js中parseInt()与parseFloat(),Number(),Boolean(),String()转换
js将字符串转数值的方法主要有三种
转换函数、强制类型转换、利用js变量弱类型转换。
1. 转换函数:
js提供了parseInt()和parseFloat()两个转换函数。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,这两个函数才能正确运行;对其他类型返回的都是NaN(Not a Number)。
在判断字符串是否是数字值前,parseInt()和parseFloat()都会仔细分析该字符串。
parseInt()方法首先查看位置0处的 字符,判断它是否是个有效数字;如果不是,该方法将返回NaN,不再继续执行其他操作。但如果该字符是有效数字,该方法将查看位置1处的字符,进行同样的 测试。这一过程将持续到发现非有效数字的字符为止,此时parseInt()将把该字符之前的字符串转换成数字。
例如,如果要把字符串 "1234blue "转换成整数,那么parseInt()将返回1234,因为当它检测到字符b时,就会停止检测过程。
字符串中包含的数字字面量会被正确转换为数字,因此 字符串 "0xA "会被正确转换为数字10。
不过,字符串 "22.5 "将被转换成22,因为对于整数来说,小数点是无效字符。
一些示例如下:
- parseInt("1234blue"); //returns 1234
- parseInt("0xA"); //returns 10
- parseInt("22.5"); //returns 22
- parseInt("blue"); //returns NaN
parseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。
基是由parseInt()方法的第二个参数指定的,所以要解析十六进制的值,需如下调用parseInt()方法:
- parseInt("AF", 16); //returns 175
当然,对二进制、八进制,甚至十进制(默认模式),都可以这样调用parseInt()方法:
- parseInt("10", 2); //returns 2
- parseInt("10", 8); //returns 8
- parseInt("10", 10); //returns 10
如果十进制数包含前导0,那么最好采用基数10,这样才不会意外地得到八进制的值。例如:
- parseInt("010"); //returns 8
- parseInt("010", 8); //returns 8
- parseInt("010", 10); //returns 10
在这段代码中,两行代码都把字符串 "010 "解析成了一个数字。第一行代码把这个字符串看作八进制的值,解析它的方式与第二行代码(声明基数为8)相同。最后一行代码声明基数为10,所以iNum3最后等于10。
parseFloat()方法与parseInt()方法的处理方式相似,从位置0开始查看每个字符,直到找到第一个非有效的字符为止,然后把该字 符之前的字符串转换成数字。
不过,对于这个方法来说,第一个出现的小数点是有效字符。如果有两个小数点,第二个小数点将被看作无效的, parseFloat()方法会把这个小数点之前的字符串转换成数字。这意味着字符串 "22.34.5 "将被解析成22.34。
使用parseFloat()方法的另一不同之处在于,字符串必须以十进制形式表示浮点数,而不能用八进制形式或十六进制形式。
该方法会忽略前导0,所以八进制数0908将被解析为908。对于十六进制数0xA,该方法将返回NaN,因为在浮点数中,x不是有效字符。
此外,parseFloat()也没有基模式。
下面是使用parseFloat()方法的示例:
- parseFloat("1234blue"); //returns 1234.0
- parseFloat("0xA"); //returns NaN
- parseFloat("22.5"); //returns 22.5
- parseFloat("22.34.5"); //returns 22.34
- parseFloat("0908"); //returns 908
- parseFloat("blue"); //returns NaN
2. 强制类型转换
还可使用强制类型转换(type casting)处理转换值的类型。使用强制类型转换可以访问特定的值,即使它是另一种类型的。
ECMAScript中可用的3种强制类型转换如下:
Boolean(value)——把给定的值转换成Boolean型;
Number(value)——把给定的值转换成数字(可以是整数或浮点数);
String(value)——把给定的值转换成字符串。
用这三个函数之一转换值,将创建一个新值,存放由原始值直接转换成的值。这会造成意想不到的后果。
当要转换的值是至少有一个字符的字符串、非0数字或对象(下一节将讨论这一点)时,Boolean()函数将返回true。如果该值是空字符串、数字0、undefined或null,它将返回false。
可以用下面的代码段测试Boolean型的强制类型转换。
- Boolean(""); //false – empty string
- Boolean("hi"); //true – non-empty string
- Boolean(100); //true – non-zero number
- Boolean(null); //false - null
- Boolean(0); //false - zero
- Boolean(new Object()); //true – object
Number()的强制类型转换与parseInt()和parseFloat()方法的处理方式相似,只是它转换的是整个值,而不是部分值。
还记 得吗,parseInt()和parseFloat()方法只转换第一个无效字符之前的字符串,因此 "4.5.6 "将被转换为 "4.5 "。
用Number()进行强制类型转换, "4.5.6 "将返回NaN,因为整个字符串值不能转换成数字。
如果字符串值能被完整地转换,Number()将判断是调用parseInt()方法还是调用 parseFloat()方法。
下表说明了对不同的值调用Number()方法会发生的情况:
用法结果
- Number(false) 0
- Number(true) 1
- Number(undefined) NaN
- Number(null) 0
- Number( "5.5 ") 5.5
- Number( "56 ") 56
- Number( "5.6.7 ") NaN
- Number(new Object()) NaN
- Number(100) 100
最后一种强制类型转换方法String()是最简单的,因为它可把任何值转换成字符串。
要执行这种强制类型转换,只需要调用作为参数传递进来的值的 toString()方法,即把1转换成 "1 ",把true转换成 "true ",把false转换成 "false ",依此类推。
强制转换成字符串和调用toString()方法的唯一不同之处在于,对null或undefined值强制类型转换可以生成字符串而不引 发错误:
- var s1 = String(null); //"null"
- var oNull = null;
- var s2 = oNull.toString(); //won’t work, causes an error
3. 利用js变量弱类型转换
举个小例子,一看,就会明白了。
- <script>
- var str= '012.345 ';
- var x = str-0;
- x = x*1;
- </script>
上例利用了js的弱类型的特点,只进行了算术运算,实现了字符串到数字的类型转换,不过这个方法还是不推荐的。
js判断是否在微信浏览器中打开
用JS来判断了,经过查找资料终于实现了效果,直接上代码
function is_weixn(){
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger") {
return true;
} else {
return false;
}
}
通过测试完全通过,无论是android 还是iphone,ipad 都可以,当然我们除了用js来判断之外,用其它语言来判断就更简单了,比如PHP
function is_weixin(){
if ( strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger') !== false ) {
return true;
}
return false;
}
D3.js 接触
1. 初识D3.js
相信大多数人对D3.js并不陌生。这是一个由纽约时报可视化编辑 Mike Bostock与他斯坦福的教授和同学合作开发的数据文件处理的JavaScript Library,全称叫做Data-Driven Documents。
D3的应用非常广泛,现在 成为了主流数据可视化工具之一,下图仅仅是给出了D3.js广泛应用的冰山一角。更多的作品可以访问这里。
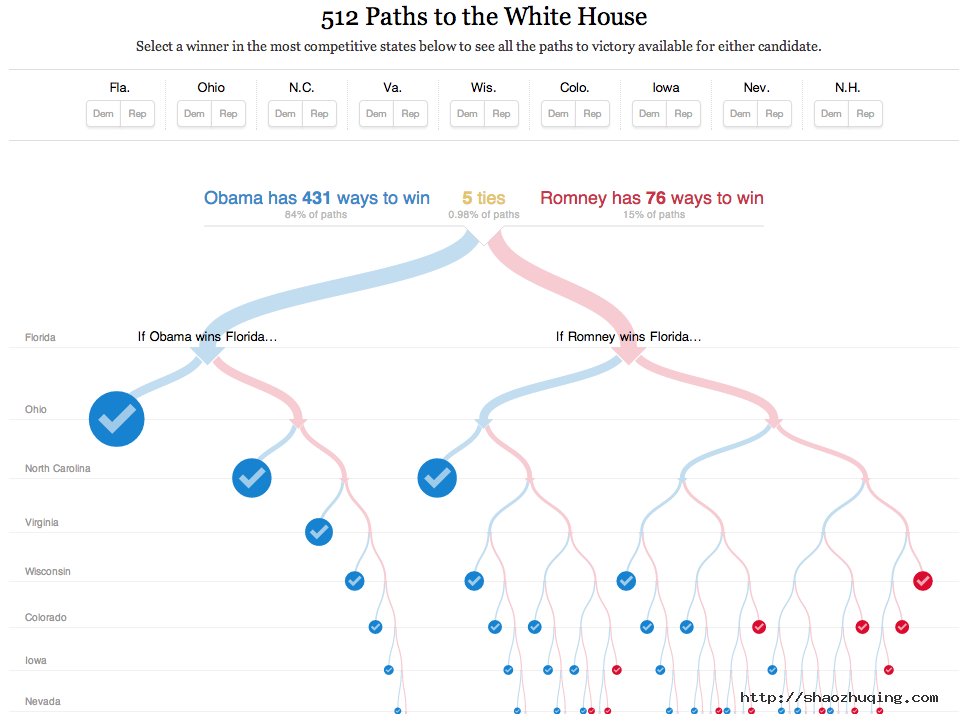
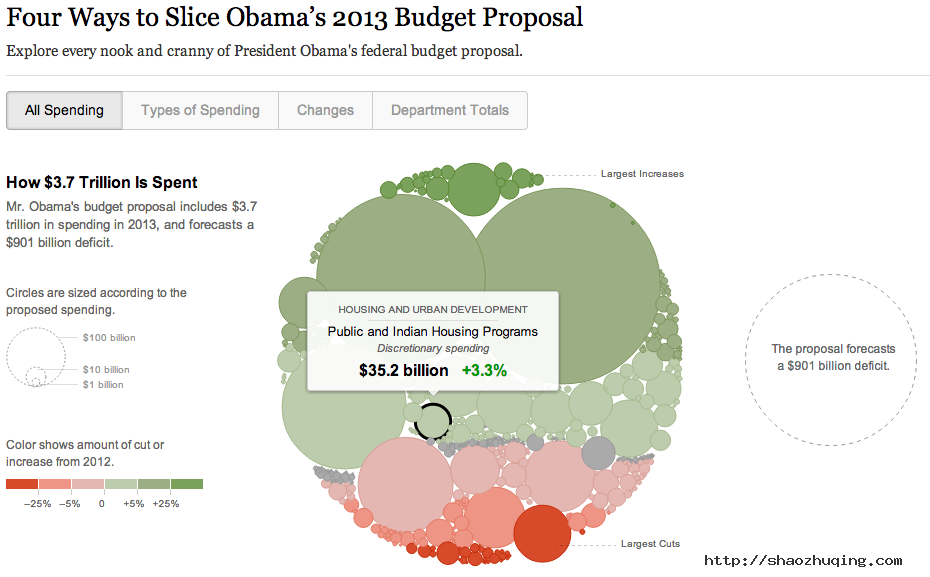
纽约时报出品的一些赫赫有名的数据产品,也都使用了D3.js,比如 “512 Paths to the White House”以及奥巴马2013财政计划:
2.用D3.js制作动态图表
笔者手里有一份美国各大投资管理公司雇员数量从2000年到2012年的数据。这是一份应该算是最简单的,不需要任何整理的数据资料 —一张Excel表格中明确列出公司名字、年份、雇员数量。从这张表格开始,到最后成功使用D3完成图表,对于一个初学JavaScript的人来讲是一个艰难而充满乐趣的过程。幸运的是,这是一份整齐简单的数据,因此笔者可以直接跳过整理数据这一步。
– 设计的重要性
在设计之前,要想清楚以下一些基本问题:
数据点(data point)有哪些?
哪些内容是读者期待的?哪些是记者想要表现的?
用什么样的形式、动态效果表现数据?
数据作为单独内容还是伴以文字报道?
最适合制作的可视化的工具是什么?
作为新手,这个步骤尤其关键,多和产品经理以及文字编辑沟通,设计好最理想的方案是进行下一步的必要条件。笔者的作品可以作为一个反面教材。
初稿
终稿
由于各公司的规模不同,如果单一展示13年来雇员数量上的变化,很难看出各家公司成长和衰落的速度。因此以在第一版设计稿中,专门将雇员数量百分比变化拿出来单做了曲线图。关于曲线图,柱状图,饼图,甚至气泡,或者使用自定义的图片、图标等等选择需要依照具体情况来确定。笔者选择了最简单的线、柱图,是为了更加容易上手。
然而,按照第一版设计,将图表做出来后,发现操作体验并不好。由于图表上每一个元素都可以用来驱动效果(坐标轴、曲线、柱状图、年份、年份指示点等),反而会使读者略感困扰。并且,即使取消某些驱动,由于上下两图分开展示,读者体验不够流畅。另外一个先前没有注意到的巧合是,公司数量和年份数目都是13,柱状图和图表最上方时间轴的意外的对应有会产生误解。所以,最后不得不放弃第一版,重新设计下面的样式。
在新闻编辑室做图表设计,由于刊物的风格,受众的特殊,会有不同的限制,但总的来说有以下一些需要注意的方面:
配色:要根据刊物的风格,选择合适且不超过三个以上的主色调。(一个由于元素过多令人难以消- 化的例子是卫报的同性恋权益报道)。
字体:考虑读者的年龄群。笔者所在的集团主要做商业投资和养老保险的报道,读者群主要是中年= 人士。这样便不易选择较小字号和较浅的颜色。
操作功能:操作越人性化、越明确越好。尽量让读者在不超过三次点击的情况下呈现出所有的数据变化可能性。
有关数据可视化设计的一些原则,可以参考本站《数据可视化三大致命错误》和《信息图四宗罪》,以及 “Stephen Few on Data Visualization: 8 Core Principles”。
– 程序编写以及与IE的斗争
由于笔者第一次从头开始写 JavaScript 脚本,所以先学习了许多网上的资源,列表附在本文结尾。然而,除去外部参考资料,最核心也是最重要的资源就是D3 API Reference了。这是一个在编写D3文件时应该永远打开的页面。
JavaScript不是一个非常严谨的语言,因而比较容易上手。这里说的严谨,仅指在编写过程中,对格式、标点等要求没有其他语言要求那么精确。这是一把双刃剑,一方面,大多数现代浏览器可以自动识别并且运行一份不完美的JavaScript文件(当然,这里只是说少量的符号小错误);另一方面,这样的不严谨会令后期修改文件、功能变得更加复杂,同时,稍旧一点的浏览器无法实现许多功能。
不幸的是,“稍旧一点的浏览器”中就包括了现在仍然在各大公司中广泛使用的Windows IE8浏览器。D3.js生来不兼容IE8及以下的浏览器,但一个产品推出之际,很少有公司能够像纽约时报那样大笔一挥,放弃掉众多IE8用户。这个时候,R2D3就显示出了他强大的兼容功能。R2D3是一个以Raphael.js支持的D3兼容包。使用起来也非常简单,只需要在文件的head中增加一行指向文件,让IE8-用户不运行d3.js而改为运行R2D3.js即可。
前端工程师大牛Paul Irish讽刺IE浏览器 >>>
与IE的斗争不仅在使用D3.js过程中会遇到,IE8及以下的浏览器(以及安卓2.3及以下版本)不支持可伸缩向量图形(SVG)以及HTML5 canvas,那么,所有在这些“画布”上的创作,都需要借助其他JS library来向下兼容。更多关于浏览器支持元素的查询可以点击这里。
在程序的编写过程中,笔者得到了许多帮助,作为一个没有“程序员逻辑”的记者,无数次的返工让我体会到了“大局观”的重要性。以下几点是在编写程序过程中笔者的体悟:
“懒”是生产力:因为懒,所以希望电脑自动来做一切。正确的程序代码是可以实现这个目标的(在可视化范畴内),因此不要因为觉得“实现不了某项功能”而轻易放弃想法。
特殊情况也要自动解决:在遇到个别特殊数据时(比如空白数据),不应手动解决每个特殊问题,而要让程序拥有识别特殊性的能力,这是一套dynamic的程序应该有的功能。
3.新闻工作室的未来 — 人人都是多面手?
制作完人生第一个D3动态图表之后,笔者过足了写JavaScript的瘾,却觉得有些茫然。
记者本身是写作者、记录者,不断追求探索的是“事实”二字。没有什么比白纸黑字的数字更令人信服的,于是一直以来记者们对数据的探索趋之若鹜。随着大数据时代的到来,媒体对记者们的要求不断增加:既要有新闻记者敏锐的嗅觉和精准的写作,也要有利用数据的能力。这个“利用”的程度到底是怎样的呢?找到数据?展示数据?解释数据?可视化还是纯文字?
放眼各个新闻名校,都在不断加强着培养学生的“数据能力”。看新闻院校毕业后求职情况,会发现越多的数据处理能力意味着越高的求职成功率。彼此竞争、纸媒衰落的时代里,当每个记者都意识到数据的重要性而开始探索时,记者必备的能力中会不会有“编程”这一项?当未来的记者都成为了半个程序员的时候,在职记者又该学些什么,以免落后于时代呢?
有兴趣的读者可以参考各大新闻院校开设的数据新闻课程,数据新闻网授权转载了几家新闻院校的课程:
– 《斯坦福纪录片 -数据时代的新闻学》
资料附录:
书籍类:
– Interactive Data Visualization for the Web
教程类:
具体例子:
– Population Pyramids (参考了键盘控制功能)
– Horizon Chart (对,我们还做出过horizon chart的版本)
其他:
Console命令详解,让调试js代码变得更简单

