Highcharts使用指南
摘要
Highcharts图表控件是目前使用最为广泛的图表控件。本文将从零开始逐步为你介绍Highcharts图表控件。通过本文,你将学会如何配置Highcharts以及动态生成Highchart图表。
目录
- 前言(Preface)
- 安装(Installation)
- 如何设置参数(How to set up the options)
- 预处理参数(Preprocess the options)
- 活动图(Live charts)
一、前言(Preface)
Highcharts是一个非常流行,界面美观的纯Javascript图表库。它主要包括两个部分:Highcharts和Highstock。
Highcharts可以为您的网站或Web应用程序提供直观,互动式的图表。目前支持线,样条,面积,areaspline,柱形图,条形图,饼图和散点图类型。
Highstock可以为您方便地建立股票或一般的时间轴图表。它包括先进的导航选项,预设的日期范围,日期选择器,滚动和平移等等。
如果想要了解更多Highcharts的信息,可以参考官网:http://www.highcharts.com。
二、安装(Installation)
1.Highcharts沿用jQuery,MooTool以及Prototype等Javascript框架来处理基本的Javascript任务。因此,在使用Highcharts之前,需要在页面头部引用这些脚本文件。如果你使用jQuery作为基本框架,那么你需要在页面头部同时引用jQuery和Hightcharts两个文件。如下:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script> <script src="/js/highcharts.js" type="text/javascript"></script>
Highcharts(Highstock)已经内置了jQuery适配器(adapter)(注:可能是jQuery框架最流行的缘故),但是并没有内置MooTool等其他javascript框架的适配器(adapter)。因此,当我们使用MooTool等其他JS框架时,需要单独引用适配器(adapter)脚本文件。如下:
<script src="https://ajax.googleapis.com/ajax/libs/mootools/1.3.0/mootools-yui-compressed.js" type="text/javascript"></script> <script src="/js/adapters/mootools-adapter.js" type="text/javascript"></script> <script src="/js/highcharts.js" type="text/javascript"></script>
提示: 安装Highstock过程与上述相同,除了JavaScript文件名称是highstock.js而不是highcharts.js。
2.在您的网页头部的脚本标签,或在一个单独的js文件,添加JavaScript代码来初始化图表。renderTo参数用来设置图表渲染的位置,一般来说是一个具有ID的DIV元素(参考第3步)。
var chart1; // 全局变量
$(document).ready(function() {
chart1 = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'bar'
},
title: {
text: 'Fruit Consumption'
},
xAxis: {
categories: ['Apples', 'Bananas', 'Oranges']
},
yAxis: {
title: {
text: 'Fruit eaten'
}
},
series: [{
name: 'Jane',
data: [1, 0, 4]
}, {
name: 'John',
data: [5, 7, 3]
}]
});
});
上述代码适用于使用jQuery作为基本框架的情况,$(document).ready()函数,表示在文档加载完成后进行相应处理。如果你使用MooTool等其他JS框架,需要使用相对应的代码来替代$(document).ready()函数。
如果你想生成HighStock图表,有一个单独的构造方法调用Highcharts.StockChart。在这些图表中,数据源是一个典型的JavaScript数组数据。其来源可以是一个单独的JavaScript文件,或者是通过Ajax调用远程服务器提供的数据。
var chart1; // 全局变量
$(document).ready(function() {
chart1 = new Highcharts.StockChart({
chart: {
renderTo: 'container'
},
rangeSelector: {
selected: 1
},
series: [{
name: 'USD to EUR',
data: usdtoeur // 数组变量
}]
});
});
3.在页面中添加一个DIV元素,作为放置Highcharts图表的容器。需要为其设置ID值,与第2步rendTo参数绑定。设置的宽度和高度将作为Highcharts图表的宽度和高度。
<div id="container" style="width: 100%; height: 400px"></div>
4.你可以通过Highcharts.setOptions方法为Highcharts图表设置一个全局的主题(可选的)。下载包含有四个预定义的主题,如果你需要使用从这些主题,只需在 highcharts.js 后引用这些文件。比如:
<script type="text/javascript" src="/js/themes/gray.js"></script>
三、如何设置参数(How to set up the options)
如果你想在同一个页面上使用一组参数,可以定义一个选项对象(options object)来设置选项。更多内容参考#4预处理选项(Preprocessing the options)。
四、预处理参数(Preprocess the options)
- 在上面的例子中,Highcharts options被定义为对象字面值(object literals)。通过这种方法来标记配置,我们可以的到一个清晰的,可读性强的,占用空间低的配置对象。下面这种复杂的代码对于C程序员来说可能比较熟悉:
- 在创建命名的对象后,我们可以通过.操作符来扩展其成员。假设我们已经定义一个对象(见良好的风格代码)。下面代码代码将添加另一个series。请记住options.series是一个数组,因此我们可以使用push方法。
options.series.push({
name: 'John',
data: [3, 4, 2]
})
- 另外一个可以排上用场的事实是,对于JavsScript对象来说,点符号(.)和方括号[]是等价的。所以,你可以通过名称来访问成员。这意味着:
options.renderTo
options['renderTo']
4.1 案例学习: preprocessing the data from CSV
(1)创建一个外部的仅包含数据的CSV文件(数据源)。从下面数据文件中,我们可以看到第一行列出了类别的名称(类似于字段名)。后继的行的第一个位置列出了series name(比如:第二行的'John'),随后的位置列出相关的值(value)。在实际开发过程中,我们经常使用PHP或者其他服务器端编程语言(C#,java等)来创建这个文件的内容。或者你会选择其他的标记格式,比较的常见的如XML或者JSON(JSON相对XML更加轻巧)。在这些情况下,jQuery可以解析出数据对象本身。
Categories,Apples,Pears,Oranges,Bananas John,8,4,6,5 Jane,3,4,2,3 Joe,86,76,79,77 Janet,3,16,13,15
(2)定义基本的初始的参数。注意到,我们为categorys和series对象创建了空数组(empty arrays),稍后我们可以为其添加数据。
var options = {
chart: {
renderTo: 'container',
defaultSeriesType: 'column'
},
title: {
text: 'Fruit Consumption'
},
xAxis: {
categories: []
},
yAxis: {
title: {
text: 'Units'
}
},
series: []
};
(3)加载数据。我们通过jQuery的.get方法来获取数据文件.csv的内容。在success回调函数中,我们解析请求返回的字符串,并将结果添加到参数对象(options object)的categories和series成员对象中,最后创建图表。请注意,我们不能在Ajax callback外创建图表,因为我们要等待服务器返回的数据(当请求成功后,返回数据,该过程是异步的)。
$.get('data.csv', function(data) {
// Split the lines
var lines = data.split('\n');
// Iterate over the lines and add categories or series
$.each(lines, function(lineNo, line) {
var items = line.split(',');
// header line containes categories
if (lineNo == 0) {
$.each(items, function(itemNo, item) {
if (itemNo > 0) options.xAxis.categories.push(item);
});
}
// the rest of the lines contain data with their name in the first position
else {
var series = {
data: []
};
$.each(items, function(itemNo, item) {
if (itemNo == 0) {
series.name = item;
} else {
series.data.push(parseFloat(item));
}
});
options.series.push(series);
}
});
// Create the chart
var chart = new Highcharts.Chart(options);
});
4.2 加载XML数据
从XML文件加载数据与加载CSV文件类似。Highcharts不能处理预定义的XML数据(只能处理数组)。因此,整个过程由你来编写XML数据,并为它定义一个解析函数。相对于CSV文件来说,XML的最大缺点是,它增加了一些标记数据(这也是选择JSON的缘故)。使用XML的好处在于,至少对于小量的数据来说,你不必要手动解析返回的数据。你可以使用jQuery现有的DOM解析能力来访问XML数。你可以在data-from-xml.htm看到实例,数据包含在data.xml。
五、活动图(Live Charts)
尽管我们已经通过配置对象(configuration object)定义图表,然后选择性地预处理(optionally preprocessed),最后通过new Highcharts.Chart()初始化和渲染图表,我们仍然有机会通过API来改变图表。chart,axis,series以及point对象有许多方法,比如update,remove,addSeries,addPoints等等。完整的列表可以查看API参考(the API Reference)下方法和属性。
5.1 案例学习:a live connection to the server
