CA证书扫盲和原理
1.什么是CA证书。
看过一些博客,写的比较形象具体。
◇ 普通的介绍信
想必大伙儿都听说过介绍信的例子吧?假设 A 公司的张三先生要到 B 公司去拜访,但是 B 公司的所有人都不认识他,他咋办捏?常用的办法是带公司开的一张介绍信,在信中说:兹有张三先生前往贵公司办理业务,请给予接洽......云云。然后在信上敲上A公司的公章。
张三先生到了 B 公司后,把介绍信递给 B 公司的前台李四小姐。李小姐一看介绍信上有 A 公司的公章,而且 A 公司是经常和 B 公司有业务往来的,这位李小姐就相信张先生不是歹人了。
这里,A公司就是CA证书
◇ 引入中介机构的介绍信
好,回到刚才的话题。如果和 B 公司有业务往来的公司很多,每个公司的公章都不同,那前台就要懂得分辨各种公章,非常滴麻烦。所以,有某个中介公司 C,发现了这个商机。C公司专门开设了一项“代理公章”的业务。
今后,A 公司的业务员去 B 公司,需要带2个介绍信:
介绍信1
含有 C 公司的公章及 A 公司的公章。并且特地注明:C 公司信任 A 公司。
介绍信2
仅含有 A 公司的公章,然后写上:兹有张三先生前往贵公司办理业务,请给予接洽......云云。
某些不开窍的同学会问了,这样不是增加麻烦了吗?有啥好处捏?
主要的好处在于,对于接待公司的前台,就不需要记住各个公司的公章分别是啥样子的;他/她只要记住中介公司 C 的公章即可。当他/她拿到两份介绍信之后,先对介绍信1的 C 公章,验明正身;确认无误之后,再比对介绍信1和介绍信2的两个 A 公章是否一致。如果是一样的,那就可以证明介绍信2是可以信任的了。
◇ 什么是证书?
“证书”洋文也叫“digital certificate”或“public key certificate”(专业的解释看“这里”)。
它是用来证明某某东西确实是某某东西的东西(是不是像绕口令?)。通俗地说,证书就好比例子里面的公章。通过公章,可以证明该介绍信确实是对应的公司发出的。
理论上,人人都可以找个证书工具,自己做一个证书。那如何防止坏人自己制作证书出来骗人捏?请看后续 CA 的介绍。
◇ 什么是CA?
CA是Certificate Authority的缩写,也叫“证书授权中心”。(专业的解释看“这里”)
它是负责管理和签发证书的第三方机构,就好比例子里面的中介——C 公司。一般来说,CA必须是所有行业和所有公众都信任的、认可的。因此它必须具有足够的权威性。就好比A、B两公司都必须信任C公司,才会找 C 公司作为公章的中介。
◇ 什么是CA证书?
CA 证书,顾名思义,就是CA颁发的证书。
前面已经说了,人人都可以找工具制作证书。但是你一个小破孩制作出来的证书是没啥用处的。因为你不是权威的CA机关,你自己搞的证书不具有权威性。
这就好比上述的例子里,某个坏人自己刻了一个公章,盖到介绍信上。但是别人一看,不是受信任的中介公司的公章,就不予理睬。坏蛋的阴谋就不能得逞啦。
文本后续提及的证书,若无特殊说明,均指 CA 证书。
2.证书的签发过程:
a.服务方 S 向第三方机构CA提交公钥、组织信息、个人信息(域名)等信息并申请认证;
b.CA 通过线上、线下等多种手段验证申请者提供信息的真实性,如组织是否存在、企业是否合法,是否拥有域名的所有权等;
c.如信息审核通过,CA 会向申请者签发认证文件-证书。
证书包含以下信息:申请者公钥、申请者的组织信息和个人信息、签发机构 CA 的信息、有效时间、证书序列号等信息的明文,同时包含一个签名;
签名的产生算法:首先,使用散列函数计算公开的明文信息的信息摘要,然后,采用 CA 的私钥对信息摘要进行加密,密文即签名;
d.客户端 C 向服务器 S 发出请求时,S 返回证书文件;
e.客户端 C 读取证书中的相关的明文信息,采用相同的散列函数计算得到信息摘要,然后,利用对应 CA 的公钥解密签名数据,对比证书的信息摘要,如果一致,则可以确认证书的合法性,即公钥合法;
f.客户端然后验证证书相关的域名信息、有效时间等信息;
g.客户端会内置信任 CA 的证书信息(包含公钥),如果CA不被信任,则找不到对应 CA 的证书,证书也会被判定非法。
在这个过程注意几点:
1.申请证书不需要提供私钥,确保私钥永远只能服务器掌握;
2.证书的合法性仍然依赖于非对称加密算法,证书主要是增加了服务器信息以及签名;
3.内置 CA 对应的证书称为根证书,颁发者和使用者相同,自己为自己签名,即自签名证书;
4.证书=公钥+申请者与颁发者信息+签名;
3.http存在的问题(引用:http://blog.csdn.net/wangjun5159/article/details/51510594)
http通信存在的问题
a.容易被监听
http通信都是明文,数据在客户端与服务器通信过程中,任何一点都可能被劫持。比如,发送了银行卡号和密码,hacker劫取到数据,就能看到卡号和密码,这是很危险的
b.被伪装
http通信时,无法保证通行双方是合法的,通信方可能是伪装的。比如你请求www.taobao.com,你怎么知道返回的数据就是来自淘宝,中间人可能返回数据伪装成淘宝。
c.被篡改
hacker中间篡改数据后,接收方并不知道数据已经被更改
共享密钥加密和公开密钥加密,后续内容的需要,这里插播一段共享密钥加密和公开密钥加密
共享密钥加密 :共享密钥的加密密钥和解密密钥是相同的,所以又称为对称密钥
公开密钥加密 :加密算法是公开的,密钥是保密的。公开密钥分为私有密钥和公有密钥,公有密钥是公开的,任何人(客户端)都可以获取,客户端使用公有密钥加密数据,服务端用私有密钥解密数据。
异同
共享密钥加密与公开密钥加密相比,加解密处理速度快,但公开密钥更适应互联网下使用
https解决的问题
https很好的解决了http的三个缺点(被监听、被篡改、被伪装),https不是一种新的协议,它是http+SSL(TLS)的结合体,SSL是一种独立协议,所以其它协议比如smtp等也可以跟ssl结合。https改变了通信方式,它由以前的http—–>tcp,改为http——>SSL—–>tcp;https采用了共享密钥加密+公开密钥加密的方式
防监听 :数据是加密的,所以监听得到的数据是密文,hacker看不懂。
防伪装 :伪装分为客户端伪装和服务器伪装,通信双方携带证书,证书相当于身份证,有证书就认为合法,没有证书就认为非法,证书由第三方颁布,很难伪造
防篡改 :https对数据做了摘要,篡改数据会被感知到。hacker即使从中改了数据也白搭。
https连接过程
客户端发送请求到服务器端
服务器端返回证书和公开密钥,公开密钥作为证书的一部分而存在
客户端验证证书和公开密钥的有效性,如果有效,则生成共享密钥并使用公开密钥加密发送到服务器端
服务器端使用私有密钥解密数据,并使用收到的共享密钥加密数据,发送到客户端
客户端使用共享密钥解密数据
SSL加密建立………
客户端认证的通信的过程
客户端需要认证的过程跟服务器端需要认证的过程基本相同,并且少了最开始的两步。这种情况都是证书存储在客户端,并且应用场景比较少,一般金融才使用,比如支付宝、银行客户端都需要安装证书
后续的问题
怎样保证公开密钥的有效性
你也许会想到,怎么保证客户端收到的公开密钥是合法的,不是伪造的,证书很好的完成了这个任务。证书由权威的第三方机构颁发,并且对公开密钥做了签名。
https的缺点
https保证了通信的安全,但带来了加密解密消耗计算机cpu资源的问题 ,不过,有专门的https加解密硬件服务器
各大互联网公司,百度、淘宝、支付宝、知乎都使用https协议,为什么?
支付宝涉及到金融,所以出于安全考虑采用https这个,可以理解,为什么百度、知乎等也采用这种方式?为了防止运营商劫持!http通信时,运营商在数据中插入各种广告,用户看到后,怒火发到互联网公司,其实这些坏事都是运营商(移动、联通、电信)干的,用了https,运营商就没法插播广告篡改数据了。
4.比较完整的过程:
1. 客户端发起HTTPS请求
这个没什么好说的,就是用户在浏览器里输入一个https网址,然后连接到server的443端口。
2. 服务端的配置
采用HTTPS协议的服务器必须要有一套数字证书,可以自己制作,也可以向组织申请。区别就是自己颁发的证书需要客户端验证通过,才可以继续访问,而使用受信任的公司申请的证书则不会弹出提示页面(startssl就是个不错的选择,有1年的免费服务)。这套证书其实就是一对公钥和私钥。如果对公钥和私钥不太理解,可以想象成一把钥匙和一个锁头,只是全世界只有你一个人有这把钥匙,你可以把锁头给别人,别人可以用这个锁把重要的东西锁起来,然后发给你,因为只有你一个人有这把钥匙,所以只有你才能看到被这把锁锁起来的东西。
3. 传送证书
这个证书其实就是公钥,只是包含了很多信息,如证书的颁发机构,过期时间等等。
4. 客户端解析证书
这部分工作是有客户端的TLS来完成的,首先会验证公钥是否有效,比如颁发机构,过期时间等等,如果发现异常,则会弹出一个警告框,提示证书存在问题。如果证书没有问题,那么就生成一个随机值。然后用证书对该随机值进行加密。就好像上面说的,把随机值用锁头锁起来,这样除非有钥匙,不然看不到被锁住的内容。
5. 传送加密信息
这部分传送的是用证书加密后的随机值,目的就是让服务端得到这个随机值,以后客户端和服务端的通信就可以通过这个随机值来进行加密解密了。
6. 服务段解密信息
服务端用私钥解密后,得到了客户端传过来的随机值(私钥),然后把内容通过该值进行对称加密。所谓对称加密就是,将信息和私钥通过某种算法混合在一起,这样除非知道私钥,不然无法获取内容,而正好客户端和服务端都知道这个私钥,所以只要加密算法够彪悍,私钥够复杂,数据就够安全。
7. 传输加密后的信息
这部分信息是服务段用私钥加密后的信息,可以在客户端被还原。
8. 客户端解密信息
客户端用之前生成的私钥解密服务段传过来的信息,于是获取了解密后的内容。整个过程第三方即使监听到了数据,也束手无策。
5.总结整个过程:
1.服务器向CA机构获取证书(假设这个证书伪造不了),当浏览器首次请求服务器的时候,服务器返回证书给浏览器。(证书包含:公钥+申请者与颁发者的相关信息+签名)
2.浏览器得到证书后,开始验证证书的相关信息,证书有效(没过期等)。(验证过程,比较复杂,详见上文)。
3.验证完证书后,如果证书有效,客户端是生成一个随机数,然后用证书中的公钥进行加密,加密后,发送给服务器,服务器用私钥进行解密,得到随机数。之后双方便开始用该随机数作为钥匙,对要传递的数据进行加密、解密。
Charles 从入门到精通
简介

Mac软件下载 https://xclient.info/s/
Charles 是在 Mac 下常用的网络封包截取工具,在做
移动开发时,我们为了调试与服务器端的网络通讯协议,常常需要截取网络封包来分析。
Charles 通过将自己设置成系统的网络访问代理服务器,使得所有的网络访问请求都通过它来完成,从而实现了网络封包的截取和分析。
除了在做移动开发中调试端口外,Charles 也可以用于分析第三方应用的通讯协议。配合 Charles 的 SSL 功能,Charles 还可以分析 Https 协议。
Charles 是收费软件,可以免费试用 30 天。试用期过后,未付费的用户仍然可以继续使用,但是每次使用时间不能超过 30 分钟,并且启动时将会有 10 秒种的延时。因此,该付费方案对广大用户还是相当友好的,即使你长期不付费,也能使用完整的软件功能。只是当你需要长时间进行封包调试时,会因为 Charles 强制关闭而遇到影响。
Charles 主要的功能包括:
- 截取 Http 和 Https 网络封包。
- 支持重发网络请求,方便后端调试。
- 支持修改网络请求参数。
- 支持网络请求的截获并动态修改。
- 支持模拟慢速网络。
Charles 4 新增的主要功能包括:
- 支持 Http 2。
- 支持 IPv6。
安装 Charles
去 Charles 的官方网站(http://www.charlesproxy.com)下载最新版的 Charles 安装包,是一个 dmg 后缀的文件。打开后将 Charles 拖到 Application 目录下即完成安装。
将 Charles 设置成系统代理
之前提到,Charles 是通过将自己设置成代理服务器来完成封包截取的,所以使用 Charles 的第一步是将其设置成系统的代理服务器。
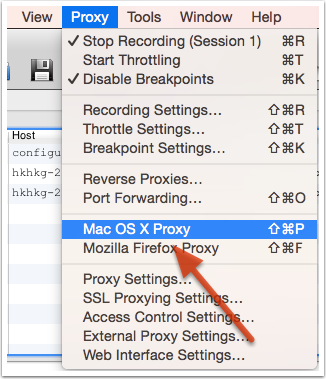
启动 Charles 后,第一次 Charles 会请求你给它设置系统代理的权限。你可以输入登录密码授予 Charles 该权限。你也可以忽略该请求,然后在需要将 Charles 设置成系统代理时,选择菜单中的 “Proxy” -> “Mac OS X Proxy” 来将 Charles 设置成系统代理。如下所示:

之后,你就可以看到源源不断的网络请求出现在 Charles 的界面中。
需要注意的是,Chrome 和 Firefox 浏览器默认并不使用系统的代理服务器设置,而 Charles 是通过将自己设置成代理服务器来完成封包截取的,所以在默认情况下无法截取 Chrome 和 Firefox 浏览器的网络通讯内容。如果你需要截取的话,在 Chrome 中设置成使用系统的代理服务器设置即可,或者直接将代理服务器设置成 127.0.0.1:8888 也可达到相同效果。
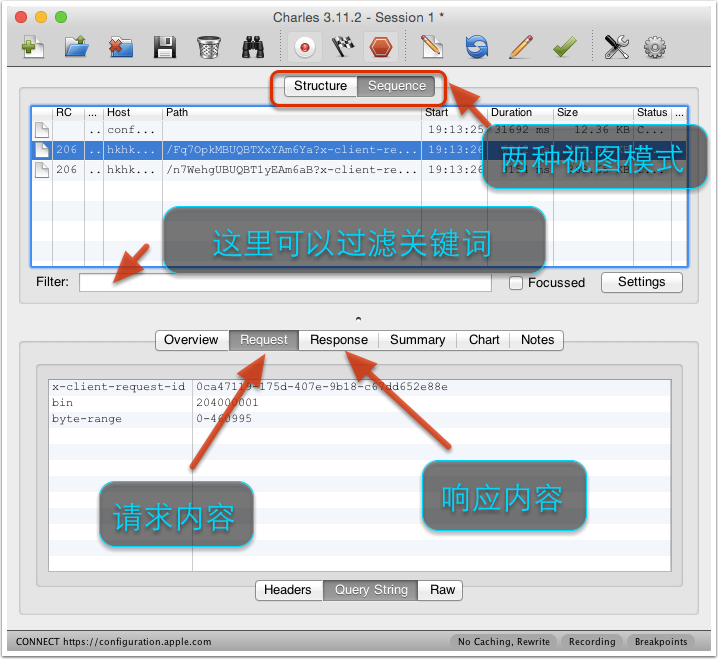
Charles 主界面介绍

Charles 主要提供两种查看封包的视图,分别名为 “Structure” 和 “Sequence”。
- Structure 视图将网络请求按访问的域名分类。
- Sequence 视图将网络请求按访问的时间排序。
大家可以根据具体的需要在这两种视图之前来回切换。请求多了有些时候会看不过来,Charles 提供了一个简单的 Filter 功能,可以输入关键字来快速筛选出 URL 中带指定关键字的网络请求。
对于某一个具体的网络请求,你可以查看其详细的请求内容和响应内容。如果请求内容是 POST 的表单,Charles 会自动帮你将表单进行分项显示。如果响应内容是 JSON 格式的,那么 Charles 可以自动帮你将 JSON 内容格式化,方便你查看。如果响应内容是图片,那么 Charles 可以显示出图片的预览。
过滤网络请求
通常情况下,我们需要对网络请求进行过滤,只监控向指定目录服务器上发送的请求。对于这种需求,以下几种办法:
方法一:在主界面的中部的 Filter 栏中填入需要过滤出来的关键字。例如我们的服务器的地址是:http://yuantiku.com , 那么只需要在 Filter 栏中填入 yuantiku 即可。
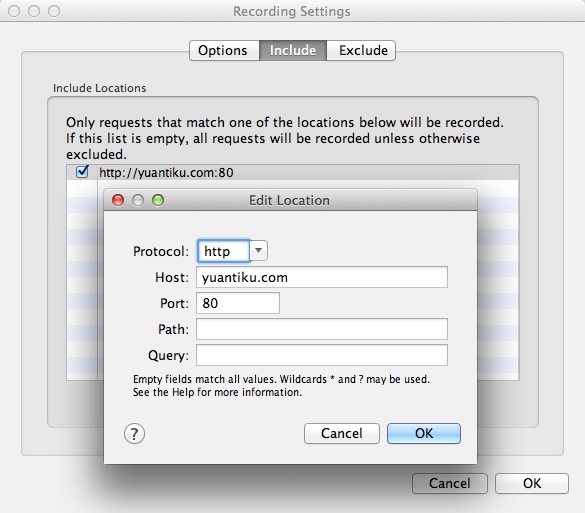
方法二:在 Charles 的菜单栏选择 “Proxy”->”Recording Settings”,然后选择 Include 栏,选择添加一个项目,然后填入需要监控的协议,主机地址,端口号。这样就可以只截取目标网站的封包了。如下图所示:

通常情况下,我们使用方法一做一些临时性的封包过滤,使用方法二做一些经常性的封包过滤。
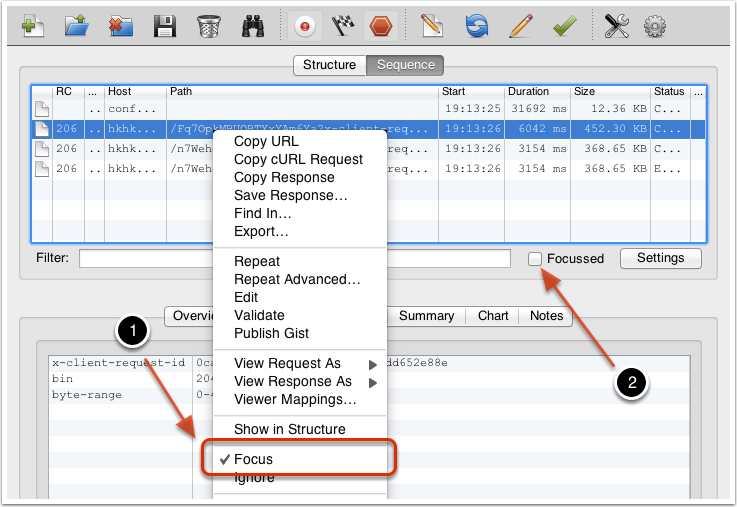
方法三:在想过滤的网络请求上右击,选择 “Focus”,之后在 Filter 一栏勾选上 Focussed 一项,如下图所示:

这种方式可以临时性的,快速地过滤出一些没有通过关键字的一类网络请求。
截取 iPhone 上的网络封包
Charles 通常用来截取本地上的网络封包,但是当我们需要时,我们也可以用来截取其它设备上的网络请求。下面我就以 iPhone 为例,讲解如何进行相应操作。
Charles 上的设置
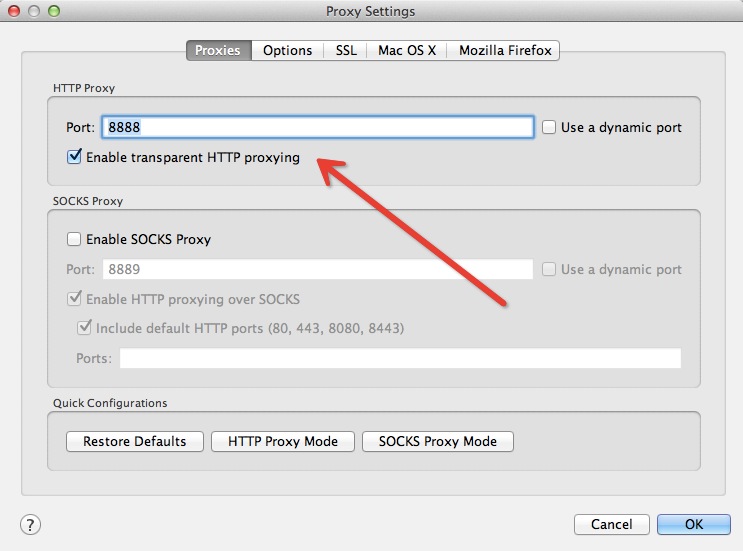
要截取 iPhone 上的网络请求,我们首先需要将 Charles 的代理功能打开。在 Charles 的菜单栏上选择 “Proxy”->”Proxy Settings”,填入代理端口 8888,并且勾上 “Enable transparent HTTP proxying” 就完成了在 Charles 上的设置。如下图所示:

iPhone 上的设置
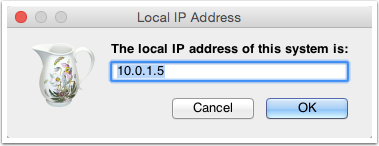
首先我们需要获取 Charles 运行所在电脑的 IP 地址,Charles 的顶部菜单的 “Help”->”Local IP Address”,即可在弹出的对话框中看到 IP 地址,如下图所示:

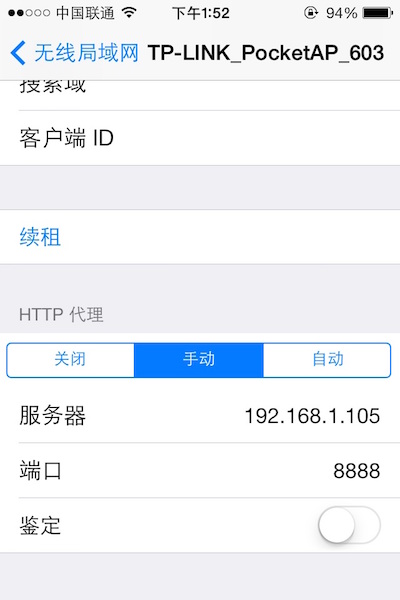
在 iPhone 的 “ 设置 “->” 无线局域网 “ 中,可以看到当前连接的 wifi 名,通过点击右边的详情键,可以看到当前连接上的 wifi 的详细信息,包括 IP 地址,子网掩码等信息。在其最底部有「HTTP 代理」一项,我们将其切换成手动,然后填上 Charles 运行所在的电脑的 IP,以及端口号 8888,如下图所示:

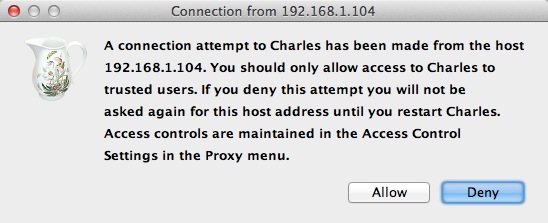
设置好之后,我们打开 iPhone 上的任意需要网络通讯的程序,就可以看到 Charles 弹出 iPhone 请求连接的确认菜单(如下图所示),点击 “Allow” 即可完成设置。

截取 Https 通讯信息
安装证书
如果你需要截取分析 Https 协议相关的内容。那么需要安装 Charles 的 CA 证书。具体步骤如下。
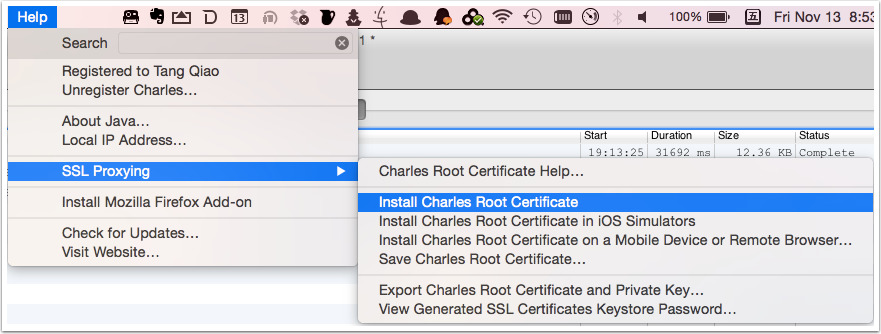
首先我们需要在 Mac 电脑上安装证书。点击 Charles 的顶部菜单,选择 “Help” -> “SSL Proxying” -> “Install Charles Root Certificate”,然后输入系统的帐号密码,即可在 KeyChain 看到添加好的证书。如下图所示:

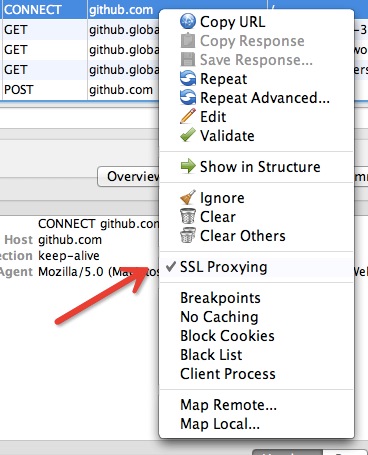
需要注意的是,即使是安装完证书之后,Charles 默认也并不截取 Https 网络通讯的信息,如果你想对截取某个网站上的所有 Https 网络请求,可以在该请求上右击,选择 SSL proxy,如下图所示:

这样,对于该 Host 的所有 SSL 请求可以被截取到了。
截取移动设备中的 Https 通讯信息
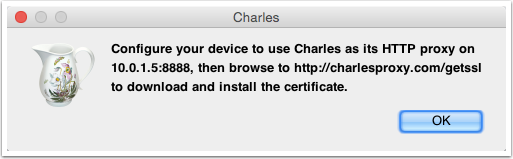
如果我们需要在 iOS 或 Android 机器上截取 Https 协议的通讯内容,还需要在手机上安装相应的证书。点击 Charles 的顶部菜单,选择 “Help” -> “SSL Proxying” -> “Install Charles Root Certificate on a Mobile Device or Remote Browser”,然后就可以看到 Charles 弹出的简单的安装教程。如下图所示:

按照我们之前说的教程,在设备上设置好 Charles 为代理后,在手机浏览器中访问地址:http://charlesproxy.com/getssl,即可打开证书安装的界面,安装完证书后,就可以截取手机上的 Https 通讯内容了。不过同样需要注意,默认情况下 Charles 并不做截取,你还需要在要截取的网络请求上右击,选择 SSL proxy 菜单项。
模拟慢速网络
在做移动开发的时候,我们常常需要模拟慢速网络或者高延迟的网络,以测试在移动网络下,应用的表现是否正常。Charles 对此需求提供了很好的支持。
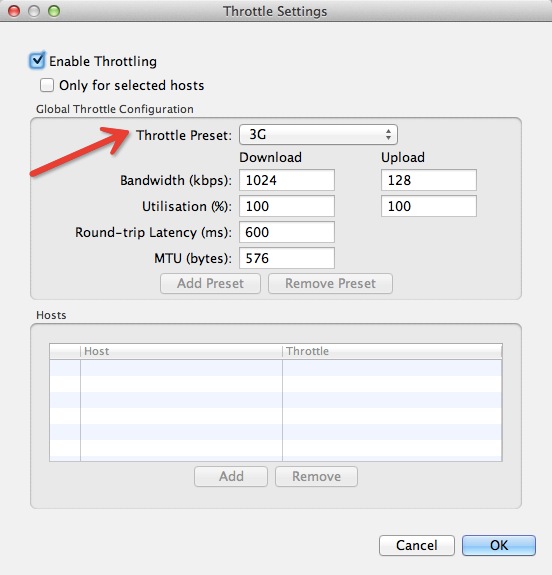
在 Charles 的菜单上,选择 “Proxy”->”Throttle Setting” 项,在之后弹出的对话框中,我们可以勾选上 “Enable Throttling”,并且可以设置 Throttle Preset 的类型。如下图所示:

如果我们只想模拟指定网站的慢速网络,可以再勾选上图中的 “Only for selected hosts” 项,然后在对话框的下半部分设置中增加指定的 hosts 项即可。
修改网络请求内容
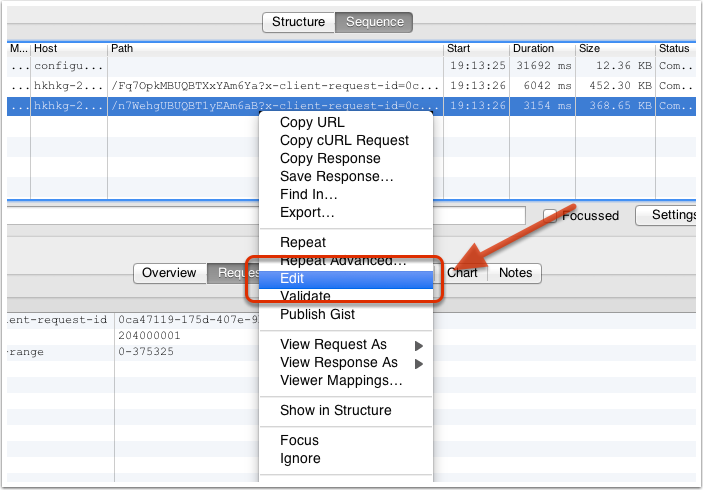
有些时候为了调试服务器的接口,我们需要反复尝试不同参数的网络请求。Charles 可以方便地提供网络请求的修改和重发功能。只需要在以往的网络请求上点击右键,选择 “Edit”,即可创建一个可编辑的网络请求。如下所示:

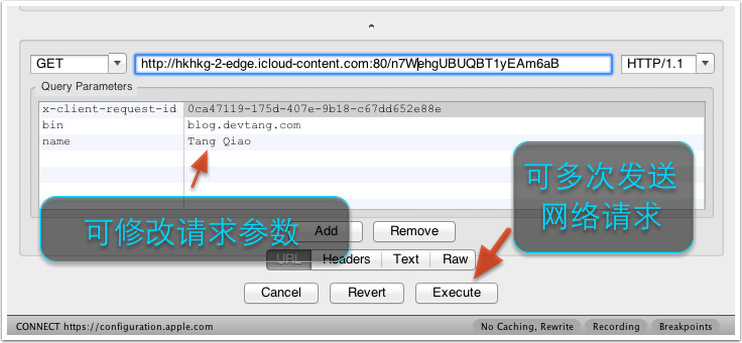
我们可以修改该请求的任何信息,包括 URL 地址、端口、参数等,之后点击 “Execute” 即可发送该修改后的网络请求(如下图所示)。Charles 支持我们多次修改和发送该请求,这对于我们和服务器端调试接口非常方便,如下图所示:

给服务器做压力测试
我们可以使用 Charles 的 Repeat 功能来简单地测试服务器的并发处理能力,方法如下。
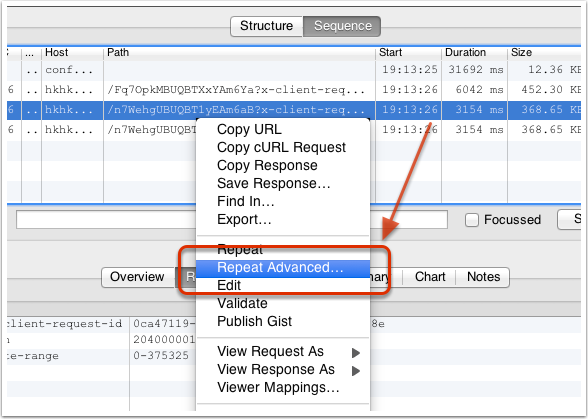
我们在想打压的网络请求上(POST 或 GET 请求均可)右击,然后选择 「Repeat Advanced」菜单项,如下所示:

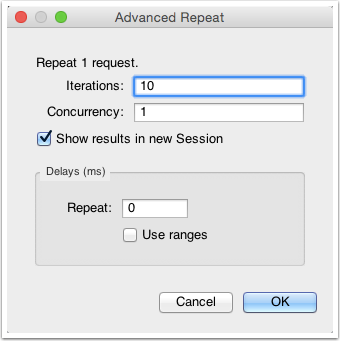
接着我们就可以在弹出的对话框中,选择打压的并发线程数以及打压次数,确定之后,即可开始打压。

悄悄说一句,一些写得很弱的投票网站,也可以用这个办法来快速投票。当然,我也拿 Charles 的 Repeat 功能给一些诈骗的钓鱼网站喂了不少垃圾数据,上次不小心还把一个钓鱼网站的数据库打挂了,嗯,请叫我雷锋。
修改服务器返回内容
有些时候我们想让服务器返回一些指定的内容,方便我们调试一些特殊情况。例如列表页面为空的情况,数据异常的情况,部分耗时的网络请求超时的情况等。如果没有 Charles,要服务器配合构造相应的数据显得会比较麻烦。这个时候,使用 Charles 相关的功能就可以满足我们的需求。
根据具体的需求,Charles 提供了 Map 功能、 Rewrite 功能以及 Breakpoints 功能,都可以达到修改服务器返回内容的目的。这三者在功能上的差异是:
- Map 功能适合长期地将某一些请求重定向到另一个网络地址或本地文件。
- Rewrite 功能适合对网络请求进行一些正则替换。
- Breakpoints 功能适合做一些临时性的修改。
Map 功能
Charles 的 Map 功能分 Map Remote 和 Map Local 两种,顾名思义,Map Remote 是将指定的网络请求重定向到另一个网址请求地址,Map Local 是将指定的网络请求重定向到本地文件。
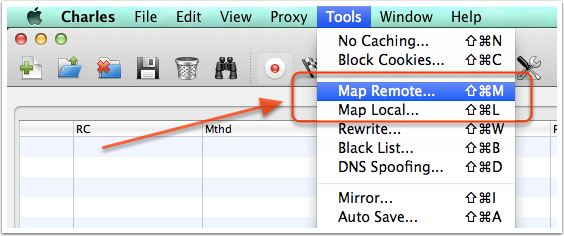
在 Charles 的菜单中,选择 “Tools”->”Map Remote” 或 “Map Local” 即可进入到相应功能的设置页面。

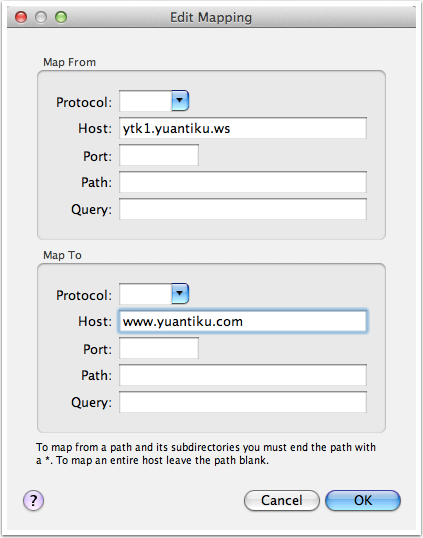
对于 Map Remote 功能,我们需要分别填写网络重定向的源地址和目的地址,对于不需要限制的条件,可以留空。下图是一个示例,我将所有 ytk1.yuanku.ws(测试服务器)的请求重定向到了 www.yuantiku.com(线上服务器)。

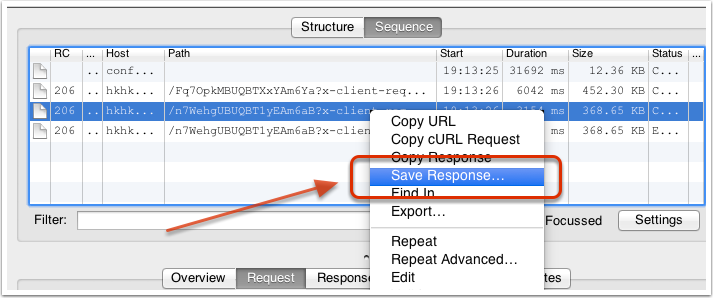
对于 Map Local 功能,我们需要填写的重定向的源地址和本地的目标文件。对于有一些复杂的网络请求结果,我们可以先使用 Charles 提供的 “Save Response…” 功能,将请求结果保存到本地(如下图所示),然后稍加修改,成为我们的目标映射文件。

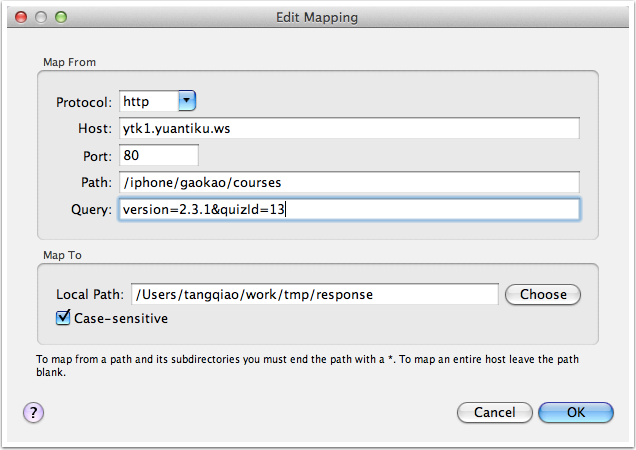
下图是一个示例,我将一个指定的网络请求通过 Map Local 功能映射到了本地的一个经过修改的文件中。

Map Local 在使用的时候,有一个潜在的问题,就是其返回的 Http Response Header 与正常的请求并不一样。这个时候如果客户端校验了 Http Response Header 中的部分内容,就会使得该功能失效。解决办法是同时使用 Map Local 以下面提到的 Rewrite 功能,将相关的 Http 头 Rewrite 成我们希望的内容。
Rewrite 功能
Rewrite 功能功能适合对某一类网络请求进行一些正则替换,以达到修改结果的目的。
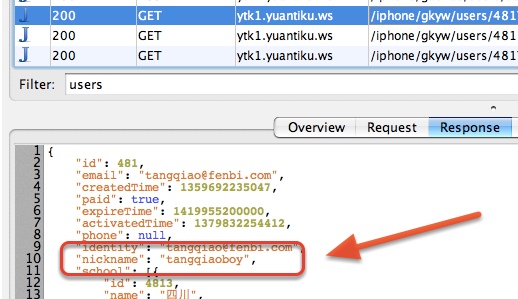
例如,我们的客户端有一个 API 请求是获得用户昵称,而我当前的昵称是 “tangqiaoboy”,如下所示:

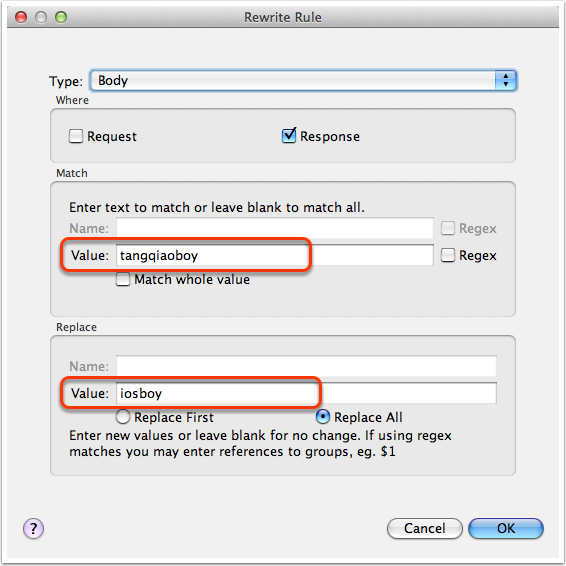
我们想试着直接修改网络返回值,将 tangqiaoboy 换成成 iosboy。于是我们启用 Rewrite 功能,然后设置如下的规则:

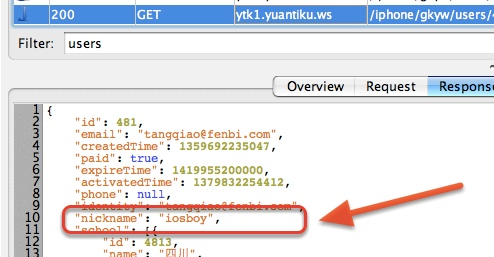
完成设置之后,我们就可以从 Charles 中看到,之后的 API 获得的昵称被自动 Rewrite 成了 iosboy,如下图所示:

Breakpoints 功能
上面提供的 Rewrite 功能最适合做批量和长期的替换,但是很多时候,我们只是想临时修改一次网络请求结果,这个时候,使用 Rewrite 功能虽然也可以达到目的,但是过于麻烦,对于临时性的修改,我们最好使用 Breakpoints 功能。
Breakpoints 功能类似我们在 Xcode 中设置的断点一样,当指定的网络请求发生时,Charles 会截获该请求,这个时候,我们可以在 Charles 中临时修改网络请求的返回内容。
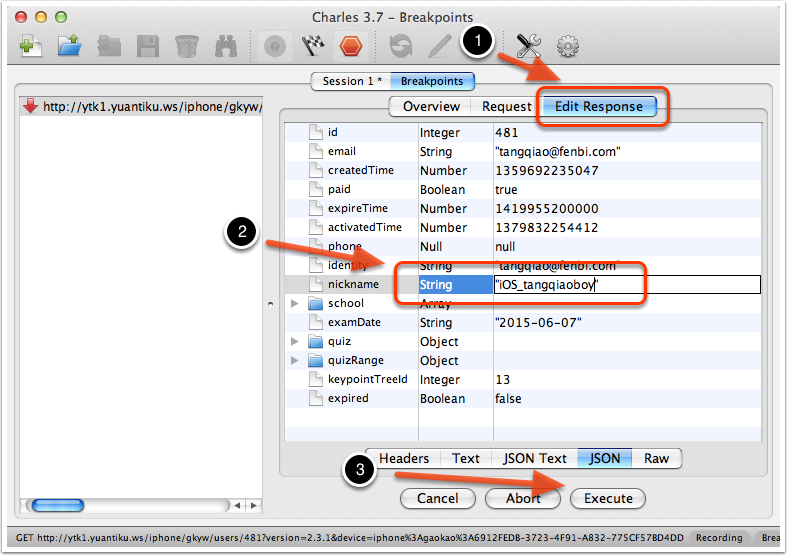
下图是我们临时修改获取用户信息的 API,将用户的昵称进行了更改,修改完成后点击 “Execute” 则可以让网络请求继续进行。

需要注意的是,使用 Breakpoints 功能将网络请求截获并修改过程中,整个网络请求的计时并不会暂停,所以长时间的暂停可能导致客户端的请求超时。
反向代理
Charles 的反向代理功能允许我们将本地的端口映射到远程的另一个端口上。例如,在下图中,我将本机的 61234 端口映射到了远程(www.yuantiku.com)的80端口上了。这样,当我访问本地的 61234 端口时,实际返回的内容会由 www.yuantiku.com 的 80 端口提供。