控制台(Console)是Firebug的第一个面板,也是最重要的面板,主要作用是显示网页加载过程中产生各类信息。
一、显示信息的命令
Firebug内置一个console对象,提供5种方法,用来显示信息。
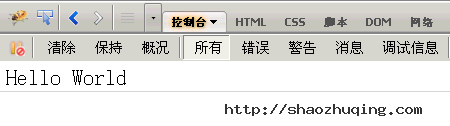
最简单的方法是console.log(),可以用来取代alert()或document.write()。比如,在网页脚本中使用console.log("Hello World"),加载时控制台就会自动显示如下内容。

另外,根据信息的不同性质,console对象还有4种显示信息的方法,分别是一般信息console.info()、除错信息console.debug()、警告提示console.warn()、错误提示console.error()。
比如,在网页脚本中插入下面四行:
console.info("这是info");
console.debug("这是debug");
console.warn("这是warn");
console.error("这是error");
加载时,控制台会显示如下内容。

可以看到,不同性质的信息前面有不同的图标,并且每条信息后面都有超级链接,点击后跳转到网页源码的相应行。
二、占位符
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
比如,
console.log("%d年%d月%d日",2011,3,26);
console.log("圆周率是%f",3.1415926);

%o占位符,可以用来查看一个对象内部情况。比如,有这样一个对象:
var dog = {} ;
dog.name = "大毛" ;
dog.color = "黄色";
然后,对它使用o%占位符。
console.log("%o",dog);

三、分组显示
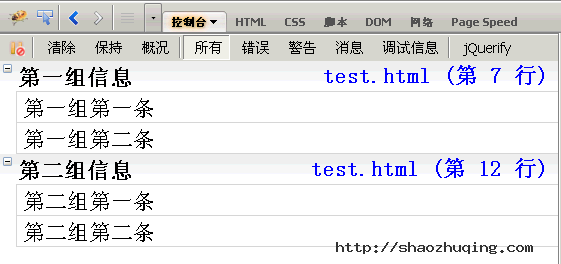
如果信息太多,可以分组显示,用到的方法是console.group()和console.groupEnd()。
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

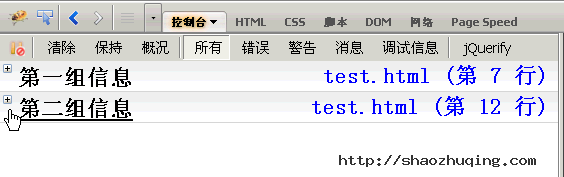
点击组标题,该组信息会折叠或展开。

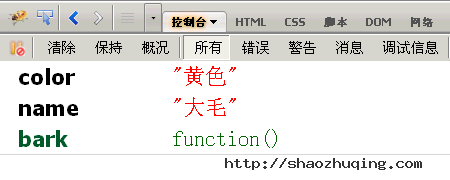
四、console.dir()
console.dir()可以显示一个对象所有的属性和方法。
比如,现在为第二节的dog对象,添加一个bark()方法。
dog.bark = function(){alert("汪汪汪");};
然后,显示该对象的内容,
console.dir(dog);

五、console.dirxml()
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
比如,先获取一个表格节点,
var table = document.getElementById("table1");
然后,显示该节点包含的代码。
console.dirxml(table);

六、console.assert()
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
比如,下面两个判断的结果都为否。
var result = 0;
console.assert( result );
var year = 2000;
console.assert(year == 2011 );