下面的例子将展示怎样构建一个活动的图表(live chart)通过每一秒种从服务器检索的数据。首先,我们要建立自定义函数requestData,它开始在图表加载事件(load event)中调用,随后在Ajax回调函数success中调用。你可以在live-server.htm中看到结果。
1.建立服务器。在这个例子中,我们选择PHP作为服务器脚本语言返回包含时间(time)以及y值(y value)的javascript数组。下列为live-server-data.php文件的代码:
1 <?php
2 // Set the JSON header
3 header("Content-type: text/json");
4
5 // The x value is the current JavaScript time, which is the Unix time multiplied by 1000.
6 $x = time() * 1000;
7 // The y value is a random number
8 $y = rand(0, 100);
9
10 // Create a PHP array and echo it as JSON
11 $ret = array($x, $y);
12 echo json_encode($ret);
13 ?>
2.定义全局变量。需要强调的是,这里必须定义chart全局变量,因为在document ready函数以及requestData函数均要访问。
1 var chart; // global
3.实现requestData函数。在这个例子中使用jQuery中$.ajax函数来处理ajax事务(你也可以用其他ajax框架来替代)。当数据从服务器成功返回后,通过addPoint方法添加点。
1 /**
2 * Request data from the server, add it to the graph and set a timeout to request again
3 */
4 function requestData() {
5 $.ajax({
6 url: 'live-server-data.php',
7 success: function(point) {
8 var series = chart.series[0],
9 shift = series.data.length > 20; // shift if the series is longer than 20
10
11 // add the point
12 chart.series[0].addPoint(point, true, shift);
13
14 // call it again after one second
15 setTimeout(requestData, 1000);
16 },
17 cache: false
18 });
19 }
4.创建图表。
1 $(document).ready(function() {
2 chart = new Highcharts.Chart({
3 chart: {
4 renderTo: 'container',
5 defaultSeriesType: 'spline',
6 events: {
7 load: requestData
8 }
9 },
10 title: {
11 text: 'Live random data'
12 },
13 xAxis: {
14 type: 'datetime',
15 tickPixelInterval: 150,
16 maxZoom: 20 * 1000
17 },
18 yAxis: {
19 minPadding: 0.2,
20 maxPadding: 0.2,
21 title: {
22 text: 'Value',
23 margin: 80
24 }
25 },
26 series: [{
27 name: 'Random data',
28 data: []
29 }]
30 });
31 });
来自 http://www.cnblogs.com/liuhaorain/archive/2012/01/24/2311352.html
PHP CodeIgniter框架源码解析
1.index.php :入口文件
|-->define('ENVIRONMENT') |主要用于设置errors日志输出级别
|-->$system_path |设置系统路径
|-->设置BASEPATH、FCPATH、SYSDIR、APPPATH等 |设置路径信息变量,为加载相应文件信息准备
|-->require_once BASEPATH.core/CodeIgniter.php | 最后加载CodeIgniter.php作为总控制器
2.CodeIgniter.php加载过程,主要用于加载core核心目录下相应文件
|-->require(BASEPATH.'core/Common.php'); |加载core目录下的Common文件,见2.1解析
|-->require(APPPATH.'config/'.ENVIRONMENT.'/constants.php'); |加载constants目录,与开发环境无关时直接使用config目录下的constants目录
|-->get_config(array('subclass_prefix' => $assign_to_config['subclass_prefix'])); |设置子文件,扩展类的前缀
|-->$BM =& load_class('Benchmark', 'core'); |加载benchmark类,mark记录当前的时间
|-->$EXT =& load_class('Hooks', 'core'); |加载core目录下的Hooks钩子类
|-->$EXT->_call_hook('pre_system'); |调用_call_hook(pre_system),根据pre_system内部调用_run_hook执行钩子,在系统开始正式工作前作预处理
|-->$CFG =& load_class('Config', 'core'); |继续执行core下的Config配置文件,
|-->$CFG->_assign_to_config($assign_to_config);
|-->|$this->set_item($key, $val); |解析指定给config的配置文件,实质为对config[]赋值
|-->$UNI =& load_class('Utf8', 'core'); |加载了UTF-8编码类,CI_Utf8
|-->$URI =& load_class('URI', 'core'); |加载core目录的URI类,CI_URI
|-->$RTR =& load_class('Router', 'core'); |设置route路由及覆盖信息,见2.2解析
|-->_set_routing()
|-->_set_overrides()
|-->$OUT =& load_class('Output', 'core'); |实例化输出类,加载core目录下的output文件
|-->$OUT->_display_cache($CFG, $URI) |判断是否存在页面缓存,是则输出文件
|-->$SEC =& load_class('Security', 'core'); |加载core目录下的安全处理文件
|-->$IN =& load_class('Input', 'core'); |实例化输入类,加载core目录下的input文件
|-->$LANG =& load_class('Lang', 'core'); |加载语言类
|-->require BASEPATH.'core/Controller.php'; |加载基本控制器类,见2.3解析
|-->require APPPATH.'core/'.$CFG->config['subclass_prefix'].'Controller.php'; |尝试加载扩展的自定义子类控制器
|-->include(APPPATH.'controllers/'.$RTR->fetch_directory().$RTR->fetch_class().'.php'); |加载自定义控制器下的控制器类
|-->$BM->mark('loading_time:_base_classes_end'); |设定一个benchmark测试点
|-->$class = $RTR->fetch_class(); |分别获取uri地址的控制器类名和方法名
|-->$method = $RTR->fetch_method();
|-->if ( ! class_exists($class) |判断方法及类是否合理
OR strncmp($method, '_', 1) == 0
OR in_array(strtolower($method), array_map('strtolower', get_class_methods('CI_Controller')))
)
|-->$EXT->_call_hook('pre_controller'); |处理器执行前进行预处理,并做benchmark设置
|-->$CI = new $class(); |获取执行的控制器实例,实例化构造器
|-->$EXT->_call_hook('post_controller_constructor'); |实例化控制器类后的钩子处理
|-->if (method_exists($CI, '_remap'))
|-->$CI->_remap($method, array_slice($URI->rsegments, 2)) |如果控制器存在_remap()方法,则执行, 判断条件$CI为控制器类
|-->else |判断方法在类当中的存在似,如果不存在,则设置
|-->call_user_func_array(array(&$CI, $method), array_slice($URI->rsegments, 2)); |最终传递参数供调用控制类方法
|-->$BM->mark('controller_execution_time_( '.$class.' / '.$method.' )_end'); |benchmark标记时间结束点
|-->$EXT->_call_hook('post_controller'); |控制器生存周期,在控制器执行完成后执行后续操作
|-->$OUT->_display(); |输出页面进行展示
|-->$EXT->_call_hook('post_system'); |请求生存周期完成后的终结操作
|-->$CI->db->close(); |自动关闭数据库资源
2.1 Core/Common.php加载
|-->function is_php($version) |用于比较版本号的函数
|-->function is_really_writable($file) |用于判断是否可以写文件,在不同的系统中可靠程度不同,
W中通过判断is_readonly,U中如果safe_mode为开则不确定性
|-->function load_class($class, $directory = 'libraries', $prefix = 'CI_') |用于加载目录下的PHP文件的class类
|-->foreach (array(APPPATH, BASEPATH) as $path) |分别在application和system目录下轮循
|-->file_exists($path.$directory.'/'.$class.'.php' |找到对应的PHP文件
|-->require($path.$directory.'/'.$class.'.php'); |require加载对应的PHP文件内的类,加了前缀,此处可扩展
|-->break; |如正确加载则退出,否则继续尝试加载文件
|-->file_exists(APPPATH.$directory.'/'.config_item('subclass_prefix').$class.'.php') |自扩展的class类,如My_Test
|-->if ($name === FALSE) |如果$name不存在,则exit()退出 ,(在自定义类加载时,此处可作为扩展点,增加边际条件)
