活用COUNTIF函数轻松统计数据
对于统计指定条件的单元格数量等需求,Excel提供了一个很好的函数,可以瞬间完成大批量的繁琐劳动。
具体函数的使用方法有:
1、返加包含值12的单元格数量
=COUNTIF(range,12)
2、返回包含负值的单元格数量
=COUNTIF(range,”<0″)
3、返回不等于0的单元格数量
=COUNTIF(range,”<>0″)
4、返回大于5的单元格数量
=COUNTIF(range,”>5″)
5、返回等于单元格A1中内容的单元格数量
=COUNTIF(range,A1)
6、返回大于单元格A1中内容的单元格数量
=COUNTIF(range,“>”&A1)
7、返回包含文本内容的单元格数量
=COUNTIF(range,“*”)
8、返回包含三个字符内容的单元格数量
=COUNITF(range,“???”)
9、返回包含单词”GOOD”(不分大小写)内容的单元格数量
=COUNTIF(range,“GOOD”)
10、返回在文本中任何位置包含单词”GOOD”字符内容的单元格数量
=COUNTIF(range,“*GOOD*”)
11、返回包含以单词”AB”(不分大小写)开头内容的单元格数量
=COUNTIF(range,“AB*”)
12、返回包含当前日期的单元格数量
=COUNTIF(range,TODAY())
13、返回大于平均值的单元格数量
=COUNTIF(range,”>”&AVERAGE(DATA))
14、返回平均值上面超过三个标准误差的值的单元格数量
=COUNTIF(range,“>”&AVERAGE(DATA)+STDEV(DATA)*3)
15、返回包含值为或-3的单元格数量
=COUNTIF(range,3)+COUNIF(DATA,-3)
16、返回包含值;逻辑值为TRUE的单元格数量
=COUNTIF(range,TRUE)
14个免费访客行为分析工具 – 告诉你人们为什么放弃你的网站
为什么你网站的访客不断的离开,甚至有些永远都不再回来!本文介绍的14个免费访客行为分析工具将帮助你:
1. 了解你的访客需求
2. 提升用户体验
3. 提高网站可用性
4. 留住更多的回头客
5. 提高销售的成功率

关于网站设计有一个很大问题: 如果你想让你网站的访客更好的转换为你的客户(或者忠实读者),你需要理解这一点,为什么大多数的访问者不再返回你的网站!
但是这些来来去去的访客没有留下他们的足迹!你怎么能知道他们到底需要一些什么呢?如何才能知道什么才能让他们采取行动,购买或者订阅你的产品或服务呢?
如果你拥有一个现实生活中的实体店铺的话,这当然很容易:你能听到他们的意见。你可以向他们请教,你会听到他们喃喃自语的抱怨。
但是,通过网站捕捉用户的声音却没有那么容易,不过现在这种情况有望得到改观,你能从本文介绍的14个免费工具中得到你需要的答案!他们分别是:
1、利用 Google Analytics跟踪访客来源,以及他们都点击了哪些网站链接
2、容易说明的 “heatmaps” 将准确的显示人们都点击了哪里(即使不是个链接)Crazy Egg
3、“In-page” web页面分析,在视频中显示访客的屏幕!Google Analytics的完美补充 – ClickTale
4、让你的访客在网页中告诉你错过了什么! Google Talk Chatback
5、向你的访客调查你所有的行销问题 SurveyMonkey
6、向你的访客咨询为什么他们访问你的网站,还有他们是否找到了需要的信息 4Q
7、获得大量真实的访客活动信息 Steve Krug’s book
8、弹出式问卷调查,允许你招募访客参加你的可用性测试 Ethnio
9、使用你的耳朵和口才(到外面去),如果你无法面对面的销售东西给你的客户,你怎么能够指望能从网上把它卖出去呢?