设置外部代理,解决与翻墙软件的冲突
Charles 的原理是把自己设置成系统的代理服务器,但是在中国,由于工作需要,我们常常需要使用 Google 搜索,所以大部分程序员都有自己的翻墙软件,而这些软件的基本原理,也是把自己设置成系统的代理服务器,来做到透明的翻墙。
为了使得两者能够和平共处,我们可以在 Charles 的 External Proxy Settings 中,设置翻墙的代理端口以及相关信息。同时,我们也要关闭相关翻墙软件的自动设置,使其不主动修改系统代理,避免 Charles 失效。
总结
通过 Charles 软件,我们可以很方便地在日常开发中,截取和调试网络请求内容,分析封包协议以及模拟慢速网络。用好 Charles 可以极大的方便我们对于带有网络请求的 App 的开发和调试。
愿本文帮助大家成为 Charles 的专家,祝大家玩得开心~
Chromium命令行开关列表
有许多命令行可以与谷歌Chrome浏览器一起使用。一些更改功能的行为,其他用于调试或试验。此页面列出了可用的开关,包括其条件和说明。
序号 参数 说明
1 --allow-outdated-plugins 不停用过期的插件。
2 --allow-running-insecure-content 默认情况下,https 页面不允许从 http 链接引用 javascript/css/plug-ins。添加这一参数会放行这些内容。
3 --allow-scripting-gallery 允许拓展脚本在官方应用中心生效。默认情况下,出于安全因素考虑这些脚本都会被阻止。
4 --disable-accelerated-video 停用 GPU 加速视频。
5 --disable-dart 停用 Dart。
6 --disable-desktop-notifications 禁用桌面通知,在 Windows 中桌面通知默认是启用的。
7 --disable-extensions 禁用拓展。
8 --disable-file-system 停用 FileSystem API。
9 --disable-preconnect 停用 TCP/IP 预连接。
10 --disable-remote-fonts 关闭远程字体支持。SVG 中字体不受此参数影响。
11 --disable-speech-input 停用语音输入。
12 --disable-web-security 不遵守同源策略。
13 --disk-cache-dir 将缓存设置在给定的路径。
14 --disk-cache-size 设置缓存大小上限,以字节为单位。
15 --dns-prefetch-disable 停用DNS预读。
16 --enable-print-preview 启用打印预览。
17 --extensions-update-frequency 设定拓展自动更新频率,以秒为单位。
18 --incognito 让浏览器直接以隐身模式启动。
19 --keep-alive-for-test 最后一个标签关闭后仍保持浏览器进程。(某种意义上可以提高热启动速度,不过你最好得有充足的内存)
20 --kiosk 启用kiosk模式。(一种类似于全屏的浏览模式)
21 --lang 使用指定的语言。
22 --no-displaying-insecure-content 默认情况下,https 页面允许从 http 链接引用图片/字体/框架。添加这一参数会阻止这些内容。
23 --no-first-run 跳过 Chromium 首次运行检查。
24 --no-referrers 不发送 Http-Referer 头。
25 --no-sandbox 彻底停用沙箱。
26 --no-startup-window 启动时不建立窗口。
27 --proxy-pac-url 使用给定 URL 的 pac 代理脚本。(也可以使用本地文件,如 --proxy-pac-url="file:\\\c:\proxy.pac")
28 --proxy-server 使用给定的代理服务器,这个参数只对 http 和 https 有效。(例如 --proxy-server=127.0.0.1:8087 )
29 --single-process 以单进程模式运行 Chromium。(启动时浏览器会给出不安全警告)
30 --start-maximized 启动时最大化。
31 --user-agent 使用给定的 User-Agent 字符串
参数:--user-data-dir=UserDataDir
用途:自订使用者帐户资料夹(如:–user-data-dir="D:\temp\Chrome User Data")
参数:--process-per-tab
用途:每个分页使用单独进程
参数:--process-per-site
用途:每个站点使用单独进程
参数:--in-process-plugins
用途:插件不启用单独进程
参数:--disable-popup-blocking
用途:禁用弹出拦截
参数:--disable-javascript
用途:禁用JavaScript
参数:--disable-java
用途:禁用Java
参数:--disable-plugins
用途:禁用插件
参数:–disable-images
用途:禁用图像
参数:--omnibox-popup-count=”num”
用途:将网址列弹出的提示选单数量改为num个
参数:--enable-vertical-tabs
用途:调整chrome游览器标签存放在左边,非顶部
| Condition | 说明 |
| -- ⊗ | 报告伪分配跟踪。伪跟踪从当前活动的跟踪事件派生。↪ |
| --/prefetch:1[1] ⊗ | / prefetch:启动各种流程类型时使用的#arguments。已经观察到,当文件读取与具有相同/ prefetch:#参数的3个进程启动一致时,Windows预取器开始在进程启动时批量发出读取。因为读取取决于进程类型,如果没有/ prefetch:#arguments使用了预取器,则预取器将无法观察到一致的读取。请注意,浏览器进程没有/ prefetch:#参数; 因此,所有其他过程必须有一个,以避免污染其配置文件。注意:#必须始终在[1,8]; 否则Windows预取器会忽略它。↪ |
| --/prefetch:2[1] ⊗ | 没有描述 ↪ |
| --/prefetch:3[1] ⊗ | 没有描述 ↪ |
| --/prefetch:4[1] ⊗ | 没有描述 ↪ |
| --/prefetch:5[1] ⊗ | / prefetch:在后台模式和观察程序进程中启动的浏览器进程的#refact。使用content_switches.cc中kPrefetchArgument *上记录的配置文件5,6和7。↪ |
| --/prefetch:6[1] ⊗ | 没有描述 ↪ |
| --/prefetch:8[1] ⊗ | Windows预取程序使用预取参数来消除相同可执行映像的不同执行模式(即进程类型)的歧义,以便不同类型的进程不会践踏彼此的预取行为。合法值是[1,8]范围内的整数。我们保留8表示“无论什么”,这将最终导致具有/ prefetch的进程:8具有不一致的行为,因此在实践中禁用预取。TODO(rockot):使嵌入器能够在每个服务的基础上覆盖此参数。↪ |
| --0 ⊗ | --profiler-timing标志的值将禁用chrome:// profiler的计时信息。↪ |
| --? ⊗ | 没有描述 ↪ |
| --accept-resource-provider ⊗ | 指示必须设置资源提供程序以向投射接收器提供资源的标志。在提供资源之前,应用无法启动。该标志表示--alsa-check-close-timeout = 0。↪ |
| --account-consistency[2] ⊗ | 用于启用帐户一致性的命令行标志。默认模式已禁用。镜像是一种传统模式,其中Google帐户始终会添加到Chrome,然后Chrome会将其添加到Google身份验证Cookie中。骰子是一项新的实验,Chrome可以识别Google身份验证Cookie中的帐户。↪ |
| --adaboost ⊗ | 没有描述 ↪ |
| --aec-refined-adaptive-filter ⊗ | 启用WebRTC声学回声消除器(AEC)的新调整。新的调整旨在解决AEC的两个问题:https://bugs.chromium.org/p/webrtc/issues/detail?id = 5777 https://bugs.chromium.org/p/webrtc/issues/detail ?id = 5778 TODO(hlundin):实验结束后取下此开关;crbug.com/603821。↪ |
| --agc-startup-min-volume ⊗ | 覆盖与getUserMedia中的音轨一起使用的WebRTC中的自动增益控制算法的默认最小起始音量。有效范围是12-255。超出该范围的值将被限制在WebRTC内的最低或最高有效值。TODO(tommi):修复crbug.com/555577后取下此开关。↪ |
| --aggressive ⊗ | 没有描述 ↪ |
| --aggressive-cache-discard ⊗ | 没有描述 ↪ |
| --aggressive-tab-discard ⊗ | 没有描述 ↪ |
| --all[3] ⊗ | 没有描述 ↪ |
| --allarticles ⊗ | 没有描述 ↪ |
| --allow-cross-origin-auth-prompt ⊗ | 允许页面中包含的第三方内容提示输入HTTP基本身份验证用户名/密码对。↪ |
| --allow-external-pages ⊗ | 允许在布局测试期间访问外部页面。↪ |
| --allow-failed-policy-fetch-for-test ⊗ | 如果传递此标志,则失败的策略提取不会导致配置文件初始化失败。这对测试很有用,因为这意味着测试不必模拟策略基础结构。↪ |
| --allow-file-access-from-files ⊗ | 默认情况下,file:// URIs无法读取其他file:// URI。这是对需要旧行为进行测试的开发人员的覆盖。↪ |
| --allow-hidden-media-playback ⊗ | 允许媒体播放隐藏的Web内容↪ |
| --allow-http-background-page ⊗ | 允许托管应用的background_page的非https网址。↪ |
| --allow-http-screen-capture ⊗ | 允许非安全源使用屏幕捕获API和desktopCapture扩展API。↪ |
| --allow-insecure-localhost ⊗ | 允许忽略localhost上的TLS / SSL错误(无插页式,不阻止请求)。↪ |
| --allow-legacy-extension-manifests ⊗ | 允许浏览器加载缺少现代清单的扩展,否则将被禁止。↪ |
| --allow-loopback-in-peer-connection ⊗ | 允许在网络列表中添加环回接口以进行对等连接。↪ |
| --allow-nacl-crxfs-api[4] ⊗ | 指定以逗号分隔的扩展ID或主机列表,以授予对CRX文件系统API的访问权限。↪ |
| --allow-nacl-file-handle-api[4] ⊗ | 指定以逗号分隔的扩展ID或主机列表,以授予对文件句柄API的访问权限。↪ |
| --allow-nacl-socket-api[4] ⊗ | 指定以逗号分隔的扩展ID或主机列表,以授予对TCP / UDP套接字API的访问权限。↪ |
| --allow-no-sandbox-job ⊗ | 使沙箱进程能够在不分配作业对象的情况下运行。需要此标志才能允许Chrome在RemoteApps或Citrix中运行。此标志可以降低沙盒进程的安全性,并允许它们执行某些API调用,如关闭Windows或访问剪贴板。此外,我们失去了杀死某些进程的机会,直到拥有它们的外部作业完成。↪ |
| --allow-outdated-plugins ⊗ | 不要阻止过时的插件。↪ |
| --allow-ra-in-dev-mode ⊗ | 允许在开发模式下进行远程证明(RA)以进行测试。通常RA在开发模式下被禁用,因为它总是会失败。但是,在测试的情况下,即使在开发模式下我们也希望通过权限流程。这个标志可以启用此功能。↪ |
| --allow-running-insecure-content ⊗ | 默认情况下,https页面无法从http URL运行JavaScript,CSS或插件。这提供了一个覆盖来获取旧的不安全行为。↪ |
| --allow-sandbox-debugging ⊗ | 允许调试沙盒进程(请参阅zygote_main_linux.cc)。↪ |
| --allow-silent-push ⊗ | 允许不显示通知的Web推送通知。↪ |
| --alsa-check-close-timeout ⊗ | 当没有剩余混频器输入时,在关闭PCM手柄之前等待的时间(以ms为单位)。如果--accept-resource-provider存在,则假定为0。↪ |
| --alsa-enable-upsampling ⊗ | 标志,可以重新采样音频,采样率低于32kHz,最高可达48kHz。对于内部音频产品,应设置为true。↪ |
| --alsa-fixed-output-sample-rate ⊗ | 可选标志,用于为alsa设备设置固定的采样率。↪ |
| --alsa-input-device[5] ⊗ | 打开音频输入流时使用的Alsa设备。↪ |
| --alsa-mute-device-name ⊗ | 应打开静音混音器的设备名称。如果未指定此标志,则它将默认为与kAlsaVolumeDeviceName相同的设备。↪ |
| --alsa-mute-element-name ⊗ | 基于ALSA的媒体库用于静音系统的简单混音器控制元素的名称。↪ |
| --alsa-output-avail-min ⊗ | 用于安排传输的最小可用帧数。↪ |
| --alsa-output-buffer-size ⊗ | ALSA输出缓冲区的大小(以帧为单位)。这直接设置输出设备的延迟。可以通过将采样率乘以输出缓冲区大小来计算延迟。↪ |
| --alsa-output-device[5] ⊗ | 打开音频流时使用的Alsa设备。↪ |
| --alsa-output-period-size ⊗ | ALSA输出周期的大小(以帧为单位)。ALSA输出设备的周期确定硬件中断之间经过的帧数。↪ |
| --alsa-output-start-threshold ⊗ | 输出开始前输出缓冲区中需要多少帧。↪ |
| --alsa-volume-device-name ⊗ | 应打开音量控制混音器的设备名称。如果没有提供kAlsaOutputDevice,将使用与kAlsaOutputDevice相同的设备并回退到“default”。↪ |
| --alsa-volume-element-name ⊗ | 基于ALSA的媒体库用于控制音量的简单混音器控制元素的名称。↪ |
| --also-emit-success-logs ⊗ | 还会发出完整事件跟踪日志以进行成功测试 ↪ |
| --alternative ⊗ | 数据缩减代理使用Chrome-Proxy“exp”指令值来接收备用后端实现。↪ |
| --always-authorize-plugins ⊗ | 防止Chrome需要授权才能运行某些广泛安装但不太常用的插件。↪ |
| --always-on ⊗ | 没有描述 ↪ |
| --always-use-complex-text ⊗ | 始终使用复杂的文本路径进行布局测试。↪ |
| --alwaystrue ⊗ | 没有描述 ↪ |
| --android-fonts-path ⊗ | 在linux上使用android SkFontManager。指定的目录应包含名为“fonts.xml”的配置xml文件。这在blimp中用于在linux上模拟android字体。↪ |
| --android-stderr-port[6] ⊗ | 将stderr重定向到给定端口。仅在Android上受支持。↪ |
| --android-stdin-port[6] ⊗ | 将stdin重定向到给定端口。仅在Android上受支持。↪ |
| --android-stdout-port[6] ⊗ | 将stdout重定向到给定端口。仅在Android上受支持。↪ |
| --angle ⊗ | 没有描述 ↪ |
| --app ⊗ | 指定应在“应用程序”模式下启动关联值。↪ |
| --app-auto-launched ⊗ | 指定以自助服务终端模式启动的应用是否自动启动且零延迟。用于在会话还原流程期间正确还原自动启动状态。↪ |
| --app-id ⊗ | 指定应根据其配置启动具有指定标识的extension-app。↪ |
| --app-mode-auth-code ⊗ | GAIA auth代码对--force-app-mode的价值。↪ |
| --app-mode-oauth-token ⊗ | OAuth2刷新令牌对于--force-app-mode的价值。↪ |
| --app-mode-oem-manifest ⊗ | app的OEM清单文件的路径。↪ |
| --app-shell-allow-roaming ⊗ | 允许在蜂窝网络中漫游。↪ |
| --app-shell-host-window-size ⊗ | 要创建的主机窗口的大小(即“800x600”)。↪ |
| --app-shell-preferred-network ⊗ | 首选WiFi网络的SSID。↪ |
| --app-shell-refresh-token ⊗ | 刷新当前用户的身份API调用令牌。用于测试。↪ |
| --app-shell-user ⊗ | 当前用户的用户电子邮件地址。↪ |
| --apple ⊗ | 没有描述 ↪ |
| --apps-gallery-download-url ⊗ | Webstore API从中下载扩展的URL。注意:URL必须包含一个'%s'作为扩展ID。↪ |
| --apps-gallery-update-url ⊗ | gallery / webstore扩展使用的更新URL。↪ |
| --apps-gallery-url ⊗ | 用于应用启动器中图库链接的URL。↪ |
| --apps-keep-chrome-alive-in-tests[7] ⊗ | Chrome Apps打开时阻止Chrome退出。↪ |
| --arc-availability ⊗ | 在此设备上发出ARC支持状态信号。这可以采用以下三个值之一。 - none:此设备上未安装ARC。(默认) - 已安装:ARC已安装在此设备上,但尚未获得官方支持。用户只有在启用Finch实验时才能启用ARC。 - 官方支持:此设备上安装并支持ARC。因此用户可以通过设置等启用ARC.↪ |
| --arc-available ⊗ | 已弃用:请使用--arc-availability =已安装。在此设备上发出ARC实例的可用性信号。↪ |
| --arc-start-mode ⊗ | 定义如何启动ARC。这可以采用以下值之一: - always-start自动从Play商店UI支持开始。 - 总是在没有Play商店用户界面的情况下自动启动游戏商店。在这两种情况下,ARC几乎在所有情况下都在登录屏幕后启动 辅助配置文件是ARC无法启动的例外情况。如果未设置,则ARC以默认模式启动。↪ |
| --artifacts-dir ⊗ | 屏幕截图测试:指定将存储工件的directoru。↪ |
| --ash-animate-from-boot-splash-screen ⊗ | 启用从启动闪屏(白色背景上的Chrome徽标)到登录屏幕的动画过渡。意味着| kAshCopyHostBackgroundAtBoot |如果与| kDisableBootAnimation |一起使用,则没有多大意义 (因为转换与白/灰度登录屏幕动画同时开始)。↪ |
| --ash-copy-host-background-at-boot ⊗ | 在启动时将主机窗口的内容复制到系统背景层。如果登录壁纸需要很长时间才能加载,可以使启动稍微慢一点,但也会隐藏更长的尴尬时期,我们会显示白色背景。↪ |
| --ash-debug-shortcuts ⊗ | 启用对调试有用的键盘快捷键。↪ |
| --ash-dev-shortcuts ⊗ | 仅启用开发人员使用的键盘快捷键。↪ |
| --ash-disable-smooth-screen-rotation ⊗ | 禁用更平滑的动画以进行屏幕旋转。↪ |
| --ash-disable-touch-exploration-mode ⊗ | 禁用触摸探索模式。当设置此标志时,如果启用了语音反馈,则触摸探索模式将不再自动打开。↪ |
| --ash-enable-magnifier-key-scroller ⊗ | 启用键绑定以滚动放大屏幕。↪ |
| --ash-enable-mirrored-screen ⊗ | 启用镜像屏幕。↪ |
| --ash-enable-night-light ⊗ | 启用夜灯功能。↪ |
| --ash-enable-palette-on-all-displays ⊗ | 在每个显示器上启用调色板,而不是仅在内部显示器上。↪ |
| --ash-enable-scale-settings-tray ⊗ | 启用显示比例托盘设置。这使用force-device-scale-factor标志将设备的dsf修改为任何非离散值。↪ |
| --ash-enable-software-mirroring ⊗ | 启用基于软件的镜像。↪ |
| --ash-enable-unified-desktop[8] ⊗ | 启用统一桌面模式。↪ |
| --ash-estimated-presentation-delay ⊗ | 指定从VSYNC事件到用户可以注意到可见光的估计时间(以毫秒为单位)。↪ |
| --ash-hide-notifications-for-factory ⊗ | 隐藏与Chrome OS设备工厂测试无关的通知,例如电池级更新。↪ |
| --ash-host-window-bounds ⊗ | 设置窗口大小,可选位置和可选比例因子。“1024x768”创建一个大小为1024x768的窗口。“100 + 200-1024x768”将窗口定位在100,200。对于高DPI显示,“1024x768 * 2”将比例因子设置为2。“800,0 + 800-800x800”适用于800x800分辨率的两个显示器。“800,0 + 800-800x800,0 + 1600-800x800”适用于800x800分辨率的三个显示器。↪ |
| --ash-shelf-color ⊗ | 允许从壁纸派生货架颜色。↪ |
| --ash-shelf-color-scheme ⊗ | | kAshShelfColor |时使用的颜色方案 功能已启用。↪ |
| --ash-touch-hud ⊗ | 启用抬头显示器以跟踪触摸点。↪ |
| --ash-webui-init ⊗ | 如果未禁用壁纸启动动画,则此开关用于覆盖WebUI初始化类型中的OOBE /签名。可能的值:parallel | postpone。默认值:parallel。↪ |
| --attestation-server ⊗ | 确定要用于证明的Google隐私CA. ↪ |
| --audio-buffer-size ⊗ | 允许用户指定自定义缓冲区大小以进行调试。↪ |
| --audio-output-channels ⊗ | 音频输出通道数。这将用于将具有特定通道数的音频缓冲区发送到ALSA并生成环回音频。默认值为2.↪ |
| --aura-legacy-power-button ⊗ | (大多数)Chrome OS硬件正确报告ACPI电源按钮释放。压力后立即发布标准硬件报告。如果设置,我们会立即锁定屏幕或关闭系统以响应按下而不是显示交互式动画。↪ |
| --auth-ext-path ⊗ | 启用覆盖默认身份验证扩展的路径。↪ |
| --auth-server-whitelist ⊗ | 协商Auth服务器的白名单↪ |
| --auth-spnego-account-type[6] ⊗ | 用于SPNEGO身份验证的Android身份验证帐户类型↪ |
| --auto ⊗ | kTouchEventFeatureDetection开关可能具有的值,如--touch-events = disabled。auto:启用附加触摸屏时启动时启用。↪ |
| --auto-open-devtools-for-tabs ⊗ | 此标记使每个标签的Chrome自动打开DevTools窗口。它旨在供开发人员和自动化使用,不需要用户交互来打开DevTools。↪ |
| --auto-select-desktop-capture-source ⊗ | 当扩展程序要求启动桌面捕获权限时,此标记会使Chrome自动选择提供的选项。只应用于测试。例如, - auto-select-desktop-capture-source =“整个屏幕”将自动选择以英语语言环境共享整个屏幕。↪ |
| --autoplay-policy ⊗ | 命令行标志名称以设置自动播放策略。↪ |
| --blink-settings ⊗ | 设置闪烁设置。格式为<name> [= <value],<name> [= <value>],...名称在Settings.json5中声明。对于布尔类型,使用“true”,“false”或省略'= <value>'部分设置为true。对于枚举类型,请使用枚举值的int值。在其他命令行标志和prefs之后应用。↪ |
| --bootstrap ⊗ | kExtensionContentVerification标志的值。有关更多说明,请参阅ContentVerifierDelegate :: Mode。↪ |
| --browser[3] ⊗ | 没有描述 ↪ |
| --browser-startup-dialog ⊗ | 使浏览器进程在启动时显示对话框。↪ |
| --browser-subprocess-path ⊗ | 为渲染器和插件子进程运行的exe的路径。↪ |
| --browser-test ⊗ | 告诉Content Shell它正在作为content_browsertest运行。↪ |
| --bwsi ⊗ | 表示浏览器处于“无需登录浏览”(访客会话)模式。应该完全禁用扩展,同步和书签。↪ |
| --bypass-app-banner-engagement-checks ⊗ | 此标志会导致用户参与检查以显示绕过的应用横幅。它旨在供希望测试其网站符合显示应用横幅所需标准的开发人员使用。↪ |
| --canvas-msaa-sample-count ⊗ | canvas2D的MSAA样本数量。需要GPU支持MSAA才能产生效果。0禁用MSAA。↪ |
| --cast-initial-screen-height ⊗ | 没有描述 ↪ |
| --cast-initial-screen-width ⊗ | 用于将初始屏幕分辨率传递给GPU进程。这允许我们正确设置屏幕大小(因此在创建第一个窗口时无需调整大小)。↪ |
| --cc-layer-tree-test-long-timeout ⊗ | 增加内存检查器的超时。↪ |
| --cc-layer-tree-test-no-timeout ⊗ | 防止层树单元测试超时。↪ |
| --cc-rebaseline-pixeltests ⊗ | 使像素测试写出输出而不是读取它。↪ |
| --cellular-first ⊗ | 如果设置了此标志,则表示此设备是“蜂窝优先”设备。Cellular First设备使用蜂窝电话数据网络作为连接互联网的主要方式。设置此标志有两个结果:1。默认情况下将启用蜂窝数据漫游。2.将指示UpdateEngine允许通过蜂窝数据连接进行自动更新。↪ |
| --cellular-only ⊗ | 没有描述 ↪ |
| --check-for-update-interval ⊗ | 检查更新的频率(以秒为单位)。只应用于测试目的。↪ |
| --check-layout-test-sys-deps ⊗ | 检查是否满足运行布局测试的所有系统依赖性。↪ |
| --child-wallpaper-large ⊗ | 用于孩子帐户的默认大型壁纸(作为可信,非用户可写JPEG文件的路径)。↪ |
| --child-wallpaper-small ⊗ | 用于孩子帐户的默认小型壁纸(作为可信,非用户可写JPEG文件的路径)。↪ |
| --chrome-home-swipe-logic[6] ⊗ | 用于SPNEGO身份验证的Android身份验证帐户类型↪ |
| --ChromeOSMemoryPressureHandling ⊗ | 内存压力阈值选择,用于决定是否以及何时需要触发内存压力事件。↪ |
| --cipher-suite-blacklist ⊗ | 要禁用的以逗号分隔的SSL密码套件列表。↪ |
| --clamshell ⊗ | 没有描述 ↪ |
| --class[9] ⊗ | 与X应用程序中的--class参数相同。使用给定值覆盖WM_CLASS窗口属性。↪ |
| --clear-token-service ⊗ | 在使用之前清除令牌服务。这允许在测试期间模拟凭证的到期。↪ |
| --cloud-print-file ⊗ | 告诉chrome显示云打印对话框并上传指定的文件进行打印。↪ |
| --cloud-print-file-type ⊗ | 指定从cloud-print-file引用的文件上载数据时要使用的mime类型。如果未指定,则默认为“application / pdf”。↪ |
| --cloud-print-job-title ⊗ | 与kCloudPrintFile一起使用,以指定生成的打印作业的标题。↪ |
| --cloud-print-print-ticket ⊗ | 与kCloudPrintFile一起使用,为生成的打印作业指定JSON打印票证。如果未指定,则默认为null。↪ |
| --cloud-print-setup-proxy ⊗ | 为提供的打印机设置云打印代理。这不会启动服务或注册自动启动代理。↪ |
| --cloud-print-url ⊗ | 要使用的云打印服务的URL,将覆盖存储在首选项中的任何值以及默认值。仅在启用了云打印服务时使用。用于测试。↪ |
| --cloud-print-xmpp-endpoint ⊗ | 云打印服务将使用的XMPP端点。仅在启用了云打印服务时使用。用于测试。↪ |
| --compensate-for-unstable-pinch-zoom ⊗ | 为不稳定的捏拉变焦启用补偿。当手指沿直线移动时,一些触摸屏显示大量摆动。这使得两个手指滚动触发振荡捏缩放。有关详细信息,请参阅crbug.com/394380。↪ |
| --compile-shader-always-succeeds ⊗ | 编译着色器时始终返回成功。链接仍然会失败。↪ |
| --component-updater ⊗ | 用逗号分隔的选项来排除组件更新程序的故障。仅对浏览器进程有效。↪ |
| --connectivity-check-url ⊗ | 用于网络连接检查的URL。默认为“https://clients3.google.com/generate_204”。↪ |
| --conservative ⊗ | 没有描述 ↪ |
| --content-image-texture-target ⊗ | CHROMIUM_image支持内容纹理的纹理目标。↪ |
| --content-shell-host-window-size ⊗ | content_shell主机窗口的大小(即“800x600”)。↪ |
| --controller ⊗ | 没有描述 ↪ |
| --crash-dumps-dir ⊗ | 目录破解板应该存储小型转储器.↪ |
| --crash-on-failure ⊗ | 当指定为“enable-leak-detection”命令行选项时,如果发现泄漏,则会导致检漏仪立即崩溃。↪ |
| --crash-on-hang-threads ⊗ | 以逗号分隔的BrowserThreads列表,如果给定的浏览器线程没有响应,则导致浏览器进程崩溃。UI,IO,DB,FILE,CACHE是受支持的BrowserThreads列表。例如:--crash-on-hang-threads = UI:3:18,IO:3:18 - >如果UI或IO没有响应18秒并且响应的浏览器线程数是小于或等于3.↪ |
| --crash-server-url ⊗ | 将崩溃数据上传到的服务器URL。prod设备的默认值为“http://clients2.google.com/cr/report”。对于非产品,默认为“http://clients2.google.com/cr/staging_report”。↪ |
| --crash-test ⊗ | 导致浏览器进程在启动时崩溃。↪ |
| --crashpad-handler ⊗ | 一个进程类型(switch :: kProcessType),表示chrome.exe或setup.exe正在作为crashpad_handler启动。这仅适用于Windows。我们将处理程序捆绑到Windows上的chrome.exe中,因为“新”.exe很可能被应用程序防火墙,AV软件等阻止或干扰。在其他平台上,crashpad_handler是一个独立的可执行文件。↪ |
| --create-browser-on-startup-for-tests ⊗ | 某些平台(如ChromeOS)默认为空桌面。浏览器测试可能需要添加此开关,以便在启动时创建至少一个浏览器实例。TODO(nkostylev):调查是否可以删除此开关。(http://crbug.com/148675)↪ |
| --create-default-gl-context ⊗ | 向GLX驱动程序询问默认上下文,而不是尝试获得最高版本。↪ |
| --cros-gaia-api-v1 ⊗ | 强制使用Chrome OS Gaia API v1。↪ |
| --cros-region ⊗ | 强制CrOS区域值。↪ |
| --cros-regions-mode ⊗ | 控制区域数据加载(“”是默认值)。↪ |
| --crosh-command[8] ⊗ | 自定义crosh命令。↪ |
| --cryptauth-http-host ⊗ | 覆盖CryptAuth使用的Google API(https://www.googleapis.com)的默认网址。↪ |
| --custom-devtools-frontend ⊗ | 为devtools测试指定devtools的自定义路径↪ |
| --custom-launcher-page ⊗ | 指定chrome-extension:// URL,用于添加到应用启动器的其他页面的内容。↪ |
| --custom_summary[6] ⊗ | 强制自定义摘要显示在更新菜单项下方。↪ |
| --d3d-support[1] ⊗ | 没有描述 ↪ |
| --d3d11 ⊗ | 没有描述 ↪ |
| --d3d9 ⊗ | 没有描述 ↪ |
| --daemon ⊗ | 没有描述 ↪ |
| --dark_muted ⊗ | 没有描述 ↪ |
| --dark_vibrant ⊗ | 没有描述 ↪ |
| --data-path ⊗ | 使内容Shell使用其数据目录的给定路径。↪ |
| --data-reduction-proxy-config-url ⊗ | 从中检索数据缩减代理配置的URL。↪ |
| --data-reduction-proxy-experiment ⊗ | 要运行的数据缩减代理实验的名称。这些实验由代理服务器定义。使用--force-fieldtrials进行数据缩减代理现场试验。↪ |
