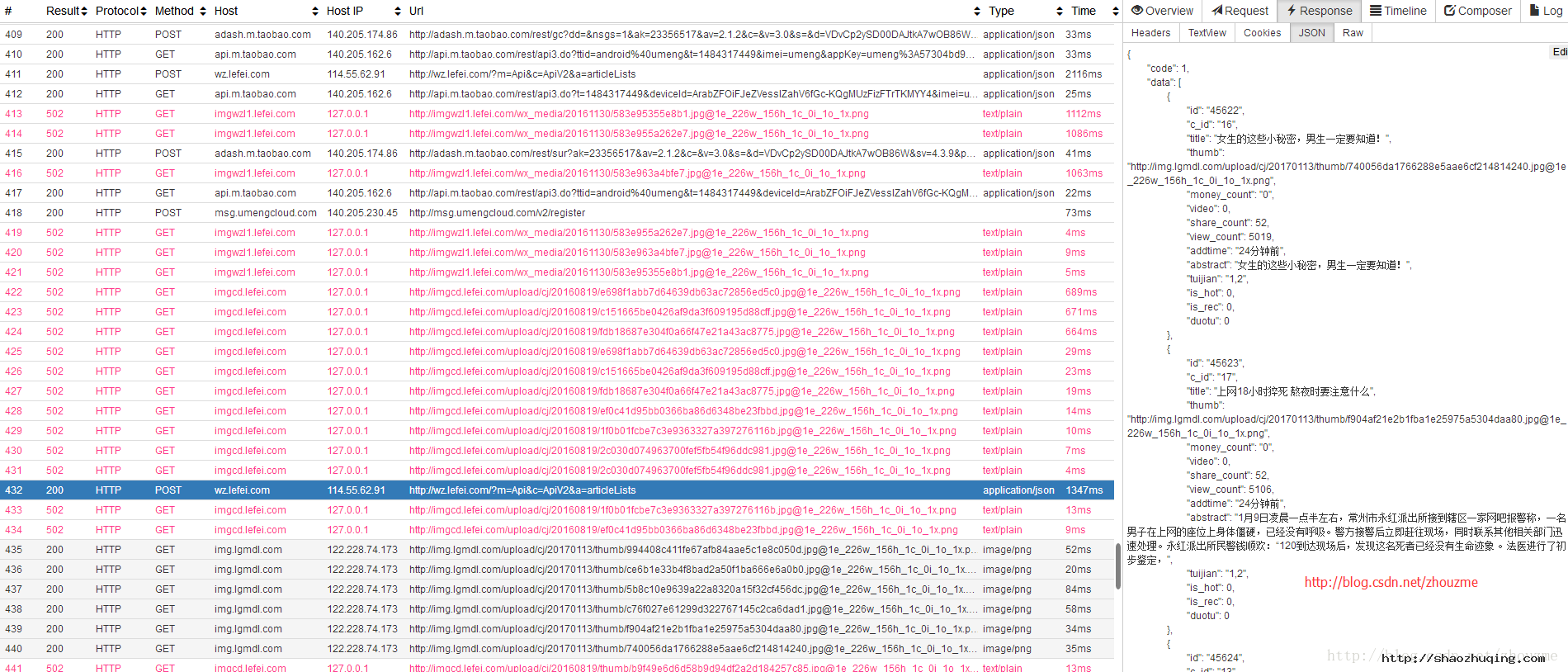
查看代理请求数据,就是抓包数据
http://127.0.0.1:8900
http://127.0.0.1:8899
:8899 是代理的端口,但也可以查看抓包数据
两个端口都可以看,下图看看效果先(图片可以直接拖拽查看大图)

其他的就直接看官方说明文档吧,中文的,很清晰明了
https://avwo.github.io/whistle/install.html
后面就是手机上操作和上面的 DNS 设置是同一个地方
打开 网络设置 -> wifi连接 -> 修改网络 -> 高级 -> 代理(手动配置) -> 填写局域网中服务器的IP,如192.168.0.103,端口 8899
如下图:

最后就是修改服务器上的 hosts,参考上方 DNS 配置 hosts 的操作是一样的
差不多就这样设置好了。
最后需要注意的就是清除手机上的缓存,一定要关闭浏览器和应用,清理内存后再打开,否则手机上的 DNS 和网络设置可能没有切换过来的。
以上配置我都是在 Android 设备上测试的, iOS 没有应用可测试,不过按理说应该是一样的效果的。
虽然代理的方法对有些APP 不一定有用,但建议还是 DNS 和 代理一起上吧。。。就这样了。
如何免费进行响应式设计测试
开发一个响应式设计网站,我们每对DOM、CSS进行一次修改,都需要拖动浏览器窗口的大小,来测试本次修改是否会破坏整体的布局。所有的努力都是为了评估该网站在不同屏幕上能否很好的展现。
如果进行企业研发,你可能需要公司提供各种各样不同的设备,以便分别在上面进行测试。但对于自由开发者来说,不可能购买所有类型的新手机、平板以及电脑。那该怎么办呢?