10、你的客户是你最好的销售人员 – 因此倾听他们是怎么卖东西的! Tell-a-Friend King
11、允许你的访客容易的通过web页面给你发送反馈信息 Kampyle
12、你希望了解你的访客的需要吗?他们的需要已经输入到了你网站的搜索框! Google Site Search andGoogle’s Free Custom Search Engine
13、 Serph 搜索引擎,让你了解人们如何谈论你和你的生意
14、测试不同版本的页面设计,看看哪一个是最棒的 Google Website Optimizer
网站分析师必备9大利器
如果你想成为网站分析师!想加入网站分析这个即有前途又有“钱途”的行业,那么你至少需要具备本文所提到的9大本领。 yixieshi
1.玩转Excel

Excel是一个最原始而且最容易入手的分析工具之一,如果你有少量的数据进行分析和汇总的话,Excel是你的不二之选,结合丰富的函数与公式,你能轻松的得到你想要的数据,如果你懂得计算机语言,会使用VBA进行编程那就更是如虎添翼了,并且还可以轻松的制作棒图,饼图,折线图等图表。但是Excel不可能是完美的分析工具,因为他的数据容量实在是太小了,超过1万行的数据请不要使用Excel。 yixieshi
1.1.常用函数:

1.2.常用功能:

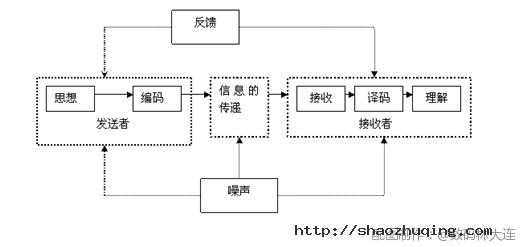
2.网站分析基础知识

了解一些网站分析的基础知识是必须的,你要知道什么是会话,什么是PV,什么是UU/UV等指标值的含义。如下图(摘自《网站分析基础教程 第二章》)所示:

3.网站开发的知识

网站分析师通过衡量各种指标值的优劣来评价网站的状况,以及提出改善优化的对策,如果分析师自己对网站的开发和构筑知识一点都不了解,也就不能准确的通过分析指标值的高低衡量网站的运营状况。 一些事
作为一名合格的网站分析师,你需要了解一些网站建设和运营的知识,还有网站设计的知识,以及用户体验相关的知识。这样的话你才能提出更有高度和深度的分析报告。
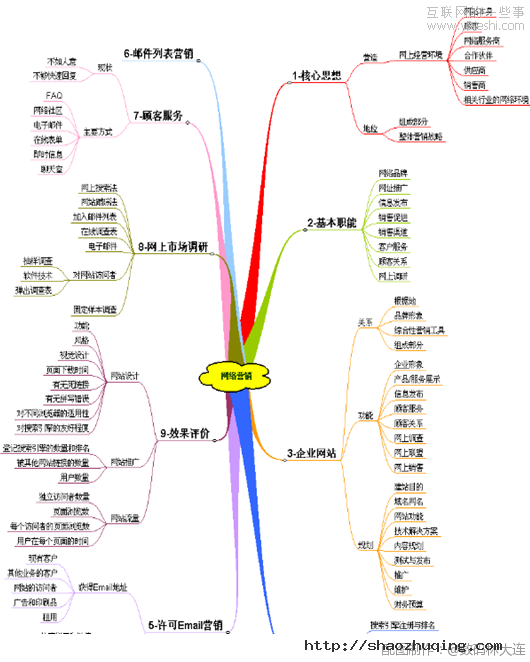
4.网络营销的知识

网站分析师的工作范围从宏观上可以分为“站内”和“站外”两大领域。站内重点在于改善用户体验,优化转化路径,SEO,分析用户行为等站内活动;站外的工作重点则在于如何更多更准确更优质的吸引用户进入网站。一些事
所谓站外的工作主要就是指网络营销,网络营销按照具体的实现方式可以分为:展示广告(Display Advertising)、PPC推广、SEO、邮件营销、视频推广、QQ群推广、博客营销、微博营销、SNS营销等。如果想成为网站分析师你需要学习如下知识: 一些事
4.1.广告类型
搜索引擎广告(PPC)
交换链接
横幅广告
邮件营销
传统媒体广告
4.2. 广告相关指标
展现数(Impressions)
点击数
点击率(Click-through Rate)
CPC(Cost Per Click)
CPA(Cost Per Acquisition)
转化率(Conversion Rate)
ROAS(Return On Advertising Spend)
4.3.SEO知识
主流搜索引擎的排名算法
TITLE,META,Hn,h1等优化
5.测试方法

当网站分析指标的数值变得不是非常乐观的时候,或者你想做一次大规模的推广的时候,也可能是你需要对网站进行改版的时候,作为分析师需要预知改善后的效果是否能够达到预期,这一点是光凭经验很难做到的事情,那么就需要网站分析师聪明的利用师验方法进行验证,这是最直接而且准确有效的方法。 一些事
做网站分析师需要学会使用如:A/B测试,多变量测试,用户体验测试等测试方法对改善方案进行预评估,以减少新方案的实施风险。
6.交流能力

作为一名网站分析师,你需要和很多的人协同完成工作任务,其中包括项目经理,产品经理,运营经理,实施经理以及工具提供商等。高效率,准确的交流显得尤为重要。
对于交流来说,语言的表达能力作为最基本的能力要素不可或缺,但想要能顺畅的交流仅仅依靠语言是远远不够的,还需要有一定的资料的组织能力和总结能力,以及团队合作意识。
7.演讲的能力

当以网站分析师为主导进行一次网站的改版或升级的时候,通常的做法是用数字和图表来说服决策层和保守派,但事实上并不那么简单,说服更多人除了靠准确的分析数据以外,还需要网站分析师非常具有煽动性的演讲,以及面对质疑从容不迫的回应。网站分析师需要把自己的自信通过演讲的形式传播给参加会议的所有在场的人。
8.会做PPT