|-->is_loaded($class); |确类已经加载
|-->$_classes[$class] = new $name(); |加载至静态的classes数祖中,用于缓存,调用时首先从classes中获取
|-->function is_loaded($class = '')
|-->设置$_is_loaded数祖,参数$class不为空,判断是否存在gf $_is_loaded,否则设置
|-->function &get_config($replace = array())|用于获取Config的实例化文件
|-->static $_config; |定义config类型
|-->$file_path = APPPATH.'config/config.php'; |确定application目录路径下定义的config.php的路径
|-->require($file_path); |加载application/config/config.php类
|-->count($replace) > 0 |对于config.php中定义的变量,如果有replace,则逐个替代
|-->foreach ($replace as $key => $val)
|-->$config[$key] = $val;
|-->return $_config[0] =& $config; |最后返回定义的config的结果集
|-->function config_item($item) |配置选项,从config的数祖对象中返还特殊的配置项
|-->$config =& get_config();
|-->$_config_item[$item] = $config[$item];
|-->function show_error |用于错误信息输出
|-->$_error =& load_class('Exceptions', 'core'); |加载Exceptions类
|-->echo $_error->show_error($heading, $message, 'error_general', $status_code); |直接输出错误
|-->function show_404 |用于输出404页面,输出的错误信息页面可配置
|-->function log_message |用于写日志信息
|-->$_log =& load_class('Log');
|-->$_log->write_log($level, $message, $php_error);
|-->function set_status_header |用于输出状态的heade信息
|-->function _exception_handler
|-->function remove_invisible_characters
|-->function html_escape |过滤HTML变量
|-->return htmlspecialchars($var, ENT_QUOTES, config_item('charset'));
2.2Router路由信息设置
|-->_set_routing()
|-->$segments = array() |根据目录,控制器,函数的触发器设定segment[]的uri段值,分别fetch()方法去取对象值
|-->include(APPPATH.'config/routes.php'); |加载config下的routes文件
|-->$this->routes |设置routes数祖值,从config的route中获取
|-->$this->default_controller |设置routes的控制器值,从config的route中获取
|-->return $this->_validate_request($segments); |验证uri的segment合法性
|-->$this->uri->_remove_url_suffix();$this->uri->_reindex_segments(); |进一步清理解析uri,使segment从1开始x
|-->_set_overrides() |根据$routing的值,重新设定directory、controller、function参数
|-->$this->set_directory($routing['directory']);
|-->$this->set_class($routing['controller']);
|-->$this->set_method($routing['function']);
2.3 core/Controller.php加载
|-->__construct() |构造函数
|-->self::$instance =& $this;
|-->foreach (is_loaded() as $var => $class) |根据is_loaded()的信息加载相应的类
|-->$this->$var =& load_class($class);
|-->$this->load =& load_class('Loader', 'core'); |加载core/Loader的php文件
|-->$this->load->initialize(); |主要用于autoload加载信息,如libraries、database等等
|-->function &get_instance |返回当前实例
|-->return self::$instance
扩展点:PHP自动加载机制在CodeIgniter中的应用
1.PHP自动加载机制:PHP5后,提供了类的自动加载机制,即类在加载时才被使用,即Lazy loading,共有二种方式
1.1: __autoload()通过扩展可实现,实质为设定规则加载相应路径的PHP文件(require、include方式)
1.2: 将autoload_func指向php文件,这个一般用c语言扩展实现
详见:http://blog.csdn.net/flyingpig4/article/details/7286438
2.在CodeIgniter中的应用
根据上述源码分析可知:CodeIgniter中所有的操作都是以Controller为起始,只需在Cotroller加载的过程中,
使__autoload()函数自动加载即可,目前的加载方式为在application/config/config.php中设置__autoload()
函数
jquery datepicker 中文汉化方法
<script type="text/javascript">
jQuery(function(){
$.datepicker.regional['zh-CN'] = {
clearText: '清除',
clearStatus: '清除已选日期',
closeText: '关闭',
closeStatus: '不改变当前选择',
prevText: '<上月',
prevStatus: '显示上月',
prevBigText: '<<',
prevBigStatus: '显示上一年',
nextText: '下月>',
nextStatus: '显示下月',
nextBigText: '>>',
nextBigStatus: '显示下一年',
currentText: '今天',
currentStatus: '显示本月',
monthNames: ['一月','二月','三月','四月','五月','六月', '七月','八月','九月','十月','十一月','十二月'],
monthNamesShort: ['一','二','三','四','五','六', '七','八','九','十','十一','十二'],
monthStatus: '选择月份',
yearStatus: '选择年份',
weekHeader: '周',
weekStatus: '年内周次',
dayNames: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
dayNamesShort: ['周日','周一','周二','周三','周四','周五','周六'],
dayNamesMin: ['日','一','二','三','四','五','六'],
dayStatus: '设置 DD 为一周起始',
dateStatus: '选择 m月 d日, DD',
dateFormat: 'yy-mm-dd',
firstDay: 1,
initStatus: '请选择日期',
isRTL: false
};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
$('#datepicker').datepicker({changeMonth:true,changeYear:true});
});
</script>
二十五个精美的后台管理界面模板和布局
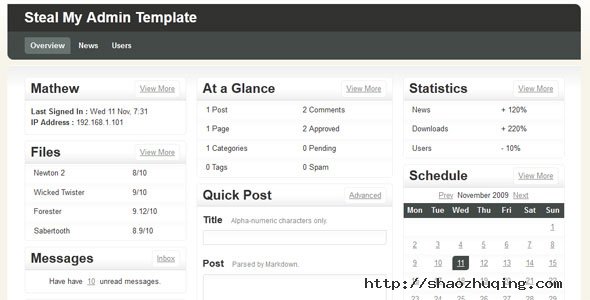
任何系统都会有一个管理后台,好看的管理后台看起来赏心悦目,管理的时候心情也舒畅,本文给大家推荐 25 个制作精美的后台管理界面的模板和布局,你值得拥有。
Free Admin Template
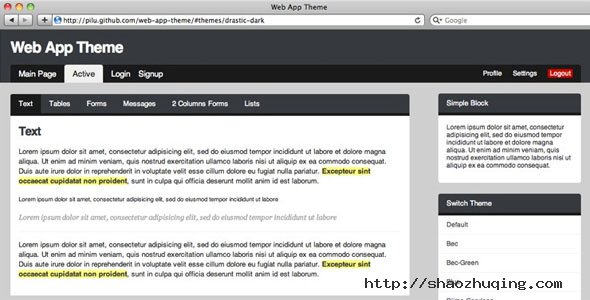
Web App Theme
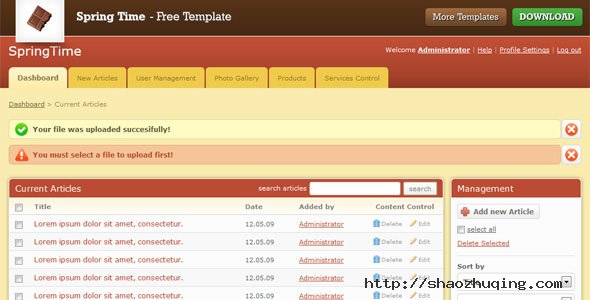
Spring Time
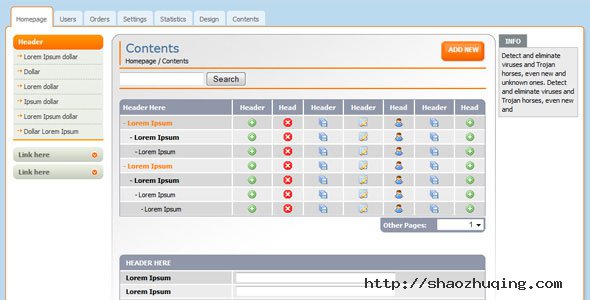
Free Admin Template For Web Applications
Free Admin Template
INADMIN
Free admin skin
AdminPraise Lite
Premium Admin HTML Website Templates
MWS Admin – Full Featured Admin Template
Color life – Premium Admin Template
AdminCP
Spina – Premium Admin Template + Tablet Theme
Cupcake – Premium Admin Template + Mobile Theme
xSystem – HTML5 and CSS3 Admin Template
Mandy Lane Premium Admin Template
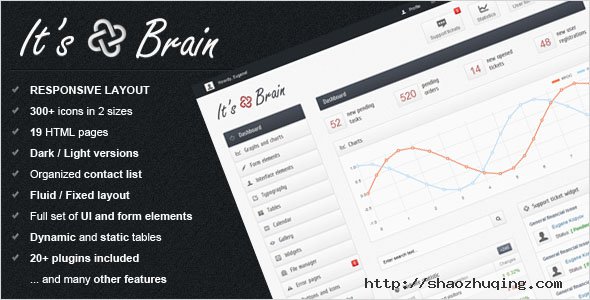
It’s Brain – premium admin theme
vPad – HTML5+CSS3 App Framework
Adminium – Modern Admin Panel Interface
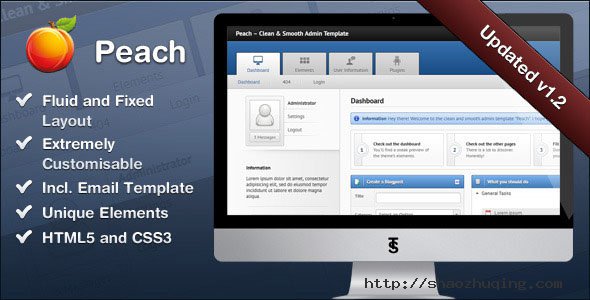
Peach – Clean & Smooth Admin Template
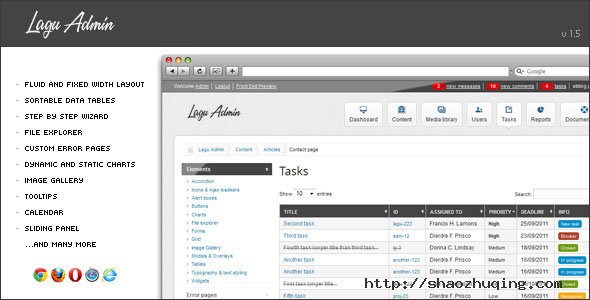
Lagu Admin Premium Template
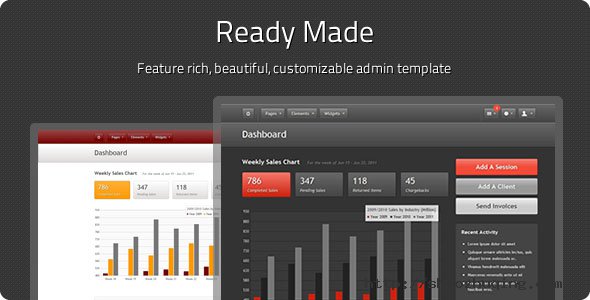
Ready Made Admin – Full Featured Admin Theme
Grape – Professional & Flexible Admin Template
Chameleon Circuit – Full Featured Admin Theme
Admin Control Panel v2
White Label – a full featured Admin Skin
五十个挑花眼的 Twitter Bootstrap 模板(第二部分)
Twitter Bootstrap Bootstrap 是一个基于 HTML,CSS,JAVASCRIPT 的简洁灵活的 网站前端框架及组件包。
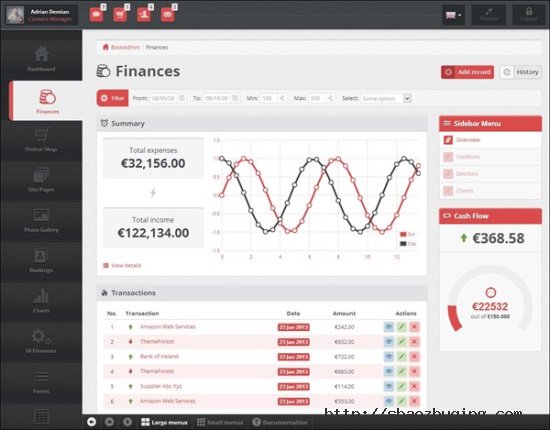
BootAdmin – All-In-One Admin Responsive Template