| --data-reduction-proxy-http-proxies ⊗ | 以分号分隔的代理服务器URI列表,用于覆盖Data Saver API返回的HTTP代理列表。使用| kDataReductionProxy |是非法的 或| kDataReductionProxyFallback | 与| kDataReductionProxyHttpProxies |一起切换。如果URI省略了方案,则代理服务器方案默认为HTTP,如果省略该端口,则使用该方案的默认端口。例如“http://foo.net:80”,“http://foo.net”,“foo.net:80”和“foo.net”都是等价的。↪ |
| --data-reduction-proxy-lo-fi ⊗ | 数据缩减代理Lo-Fi的模式。各种模式始终开启,仅限蜂窝,仅缓慢连接和禁用。↪ |
| --data-reduction-proxy-pingback-url ⊗ | 没有描述 ↪ |
| --data-reduction-proxy-secure-proxy-check-url ⊗ | 在提交使用数据缩减代理之前,设置要测试的安全代理检查URL。请注意,此检查不会通过数据缩减代理。↪ |
| --data-reduction-proxy-server-experiments-disabled ⊗ | 禁用可通过现场试用启用的服务器实验。↪ |
| --dbus-stub ⊗ | 强制dbus客户端的存根实现。↪ |
| --debug-devtools ⊗ | 在调试模式下运行devtools测试(不捆绑和缩小)↪ |
| --debug-enable-frame-toggle ⊗ | 启用框架上下文菜单项,可以将框架切换为玻璃模式(仅限Windows Vista和更高版本)。↪ |
| --debug-packed-apps ⊗ | 将Inspect Element等调试条目添加到打包应用程序的上下文菜单中。↪ |
| --debug-print[10] ⊗ | 支持调试打印子系统。↪ |
| --default ⊗ | 没有描述 ↪ |
| --default-background-color ⊗ | 如果页面未指定背景颜色,则使用背景颜色。提供为十六进制的RGBA整数值,例如'ff0000ff'表示红色或'00000000'表示透明。↪ |
| --default-tile-height ⊗ | 没有描述 ↪ |
| --default-tile-width ⊗ | 设置合成图层使用的图块大小。↪ |
| --default-wallpaper-is-oem ⊗ | 表示由kAshDefaultWallpaper {Large,Small}指定的壁纸图像是OEM特定的(即它们不能从Google下载)。↪ |
| --default-wallpaper-large ⊗ | 要使用的默认大型壁纸(作为可信,非用户可写JPEG文件的路径)。↪ |
| --default-wallpaper-small ⊗ | 要使用的默认小型壁纸(作为可信,非用户可写JPEG文件的路径)。↪ |
| --demo ⊗ | 蜂窝网络上Data Saver提示的可选值。↪ |
| --derelict-detection-timeout ⊗ | 在OOBE的机器被认为是废弃之前的时间(以秒为单位)。↪ |
| --derelict-idle-timeout ⊗ | 在废弃机器启动演示模式之前的秒数。↪ |
| --desktop ⊗ | 没有描述 ↪ |
| --desktop-window-1080p ⊗ | 当存在时,桌面cast_shell将创建1080p窗口(提供的显示分辨率足够高)。否则,cast_shell默认为720p。↪ |
| --deterministic-fetch ⊗ | 指示headless_shell使网络提取按创建顺序完成。这消除了网络相关的非确定性的重要来源,代价是较慢的页面加载。↪ |
| --device-management-url ⊗ | 指定从设备管理后端获取配置策略的URL。↪ |
| --device-scale-factor[1] ⊗ | 设备比例因子传递给某些过程,如渲染器等.↪ |
| --devtools-flags ⊗ | 将命令行参数传递给DevTools前端。↪ |
| --diagnostics ⊗ | 触发过多的诊断模式。↪ |
| --diagnostics-format ⊗ | 设置诊断标志启用的诊断模式的输出格式。↪ |
| --diagnostics-recovery ⊗ | 告知诊断模式执行请求的恢复步骤。↪ |
| --dice[2] ⊗ | 没有描述 ↪ |
| --dice_fix_auth_errors ⊗ | 没有描述 ↪ |
| --disable ⊗ | kShowSavedCopy标志的值。↪ |
| --disable-2d-canvas-clip-aa ⊗ | 在2d画布剪辑上禁用抗锯齿↪ |
| --disable-2d-canvas-image-chromium ⊗ | 禁用Canvas2D渲染到扫描输出缓冲区以支持叠加。↪ |
| --disable-3d-apis ⊗ | 禁用客户端可见的3D API,特别是WebGL和Pepper 3D。这由策略控制,并与其他启用/禁用开关分开,以避免意外地回退策略支持以控制对这些API的访问。↪ |
| --disable-accelerated-2d-canvas ⊗ | 禁用gpu-accelerated 2d画布。↪ |
| --disable-accelerated-jpeg-decoding ⊗ | 使用GPU禁用部分解码jpeg图像。不使用此标志时,至少会加速YUV解码。除非启用GPU光栅化,否则无效。↪ |
| --disable-accelerated-mjpeg-decode ⊗ | 在可用的情况下,禁用捕获帧的mjpeg解码的硬件加速。↪ |
| --disable-accelerated-video-decode ⊗ | 在可用的情况下禁用视频解码的硬件加速。↪ |
| --disable-app-info-dialog-mac[7] ⊗ | 禁用Mac的工具箱视图应用程序信息对话框。↪ |
| --disable-app-list-dismiss-on-blur ⊗ | 如果设置,则应用程序列表在失去焦点时不会被解除。这在测试应用列表或自定义启动器页面时非常有用。它仍然可以通过其他方法(如Esc键)解除。↪ |
| --disable-app-window-cycling[7] ⊗ | 禁用平台应用和托管应用的自定义Cmd +`窗口循环。↪ |
| --disable-appcontainer ⊗ | 没有描述 ↪ |
| --disable-arc-data-wipe ⊗ | 禁用Android用户数据擦除选择退出。↪ |
| --disable-arc-opt-in-verification ⊗ | 禁用ARC Opt-in验证过程,默认情况下启用ARC。↪ |
| --disable-audio-support-for-desktop-share ⊗ | 没有描述 ↪ |
| --disable-avfoundation-overlays[11] ⊗ | 禁止使用AVFoundation绘制视频内容。↪ |
| --disable-background-networking ⊗ | 禁用在后台运行网络请求的多个子系统。这用于进行网络性能测试以避免测量中的噪声。↪ |
| --disable-background-timer-throttling ⊗ | 从后台页面禁用任务限制计时器任务。↪ |
| --disable-backing-store-limit ⊗ | 禁用后备存储数量限制。可以防止具有许多窗口/标签和大量内存的用户闪烁。↪ |
| --disable-blink-features ⊗ | 禁用一个或多个启用Blink运行时的功能。使用RuntimeEnabledFeatures.json5中的名称,以逗号分隔。在kEnableBlinkFeatures之后应用,以及更改这些功能的其他标志之后。↪ |
| --disable-bookmark-reordering ⊗ | 禁用书签重新排序。↪ |
| --disable-boot-animation ⊗ | 禁用壁纸启动动画(OOBE情况除外)。↪ |
| --disable-breakpad ⊗ | 禁用崩溃报告。↪ |
| --disable-browser-task-scheduler ⊗ | 没有描述 ↪ |
| --disable-bundled-ppapi-flash ⊗ | 禁用捆绑的PPAPI版本的Flash。↪ |
| --disable-canvas-aa ⊗ | 在2d画布上禁用抗锯齿。↪ |
| --disable-captive-portal-bypass-proxy ⊗ | 禁用旁路代理以进行强制门户授权。↪ |
| --disable-cast-streaming-hw-encoding ⊗ | 禁用Cast Streaming的硬件编码支持。↪ |
| --disable-checker-imaging ⊗ | 禁用延迟图像解码到图像解码服务。↪ |
| --disable-clear-browsing-data-counters ⊗ | 在“清除浏览数据”对话框中禁用数据量计数器。↪ |
| --disable-client-side-phishing-detection ⊗ | 禁用客户端网络钓鱼检测功能。请注意,即使启用了客户端网络钓鱼检测,只有在用户选择了UMA统计信息并且在首选项中启用了SafeBrowsing时,它才会处于活动状态。↪ |
| --disable-cloud-import ⊗ | 禁用云备份功能。↪ |
| --disable-component-cloud-policy ⊗ | 禁用为组件提取和存储云策略。↪ |
| --disable-component-extensions-with-background-pages ⊗ | 禁用带有背景页面的默认组件扩展 - 对于这些页面可能会干扰perf结果的性能测试非常有用。↪ |
| --disable-component-update ⊗ | 没有描述 ↪ |
| --disable-composited-antialiasing ⊗ | 禁用合成器中的图层边缘消除锯齿。↪ |
| --disable-contextual-search ⊗ | 禁用上下文搜索。↪ |
| --disable-d3d11 ⊗ | 禁用D3D11。↪ |
| --disable-databases ⊗ | 禁用HTML5数据库支持。↪ |
| --disable-datasaver-prompt ⊗ | 在蜂窝网络上禁用Data Saver提示。↪ |
| --disable-default-apps ⊗ | 首次运行时禁用默认应用程序的安装。这在自动化测试期间使用。↪ |
| --disable-demo-mode ⊗ | 停用Chrome操作系统演示。↪ |
| --disable-device-disabling ⊗ | 如果设置此开关,则其所有者无法远程禁用该设备。↪ |
| --disable-device-discovery-notifications ⊗ | 禁用设备发现通知。↪ |
| --disable-dinosaur-easter-egg ⊗ | 禁用离线插页式广告中的恐龙复活节彩蛋。↪ |
| --disable-direct-composition ⊗ | 禁止使用DirectComposition绘制到屏幕。↪ |
| --disable-direct-composition-layers ⊗ | 禁用使用DirectComposition图层。↪ |
| --disable-directwrite-for-ui[1] ⊗ | 禁用一般UI元素的DirectWrite字体呈现。↪ |
| --disable-display-color-calibration[8] ⊗ | 没有描述 ↪ |
| --disable-display-list-2d-canvas ⊗ | 没有描述 ↪ |
| --disable-distance-field-text ⊗ | 禁用距离字段文本。↪ |
| --disable-domain-blocking-for-3d-apis ⊗ | GPU重置后禁用3D API的每域阻止。此开关仅用于测试。↪ |
| --disable-domain-reliability ⊗ | 禁用域可靠性监视。↪ |
| --disable-drive-search-in-app-launcher ⊗ | 没有描述 ↪ |
| --disable-dwm-composition ⊗ | 禁用顶级窗口使用DWM合成。↪ |
| --disable-encryption-migration ⊗ | 禁用用户加密的加密迁移以运行最新的Arc。↪ |
| --disable-eol-notification ⊗ | 设备处于寿命终止状态时禁用通知。↪ |
| --disable-es3-apis ⊗ | 禁用OpenGL ES 3 API。这反过来将禁用WebGL2。↪ |
| --disable-es3-gl-context ⊗ | 禁用ES3后端(改为使用ES2后端)。↪ |
| --disable-extensions ⊗ | 禁用扩展程序 ↪ |
| --disable-extensions-except ⊗ | 禁用除逗号分隔列表中指定的扩展名以外的扩展名。↪ |
| --disable-extensions-file-access-check ⊗ | 禁止检查用户选择加入想要将脚本注入文件URL的扩展(即始终允许)。这在自动化测试期间使用。↪ |
| --disable-extensions-http-throttling ⊗ | 对源自扩展的请求禁用net :: URLRequestThrottlerManager功能。↪ |
| --disable-features ⊗ | 列表以逗号分隔要禁用的要素的名称。有关详细信息,请参阅base :: FeatureList :: InitializeFromCommandLine。↪ |
| --disable-field-trial-config ⊗ | 禁用fieldtrial_testing_config.json中配置的现场试验测试。↪ |
| --disable-file-manager-touch-mode ⊗ | “文件”应用的触摸屏特定交互。↪ |
| --disable-file-system ⊗ | 禁用FileSystem API。↪ |
| --disable-flash-3d ⊗ | 在挡板内禁用3D。↪ |
| --disable-flash-stage3d ⊗ | 在挡板内禁用Stage3D。↪ |
| --disable-fullscreen-low-power-mode[7] ⊗ | 在Mac上禁用全屏低功耗模式。↪ |
| --disable-fullscreen-tab-detaching[7] ⊗ | 在Mac上禁用全屏模式下的选项卡分离。↪ |
| --disable-gaia-services ⊗ | 禁用GAIA服务,例如注册和OAuth会话还原。由“假”遥测登录使用。↪ |
| --disable-gesture-editing ⊗ | 没有描述 ↪ |
| --disable-gesture-requirement-for-presentation ⊗ | 禁用演示文稿的用户手势要求。↪ |
| --disable-gesture-typing ⊗ | 没有描述 ↪ |
| --disable-gl-drawing-for-tests ⊗ | 禁用产生像素输出的GL绘图操作。有了这个,GL输出将不正确,但测试将运行得更快。↪ |
| --disable-gl-error-limit ⊗ | 禁用GL错误日志限制。↪ |
| --disable-gl-extensions ⊗ | 如果找到,则禁用指定的逗号分隔GL扩展。↪ |
| --disable-glsl-translator ⊗ | 禁用GLSL转换器。↪ |
| --disable-gpu ⊗ | 禁用GPU硬件加速。如果软件渲染器不到位,则GPU进程将无法启动。↪ |
| --disable-gpu-compositing ⊗ | 阻止合成器使用其GPU实现。↪ |
| --disable-gpu-driver-bug-workarounds ⊗ | 禁用各种GPU驱动程序错误的变通方法。↪ |
| --disable-gpu-early-init ⊗ | 禁用GPU进程的主动早期初始化。↪ |
| --disable-gpu-memory-buffer-compositor-resources ⊗ | 不要强制所有合成器资源都由GPU内存缓冲区支持。↪ |
| --disable-gpu-memory-buffer-video-frames ⊗ | 禁用GpuMemoryBuffer支持的VideoFrames。↪ |
| --disable-gpu-process-crash-limit ⊗ | 禁用GPU进程重启次数的限制。适用于禁用软件回退的测试和平台。↪ |
| --disable-gpu-program-cache ⊗ | 关闭gpu程序缓存↪ |
| --disable-gpu-rasterization ⊗ | 禁用GPU光栅化,即仅在CPU上进行光栅化。覆盖kEnableGpuRasterization和kForceGpuRasterization标志。↪ |
| --disable-gpu-sandbox ⊗ | 禁用GPU进程沙箱。↪ |
| --disable-gpu-shader-disk-cache ⊗ | 禁用磁盘缓存上的GPU着色器。↪ |
| --disable-gpu-vsync ⊗ | 在呈现之前阻止GPU在vsync上进行同步。我们可以从以下选项中进行选择:beginframe:下一帧可以在渲染器合成器中的cc :: scheduler上没有任何延迟地启动。gpu:禁用显示和浏览器vsync。默认值:设置两个标志。↪ |
| --disable-gpu-watchdog ⊗ | 如果线程停止响应消息,则禁用崩溃GPU进程的线程。↪ |
| --disable-hang-monitor ⊗ | 禁止在渲染器进程中挂起监视器对话框。这可能允许页面上的缓慢卸载处理程序阻止选项卡关闭,但在这种情况下,任务管理器可用于终止违规进程。↪ |
| --disable-hid-detection-on-oobe ⊗ | 禁用HID检测OOBE屏幕。↪ |
| --disable-histogram-customizer ⊗ | 禁用RenderThread的HistogramCustomizer。↪ |
| --disable-hosted-app-shim-creation[7] ⊗ | 禁用Mac上托管应用程序的应用程序填充程序创建。↪ |
| --disable-hosted-apps-in-windows[7] ⊗ | 防止在Mac上的Windows中打开托管应用程序。↪ |
| --disable-in-process-stack-traces ⊗ | 禁用进程内堆栈跟踪。↪ |
| --disable-infobars ⊗ | 防止信息栏出现。↪ |
| --disable-input-view ⊗ | 没有描述 ↪ |
| --disable-ios-password-suggestions ⊗ | 当关注表单字段时,禁用在键盘附件视图中显示可用的密码凭据。↪ |
| --disable-ios-physical-web ⊗ | 禁用附近URL的物理Web扫描。↪ |
| --disable-javascript-harmony-shipping ⊗ | 禁用最新的运输ECMAScript 6功能。↪ |
| --disable-kill-after-bad-ipc ⊗ | 发送错误的IPC消息时不要杀死子进程。除了测试之外,从安全角度来看,启用此切换是一个坏主意。↪ |
| --disable-lcd-text ⊗ | 禁用LCD文本。↪ |
| --disable-legacy-window[1] ⊗ | 禁用与WebContents大小相对应的旧版窗口。↪ |
| --disable-local-storage ⊗ | 禁用LocalStorage。↪ |
| --disable-logging ⊗ | 强制日志记录被禁用。默认情况下,在调试版本中启用日志记录。↪ |
| --disable-logging-redirect[8] ⊗ | 禁用日志记录重定向以进行测试。↪ |
| --disable-login-animations ⊗ | 登录时避免使用昂贵的动画。↪ |
| --disable-login-screen-apps[8] ⊗ | 在登录屏幕上禁用应用程序。默认情况下,它们是允许的,可以通过策略安装。↪ |
| --disable-low-end-device-mode ⊗ | 设置时强制禁用低端设备模式。↪ |
| --disable-low-latency-dxva ⊗ | 创建DXVA解码器时禁用CODECAPI_AVLowLatencyMode。↪ |
| --disable-low-res-tiling ⊗ | 使用CPU光栅化时禁用低分辨率平铺。这使用较少的功率,特别是在动画期间,但在快速滚动期间可能会看到更多的白色,尤其是在较慢的设备上。↪ |
| --disable-mac-overlays[11] ⊗ | 回退使用CAOpenGLLayers显示内容,而不是基于IOSurface的叠加显示路径。↪ |
| --disable-mac-views-native-app-windows[7] ⊗ | 禁用基于工具箱视图的本机应用程序窗口。↪ |
| --disable-machine-cert-request ⊗ | 在证明期间禁用对企业计算机证书的请求。↪ |
| --disable-main-frame-before-activation ⊗ | 禁用在上一次提交激活之前发送下一个BeginMainFrame。覆盖kEnableMainFrameBeforeActivation标志。↪ |
| --disable-md-oobe ⊗ | 禁用材质设计OOBE UI。↪ |
| --disable-media-session-api[6] ⊗ | 禁用媒体会话API↪ |
| --disable-media-suspend ⊗ | 没有描述 ↪ |
| --disable-merge-key-char-events[1] ⊗ | 禁用将键事件(WM_KEY *)与char事件(WM_CHAR)合并。↪ |
| --disable-mojo-local-storage ⊗ | 不要使用基于Mojo的LocalStorage实现。↪ |
| --disable-mojo-renderer[12] ⊗ | 而不是使用在媒体服务中远程托管的渲染器,而是回退到content_renderer中的默认渲染器。不会更改媒体服务的行为。↪ |
| --disable-mtp-write-support ⊗ | 禁用mtp写支持。↪ |
| --disable-multi-display-layout ⊗ | 禁用多显示布局UI。↪ |
| --disable-namespace-sandbox ⊗ | 禁用命名空间沙箱的使用。↪ |
| --disable-native-gpu-memory-buffers ⊗ | 禁用本机GPU内存缓冲区支持。↪ |
| --disable-network-portal-notification ⊗ | 在会话中禁用有关强制网络门户的通知。↪ |
| --disable-new-channel-switcher-ui ⊗ | 禁用新的频道切换器UI。↪ |
| --disable-new-korean-ime ⊗ | 在chrome:// settings / languages中禁用新的韩语IME。↪ |
| --disable-new-virtual-keyboard-behavior ⊗ | 禁用虚拟键盘的新窗口行为(不要在非粘滞模式下更改工作区)。↪ |
| --disable-new-zip-unpacker ⊗ | 禁用基于新的基于文件系统提供程序API的ZIP解包程序。↪ |
| --disable-notifications ⊗ | 禁用Web通知和推送API。↪ |
| --disable-ntp-most-likely-favicons-from-server ⊗ | 禁用新的Google favicon服务器,以便在“新标签页”上获取“最可能”图块的图标。↪ |
| --disable-ntp-popular-sites ⊗ | 禁用在NTP上显示热门网站。↪ |
| --disable-nv12-dxgi-video ⊗ | 禁用视频解码器绘制到NV12纹理而不是ARGB。↪ |
| --disable-offer-store-unmasked-wallet-cards ⊗ | 强制隐藏自动填充对话框中的本地保存复选框,以获取钱包卡的完整信用卡号。该卡永远不会存储在本地。↪ |
| --disable-offer-upload-credit-cards ⊗ | 禁止提供上传信用卡。↪ |
| --disable-office-editing-component-extension ⊗ | 禁用文档,表格和幻灯片组件应用程序的Office编辑,因此不会注册处理程序,从而可以安装另一个版本进行测试。↪ |
| --disable-offline-auto-reload ⊗ | 如果脱机,则禁用错误页面的自动重新加载。↪ |
| --disable-offline-auto-reload-visible-only ⊗ | 当选项卡可见时,仅禁用自动重新加载错误页面。↪ |
| --disable-origin-trial-controlled-blink-features ⊗ | 禁用可通过OriginTrials启用的所有RuntimeEnabledFeatures。↪ |
| --disable-overscroll-edge-effect[6] ⊗ | 禁用像Android视图中那样的过度滚动边缘效果。↪ |
| --disable-panel-fitting[8] ⊗ | 禁用面板拟合(用于镜像模式)。↪ |
| --disable-partial-raster ⊗ | 禁用渲染器中的部分栅格。禁用此开关还会禁用持久性gpu内存缓冲区。↪ |
| --disable-password-generation ⊗ | 当我们检测到用户正在创建帐户时禁用密码生成。↪ |
| --disable-pepper-3d ⊗ | 禁用Pepper3D。↪ |
| --disable-pepper-3d-image-chromium ⊗ | 禁用辣椒3d的图像铬。↪ |
| --disable-per-user-timezone ⊗ | 禁用每个用户的时区。↪ |
| --disable-permission-action-reporting ⊗ | 禁用向选择加入的用户的安全浏览服务器报告权限操作。↪ |
| --disable-permissions-api ⊗ | 禁用权限API。↪ |
| --disable-physical-keyboard-autocorrect ⊗ | 在物理键盘上键入时禁用建议。↪ |
| --disable-pinch ⊗ | 禁用合成器加速的触摸屏捏合手势。↪ |
| --disable-pnacl-crash-throttling ⊗ | 禁用Portable Native Client的崩溃限制。↪ |
| --disable-popup-blocking ⊗ | 禁用弹出窗口阻止。↪ |
| --disable-prefer-compositing-to-lcd-text ⊗ | 当它会阻止LCD文本时,禁止创建合成图层。↪ |
| --disable-presentation-api ⊗ | 禁用Presentation API。↪ |
| --disable-print-preview ⊗ | 禁用打印预览(用于测试,以及不喜欢我们的用户。:[] ↪ |
| --disable-prompt-on-repost ⊗ | 通常,当用户尝试导航到作为帖子结果的页面时,我们会提示确保他们想要。此开关可用于禁用该检查。在自动测试期间使用此开关。↪ |
| --disable-proximity-auth-bluetooth-low-energy-discovery ⊗ | 禁用通过蓝牙低功耗发现手机。↪ |
| --disable-pull-to-refresh-effect[6] ⊗ | 垂直过度滚动内容时禁用拉动刷新效果。↪ |
| --disable-push-api-background-mode ⊗ | 启用Push API的后台模式。↪ |
| --disable-reading-from-canvas ⊗ | 无论原点如何,都会污染所有<canvas>元素。↪ |
| --disable-remote-core-animation[11] ⊗ | 禁止使用跨进程CALayers直接从Mac上的GPU进程显示内容。↪ |
| --disable-remote-fonts ⊗ | 禁用远程Web字体支持。无论是否指定此选项,SVG字体应始终有效。↪ |
| --disable-remote-playback-api ⊗ | 禁用RemotePlayback API。↪ |
| --disable-renderer-accessibility ⊗ | 关闭渲染器中的辅助功能。↪ |
| --disable-renderer-backgrounding ⊗ | 设置时阻止渲染器进程后台处理。↪ |
| --disable-renderer-priority-management ⊗ | 设置时,根本不管理渲染器进程优先级。↪ |
| --disable-resize-lock ⊗ | 是否禁用了调整大小锁定。默认值为false。这通常仅对想要强制禁用的测试有用。↪ |
| --disable-rgba-4444-textures ⊗ | 禁用RGBA_4444纹理。↪ |
| --disable-rollback-option ⊗ | 禁用重置屏幕上的回滚选项。↪ |
| --disable-rtc-smoothness-algorithm ⊗ | 禁用webrtc的新渲染算法,该算法旨在提高渲染的平滑度。↪ |
| --disable-screen-orientation-lock[6] ⊗ | 禁用屏幕方向API的锁定功能。↪ |
| --disable-search-geolocation-disclosure ⊗ | 禁用显示搜索地理位置公开UI。用于性能测试。↪ |
| --disable-seccomp-filter-sandbox ⊗ | 禁用seccomp过滤器沙箱(seccomp-bpf)(仅限Linux)。↪ |
| --disable-setuid-sandbox ⊗ | 禁用setuid沙箱(仅限Linux)。↪ |
| --disable-shader-name-hashing ⊗ | 在着色器中关闭用户定义的名称哈希。↪ |
| --disable-shared-workers ⊗ | 禁用共享工作者。↪ |
| --disable-signin-promo ⊗ | 禁用登录促销。↪ |
| --disable-signin-scoped-device-id ⊗ | 禁用使用刷新令牌请求将登录范围的设备ID发送到LSO。↪ |
| --disable-single-click-autofill ⊗ | kEnableSingleClickAutofill的“禁用”标志。↪ |
| --disable-skia-runtime-opts ⊗ | 不要在Skia中使用运行时检测到的高端CPU优化。这对于强制例如布局测试的基线代码路径很有用。↪ |
| --disable-slim-navigation-manager ⊗ | 禁用基于WKBackForwardList的导航管理器实验。↪ |
| --disable-slimming-paint-invalidation ⊗ | 禁用基于减肥涂料的油漆失效。请参阅kEnableSlimmingPaintInvalidation。↪ |
| --disable-smooth-scrolling ⊗ | 禁用平滑滚动进行测试。↪ |
| --disable-software-rasterizer ⊗ | 禁用3D软件光栅化器。↪ |
| --disable-speech-api ⊗ | 禁用Web Speech API。↪ |
| --disable-suggestions-ui ⊗ | 禁用建议UI↪ |
| --disable-surface-references ⊗ | 使用曲面参考禁用曲面寿命管理。这样可以添加曲面序列并禁用添加临时参考。↪ |
| --disable-sync ⊗ | 禁用将浏览器数据同步到Google帐户。↪ |
| --disable-sync-app-list ⊗ | 没有描述 ↪ |
| --disable-sync-types ⊗ | 禁用同步默认启用的一个或多个同步数据类型。有关可能的类型,请参见sync / base / model_type.h。类型应该是逗号分隔,并按照模型类型的字符串表示,例如命名约定: -禁用synctypes =“输入的网址,书签,自动填写个人资料” ↪ |
| --disable-system-timezone-automatic-detection ⊗ | 禁用SystemTimezoneAutomaticDetection策略。↪ |
| --disable-tab-for-desktop-share ⊗ | 启用桌面共享选项卡。↪ |
| --disable-third-party-keyboard-workaround ⊗ | 禁用第三方键盘多功能框解决方法。↪ |
| --disable-threaded-animation ⊗ | 没有描述 ↪ |
| --disable-threaded-compositing ⊗ | 禁用多线程GPU合成Web内容。↪ |
| --disable-threaded-scrolling ⊗ | 禁用Web内容的多线程,合成器滚动。↪ |
| --disable-timeouts-for-profiling[6] ⊗ | 禁用可能导致浏览器在运行缓慢时死亡的超时。如果使用性能分析运行(例如debug malloc),这将非常有用。↪ |
| --disable-touch-adjustment ⊗ | 禁用触摸调整。↪ |
| --disable-touch-drag-drop ⊗ | 禁用基于拖放的触摸事件。↪ |
| --disable-translate-new-ux[7] ⊗ | 禁用翻译替换信息栏的实验性新用户体验。↪ |
| --disable-usb-keyboard-detect[1] ⊗ | 禁用USB键盘检测以阻止Win8 +上的OSK。↪ |
| --disable-v8-idle-tasks ⊗ | 禁用V8空闲任务。↪ |
| --disable-vaapi-accelerated-video-encode[8] ⊗ | 禁用VA-API加速视频编码。↪ |
| --disable-virtual-keyboard-overscroll ⊗ | 没有描述 ↪ |
| --disable-voice-input ⊗ | 没有描述 ↪ |
| --disable-volume-adjust-sound ⊗ | 禁用音量调节声音。↪ |
| --disable-wake-on-wifi ⊗ | 禁用WiFi功能唤醒。↪ |
| --disable-web-notification-custom-layouts ⊗ | 禁用Web通知自定义布局。↪ |
| --disable-web-security ⊗ | 不要强制执行同源策略。(由测试他们网站的人使用。)↪ |