演讲和演示的时候,必备的利器!当然如果你能够做出很炫的动画效果将能感染更多的。
9.计划管理能力

如果你在一家小公司担任网站分析师职务的话,计划管理可能显得不那么重要,但如果你是一家大公司的网站运营经理,或者带领一个几十人的分析师团队的话,计划的管理能力将显得尤为重要。为了更好的和项目经理以及公司管理层的交流你需要具备这项技能,甚至有必要学习一些项目管理的相关知识,比如PMP认证等。
当今最流行的十大营销模式盘点

1.知识营销 yixieshi
知识营销指的是向大众传播新的科学技术以及它们对人们生活的影响,通过科普宣传,让消费者不仅知其然,而且知其所以然,重新建立新的产品概念,进而使消费者萌发对新产品的需要,达到拓宽市场的目的。比尔·盖茨的先教电脑,再卖电脑的做法是典型的知识营销。他斥资2亿元,成立盖茨图书馆基金会,为全球一些低收入的地区图书馆配备最先进的电脑,又捐赠软件让公众接受电脑知识。一
2.网络营销
就是利用网络进行营销活动。当今世界信息发达,信息网络技术被广泛运用于生产经营的各个领域,尤其是营销环节,形成网络营销。商户在电脑网络上开设自己的主页,在主页上开设虚拟商店,陈列其商品,顾客通过网络可以进入到虚拟商店,挑选商品,下订单,支付都可以在网上完成,商户接到订单就送货上门。网络营销可以促进企业通过网络快速地了解市场动向和顾客需求,节省中间环节,降低销售成本。国内企业在这方面也应该行动起来,大力开展网上交易。 互联网的一些事
3.绿色营销
指企业在整个营销过程中充分体现环保意识和社会意识,向消费者提供科学的、无污染的、有利于节约资源使用和符合良好社会道德准则的商品和服务,并采用无污染或少污染的生产和销售方式,引导并满足消费者有利于环境保护及身心健康的需求。其主要目标是通过营销实现生态环境和社会环境的保护及改善,保护和节约自然资源,实行养护式经营,优化人类的生存空间。绿色营销是国际营销战略的大趋势,我国企业在这方面应该有一个清醒的认识,并积极付诸行动。 yixieshi
4.个性化营销
即企业把对人的关注、人的个性释放及人的个性需求的满足推到空前中心的地位,企业与市场逐步建立一种新型关系,建立消费者个人数据库和信息档案,与消费者建立更为个人化的联系,及时地了解市场动向和顾客需求,向顾客提供一种个人化的销售和服务。这种方法有利于节省中间环节,降低销售成本。不仅如此,由于社会生产计划性增强,资源配置接近最优,商业出现零库存管理,企业的库存成本也节约了。 一些事
5.创新营销
创新是企业成功的关键,企业经营的最佳策略就是抢在别人之前淘汰自己的产品,这种把创新理论运用到市场营销中的新做法,包括营销观念的创新、营销产品的创新、营销组织的创新和营销技术的创新,要做到这一点,市场营销人员就必须随时保持思维模式的弹性,让自己成为新思维的开创者。创新的意义就在于先进,而不仅在于别人没有,而且一旦发现是一种新技术,就要及时捕捉,以免错过时机。
6.整合营销
这是欧美上世纪90年代以消费者为导向的营销思想在传播领域的具体体现。这种理论是制造商和经销商营销思想上的整合,两者共同面向市场,协调使用各种不同的传播手段,发挥不同传播工具的优势,联合向消费者开展营销活动,寻找调动消费者购买积极性的因素,达到刺激消费者购买的目的。这种营销有效地克服了制造商和经销商各行其是,各自为战的弊端。如英特尔公司非常注重其产品的经销商——电脑公司及软硬件商的密切合作,IBM、微软公司都是其合作伙伴。 yixieshi
7.消费联盟 互联网的一些事
以消费者加盟和企业结盟为基础,以回报消费者利益的驱动机制的一种新型营销方式。具体做法是指某个营销主体以自愿人会的方式吸纳消费者加盟消费,消费者取得该主体及其行销网络的消费资格,营销主体将消费者在其行销网络中的累计消费金额折算成消费积分,然后根据消费者积分的多少,按一定比例给予消费者回报的一种营销方式。消费联盟的实质是,通过上述这种营销机制组建一种各方面联系密切、利益共享的合作型行销网络,培养固定的消费群体,建立一种稳定的、人性化的产权关系,将传统营销方式中由中间商瓜分的利润通过消费者的重复消费、规模消费而直接回馈给消费者,从而达到提升消费者权益,满足消费者需求的宗旨及精神。
8.连锁经营渠道
这是一种纵向发展的垂直营销系统,是由生产者、批发商和零售商组成的统一联合体,它把现代化工业大生产的原理应用于商业经营,实现了大量生产和大量销售相结合,对传统营销渠道是一种挑战。传统渠道中,各分销商都同时承担买卖两个职能,连锁经营中,这两种职能由总部和分店分别承担,总部集中进货不仅可取得价格优势,增加竞争实力,采购者还可以在实践中不断提高选购商品的准确性和科学生,而各分店则既能享受到集中进货带来的低成本优势,还可集中精神从事销售业务,并能利用深入消费腹地的特点与消费者建立密切的情感纽带,及时了解变化趋势,以供总部作为进货依据。