Features
- Online Shop
- Site Pages/ Photo Gallery
- Booking System
- Finance
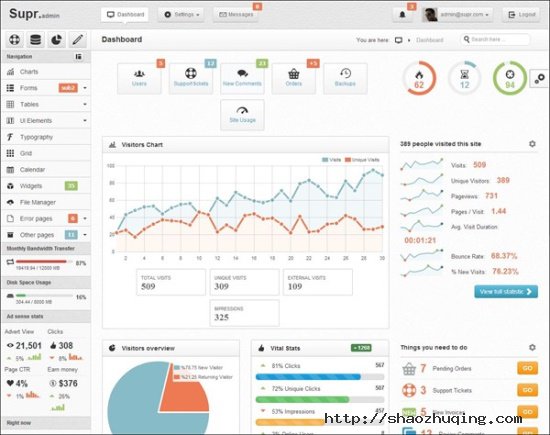
Supr – Responsive Admin Template

Features
- Fully Responsive Layout
- Build on Twitter Bootstrap
- jQuery Plugins
Conquer – Responsive Admin Dashboard Template

Features
- Clean and Responsive Design
- Fixed Header Layouts
- Friendly code & Template Pages
- 42+ jQuery Plugins
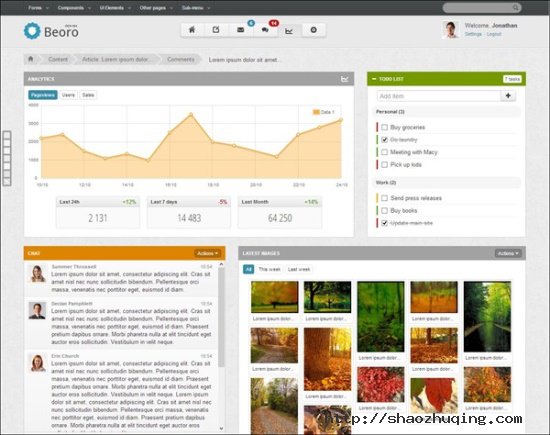
Beoro Admin Responsive Template

Features
- Responsive Layout (Bootstrap Framework)
- HTML5/CSS3
- custom pages, invoice,mailbox, blog, help/faq
- Charts
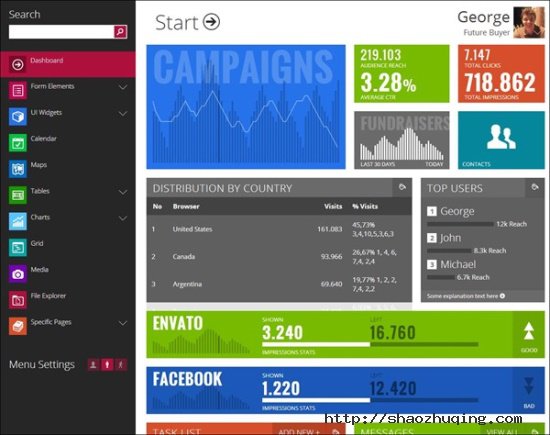
Start – Metro UI Responsive Admin Template

Features
- Responsive Layout (Bootstrap Framework)
- Beautiful Clean Design
- Plugins Everywhere
- Easy to Adapt
Chromatron HTML5 Admin Backend

Features
- HTML5 syntax & CSS3 markup
- Twitter Bootstrap compatible
- Responsive design
- Fluid grid system
WordPress Bootstrap Themes
Free Roots Theme for WordPress

Features
- Roots WordPress Starter Theme
- HTML5 Boilerplate & Bootstrap
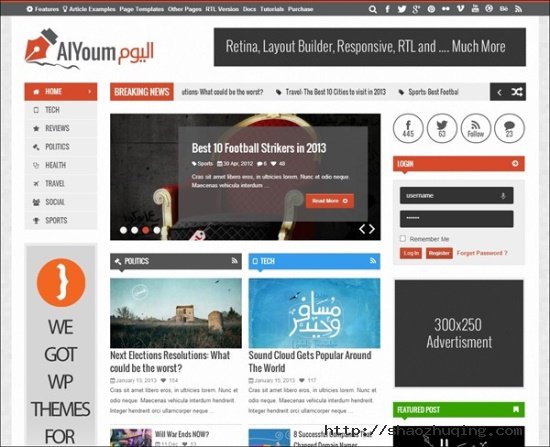
AlYoum | Retina Magazine & Blog WordPress Theme