| --disable-webgl ⊗ | 禁用实验性WebGL支持。↪ |
| --disable-webgl-image-chromium ⊗ | 禁用WebGL渲染到扫描输出缓冲区以支持叠加。↪ |
| --disable-webrtc-encryption[13] ⊗ | 禁用WebRTC的RTP媒体加密。当Chrome嵌入内容时,它会在其稳定和测试版渠道上忽略此切换。↪ |
| --disable-webrtc-hw-decoding[13] ⊗ | 禁用WebRTC的HW解码加速。↪ |
| --disable-webrtc-hw-encoding[13] ⊗ | 禁用WebRTC的HW编码加速。↪ |
| --disable-win32k-lockdown[1] ⊗ | 禁用子进程的Win32K进程缓解策略。↪ |
| --disable-xss-auditor ⊗ | 禁用Blink的XSSAuditor。XSSAuditor减轻了反射XSS。↪ |
| --disable-zero-browsers-open-for-tests ⊗ | 某些测试似乎要求应用程序在最后一个浏览器窗口关闭时关闭。因此,我们需要一个开关来强制ChromeOS Aura的这种行为,禁用“零窗口模式”。TODO(pkotwicz):调查是否可以删除此错误。(http://crbug.com/119175)↪ |
| --disable-zero-copy ⊗ | 禁用直接写入与磁贴关联的GPU内存的光栅化器。↪ |
| --disable-zero-copy-dxgi-video ⊗ | 禁用视频解码器直接绘制到纹理。↪ |
| --disabled ⊗ | 禁用:触摸事件已禁用。↪ |
| --disabled-new-style-notification ⊗ | 没有描述 ↪ |
| --disallow-non-exact-resource-reuse ⊗ | 禁用重复使用非精确资源以完成ResourcePool请求。仅用于布局或像素测试以降低噪音。↪ |
| --disk-cache-dir ⊗ | 使用特定的磁盘缓存位置,而不是从UserDatadir派生的位置。↪ |
| --disk-cache-size ⊗ | 强制磁盘高速缓存使用的最大磁盘空间(以字节为单位)。↪ |
| --display[14] ⊗ | 哪个X11显示器连接到。模拟GTK +“ - display =”命令行参数。↪ |
| --dmg-device[7] ⊗ | 当switch :: kProcessType为switches :: kRelauncherProcess时,如果此开关也存在,则relauncher进程将卸载并弹出已装入的磁盘映像并将其磁盘映像文件移至废纸篓。参数的值必须是“diskN”或“diskNsM”形式的BSD设备名称。↪ |
| --dns-log-details ⊗ | 没有描述 ↪ |
| --document-user-activation-required ⊗ | 需要文档用户激活的自动播放策略。↪ |
| --dom-automation ⊗ | 指定是否| DOMAutomationController | 需要在渲染器中绑定。这种绑定以每帧为基础发生,因此可能成为性能瓶颈。人们应该只在自动化基于dom的测试时启用它。↪ |
| --draft ⊗ | 没有描述 ↪ |
| --draw-view-bounds-rects ⊗ | 绘制半透明矩形以指示每个视图的边界。↪ |
| --duck-flash[4] ⊗ | 该值用作| kEnableAudioFocus |的选项。失去音频焦点时,闪光灯会被淹没。↪ |
| --dump-blink-runtime-call-stats ⊗ | 记录闪烁的运行时呼叫统计信息。--single-process也需要与此一起使用才能记录统计数据。↪ |
| --dump-browser-histograms ⊗ | 请求正在运行的浏览器进程将其收集的直方图转储到给定文件。如果文件存在,则覆盖该文件。↪ |
| --dump-dom ⊗ | 指示headless_shell将document.body.innerHTML打印到stdout。↪ |
| --eafe-path ⊗ | 用于Easy Bootstrapping的EAFE路径。↪ |
| --eafe-url ⊗ | 用于Easy Bootstrapping的EAFE URL。↪ |
| --easy-unlock-app-path ⊗ | 覆盖Easy Unlock组件应用程序的路径。↪ |
| --edge-touch-filtering[15] ⊗ | 告诉Chrome进行边缘触摸过滤。适用于可转换平板电脑。↪ |
| --egl ⊗ | 没有描述 ↪ |
| --elevate ⊗ | 没有描述 ↪ |
| --embedded-extension-options ⊗ | 允许将扩展选项嵌入chrome://扩展名而不是新选项卡。↪ |
| --emphasize-titles-in-omnibox-dropdown ⊗ | 使多功能框下拉列表强调类似查询输入的URL建议的标题。↪ |
| --emulate-shader-precision ⊗ | 通过将着色器变为ANGLE中的圆形中间值来模拟ESSL lowp和mediump浮点精度。↪ |
| --enable-accelerated-2d-canvas ⊗ | 启用加速2D画布。↪ |
| --enable-accelerated-vpx-decode[1] ⊗ | 为VP8 / VP9视频解码实现实验性硬件加速。位掩码 - 0x1 = Microsoft,0x2 = AMD,0x03 =全部尝试。↪ |
| --enable-accessibility-tab-switcher[6] ⊗ | 启用辅助功能选项卡切换器。↪ |
| --enable-adaptive-selection-handle-orientation[6] ⊗ | 启用反转选择控制柄,以便它们不会被视口边界剪切。↪ |
| --enable-aggressive-domstorage-flushing ⊗ | 启用积极刷新DOM存储以最大限度地减少数据丢失。↪ |
| --enable-android-wallpapers-app ⊗ | 启用Android壁纸应用作为Chrome OS上的默认应用。↪ |
| --enable-app-info-dialog-mac[7] ⊗ | 为Mac启用工具箱视图应用程序信息对话框。这可以从chrome:// apps和chrome://扩展中访问,并且已在非mac上启用。↪ |
| --enable-app-list ⊗ | 如果设置,将启用应用程序列表,就像从CWS启用一样。↪ |
| --enable-app-window-cycling[7] ⊗ | 为平台应用和托管应用启用自定义Cmd +`窗口循环。↪ |
| --enable-appcontainer ⊗ | 在Win8 +平台上为渲染器启用或禁用appcontainer / lowbox。↪ |
| --enable-arc ⊗ | 已过时。请使用--arc-availability =官方支持。允许在会话开始时启动ARC实例。↪ |
| --enable-arc-oobe-optin ⊗ | 在OOBE中启用ARC OptIn流程。↪ |
| --enable-async-event-targeting ⊗ | WindowServer使用异步事件定向逻辑。↪ |
| --enable-audio-debug-recordings-from-extension ⊗ | 如果WebRTC日志记录专用API处于活动状态,则启用音频调试记录。↪ |
| --enable-audio-focus[16] ⊗ | 在选项卡之间启用内部音频焦点管理,使两个选项卡无法在彼此之上播放。允许的值为:“”(空)或| kEnableAudioFocusDuckFlash |。↪ |
| --enable-automation ⊗ | 通知用户他们的浏览器是由自动测试控制的。↪ |
| --enable-background-blur ⊗ | 如果设置,则应用列表将具有背景模糊。↪ |
| --enable-benchmarking ⊗ | TODO(asvitkine):考虑删除或重命名此功能。启用基准测试扩展。↪ |
| --enable-ble-advertising-in-apps ⊗ | 在应用中启用BLE广告。↪ |
| --enable-blink-features ⊗ | 启用一个或多个启用Blink运行时的功能。使用RuntimeEnabledFeatures.json5中的名称,以逗号分隔。在kDisableBlinkFeatures之前应用,以及在更改这些功能的其他标志之后应用。↪ |
| --enable-bookmark-reordering ⊗ | 启用书签重新排序。↪ |
| --enable-bookmark-undo ⊗ | 为书签启用多级撤消系统。↪ |
| --enable-browser-side-navigation ⊗ | PlzNavigate:使用实验性浏览器侧导航路径。↪ |
| --enable-browser-task-scheduler ⊗ | 没有描述 ↪ |
| --enable-cast-receiver ⊗ | 启用Cast接收器。↪ |
| --enable-checker-imaging ⊗ | 允许将图像解码延迟到图像解码服务。↪ |
| --enable-chromevox-arc-support ⊗ | 启用对Arc的原生ChromeVox支持。↪ |
| --enable-clear-browsing-data-counters ⊗ | 在“清除浏览数据”对话框中启用数据量计数器。↪ |
| --enable-cloud-print-proxy ⊗ | 仅当流程类型为“服务”时才适用。在服务流程中启用云打印代理组件。↪ |
| --enable-cloud-print-xps[1] ⊗ | 回退到XPS。默认情况下,连接器使用CDD。↪ |
| --enable-consumer-kiosk ⊗ | 为Chrome操作系统启用消费者信息亭模式。↪ |
| --enable-contextual-search ⊗ | 启用上下文搜索。↪ |
| --enable-crash-reporter ⊗ | 让无头的chrash记者。↪ |
| --enable-crash-reporter-for-testing[17] ⊗ | 用于在调试环境中打开Breakpad崩溃报告,其中通常编译崩溃报告但禁用崩溃报告。↪ |
| --enable-crx-hash-check ⊗ | 启用包哈希检查:.crx文件sha256哈希值应该等于从更新清单收到的哈希值。↪ |
| --enable-data-reduction-proxy-bypass-warning ⊗ | 启用数据缩减代理旁路警告。↪ |
| --enable-data-reduction-proxy-force-pingback ⊗ | 在每次加载页面后启用发送页面加载度量标准pingback。↪ |
| --enable-data-reduction-proxy-lite-page ⊗ | 从数据缩减代理启用lite页面。这意味着只要Lo-Fi模式打开,就应该请求lite页面而不是占位符。还必须通过旗帜或现场试验启用低保真音响。↪ |
| --enable-data-reduction-proxy-savings-promo ⊗ | 为数据缩减代理启用1 MB节省促销。↪ |
| --enable-datasaver-prompt ⊗ | 在蜂窝网络上启用Data Saver提示。↪ |
| --enable-device-discovery-notifications ⊗ | 启用设备发现通知。↪ |
| --enable-devtools-experiments ⊗ | 如果启用了真正的devtools实验设置。↪ |
| --enable-direct-composition-layers ⊗ | 即使不支持硬件覆盖,也可以使用DirectComposition图层。↪ |
| --enable-display-list-2d-canvas ⊗ | 启用基于显示列表的2d画布实现。选项:1。启用:允许浏览器使用2d画布的显示列表(浏览器做出决定)。2.强制:浏览器总是使用2d画布的显示列表。↪ |
| --enable-distance-field-text ⊗ | 在渲染文本时启用使用带符号的距离字段。仅在启用GPU光栅化时有效。↪ |
| --enable-distillability-service ⊗ | 没有描述 ↪ |
| --enable-dom-distiller ⊗ | 没有描述 ↪ |
| --enable-domain-reliability ⊗ | 启用域可靠性监控。↪ |
| --enable-drive-search-in-app-launcher ⊗ | 在chrome启动器中启用/禁用驱动器搜索。↪ |
| --enable-drm-atomic ⊗ | 尝试启用drm atomic。这仅适用于drm平台。↪ |
| --enable-embedded-extension-options ⊗ | Hack,以便功能切换可以使用about_flags。请参阅kEnableScriptsRequireAction。↪ |
| --enable-encryption-migration ⊗ | 为用户的cryptohome启用加密迁移以运行最新的Arc。↪ |
| --enable-encryption-selection[9] ⊗ | 启用允许用户通过设置禁用后端的功能。↪ |
| --enable-es3-apis ⊗ | 启用OpenGL ES 3 API。↪ |
| --enable-exclusive-audio[1] ⊗ | 使用Windows Vista及更高版本的独占模式音频流。导致使用AudioParameters :: AUDIO_PCM_LOW_LATENCY音频路径的音频流延迟较低的延迟。有关详细信息,请参阅http://msdn.microsoft.com/en-us/library/windows/desktop/dd370844.aspx。↪ |
| --enable-experimental-accessibility-features ⊗ | 在“设置”中显示其他复选框,以启用尚未启动的Chrome操作系统辅助功能。↪ |
| --enable-experimental-canvas-features ⊗ | 启用实验画布功能,例如画布2D上下文属性↪ |
| --enable-experimental-extension-apis ⊗ | 启用正在开发的扩展API。↪ |
| --enable-experimental-fullscreen-exit-ui ⊗ | 启用实验性全屏退出UI,以允许从鼠标或触摸退出全屏。↪ |
| --enable-experimental-input-view-features ⊗ | 没有描述 ↪ |
| --enable-experimental-web-platform-features ⊗ | 启用正在开发的Web平台功能。↪ |
| --enable-extension-activity-log-testing ⊗ | 没有描述 ↪ |
| --enable-extension-activity-logging ⊗ | 启用扩展活动的日志记录。↪ |
| --enable-extension-assets-sharing ⊗ | 为已安装的默认应用程序启用共享资产。↪ |
| --enable-fast-unload ⊗ | 启用快速卸载控制器,通过独立于GUI运行选项卡的onunload js处理程序来加速选项卡/窗口关闭 - crbug.com/142458。↪ |
| --enable-features ⊗ | 列表以逗号分隔要禁用的要素的名称。有关详细信息,请参阅base :: FeatureList :: InitializeFromCommandLine。↪ |
| --enable-file-manager-touch-mode ⊗ | 没有描述 ↪ |
| --enable-first-run-ui-transitions ⊗ | 在首次运行的教程中启用动画过渡。↪ |
| --enable-floating-virtual-keyboard ⊗ | 没有描述 ↪ |
| --enable-font-antialiasing ⊗ | 为像素测试启用字体抗锯齿。↪ |
| --enable-fullscreen-app-list ⊗ | 如果设置,将启用全屏应用列表,就像设置了功能标志一样。↪ |
| --enable-fullscreen-tab-detaching[7] ⊗ | 在Mac上以全屏模式启用标签分离。↪ |
| --enable-fullscreen-toolbar-reveal[7] ⊗ | 启用全屏工具栏以显示标签条更改。↪ |
| --enable-google-branded-context-menu[18]⊗ | 在由Google服务提供支持的上下文菜单项旁边显示Google图标。↪ |
| --enable-gpu-async-worker-context ⊗ | 通过使用单独的流使GL工作线程上下文异步运行。↪ |
| --enable-gpu-benchmarking ⊗ | 启用GPU基准测试扩展↪ |
| --enable-gpu-client-logging ⊗ | 启用GPU客户端日志记录 ↪ |
| --enable-gpu-client-tracing ⊗ | 在渲染器中为GL调用启用TRACE。↪ |
| --enable-gpu-command-logging ⊗ | 打开Logging GPU命令。↪ |
| --enable-gpu-debugging ⊗ | 每个命令后打开调用GL错误。↪ |
| --enable-gpu-driver-debug-logging ⊗ | 启用GPU驱动程序调试消息的记录。↪ |
| --enable-gpu-memory-buffer-compositor-resources ⊗ | 指定所有合成器资源都应由GPU内存缓冲区支持。↪ |
| --enable-gpu-memory-buffer-video-frames ⊗ | 启用GpuMemoryBuffer支持的VideoFrames。↪ |
| --enable-gpu-rasterization ⊗ | 允许启发式确定何时应使用Skia GPU后端绘制图层磁贴。仅适用于GPU加速合成+ impl-side绘画。↪ |
| --enable-gpu-service-logging ⊗ | 打开GPU日志记录(仅限调试版本)。↪ |
| --enable-gpu-service-tracing ⊗ | 打开每个GL呼叫的TRACE呼叫。↪ |
| --enable-hardware-overlays ⊗ | 在设备允许的情况下,通过硬件覆盖启用合成单个元素。将标记设置为“单全屏”将尝试提升单个全屏叠加并尽可能将其用作主帧缓冲。↪ |
| --enable-harfbuzz-rendertext[7] ⊗ | 在Mac上启用RenderText的HarfBuzz端口(它已经仅用于文本编辑;这使其可以用于其他所有内容)。↪ |
| --enable-heap-profiling ⊗ | 使内存分配器跟踪其分配和上下文,因此在启用memory-infra类别时,可以在chrome:// tracing中显示内存使用情况的详细分类。↪ |
| --enable-hosted-app-quit-notification[7] ⊗ | 退出Chrome时,会显示运行托管应用的通知。默认行为是也退出所有托管应用程序。↪ |
| --enable-hosted-apps-in-windows[7] ⊗ | 允许在Mac上的Windows中打开托管应用程序。↪ |
| --enable-hotword-hardware ⊗ | 启用特定于永远在线的实验性热门词功能。↪ |
| --enable-hung-renderer-infobar[6] ⊗ | 启用挂起的渲染器InfoBar,允许用户关闭或等待无响应的Web内容。↪ |
| --enable-inband-text-tracks ⊗ | 支持媒体内容中的带内文本轨道。↪ |
| --enable-internal-media-session[19] ⊗ | 打开内部媒体会话后端。这应该由想要使用媒体会话接口控制媒体播放的嵌入器使用。↪ |
| --enable-ios-handoff-to-other-devices ⊗ | 支持从iOS上的Chrome切换到其他Apple设备的默认浏览器。↪ |
| --enable-ios-physical-web ⊗ | 为附近的URL启用物理Web扫描。↪ |
| --enable-layer-lists ⊗ | 切换cc机器使用层列表而不是层树↪ |
| --enable-lcd-text ⊗ | 启用LCD文本。↪ |
| --enable-leak-detection ⊗ | 启用加载网页的泄漏检测。这允许我们检查重新加载网页是否正确地发布了与Web相关的对象。↪ |
| --enable-local-file-accesses ⊗ | 启用文件访问。不应该为大多数Cast设备启用它。↪ |
| --enable-local-sync-backend ⊗ | 启用LoopbackServer实现的本地同步后端。↪ |
| --enable-lock-screen-apps ⊗ | 在锁定屏幕上启用动作处理程序应用程序(例如创建新笔记)。↪ |
| --enable-logging ⊗ | 控制是否启用控制台日志记录,并可选择配置其路由的位置。↪ |
| --enable-longpress-drag-selection[6] ⊗ | 启用对长按触发的文本选择的拖动操作。↪ |
| --enable-low-end-device-mode ⊗ | 设置时强制低端设备模式。↪ |
| --enable-low-res-tiling ⊗ | 使用CPU光栅化时会生成低分辨率平铺。在快速滚动期间可以显示低分辨率瓦片,尤其是在较慢的设备上。↪ |
| --enable-mac-views-native-app-windows[7]⊗ | 允许使用基于工具箱视图的本机应用程序窗口。↪ |
| --enable-main-frame-before-activation ⊗ | 允许在上一次提交激活之前发送下一个BeginMainFrame。↪ |
| --enable-md-feedback ⊗ | 启用“材料设计”反馈表单。↪ |
| --enable-media-suspend ⊗ | 暂停背景选项卡上的媒体管道。↪ |
| --enable-merge-key-char-events[1] ⊗ | 允许将键事件(WM_KEY *)与char事件(WM_CHAR)合并。↪ |
| --enable-message-center-always-scroll-up-upon-notification-removal ⊗ | 无论消息中心是否自上而下显示,都可以使消息中心在删除通知时始终向上移动其他通知。↪ |
| --enable-nacl ⊗ | 在渲染器进程内运行Native Client并启用GPU插件(在内部将lEnableGpuPlugin添加到命令行)。↪ |
| --enable-nacl-debug ⊗ | 通过套接字启用RSP调试。↪ |
| --enable-nacl-nonsfi-mode ⊗ | 启用非SFI模式,其中程序可以在没有NaCl的SFI沙箱的情况下运行。↪ |
| --enable-native-gpu-memory-buffers ⊗ | 在可用时启用本机GPU内存缓冲支持。↪ |
| --enable-natural-scroll-default ⊗ | 默认情况下启用自然滚动。↪ |
| --enable-navigation-tracing ⊗ | 为每个导航启用跟踪。它将尝试跟踪每个导航10秒,直到缓冲区已满,或直到下一个导航。它仅适用于--trace-upload-url提供的URL。↪ |
| --enable-net-benchmarking ⊗ | 启用与网络相关的基准测试扩展。↪ |
| --enable-network-information-downlink-max ⊗ | 启用NetInfo API的type,downlinkMax属性。此外,当连接类型发生更改时,可以触发NetInfo API的change属性。↪ |
| --enable-network-portal-notification ⊗ | 在会话中启用有关强制网络门户的通知。↪ |
| --enable-ntp-most-likely-favicons-from-server ⊗ | 启用新的Google favicon服务器,以便在“新标签页”上获取“最可能”图块的图标。↪ |
| --enable-ntp-popular-sites ⊗ | 允许在NTP上显示热门网站。↪ |
| --enable-ntp-search-engine-country-detection ⊗ | 允许使用默认搜索引擎国家/地区在NTP上显示特定国家/地区的热门网站。↪ |
| --enable-offer-store-unmasked-wallet-cards ⊗ | 强制在自动填充对话框中显示本地保存复选框,以获取钱包卡的完整信用卡号。↪ |
| --enable-offer-upload-credit-cards ⊗ | 允许提供上传信用卡。↪ |
| --enable-offline-auto-reload ⊗ | 如果脱机,则启用错误页面的自动重新加载。↪ |
| --enable-offline-auto-reload-visible-only ⊗ | 仅当选项卡可见时,才会自动重新加载错误页面。↪ |
| --enable-osk-overscroll[6] ⊗ | 在Android上启用OSK的过度滚动。↪ |
| --enable-override-bookmarks-ui ⊗ | 启用扩展程序以隐藏书签UI元素。↪ |
| --enable-partial-raster ⊗ | 在渲染器中启用部分栅格。↪ |
| --enable-password-generation ⊗ | 当我们检测到用户正在创建帐户时启用密码生成。↪ |
| --enable-pepper-testing ⊗ | 启用PPAPI的测试界面。↪ |
| --enable-permission-action-reporting ⊗ | 为选择加入的用户启用向安全浏览服务器的权限操作报告。↪ |
| --enable-physical-keyboard-autocorrect ⊗ | 在物理键盘上键入时启用建议。↪ |
| --enable-picture-in-picture ⊗ | 为视频启用画中画功能。↪ |
| --enable-pinch ⊗ | 启用合成器加速的触摸屏捏合手势。↪ |
| --enable-pixel-canvas-recording ⊗ | 如果启用,则在画布上记录的所有绘制命令都以像素对齐的测量完成。这还可以通过角点来缩放视图和图层中的所有元素。见https://goo.gl/Dqig5s ↪ |
| --enable-pixel-output-in-tests ⊗ | 强制测试在通常不会产生像素输出。↪ |
| --enable-plugin-placeholder-testing ⊗ | 启用插件占位符的测试功能。仅限内部使用。↪ |
| --enable-potentially-annoying-security-features ⊗ | 启用许多可能令人讨厌的安全功能(严格的混合内容模式,强大的功能限制等)↪ |
| --enable-power-overlay ⊗ | 在“设置”中启用“电源”叠加。↪ |
| --enable-precise-memory-info ⊗ | 使返回到window.performance.memory的值在共享工作程序中更精细,更新。如果没有此标志,内存信息仍然可用,但它会被更加频繁地更新和更新。此标志也适用于工人。↪ |
| --enable-prefer-compositing-to-lcd-text ⊗ | 在阻止LCD文本时启用合成图层的创建。↪ |
| --enable-print-browser ⊗ | 启用PrintBrowser模式,其中所有内容都呈现为打印。↪ |
| --enable-print-preview-register-promos ⊗ | 允许在打印预览中显示未注册的打印机↪ |
| --enable-profile-shortcut-manager[1] ⊗ | 强制启用配置文件快捷方式管理器。这是测试所必需的,因为它们使用自定义用户数据目录来禁用此功能。↪ |
| --enable-profiling ⊗ | 允许跟踪探查器中的任务,以便通过about:profiler进行查看。要主要禁用跟踪(分析),请使用命令行开关: - enable-profiling = 0某些跟踪仍将在启动时进行,但在chrome_browser_main期间将关闭。↪ |
| --enable-push-api-background-mode ⊗ | 启用Push API的后台模式。↪ |
| --enable-reader-mode-toolbar-icon ⊗ | 在工具栏中启用上下文相关的阅读器模式按钮。↪ |
| --enable-request-tablet-site ⊗ | 启用平板电脑网站请求(通过用户代理覆盖)。↪ |
| --enable-rgba-4444-textures ⊗ | 启用RGBA_4444纹理。↪ |
| --enable-sandbox ⊗ | 在此过程中启用沙箱。↪ |
| --enable-sandbox-logging ⊗ | 每次沙箱拒绝访问资源时,OS X沙箱都会写入syslog。↪ |
| --enable-screenshot-testing-with-mode ⊗ | 允许在测试和seets模式下使用屏幕截图。↪ |
| --enable-scripts-require-action ⊗ | FeatureSwitch和about_flags打得不好。功能开关需要--enable- <feature>或 - <feature> = 1,但about_flags需要命令行参数启用它(或选择)。将其解压缩,因此在about_flags中启用它可启用该功能。附加此标志与--scripts-require-action = 1具有相同的效果。↪ |
| --enable-scroll-prediction ⊗ | 为滚动更新事件启用滚动预测。↪ |
| --enable-service-manager-tracing ⊗ | 启用跟踪服务。↪ |
| --enable-sgi-video-sync ⊗ | 启用SGI_video_sync扩展,该扩展可能存在驱动程序/沙箱/窗口管理器兼容性问题。↪ |
| --enable-signin-promo ⊗ | 启用登录促销。↪ |
| --enable-single-click-autofill ⊗ | 启用/禁用建议而不键入任何内容(第一次单击时)。↪ |
| --enable-site-settings ⊗ | 在Chrome设置界面中启用网站设置所有网站列表和网站详细信息页面。↪ |
| --enable-skia-benchmarking ⊗ | 启用Skia基准测试扩展↪ |
| --enable-slim-navigation-manager ⊗ | 启用基于WKBackForwardList的导航管理器实验。↪ |
| --enable-slimming-paint-invalidation ⊗ | 基于减肥涂料启用涂料失效,但没有完整的减肥涂料v2合成代码。请参阅:https://goo.gl/eQczQW↪ |
| --enable-slimming-paint-v2 ⊗ | 减肥第2阶段:http://www.chromium.org/blink/slimming-paint↪ |
| --enable-smooth-scrolling ⊗ | 在支持它的平台上,启用平滑滚动动画。↪ |
| --enable-spatial-navigation ⊗ | 启用空间导航↪ |
| --enable-spdy-proxy-auth ⊗ | 启用数据缩减代理。↪ |
| --enable-speech-dispatcher[20] ⊗ | 允许向语音调度程序(一种常见的Linux语音服务)发送文本到语音请求。因为它有问题,用户必须明确启用它,以便访问随机网页不会导致不稳定。↪ |
| --enable-spelling-feedback-field-trial[21] ⊗ | 允许参与现场试验以获得用户对拼写服务的反馈。↪ |
| --enable-spotlight-actions ⊗ | 启用Spotlight操作。↪ |
| --enable-stats-collection-bindings ⊗ | 指定| StatsCollectionController | 需要在渲染器中绑定。这种绑定以每帧为基础发生,因此可能成为性能瓶颈。只应在运行需要访问提供的统计信息的测试时启用它。↪ |
| --enable-stats-table ⊗ | 启用StatsTable,将统计信息记录到全局命名共享内存表。↪ |
| --enable-strict-mixed-content-checking ⊗ | 阻止来自安全上下文的所有不安全请求,并阻止用户覆盖该决定。↪ |
| --enable-strict-powerful-feature-restrictions ⊗ | 阻止我们尚未弃用的一些强大功能(例如,设备方向)的不安全使用。↪ |
| --enable-suggestions-ui ⊗ | 启用建议UI↪ |
| --enable-suggestions-with-substring-match ⊗ | 使用子字符串匹配而不是前缀匹配启用建议。↪ |
| --enable-supervised-user-managed-bookmarks-folder ⊗ | 启用受监管用户管理的书签文件夹。↪ |
| --enable-surface-synchronization ⊗ | 启用多客户端Surface同步。实际上,这表明LayerTreeHost期望得到父合成器提供的有效viz :: LocalSurfaceId。↪ |
| --enable-swap-buffers-with-bounds ⊗ | 如果支持,则启用SwapBuffersWithBounds。↪ |
| --enable-sync-app-list ⊗ | 启用/禁用应用列表的同步,与扩展无关。↪ |
| --enable-sync-articles ⊗ | 没有描述 ↪ |
| --enable-tab-audio-muting ⊗ | 允许用户控制标签条中的静音标签音频。↪ |
| --enable-tablet-splitview ⊗ | 在平板电脑模式下启用拆分视图。↪ |
| --enable-tcp-fastopen ⊗ | 允许使用实验性TCP套接字API在SYN数据包中发送数据。↪ |
| --enable-third-party-keyboard-workaround ⊗ | 启用第三方键盘多功能框解决方案。↪ |
| --enable-threaded-compositing ⊗ | 为布局测试启用了线程合成。↪ |
| --enable-threaded-texture-mailboxes ⊗ | 共享组不可用时模拟共享纹理。无处不在。↪ |
| --enable-tile-compression ⊗ | 压缩支持它的GPU的切片纹理。↪ |
| --enable-touch-calibration-setting ⊗ | 在MD设置UI中启用触摸校准选项以获得有效的触摸显示。↪ |