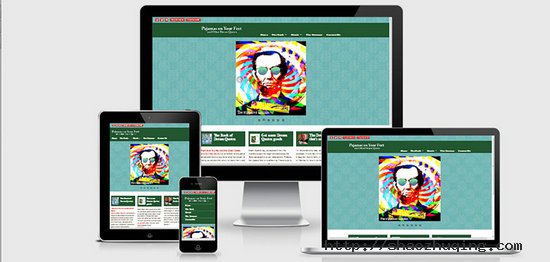
专业Web开发工程师Steve Ralston在博文《How to test responsive designs for free》中指出,现在已经有越来越多的基于浏览器的工具,用来模拟各种不同设备的屏幕。同时介绍了一系列此类工具。下面将以作者Steve Ralston设计的响应式网站PajamasOnYourFeet.com为例,分别对这些工具进行介绍与测试。
Am I Responsive?
Am I Responsive? 是一个超级简单的工具。利用它,你可以迅速查看网站在四个不同屏上的显示效果。四个屏均为iOS操作系统。该工具只关注网站整体,不提供控制与选择,只是对网站的简单展现。
不同设备的屏幕尺寸分别为:
- 桌面:1600px*992px,按0.3181比例等比缩放;
- 笔记本:1280px*802px,按0.277比例等比缩放;
- 平板电脑:768px*1024px,按0.219比例等比缩放;
- 移动手机:320px*480px,按0.219比例等比缩放;
该工具有两个非常好的特性,其一是可拖动每个“设备”到屏幕的任何地方,其二是只需要输入你要测试网站的链接即可。在Firefox中,该测试网站在iPhone中无法显示右侧的滚动条,而在IE和Chrome中则可正常显示。
deviceponsive
deviceponsive与Am I Responsive相似。所有的设备均显示在同一长页面中。它还有一个有趣的特性,你可以编辑页面顶部的背景颜色并插入自己的Logo,来定制网站的顶部区域,并通过截屏进行分享。
该网站模拟的设备及屏幕尺寸:
- Macbook:1280px*800
- iPad(纵向):768px*1024px
- iPad(横向):1024px*768px
- Kindle(纵向):600px*1024px
- Kindle(横向):1024px*600px
- iPhone(纵向):320px*480px
- iPhone(横向):480px*320px
- Galaxy(纵向):240px*320px
- Galaxy(横向):320px*240px
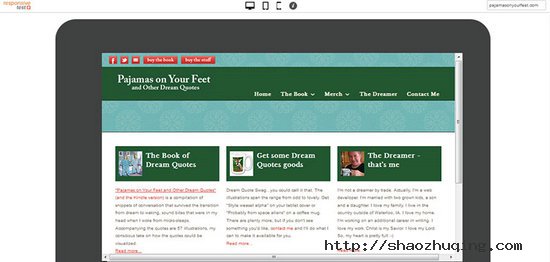
responsive test
与deviceponsive相仿,responsive test同样可以将你的网站“展示”在各种设备上,但并非同时展现在一个长页面中,你可以在页面顶部的菜单中选择要展示的设备。选择中等尺寸的笔记本电脑,会发现PajamasOnYourFeet.com页面的缩放效果很好,你可以在测试设备的边框内看见整个测试页面。
该网站提供了13种屏幕尺寸,从大的桌面显示器到小的Android设备。
Firefox在显示该页面时仍存在一些问题。注意下面这个截图,在绿色背景的头部与白色背景的内容区之间,只有一个蓝色背景的条纹图——这个位置本该有一个图片轮播图。
responsive.is
与前面提到的两个工具相似,之所以将responsive.is单独提出,是因为在该工具上,由一种设备跳转到另一设备时中间会有顺畅的过渡动画效果,对于不在屏幕内展示的内容会用半透明效果进行遮盖。
该工具大概展示了页面在桌面、平板电脑(横向、纵向)、智能手机(横向、纵向)上的显示效果,并没有具体指出各类型设备屏幕的具体尺寸大小。
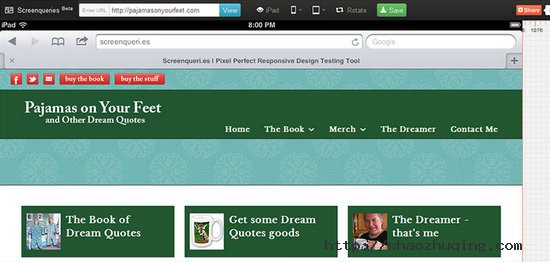
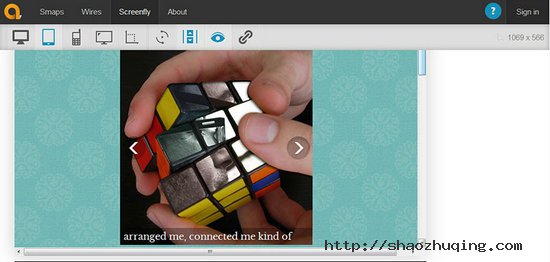
Screenqueries
Screenqueries提供了14种手持设备和12种平板设备的模拟环境,设备的横向与纵向的转换需要单独控制。网站上有标有像素值的网格,在测试设备的模拟区域的右下角标注了屏幕的尺寸。测试区域的边缘可进行拖动,你可以根据需要改变对随意大小的尺寸进行测试。鼠标悬于、点击测试区域,网站的背景就会变成灰色,便于用户进行测试观察。
该网站一个有趣的功能,针对其中的一些设备提供了“Trueview”选项,以此来展示网站在特定设备的Chrome浏览器中的展示效果。很遗憾,Firefox中仍无法显示测试网站中的图片轮播图。
Screenfly