七、console.trace()
console.trace()用来追踪函数的调用轨迹。
比如,有一个加法器函数。
function add(a,b){
return a+b;
}
我想知道这个函数是如何被调用的,在其中加入console.trace()方法就可以了。
function add(a,b){
console.trace();
return a+b;
}
假定这个函数的调用代码如下:
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。

八、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
console.time("计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("计时器一");

九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次。
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
然后,就可以分析Foo()的运行性能了。
console.profile('性能分析器一');
Foo();
console.profileEnd();
控制台会显示一张性能分析表,如下图。

标题栏提示,一共运行了12个函数,共耗时2.656毫秒。其中funcA()运行10次,耗时1.391毫秒,最短运行时间0.123毫秒,最长0.284毫秒,平均0.139毫秒;funcB()运行1次,耗时1.229ms毫秒。
除了使用console.profile()方法,firebug还提供了一个"概况"(Profiler)按钮。第一次点击该按钮,"性能分析" 开始,你可以对网页进行某种操作(比如ajax操作),然后第二次点击该按钮,"性能分析"结束,该操作引发的所有运算就会进行性能分析。

十、属性菜单
控制台面板的名称后面,有一个倒三角,点击后会显示属性菜单。

默认情况下,控制台只显示Javascript错误。如果选中Javascript警告、CSS错误、XML错误都送上,则相关的提示信息都会显示。
这里比较有用的是"显示XMLHttpRequests",也就是显示ajax请求。选中以后,网页的所有ajax请求,都会在控制台面板显示出来。
比如,点击一个YUI示例,控制台就会告诉我们,它用ajax方式发出了一个GET请求,http请求和响应的头信息和内容主体,也都可以看到。

JS 循环遍历JSON数据 简单
JSON数据如:{"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"value/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}
用js可以写成:
var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}];
for(var o in data){
alert(o);
alert(data[o]);
alert("text:"+data[o].name+" value:"+data[o].age );
}
或是
[javascript] view plaincopyprint?
<script type="text/javascript">
function text(){
var json = {"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"value/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}
json = eval(json.options)
for(var i=0; i<json.length; i++)
{
alert(json[i].text+" " + json[i].value)
}
}
</script>
2014世界杯冠军预测图(基于大数据与JS)