9.大市场营销
大市场营销是对传统市场营销组合战略的不断发展。该理论由美国营销学家菲利浦·科特勒提出,他指出,企业为了进入特定的市场,并在那里从事业务经营,在策略上应协调地运用经济的、心理的、政治的、公共关系等手段,以博得外国或地方各方面的合作与支持,从而达到预期的目的。大市场营销战略在2P的基础上加上2P即权力(Power)和(Pubilication)公共关系,从而把营销理论进一步扩展。
10.综合市场营销
这是一种市场营销沟通计划观念,即在计划中对不同的沟通形式,如一般性广告、直接反应广告、销售促进、公共关系等的战略地位做出估计,并通过对分散的信息加以综合,将以上形式结合起来,从而达到明确的、一致的及最大程度的沟通。这种沟通方式可以带来更多的信息及更好的销售效果,它能提高公司在适当的时间、地点把适当的信息提供给适当的顾客的能力。一项研究表明,在美国大型消费品公司中上层管理人员及市场营销人员有70%赞赏综合市场营销沟通这一观念,认为是提高传播效果的一种途径。
Google Analytics高级应用系列教程[setVar运用]
_setVar的运用
Google Analytics 进阶运用系列文章作者:Sluke,主要讲解Google Analytics 统计的相关应用,本文是系列文章第六篇。
_setVar函数跟_trackPageview函数一样,灵活运用可以极大丰富统计报告。简单来说,_setVar函数可以定义一个值,当被触发的时候,该值被记录。
1、统计有注册意愿的用户
注册,不出意外都需要访问一个注册页面,那么统计访问这个页面的用户也就知道了有多少用户动过注册的念头,当然可能看了一眼,没有完成注册。我们可以在注册页面这样部署代码:
-
<body onLoad="javascript:pageTracker._setVar('想注册');">
2、统计注册成功的用户
注册的最后一步无非就是按下“确定”按钮,那么就在完成注册的“确定”按钮上加上onClick事件,比如
-
onClick="pageTracker._setVar('完成注册');
3、统计登陆用户
对于有会员系统的网站来说,可能需要知道有每天有多少用户登陆网站,用于考查网站提供的会员增值服务是否有吸引力,关系到网站是否可以通过对会员的精准营销来赢利。我们可以在给登录链接加上:
-
<a href="link.html" onClick="pageTracker._setVar('登陆用户');">点击此处</a>
同样的,也可以在登陆页的确定按钮上加。
以上三个是比较容易想到的应用,值得一提的是,_setVar函数被触发后,定义的值是会被写入cookie的。
4、观察用户兴趣
对于一个大的电子商务网站来说,对用户的购买兴趣一定是有兴趣的,_setVar函数可以通过网站上访问的页面或在表单上做出的响应对其进行分类,前面三个就是演示。
假设网站有个多个商品分类,我们分别给每个分类加上
-
<body onLoad="javascript:pageTracker._setVar('IT书籍');">
所有访问该页面的访问者都将被分配到“IT书籍”组,也就是对IT书籍有兴趣的用户。
google给出了一个通过下拉菜单触发的例子:
-
<form onSubmit="pageTracker._setVar(this.mymenu.options[this.mymenu.selectedIndex].value);">
- <select name=mymenu>
- <option value="Technical/Engineering">技术人员/工程师</option>
- <option value="Marketing/PR">Marketing/PR</option>
- <option value="Manufacturing">Manufacturing</option>
- <option value="General Management">General Management</option>
这样,我们就大致上知道了不同职业的用户停留时间、跳出率、平均访问页数等等数据。
Google Analytics高级应用系列教程[自定义搜索引擎]
搜索引擎跟踪
Google Analytics提供了强大的API来跟踪搜索引擎,下面用鲜果网的自定义代码来说明,打开鲜果网的首页,能看到这样一段代码:
-
var t = _gat._getTracker("UA-9142976-1"); - t._addOrganic("baidu","word");
- t._addOrganic("soso","w");
- t._addOrganic("3721","name");
- t._addOrganic("yodao","q");
- t._addOrganic("vnet","kw");
- t._addOrganic("sogou","query");
- t._addIgnoredOrganic("鲜果");
- t._addIgnoredOrganic("鲜果网");
- t._addIgnoredOrganic("xianguo");
- t._trackPageview();
- return t;
- } catch(err) {}
虽然google analytics默认已经能识别很多搜索引擎,但是在必要的时候我们依然需要自定义代码来识别一些小型的搜索引擎。这里鲜果使用了_addOrganic(),它的格式是这样的:
-
_addOrganic(newOrganicEngine, newOrganicKeyword)
- newOrganicEngine是一个string,标识搜索引擎的名字
- newOrganicKeyword也是一个string,标识传递搜索关键词的那个参数
比如t._addOrganic(“yodao”,“q”),这是用来定义有道搜索的,先看看有道搜索“hello”的时候,是怎样传递参数的:
http://www.youdao.com/search?q=hello&btnIndex=&ue=utf8&keyfrom=web.index
t._addOrganic("yodao","q")
- yodao是指有道搜索
- q是指传递“hello”给搜索引擎的那个参数
同样的,其他自定义项就好理解了,不过看起来鲜果这个代码不是最新的,有写搜索引擎的newOrganicKeyword不对。鲜果在代码中还用到 了_addIgnoredOrganic(),这是用来忽略关键词的。用户可能在搜索框中直接输入网址或者网站名(也可能是误操作),比如输入了 “www.xianguo.com”,这些关键词是不需要被监控的。
t._addIgnoredOrganic("鲜果网")
就是忽略了“鲜果网”这个关键词,当然,通过“鲜果网”这个关键词过来的PV还是会被计算。
同样有用的还有_addIgnoredRef(),这个方法用于忽略Referrer,比如一个网站使用了双域名,那么在统计报告中,不同域名件的 跳转会被计为Referrer,这时候可以使用_addIgnoredRef()来忽略其中一个域名,保证在“Referring Sites”也就是来源网站中不再计算双域名的情况,_addIgnoredRef()不会影响计算PV。格式如下:
-
pageTracker._addIgnoredRef(www.sister-site.com);
Google Analytics高级应用系列教程[调试代码]
调试代码
众所周知,Google Analytics不是实时的,数据需要等待一段时间才能看到,所以在统计代码修改之后,不能很快知道是否能达到想要的效果。
Google Analytics的原理是请求一个1x1的gif小图,带上各种参数,就是下面这样:
http://www.google-analytics.com/__utm.gif?utmwv=4&utmn=769876874&utmhn=example.com&utmcs=ISO-8859-1&utmsr=1280x1024&utmsc=32-bit&utmul=en-us&utmje=1&utmfl=9.0%20%20r115&utmcn=1&utmdt=GATC012%20setting%20variables&utmhid=2059107202&utmr=0&utmp=/auto/GATC012.html?utm_source=www.gatc012.org&utm_campaign=campaign+gatc012&utm_term=keywords+gatc012&utm_content=content+gatc012&utm_medium=medium+gatc012&utmac=UA-30138-1&utmcc=__utma%3D97315849.1774621898.1207701397.1207701397.1207701397.1%3B...