Screenfly在可用性方面有了大大提高。它提供了9款比平板电脑大的设备(从10寸的笔记本到24寸的台式机)、5款平板电脑、9款智能手机、3款电视设备,并提供了单独按钮,允许用户自己设置测试尺寸。用户还可通过网站提供的菜单项“Rotate Screen”,实现设备横向与纵向的切换。此外,你可以选择是否添加滚动条,还可以点击“Share”菜单项产生一个分享链接。
该网站可以显示像素信息。选择菜单中的每种设备,网站会同时显示出该设备的名称及尺寸(以像素为单位),你实际使用的浏览器窗口的大小显示在窗口的右上角,被选设备的尺寸及测试网站的链接会显现在展示区域的下方。
所有的这些功能特性,使它成为一款完美的工具,但Screenfly的开发者又将它提升到更高层次,提供了代理服务器功能。引用该网站上的话,“当你浏览自己网站时,Screenfly可以使用代理服务器来模拟各种设备。代理服务器能模拟你所选择设备的代理字符串,但无法模拟这些设备的行为动作。”
上文提到的其他设备只能处理CSS,Screenfly是唯一可基于代理字符串进行测试的工具。
测试我设计的基于代理字符串的移动版本网站,结果相当好。展示结果与我期望地完全相符,功能全部测试通过。不可否认,针对代理字符串进行测试太老旧了,但这说明该网站“兼容以前的技术”,代理服务器的功能对该站点进行了有利补充。
结论
可见很多资源可以帮助我们测试响应式网站。你可以基于自己喜爱与要求选择合适的工具。作为开发者,拥有真正有用的工具越多越好。
一个测试人员眼中的创业团队七宗罪
 [核心提示] 国内有许多成功的创业团队创造出了受到用户喜爱的产品,但不得不说的是,一些有可能被称为“通病”的问题仍然存在于不少国内的创业公司中。
[核心提示] 国内有许多成功的创业团队创造出了受到用户喜爱的产品,但不得不说的是,一些有可能被称为“通病”的问题仍然存在于不少国内的创业公司中。
作为一名曾在移动互联网创业公司工作过的测试人员,笔者亲身经历了不少创业项目,同时也与形形色色的创业者合作过一段时间,其间也见识到了互联网创业公司或创业团队对待产品的一些态度。国内有许多成功的创业团队创造出了受到用户喜爱的产品,但不得不说的是,一些有可能被称为“通病”的问题仍然存在于不少国内的创业公司中。下面的七条“罪状”并不是在所有创业团队中都存在,但也是笔者作为一个测试人员对于创业团队的真实感受。
下面的七条“罪状”只是笔者从一个测试人员的角度来看得出的,有叙述不妥之处请自行忽略。
1. 分不清团队与公司的区别
很多有创意的想法若要付诸实践,总会经历很多意想不到的挫折,一个创业公司起初可能只是三五个人组成的一个创业团队。在一个只有几个或者十几个人的创业团队中,很多资源都受到了一定程度的限制。可能一名团队成员需要完成两三个正常职位的人员需要完成的工作,而作为联合创始人的几个初创团队的成员在项目成立初期并不会有严格的上下级关系。因此可以说,在创业项目开始的初期阶段是激情和共同的梦想支撑着团队继续走下去。而一旦谈到一个创业型公司,很多在几个人组成的团队中不存在的问题便会出现,这些问题甚至会产生深远的影响。

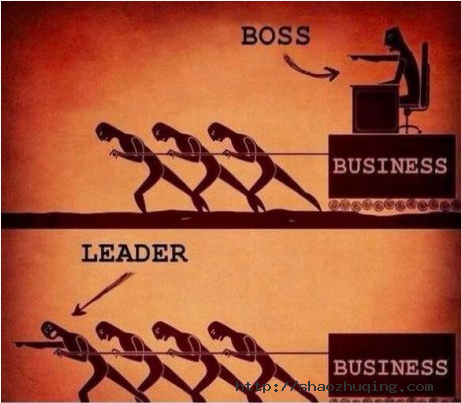
Leader和Boss可能是创业团队与创业公司之间比较明显的区别了。
作为一个创业团队的Leader,不仅要为整个团队指明前进的方向,同时也要与团队的成员共同努力,在团队中不断地相互鼓励,所有成员通力合作。毕竟一个创业团队在创业初期都是靠着激情和梦想来支撑着每个人不断走下去的,当然这其中也少不了来自天使投资人的资金支持,但整个团队内部需要有一个共同的目标。一个团队Leader的确是必不可少的,但这个Leader需要与其它成员共同努力,而不是高高在上地制定大方向,在其他团队成员面前摆出一副颐指气使的姿态对整个团队有百害而无一益。一旦团队Leader过早地摆出一副Boss的姿态,与团队成员之间的距离也就在无形之中拉开了,一盘散沙的团队无法使整个团队效率最大化。