| --enable-touch-drag-drop ⊗ | 启用基于触摸事件的拖放操作。↪ |
| --enable-touchpad-three-finger-click ⊗ | 启用触摸板三指单击作为中间按钮。↪ |
| --enable-touchview ⊗ | 使观察加速度计事件进入触摸视图模式。↪ |
| --enable-trace-app-source ⊗ | 将启动源传递给平台应用。↪ |
| --enable-tracing ⊗ | 在执行浏览器测试期间启用跟踪。↪ |
| --enable-tracing-output ⊗ | 用于将测试跟踪的输出写入的文件名。↪ |
| --enable-translate-new-ux[7] ⊗ | 启用Translate实验性新UX,取代信息栏。↪ |
| --enable-ui-devtools ⊗ | 为UI(mus,ash等)启用DevTools服务器。值应该是服务器启动的端口。默认端口是9332.↪ |
| --enable-use-zoom-for-dsf ⊗ | 启用使用缩放的模式来实现设备比例因子行为。↪ |
| --enable-user-metrics[7] ⊗ | 从安装程序中启用用户指标。↪ |
| --enable-usermedia-screen-capturing ⊗ | 启用MediaStream API的屏幕捕获支持。↪ |
| --enable-video-player-chromecast-support ⊗ | 为视频播放器应用启用chromecast支持。↪ |
| --enable-viewport ⊗ | 允许使用@viewport CSS规则,该规则允许页面控制自己布局的各个方面。这也打开了触摸屏捏合手势。↪ |
| --enable-virtual-keyboard ⊗ | 没有描述 ↪ |
| --enable-voice-interaction ⊗ | 启用VoiceInteraction支持。↪ |
| --enable-vtune-support ⊗ | 启用Vtune探查器支持。↪ |
| --enable-vulkan ⊗ | 启用Vulkan支持,还必须定义ENABLE_VULKAN。↪ |
| --enable-wayland-server[22] ⊗ | 启用Wayland显示服务器支持。↪ |
| --enable-web-notification-custom-layouts ⊗ | 启用Web通知自定义布局。↪ |
| --enable-webfonts-intervention-trigger ⊗ | 启用WebFonts干预并始终触发信号。↪ |
| --enable-webfonts-intervention-v2 ⊗ | WebFonts干预v2标志和值。↪ |
| --enable-webgl-draft-extensions ⊗ | 启用尚未获得社区批准的WebGL扩展。↪ |
| --enable-webgl-image-chromium ⊗ | 启用WebGL渲染到扫描输出缓冲区以支持叠加。↪ |
| --enable-webrtc-event-logging-from-extension ⊗ | 如果WebRTC日志记录专用API处于活动状态,则启用WebRTC事件日志记录。↪ |
| --enable-webrtc-srtp-aes-gcm[13] ⊗ | 在WebRTC中为SRTP启用RFC 7714的GCM密码套件协商。有关详细信息,请参阅https://tools.ietf.org/html/rfc7714。↪ |
| --enable-webrtc-stun-origin[13] ⊗ | 在WebRTC的Stun消息中启用Origin标头。↪ |
| --enable-webview-variations ⊗ | 没有描述 ↪ |
| --enable-webvr ⊗ | 实现与虚拟现实设备的交互。↪ |
| --enable-wifi-credential-sync ⊗ | 使用Chrome同步功能,可以跨设备同步WiFi凭据。↪ |
| --enable-win7-webrtc-hw-h264-decoding[1]⊗ | 在Win 7上为WebRtc启用H264硬件解码加速.↪ |
| --enable-zero-copy ⊗ | 启用直接写入与磁贴关联的GPU内存的光栅化器。↪ |
| --enable-zip-archiver-on-file-manager ⊗ | 启用zip存档。↪ |
| --enabled ⊗ | 已启用:始终启用触摸事件。↪ |
| --enabled-2g ⊗ | 没有描述 ↪ |
| --enabled-3g ⊗ | 没有描述 ↪ |
| --enabled-new-style-notification ⊗ | 用于启用或禁用新式通知的标志。一旦功能稳定,该标志将被删除。↪ |
| --enabled-slow2g ⊗ | 没有描述 ↪ |
| --encode-binary ⊗ | 使用base64编码二进制布局测试结果(图像,音频)。↪ |
| --enforce ⊗ | 没有描述 ↪ |
| --enforce-gl-minimums ⊗ | 实施GL最低要求。↪ |
| --enforce-webrtc-ip-permission-check[13] ⊗ | 执行IP权限检查。TODO(guoweis):一旦该功能不在雀色下并且成为默认设置,请将其删除。↪ |
| --enforce_strict ⊗ | 没有描述 ↪ |
| --enterprise-disable-arc ⊗ | 为托管帐户禁用ARC。↪ |
| --enterprise-enable-forced-re-enrollment ⊗ | 是否启用强制企业重新注册。↪ |
| --enterprise-enable-license-type-selection ⊗ | 在注册期间启用用户选择的许可证类型。↪ |
| --enterprise-enable-zero-touch-enrollment ⊗ | 启用零接触企业注册流程。↪ |
| --enterprise-enrollment-initial-modulus ⊗ | 自动注册客户端将使用的2次幂初始模数的功率。例如“4”表示模量为2 ^ 4 = 16.↪ |
| --enterprise-enrollment-modulus-limit ⊗ | 自动注册客户端将使用的2次幂最大模数的功率。↪ |
| --error-console ⊗ | 允许ErrorConsole收集运行时和清单错误,并在chrome:extensions页面中显示它们。↪ |
| --evaluate-type ⊗ | 没有描述 ↪ |
| --evaluate_capability ⊗ | 没有描述 ↪ |
| --experiment ⊗ | 没有描述 ↪ |
| --explicitly-allowed-ports ⊗ | 使用以逗号分隔的端口号列表显式允许其他端口。↪ |
| --expose-internals-for-testing ⊗ | 将window.internals对象公开给JavaScript,以进行交互式开发和调试依赖它的布局测试。↪ |
| --extension-content-verification ⊗ | 命令行标志的名称,用于强制内容验证在各种模式之一中打开。↪ |
| --extension-process ⊗ | 将渲染器标记为扩展过程。↪ |
| --extensions-install-verification ⊗ | 如果不能打开扩展安装验证,则打开它。↪ |
| --extensions-multi-account ⊗ | 启用chrome.identity API的多个帐户版本。↪ |
| --extensions-not-webstore ⊗ | 指定以逗号分隔的扩展名列表,在执行安装验证时,应强制将其视为不从Webstore处理。↪ |
| --extensions-on-chrome-urls ⊗ | 启用在chrome:// URL上运行脚本的扩展程序。扩展程序仍需要显式请求访问清单中的chrome:// URL。↪ |
| --extensions-update-frequency ⊗ | Extensions自动更新的频率(以秒为单位)。↪ |
| --extra-search-query-params ⊗ | 要在搜索和即时URL中插入的其他查询参数。有用于测试。↪ |
| --fake-variations-channel ⊗ | 伪造浏览器的频道以进行变体过滤。这仅用于测试。可能的值是“稳定”,“beta”,“dev”和“canary”。请注意,这仅适用于浏览器报告的频道为UNKNOWN的情况。↪ |
| --false ⊗ | 指示命令行开关中的标志是否为false的值。↪ |
| --fast ⊗ | 定义Material Design视觉反馈动画应该快速。↪ |
| --fast-start ⊗ | 如果此标志存在,则此命令行将通过快速路径委派给已经运行的chrome进程,即:在加载chrome.dll之前。为跟踪目的而区分它是有用的。↪ |
| --feedback-server ⊗ | 提交用户反馈时使用的备用反馈服务器↪ |
| --field-trial-handle ⊗ | 处理包含要在进程之间共享的字段试用状态的共享内存段。此开关的参数是句柄id(Windows上的指针)作为字符串,后跟逗号,然后是共享内存段的大小作为字符串。↪ |
| --first-exec-after-boot ⊗ | 在系统启动后第一次运行时传递给Chrome。注销后未通过重启。↪ |
| --flag-switches-begin ⊗ | 在开关周围添加了这两个标志:flags添加到命令行。这有助于查看about:flags on about:version上添加了哪些开关。它们没有任何影响。↪ |
| --flag-switches-end ⊗ | 没有描述 ↪ |
| --font-cache-shared-handle[1] ⊗ | DirectWrite FontCache由浏览器共享使用共享内存的渲染器。此开关允许我们将共享内存句柄传递给渲染器。↪ |
| --force-android-app-mode ⊗ | 强制Android应用程序模式。这会隐藏某些系统UI元素并强制安装应用程序(如果尚未安装)。↪ |
| --force-app-mode ⊗ | 强制应用模式。这会隐藏某些系统UI元素并强制安装应用程序(如果尚未安装)。↪ |
| --force-clamshell-power-button ⊗ | 即使设备具有可转换的外形,也会强制执行非平板电脑类型的电源按钮行为。↪ |
| --force-color-profile ⊗ | 强制所有监视器都被视为具有指定的颜色配置文件。可接受的值是“srgb”和“generic-rgb”(目前由Mac布局测试使用)和“color-spin-gamma24”(由布局测试使用)。↪ |
| --force-desktop-ios-promotion ⊗ | 强制桌面到iOS促销在触发入口点时显示在窗口中。↪ |
| --force-dev-mode-highlighting ⊗ | 是否强制开发者模式扩展突出显示。↪ |
| --force-device-scale-factor ⊗ | 覆盖浏览器UI和内容的设备比例因子。↪ |
| --force-display-list-2d-canvas ⊗ | 没有描述 ↪ |
| --force-effective-connection-type ⊗ | 强制网络质量估算器(NQE)返回特定的有效连接类型。↪ |
| --force-enable-metrics-reporting ⊗ | 强制启用指标报告。↪ |
| --force-enable-stylus-tools ⊗ | 启用状态区域旁边的手写笔工具。↪ |
| --force-fieldtrial-params ⊗ | 在本地测试更改时,此选项可用于强制现场试验的参数。参数是由关联(试验,组)对前缀的(键,值)对的参数列表。您可以使用逗号分隔符为多个(试用,组)对指定参数列表。示例:“Trial1.Group1:k1 / v1 / k2 / v2,Trial2.Group2:k3 / v3 / k4 / v4”对于所有非字母数字字符,试验名称,组名称,参数名称和值都应进行URL转义。↪ |
| --force-fieldtrials ⊗ | 此选项可用于在本地测试更改时强制进行现场试验。参数是名称和值对的列表,用斜杠分隔。如果试用名称带有星号前缀,则该试用版将开始激活。例如,以下参数定义了两个试验,第二个试验被激活:“GoogleNow / Enable / * MaterialDesignNTP / Default /”浏览器进程也可以使用此选项将试验列表发送到非浏览器进程,使用相同的格式。有关详细信息,请参阅field_trial.h中的FieldTrialList :: CreateTrialsFromString()。↪ |
| --force-first-run ⊗ | 在浏览器启动时显示First Run体验,无论它是否实际上是First Run(这将覆盖kNoFirstRun)。↪ |
| --force-first-run-ui ⊗ | 强制为每次登录显示首次运行的UI。↪ |
| --force-gpu-mem-available-mb ⊗ | 设置可为GPU资源分配的内存总量↪ |
| --force-gpu-rasterization ⊗ | 始终使用Skia GPU后端绘制图层切片。仅适用于GPU加速合成+ impl-side绘画。覆盖kEnableGpuRasterization标志。↪ |
| --force-happiness-tracking-system ⊗ | Force为设备启用幸福跟踪系统。这会忽略用户配置文件检查和时间限制,并且每次都会为任何类型的用户显示通知。应该只用于测试。↪ |
| --force-load-easy-unlock-app-in-tests ⊗ | 在测试中强制轻松解锁app加载。TODO(xiyuan):当应用程序可以与Chrome捆绑在一起时删除它。↪ |
| --force-local-ntp ⊗ | 强制Chrome使用localNTP而不是服务器(GWS)NTP。↪ |
| --force-login-manager-in-tests ⊗ | 通常在浏览器测试中,会跳过通常的登录管理器启动,以便测试可以改变它的启动方式。此标志禁用该标志。↪ |
| --force-mediafoundation[1] ⊗ | 强制使用MediaFoundation进行视频捕获。仅在Windows 7及更高版本中支持此功能。像| kForceDirectShowVideoCapture |一样用于解决Windows平台中的问题。↪ |
| --force-overlay-fullscreen-video ⊗ | 强制使用硬件覆盖进行全屏视频播放。用于在其他平台上测试Android叠加层全屏功能。↪ |
| --force-password-reauth ⊗ | 在没有密码输入的情况下,允许用户在X小时(例如20)之后强制用户输入密码。↪ |
| --force-pnacl-subzero ⊗ | 强制使用Subzero作为PNaCl转换器而不是LLC。↪ |
| --force-presentation-receiver-for-testing ⊗ | 这会强制将页面作为演示文稿接收器加载。用于测试特定于表示接收器的行为。规格:https://www.w3.org/TR/presentation-api/#interface-presentationreceiver↪ |
| --force-renderer-accessibility ⊗ | 强制渲染器可访问性打开,而不是在检测到屏幕阅读器时按需启用它。disable-renderer-accessibility开关会覆盖此项(如果存在)。↪ |
| --force-show-update-menu-badge[6] ⊗ | 强制显示更新菜单标记。↪ |
| --force-show-update-menu-item[6] ⊗ | 强制显示更新菜单项。↪ |
| --force-system-compositor-mode ⊗ | 设置时强制系统合成器模式。↪ |
| --force-tablet-mode ⊗ | 无论Chromebook当前是否处于选定的UI模式,都可以为所选的UI模式启用所需的内容。↪ |
| --force-text-direction ⊗ | 强制文本呈现到特定方向。有效值为“ltr”(从左到右)和“rtl”(从右到左)。仅对RTL进行了有意义的测试。↪ |
| --force-ui-direction ⊗ | 将UI强制为特定方向。有效值为“ltr”(从左到右)和“rtl”(从右到左)。↪ |
| --force-variation-ids ⊗ | 强制将在X-Client-Data标头中发送的其他Chrome Variation ID,指定为64位编码的数字实验ID列表。以字符“t”为前缀的Ids将被视为Trigger Variation Ids。↪ |
| --force-video-overlays ⊗ | 在Android上使用SurfaceView而不是SurfaceTexture强制媒体播放器。↪ |
| --force-wave-audio[1] ⊗ | 即使支持Core Audio,也请使用Windows WaveOut / In音频API。↪ |
| --force-webrtc-ip-handling-policy[13] ⊗ | 覆盖WebRTC IP处理策略以模拟在“首选项”中指定WebRTC IP处理策略时的行为。↪ |
| --full-memory-crash-report ⊗ | 生成完整内存崩溃转储。↪ |
| --gaia-url ⊗ | 没有描述 ↪ |
| --gcm-checkin-url ⊗ | 设置将用于执行Google Cloud Messaging签入的签入服务端点。↪ |
| --gcm-mcs-endpoint ⊗ | 设置将用于Google Cloud Messaging的Mobile Connection Server端点。↪ |
| --gcm-registration-url ⊗ | 设置将用于创建新的Google Cloud Messaging注册的注册端点。↪ |
| --generate-accessibility-test-expectations ⊗ | 仅用于开发/测试。运行content_browsertests时,将失败的辅助功能测试的输出保存到content / test / data / accessibility /中的期望文件中,覆盖现有文件内容。↪ |
| --gl ⊗ | 没有描述 ↪ |
| --gl-composited-overlay-candidate-quad-border ⊗ | TODO(dcastagna):只有当它实际上是覆盖候选时才绘制调试四边形边框。渲染GL合成叠加候选四边形周围的边框,以帮助调试和研究叠加支持。↪ |
| --gl-shader-interm-output ⊗ | 在着色器编译信息日志中包含ANGLE的中间表示(AST)输出。↪ |
| --gles ⊗ | 没有描述 ↪ |
| --golden-screenshots-dir ⊗ | 屏幕截图测试:指定存储黄金屏幕截图的目录。↪ |
| --google-apis-url ⊗ | 没有描述 ↪ |
| --google-base-url ⊗ | 指定用于与Google通话的备用URL。有用于测试。↪ |
| --google-doodle-url ⊗ | 覆盖用于获取当前Google Doodle的网址。例如:https://www.google.com/async/ddljson ↪ |
| --google-url ⊗ | 没有描述 ↪ |
| --gpu-active-device-id ⊗ | 将活动的gpu设备ID从浏览器进程传递到GPU进程。↪ |
| --gpu-active-vendor-id ⊗ | 将活动的gpu供应商ID从浏览器进程传递到GPU进程。↪ |
| --gpu-device-id ⊗ | 将gpu device_id从浏览器进程传递到GPU进程。↪ |
| --gpu-driver-bug-workarounds ⊗ | 传递一组GpuDriverBugWorkaroundType ids,由','分隔。↪ |
| --gpu-driver-date ⊗ | 将gpu driver_date从浏览器进程传递到GPU进程。↪ |
| --gpu-driver-vendor ⊗ | 将gpu driver_vendor从浏览器进程传递到GPU进程。↪ |
| --gpu-driver-version ⊗ | 将gpu driver_version从浏览器进程传递到GPU进程。↪ |
| --gpu-launcher ⊗ | 用于启动GPU进程的额外命令行选项(通常用于调试)。使用像renderer-cmd-prefix。↪ |
| --gpu-no-complete-info-collection ⊗ | 测试切换到不启动gpu进程以获取完整的gpu信息集合。↪ |
| --gpu-no-context-lost ⊗ | 告知Chrome在省电模式,屏幕保护模式等情况下不会丢失GPU上下文。请注意,此标志不能确保GPU上下文在任何情况下都不会丢失,例如GPU重置。↪ |
| --gpu-process ⊗ | 使此过程成为GPU子流程。↪ |
| --gpu-program-cache-size-kb ⊗ | 设置内存中gpu程序缓存的最大大小,单位为kb↪ |
| --gpu-rasterization-msaa-sample-count ⊗ | 用于GPU光栅化的多重采样抗锯齿样本数。需要GPU上的MSAA支持才能生效。0禁用MSAA。↪ |
| --gpu-sandbox-allow-sysv-shm ⊗ | 允许在GPU沙箱中调用shmat()系统。↪ |
| --gpu-sandbox-failures-fatal ⊗ | 使GPU沙箱失败致命。↪ |
| --gpu-sandbox-start-early ⊗ | 在创建GL上下文之前启动GPU沙箱。↪ |
| --gpu-secondary-device-ids ⊗ | 将二级gpu设备ID从浏览器进程传递到GPU进程。↪ |
| --gpu-secondary-vendor-ids ⊗ | 将二级gpu供应商ID从浏览器进程传递到GPU进程。↪ |
| --gpu-startup-dialog ⊗ | 使GPU进程在启动时显示对话框。↪ |
| --gpu-testing-device-id ⊗ | 覆盖GpuInfoCollector中的gpu设备ID。↪ |
| --gpu-testing-driver-date ⊗ | 从GpuInfoCollector覆盖gpu驱动程序日期。↪ |
| --gpu-testing-gl-renderer ⊗ | 从GpuInfoCollector覆盖gl渲染器。↪ |
| --gpu-testing-gl-vendor ⊗ | 从GpuInfoCollector覆盖gl供应商。↪ |
| --gpu-testing-gl-version ⊗ | 从GpuInfoCollector覆盖gl版本。↪ |
| --gpu-testing-os-version ⊗ | 从GpuControlList :: MakeDecision覆盖os版本。↪ |
| --gpu-testing-secondary-device-ids ⊗ | 从GpuInfoCollector覆盖辅助gpu设备ID。↪ |
| --gpu-testing-secondary-vendor-ids ⊗ | 从GpuInfoCollector覆盖辅助gpu供应商ID。↪ |
| --gpu-testing-vendor-id ⊗ | 从GpuInfoCollector覆盖gpu供应商ID。↪ |
| --gpu-vendor-id ⊗ | 将gpu vendor_id从浏览器进程传递到GPU进程。↪ |
| --guest-wallpaper-large ⊗ | 在访客模式下使用的大型墙纸(作为可信,非用户可写JPEG文件的路径)。↪ |
| --guest-wallpaper-small ⊗ | 在访客模式下使用的小型墙纸(作为可信,非用户可写JPEG文件的路径)。↪ |
| --h[9] ⊗ | 没有描述 ↪ |
| --has-chromeos-diamond-key ⊗ | 如果为true,Chromebook会有一个带有菱形键的键盘。↪ |
| --has-chromeos-keyboard ⊗ | 如果设置,系统是带有“标准Chrome OS键盘”的Chromebook,这通常意味着在左Shift键上方的标准Caps Lock位置中有一个Search键。对于同时使用搜索和大写锁定键(例如粗壮)的Chromebook,以及仅使用外部键盘的Chromebox等设备,应该取消设置。↪ |
| --has-internal-stylus ⊗ | 此设备是否具有内置手写笔。↪ |
| --headless ⊗ | 在无头模式下运行,即没有UI或显示服务器依赖性。↪ |
| --help ⊗ | 没有描述 ↪ |
| --hide ⊗ | kCrosRegionsMode的“隐藏”值(隐藏了VPD值)。↪ |
| --hide-icons[1] ⊗ | 通过允许它在“添加/删除程序” - >“设置程序访问和默认值”中显示“启用对此程序的访问”复选框,使Windows高兴。这只显示一个错误框,因为隐藏Chrome的唯一方法是卸载它。↪ |
| --hide-scrollbars ⊗ | 隐藏屏幕截图中的滚动条。↪ |
| --history-entry-requires-user-gesture ⊗ | 不允许内容随意附加到后退/前进列表。页面必须在添加条目之前执行用户手势。↪ |
| --homedir ⊗ | 定义用户homedir。默认为主用户homedir。↪ |
| --homepage ⊗ | 指定将在新打开的选项卡中显示的页面。我们需要将其用于测试目的,以便UI测试不依赖于http://google.com的内容。↪ |
| --host ⊗ | 没有描述 ↪ |
| --host-pairing-oobe ⊗ | 使用此开关,使用配对屏幕启动remora OOBE。↪ |
| --host-resolver-rules ⊗ | 这些映射仅适用于主机解析程序。↪ |
| --icu-data-dir ⊗ | 可以找到ICU初始化数据的路径。如果未提供,则假定服务二进制文件的目录。↪ |
| --ignore-autocomplete-off-autofill ⊗ | 对自动填充数据(配置文件+信用卡)忽略autocomplete =“off”。↪ |
| --ignore-autoplay-restrictions ⊗ | 忽略所有自动播放限制。它将忽略当前的自动播放策略以及所有限制,例如在后台选项卡中播放。它应该只能用于测试。↪ |
| --ignore-certificate-errors ⊗ | 忽略与证书相关的错误。↪ |
| --ignore-certificate-errors-spki-list ⊗ | 一组公钥哈希,可忽略与证书相关的错误。如果服务器提供的证书链未验证,并且一个或多个证书具有与此列表中的密钥匹配的公钥哈希值,则忽略该错误。switch值必须是以逗号分隔的Base64编码的SHA-256 SPKI指纹列表(RFC 7469,第2.4节)。除非--user-data-dir(由内容嵌入器定义)也存在,否则此开关无效。↪ |
| --ignore-gpu-blacklist ⊗ | 忽略GPU黑名单。↪ |
| --ignore-urlfetcher-cert-requests ⊗ | 导致net :: URLFetchers忽略SSL客户端证书的请求,导致他们尝试未经身份验证的SSL / TLS会话。这适用于测试各种服务URL(例如:kPromoServerURL,kSbURLPrefix,kSyncServiceURL等)。↪ |
| --ignore-user-profile-mapping-for-tests ⊗ | 如果为true,则UserManager中的配置文件选择将始终返回活动用户的配置文件。TODO(nkostlyev):http://crbug.com/364604 - 在我们打开ChromeOS上的多配置文件功能后摆脱此开关。↪ |
| --in-process-gpu ⊗ | 在浏览器进程中将GPU进程作为线程运行。↪ |
| --incognito ⊗ | 导致浏览器以隐身模式直接启动。↪ |
| --input ⊗ | 没有描述 ↪ |
| --install-chrome-app ⊗ | 导致Chrome启动给定应用程序的安装流程。↪ |
| --install-supervised-user-whitelists ⊗ | 要为受监管用户安装的白名单列表,以供测试。该列表具有以下形式:<id> [:<name>],[<id> [:<name>],...]↪ |
| --instant-process ⊗ | 将渲染器标记为即时进程。↪ |
| --invalidation-use-gcm-channel ⊗ | 即使未启用实验,失效服务也应使用GCM网络通道。↪ |
| --ipc-connection-timeout ⊗ | 覆盖子进程在终止之前等待来自浏览器的连接的超时(以秒为单位)。↪ |
| --ipc-dump-directory[23] ⊗ | 将从渲染器进程发送的IPC消息转储到给定目录的浏览器进程。主要用于收集IPC模糊测试的样本。↪ |
| --ipc-fuzzer-testcase[23] ⊗ | 指定IPC fuzzer使用的测试用例。↪ |
| --is-running-in-mash ⊗ | Chrome正在使用Mash运行。↪ |
| --isolate-origins ⊗ | 需要针对一组源的专用进程,指定为以逗号分隔的列表。例如:--isolate-起源= HTTPS://www.foo.com,https://www.bar.com ↪ |
| --isolate-sites-for-testing ⊗ | 为站点子集启用站点隔离( - 每个进程的站点风格隔离)。参数是一个通配符模式,它将与站点URL匹配,以确定要隔离的站点。这可以用于隔离一个顶级域,或仅隔离一个方案。示例用法: - isolate-sites-for-testing = * .com --isolate-sites-for-testing = https:// * ↪ |
| --javascript-harmony ⊗ | 启用实验性Harmony(ECMAScript 6)功能。↪ |
| --js-flags ⊗ | 指定传递给JS引擎的标志↪ |
| --keep-alive-for-test ⊗ | 用于测试 - 在最后一个浏览器窗口关闭后保持浏览器活动 ↪ |
| --kiosk ⊗ | 启用自助服务终端模式。请注意,这不是Chrome OS信息亭模式。↪ |
| --kiosk-printing ⊗ | 在打印预览中自动按下打印按钮。↪ |
| --lang ⊗ | 我们想要尝试打开的语言文件。形式语言[-country],其中语言是ISO-639的2字母代码。↪ |
| --last-launched-app ⊗ | 将app id信息传递给渲染器进程,以用于记录。last-initiated-app应该是刚刚推出的应用程序并且正在生成渲染器。↪ |
| --layer ⊗ | 没有描述 ↪ |
| --light_muted ⊗ | 没有描述 ↪ |
| --light_vibrant ⊗ | 没有描述 ↪ |
| --limit-fps ⊗ | 限制合成器每秒输出一定数量的帧,最大值。↪ |
| --load-and-launch-app ⊗ | 从指定目录加载应用程序并启动它。↪ |
| --load-apps ⊗ | 以逗号分隔的应用程序在启动时加载的路径列表。列表中的第一个应用程序将启动。↪ |
| --load-extension ⊗ | 以逗号分隔的扩展路径列表,以便在启动时加载。↪ |
| --load-media-router-component-extension ⊗ | 在启动时加载媒体路由器组件扩展。↪ |
| --local-heuristics-only-for-password-generation ⊗ | 删除了我们从自动填充服务器收到ping的要求,并且用户没有将给定的表单列入黑名单。用于测试。↪ |
| --local-ntp-reload[24] ⊗ | 为本地NTP资源启用实时重新加载。这仅适用于Chrome从Chrome源目录运行的情况。↪ |
| --local-sync-backend-dir ⊗ | 指定本地同步后端目录。选择该名称来模仿user-data-dir等。只有当enable-local-sync-backend标志存在时,该标志才有意义。↪ |
| --log-gpu-control-list-decisions ⊗ | 在执行黑名单规则时记录GPU控制列表决策。↪ |
| --log-level ⊗ | 设置最小日志级别。有效值为0到3:INFO = 0,WARNING = 1,LOG_ERROR = 2,LOG_FATAL = 3.↪ |
| --log-net-log ⊗ | 允许将网络日志事件保存到文件并设置要使用的文件名。↪ |
| --login-manager ⊗ | 启用Chrome-as-a-login-manager行为。↪ |
| --login-profile ⊗ | 指定chromeos用户登录后要使用的配置文件。如果用户通过登录屏幕,则忽略此参数,因为user_id哈希定义了要使用的配置文件目录。如果浏览器在活动会话中重新启动,则此参数用于为主用户传递user_id哈希。↪ |
| --login-user ⊗ | 指定已登录的用户.↪ |
| --loopback-i2s-bits ⊗ | 用于传递I2S输入的配置以启用AEC的环回。↪ |
| --loopback-i2s-bus-name ⊗ | 没有描述 ↪ |
| --loopback-i2s-channels ⊗ | 没有描述 ↪ |
| --loopback-i2s-rate-hz ⊗ | 没有描述 ↪ |
| --lso-url ⊗ | 没有描述 ↪ |
| --ltr ⊗ | 没有描述 ↪ |
| --main-frame-resizes-are-orientation-changes ⊗ | 主框架的大小是由横向和纵向模式(即Android)之间的更改引起的,因此页面应该重新调整以适应。↪ |
| --make-chrome-default[7] ⊗ | 指示在安装期间是否应将Chrome设置为默认浏览器。↪ |
| --make-default-browser ⊗ | 使Chrome默认浏览器↪ |
| --managed-user-id ⊗ | 将任何已加载或新创建的配置文件的受监督用户ID设置为给定值。传递空字符串以将配置文件标记为非监督。用于测试。↪ |
| --managed-user-sync-token ⊗ | 用于向受监管用户验证对Sync服务的请求。设置此开关还会导致为受监管用户设置同步。↪ |
| --mark-non-secure-as ⊗ | 用于选择将HTTP标记为非安全。↪ |
| --market-url-for-testing[6] ⊗ | 设置Chrome的市场URL以用于测试。↪ |
| --mash[25] ⊗ | 用于启用Mus + ash。↪ |
| --material ⊗ | | kTopChromeMD |的材料设计模式 开关。↪ |
| --material-design-ink-drop-animation-speed ⊗ | 定义Material Design视觉反馈动画的速度。↪ |