四年一度的球迷狂欢节就要到了,32强已经准备就绪,6月13日开始将为全世界的球迷带来顶级的足坛盛宴。
自32强分组以来,关于各支球队胜负的预测从未停止过。就连《时间简史》的作者、世界著名物理学家霍金都通过科学公式预测出英格兰队要想在2014世界杯上夺冠需要具备的要素。
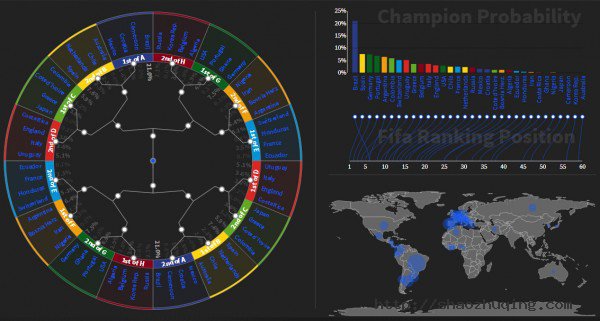
开发者Andrew Yuan利用大数据和前端技术制作了一个预测信息图,来看看你支持的球队夺冠几率如何吧?(足球是圆的,一切皆有可能,本文不对该数据负责)。
演示地址:http://andrewyuan.github.io/EDAV-project.html
鼠标放在图中某个节点、国家名称、地图区域上,左图中即会显示该国家队在世界杯各轮比赛中获胜的几率。
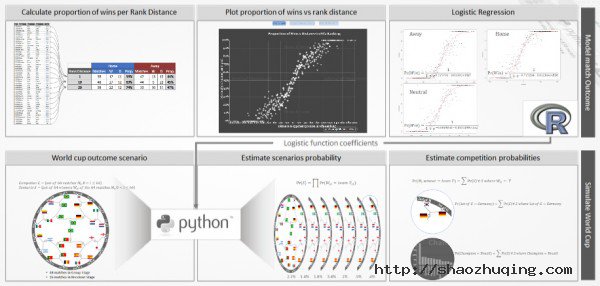
该项目的实现方式:
收集数据:自1930年以来的FIFA官方比赛比分、自1993年以来215个不同国家的排名、32个国家的Google地图数据
将CSV格式数据汇总,转换为JSON格式
通过各种公式计算概率
使用D3.js将结果可视化
具体实现方式:
http://andrewyuan.github.io/methodology.html (使用方向键查看)
项目源码:
https://github.com/andrewyuan/andrewyuan.github.io/blob/master/EDAV-project.html
js常用资料
- 事件源对象
event.srcElement.tagName
event.srcElement.type - 捕获释放
event.srcElement.setCapture();
event.srcElement.releaseCapture(); - 事件按键
event.keyCode
event.shiftKey
event.altKey
event.ctrlKey - 事件返回值
event.returnValue - 鼠标位置
event.x
event.y - 窗体活动元素
document.activeElement - 绑定事件
document.captureEvents(Event.KEYDOWN); - 访问窗体元素
document.all("txt").focus();
document.all("txt").select(); - 窗体命令
document.execCommand - 窗体COOKIE
document.cookie - 菜单事件
document.oncontextmenu - 创建元素
document.createElement("SPAN"); - 根据鼠标获得元素:
document.elementFromPoint(event.x,event.y).tagName=="TD
document.elementFromPoint(event.x,event.y).appendChild(ms) - 窗体图片
document.images[索引] - 窗体事件绑定
document.onmousedown=scrollwindow; - 元素
document.窗体.elements[索引] - 对象绑定事件
document.all.xxx.detachEvent('onclick',a); - 插件数目
navigator.plugins - 取变量类型
typeof($js_libpath) == "undefined" - 下拉框
下拉框.options[索引]
下拉框.options.length - 查找对象
document.getElementsByName("r1");
document.getElementById(id); - 定时
timer=setInterval('scrollwindow()',delay);
clearInterval(timer); - UNCODE编码
escape() ,unescape - 父对象
obj.parentElement(dhtml)
obj.parentNode(dom) - 交换表的行
TableID.moveRow(2,1) - 替换CSS
document.all.csss.href = "a.css"; - 并排显示
display:inline - 隐藏焦点
hidefocus=true - 根据宽度换行
style="word-break:break-all" - 自动刷新
<meta HTTP-EQUIV="refresh" CONTENT="8;URL=http://c98.yeah.net"> - 简单邮件
<a href="mailto:aaa@bbb.com?subject=ccc&body=xxxyyy"> - 快速转到位置
obj.scrollIntoView(true) - 锚
<a name="first">
<a href="#first">anchors</a> - 网页传递参数
location.search(); - 可编辑
obj.contenteditable=true - 执行菜单命令
obj.execCommand - 双字节字符
/[^/x00-/xff]/
汉字
/[/u4e00-/u9fa5]/ - 让英文字符串超出表格宽度自动换行
word-wrap: break-word; word-break: break-all; - 透明背景
<IFRAME src="1.htm" width=300 height=180 allowtransparency></iframe> - 获得style内容
obj.style.cssText - HTML标签
document.documentElement.innerHTML - 第一个style标签
document.styleSheets[0] - style标签里的第一个样式
document.styleSheets[0].rules[0] - 防止点击空链接时,页面往往重置到页首端。
<a href="javascript:function()">word</a> - 上一网页源
asp:
request.servervariables("HTTP_REFERER")
javascript:
document.referrer - 释放内存
CollectGarbage(); - 禁止右键
document.oncontextmenu = function() { return false;} - 禁止保存
<noscript><iframe src="*.htm"></iframe></noscript> - 禁止选取<body oncontextmenu="return false" ondragstart="return false" onselectstart ="return false" onselect="document.selection.empty()" oncopy="document.selection.empty()" onbeforecopy="return false"onmouseup="document.selection.empty()>
- 禁止粘贴
<input type=text onpaste="return false"> - 地址栏图标
<link rel="Shortcut Icon" href="favicon.ico">
favicon.ico 名字最好不变16*16的16色,放虚拟目录根目录下 - 收藏栏图标
<link rel="Bookmark" href="favicon.ico"> - 查看源码
<input type=button value=查看网页源代码 onclick="window.location = 'view-source:'+ 'http://www.csdn.net/'"> - 关闭输入法
<input style="ime-mode:disabled"> - 自动全选
<input type=text name=text1 value="123" onfocus="this.select()"> - ENTER键可以让光标移到下一个输入框
<input onkeydown="if(event.keyCode==13)event.keyCode=9"> - 文本框的默认值
<input type=text value="123" onfocus="alert(this.defaultValue)"> - title换行
obj.title = "123 sdfs " - 获得时间所代表的微秒
var n1 = new Date("2004-10-10".replace(/-/g, "//")).getTime() - 窗口是否关闭
win.closed - checkbox扁平
<input type=checkbox style="position: absolute; clip:rect(5px 15px 15px 5px)"><br> - 获取选中内容
document.selection.createRange().duplicate().text - 自动完成功能
<input type=text autocomplete=on>打开该功能
<input type=text autocomplete=off>关闭该功能 - 窗口最大化
<body onload="window.resizeTo(window.screen.width - 4,window.screen.height-50);window.moveTo(-4,-4)"> - 无关闭按钮IE
window.open("aa.htm", "meizz", "fullscreen=7"); - 统一编码/解码
alert(decodeURIComponent(encodeURIComponent("http://你好.com?as= hehe")))
encodeURIComponent对":"、"/"、";" 和 "?"也编码 - 表格行指示
<tr onmouseover="this.bgColor='#f0f0f0'" onmouseout="this.bgColor='#ffffff'">
//各种尺寸s += "/r/n网页可见区域宽:"+ document.body.clientWidth;
s += "/r/n网页可见区域高:"+ document.body.clientHeight;
s += "/r/n网页可见区域高:"+ document.body.offsetWeight +" (包括边线的宽)";
s += "/r/n网页可见区域高:"+ document.body.offsetHeight +" (包括边线的宽)";
s += "/r/n网页正文全文宽:"+ document.body.scrollWidth;
s += "/r/n网页正文全文高:"+ document.body.scrollHeight;
s += "/r/n网页被卷去的高:"+ document.body.scrollTop;
s += "/r/n网页被卷去的左:"+ document.body.scrollLeft;
s += "/r/n网页正文部分上:"+ window.screenTop;
s += "/r/n网页正文部分左:"+ window.screenLeft;
s += "/r/n屏幕分辨率的高:"+ window.screen.height;
s += "/r/n屏幕分辨率的宽:"+ window.screen.width;
s += "/r/n屏幕可用工作区高度:"+ window.screen.availHeight;
s += "/r/n屏幕可用工作区宽度:"+ window.screen.availWidth;
//过滤数字
<input type=text onkeypress="return event.keyCode>=48&&event.keyCode<=57||(this.value.indexOf('.')<0?event.keyCode==46:false)" onpaste="return !clipboardData.getData('text').match(//D/)" ondragenter="return false">
//特殊用途
<input type=button value=导入收藏夹 onclick="window.external.ImportExportFavorites(true,'http://localhost');">
<input type=button value=导出收藏夹 onclick="window.external.ImportExportFavorites(false,'http://localhost');">
<input type=button value=整理收藏夹 onclick="window.external.ShowBrowserUI('OrganizeFavorites', null)">
<input type=button value=语言设置 onclick="window.external.ShowBrowserUI('LanguageDialog', null)">
<input type=button value=加入收藏夹 onclick="window.external.AddFavorite('http://www.google.com/', 'google')">
<input type=button value=加入到频道 onclick="window.external.addChannel('http://www.google.com/')">
<input type=button value=加入到频道 onclick="window.external.showBrowserUI('PrivacySettings',null)">
//不缓存
<META HTTP-EQUIV="pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
<META HTTP-EQUIV="expires" CONTENT="0">
//正则匹配
匹配双字节字符(包括汉字在内):[^/x00-/xff]
匹配空行的正则表达式:/n[/s| ]*/r
匹配HTML标记的正则表达式:/<(.*)>.*<///1>|<(.*) //>/
匹配首尾空格的正则表达式:(^/s*)|(/s*$)(像vbscript那样的trim函数)
匹配Email地址的正则表达式:/w+([-+.]/w+)*@/w+([-.]/w+)*/./w+([-.]/w+)*
匹配网址URL的正则表达式:http://([/w-]+/.)+[/w-]+(/[/w- ./?%&=]*)?
以下是例子:
利用正则表达式限制网页表单里的文本框输入内容:
用正则表达式限制只能输入中文:onkeyup="value=value.replace(/[^/u4E00-/u9FA5]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^/u4E00-/u9FA5]/g,''))"
1.用正则表达式限制只能输入全角字符: onkeyup="value=value.replace(/[^/uFF00-/uFFFF]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^/uFF00-/uFFFF]/g,''))"
2.用正则表达式限制只能输入数字:onkeyup="value=value.replace(/[^/d]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^/d]/g,''))"
3.用正则表达式限制只能输入数字和英文:onkeyup="value=value.replace(/[/W]/g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^/d]/g,''))"
//消除图像工具栏
//无提示关闭
{
var ua=navigator.userAgent
var ie=navigator.appName=="Microsoft Internet Explorer"?true:false
if(ie)
{
var IEversion=parseFloat(ua.substring(ua.indexOf("MSIE ")+5,ua.indexOf(";",ua.indexOf("MSIE "))))
if(IEversion< 5.5)
{
var str = '<object id=noTipClose classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11">'
str += '<param name="Command" value="Close"></object>';
document.body.insertAdjacentHTML("beforeEnd", str);
document.all.noTipClose.Click();
}
else
{
window.opener =null;
window.close();
}
}
else
{
window.close()
}
}
//取得控件得绝对位置(1)
function getoffset(e)
{
var t=e.offsetTop;
var l=e.offsetLeft;
while(e=e.offsetParent)
{
t+=e.offsetTop;
l+=e.offsetLeft;
}
var rec = new Array(1);
rec[0] = t;
rec[1] = l;
return rec
}
</script>
//获得控件的绝对位置(2)
oRect.left
oRect.
//最小化,最大化,关闭
//光标停在文字最后
function cc()
{
var e = event.srcElement;
var r =e.createTextRange();
r.moveStart('character',e.value.length);
r.collapse(true);
r.select();
}
</script>
<input type=text name=text1 value="123" onfocus="cc()">
//页面进入和退出的特效
推出页面<meta http-equiv="Page-Exit" content="revealTrans(duration=x, transition=y)">
这个是页面被载入和调出时的一些特效。duration表示特效的持续时间,以秒为单位。transition表示使
用哪种特效,取值为1-23:
0 矩形缩小
1 矩形扩大
2 圆形缩小
3 圆形扩大
4 下到上刷新
5 上到下刷新
6 左到右刷新
7 右到左刷新
8 竖百叶窗
9 横百叶窗
10 错位横百叶窗
11 错位竖百叶窗
12 点扩散
13 左右到中间刷新
14 中间到左右刷新
15 中间到上下
16 上下到中间
17 右下到左上
18 右上到左下
19 左上到右下
20 左下到右上
21 横条
22 竖条
23
//网页是否被检索
//打印分页
//设置打印
classid="clsid:1663ed61-23eb-11d2-b92f-008048fdd814"
codebase="http://www.meadroid.com/scriptx/ScriptX.cab#Version=5,60,0,360"
></object>
<input type=button value=页面设置 onclick="factory.printing.PageSetup()">
<input type=button value=打印预览 onclick="factory.printing.Preview()">
<script language=javascript>
function window.onload()
{
// -- advanced features
factory.printing.SetMarginMeasure(2) // measure margins in inches
factory.printing.SetPageRange(false, 1, 3) // need pages from 1 to 3
factory.printing.printer = "HP DeskJet 870C"
factory.printing.copies = 2
factory.printing.collate = true
factory.printing.paperSize = "A4"