作为一个创业公司的Boss,扮演的角色自然也需要有一些变化,但一些最重要的素质是不应该舍弃的。除了具备很强的洞察力和对整个行业(具体来说就是互联网或者移动互联网行业)、市场的独到眼光之外,创业公司的Boss不应刻意与公司的其它员工拉开较大的距离,无论是物理上的还是心理上的。在公司产品的一个版本成功上线或产品的用户量达到了新高时,一个鼓励邮件对于Boss来说是必要的,但也是不够的。想象一下这样的场景:一个五人团队完成的产品有了第一个用户使用时,凌晨在狭小的工作间内,桌上的五碗方便面和几瓶啤酒组成的简陋庆功宴。这样的情景在创业公司中永远也不会出现,但在取得成绩之后最需要的就是要让公司的每个成员认识到自己作为整个创业公司的其中一员为用户创造了多大的价值,明确现阶段取得的成绩与之后要面临的挑战。然而很多创业公司的员工得到更多的只是空洞的鼓励与虚无缥缈的展望,无法让员工了解公司产品的真实情况就无法提高员工对公司的忠诚度,这种情况下创业公司的员工的凝聚力往往还不如几个人的创业团队。创业团队与创业公司本身确实有着很多的不同点,然而也有太多的东西是创业公司不应摒弃的。从团队到公司是一个艰难的过程,但创业的激情和梦想是在整个过程中始终不应该抛弃的,从团队中的成员到公司中的员工,激情和梦想不应该消逝。
搞政治是在某些创业公司中存在着一个问题,我想这是对创业型公司危害最大的一个问题。公司内部的权力斗争永远会有一个或者几个牺牲品,斗争的过程极大地削弱了公司的整体实力。创业期间的全部精力应该放在产品上而不是职位和权力上。事实上权力斗争是很多公司普遍存在的问题,然后出现在创业公司中而导致的结果往往是毁灭性的。
2. 为自己而不是用户做产品
这一点不仅在创业公司中会出现,在其他互联网公司中也同样存在。产品永远是为用户的需求而产生,并不是为开发者自己而做。在创业公司中出现这个问题时最常见的表现有以下几点:
- 产品初期没有做足够的用户调研
- 产品开发过程中缺少特约用户对产品原型发表意见
- 产品上线后没有收集足够的用户反馈意见
- 拍脑袋做产品
其中前三点由于受到公司资源的限制,并不是所有公司都能够完成的,但必要的工作还是应该做到位,然而“拍脑袋做产品”则是典型的为自己做产品。笔者也曾有过类似的经历,几个人在一晚上的头脑风暴之后,决定开始做一款产品,在没有进行必要的用户调研以及市场调查的情况下开始着手研发。半年之后产品上线,用户反映平平,未达到最初预期的效果,最终以整个项目停掉收场。在整个项目研发过程中,大量的人力资源投入到其中,导致了本应在线上持续更新的产品被迫停滞,这其中造成的影响无法估量。
所谓的头脑风暴,在得出一些初步的构想之后应对目标用户群做必要的调查,若是O2O类的产品还应对市场需求等进行相关的研究。然而部分创业团队往往有病急乱投医的问题,“拍脑袋做产品”的现象就十分普遍了。在头脑风暴中最常听到的几句话就是:我觉得这么做用户会喜欢…我认为用户习惯这样操作…我想用户对这样的产品会感兴趣等等。不能落实到用户的需求上,也就无法做出用户需要的产品。对于创业团队来说,即使时间再紧,必要的步骤也不应该省略,同时更要认清一点:使用产品的是形形色色的用户,而不只是办公室里面的那几个人。
3. 产品流程不规范
这个问题在创业团队中无法避免,因为由于人力资源的缺乏,几个人完成的工作需要一个人去完成,因此流程方面也就没有那么多讲究了。而创业公司则不同,必要的岗位上都会保证人员齐备,员工也都各司其职,因此在创业公司中产品流程就显得极为重要了。

笔者曾经作为一名测试人员在某移动互联网创业型公司工作,开发人员完成一个版本之后提交测试,提测邮件中对于新版本的改动位置、测试要点、可能的测试用例等均未提及,仅仅给出新版本的安装包了事。甚至有些版本未经过测试便直接上线,收到用户反馈出现问题后又重新进行测试并发布新版本。仅测试这一环的流程已经混乱不堪,难以想象其它环节会出现怎样的问题。规范的产品流程是保证产品质量、加强各部门之间配合以及提高整体工作效率十分必要的一个关键,不论什么样的互联网公司都应该有一套规范的产品流程。
4. 缺乏危机意识
一个错误的观念往往会在互联网创业公司出现,就是如果我做的这款产品的用户量不大,那么产品出现了问题也不要紧,反正受影响的用户也不多。要知道对于一款拥有千万级用户量的产品来说,一个微小的问题就会对大量用户造成影响甚至是无法挽回的损失。对于创业型公司来说,产品质量更是需要保证的一环。不论产品的用户量有多少,产品的质量标准都不能够降低,要知道一个小问题就有可能让长期以来刷榜单和渠道推广所做的努力付诸东流。很多时候创业公司不了解产品中的一个细微问题对用户产生的影响有多大,事实上对于一部分要求比较苛刻的用户来说,一个手机应用中的一个错别字都会给这类用户留下不好的印象,因为从这样的小细节中能看出开发者对于这款产品的态度以及对用户的态度。这样细微的问题都会对用户产生如此大的影响,更不要说一款应用在使用过程中发生闪退这样的情况了。