Features
- 19 Ready Widgets
- 8 Ready HomePage Templates
- Drag and Drop layout builder
- Retina Display Ready
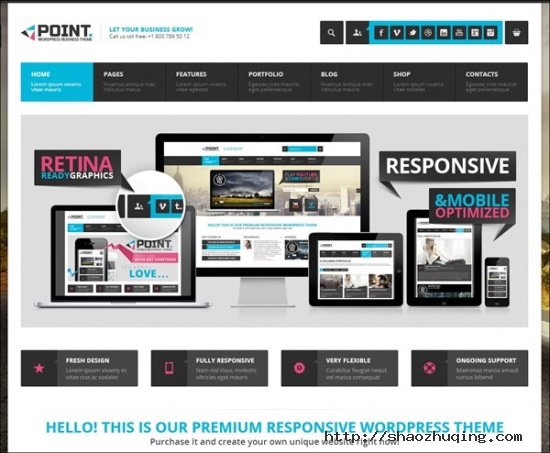
Point Business Responsive WP Theme

Features
- Fully Responsive
- HTML5 & CSS Code
- Woocommerce 2.0.5 Ready
- Drag & Drop GT3 Page Builder
Alterna – Retina Responsive Multi-Purpose WordPress Theme

Features
- Retina-Ready
- Visual Composer page builder
- 5 Header Layout style
- Bootstrap builder
- Layer slider and Revolution Slider
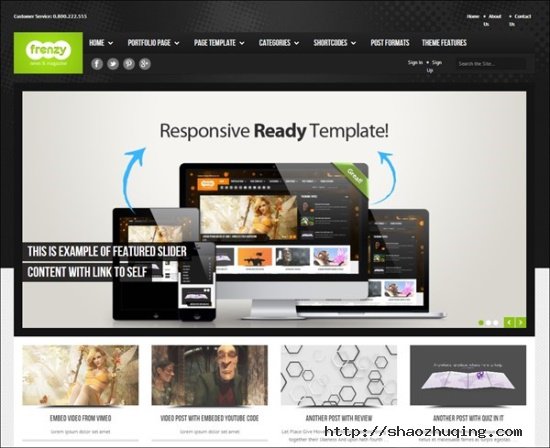
Frenzy Responsive Multi-Purposes Theme

Features
- Fully Responsive
- WooCommerce Compatibility
- Post Formats
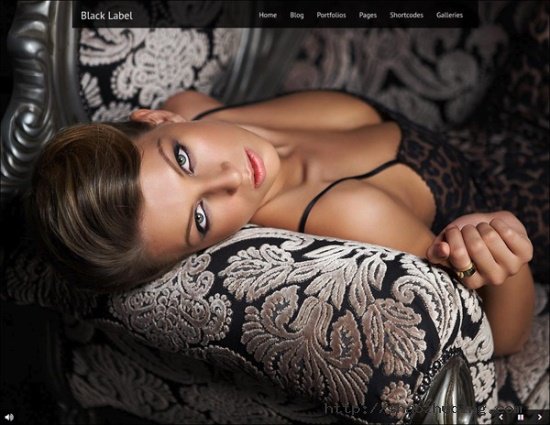
Black Label – Fullscreen Video & Image Background

Features
- Fullscreen Video Background Support
- Fullscreen HTML5 Video Background Support
- Fullscreen Images Background Support
- Responsive HTML5 & CSS3
- Retina Display ready
- Audio Background while viewing images
SmartBox – Responsive WordPress Bootstrap Theme

Features
- Responsive Design
- Based on Bootstrap
- Retina Display Ready
- Custom Widgets
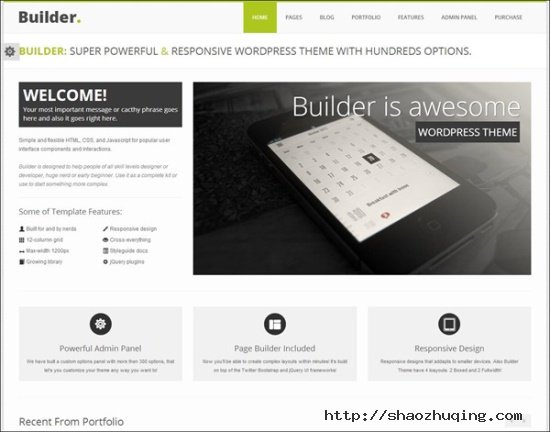
BUILDER – Responsive Multi-Purpose Theme

Features
- HTML5 & CSS3 & jQuery
- JQuery Responsive Dropdown menu
- Respinsive Design
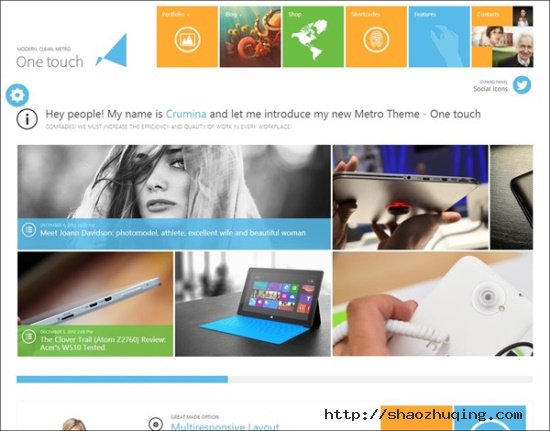
One Touch – Multifunctional Metro Stylish Theme

Features
- Fully Responsive WordPress Theme
- Retina Ready
- Google Fonts
- Drag Drop page Builder
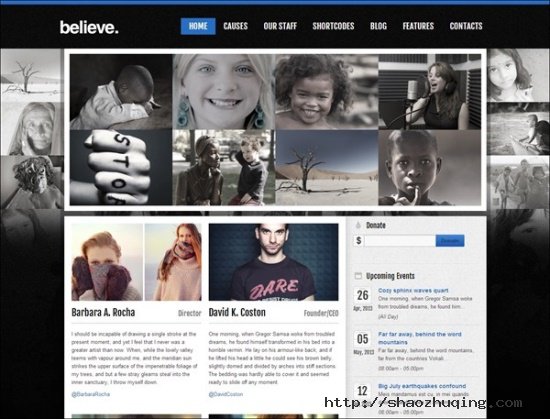
Fundraising/Charity Premium WordPress Theme

Features
- Create Cause
- Promote Causes with Landing Page Builder
- Responsive Design
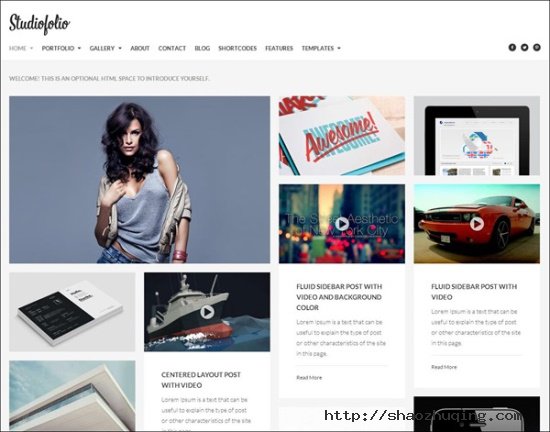
Studiofolio: A Versatile Portfolio and Blog Theme

Features
- Infinite Portifolio and Galleries
- Fluid or Fixed Width Layout
- Custom backgrounds for pages
Blogbold – Responsive Metro Blogmagnews Theme

Features
- Blogbold is Responsive WordPress theme
- layout builder and module
- Developed base on Bootstrap
Quartum Responsive Portfolio WP Theme