根据不同的浏览器,需要使用不同的调试工具,很多IT从业者都使用firefox+firebug的组合,确实不错,不过在调试Google Analytics时,我推荐使用Live HTTP Headers这个插件,在实际的测试中,firebug有可能会来不及获取HTTP Header信息。
http://livehttpheaders.mozdev.org/installation.html
在IE下,则使用fiddler2,这个软件是微软人员开发的,相当强大。
opera也有一个HTTP Headers饰件。
在开启获取HTTP Header的工具后,可以刷新页面,然后清除掉索取的所有消息,再单独测试某一处的代码,尤其是自定义代码之后。如果代码部署没有问题,就能抓到上面那种信息了
Google Analytics高级应用系列教程[用户行为跟踪]
用户行为跟踪
Google Analytics的默认代码已经提供了很多预置的变量,可以获取到用户的浏览器、系统、分辨率等等数据,通过自定义代码,还能获取到很多其他的数据。下 面介绍的进阶方法比较有意思,可以用于统计tab结构或者ajax,这里用到的是_setVar()方法。
加入我有一个常见于音乐网站首页的tab结构,tab标题是国语专辑、英文专辑、日韩专辑,默认显示的国语专辑,通过鼠标点击tab切换,可以显示其他分类的专辑,结构大致如下:
-
<ul id="albumTab"> - <li><a href="#">国语专辑</a></li>
- <li><a href="#">英文专辑</a></li>
- <li><a href="#">日韩专辑</a></li>
- <li><a href="#">其他专辑</a></li>
- </ul>
这里页面是不会刷新的,所以默认代码就无法知道用户是否浏览了其他分类的专辑,作为一个网站管理者,一定想知道有多少用户点击了tab切换,只需要做如下修改:
-
<ul id="albumTab"> - <li><a href="#" onClick="pageTracker._setVar('Chinese album');">国语专辑</a></li>
- <li><a href="#" onClick="pageTracker._setVar('English album');">英文专辑</a></li>
- <li><a href="#" onClick="pageTracker._setVar('jk album);">日韩专辑</a></li>
- <li><a href="#" onClick="pageTracker._setVar('other album);">其他专辑</a></li>
- </ul>
同样的方式,我们也是用于统计用户点击了什么链接,通常给游客和注册用户显示的菜单是不同的,通过给不同用户组的链接加上统计,就能知道有多少不同类型的用户访问网站,也能知道那些链接是用户最爱点的。
Google Analytics高级应用系列教程[事件跟踪]
事件跟踪
这里是事件跟踪是指Event Tracking,意思比鼠标事件跟踪广泛,先看看都能统计到什么:
- Flash内容,比如flash站点和flash动画,甚至flash游戏都可以。
- 嵌入式AJAX
- 网页小饰件
- 文件下载
- 数据或文件的载入时间
这里用到的是_trackEvent()方法,用法如下:
-
_trackEvent(category, action, optional_label, optional_value)
- category (必填)这个是标注想统计项目的分类
- action (必填)这个是分类下的具体行为
- label (可选)可以理解为对action的一个描述,可选
- value (可选)这个是一个整数型的字段,通常用于统计下载次数或者载入时间
如果部署了时间跟踪,在google analytics的报告里还有一个字段叫做Implicit Count(隐式计数),这个是统计交互行为的,比如点了10次某个按钮,点一次算一次,类似PV,这个值需要根据不同的部署去理解。
用音乐站来说明_trackEvent()的用法:
-
pageTracker._trackEvent("music", "Play", "日光倾城"); - pageTracker._trackEvent("music", "Pause", "日光倾城");
- pageTracker._trackEvent("music", "Stop", "日光倾城");
music是category,play是action,日光倾城是label(这里是歌名),放在链接上是这样的:
-
<a href="#" onClick="pageTracker._trackEvent("music", "Play", "日光倾城");">播放</a> - <a href="#" onClick="pageTracker._trackEvent("music", "Pause", "日光倾城");">暂停</a>