factory.printing.paperSource = "Manual feed"
// -- basic features
factory.printing.header = "居左显示&b居中显示&b居右显示页码,第&p页/共&P页"
factory.printing.footer = "(自定义页脚)"
factory.printing.portrait = false
factory.printing.leftMargin = 0.75
factory.printing.topMargin = 1.5
factory.printing.rightMargin = 0.75
factory.printing.bottomMargin = 1.5
}
function Print(frame) {
factory.printing.Print(true, frame) // print with prompt
}
</script>
<input type=button value="打印本页" onclick="factory.printing.Print(false)">
<input type=button value="页面设置" onclick="factory.printing.PageSetup()">
<input type=button value="打印预览" onclick="factory.printing.Preview()"><br>
<a href="http://www.meadroid.com/scriptx/docs/printdoc.htm?static" target=_blank>具体使用手册,更多信息,点这里</a>
//自带的打印预览
Web.ExecWB(2,1) 关闭现在所有的IE窗口,并打开一个新窗口
Web.ExecWB(4,1) 保存网页
Web.ExecWB(6,1) 打印
Web.ExecWB(7,1) 打印预览
Web.ExecWB(8,1) 打印页面设置
Web.ExecWB(10,1) 查看页面属性
Web.ExecWB(15,1) 好像是撤销,有待确认
Web.ExecWB(17,1) 全选
Web.ExecWB(22,1) 刷新
Web.ExecWB(45,1) 关闭窗体无提示
<style media=print>
.Noprint{display:none;}<!--用本样式在打印时隐藏非打印项目-->
.PageNext{page-break-after: always;}<!--控制分页-->
</style>
<object id="WebBrowser" width=0 height=0 classid="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2">
</object>
<center class="Noprint" >
<input type=button value=打印 onclick=document.all.WebBrowser.ExecWB(6,1)>
<input type=button value=直接打印 onclick=document.all.WebBrowser.ExecWB(6,6)>
<input type=button value=页面设置 onclick=document.all.WebBrowser.ExecWB(8,1)>
</p>
<p> <input type=button value=打印预览 onclick=document.all.WebBrowser.ExecWB(7,1)>
</center>
//去掉打印时的页眉页脚
var HKEY_Root,HKEY_Path,HKEY_Key;
HKEY_Root="HKEY_CURRENT_USER";
HKEY_Path="//Software//Microsoft//Internet Explorer//PageSetup//";
//设置网页打印的页眉页脚为空
function PageSetup_Null()
{
try
{
var Wsh=new ActiveXObject("WScript.Shell");
HKEY_Key="header";
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"");
HKEY_Key="footer";
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"");
}
catch(e){}
}
//设置网页打印的页眉页脚为默认值
function PageSetup_Default()
{
try
{
var Wsh=new ActiveXObject("WScript.Shell");
HKEY_Key="header";
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"&w&b页码,&p/&P");
HKEY_Key="footer";
Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"&u&b&d");
}
catch(e){}
}
</script>
<input type="button" value="清空页码" onclick=PageSetup_Null()>
<input type="button" value="恢复页码" onclick=PageSetup_Default()>
//浏览器验证
{
this.ver=navigator.appVersion
this.dom=document.getElementById?1:0
this.ie6=(this.ver.indexOf("MSIE 6")>-1 && this.dom)?1:0;
this.ie5=(this.ver.indexOf("MSIE 5")>-1 && this.dom)?1:0;
this.ie4=(document.all && !this.dom)?1:0;
this.ns5=(this.dom && parseInt(this.ver) >= 5) ?1:0;
this.ns4=(document.layers && !this.dom)?1:0;
this.mac=(this.ver.indexOf('Mac') > -1) ?1:0;
this.ope=(navigator.userAgent.indexOf('Opera')>-1);
this.ie=(this.ie6 || this.ie5 || this.ie4)
this.ns=(this.ns4 || this.ns5)
this.bw=(this.ie6 || this.ie5 || this.ie4 || this.ns5 || this.ns4 || this.mac || this.ope)
this.nbw=(!this.bw)
return this;
}
//计算内容宽和高
function test(obj)
{
var range = obj.createTextRange();
alert("内容区宽度: " + range.boundingWidth
+ "px/r/n内容区高度: " + range.boundingHeight + "px");
}
</SCRIPT>
<BODY>
<Textarea id="txt" height="150">sdf</textarea><INPUT type="button" value="计算内容宽度" onClick="test(txt)">
</BODY>
//无模式的提示框
//屏蔽按键
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<noscript><meta http-equiv="refresh" content="0;url=about:noscript"></noscript>
<title>屏蔽鼠标右键、Ctrl+N、Shift+F10、Alt+F4、F11、F5刷新、退格键</title>
</head>
<body>
<script language="Javascript"><!--
//屏蔽鼠标右键、Ctrl+N、Shift+F10、F11、F5刷新、退格键
//Author: meizz(梅花雨) 2002-6-18
function document.oncontextmenu(){event.returnValue=false;}//屏蔽鼠标右键
function window.onhelp(){return false} //屏蔽F1帮助
function document.onkeydown()
{
if ((window.event.altKey)&&
((window.event.keyCode==37)|| //屏蔽 Alt+ 方向键 ←
(window.event.keyCode==39))) //屏蔽 Alt+ 方向键 →
{
alert("不准你使用ALT+方向键前进或后退网页!");
event.returnValue=false;
}
/* 注:这还不是真正地屏蔽 Alt+ 方向键,
因为 Alt+ 方向键弹出警告框时,按住 Alt 键不放,
用鼠标点掉警告框,这种屏蔽方法就失效了。以后若
有哪位高手有真正屏蔽 Alt 键的方法,请告知。*/
if ((event.keyCode==8) || //屏蔽退格删除键
(event.keyCode==116)|| //屏蔽 F5 刷新键
(event.ctrlKey && event.keyCode==82)){ //Ctrl + R
event.keyCode=0;
event.returnValue=false;
}
if (event.keyCode==122){event.keyCode=0;event.returnValue=false;} //屏蔽F11
if (event.ctrlKey && event.keyCode==78) event.returnValue=false; //屏蔽 Ctrl+n
if (event.shiftKey && event.keyCode==121)event.returnValue=false; //屏蔽 shift+F10
if (window.event.srcElement.tagName == "A" && window.event.shiftKey)
window.event.returnValue = false; //屏蔽 shift 加鼠标左键新开一网页
if ((window.event.altKey)&&(window.event.keyCode==115)) //屏蔽Alt+F4
{
window.showModelessDialog("about:blank","","dialogWidth:1px;dialogheight:1px");
return false;
}
}
</script>
屏蔽鼠标右键、Ctrl+N、Shift+F10、Alt+F4、F11、F5刷新、退格键
</body>
</html>
//屏蔽打印
<style>
@media print{
* {display:none}
}
</style>
//移动的图层,拖动
<script language=javascript>
var Obj;
function MouseDown(obj)
{
Obj=obj;
Obj.setCapture();
Obj.l=event.x-Obj.style.pixelLeft;
Obj.t=event.y-Obj.style.pixelTop;
}
function MouseMove()
{
if(Obj!=null)
{
Obj.style.left = event.x-Obj.l;
Obj.style.top = event.y-Obj.t;
}
}
function MouseUp()
{
if(Obj!=null)
{
Obj.releaseCapture();
Obj=null;
}
}
</script>
2.
<div id="myDiv" src="logo.gif" ondrag="doDrag();" onmouseover="this.style.cursor='hand'" style="position:absolute;left=100;top=100;" onmousedown="doMouseDown();">
<a href="#" onclick="return false"><h1>wlecome</h1></a>
</div>
<script language="JavaScript" type="text/javascript">
var orgMouseX;
var orgMouseY;
var orgObjX;
var orgObjY;
function doDrag()
{
var myObject=document.all.myDiv;
var x=event.clientX;
var y=event.clientY;
myObject.style.left=x-(orgMouseX-orgObjX);
myObject.style.top=y-(orgMouseY-orgObjY);
}
function doMouseDown()
{
orgMouseX=event.clientX;
orgMouseY=event.clientY;
orgObjX=parseInt(document.all.myDiv.style.left);
orgObjY=parseInt(document.all.myDiv.style.top);
}
</script>
//文档状态改变
<script>
var doc=window.frames["f"].document;
function s(){
if (doc.readyState=="complete"){
document.all.f.style.height=doc.body.scrollHeight
document.all.f.style.width=doc.body.scrollWidth
}
}
doc.onreadystatechange=s
</script>
//刷新后不变的文本框
//访问剪贴板
//操作COOKIE
{
document.cookie = sName + "=" + escape(sValue) + "; ";
}
function GetCookie(sName)
{
var aCookie = document.cookie.split("; ");
for (var i=0; i < aCookie.length; i++)
{
var aCrumb = aCookie[i].split("=");
if (sName == aCrumb[0])
return unescape(aCrumb[1]);
}
}
function DelCookie(sName)
{
document.cookie = sName + "=" + escape(sValue) + "; expires=Fri, 31 Dec 1999 23:59:59 GMT;";
}
//setTimeout增加参数
var _st = window.setTimeout;
window.setTimeout = function(fRef, mDelay) {
if(typeof fRef == 'function'){
var argu = Array.prototype.slice.call(arguments,2);
var f = (function(){ fRef.apply(null, argu); });
return _st(f, mDelay);
}
return _st(fRef,mDelay);
}
function test(x){
alert(x);
}
window.setTimeout(test,1000,'fason');
</script>
//自定义的apply,call
if (obj) obj.constructor.prototype._caller = this;
var argus = new Array();
for (var i=0;i<argu.length;i++)
argus[i] = "argu[" + i + "]";
var r;
eval("r = " + (obj ? ("obj._caller(" + argus.join(",") + ");") : ("this(" + argus.join(",") + ");")));
return r;
};
Function.prototype.call = function (obj) {
var argu = new Array();
for (var i=1;i<arguments.length;i++)
argu[i-1] = arguments[i];
return this.apply(obj, argu);
};
//下载文件
{
try
{
var xmlHTTP=new ActiveXObject("Microsoft.XMLHTTP");
xmlHTTP.open("Get",strRemoteURL,false);
xmlHTTP.send();
var adodbStream=new ActiveXObject("ADODB.Stream");
adodbStream.Type=1;//1=adTypeBinary
adodbStream.Open();
adodbStream.write(xmlHTTP.responseBody);
adodbStream.SaveToFile(strLocalURL,2);
adodbStream.Close();
adodbStream=null;
xmlHTTP=null;
}
catch(e)
{
window.confirm("下载URL出错!");
}
//window.confirm("下载完成.");
}
//检验连接是否有效
{
var xmlhttp = new ActiveXObject("microsoft.xmlhttp");
xmlhttp.Open("GET",URL, false);
try
{
xmlhttp.Send();
}
catch(e){}
finally
{
var result = xmlhttp.responseText;
if(result)
{
if(xmlhttp.Status==200)
{
return(true);
}
else
{
return(false);
}
}
else
{
return(false);
}
}
}
//POST代替FORM
//组件是否安装
isComponentInstalled("{6B053A4B-A7EC-4D3D-4567-B8FF8A1A5739}", "componentID"))
//检查网页是否存在
{
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.Open("GET",URL, false);
try
{
xmlhttp.Send();
var result = xmlhttp.status;
}
catch(e) {return(false); }
if(result==200)
{
return true;
}
xmlhttp = null;
return false;
}
//连接数据库
//用 JavaScript 写服务器端连接数据库的代码示例
var conn = new ActiveXObject("ADODB.Connection");
conn.Open("Provider=SQLOLEDB.1; Data Source=localhost; User ID=sa; "
+"Password=; Initial Catalog=pubs");
var rs = new ActiveXObject("ADODB.Recordset");
var sql="select * from authors";
rs.open(sql, conn);
shtml = "<table width='100%' border=1>";
shtml +="<tr bgcolor='#f4f4f4'><td>au_id</td><td>au_lname</td><td>au_fname</td><td>phone</td><td>address</td><td> city</td><td>state</td><td>zip</td></tr>";
while(!rs.EOF)
{