Features
- 45+ Custom Shortcodes
- Shortcode Generator
- Translation Ready
- Built with Bootstrap
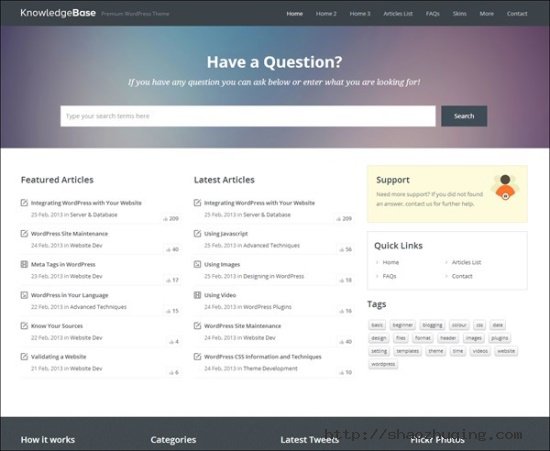
Knowledge Base – A WordPress Wiki Theme

Features
- Modern Design
- Responsive Layout
- Ajax Based Live Search
- Bult in Twitter Bootstrap
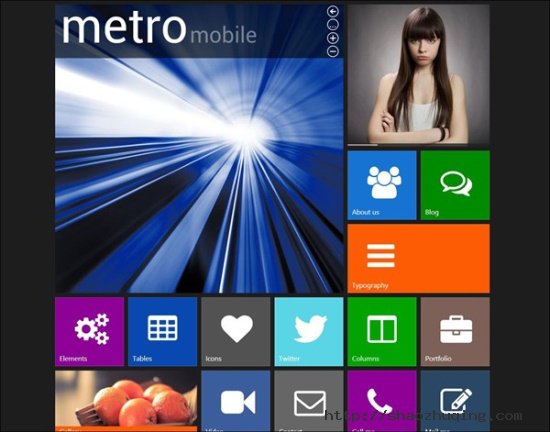
Metro Mobile Premium WordPress Mobile Template

Features
- Metro Style Layout
- Create your own Metro Style
- Camera Slider
- Mobile Detection
Valencia | Responsive WordPress Theme

Features
- Responsive Layout
- Powerful Admin Panel
- Layout Builder
TrustMe – Responsive WordPress Magazine / Blog

Features
- Builtin Review Posts
- Fully Responsive Design
- Ajax Rebuild Thumb
五十个挑花眼的 Twitter Bootstrap 模板(第一部分)
Twitter Bootstrap Bootstrap 是一个基于 HTML,CSS,JAVASCRIPT 的简洁灵活的 网站前端框架及组件包。
Free Bootbusiness

Features
- Twitter Bootstrap version: 2.1.1
- HTML5 & CSS3 with Responsive
- Slider in Home page
- Lightbox in Portfolio page
Free Responsive HTML Template Andia

Features
- Responsive Layout
- 5 Pages: Home, Portfolio, Services, About, Contact
- Responsive Image Slider (Flexslider)
- Filterable Portfolio (jQuery Quicksand and PrettyPhoto)
- AJAX Contact Form with Form Validation
Readable (Free)

Features
- Responsive Layout
- Typography, navbar, buttons, forms and tables
Smashing Theme – Responsive HTML5 Theme

Features
- Responsive
- Retina support
- 250 vector icons
- Contact Form 7 support
- Custom Portfolio
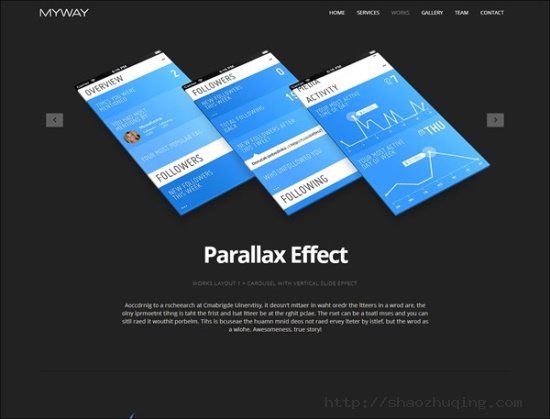
Myway – Onepage Bootstrap Parallax Retina Template

Features
- Fully Responsive
- Parallax Effect
- Retina Ready
- Google Fonts
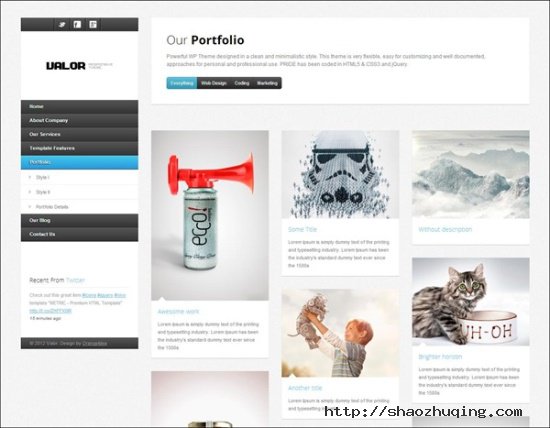
VALOR – Responsive HTML Template

Features
- HTML5 & CSS3 & jQuery
- Responsive Bootstrap grid
- Filtered portfolio with css3 animations
- Working js/php Contact Form
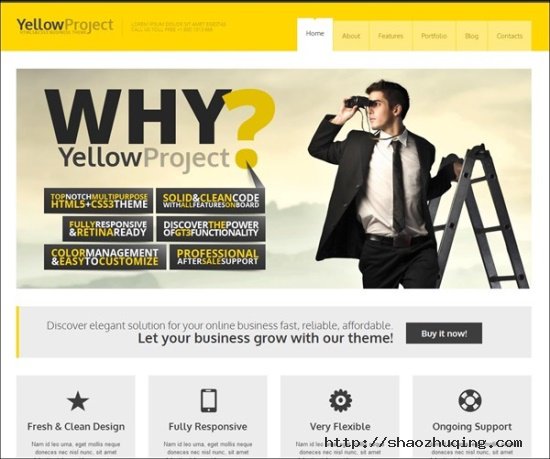
YellowProject Bootstrap Responsive Template

Features
- Bootstrap Based
- Valid HTML5 & CSS Code
- Responsive Design
- Retina Ready
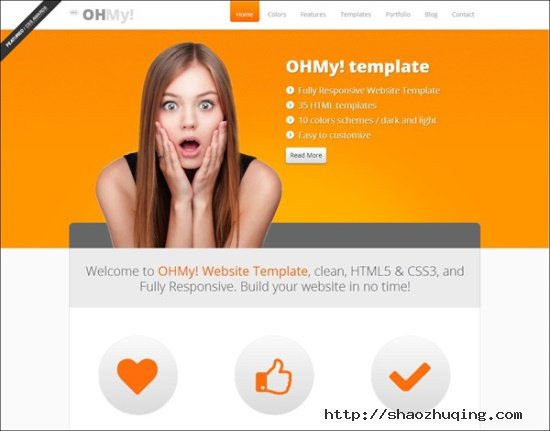
OHMY! HTML5, CSS3, Bootstrap website template

Features
- HTML5 & CSS3 Bootstrap Based
- 10 color schemes
- 4 sliders and 3 functional widgets
- Fully Responsive
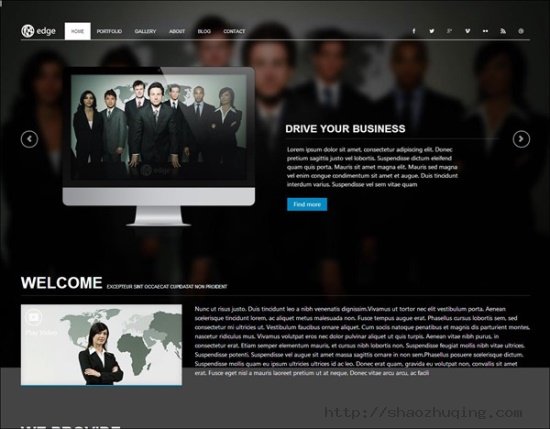
Edge Corporate Web Template

Features
- Fully Responsive
- Incredible design
- Twitter Bootstrap Framework
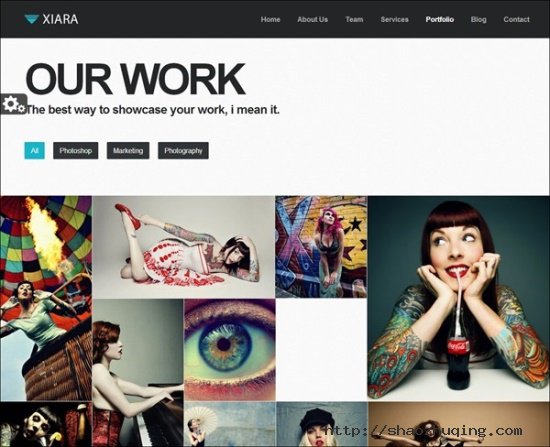
Xiara – Responsive Onepage Parallax HTML Template