- <a href="#" onClick="pageTracker._trackEvent("music", "Stop", "日光倾城");">停止</a>
如果加载在播放器的按钮上,就能统计到用户试听《日光倾城》这首歌时的行为。
如果是统计MP3文件被下载的信息,就是这样写:
-
<a href="#" onClick="pageTracker._trackEvent('Downloads', 'MP3', '日光倾城', downloadTime);">下载</a>
这里加入了value,每次在MP3文件被下载完之后,时间会以秒为单位计入value,在报告里用downloadTime表示,加上 Implicit Count,就能计算出平均每次下载时间,同理,可以用于记录flash动画的播放。需要注意的是第四个参数是整数型。
扩展运用
这里介绍两个js库:
TimeTracker() :http://code.google.com/apis/analytics/samples/time-tracker.js
MouseOverTracker() :http://code.google.com/apis/analytics/samples/mouseover-tracker.js
它们需要额外加载到被统计页面。
TimeTracker()主要有两个特性:1、记录持续时间;2、生成柱状图
如果不自定义代码,使用TimeTracker()会创建一个叫做“TimeTracker”的分类,记录开始和结束时间,计算时间差并发送给 google analytics形成报告,用柱状图显示平均时间等数据。用处非常广泛,比如监听页面平均加载时间、视频加载时间、flash界面加载时间或是嵌入式 js脚本加载时间等等。
函数如下:
-
TimeTracker(opt_buckets_array) //返回一个新的时间跟踪器 - _recordStartTime(opt_time) //记录开始时间
- _recordEndTime(opt_time) //记录结束时间
- _setHistogramBuckets(buckets_array)
- //定义柱状图刻度,默认是[100, 200, 300, 400, 500, 1000, 1500, 2000, 2500, 5000]
- _getTimeDiff() //计算时间差
- _track(tracker, opt_event_object_name, opt_event_label)
- //使用_track()需要保证之前已经记录了开始时间和结束时间
- tracker是指google analytics在被统计页面已经实例化的一个跟踪项,比如pageTracker
- opt_event_object_name是定义TimeTracker()统计数据出现在报告中的名字,默认是“TimeTracker”
- opt_event_label是描述这个TimeTracker()的,为了在报告中更容易找到
google给出的运用示例:
-
<html> - <head>
- <title>Latency Tracking Demo</title>
- </head>
- <body>
- <script type="text/javascript" src="http://www.google-analytics.com/ga.js"></script>
- <script type="text/javascript" src="http://www.example.com/scripts/time-tracker.js"></script>
- <script type="text/javascript">
- var timeTracker = new TimeTracker();
- var pageTracker = _gat._getTracker("UA-1735986-1");
- </script>
- <input type="button" value="Start Timer" onclick="javascript:timeTracker._recordStartTime();"/>
- <input type="button" value="Stop Timer" onclick="javascript:timeTracker._recordEndTime();"/>
- <input type="button" value="Track!" onclick="javascript:timeTracker._track(pageTracker, undefined, 'Manual Test');"/>
- </body>
- </html>
定义柱状图的示例:
-
// somewhere at the top of the page - var timeTracker = new TimeTracker();
- timeTracker._recordStartTime();
- // page load and setup
- // now when the page is done loading...