危机意识是需要在一个创业公司中的全体员工中培养的,并不仅仅是QA或者产品经理需要操心的问题。虽然不能保证公司的每一位员工都是公司产品的重度用户,但在使用产品的过程中遇到的任何问题都应该及时反馈给相关人员,保证问题可以第一时间被定位并修复。用户在使用过程中的反馈信息同样需要给予高度的重视,发现了影响用户使用的产品缺陷后需要及时研究解决方案。对于创业公司来说,产品的每一个小缺陷都应该被当做一个“小危机”。但很遗憾的是,太多的小问题被标记为delay,导致了之后更严重的问题。
5. 无脑模仿
山寨作为一项中国特色,在各个行业中普遍存在,互联网创业公司也难以幸免。举例来看,前一阵国外火爆的阅后即焚应用Snapchat 在国内迅速有了咔嚓、跑跑信和秒拍等模仿者。而在红极一时的疯狂猜图也同样是借鉴了国外的一个类似的游戏。层出不穷的功能类似的应用出现在用户的面前,好像“创新”这个词在国内的意思可以被理解为复制创意而采用不同的界面风格和表现形式来产生所谓的“新产品”。
对于创业公司说,模仿并不可怕,可怕的是无脑模仿。国外的一款产品之所以能够成功,与特定国家的用户构成、用户习惯、市场特点和消费形式有着密不可分的关系,无脑模仿可以将产品的表现形式抄袭过来,但无法复制使用产品的用户和市场特点。
以“按月订购”服务为例,这一服务之所以能够在国外收到欢迎,不仅与国外用户的收入水平有关,消费习惯也起到了决定性的作用。国外用户普遍使用信用卡刷卡消费,按月订购模式每月从用户的信用卡中自动划除相应的费用并为用户邮寄产品,这样给用户制造了一个十分流畅的消费体验,避免了每月手动缴费的付款压力。而信用卡在国内的普及程度并不像国外一样,大多数用户习惯使用储蓄卡进行刷卡消费,因此“按月订购”的服务模式在国内没有想象中那样火爆。由于不同地区的用户存在差别,无脑模仿并不一定可以将“成功”也模仿过来。只考虑表现形式而忽略用户习惯和潜在的商业模式,等待创业者的结果只有失败。
6. 盲目试错
试错在互联网创业公司中是不可避免的,但不能盲目进行这一过程,试错成本问题同样需要考虑。这个问题往往与“拍脑袋做产品”一起出现,在拟定一个项目的初步方案时考虑不够周全,总认为有的是时间和资源来试错,大不了放弃这个项目再启动个新的。殊不知在整个项目周期中,大量的人力物力投入进去之后得不到应有的产出,投入与产出不成正比。如此试错,岂不是在拿投资人的钱打水漂。
在创业公司中,一个项目在成型初期总会有很多的不确定因素,试错不可避免。但在拟定项目时要对这些不确定因素进行风险评估,尤其是这样的一个项目对于用户是否有价值这个问题。盲目试错带来的是大量人力资源的浪费,最终浪费的是投资人的资金和创业公司宝贵的时间,葬送的是用户的信任和忠诚度。
7. 缺乏激励机制
激励机制在创业团队或创业公司中是必不可少的,这在前面也提到过了。取得成绩的时候要给予员工一定程度的鼓励,让员工明确现阶段已经取得的成绩和接下来要面对的困难。而在出现问题的时候也要及时总结原因,避免再出现同样的问题。然而很多创业公司对于激励机制不以为然,认为创业就是努力努力再努力,不需要其他多余的东西。但就像前面说的,五碗方便面和一打啤酒的庆功宴虽然简陋,但足以起到振奋人心的作用,远比群发邮件中的一句 Good Job 来的更真实。

说到激励机制,就不得不提到 Team Building。毫不夸张地讲,这个词离我已经比较遥远了,上一次 Team Building 已经不知道是哪一年的事情了。TB的过程并不只是大家坐在一起吃个饭聊个天,更重要的是能够借着这样的一个机会来增加团队的凝聚力,庆祝阶段性成功或者总结失败教训都可以利用这个机会来完成。尤其对于创业团队来说,继续走下去会面临更多的困难,这就需要整个团队的成员都能够有明确的目标、坚定的信念和一个共同的理想,TB正是这样的一个机会可以让这些目标、信念和理想在每一个成员的心中扎根。缺少了必要的激励机制,团队也就成了一盘散沙,很难想象这样的一个团队可以做出一款好产品。
写在最后
笔者仅从一个测试人员的角度简单谈了一下对于国内互联网创业公司中存在的一些问题的思考,其中肯定有一些问题是大多数创业团队并不存在的。国内仍然有许多优秀的创业团队,他们的产品也深受用户的喜爱,这其中少不了团队成员的努力,当然更少不了一股创业的精神。我想创业者们在创业过程中同样也在思考着他们遇到的各种各样的问题,创业本身也就是这样一个发现问题,思考问题,解决问题的过程。