shtml += "<tr><td>" + rs("au_id") + "</td><td>" + rs("au_lname") + "</td><td>" + rs("au_fname") + "</td><td>" + rs("phone") + "</td><td>" + rs("address") + "</td><td>" + rs("city") + "</td><td>" + rs("state") + "</td><td>" + rs("zip") + "</td></tr>";
rs.moveNext;
}
shtml += "</table>";
document.write(shtml);
rs.close();
rs = null;
conn.close();
conn = null;
</script>
//使用数据岛
<body>
srno:<input type=text datasrc=#xmldate DataFLD=srno size="76"><BR>
times:<input type=text datasrc=#xmldate DataFLD=times size="76"><BR>
<input id="first" TYPE=button value="<< 第一条记录" onclick="xmldate.recordset.moveFirst()">
<input id="prev" TYPE=button value="<上一条记录" onclick="xmldate.recordset.movePrevious()">
<input id="next" TYPE=button value="下一条记录>" onclick="xmldate.recordset.moveNext()">
<input id="last" TYPE=button value="最后一条记录>>" onclick="xmldate.recordset.moveLast()">
<input id="Add" TYPE=button value="添加新记录" onclick="xmldate.recordset.addNew()">
<XML ID="xmldate">
<infolist>
<info ><srno>20041025-01</srno><times>null</times></info>
<info ><srno>20041101-09</srno><times>2004年10月1日2点22分0秒</times></info>
</infolist>
</XML>
</body>
</html>
//获得参数
<a href="javascript:location.href=location.href + '?a=1&b=2'">search</a>
<script language="JavaScript">
<!--
var a = location.search.substr(1);
if(a.length>0)
{
var re = /([^&]*?)/=([^&]*)/g
var s = a.match(re);
for(var i= 0;i<s.length;i++)
{
alert(s[i]);
alert(s[i].split("=")[1]);
}
}
//-->
</script>
</body>
//可编辑Select
//设置光标位置
{
var control = document.activeElement;
textbox.focus();
var rang = document.selection.createRange();
rang.setEndPoint("StartToStart",textbox.createTextRange())
control.focus();
return rang.text.length;
}
function setCaret(textbox,pos)
{
try
{
var r =textbox.createTextRange();
r.moveStart('character',pos);
r.collapse(true);
r.select();
}
catch(e)
{}
}
function selectLength(textbox,start,len)
{
try
{
var r =textbox.createTextRange();
r.moveEnd('character',len-(textbox.value.length-start));
r.moveStart('character',start);
r.select();
}
catch(e)
{//alert(e.description)}
}
function insertAtCaret(textbox,text)
{
textbox.focus();
document.selection.createRange().text = text;
}
//页内查找
{
var txt, i, found,n = 0;
if (str == "")
{
return false;
}
txt = document.body.createTextRange();
for (i = 0; i <= n && (found = txt.findText(str)) != false; i++)
{
txt.moveStart("character", 1);
txt.moveEnd("textedit");
}
if (found)
{
txt.moveStart("character", -1);
txt.findText(str);
txt.select();
txt.scrollIntoView();
n++;
}
else
{
if (n > 0)
{
n = 0;
findInPage(str);
}
else
{
alert(str + "... 您要找的文字不存在。/n /n请试着输入页面中的关键字再次查找!");
}
}
return false;
}
//书
http://www.wrclub.net/down/listdown.aspx?id=1341
//操作EXECL
function jStartExcel() {
var xls = new ActiveXObject ( "Excel.Application" );
xls.visible = true;
var newBook = xls.Workbooks.Add;
newBook.Worksheets.Add;
newBook.Worksheets(1).Activate;
xls.ActiveWorkBook.ActiveSheet.PageSetup.Orientation = 2;
xls.ActiveWorkBook.ActiveSheet.PageSetup.PaperSize = 5;
newBook.Worksheets(1).Columns("A").columnwidth=50;
newBook.Worksheets(1).Columns("A").WrapText = true;
newBook.Worksheets(1).Columns("B").columnwidth=50;
newBook.Worksheets(1).Columns("B").WrapText = true;
newBook.Worksheets(1).Range("A1:B1000").NumberFormat = "0";
newBook.Worksheets(1).Range("A1:B1000").HorizontalAlignment = -4131;
newBook.Worksheets(1).Cells(1,1).Interior.ColorIndex="15";
newBook.Worksheets(1).Cells(1,1).value="First Column, First Cell";
newBook.Worksheets(1).Cells(2,1).value="First Column, Second Cell";
newBook.Worksheets(1).Cells(1,2).value="Second Column, First Cell";
newBook.Worksheets(1).Cells(2,2).value="Second Column, Second Cell";
newBook.Worksheets(1).Name="My First WorkSheet";
}
</script>
//自定义提示条
<script Language="JavaScript">
//***********默认设置定义.*********************
tPopWait=50;//停留tWait豪秒后显示提示。
tPopShow=5000;//显示tShow豪秒后关闭提示
showPopStep=20;
popOpacity=99;
//***************内部变量定义*****************
sPop=null;
curShow=null;
tFadeOut=null;
tFadeIn=null;
tFadeWaiting=null;
document.write("<style type='text/css'id='defaultPopStyle'>");
document.write(".cPopText { background-color: #F8F8F5;color:#000000; border: 1px #000000 solid;font-color: font-size: 12px; padding-right: 4px; padding-left: 4px; height: 20px; padding-top: 2px; padding-bottom: 2px; filter: Alpha(Opacity=0)}");
document.write("</style>");
document.write("<div id='dypopLayer' style='position:absolute;z-index:1000;' class='cPopText'></div>");
function showPopupText(){
var o=event.srcElement;
MouseX=event.x;
MouseY=event.y;
if(o.alt!=null && o.alt!=""){o.dypop=o.alt;o.alt=""};
if(o.title!=null && o.title!=""){o.dypop=o.title;o.title=""};
if(o.dypop!=sPop) {
sPop=o.dypop;
clearTimeout(curShow);
clearTimeout(tFadeOut);
clearTimeout(tFadeIn);
clearTimeout(tFadeWaiting);
if(sPop==null || sPop=="") {
dypopLayer.innerHTML="";
dypopLayer.style.filter="Alpha()";
dypopLayer.filters.Alpha.opacity=0;
}
else {
if(o.dyclass!=null) popStyle=o.dyclass
else popStyle="cPopText";
curShow=setTimeout("showIt()",tPopWait);
}
}
}
function showIt(){
dypopLayer.className=popStyle;
dypopLayer.innerHTML=sPop;
popWidth=dypopLayer.clientWidth;
popHeight=dypopLayer.clientHeight;
if(MouseX+12+popWidth>document.body.clientWidth) popLeftAdjust=-popWidth-24
else popLeftAdjust=0;
if(MouseY+12+popHeight>document.body.clientHeight) popTopAdjust=-popHeight-24
else popTopAdjust=0;
dypopLayer.style.left=MouseX+12+document.body.scrollLeft+popLeftAdjust;
dypopLayer.style.top=MouseY+12+document.body.scrollTop+popTopAdjust;
dypopLayer.style.filter="Alpha(Opacity=0)";
fadeOut();
}
function fadeOut(){
if(dypopLayer.filters.Alpha.opacity<popOpacity) {
dypopLayer.filters.Alpha.opacity+=showPopStep;
tFadeOut=setTimeout("fadeOut()",1);
}
else {
dypopLayer.filters.Alpha.opacity=popOpacity;
tFadeWaiting=setTimeout("fadeIn()",tPopShow);
}
}
function fadeIn(){
if(dypopLayer.filters.Alpha.opacity>0) {
dypopLayer.filters.Alpha.opacity-=1;
tFadeIn=setTimeout("fadeIn()",1);
}
}
document.onmouseover=showPopupText;
</script>
//插入文字
var oSource = window.event.srcElement;
if(oSource.tagName!="DIV")
return false;
var sel = document.selection;
if (sel!=null) {
var rng = sel.createRange();
if (rng!=null)
rng.pasteHTML("<font color=red>插入文字</font>");
}
}
//netscapte下操作xml
//判断键值
//禁止FSO
regsvr32 /u scrrun.dll
2.修改PROGID
HKEY_CLASSES_ROOT/Scripting.FileSystemObject
Scripting.FileSystemObject
3.对于使用object的用户,修改HKEY_CLASSES_ROOT/Scripting.
//省略号
//检测media play版本
//图象按比例
//细线Select
{
var objWMIService = GetObject("Winmgmts:root/cimv2");
for(e = new Enumerator(objWMIService) ; !e.atEnd() ; e.moveNext())
{
var getComputer = e.item();
return getComputer.Name;
}
}
//条件编译
<!--
var xmlDoc = new ActiveXObject("Msxml2.DOMDocument.4.0");
var currNode;
xmlDoc.async = false;
xmlDoc.async = false;
xmlDoc.loadXML("<TABLENAME> 你好你阿三 大法 司法等四 </TABLENAME>");
currNode = xmlDoc.documentElement;
var s = currNode.xml;
var r = //<([^/>/s]*?)[^/>]*?/>([^/<]*?)/<///1/>/
var b = s.replace(r,"$2");
alert(b);
//-->
</SCRIPT>
//mergeAttributes 复制所有读/写标签属性到指定元素。
function fnMerge(){
oSource.children[1].mergeAttributes(oSource.children[0]);
}
</SCRIPT>
<SPAN ID=oSource>
<DIV
ID="oDiv"
ATTRIBUTE1="true"
ATTRIBUTE2="true"
onclick="alert('click');"
onmouseover="this.style.color='#0000FF';"
onmouseout="this.style.color='#000000';"
>
This is a sample <B>DIV</B> element.
</DIV>
<DIV ID="oDiv2">
This is another sample <B>DIV</B> element.
</DIV>
</SPAN>
<INPUT
TYPE="button"
VALUE="Merge Attributes"
onclick="fnMerge()"
>
以上内容可以随意转载,转载后请注名来源和出处! 出处是 http://ttyp.cnblogs.com/
下一篇是 JavaScript[对象.属性]集锦
/*@cc_on @*/
/*@if (@_win32 && @_jscript_version>5)
function window.confirm(str)
{
execScript("n = msgbox('"+ str +"', 257)", "vbscript");
return(n == 1);
}
@end @*/
</script>
//取得innerText
<select style="margin:-2px;">
<option>1111</option>
<option>11111111111111</option>
<option>111111111</option>
</select></span>
//Import
for( var i=0; i<arguments.length; i++ ) {
var file = arguments[i];
if ( file.match(//.js$/i))
document.write('<script type=/"text/javascript/" src=/"' + file + '/"></sc' + 'ript>');
else
document.write('<style type=/"text/css/">@import /"' + file + '/" ;</style>');
}
};
//js枚举
<!--
//图片按比例缩放
var flag=false;
function DrawImage(ImgD){
var image=new Image();
var iwidth = 80; //定义允许图片宽度
var iheight = 80; //定义允许图片高度
image.src=ImgD.src;
if(image.width>0 && image.height>0){
flag=true;
if(image.width/image.height>= iwidth/iheight){
if(image.width>iwidth){
ImgD.width=iwidth;
ImgD.height=(image.height*iwidth)/image.width;
}else{
ImgD.width=image.width;
ImgD.height=image.height;
}
ImgD.alt=image.width+"×"+image.height;
}
else{
if(image.height>iheight){
ImgD.height=iheight;
ImgD.width=(image.width*iheight)/image.height;
}else{
ImgD.width=image.width;
ImgD.height=image.height;
}
ImgD.alt=image.width+"×"+image.height;
}
}
}
//-->
</script>
<img src=".." onload = "DrawImage(this)">
<SCRIPT>
var flash="";
WMPVersion= oClientCaps.getComponentVersion("{22D6F312-B0F6-11D0-94AB-0080C74C7E95}","ComponentID");
if (WMPVersion != "") {
flash = "";
var version = WMPVersion.split(",");
var i;
for (i = 0; i < version.length; i++) {