| --material-hybrid ⊗ | 材料设计混合模式为| kTopChromeMD | 开关。针对鼠标/触控混合设备。↪ |
| --max-gum-fps[13] ⊗ | 覆盖可在getUserMedia调用中指定的最大帧速率。此标志需要一个值。例如: - max -gum-fps = 17.5↪ |
| --max-output-volume-dba1m ⊗ | 校准1米处语音内容的最大输出音量dBa(如果已知)。↪ |
| --max-untiled-layer-height ⊗ | 设置合成图层将在其上方平铺的宽度和高度。↪ |
| --max-untiled-layer-width ⊗ | 没有描述 ↪ |
| --media-cache-size ⊗ | 强制媒体缓存使用的最大磁盘空间(以字节为单位)。↪ |
| --mem-pressure-system-reserved-kb ⊗ | 有些平台通常只有很少的“空闲”内存,但缓冲区+缓存中有很多可用内存。对于此类平台,请将此数量配置为应视为不可用的缓冲区+缓存内存部分。如果不使用此开关,将使用纯粹基于空闲存储器的简单压力启发式。↪ |
| --memlog[3] ⊗ | 启用进程外内存日志记录。↪ |
| --memory-pressure-off ⊗ | 没有描述 ↪ |
| --memory-pressure-thresholds ⊗ | 内存压力阈值选择,用于决定是否以及何时需要触发内存压力事件。↪ |
| --memory-pressure-thresholds-mb[1] ⊗ | 设置可用内存阈值,低于该阈值时系统被认为处于中等和临界内存压力之下。在浏览器进程中使用,如果无效则忽略。指定为一对逗号分隔的整数。有关默认值,请参阅base / win / memory_pressure_monitor.cc。↪ |
| --message-center-changes-while-open ⊗ | 标记以在消息中心打开时启用或禁用通知更改。一旦功能稳定,该标志将被删除。↪ |
| --method ⊗ | 没有描述 ↪ |
| --metrics-client-id[7] ⊗ | 这是度量标准客户端ID从浏览器进程传递到其子进程的方式。使用Crashpad,度量标准客户端ID与崩溃客户端ID不同。↪ |
| --metrics-recording-only ⊗ | 启用度量标准报告的记录但禁用报告。与kDisableMetrics相比,它执行普通客户端用于报告的所有代码,但报告被删除而不是发送到服务器。这对于在UI和性能测试期间查找度量标准代码中的问题非常有用。↪ |
| --mhtml-generator-option ⊗ | 设置MHTML生成器跳过无存储资源的选项:“skip-nostore-main” - 如果主框架为“no-store”,则无法保存页面“skip-nostore-all” - 也会跳过无存储子资源。↪ |
| --mirror[2] ⊗ | kAccountConsistency标志的值。↪ |
| --mock ⊗ | 没有描述 ↪ |
| --mojo-local-storage ⊗ | 使用基于Mojo的LocalStorage实现。↪ |
| --mojo-pipe-token ⊗ | 没有描述 ↪ |
| --monitoring-destination-id ⊗ | 允许为连接监视GCM消息设置不同的目标ID。在非prod管理服务器上运行时很有用。↪ |
| --mse-audio-buffer-size-limit ⊗ | 允许显式指定MSE音频/视频缓冲区大小。视频的默认值为150M,音频的默认值为12M。↪ |
| --mse-video-buffer-size-limit ⊗ | 没有描述 ↪ |
| --mus[25] ⊗ | 用于使mus作为一个单独的过程,但铬+灰仍然在一起。↪ |
| --mus-config[25] ⊗ | 这被添加到从mash或mus启动的子进程中。此开关的值为kMus或kMash。例如,如果使用'--mash'运行chrome,则使用开关'--mus-config = mash'启动表示灰的子进程。↪ |
| --mute-audio ⊗ | 使发送到音频设备的音频静音,使其在自动测试期间无法听到。↪ |
| --nacl-broker ⊗ | --type的值,使进程作为NativeClient代理运行(用于在64位Windows上启动NaCl加载程序进程)。↪ |
| --nacl-dangerous-no-sandbox-nonsfi ⊗ | 即使对于非SFI模式,也禁用沙箱。这特别不安全,因为非SFI NaCl严重依赖于seccomp沙箱。↪ |
| --nacl-debug-mask ⊗ | 使用NaCl清单URL选择是否通过调试存根调试NaCl程序。切换值格式:[!] pattern1,pattern2,...,patternN。每个模式使用与Chrome扩展程序清单中的模式相同的语法。唯一的区别是* scheme匹配所有方案,而不是仅匹配http和https。如果该值不以!开头,则如果清单URL与任何模式匹配,则将调试程序。如果值以!开头,则如果清单URL与任何模式都不匹配,则将调试程序。↪ |
| --nacl-gdb ⊗ | Native Client GDB调试器,将在需要时自动启动。↪ |
| --nacl-gdb-script ⊗ | 在启动时传递给nacl-gdb调试器的GDB脚本。↪ |
| --nacl-loader ⊗ | --type的值,使进程作为SFI模式的NativeClient加载器运行。↪ |
| --nacl-loader-nonsfi ⊗ | --type的值,使进程作为非SFI模式的NativeClient加载程序运行。↪ |
| --native ⊗ | 报告本机(遍历堆栈)分配跟踪。默认情况下,会报告从跟踪事件派生的伪堆栈。↪ |
| --native-crx-bindings ⊗ | 允许使用基于C ++的扩展绑定(而不是JS生成)。↪ |
| --need-arc-migration-policy-check ⊗ | 如果存在,设备需要检查策略以查看是否允许迁移到Ext4 for ARC。它应该仅存在于最初发布了ecrypfs加密并且具有ARC(N +)可用的设备上。对于其他类别的设备,必须缺少此标志。↪ |
| --net-log-capture-mode ⊗ | 设置要在网络日志中捕获的事件的粒度。模式可以设置为以下值之一:“Default”“IncludeCookiesAndCredentials”“IncludeSocketBytes”有关其含义的说明,请参阅net_log_capture_mode.h中相应名称的功能。↪ |
| --netifs-to-ignore ⊗ | 要忽略的网络接口列表。忽略的接口不会用于网络连接。↪ |
| --network-country-iso[6] ⊗ | 用于电话号码检测的电话区域(ISO国家/地区代码)。↪ |
| --network-settings-config ⊗ | 在MD设置中启用基于设置的网络配置。↪ |
| --new-window ⊗ | 在新的浏览器窗口中启动URL。↪ |
| --no-default-browser-check ⊗ | 禁用默认浏览器检查。对于我们希望避免显示默认浏览器信息栏的UI /浏览器测试很有用。↪ |
| --no-experiments ⊗ | 禁用在about:flags上设置的所有实验。不禁用about:flags本身。如果实验在启动时使chrome崩溃有用:可以使用--no-experiments启动chrome,在about:flags处禁用有问题的实验室,然后重新启动chrome而不再使用此开关。↪ |
| --no-first-run ⊗ | 跳过首次运行任务,无论它是否实际上是第一次运行。被kForceFirstRun覆盖。这不会丢弃First Run标记,因此不会阻止在下次没有此标志的情况下启动chrome时首次运行。↪ |
| --no-managed-user-acknowledgment-check ⊗ | 在注册受监管用户时,禁止检查我们是否收到确认。同时在注册期间禁用等待ack的超时。在针对不支持通知的服务器进行调试时很有用。↪ |
| --no-network-profile-warning[1] ⊗ | 浏览器是否应该在配置文件位于网络共享上时发出警告。此标志仅适用于Windows。↪ |
| --no-pings ⊗ | 不要发送超链接审计ping↪ |
| --no-proxy-server ⊗ | 不要使用代理服务器,始终建立直接连接。覆盖传递的任何其他代理服务器标志。↪ |
| --no-referrers ⊗ | 不要发送HTTP-Referer标头。↪ |
| --no-sandbox ⊗ | 为通常为沙盒的所有进程类型禁用沙箱。↪ |
| --no-service-autorun ⊗ | 禁止服务进程将自身添加为自动运行进程。这不会删除现有的自动运行注册,只会阻止服务注册新的注册。↪ |
| --no-session-id ⊗ | 没有描述 ↪ |
| --no-startup-window ⊗ | 不会在启动时自动打开浏览器窗口(在启动Chrome以托管后台应用程序时使用)。↪ |
| --no-user-gesture-required ⊗ | 自动播放策略,不需要任何用户手势。↪ |
| --no-wifi ⊗ | 禁用需要WiFi管理的功能。↪ |
| --no-zygote ⊗ | 禁用使用zygote进程来分叉子进程。相反,子进程将被分叉并直接执行。请注意, - no-sandbox也应该与此标志一起使用,因为沙箱需要zygote才能工作。↪ |
| --noerrdialogs ⊗ | 当存在时,禁止所有错误对话框。↪ |
| --non-material ⊗ | | kTopChromeMD |的经典非物质模式 开关。↪ |
| --non-secure ⊗ | 没有描述 ↪ |
| --non-secure-after-editing ⊗ | 没有描述 ↪ |
| --non-secure-while-incognito ⊗ | 没有描述 ↪ |
| --non-secure-while-incognito-or-editing ⊗ | 没有描述 ↪ |
| --none ⊗ | 没有描述 ↪ |
| --normal_muted ⊗ | 没有描述 ↪ |
| --normal_vibrant ⊗ | 没有描述 ↪ |
| --note-taking-app-ids ⊗ | 可选的以逗号分隔的应用ID列表,可用于记录笔记。如果未设置,则使用硬编码列表。↪ |
| --ntp-snippets-add-incomplete ⊗ | 如果设置了此标志,我们会将下载的一些关键数据片段添加到列表中。↪ |
| --ntp-switch-to-existing-tab[6] ⊗ | 切换到现有选项卡,以获取从“新标签页”打开的建议。↪ |
| --null ⊗ | 没有描述 ↪ |
| --num-raster-threads ⊗ | 用于栅格化内容的工作线程数。↪ |
| --oauth2-client-id ⊗ | 没有描述 ↪ |
| --oauth2-client-secret ⊗ | 没有描述 ↪ |
| --off ⊗ | 没有描述 ↪ |
| --on ⊗ | 没有描述 ↪ |
| --oobe-bootstrapping-master ⊗ | 表示我们是否应该开始引导Master OOBE。↪ |
| --oobe-force-show-screen ⊗ | 强制OOBE / login强制显示oobe_screen.cc中chromeos :: kScreenNames的以逗号分隔的屏幕列表。支持的屏幕有:user- image↪ |
| --oobe-guest-session ⊗ | 表示在OOBE完成之前已启动访客会话。↪ |
| --oobe-skip-postlogin ⊗ | 用户登录后跳过所有其他OOBE页面。↪ |
| --oobe-timer-interval ⊗ | 我们检查OOBE总时间的时间间隔。↪ |
| --open-ash[26] ⊗ | 没有描述 ↪ |
| --opengraph ⊗ | 没有描述 ↪ |
| --origin-trial-disabled-features ⊗ | 包含应禁用原始试验实验的功能名称列表。名称应以“|”分隔 字符。↪ |
| --origin-trial-disabled-tokens ⊗ | 包含应禁用原始试验实验的令牌签名列表。标记应以“|”分隔 字符。↪ |
| --origin-trial-public-key ⊗ | 覆盖用于检查原始试用令牌的默认公钥。↪ |
| --original-process-start-time ⊗ | 开始委派已经运行的chrome进程的新chrome进程的时间。(有关详细信息,请参阅ProcessSingleton。)↪ |
| --osmesa ⊗ | 没有描述 ↪ |
| --output ⊗ | 没有描述 ↪ |
| --override ⊗ | kCrosRegionsMode的“覆盖”值(首先读取区域的数据)。↪ |
| --override-metrics-upload-url ⊗ | 覆盖将度量标准日志发送到的URL以进行调试。↪ |
| --override-plugin-power-saver-for-testing ⊗ | 覆盖插件限制的行为以进行测试。默认情况下,仅对插件的硬编码列表启用限制器。将值设置为“always”以始终限制每个插件实例。将值设置为“never”以禁用限制。↪ |
| --override-use-software-gl-for-tests ⊗ | 强制使用软件GL而不是硬件gpu。↪ |
| --overscroll-history-navigation ⊗ | 控制历史导航的行为以响应水平过度滚动。将值设置为“0”以禁用。将值设置为“1”以启用页面滑入和滑出以响应水平过度滚动手势的行为,并显示目标页面的屏幕截图。将值设置为“2”以启用简化的过度滚动UI,其中导航箭头从屏幕侧面滑入以响应水平过滚动手势。默认为“1”。↪ |
| --overscroll-start-threshold ⊗ | 控制阈值的值以相对于默认值开始水平过度滚动。例如,将值设置为“133”,使过卷开始阈值为默认阈值的133%。↪ |
| --ozone-dump-file ⊗ | 指定图像转储的位置。↪ |
| --ozone-platform ⊗ | 指定要使用的臭氧平台实施。↪ |
| --pack-extension ⊗ | 从给定目录打包到.crx可安装文件的扩展。↪ |
| --pack-extension-key ⊗ | 用于签名打包.crx的可选PEM私钥。↪ |
| --parent-profile ⊗ | 指定父配置文件的用户数据文件夹的路径。↪ |
| --parent-window ⊗ | 没有描述 ↪ |
| --passive-listeners-default ⊗ | 覆盖javascript addEventListener调用中“被动”字段的默认值。值定义为:'documentonlytrue',仅对文档级节点设置默认值为true。'true'在所有节点上将默认值设置为true(未指定时)。'forcealltrue'强制所有节点上的值。↪ |
| --password-store[9] ⊗ | 指定要使用的加密存储后端。可能的值是kwallet,kwallet5,gnome,gnome-keyring,gnome-libsecret,basic。任何其他值都会导致Chrome自动检测到最佳后端。TODO(crbug.com/571003):一旦PasswordStore不再使用密钥环或KWallet存储密码,请重命名此标志以停止引用密码。但是,不要尽快重命名; 开发人员和测试人员可能会依赖它将大量测试密码保存在他们的Keyrings或KWallets之外。↪ |
| --permission-request-api-scope ⊗ | 许可请求API的开发标志。API最终确定之前需要此标志。TODO(bauerb):当不再需要此标志时删除。↪ |
| --permission-request-api-url ⊗ | 许可请求API的开发标志。API最终确定之前需要此标志。TODO(bauerb):当不再需要此标志时删除。↪ |
| --ppapi ⊗ | 表示PPAPI插件进程类型的进程类型的参数。↪ |
| --ppapi-antialiased-text-enabled[1] ⊗ | 要传递给Ppapi进程的FontRenderParams :: antialiasing的布尔值(0/1)。↪ |
| --ppapi-broker ⊗ | 对指示PPAPI代理进程类型的进程类型的参数。↪ |
| --ppapi-flash-args ⊗ | PPAPI Flash的“命令行”参数; 用于调试选项。↪ |
| --ppapi-flash-path ⊗ | 使用在给定路径中找到的PPAPI(Pepper)Flash。↪ |
| --ppapi-flash-version ⊗ | 报告PPAPI(Pepper)Flash的给定版本。版本应该是以'。'(例如,“12.3.456.78”)分隔的数字。如果未指定,则默认为“10.2.999.999”。↪ |
| --ppapi-in-process ⊗ | 在进程中运行PPAPI(Pepper)插件。↪ |
| --ppapi-plugin-launcher ⊗ | 指定应该用于启动ppapi插件进程的命令。通过净化或量化运行插件过程很有用。例如:--ppapi-plugin-launcher =“path \ to \ purify / Run = yes” ↪ |
| --ppapi-startup-dialog ⊗ | 使PPAPI子进程在启动时显示对话框。一定要使用--no-sandbox,否则沙箱将不允许显示对话框。↪ |
| --ppapi-subpixel-rendering-setting[1] ⊗ | 要传递给Ppapi进程的FontRenderParams :: subpixel_rendering的枚举值。↪ |
| --prerender-from-omnibox ⊗ | 触发从多功能框中的建议中预渲染页面。仅当Instant被禁用或限制为搜索时,以及启用了预渲染时才有效。↪ |
| --previous-app ⊗ | previous-app应该是上次启动应用程序启动时运行的应用程序。↪ |
| --primary ⊗ | 没有描述 ↪ |
| --print-to-pdf ⊗ | 保存已加载页面的pdf文件。↪ |
| --privet-ipv6-only ⊗ | 仅将IPv6用于privet HTTP。↪ |
| --process-per-site ⊗ | 为所有域启用“每站点进程”流程模型。此模式合并同一站点页面,以便它们共享一个进程。更多详细信息: - http://www.chromium.org/developers/design-documents/process-models - site_instance.h中的类注释,列出了支持的流程模型。重要提示:不要将其与--site-per-process混淆(这是关于隔离,而不是整合)。你可能想要另一个。↪ |
| --process-per-tab ⊗ | 在自己的渲染器进程中运行每组脚本连接的选项卡(即BrowsingInstance)。我们默认为每个站点实例使用渲染器进程(即,来自相同注册域的页面组,其中脚本连接相互连接)。TODO(creis):这个标志目前是无操作的。我们应该重构它以避免跨站点导航的“不必要的”进程交换,但在安全需要时仍然交换(例如,孤立的起源)。↪ |
| --product-version ⊗ | 输出产品版本信息并退出。用作内部API以检测Linux上已安装的Chrome版本。↪ |
| --profile-directory ⊗ | 选择要与启动的第一个浏览器关联的配置文件目录。↪ |
| --profiler-timing ⊗ | 配置chrome:// profiler是否包含计时信息。默认情况下启用此选项。值“0”将禁用分析器定时,而所有其他值将启用它。↪ |
| --profiling-at-start ⊗ | 在启动时为浏览器进程启动基于采样的探查器。这仅在使用gyp变量profiling = 1构建chrome时才有效。输出将转到kProfilingFile的值。↪ |
| --profiling-file ⊗ | 指定分析输出的位置。只有在使用gyp变量profiling = 1或gn arg enable_profiling = true构建chrome时,这才有效。{pid}如果存在将被进程的pid替换。每次为此过程生成配置文件时,{count}(如果存在)将递增。对于浏览器,默认值为chrome-profile- {pid},对于测试,默认值为test-profile- {pid}。↪ |
| --profiling-flush ⊗ | 控制是否定期将配置文件数据刷新到文件。通常情况下,数据会在退出时写入,但是存在chrome不能干净地退出的情况(特别是在使用单进程时)。可以指定以秒为单位的时间。↪ |
| --progress-bar-animation[6] ⊗ | 指定Android手机页面加载进度条动画。↪ |
| --progress-bar-completion[6] ⊗ | 当闪烁时,应为进度条的目的声明加载“已完成”。↪ |
| --prompt-for-external-extensions[27] ⊗ | 我们应该在允许外部扩展安装之前提示用户吗?此标志在Chromium上可用于测试目的。↪ |
| --proxy-auto-detect ⊗ | 强制代理自动检测。↪ |
| --proxy-bypass-list ⊗ | 指定我们绕过代理设置并使用直接连接的主机列表。除非还指定了--proxy-server,否则忽略。这是以逗号分隔的旁路规则列表。有关这些规则的格式,请参阅:“net / proxy / proxy_bypass_rules.h”。↪ |
| --proxy-pac-url ⊗ | 使用给定URL的pac脚本↪ |
| --proxy-server ⊗ | 使用指定的代理服务器,覆盖系统设置。此交换机仅影响HTTP和HTTPS请求。↪ |
| --pull-to-refresh ⊗ | 启用或禁用拉动到刷新手势以响应垂直过度滚动。将值设置为“1”以启用该功能,并设置为“0”以禁用。默认为禁用。↪ |
| --rdp_desktop_session ⊗ | 没有描述 ↪ |
| --reader-mode-feedback ⊗ | 没有描述 ↪ |
| --reader-mode-heuristics ⊗ | 没有描述 ↪ |
| --rebaseline-pixel-tests[4] ⊗ | 如果参考不匹配,则使浏览器像素测试覆盖引用。↪ |
| --record-type ⊗ | 没有描述 ↪ |
| --reduce-security-for-testing ⊗ | 在不安全的连接上启用更多Web功能。旨在仅用于测试目的。↪ |
| --reduced-referrer-granularity ⊗ | 减少默认的`referer`标头的粒度。↪ |
| --register-font-files ⊗ | 在Windows上注册其他字体文件(对于通常%WINDIR%\ Fonts位置之外的字体)。可以使用分号(;)分隔多个文件。↪ |
| --register-pepper-plugins ⊗ | 注册Pepper插件(请参阅pepper_plugin_list.cc的格式)。↪ |
| --relauncher[7] ⊗ | 重新启动浏览器的进程类型(switch :: kProcessType)。请参阅chrome / browser / mac / relauncher.h。↪ |
| --remote-debugging-address ⊗ | 使用给定的地址而不是默认的环回来接受远程调试连接。应与--remote-debugging-port一起使用。请注意,远程调试协议不执行任何身份验证,因此将其暴露得过于宽泛可能会带来安全风险。↪ |
| --remote-debugging-port ⊗ | 在指定端口上启用HTTP远程调试。↪ |
| --remote-debugging-socket-fd ⊗ | 给定值是父进程已经打开的套接字的fd。这允许自动化为客户端提供一个侦听套接字,以便在完全启动chrome之前连接到该套接字。特别是,父进程可以打开端口,exec headles chrome,并立即连接到devtools端口。等待镀铬准备好然后通过端口的第一次读取来处理,这将阻止直到镀铬准备就绪。不需要民意调查。↪ |
| --remote-debugging-socket-name[6] ⊗ | 在指定的套接字名称上启用HTTP远程调试。↪ |
| --remote-debugging-targets ⊗ | 提供发现DevTools远程调试目标的地址列表。格式为<host>:<port>,...,<host>:port。↪ |
| --renderer ⊗ | 使进程作为渲染器而不是浏览器运行。↪ |
| --renderer-client-id ⊗ | 没有描述 ↪ |
| --renderer-cmd-prefix ⊗ | 此标志的内容前置于渲染器命令行。有用的值可能是“valgrind”或“xterm -e gdb --args”。↪ |
| --renderer-process-limit ⊗ | 将默认/计算限制覆盖为渲染器进程数。此设置的非常高的值可能导致高内存/资源使用或不稳定。↪ |
| --renderer-startup-dialog ⊗ | 使渲染器进程在启动时显示对话框。传递此标志还会在Windows非官方版本上添加kNoSandbox,因为需要显示对话框。↪ |
| --renderer-wait-for-java-debugger[6] ⊗ | 阻止渲染器的ChildProcessService的ChildProcessMain线程,直到附加Java调试器。↪ |
| --renderpass ⊗ | 没有描述 ↪ |
| --repl ⊗ | 运行一个read-eval-print循环,允许用户评估Javascript表达式。↪ |
| --report-vp9-as-an-unsupported-mime-type ⊗ | 强制将VP9报告为不受支持的MIME类型。↪ |
| --require-audio-hardware-for-testing ⊗ | 在没有所需硬件或库的系统上运行测试时,此标志将导致测试失败。否则,他们默默地成功。↪ |
| --reset-app-list-install-state ⊗ | 如果设置,应用列表将忘记它已在启动时安装。请注意,这并不会阻止应用列表运行,只是让Chrome认为应用列表尚未启用(如在kEnableAppList中)。↪ |
| --reset-variation-state ⊗ | 强制在此客户端上重置一次性随机化FieldTrials,也称为Chrome Variations状态。↪ |
| --restore-last-session ⊗ | 表示应在启动时恢复上次会话。这会覆盖首选项值。请注意,这不会强制在崩溃后自动恢复会话,以防止崩溃循环。此开关用于在OS X和Windows上实现对特定于操作系统的“继续中断”功能的支持。↪ |
| --root-layer-scrolls ⊗ | 通过根RenderLayer而不是FrameView处理框架滚动。↪ |
| --rtl ⊗ | 没有描述 ↪ |
| --run-all-compositor-stages-before-draw ⊗ | 通过在完成框架之前等待每个阶段完成来有效地禁用合成器框架生产阶段的流水线操作。↪ |
| --run-layout-test ⊗ | 请求页面的渲染树在完成加载后作为文本转储。↪ |
| --safebrowsing-disable-auto-update ⊗ | 如果存在,则safebrowsing仅在显式调用SafeBrowsingProtocolManager :: ForceScheduleNextUpdate()时执行更新。这仅用于测试。↪ |
| --safebrowsing-disable-download-protection ⊗ | TODO(lzheng):一旦功能正常(http://crbug.com/74848),请删除此标志。禁用安全浏览功能,该功能可检查下载URL并下载内容的哈希,以确保内容不是恶意内容。↪ |
| --safebrowsing-disable-extension-blacklist ⊗ | 禁用检查列入黑名单的扩展程序的安全浏览功能。↪ |
| --safebrowsing-manual-download-blacklist ⊗ | 可执行文件的逗号分隔的sha256哈希列表,下载保护服务应将其视为“危险”。对于要显示警告的文件,它也必须被视为危险文件类型,否则不会列入白名单(通过签名或URL),并且必须位于支持的操作系统上。哈希是十六进制的。在寻找绕过下载保护的方法时,这用于手动测试。↪ |
| --SafeSites ⊗ | 没有描述 ↪ |
| --sandbox-ipc ⊗ | 使进程作为沙箱IPC子进程运行。↪ |
| --save-page-as-mhtml ⊗ | 禁止将页面保存为仅HTML,禁用将页面保存为HTML Complete(具有子资源目录)。仅启用将页面保存为MHTML。有关如何卸下此开关,请参见http://crbug.com/120416。↪ |
| --screen-config ⊗ | 指定FakeDisplayDelegate的初始屏幕配置或所有显示的状态,有关格式详细信息,请参阅类。↪ |
| --screenshot ⊗ | 保存已加载页面的屏幕截图。↪ |
| --scripts-require-action ⊗ | 通知用户并要求同意运行脚本的扩展。附加--scripts-require-action = 1与--enable-scripts-require-action具有相同的效果(见下文)。↪ |
| --search-provider-logo-url ⊗ | 使用静态URL作为默认搜索引擎的徽标。例如:https://www.google.com/branding/logo.png ↪ |
| --secondary ⊗ | 没有描述 ↪ |
| --secondary-display-layout ⊗ | 指定用于测试的辅助显示器的布局模式和偏移。格式为“<t | r | b | l>,<offset>”,其中t = TOP,r = RIGHT,b = BOTTOM,L = LEFT。例如,'r,-100'表示辅助显示器位于右侧,偏移量为-100。(高于初级)↪ |
| --secondary-ui-md ⊗ | 将通过--top-chrome-md传递的材料设计模式应用于整个Chrome中的元素(不仅仅是顶级Chrome)。↪ |
| --service ⊗ | 流程类型值,使流程作为云打印服务流程运行。请勿更改此值。云打印依赖于使用此流程类型启动Chrome的外部二进制文件。↪ |
| --service-manager ⊗ | | kProcessType |的值 switch,告诉可执行文件承担独立Service Manager实例的角色。↪ |
| --service-name ⊗ | 在服务进程的命令行上指定,以指示应运行哪个服务。当服务进程二进制文件可以充当许多不同的嵌入式服务之一时很有用。↪ |
| --service-pipe-token ⊗ | 为子进程提供一个令牌字符串,它们可以为消息管道交换,消息管道的另一端绑定到Service Manager中的service_manager :: Service绑定。↪ |
| --service-request-channel-token ⊗ | 用于为子进程中的服务构造消息管道的令牌。↪ |
| --service-runner ⊗ | | kProcessType |的值 switch告诉可执行文件承担服务实例的角色。↪ |
| --shared-files ⊗ | 以下列列表格式描述传递给子进程的文件描述符:<file_id>:<descriptor_id>,<file_id>:<descriptor_id>,...其中<file_id>是正在启动的服务清单中的ID字符串和<descriptor_id>是子进程可用于从全局描述符表中检索文件描述符的描述符的数字标识符。↪ |
| --shill-stub ⊗ | 覆盖网络存根行为。默认情况下,启用以太网,wifi和VPN,并立即进行转换。多个选项可以逗号分隔(无空格)。注意:所有选项都采用'foo = x'格式。值区分大小写并基于service_constants.h中的Shill名称。请参阅FakeShillManagerClient :: SetInitialNetworkState以进行实施。示例:'clear = 1' - 清除所有默认配置'wifi = on' - 最初连接wifi网络('1'也可以工作)'wifi = off' - Wifi网络最初都断开连接('0'也可以工作) 'wifi =禁用' - Wifi最初被禁用'wifi = none' - Wifi不可用'wifi = portal' - Wifi连接将处于Portal状态'cellular = 1' - 蜂窝电话最初连接'cellular = LTE'↪ |
| --show-app-list ⊗ | 如果为true,将显示应用列表。↪ |
| --show-autofill-signatures ⊗ | 使用自动填充签名注释表单和字段。↪ |
| --show-autofill-type-predictions ⊗ | 使用自动填充字段类型预测注释表单。↪ |
| --show-cert-link ⊗ | 如果为true,则证书链接将显示在HTTPS页面的页面信息中。↪ |
| --show-component-extension-options ⊗ | 使组件扩展显示在chrome:// settings / extensions中。↪ |
| --show-composited-layer-borders ⊗ | 在合成器图层周围渲染边框以帮助调试和研究图层合成。↪ |
| --show-fps-counter ⊗ | 绘制一个抬头显示器,显示每秒帧数以及GPU内存使用情况。如果还使用--enable-logging = stderr --vmodule =“head * = 1”,则FPS也将输出到控制台日志。↪ |
| --show-icons[1] ⊗ | 见kHideIcons。↪ |
| --show-layer-animation-bounds ⊗ | 渲染表示图层动画的边界框的边框。↪ |
| --show-login-dev-overlay ⊗ | 如果为true,则将显示登录/锁定屏幕的开发人员工具覆盖图。这样可以更轻松地测试布局逻辑。↪ |
| --show-mac-overlay-borders[11] ⊗ | 显示CALayers周围的边框,对应于叠加和部分损坏。↪ |
| --show-md-login ⊗ | 如果为true,将显示基于视图的md登录和锁定屏幕。↪ |
| --show-non-md-login ⊗ | 如果为true,将显示非md登录和锁定屏幕。↪ |
| --show-overdraw-feedback ⊗ | 通过颜色编码元素可视化过度绘制,基于它们是否在下面绘制了其他元素。这有助于显示UI可能正在执行的渲染工作超出必要的范围。颜色暗示每个像素在屏幕上的透支量,如下所示:真彩色:没有透支。蓝色:透支一次。格林:透支两次。粉红色:透支三次。红色:透支四次或更多次。↪ |
| --show-paint-rects ⊗ | 在网页中可视化地渲染绘制区域周围的边框,以帮助调试和研究绘画行为。↪ |