除非特别声明,极客观察均为极客公园原创报道,转载请注明作者及原文链接。
信度与效度
信度与效度是语言测试的永恒主题,信度与效度孰重孰轻,也是现代语言测试学家一直争论不休的话题
在教育研究中,信度与效度是很常见的两个概念。但每次看到或听到这两个名词,我的脑袋老反应不过来,看来基础就是不扎实。我重新翻看了几本书,在这里做个简单介绍。
一、信度
所谓的信度,是指使用相同指标或测量工具重复测量相同事物时,得到相同结果的可能性。如果说某个指标或测量工具的信度高,那它提供的测量结果就不会因为指 标、测量工具或测量设计本身的特性而发生变化;反之亦然。根据测量过程中不同的误差来源,可分为再测信度、复本信度和折半信度。
再测信度,是用同一测量工具在不同的时间对同一群受试者前后测量两次,然后计算两次测量分数的相关系数,相关系数越大说明两次测量的一致性越高。相隔的时间不应该太长。
二、效度
所谓的效度,是指测量工具能够测出其所要测量的特征的正确性程度。效度越高,即表示测量结果越能显示其所要测量的特征。如果说根据某项特征能够区分人、物 或事件,那么说某个测量该特征的测量工具是有效的,就是指它的测量结果能把具有不同特征的人、物或事件进行有效的区分。常用的有变面效度、内容效度和效标 效度。
表面效度是指测量效果和人们头脑中的印象或学术界形成的共识之间的吻和程度,吻合程度高,表面效度就高。
内容效度是指测量在多大程度上涵盖了被测量概念的全部内涵,测量工具代表概念定义的内容越多,内容效度就越高。
效标效度是指测量结果与一些标准之间的一致性程度,这些标准能够精确表示被测概念。
三、信度与效度的关系
信度是效度的必要条件,但不是充分条件。一个测量工具要有效度必须有信度,没有信度就没有效度;但是有了信度不一定有效度。
信度低,效度不可能高。因为如果测量的数据不准确,也并不能有效地说明所研究的对象。
A/B测试:实现方法
上文介绍了 A/B 测试的基本概念 ,接下来我们继续探讨如何实现 A/B 测试。
我们先来看一个图:

(注:感谢Algo 提供本图。)
上图展示了 A/B 测试的实现原理。从左到右,四条较粗的竖线代表了 A/B 测试中的四个关键角色:客户端(Client)、服务器(Server)、数据层(Data)、数据仓库(Data Warehouse)。从上到下代表了三种访问形式:无 A/B 测试的普通访问流程(Non AB test)、基于后端的 A/B 测试访问流程(Back-end AB test)、基于前端的 A/B 测试访问流程(Front-end AB test)。
一般情况下,用户在一次浏览中,会从客户端(Client)发起一个请求,这个请求被传到了服务器(Server),服务器的后台程序根据计 算,得出要给用户返回什么内容(Data),同时向数据仓库(Data Warehouse)添加一条打点信息,记录本次访问的相关信息。这个过程也就是图上横向的流程。数据仓库收集到足够的数据之后,就可以开始进行分析 (Analytics)了,这也即是图中右上角的部分。
A/B 测试需要将多个不同的版本展现给不同的用户,即需要一个“分流”的环节。从上图中我们可以看到,分流可以在客户端做,也可以在服务器端做。传统的 A/B 测试一般是在服务端分流的,即基于后端的 A/B 测试(Back-end AB test),当用户的请求到达服务器时,服务器根据一定的规则,给不同的用户返回不同的版本,同时记录数据的工作也在服务端完成。
基于后端的 A/B 测试技术实现上稍微简单一些,不过缺点是需要技术部工程资源介入,另外收集到的数据通常是比较宏观的PV(Page View)信息,虽然可以进行比较复杂的宏观行为分析,但要想知道用户在某个版本的页面上的具体行为往往就无能为力了。
基于前端的 A/B 测试则可以解决上面的问题。它的特点是,利用前端 JavaScript 方法,在客户端进行分流,同时,可以用 JavaScript 记录下用户的鼠标行为(甚至键盘行为,如果需要的话),直接发送到对应的打点服务器记录。这样的好处是不需要技术部(如果你们和我们一样,前端工程师与后 端工程师分属不同部门的话)参与,并且可以比较精确地记录下用户在页面上的每一个行为,甚至包括后端方法难以记录到的无效点击!