Features
- Contact Form Ready
- Fully Responsive
- Based on Bootstrap
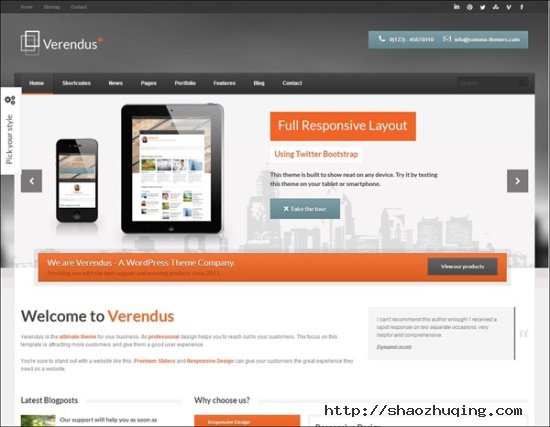
Verendus – Responsive Business Template

Features
- Two Premium Sliders worth $20
- Unlimited Styles
- 22 Layered PSD Files
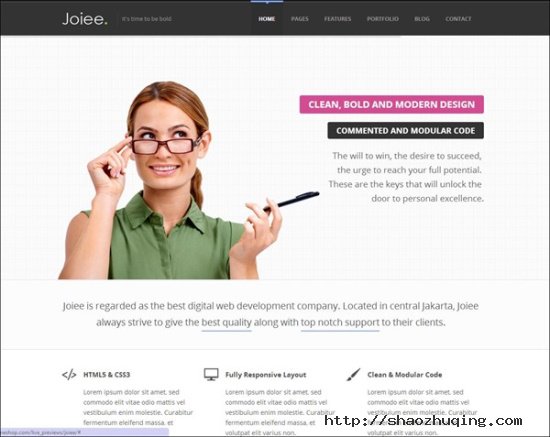
Joiee – Multipurpose Responsive HTML5 Theme

Features
- Clean, Blod, Responsive
- Retina Ready HTML5 Theme
- suitable for any business
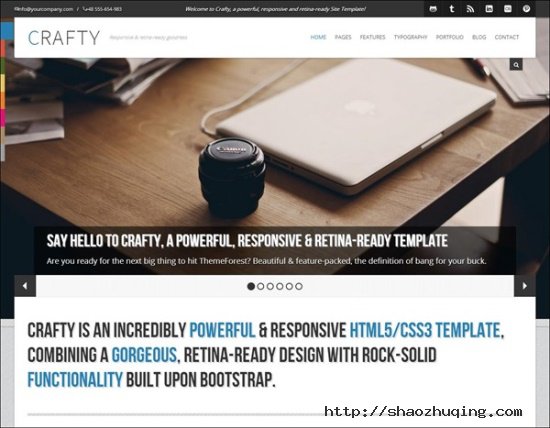
Crafty – Responsive Retina-ready HTML Template

Features
- Fully Responsive
- Retina-Ready template with BootStrap
Viva – HTML5 Responsive Unique Theme

Features
- Fully Responsive on bootstrap
- CSS3 + Sorting Portfolio
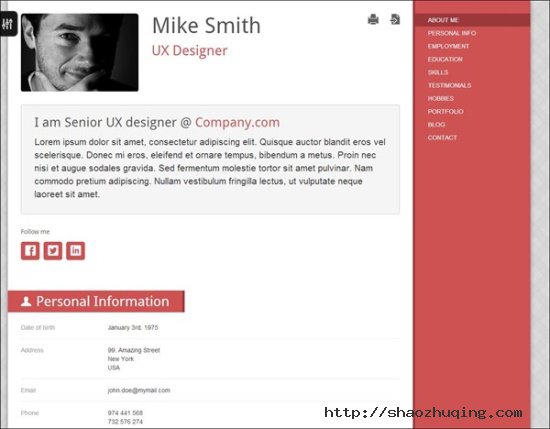
oRESUME – Responsive Vcard & Portfolio

Features
- Sortable Portfolio
- Skin Maker
Roy – Responsive Vcard With Facebook Layout

Features
- Twitter Bootstrap
- HTML5 & CSS3
- Unique Design
- Fully Responsive
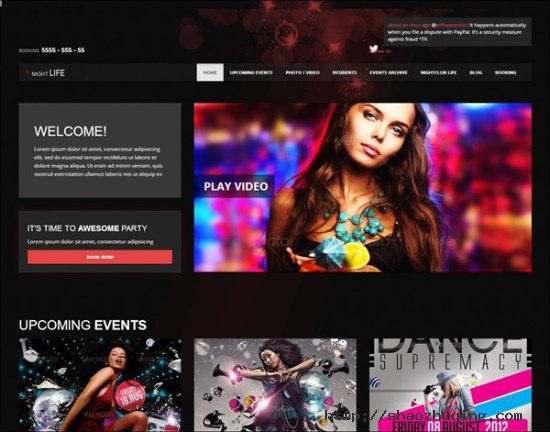
Night Life Bootstrap Responsive Dark Template

Features
- Fully Responsive
- Background Animation
- Creative Gallery Montage
- Bootstrap Enchanced
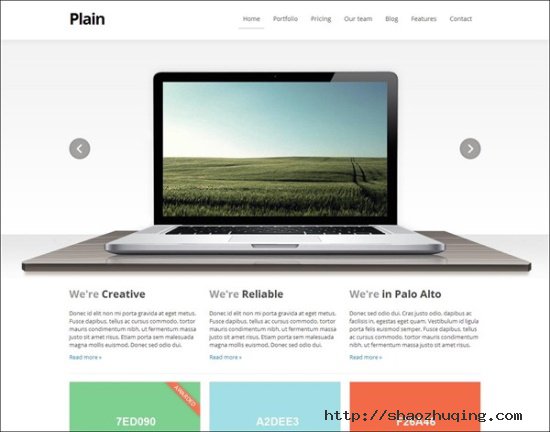
Plain Responsive Template

Features
- Responsive HTML5 and CSS3 design
- Based on latest Twitter bootstrap (v2.2.1)
- jQuery 1.7.2
- Support for touch gestures on mobile devices
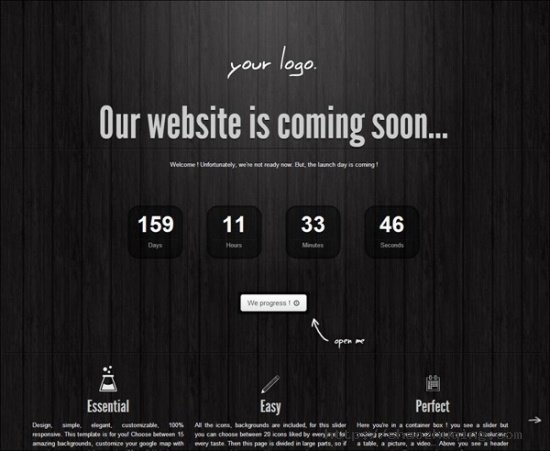
Jday – Coming Soon page

Features
- Responsive HTML5 and CSS3 design
- Contact Form
- PHP Scripts
- 3D amazing Backgrounds
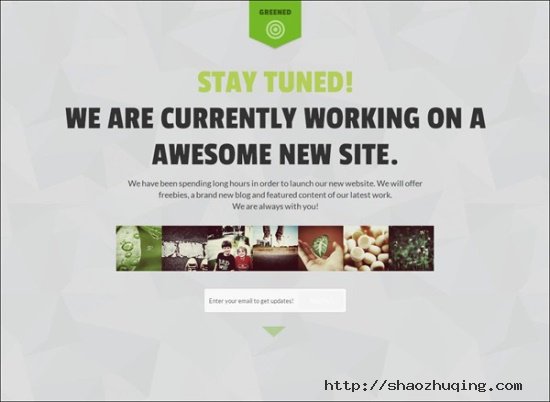
Greened – Bootstrap Coming Soon Page