if (i != 0)
flash += ".";
flash += version[i];
}
document.write("您的Windows Media Player 版本是:"+flash+"<p>");
}
</SCRIPT>
overflow: hidden; text-overflow:ellipsis">
<NOBR>就是比如有一行文字,很长,表格内一行显示不下.</NOBR>
</DIV>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<head>
<script language="javascript">
var ie =navigator.appName=="Microsoft Internet Explorer"?true:false;
function keyDown(e)
{
if(!ie)
{
var nkey=e.which;
var iekey='现在是ns浏览器';
var realkey=String.fromCharCode(e.which);
}
if(ie)
{
var iekey=event.keyCode;
var nkey='现在是ie浏览器';
var realkey=String.fromCharCode(event.keyCode);
if(event.keyCode==32){realkey='/' 空格/''}
if(event.keyCode==13){realkey='/' 回车/''}
if(event.keyCode==27){realkey='/' Esc/''}
if(event.keyCode==16){realkey='/' Shift/''}
if(event.keyCode==17){realkey='/' Ctrl/''}
if(event.keyCode==18){realkey='/' Alt/''}
}
alert('ns浏览器中键值:'+nkey+'/n'+'ie浏览器中键值:'+iekey+'/n'+'实际键为'+realkey);
}
document.onkeydown = keyDown;
</script>
</head>
<body>
//Javascript Document.
<hr>
<center>
<h3>请按任意一个键。。。。</h3>
</center>
</body>
</html>
doc = new ActiveXObject("Microsoft.XMLDOM")
->>
doc = (new DOMParser()).parseFromString(sXML,'text/xml')
<option value="1">11111111<option>
<option value="2">222222</option>
<option value="3">333333</option>
</select>
</span>
Function URLEncoding(vstrIn)
strReturn = ""
For i = 1 To Len(vstrIn)
ThisChr = Mid(vStrIn,i,1)
If Abs(Asc(ThisChr)) < &HFF Then
strReturn = strReturn & ThisChr
Else
innerCode = Asc(ThisChr)
If innerCode < 0 Then
innerCode = innerCode + &H10000
End If
Hight8 = (innerCode And &HFF00)/ &HFF
Low8 = innerCode And &HFF
strReturn = strReturn & "%" & Hex(Hight8) & "%" & Hex(Low8)
End If
Next
URLEncoding = strReturn
End Function
Function bytes2BSTR(vIn)
strReturn = ""
For i = 1 To LenB(vIn)
ThisCharCode = AscB(MidB(vIn,i,1))
If ThisCharCode < &H80 Then
strReturn = strReturn & Chr(ThisCharCode)
Else
NextCharCode = AscB(MidB(vIn,i+1,1))
strReturn = strReturn & Chr(CLng(ThisCharCode) * &H100 + CInt(NextCharCode))
i = i + 1
End If
Next
bytes2BSTR = strReturn
End Function
dim strA,oReq
strA = URLEncoding("submit1=Submit&text1=中文")
set oReq = CreateObject("MSXML2.XMLHTTP")
oReq.open "POST","http://ServerName/VDir/TstResult.asp",false
oReq.setRequestHeader "Content-Length",Len(strA)
oReq.setRequestHeader "CONTENT-TYPE","application/x-www-form-urlencoded"
oReq.send strA
msgbox bytes2BSTR(oReq.responseBody)
</SCRIPT>
//readyState是xmlhttp返回数据的进度,0=载入中,1=未初始化,2=已载入,3=运行中,4=完成
event.dataTransfer.setData("URL", oImage.src);
sImageURL = event.dataTransfer.getData("URL")
(2)普通访问
window.clipboardData.setData("Text",oSource.innerText);
window.clipboardData.getData("Text");
<HEAD>
<META NAME="save" CONTENT="history">
<STYLE>
.sHistory {behavior:url(#default#savehistory);}
</STYLE>
</HEAD>
<BODY>
<INPUT class=sHistory type=text id=oPersistInput>
</BODY>
</HTML>
{
window.showModelessDialog("javascript:alert(/""+escape(Msg)+"/");window.close();","","status:no;resizable:no;help:no;dialogHeight:height:30px;dialogHeight:40px;");
}
<p style="page-break-after:always">page2</p>
其中属性值有以下一些:
属性值为"all": 文件将被检索,且页上链接可被查询;
属性值为"none": 文件不被检索,而且不查询页上的链接;
属性值为"index": 文件将被检索;
属性值为"follow": 查询页上的链接;
属性值为"noindex": 文件不检索,但可被查询链接;
属性值为"nofollow":
<param name="Command" value="Minimize"></object>
<object id=max classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11">
<param name="Command" value="Maximize"></object>
<OBJECT id=close classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11">
<PARAM NAME="Command" value="Close"></OBJECT>
<input type=button value=最小化 onclick=min.Click()>
<input type=button value=最大化 onclick=max.Click()>
<input type=button value=关闭 onclick=close.Click()>
or
<head>
<meta http-equiv="imagetoolbar" content="no">
</head>
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
<META HTTP-EQUIV="expires" CONTENT="0">
<input type=button value=导出收藏夹 onclick="window.external.ImportExportFavorites(false,'http://localhost');">
<input type=button value=整理收藏夹 onclick="window.external.ShowBrowserUI('OrganizeFavorites', null)">
<input type=button value=语言设置 onclick="window.external.ShowBrowserUI('LanguageDialog', null)">
<input type=button value=加入收藏夹 onclick="window.external.AddFavorite('http://www.google.com/', 'google')">
<input type=button value=加入到频道 onclick="window.external.addChannel('http://www.google.com/')">
<input type=button value=加入到频道 onclick="window.external.showBrowserUI('PrivacySettings',null)">
SCRIPT 标记
用于包含javascript代码.
语法
属性
LANGUAGE 定义脚本语言
SRC 定义一个URL用以指定以.JS结尾的文件
windows对象
每个HTML文档的顶层对象.
属性
frames[] 子桢数组.每个子桢数组按源文档中定义的顺序存放.
feames.length 子桢个数.
self 当前窗口.
parent 父窗口(当前窗口是中一个子窗口).
top 顶层窗口(是所有可见窗口的父窗口).
status 浏览器状态窗口上的消息.
defaultStatus 当status无效时,出现在浏览器状态窗口上的缺省消息.
name 内部名,为由window.open()方法打开的窗口定义的名字.
方法
alert("message") 显示含有给定消息的"javascript Alert"对话框.
confirm("message") 显示含有给定消息的"Confirm"对话框(有一个OK按钮和一个Cancel按钮).如果用户单击OK返回true,否则返回false.
prompt("message") 显示一个"prompt"对话框,要求用户根据显示消息给予相应输入.
open("URL","name") 打开一个新窗口,给予一个指定的名字.
close() 关闭当前窗口.
frame对象
它是整个浏览器窗口的子窗口,除了status,defaultStatus,name属性外,它拥有window对象的全部属性.
location对象
含有当前URL的信息.
属性
href 整个URL字符串.
protocol 含有URL第一部分的字符串,如http:
host 包含有URL中主机名:端口号部分的字符串.如//www.cenpok.net/server/
hostname 包含URL中主机名的字符串.如http://www.cenpok.net
port 包含URL中可能存在的端口号字符串.
pathname URL中"/"以后的部分.如~list/index.htm
hash "#"号(CGI参数)之后的字符串.
search "?"号(CGI参数)之后的字符串.
document对象
含有当前文档信息的对象.
属性
title 当前文档标题,如果未定义,则包含"Untitled".
location 文档的全URL.
lastModified 含有文档最后修改日期.
referrer 调用者URL,即用户是从哪个URL链接到当前页面的.
bgColor 背景色(#xxxxxx)
fgColor 前景文本颜色.
linkColor 超链接颜色.
vlinkColor 访问过的超链颜色.
alinkColor 激活链颜色(鼠标按住未放时).
forms[] 文档中form对象的数组,按定义次序存储.
forms.length 文档中的form对象数目.
links[] 与文档中所有HREF链对应的数组对象,按次序定义存储.
links.length 文档中HREF链的数目.
anchors[] 锚(...)数组,按次序定义存储.
anchors.length 文档中锚的数目.
方法
write("string") 将字符串突出给当前窗口.(字符串可以含有HTML标记)
writeln("string") 与write()类似,在结尾追加回车符,只在预定格式文本中(
...
或
...
)生效.
clear() 清当前窗口.
close() 关闭当前窗口.
form对象
属性
name
中的NAME属性的字符串值.
method 中METHOD属性的类值,"0"="GET" ,"1"="POST" .
action 中ACTION属性的字符串值.
target 表格数据提交的目标,与标记中相应属性一致.
elements[index] elements属性包含form中的各个元素.
length 表格中的元素个数.
方法
submit() 提交表格.
事件处理器onSubmit() 用户单击一个定义好的按钮提交form时运行的代码.
text和textarea对象
属性
name NAME属性的字符串值.
value 域内容的字符串值.
defaultValue 域内容的初始字符串值.
方法
focus() 设置对象输入焦点.
blur() 从对象上移走输入焦点.
select() 选定对象的输入区域.
事件处理器
onFocus 当输入焦点进入时执行.
onBlur 当域失去焦点时执行.
onSelect 当域中有部分文本被选定时执行.
onChange 当域失去焦点且域值相对于onFocus执行有所改变时执行.
复选框(checkbox)对象
属性
name NAME属性的字符串值.
value 复选框内容的字符串值.如果设置了,则为"on",否则为"off".
checked 复选框内容的布尔值.如果设置了,则为true,否则为false .
defaultChecked 反映(CHECKED)属性的布尔值(缺省状态).
方法
click() 选定复选框,并使之状态为"on".
事件处理器
onClick 当用户单击Checkbox时执行.
单选按钮(radio)对象
属性
name NAME属性的字符串值.
length radio对象中单选按钮的个数.
value VALUE属性的字符串值.
checked 布尔值,按下为true,否则为false .
defaultChecked 反映CHECKED属性值的布尔值.
方法
click() 选定单选按钮.
事件处理器
onClick 当单选按钮被选定时执行.
select对象
属性
length select对象中对象的个数.
name 由NAME=属性定义的select对象的内部名.
selectedIndex select对象中当前被选option的下标.
options 该属性对应于在HTML中定义select对象时标记中的内容,它有如下属性:
text 标记后的文本串.
value VALUE属性的值,当Submit按钮被按下时,该值被提交.
defaultSelected 反映标记的SelectED属性的布尔值.
selected 反映option的当前选择状态的布尔值.
事件处理器
onFocus 当输入焦点进入域时执行.
onBlur 当域失去输入焦点时执行.
onChange 当域失去焦点且如果域的值相对于onFocus执行时有所改变,则执行onChange.
Button对象
表格中有三种类型按钮,由标记中的TYPE属性定义:
.submit (type="SUBMIT")
.reset (type="RESET")
.custom (type="BUTTON")
所有按钮对象都有如下成分:
属性
value VALUE属性的字符串值.
name NAME属性的字符串值.
方法
click() 选定按钮
事件处理器
onClick 当按钮被单击时执行.
submit和reset对象
属性
value VALUE=属性的内容.
name NAME=属性的内容.
方法
click() 选定按钮
事件处理器
onClick 当按钮被单击时执行.
password对象
属性
defaultValue VALUE=属性的内容.
name NAME=属性的内容.
value 目前输入password域的数据.
方法
focus() 将焦点带入password域.
blur 将焦点从password域移出.
select() 选定password域中的当前数据,以备修改.
navigator对象
该对象用于确定用户访问时使用的Navigator版本.
属性
appCodeName 相对于用户浏览器的"codename"
appName 相对于用户浏览器的实际名字.
appVersion 相对于用户浏览器的版本号.
userAgent 该属性反映用户浏览器的全部信息.
string对象
string对象为操作字符串的内容提供了很多方法.
属性
length 字符串的长度,即字符串中字符的个数.
方法
big(),blink(),bold(),fixed(),italics(),small(),sub(),strike(),sup(),fontColor(color),fontSize(size)
以上方法为字符串增加相应的HTML标记.
charAt(index) 返回字符串中index处的字符.
indexOf(searchValue,[fromIndex]) 该方法在字符串中寻找第一次出现的searchValue.如果给定了fromIndex,则从
字符串内该位置开始搜索,当searchValue找到后,返回该串第一个字符的位置.
lastIndexOf(searchValue,[fromIndex]) 从字符串的尾部向前搜索searchValue,并报告找到的第一个实例.
substring(indexA,indexB) 获取自indexA到indexB的子串.
toLowerCase(),toUpperCase() 将字符串中所有字符全部转换成大写,小写.
Date对象
要使用Date对象,必须先生成一个Date实例:
变量名=new Date();
方法
getDay(),getDate(),getHours(),getMinutes(),getMonth(),getSeconds(),getTime(),
getTimeZoneOffset(),getYear()
还有setDay... ...
toGMTString() 用GMT格式返回当前时间. (Sun,12 Feb 1999 14:19:22 GMT)
toLocaleString 用locale格式返回当前时间. (03/11/99 14:19:22)
parse(date) 将普通date字符串转换成豪秒形式,从而给setTime()做参数.
Math对象
属性
LN10 (10的自然对数)
PI (3.1415926...)
SQRT1_2 (1/2的平方根)
方法
abs(x) 返回x的绝对值
acos(x) 返回x的arc cosine值
asin(x) 返回x的arc sin值
atan(x) 返回x的arc tangent值
ceil(x) 返回大于等于x的最小整数
cos(x) 返回x的cosine值
exp(x) 返回e的x次方
floor(x) 返回小于等于x的最大整数
log(x) 返回x的
max(x,y) 返回x,y中的大值
min(x,y) 返回x,y中的小值
pow(x,y) 返回x的y次方
round(x) 舍入到最近整数,(小于或等于0.5小数舍去)
sin(x) 返回x的sin值
sqrt(x) 返回x的平方根
tan(x) 返回x的tangent值
Mockingbird: 纯JS在线产品原型设计工具
Mockingbird: 纯JS在线产品原型设计工具