- timeTracker._recordEndTime();
- // Specify your own histogram "action" values
- timeTracker._setHistogramBuckets([10, 20, 50, 100, 500, 1000]);
- // assuming pageTracker is called from _gat._getTracker(account)
- timeTracker._track(pageTracker);
MouseOverTracker()
用户在一个PV里可能会多次触发onMouseOver()事件,这样统计到的数据水分很多,使用这个库就可以只统计第一次onMouseOver()事件而忽略掉后续的。
函数如下:
-
MouseOverTracker(tracker) - //返回一个新的跟踪器,tracker是可选参数,需要是已经在页面中实例化的跟踪项,比如pageTracker
- _trackMouseOver()
- //这个方法第一次被调用的时候,一个onMouseOver()事件被记录,后续操作不记录
示例:
-
// We want to track mouse overs on a video unit that has the element id "myVideoUnit". - // assuming pageTracker is called from _gat._getTracker(account)
- var mouseOverTracker = new MouseOverTracker(pageTracker);
- document.getElementById("myVideoUnit").onMouseOver = mouseOverTracker._trackMouseOver;
Google Analytics高级应用系列教程[跨域跟踪]
跨域跟踪
从今天开始一个介绍Google Analytics进阶运用的系列日志,其实没有多少技术含量,主要内容来自http://code.google.com/apis/analytics/docs/index.html,不过其中部分的用词与说法与官方不太一样。
首先,要清楚以下几点:
- Google Analytics用document.domain定义一个网站的cookies
- 独立的域名意味着独立的访问者和流量数据,也就是说,在只使用Google Analytics默认代码的情况下,即使是访问不同的二级域名,都会被单独计算
- 独立的域名并不一定是不同的内容
- 子目录使用主域名的cookies
ps:本系列的ID都是google文档中的,想使用的话请更换成自己的。
只统计一个子目录
假如我有一个网站www.example.com,还有一个网店www.example.com/myStore/,我只想统计网店的访问数据,需要用到_setCookiePath()方法,统计代码这么写:
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setCookiePath("/myStore/");
- pageTracker._trackPageview();
这是因为cookie路径设置为您的子目录,而不是根目录www.example.com
统计同域名下连个子目录
假如我有一个网店,还有一个购物车
www.example-commerce-host.com/myStore/
www.example-commerce-host.com/myCart/
想统计他们的访问数据,需要用的_cookieCopyPath()方法,统计代码这么写:
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setCookiePath("/myStore/");
- pageTracker._cookiePathCopy("/myCart/");
- pageTracker._trackPageview();
这样就是设置了一个特殊的cookie,由第一个目录提供,也就是myStore目录,这些cookie数据会被复制到myCart目录cookie中
统计A域名及B域名的一个子目录
这是我认为比较有用的应用方式。
假如我有一个网店,使用的是第三方的购物车,这时候需要设定主次,一般自己的是主,第三方的东西是次。统计代码这么写:
主:www.example-petstore.com
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setAllowLinker(true);
- pageTracker._setAllowHash(false);
次:www.example-commerce-host.com/petStoreCart
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setDomainName("none");
- pageTracker._setAllowLinker(true);
- pageTracker._setAllowHash(false);
_setAllowLinker()方法是为了让目标网站读取到post过来的数据和cookie,但是这样还不够,还需要用到_linkByPost()方法,将网店的cookie通过HTTP POST传到购物车,因此,在网店的表单里需要这样修改:
-
onSubmit="pageTracker._linkByPost('www.example-commerce-host.com/petStoreCart/begin.php');"
当然网店的相关链接也要改为这样的:
-
<a href="pageTracker._linkByPost('www.example-commerce-host.com/petStoreCart/legalTerms.php');">购物车</a>
还有js形式的写法,用到_link方法
-
<a href="www.example- commerce-host.com/petStoreCart /legalTerms.php" onclick="pageTracker._link(this.href); return false;"& gt;购物车</a>
统计主域名及其二级域名
类似这样的:
www.example-petstore.com
dogs.example-petstore.com
cats.example-petstore.com
统计代码这么写:
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setDomainName(".example-petstore.com");
- pageTracker._trackPageview();
用_setDomainName方法设定主域名
统计多域名及二级域名
这是一种混杂的情况,基本上是前两种情况相加,统计代码要这么写:
主:www.example-petstore.com
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setDomainName(".example-petstore.com");
- pageTracker._setAllowLinker(true);
- pageTracker._setAllowHash(false);
如果有表单指向了其他域名,需要用_link()方法和_linkByPost()方法将cookie传到其他域名去,用法上面已经写过了。如果表单指向的是二级域名,就不一定要使用_link()方法和_linkByPost()方法了,因为已经设定了主域名。
次:dogs.example-petstore.com
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setDomainName(".example-petstore.com");
- pageTracker._setAllowLinker(true);
- pageTracker._setAllowHash(false);
同样的,如果有表单指向了其他域名,需要用_link()方法和_linkByPost()方法将cookie传到其他域名去
其他域名:www.my-example-blogsite.com
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setDomainName("none");
- pageTracker._setAllowLinker(true);
- pageTracker._setAllowHash(false);
统计框架(iFrame)
假如想把框架中的www.my-example-iframecontent.com数据传到父一级www.example-parent.com的窗口中去,需要用到_getLinkerURL()方法,用js读取框架,统计代码要这么写:
-
var iframe = document.getElementById("myIFrame"); - iframe.src = pageTracker._getLinkerUrl(http://www.my-example-iframecontent.com/);