| --show-property-changed-rects ⊗ | 在属性已更改的图层周围显示HUD。↪ |
| --show-saved-copy ⊗ | 命令行标志,如果脱机,则向用户提供“显示已保存的副本”选项。各种模式已禁用,主要或辅助。主要/次要是指按钮放置(用于实验)。↪ |
| --show-screenspace-rects ⊗ | 在每个图层的屏幕空间转换边界周围显示HUD中的rects。↪ |
| --show-surface-damage-rects ⊗ | 当HUD记录到每个渲染表面时,显示HUD周围的损伤。↪ |
| --silent-debugger-extension-api ⊗ | 当扩展程序使用chrome.debugger页面附加到页面时,不显示信息栏。需要附加到扩展背景页面。↪ |
| --silent-launch ⊗ | 默认情况下,Chrome无需打开任何窗口即可启动。如果有人希望将Chrome用作灰烬服务器,则非常有用。↪ |
| --simulate-critical-update ⊗ | 模拟可用的关键更新。↪ |
| --simulate-elevated-recovery ⊗ | 模拟恢复升级通道需要提升。↪ |
| --simulate-outdated ⊗ | 模拟当前版本已过时。↪ |
| --simulate-outdated-no-au ⊗ | 模拟当前版本已过时且自动更新已关闭。↪ |
| --simulate-upgrade ⊗ | 模拟可用的更新。↪ |
| --single-process ⊗ | 在与浏览器same相同的过程中运行渲染器和插件 |
| --site-per-process ⊗ | 实施每个进程的单站点安全策略:*每个渲染器进程在其整个生命周期内专用于仅为一个站点呈现页面。*因此,来自不同站点的页面永远不会在同一个过程中。*渲染器进程的访问权限基于其站点受到限制。*所有跨站点导航都强制进行交换。只要src =是跨站点,* <iframe>就会在进程外呈现。更多详细信息: - http://www.chromium.org/developers/design-documents/site-isolation - http://www.chromium.org/developers/design-documents/process-models - site_instance中的类评论.h,列出支持的流程模型。重要提示:不要将其与--process-per-site(这是关于流程整合,而不是隔离)相混淆。你可能想要这个。↪ |
| --skip-gpu-data-loading ⊗ | 浏览器启动时跳过gpu信息收集,黑名单加载和黑名单自动更新调度。因此,所有GPU功能都可用,并且:关于:gpu页面显示空内容。该开关仅用于布局测试。TODO(gab):完全摆脱这个开关。↪ |
| --skip-nostore-all ⊗ | 没有描述 ↪ |
| --skip-nostore-main ⊗ | 没有描述 ↪ |
| --skip-reencoding-on-skp-capture ⊗ | 当SKP捕获期间编码数据不可用时,跳过将位图重新编码为PNG。这允许获得网络上的图像类型的准确样本,而不是对我们自己编码的PNG进行加权。↪ |
| --slow ⊗ | 定义Material Design视觉反馈动画应该很慢。↪ |
| --slow-connections-only ⊗ | 没有描述 ↪ |
| --slow-down-raster-scale-factor ⊗ | 多次重新扫描所有内容以模拟速度慢得多的机器。给出比例因子以使栅格花费更长的时间来完成,例如--slow-down-raster-scale-factor = 25。↪ |
| --sms-test-messages ⊗ | 在第一次调用RequestUpdate时发送测试消息(仅存根)。↪ |
| --spdy-proxy-auth-fallback ⊗ | 数据简化代理回退的起源。↪ |
| --spdy-proxy-auth-origin ⊗ | 数据缩减代理的起源。↪ |
| --spdy-proxy-auth-value ⊗ | 用于数据缩减代理验证的测试密钥。↪ |
| --spelling-service-feedback-interval-seconds[21] ⊗ | 指定将批量反馈发送到拼写服务之间的秒数。默认值为30分钟。最短为5秒。此开关仅用于临时测试。TODO(rouslan):反馈测试完成后删除此标志。重新访问2013年8月.↪ |
| --spelling-service-feedback-url[21] ⊗ | 指定将发送拼写服务反馈数据的URL而不是默认URL。此开关仅用于临时测试。TODO(rouslan):反馈测试完成后删除此标志。重新访问2013年8月.↪ |
| --spurious-power-button-accel-count ⊗ | 必须达到或超过阈值的最近加速度样本数,以便将电源按钮事件视为虚假。↪ |
| --spurious-power-button-keyboard-accel ⊗ | 键盘加速度必须达到或超过电源按钮事件的阈值(以m / s ^ 2为单位,忽略重力)才被视为虚假。↪ |
| --spurious-power-button-lid-angle-change ⊗ | 盖子角度的变化(即键盘和屏幕之间的铰链)必须超过电源按钮事件被认为是虚假的。↪ |
| --spurious-power-button-screen-accel ⊗ | 屏幕加速度必须达到或超过电源按钮事件才能被视为虚假的阈值(以m / s ^ 2为单位,忽略重力)。↪ |
| --spurious-power-button-window ⊗ | 要检查的最近加速度计样本数,以确定电源按钮事件是否是虚假的。↪ |
| --ssl-key-log-file ⊗ | 使SSL密钥材料记录到指定的文件以进行调试。有关格式,请参阅https://developer.mozilla.org/en-US/docs/Mozilla/Projects/NSS/Key_Log_Format。↪ |
| --ssl-version-max ⊗ | 指定最大SSL / TLS版本(“tls1”,“tls1.1”,“tls1.2”或“tls1.3”)。↪ |
| --ssl-version-min ⊗ | 指定最小SSL / TLS版本(“tls1”,“tls1.1”,“tls1.2”或“tls1.3”)。↪ |
| --stable-release-mode ⊗ | 这使我们禁用了一些Web平台运行时功能,以便我们测试content_shell,就像它是一个稳定版本一样。仅在设置kRunLayoutTest时才会执行此操作。有关功能级别,请参阅http://dev.chromium.org/blink/runtime-enabled-features。↪ |
| --start-fullscreen ⊗ | 指定浏览器是否应以全屏模式启动,就像用户在启动后立即按下F11一样。↪ |
| --start-maximized ⊗ | 无论先前的设置如何,都启动浏览器最大化。↪ |
| --start-stack-profiler ⊗ | 在子进程中启动堆栈采样分析器。↪ |
| --started ⊗ | kTestCrosGaiaIdMigration的值,表示已开始迁移(即所有存储的用户密钥将转换为GaiaId)↪ |
| --stub ⊗ | 没有描述 ↪ |
| --stub-cros-settings ⊗ | 指示应使用CrosSettings的存根实现,该存根实现将设置存储在内存中而不进行签名,将当前用户视为所有者。这还修改了OwnerSettingsServiceChromeOS :: HandlesSetting,以便OwnerSettingsServiceChromeOS不处理任何设置。此选项仅用于在桌面上测试chrome的chromeos版本。↪ |
| --supports-dual-gpus ⊗ | 指示是否支持双GPU切换。↪ |
| --surface ⊗ | 没有描述 ↪ |
| --swiftshader ⊗ | 没有描述 ↪ |
| --swiftshader-webgl ⊗ | 没有描述 ↪ |
| --sync-allow-insecure-xmpp-connection ⊗ | 允许不安全的XMPP连接进行同步(用于测试)。↪ |
| --sync-deferred-startup-timeout-seconds ⊗ | 允许覆盖延迟的init回退超时。↪ |
| --sync-disable-deferred-startup ⊗ | 启用延迟同步后端初始化,直到发生用户启动的更改。↪ |
| --sync-enable-get-update-avoidance ⊗ | 启用功能以避免不必要的GetUpdate请求。↪ |
| --sync-notification-host-port ⊗ | 覆盖用于通知的默认主机:端口。↪ |
| --sync-on-draw-hardware ⊗ | 没有描述 ↪ |
| --sync-short-initial-retry-override ⊗ | 这个标志导致sync在遇到错误时非常快速地重试(参见polling_constants.h),这是迈向指数退避的第一步。↪ |
| --sync-short-nudge-delay-for-test ⊗ | 该标志显着缩短了微移周期之间的延迟。其主要目的是加速集成测试。正常的延迟允许合并和防止服务器过载,所以除非你真的确定它是你想要的,否则不要使用它。↪ |
| --sync-url ⊗ | 覆盖用于配置文件同步的默认服务器。↪ |
| --system-developer-mode ⊗ | 表示系统正在开发模式下运行。开发模式探测由会话管理器完成。↪ |
| --system-log-upload-frequency ⊗ | 系统日志上载的频率(以毫秒为单位)。只应用于测试目的。↪ |
| --tab-management-experiment-type-disabled[6] ⊗ | 指定要启用的特定选项卡管理实验。↪ |
| --tab-management-experiment-type-elderberry[6] ⊗ | 没有描述 ↪ |
| --task-manager-show-extra-renderers ⊗ | 设置任务管理器以跟踪通常不会在任务管理器中显示的额外渲染器进程。↪ |
| --task-profiler ⊗ | 在任务分析器中报告每个任务堆的使用和流失。与默认和本机模式不同,不跟踪单个分配。仅保留任务分析器(chrome:// profiler)中汇总的流失统计数据的跟踪。↪ |
| --team-drives ⊗ | 启用或禁用Team Drives集成。↪ |
| --test-auto-update-ui ⊗ | 启用自动更新UI测试。↪ |
| --test-child-process ⊗ | 运行生成子进程的某些测试时,此开关向测试框架指示当前进程是子进程。↪ |
| --test-cros-gaia-id-migration ⊗ | 控制CrOS GaiaId迁移进行测试(默认为“”)。↪ |
| --test-do-not-initialize-icu ⊗ | 当运行生成子进程的某些测试时,此开关向测试框架指示当前进程不应初始化ICU以避免在启动时过早创建任何作用域句柄。↪ |
| --test-encryption-migration-ui ⊗ | 启用加密迁移UI测试。↪ |
| --test-gl-lib ⊗ | 用于Linux测试的标志:对于桌面GL绑定,首先尝试加载此GL库,但如果加载失败则回退到常规库。↪ |
| --test-name ⊗ | 将当前运行的自动化测试的名称传递给Chrome。↪ |
| --test-type ⊗ | 当前测试工具的类型(“浏览器”或“ui”)。↪ |
| --testing-fixed-http-port ⊗ | 允许强制套接字连接到http / https以使用固定端口。↪ |
| --testing-fixed-https-port ⊗ | 没有描述 ↪ |
| --tether-stub ⊗ | 用存根服务覆盖Tether。为所需的假网络数提供整数参数,例如'tether-stub = 2'。↪ |
| --timeout ⊗ | 在指定的毫秒数后发出停止。这将取消所有导航并导致DOMContentLoaded事件触发。↪ |
| --tls1 ⊗ | 这些值不是开关,而是kSSLVersionMax和kSSLVersionMin可以具有的值。↪ |
| --tls1.1 ⊗ | 没有描述 ↪ |
| --tls1.2 ⊗ | 没有描述 ↪ |
| --tls1.3 ⊗ | 没有描述 ↪ |
| --tls13-variant ⊗ | 指定启用的TLS 1.3变体(“禁用”,“草稿”,“实验”)。↪ |
| --top-chrome-md ⊗ | 启用顶级Chrome材质设计元素。↪ |
| --top-controls-hide-threshold ⊗ | 浏览器控件的百分比需要隐藏才能自动隐藏。↪ |
| --top-controls-show-threshold ⊗ | 浏览器控件的百分比需要在自动显示之前显示。↪ |
| --touch-calibration[15] ⊗ | 校准因子给出为“<left>,<right>,<top>,<bottom>”。↪ |
| --touch-devices[28] ⊗ | 告诉chrome将这些设备中的事件解释为触摸事件。仅适用于XInput 2(即X服务器1.8或更高版本)。可以从“xinput list”中检索设备的ID。↪ |
| --touch-events ⊗ | 启用对触摸事件功能检测的支持。↪ |
| --touch-noise-filtering[15] ⊗ | 告诉Chrome进行额外的触摸噪音过滤。仅在驱动程序级别过滤不足时才应使用。↪ |
| --touch-selection-strategy ⊗ | 控制拖动触摸文本选择控制柄时文本选择粒度的更改方式。应该是“性格”或“方向”。如果未指定,则使用平台默认值。↪ |
| --touch_view ⊗ | 没有描述 ↪ |
| --trace-config-file ⊗ | 导致从启动时记录TRACE_EVENT标志。如果提供了--trace-startup或--trace-shutdown,则将忽略此标志。↪ |
| --trace-export-events-to-etw[1] ⊗ | 允许将跟踪事件导出到ETW。仅在Windows Vista及更高版本上支持此功能。↪ |
| --trace-shutdown ⊗ | 导致从关闭开始记录TRACE_EVENT标志。可选地,可以指定要包括的特定跟踪类别(例如--trace-shutdown = base,net),否则,记录所有事件。--trace-shutdown-file可用于控制跟踪日志的存储位置,因为否则无法访问结果。↪ |
| --trace-shutdown-file ⊗ | 如果提供,则设置将存储关闭跟踪的文件,如果省略,则默认将在当前目录中使用“chrometrace.log”。除非还提供了--trace-shutdown,否则无效。示例: - trace-shutdown --trace-shutdown-file = / tmp / trace_event.log↪ |
| --trace-startup ⊗ | 导致从启动时记录TRACE_EVENT标志。可选地,可以指定要包括的特定跟踪类别(例如--trace-startup = base,net),否则,记录所有事件。设置此标志会导致第一次调用BeginTracing()以接收自启动以来的所有跟踪事件。在Chrome中,您可以找到--trace-startup-file和--trace-startup-duration来控制跟踪的自动保存(仅限基于TraceLog的组件不支持)。↪ |
| --trace-startup-duration ⊗ | 设置启动跟踪结束前的时间(以秒为单位)。如果省略,则使用默认值5秒。没有--trace-startup,或者如果提供了--startup-trace-file = none,则无效。↪ |
| --trace-startup-file ⊗ | 如果提供,则设置将存储启动跟踪的文件,如果省略,则默认将在当前目录中使用“chrometrace.log”。除非还提供了--trace-startup,否则无效。示例: - trace-startup --trace-startup-file = / tmp / trace_event.log作为一种特殊情况,可以设置为'none' - 这会禁用自动将结果保存到文件中,并且第一个手动记录的跟踪将然后从启动后接收所有事件。↪ |
| --trace-to-console ⊗ | 向控制台发送漂亮打印的跟踪信息版本。↪ |
| --trace-to-file ⊗ | 将这些类别中的跟踪事件发送到文件。--trace-to-file自己发送到默认类别。↪ |
| --trace-to-file-name ⊗ | 指定--trace-to-file的文件名。如果未指定,它将转到默认文件名。↪ |
| --trace-upload-url ⊗ | 设置用于上载跟踪数据的目标URL。↪ |
| --translate-ranker-model-url ⊗ | 覆盖从中下载翻译排名器模型的URL。↪ |
| --translate-script-url ⊗ | 覆盖用于Google翻译的默认服务器。↪ |
| --translate-security-origin ⊗ | 覆盖Translate在孤立的世界中运行的安全源。↪ |
| --true ⊗ | 指示命令行开关中的标志是否为true的值。↪ |
| --trusted-download-sources ⊗ | 将下载源列表标识为受信任,但仅在设置了适当的组策略时。↪ |
| --try-chrome-again ⊗ | 实验。显示一个对话框,要求用户尝试使用chrome。此标志仅供升级过程使用。↪ |
| --try-supported-channel-layouts[1] ⊗ | 而不是始终使用硬件通道布局,检查驱动程序是否支持源通道布局。避免输出空通道并允许驱动程序启用立体声到多通道扩展。保留在标志后面,因为一些驱动程序谎言支持布局并在使用时挂起。有关详细信息,请参见http://crbug.com/259165。↪ |
| --type ⊗ | 指示要运行的进程的类型。这可以是“服务管理器”,“服务运行器”或嵌入器支持的任何其他任意值。↪ |
| --ui-disable-partial-swap ⊗ | 禁用某些OpenGL驱动程序/模拟器所需的部分交换。↪ |
| --ui-enable-layer-lists ⊗ | 没有描述 ↪ |
| --ui-enable-rgba-4444-textures ⊗ | 没有描述 ↪ |
| --ui-enable-zero-copy ⊗ | 没有描述 ↪ |
| --ui-prioritize-in-gpu-process ⊗ | 在GPU进程中优先考虑UI的命令流↪ |
| --ui-show-composited-layer-borders ⊗ | 没有描述 ↪ |
| --ui-show-fps-counter ⊗ | 没有描述 ↪ |
| --ui-show-layer-animation-bounds ⊗ | 没有描述 ↪ |
| --ui-show-paint-rects ⊗ | 没有描述 ↪ |
| --ui-show-property-changed-rects ⊗ | 没有描述 ↪ |
| --ui-show-screenspace-rects ⊗ | 没有描述 ↪ |
| --ui-show-surface-damage-rects ⊗ | 没有描述 ↪ |
| --ui-slow-animations ⊗ | 没有描述 ↪ |
| --uninstall[1] ⊗ | 运行chrome首次运行完成的卸载步骤。↪ |
| --unlimited-storage ⊗ | 将每个来源的配额设置覆盖为任何应用/来源的无限存储。这应该仅用于测试目的。↪ |
| --unsafe-pac-url ⊗ | 将完整的https:// URL传递给PAC(代理自动配置)脚本。与在传递给PAC脚本之前去除路径和查询组件的默认行为相反。↪ |
| --unsafely-allow-protected-media-identifier-for-domain ⊗ | 对于受保护内容的自动测试,此交换机允许特定域(例如example.com)跳过询问用户是否允许共享受保护的媒体标识符。在此上下文中,域不包含端口号。启用此开关不会影响用户的内容设置。参考:http://crbug.com/718608示例:--unsafely-allow-protected-media-identifier-for-domain = a.com,b.ca↪ |
| --unsafely-treat-insecure-origin-as-secure ⊗ | 将给定(不安全)的起源视为安全起源。可以提供多个来源。除非还提供了--user-data-dir,否则无效。示例: - unsafely-treat-insecure-origin-as-secure = http://a.test,http://b.test --user-data-dir = / test / only / profile / dir↪ |
| --use-angle ⊗ | 选择要使用的ANGLE后端。选项包括:默认:尝试几个ANGLE渲染器,直到成功初始化,平台改变ES支持。d3d9:旧版D3D9渲染器,仅限ES2。d3d11:D3D11渲染器,ES2和ES3。warp:使用软件光栅化,ES2和ES3的D3D11渲染器。gl:桌面GL渲染器,ES2和ES3。gles:GLES渲染器,ES2和ES3。↪ |
| --use-cras[29] ⊗ | 使用CRAS,ChromeOS音频服务器。↪ |
| --use-double-buffering ⊗ | 没有描述 ↪ |
| --use-fake-device-for-media-stream ⊗ | 使用假设备进行Media Stream替换实际的摄像头和麦克风。↪ |
| --use-fake-jpeg-decode-accelerator ⊗ | 使用虚假设备加速JPEG的解码。这允许例如测试与GPU服务的通信,而不需要存在实际的加速器硬件。↪ |
| --use-fake-ui-for-media-stream ⊗ | 通过选择媒体流的默认设备(例如WebRTC)来绕过媒体流信息量。与--use-fake-device-for-media-stream一起使用。↪ |
| --use-file-for-fake-audio-capture ⊗ | 播放.wav文件作为麦克风。请注意,对于WebRTC调用,我们会将这些位视为来自麦克风,这意味着您应禁用音频处理(以免音频文件播放失真)。如有必要,输入文件将转换为适合Chrome的音频总线,因此大多数理智的.wav文件都可以正常工作。您可以传递<path>来播放文件循环,或者<path>%noloop在播放文件完成后停止。↪ |
| --use-file-for-fake-video-capture ⊗ | 使用.y4m文件作为网络摄像头播放。有关详细信息,请参阅media / capture / video / file_video_capture_device.h中的注释。↪ |
| --use-first-display-as-internal ⊗ | 使用--ash-host-window-bounds中的第一个显示作为内部显示。这是用于在Linux桌面上进行调试。↪ |
| --use-gl ⊗ | 选择GPU进程应该使用的GL实现。选项包括:桌面:用户安装的任何桌面OpenGL(Linux和Mac默认)。egl:用户安装的任何EGL / GLES2(Windows默认 - 实际上是ANGLE)。osmesa:OSMesa软件渲染器。swiftshader:SwiftShader软件渲染器。↪ |
| --use-gpu-in-tests ⊗ | 使用硬件gpu(如果可用)进行测试。↪ |
| --use-ime-service ⊗ | 默认情况下,我们在kMus中使用经典IME(即InputMethodChromeOS)。该标志代替启用IME服务(即InputMethodMus)。↪ |
| --use-mobile-user-agent ⊗ | 在Chromium应该使用移动用户代理时设置。↪ |
| --use-mock-keychain[7] ⊗ | 没有描述 ↪ |
| --use-passthrough-cmd-decoder ⊗ | 使用传递命令解码器,跳过所有验证和状态跟踪。↪ |
| --use-skia-renderer ⊗ | 使用SkiaRenderer而不是GLRenderer进行直接渲染。↪ |
| --use-system-default-printer[30] ⊗ | 使用系统默认打印机作为打印预览中最初选择的目标,而不是最近使用的目标。↪ |
| --use-test-config ⊗ | 在线程模式下初始化X11,并设置| override_redirect | 创建X11窗口时标记。此外,使用此标志启动时,会将WindowServerTest接口公开给客户端。↪ |
| --use-viz-hit-test ⊗ | WindowServer使用viz命中测试逻辑(HitTestAggregator和HitTestQuery)。↪ |
| --user-agent ⊗ | 用于使用自定义用户代理覆盖默认用户代理的字符串。↪ |
| --user-always-affiliated ⊗ | 始终将用户视为附属。TODO(antrim):删除一次测试服务器正确生成联属ID。↪ |
| --user-data-dir ⊗ | 浏览器存储用户配置文件的目录。↪ |
| --user-gesture-required ⊗ | 自动播放策略要求用户手势才能播放。↪ |
| --user-gesture-required-for-cross-origin ⊗ | 自动播放政策要求ordor中的用户手势播放跨源iframe。↪ |
| --utility ⊗ | 使进程作为实用程序子进程运行。↪ |
| --utility-allowed-dir ⊗ | 当实用程序进程被沙箱化时,仍然可以访问一个目录。该标志指定可以访问的目录。↪ |
| --utility-cmd-prefix ⊗ | 此标志的内容前置于实用程序进程命令行。有用的值可能是“valgrind”或“xterm -e gdb --args”。↪ |
| --utility-run-elevated ⊗ | 没有描述 ↪ |
| --utility-sandbox-type ⊗ | 要应用于实用程序进程的沙箱类型。选项为“无”,“网络”或“实用程序”(默认值)。↪ |
| --utility-startup-dialog ⊗ | 使实用程序进程在启动时显示对话框。↪ |
| --v ⊗ | 提供默认的最大活动V-logging级别; 0是默认值。通常,正值用于V-logging级别。↪ |
| --v2-sandbox[7] ⊗ | 在辅助程序可执行文件初始化期间启用V2沙箱。↪ |
| --v2-sandbox-enabled[7] ⊗ | 命令行参数,指示已启用v2沙箱。这必须与“v2-sandbox”标志不同,以避免无休止的重新执行。该标志告诉Chrome中的沙箱初始化代码,沙箱应该已经启用。TODO(kerrnel):V2沙箱迁移完成后删除此选项,因为假定进程在V2沙箱下运行。↪ |
| --v8-cache-options ⊗ | 设置缓存V8数据的选项。(关闭,预分析数据或代码)↪ |
| --v8-cache-strategies-for-cache-storage ⊗ | 设置策略以在CacheStorage中缓存V8数据。(关闭,正常或激进)↪ |
| --validate-crx ⊗ | 检查.crx的有效性并打印结果。↪ |
| --validate-input-event-stream ⊗ | 在调试版本中,断言输入事件流是有效的。↪ |
| --variations-override-country ⊗ | 允许覆盖用于评估变体的国家/地区。这类似于chrome:// translate-internals上的“覆盖变体国家/地区”条目,但是作为命令行标志公开,以允许测试首次运行方案。此外,与chrome:// translate-internals不同,该值不会跨会话持久存在。↪ |
| --variations-server-url ⊗ | 指定将变体数据报告给客户端的服务器的自定义URL。指定此开关可在非官方构建上启用Variations服务。请参阅variations_service.cc。↪ |
| --version ⊗ | 没有描述 ↪ |
| --video-image-texture-target ⊗ | CHROMIUM_image支持视频帧纹理的纹理目标。↪ |
| --video-threads ⊗ | 设置用于视频解码的线程数。↪ |
| --video-underflow-threshold-ms ⊗ | 允许客户端覆盖媒体渲染器在音频存在时声明视频流的下溢状态的阈值。TODO(dalecurtis):删除一次http://crbug.com/470940完成的实验。↪ |
| --virtual-time-budget ⊗ | 如果设置,系统在认为页面准备好之前等待指定的虚拟毫秒数。对于确定性,当存在未决的网络提取时,虚拟时间不会提前(即,不会触发定时器)。一旦所有网络提取完成,定时器就会触发,如果系统用尽虚拟时间,则会快速转发,以便下一个定时器触发immediatley,直到指定的虚拟时间预算耗尽。↪ |
| --vmodule ⊗ | 给出每个模块的最大V-logging级别以覆盖-v给出的值。例如,“my_module = 2,foo * = 3”将更改源文件“my_module。*”和“foo *。*”中所有代码的日志记录级别(“-inl”后缀也会因此匹配而被忽略)。任何包含正斜杠或反斜杠的模式都将针对整个路径名进行测试,而不仅仅是模块。例如,“* / foo / bar / * = 2”将更改“foo / bar”目录下源文件中所有代码的日志记录级别。↪ |
| --voice-interaction-supported-locales ⊗ | 语音交互支持的语言环境列表。↪ |
| --wait-for-debugger ⊗ | 将等待60秒以使调试器附加到进程。↪ |
| --wait-for-debugger-children ⊗ | 将kWaitForDebugger添加到每个子进程。如果传递了一个值,它将用作过滤器来确定子进程是否应该传递kWaitForDebugger标志。↪ |
| --wake-on-wifi-packet ⊗ | 启用wifi数据包唤醒功能,可在收到来自白名单源的网络数据包时唤醒设备。↪ |
| --wallet-service-use-sandbox ⊗ | 使用沙箱在线钱包服务URL(用于开发人员测试)。↪ |
| --watcher[1] ⊗ | 使进程作为观察程序进程运行。↪ |
| --waveout-buffers[1] ⊗ | WaveOut使用的缓冲区数。↪ |
| --webapk-server-url[6] ⊗ | 为了测试,自定义WebAPK服务器URL。↪ |
| --webrtc-stun-probe-trial[13] ⊗ | 用于WebRTC的渲染器过程参数Stun探测试验以确定间隔。有关更多详细信息,请参阅chrome_browser_field_trials_desktop.cc中的SetupStunProbeTrial。↪ |
| --webview-enable-safebrowsing-support ⊗ | 用于在webview中启用安全浏览功能↪ |
| --webview-sandboxed-renderer ⊗ | 没有描述 ↪ |
| --whitelisted-extension-id ⊗ | 将给定的扩展ID添加到所有权限白名单。↪ |
| --win-jumplist-action ⊗ | 指定在Windows跳转列表中单击了哪个类别选项导致浏览器启动。↪ |
| --window-position ⊗ | 指定初始窗口位置: - 窗口位置= x,y↪ |
| --window-size ⊗ | 设置初始窗口大小。提供格式为“800,600”的字符串。↪ |
| --window-workspace ⊗ | 指定初始窗口工作空间: - window-workspace = id↪ |
| --windows10-custom-titlebar[1] ⊗ | 允许自定义绘制标题栏和标签条背景,这样它就不像Windows 10中默认的那样# FFFFFF↪ |
| --winhttp-proxy-resolver ⊗ | 使用WinHTTP获取和评估PAC脚本。否则,默认情况下使用Chromium的网络堆栈进行提取,使用V8进行评估。↪ |
| --wm-window-animations-disabled ⊗ | 如果当前动画被禁用。↪ |
| --yield-between-content-script-runs ⊗ | 是否将内容脚本注入分成多个任务。↪ |
| --zygote ⊗ | 使进程作为渲染器zygote运行。↪ |
如何使用命令行开关?
Chromium团队制作了一个页面,简要介绍了如何使用这些开关。
条件
这些都是技术性的。虽然大多数都是不言自明的,但请记住,任何条件都意味着交换机并不总是可用。
- 必须定义常量OS_WIN。
- 常量!BUILDFLAG(ENABLE_MIRROR)不得定义。
- 必须定义常量BUILDFLAG(ENABLE_OOP_HEAP_PROFILING)。
- 必须定义常量BUILDFLAG(ENABLE_PLUGINS)。
- 必须定义常量OS_FREEBSD,OS_LINUX和OS_SOLARIS。
- 必须定义常量OS_ANDROID。
- 必须定义常量OS_MACOSX。
- 必须定义常量OS_CHROMEOS。
- 不得定义常量OS_CHROMEOS和OS_MACOSX,并且必须定义常量OS_POSIX。
- 不能定义常量OFFICIAL_BUILD,并且必须定义常量BUILDFLAG(ENABLE_PRINT_PREVIEW)。
- 恒OS_IOS不能定义,并不断OS_MACOSX必须定义。
- 必须定义常量BUILDFLAG(ENABLE_RUNTIME_MEDIA_RENDERER_SELECTION)。
- 必须定义常量BUILDFLAG(ENABLE_WEBRTC)。
- 不得定义常量OS_CHROMEOS。
- 必须定义常量USE_OZONE和USE_X11。
- 恒定OS_ANDROID不能限定,并且所述恒定BUILDFLAG(ENABLE_PLUGINS)必须被定义。
- 必须定义常量OS_POSIX。
- 必须定义常量GOOGLE_CHROME_BUILD。
- 不能定义常量OS_ANDROID。
- 恒OS_CHROMEOS不能定义,并不断OS_LINUX必须定义。
- 必须定义常量BUILDFLAG(ENABLE_SPELLCHECK)。
- 必须定义常量BUILDFLAG(ENABLE_WAYLAND_SERVER)。
- 必须定义常量ENABLE_IPC_FUZZER。
- 不得定义常量GOOGLE_CHROME_BUILD。
- 必须定义常量BUILDFLAG(ENABLE_PACKAGE_MASH_SERVICES)。
- 必须定义常量USE_ASH。
- 必须定义常量CHROMIUM_BUILD。
- 必须定义常量OS_LINUX。
- 必须定义常量USE_CRAS。
- 不得定义常量OS_ANDROID和OS_CHROMEOS。