Mockingbird 是一款基于 Cappuccino 开源框架下的产品原型设计工具,能够模拟桌面软件给予设计人员更快速的上手和实践。
Mockingbird 是一款类似于我在此前介绍的 MockFlow 产 品,它为用户提供了完全基于浏览器窗口的产品原型设计服务,由于Mockingbird 采用了Cappuccino开源框架,能够较为逼真的模拟 Axure 这类桌面软件,给用户极大的亲切感。Mockingbird 内置了常用的各种Web控件,包括Text, Link, Button, Image, List, Box 等等,鼠标拖拽便可添加至画布中;支持中文。
js四舍五入(round()方法)并保留小数点后N位的函数
写法巨强的四舍五入的转换函数,如下:
function round(v,e){
var t=1;
for(;e>0;t*=10,e--);
for(;e<0;t/=10,e++);
return Math.round(v*t)/t;
}
在感叹JS强大的同时,也感叹一下自己的无知!
参数里的:
v表示要转换的值
e表示要保留的位数
函数里的两个for,这个是重点了,
第一个for针对小数点右边的情况,也就是保留小数点右边多少位;
第二个for针对小数点左边的情况,也就是保留小数点左边多少位。
for的作用,就是计算t的值,也就是v应该放大或者缩小多少倍的倍数(倍数=t)。
for这里利用到了for里的两个特性,条件判断和计数器累计(循环),
当e满足条件时for继续,并且e每次累加(e的每次累加,就是给for制造不满足循环的条件)的同时,也计算t的值。
最后利用了原生的round方法来计算被放大/缩小后的v的结果,然后把结果放大/缩小到正确的倍数
js 验证表单提交验证类
附加:js验证radio是否选择
<script language="JavaScript">
function checkform(obj)
{
for(i=0;i<obj.oo.length;i++)
if(obj.oo[i].checked==true) return true;
alert("请选择")
return false;
}
</script>
<form id="form1" name="form1" method="post" action="" onsubmit="return checkform(this)">
<input type="radio" name="oo" value="radiobutton" />
<input type="radio" name="oo" value="radiobutton" />
<input type="submit" name="Submit" value="提交 " />
</form>
1. 长度限制
<script>
function test()
{
if(document.a.b.value.length>50)
{
alert("不能超过50个字符!");
document.a.b.focus();
return false;
}
}
</script>
<form name=a onsubmit="return test()">
<textarea name="b" cols="40" wrap="VIRTUAL" rows="6"></textarea>
<input type="submit" name="Submit" value="check">
</form>
2. 只能是汉字
<input onkeyup="value="/oblog/value.replace(/[^/u4E00-/u9FA5]/g,'')">
3." 只能是英文
<script language=javascript>
function onlyEng()
{
if(!(event.keyCode>=65&&event.keyCode<=90))
event.returnvalue=false;
}
</script>
<input onkeydown="onlyEng();">
4. 只能是数字
<script language=javascript>
function onlyNum()
{
if(!((event.keyCode>=48&&event.keyCode<=57)||(event.keyCode>=96&&event.keyCode<=105)))
//考虑小键盘上的数字键
event.returnvalue=false;
}
</script>
<input onkeydown="onlyNum();">
5. 只能是英文字符和数字
<input onkeyup="value="/oblog/value.replace(/[/W]/g,"'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^/d]/g,''))">
6. 验证 油箱格式
<SCRIPT LANGUAGE=javascript RUNAT=Server>
function isEmail(strEmail) {
if (strEmail.search(/^/w+((-/w+)|(/./w+))*/@[A-Za-z0-9]+((/.|-)[A-Za-z0-9]+)*/.[A-Za-z0-9]+$/) != -1)
return true;
else
alert("oh");
}
</SCRIPT>
<input type=text onblur=isEmail(this.value)>
7. 屏蔽关键字(这里屏蔽***和****)
<script language="javascript1.2">
function test() {
if((a.b.value.indexOf ("***") == 0)||(a.b.value.indexOf ("****") == 0)){
alert(" ");
a.b.focus();
return false;}
}
</script>
<form name=a onsubmit="return test()">
<input type=text name=b>
<input type="submit" name="Submit" value="check">
</form>
8. 两次输入密码是否相同
<FORM METHOD=POST ACTION="">
<input type="password" id="input1">
<input type="password" id="input2">
<input type="button" value="test" onclick="check()">
</FORM>
<script>
function check()
{
with(document.all){
if(input1.value!=input2.value)
{
alert("false")
input1.value = "";
input2.value = "";
}
else document.forms[0].submit();
}
}
</script>
够了吧
屏蔽右键 很酷
oncontextmenu="return false" ondragstart="return false" onselectstart="return false"
加在body中
二
2.1 表单项不能为空
<script language="javascript">
<!--
function CheckForm()
{
if (document.form.name.value.length == 0) {
alert("请输入您姓名!");
document.form.name.focus();
return false;
}
return true;
}
-->
</script>
2.2 比较两个表单项的值是否相同
<script language="javascript">
<!--
function CheckForm()
if (document.form.PWD.value != document.form.PWD_Again.value) {
alert("您两次输入的密码不一样!请重新输入.");
document.ADDUser.PWD.focus();
return false;
}
return true;
}
-->
</script>
2.3 表单项只能为数字和"_",用于电话/银行帐号验证上,可扩展到域名注册等
<script language="javascript">
<!--
function isNumber(String)
{
var Letters = "1234567890-"; //可以自己增加可输入值
var i;
var c;
if(String.charAt( 0 )=='-')
return false;
if( String.charAt( String.length - 1 ) == '-' )
return false;
for( i = 0; i < String.length; i ++ )
{
c = String.charAt( i );
if (Letters.indexOf( c ) < 0)
return false;
}
return true;
}
function CheckForm()
{
if(! isNumber(document.form.TEL.value)) {
alert("您的电话号码不合法!");
document.form.TEL.focus();
return false;
}
return true;
}
-->
</script>
2.4 表单项输入数值/长度限定
<script language="javascript">
<!--
function CheckForm()
{
if (document.form.count.value > 100 || document.form.count.value < 1)
{
alert("输入数值不能小于零大于100!");
document.form.count.focus();
return false;
}
if (document.form.MESSAGE.value.length<10)
{
alert("输入文字小于10!");
document.form.MESSAGE.focus();
return false;
}
return true;
}
//-->
</script>
2.5 中文/英文/数字/邮件地址合法性判断
<SCRIPT LANGUAGE="javascript">
<!--
function isEnglish(name) //英文值检测
{
if(name.length == 0)
return false;
for(i = 0; i < name.length; i++) {
if(name.charCodeAt(i) > 128)
return false;
}
return true;
}
function isChinese(name) //中文值检测
{
if(name.length == 0)
return false;
for(i = 0; i < name.length; i++) {
if(name.charCodeAt(i) > 128)
return true;
}
return false;
}
function isMail(name) // E-mail值检测
{
if(! isEnglish(name))
return false;
i = name.indexOf(" at ");
j = name dot lastIndexOf(" at ");
if(i == -1)
return false;
if(i != j)
return false;
if(i == name dot length)
return false;
return true;
}
function isNumber(name) //数值检测
{
if(name.length == 0)
return false;
for(i = 0; i < name.length; i++) {
if(name.charAt(i) < "0" || name.charAt(i) > "9")
return false;
}
return true;
}
function CheckForm()
{
if(! isMail(form.Email.value)) {
alert("您的电子邮件不合法!");
form.Email.focus();
return false;
}
if(! isEnglish(form.name.value)) {
alert("英文名不合法!");
form.name.focus();
return false;
}
if(! isChinese(form.cnname.value)) {
alert("中文名不合法!");
form.cnname.focus();
return false;
}
if(! isNumber(form.PublicZipCode.value)) {
alert("邮政编码不合法!");
form.PublicZipCode.focus();
return false;
}
return true;
}
//-->
</SCRIPT>
2.6 限定表单项不能输入的字符
<script language="javascript">
<!--
function contain(str,charset)// 字符串包含测试函数
{
var i;
for(i=0;i<charset.length;i++)
if(str.indexOf(charset.charAt(i))>=0)
return true;
return false;
}
function CheckForm()
{
if ((contain(document.form.NAME.value, "%/(/)><")) || (contain(document.form.MESSAGE.value, "%/(/)><")))
{
alert("输入了非法字符");
document.form.NAME.focus();
return false;
}
return true;
}
//-->
</script>