Features
- Bootstrap v2.2.1 and Responsive Layout
- Optimized for Ipad and Iphone
- 40 Pattern Background
- FullScreen Slideshow Transition Effects
Caelus – Bootstrap Coming Soon Page

Features
- Built with Bootstrap 2.2.2 and Responsive
- jQuery countdown timer
- CSS3 animated sign up
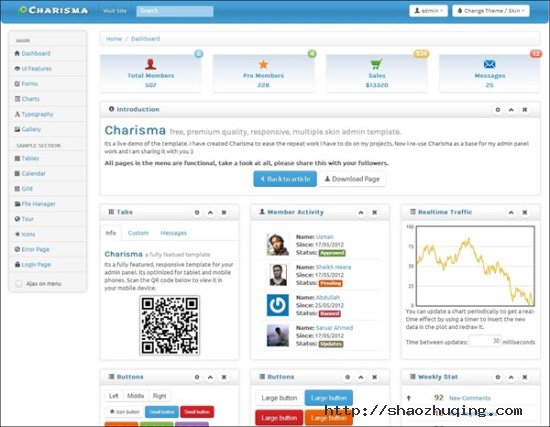
Charisma – free, responsive admin template

Features
- 9 different themes
- Fully responsive
- Based on Bootstrap
- HTML5 valid and CSS3
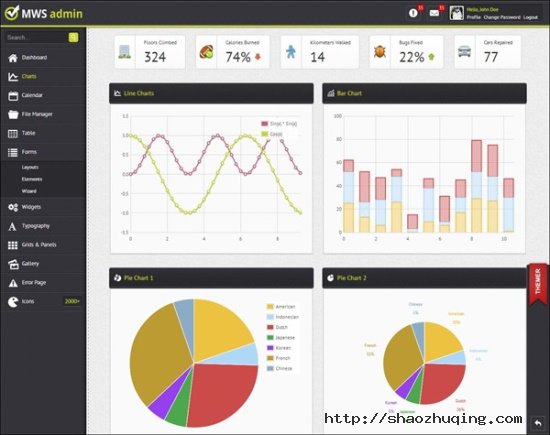
MWS Admin – Full Featured Admin Template

Features
- Responsive Layout
- unlimited Colors
- Bootstrap Integration
- jQuery-UI Integration
Boo Admin – Responsive Template

Features
- HTML5/CSS3
- iPad & iPhone Friendly
- Integrated Bootstrap Plugins
Amsterdam – Premium Responsive Admin Template

Mysql命令行技巧汇总
1) pager
pager真是一个很神奇的东西,它可以控制mysql的输出。默认值是stdout,直接输出。
艾,貌似讲不清楚啊,还是看几个例子吧:
mysql> SELECT mobile FROM profile WHERE mobile!=''; +-------------+ | mobile | +-------------+ | 13719001986 | | 123214234 | +-------------+ 2 ROWS IN SET (0.00 sec) mysql> mysql> pager grep "137" PAGER SET TO 'grep "137"' mysql> mysql> SELECT mobile FROM profile WHERE mobile!=''; | 13719001986 | 2 ROWS IN SET (0.00 sec) mysql> pager DEFAULT pager wasn't set, using stdout |
相当于在输出之后附加了 | grep “137″ ,是不是很震憾。
不止是grep, 所有linux上面的命令都可以的,自由发挥吧。
比如select很多行数据,就可以设置pager more,一页一页地看。
再比如要比较二次select的结果是否相同,可以设置pager md5sum,实在是太赞了。
再比如,只想看select语句运行需要多长时间,而不想看到select出来的结果集,可以使用
pager cat > /dev/null
再比如,看一下processlist里面Sleep的线程有多少,可以使用
pager grep Sleep | wc -l
2) edit
肯定有人会有这样的想法:在mysql命令行里面编辑一个复杂点的sql语句实在是太费神了,光标只能左右移动,要是有个vi就好多啦。
其实真的有….
mysql> edit
就这么简单,谁用谁知道。
3) tee
如果想记录下来您所有的操作及输出,除了屏幕录象软件之外,还有这么一个神奇的东西tee。
mysql> tee /tmp/h.log Logging TO file '/tmp/h.log' mysql> mysql> mysql> SHOW engine innodb STATUS; ......... mysql> exit |
所有的一切都被记录在 /tmp/h.log文件中了。
4) prompt
快要去吃午饭了, 这时如果你又想看一条UPDATE语句究竟会执行多久,怎么办?
等下去就要饿死啦。
修改一下mysql的prompt提示符,轻松解决这个问题:
mysql> prompt \r:\m:\s\P>\_ PROMPT SET TO '\r:\m:\s\P>\_' 11:30:10am> 11:30:11am> 11:30:11am> 11:30:12am> 11:30:12am> 11:30:12am> 11:30:12am> |
输入UPDATE语句,回车走人。
吃完饭回来就可以看到执行结束的时间了。
5) ctrl+z
作为一个dba,每天都要在命令行中登陆mysql,运行完sql语句,随手就logout了,(快捷键是ctrl+d),
过一段时间又要login,又随手logout……
重复重复再重复,不仅浪费时间,而且输入mysql root的复杂密码也会烦死个人。
这个logout的坏习惯,一定要改掉。。。,哥已经改掉了。
mysql> mysql> mysql> SELECT now(); +---------------------+ | now() | +---------------------+ | 2012-12-25 15:33:16 | +---------------------+ 1 ROW IN SET (0.00 sec) mysql> 不要按ctrl+d了, 换成Ctrl+z , 暂停任务。 [1]+ Stopped /home/mysql/bin/mysql -uroot -p [MODIFY@www 8p]$ [MODIFY@www 8p]$ [MODIFY@www 8p]$ 需要用到mysql的时候, 输入fg回车: [MODIFY@www 8p]$ fg /home/mysql/bin/mysql -uroot -p mysql> mysql> |
是不是很爽。。。
6) html输出
-H
[root@www ~]# /home/mysql/bin/mysql -uroot -p -H -e "select host from mysql.user"; Enter password: <TABLE BORDER=1><TR><TH>host</TH></TR><TR><TD>localhost</TD></TR><TR><TD>localhost</TD></TR><TR><TD>localhost</TD></TR><TR><TD>localhost</TD></TR><TR><TD>localhost</TD></TR><TR><TD>localhost</TD></TR></TABLE>[root@www ~]# |
7) 最简化输出
如果只想要结果,不要那些边框,字段名称之类的东西,可以使用 –skip-line-numbers –skip-column-names
[root@www ~]# /home/mysql/bin/mysql -uroot -p -e "select count(*) from shipincon.share where add_time >= current_date()"; +----------+ | COUNT(*) | +----------+ | 850 | +----------+ [root@www ~]# /home/mysql/bin/mysql --silent --skip-line-numbers --skip-column-names -uroot -p -e "select count(*) from shipincon.share where add_time >= current_date()"; 850 |
8) help
在不方便上网查找mysql文档的情况下,help还是很靠谱的。
mysql> help string functions;
You asked FOR help about help category: "String Functions"
FOR more information, TYPE 'help <item>', WHERE <item> IS one OF the following
topics:
ASCII
BIN
BINARY OPERATOR
BIT_LENGTH
CAST
CHAR FUNCTION
CHARACTER_LENGTH
CHAR_LENGTH
CONCAT
CONCAT_WS
CONVERT
ELT
EXPORT_SET
EXTRACTVALUE
FIELD
FIND_IN_SET
FORMAT
HEX
........
mysql> help instr;
Name: 'INSTR'
Description:
Syntax:
INSTR(str,substr)
RETURNS the POSITION OF the FIRST occurrence OF SUBSTRING substr IN
string str. This IS the same AS the two-argument form OF LOCATE(),
EXCEPT that the ORDER OF the arguments IS reversed.
URL: http://dev.mysql.com/doc/refman/5.5/en/string-functions.html
Examples:
mysql> SELECT INSTR('foobarbar', 'bar');
-> 4
mysql> SELECT INSTR('xbar', 'foobar');
-> 0
|