下面,我将重点介绍一下我们在基于前端的 A/B 测试上的一些实践。
一、分流
首先遇到的问题是如何分流的问题。对于大部分需求来说,我们希望各个版本的访问人数平均分配。解决办法有很多种,比较简单的一种即是前面提到过 的,根据某一个 Cookie ID 来划分用户,前提是你的网站上每一位访客在第一次访问时就要有一个不重复的 Cookie ID,比如“123.180.140.*.1267882109577.3”。然后,可以根据这个 Cookie ID 的最后一位(在本例中是“3”)来划分人群,比如单数的显示 A 版本,偶数的显示 B 版本。
因为 Cookie ID 一般设定后不会轻易改变,基于 Cookie ID 的好处是我们能很好地对访客保持一致性,某个用户如果第一次看到的是 A 版本,那他刷新后看到的还是 A 版本,不会一会儿看到 A 版本一会儿看到 B 版本。但不足之处就是如果用户浏览器不支持 Cookie 的话,分流就不能正常进行了。不过,现代浏览器默认情况下都是支持 Cookie 的,如果真有用户的浏览器不支持 Cookie ,那也应该是极少数特殊情况,对结果的影响非常微小,对于这些特殊情况,我们一般可以安全地忽略掉。
还有一点需要注意的是,A/B 测试的页面必须有较高的 UV (Unique Visitor,独立访客数),因为分流带有一定的随机性,如果页面 UV 太小,分到每一个版本的人数就更少,结果很有可能被一些偶然因素影响。而 UV 较大时,根据大数定理,我们得到的结果会接近于真实数据。就像想知道一个地方的成年人的平均身高,当然是取的样本越大结论越可信。
二、展示
决定向当前访问者显示哪个版本后,怎么用前端的方法加载对应的版本呢?这需要分情况处理。
一般情况下,如果两个版本只有一个较小的区域不一样,我们可以同时将两个区域的 HTML 都加载到当前页面中,先用 CSS 把它们隐藏起来(也可以默认显示一个版本),等 JS 判断出该显示哪个版本后,再控制对应版本的 CSS 显示。
有时候,测试区域比较大,代码比较多,或者需要后台较多的计算资源,如果一开始就把两个版本的 HTML 全加载到当前页面中,就会需要比较大的开销(比如带宽、后台计算量)。这种情况下,我们可以先把测试区留空,之后再用 Ajax 的方式延迟加载。
还有的时候,测试区域非常大,几乎占了整个页面,或者完全就是不同的页面,这时,用 Ajax 方式加载也不适合了,可以将不同的版本做成不同的页面,然后再用 JS 跳转。不过这样的方式并不是很好,因为前端 JS 跳转需要一定的时间,这个过程很有可能被用户感受到,并且留下不好的体验。对这个问题,似乎没有很好的解决办法,至少在前端层面很难完美解决,所以并不是 非常推荐这种跳转方式,如果真的需要跳转,最好是在服务器端由后端代码来操作。
三、数据采集
正确展示对应的版本后,就要开始采集需要的数据了。有一个可选的数据,是当前版本有多少 PV (Page Views,访问量),如果需要记录这个数据的话,在正确版本加载完成之时就要发送一个打点信息。不过很多需求中,具体版本的 PV 的精确数值可能不是很重要,而且要收集这个信息需要多一次打点操作,所以一般情况下这个数据是可选的。
必须的数据是测试区域内用户的点击信息。当用户在测试区域点击了鼠标左键(无论这个点击是点击在链接、文字、图片还是空白处),我们就需要发送一条对应的打点信息到打点服务器。一般来说,这个打点信息至少需要包含以下数据:
当前 A/B 测试以及版本标识
点击事件的位置
点击时间戳(客户端时间)
当前点中的URL(如果点在非超链接区域,此项为空)
用户标识(比如 Cookie ID)
用户浏览器信息
为了尽可能精确地还原用户的点击位置,我们的页面对前端有比较高的要求,要求页面在不同的浏览器下有基本一致的表现,至少在IE6、7、8以及 Fiefox 下,页面横向的元素要精确一致,纵向上很难做到完全一致,但也要尽可能保持统一。另外,这样的测试也不太适合自适应宽度的页面,比较适合定宽 的页面,为了避免不同分辨率下页面左右空白不同导致鼠标点击位置的不同,点击位置取的应该是相对于测试区域 左上角的位置。除此之外,最好再记录一下测试区域相对于页面内容左上角的位置,在后面还原点击分布图以及绘制热区图时会用到这个数据。
这一阶段的流程大致如下图所示:

数据打点该如何发送以及如何存储呢?这要取决于你的打点服务器如何存储信息。
四、数据存储
我们使用了一台专用的服务器收集打点信息,为了能支持尽可多尽可能密集的打点请求,这台服务器的 apache 服务网站目录下只有两个静态文件,分别是 abtest.html 和 abtest.gif ,两者都是非常小的空白文件(空白图片)。访客端进行打点时,只需要以 GET 的方式带上相关的参数请求两个文件中的任意一个即可。比如:
http://abtest.xxx.com/abtest.gif ?abid=1-a&clickBlockX=244&clickBlockY=372&clickBlockW=392&clickBlockH=76&clickTime=1263264082137&clickRX=233&clickRY=47&clickURL=&clickBeaconID=123.180.140.*.1267882109577.3&browserType=FireFox
这个请求可以通过 Ajax 的方式发送,也可以通过 JS 在页面上创建 new Image() 对象的方式完成。
对打点服务器来说,这只是一条普通的 HTTP 请求,它会在日志里留下一条普通的日志记录,形如:
123.180.140.* - - [13/Jan/2010:15:21:15 +0800] "GET /abtest.gif?a=123&b=456&c=789 HTTP/1.1" 304 - "-" "Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/532.6 (KHTML, like Gecko) Chrome/4.0.266.0 Safari/532.6"
可以看到了,除了 JS 发送给我们的信息外,Apache 还帮我们记录了一些信息,比如访客 IP 、服务器时间、用户浏览器信息。
对于数据记录和存储来说,到这一步就足够了。Apache 静态文件 + 日志的方式足够高效,基本不用担心性能的问题。剩下的,就是另外一个问题,如何从 Apache 日志中读取打点信息并加以分析,这已经和前端无关了,并且是一个比较复杂的问题,将在后续日志中介绍。
A/B测试:基本概念
网站设计中,我们经常会面临多个设计方案的选择,比如某个按钮是用红色还是用蓝色,是放左边还是放右边。传统的解决方法通常是集体讨论表决,或者由 某位专家或领导来拍板,实在决定不了时也有随机选一个上线的。虽然传统解决办法多数情况下也是有效的,但A/B 测试(A/B Testing)可能是解决这类问题的一个更好的方法。
所谓 A/B 测试,简单来说,就是为同一个目标制定两个方案(比如两个页面),让一部分用户使用 A 方案,另一部分用户使用 B 方案,记录下用户的使用情况,看哪个方案更符合设计目标。当然,在实际操作过程之中还有许多需要注意的细节。
A/B 测试并不是互联网测试新发明的方法,事实上,自然界也存在着类似 A/B 测试的事件,比如下图中的达尔文雀 。

达尔文雀主要生活在太平洋东部加拉帕戈斯(Galapagos)的一个名为伊莎贝拉(Isabela)的岛上,一部分生活在岛的西部,另一部分生活在岛的东部,由于生活环境的细微不同它们进化出了不同的喙。这被认为是自然选择学说上的一个重要例证。
同样一种鸟,究竟哪一种喙更适合生存呢?自然界给出了她的解决方案,让鸟儿自己变异(多个设计方案),然后优胜劣汰。具体到达尔文雀这个例子上,不同的环境中喙也有不同的解决方案。
上面的例子虽然和网站设计无关,但包含了 A/B 测试最核心的思想,即:
1、多个方案并行测试;
2、每个方案只有一个变量(比如鸟喙)不同;
3、以某种规则优胜劣汰。
需要特别留意的是第 2 点,它暗示了 A/B 测试的应用范围,——必须是单变量 。有时我们的多个设计稿 可能会有非常大的差异,这样的情况一般不太适合做 A/B 测试,因为它们的变量太多了,变量之间会有较多的干扰,我们很难通过 A/B 测试的方法来找出各个变量对结果的影响程度。比如,土豆烧肉和豆腐鲫鱼汤都挺美味,但我们很难比较土豆和豆腐哪一个对菜的美味影响更大,而土豆烧肉和豆腐 烧肉则是不错的比较。另外,虽然 A/B 测试名字中只包含 A、B ,但并不是说它只能用于比较两个方案的好坏,事实上,你完全可以设计多个方案进行测试,“A/B 测试”这个名字只是一个习惯的叫法。
回到网站设计,一般来说,每个设计方案应该大体上是相同的,只是某一个地方有所不同,比如某处排版、文案、图片、颜色等。然后对不同的用户展示不同的方案。
要注意,不同的用户在他的一次浏览过程中,看到的应该一直是同一个方案。比如他一开始看到的是 A 方案,则在此次会话中应该一直向他展示 A 方案,而不能一会儿让他看 A 方案,一会儿让他看 B 方案。同时,还需要注意控制访问各个版本的人数,大多数情况下我们会希望将访问者平均分配到各个不同的版本上。要做到这些很简单,根据 cookie (比如 cookie 会话ID的最后一位数字)决定展示哪个版本就是一个不错的方法。
下面是 A/B 测试示意图:

可以看到,要实现 A/B 测试,我们需要做以下几个工作:
1、开发两个(或多个)不同的版本并部署;
2、收集数据;
3、分析数据,得出结果。
关于 A/B 测试的基本概念就介绍到这里,其余部分我会在后续文章中继续介绍。
为什么AB测试
很多朋友都问我怎么进行A/B测试,我一般都不直接回答他们的问题,而是首先问一句:“你的日IP是多少?”。当对方的回答是不到一百的时候,我一般都说这个没必要了解。
或许你会纳闷,为什么日IP少的站没必要了解A/B测试,原因很简单,A/B测试需要大量的IP,如果你的IP只有十几个,那么测试出来的数据很可能不是很准确,换句话说A/B测试的站日流量越大测试的结果越准确。
好了,说了这么多,还是把A/B测试跟大家谈谈吧。
举个简单的例子,当你有一个日IP过千的网站,而你的网站首页几百年没有更改了,这个时候你想启用新的网页,而你有害怕新的页面用户不一定就非常喜欢,那 么这个时候你就需要进行A/B测试了。测试的方法是将老页面定义为A页面,新页面定义为B页面。到谷歌网站优化工具申请进行A/B测试(免费的),这是时 候谷歌会给你一串代码,我们只需要将代码添加到谷歌要求的页面即可。
代码添加完毕,如果有一千个用户访问你的网站,那么会有500个用户看到A页面,500个用户看到B页面,这个时候再统计下通过A页面到达网站内页的用户 占的百分比是多少,通过B页面到达内页的用户占的百分比是多少。假设A的是6%,B的是20%那么恭喜你,这说明你新设计的页面是博得了用户的欢心。如果 你对20%的结果还不满意,那么继续修改你的页面,直到这个转化率不能够再提高为止。
A/B测试是一个科学的统计方法,这一统计的诞生,再也不用为了争吵是使用A图片好,还是使用B图片好,好不好,按照效果说算。还是邓爷爷说的好,实践是检验真理的唯一标准。停止争吵,来做个A/B测试吧。
前提是你要有上千的IP,而且还是每日。数据太小的话,往往不准确。