HTML5 的 PLACEHOLDER 属性
HTML5对Web Form做了许多增强,比如input新增的type类型、Form Validation等。Placeholder是HTML5新增的另一个属性,当input或者textarea设置了该属性后,该值的内容将作为灰字提示显示在文本框中,当文本框获得焦点时,提示文字消失。以前要实现这效果都是用JavaScript来控制才能实现:
<input id="t1" type="text" placeholder="请输入文字" />
由于placeholder是个新增属性,目前只有少数浏览器支持,如何检测浏览器是否支持它呢?(更多HTML5/CSS3特性检测可以访问)
function hasPlaceholderSupport() {
return 'placeholder' in document.createElement('input');
}
默认提示文字是灰色的,可以通过CSS来改变文字样式:
/* all */
::-webkit-input-placeholder { color:#f00; }
input:-moz-placeholder { color:#f00; }
/* individual: webkit */
#field2::-webkit-input-placeholder { color:#00f; }
#field3::-webkit-input-placeholder { color:#090; background:lightgreen; text-transform:uppercase; }
#field4::-webkit-input-placeholder { font-style:italic; text-decoration:overline; letter-spacing:3px; color:#999; }
/* individual: mozilla */
#field2:-moz-placeholder { color:#00f; }
#field3:-moz-placeholder { color:#090; background:lightgreen; text-transform:uppercase; }
#field4:-moz-placeholder { font-style:italic; text-decoration:overline; letter-spacing:3px; color:#999; }
兼容其他不支持placeholder的浏览器:
var PlaceHolder = {
_support: (function() {
return 'placeholder' in document.createElement('input');
})(),
//提示文字的样式,需要在页面中其他位置定义
className: 'abc',
init: function() {
if (!PlaceHolder._support) {
//未对textarea处理,需要的自己加上
var inputs = document.getElementsByTagName('input');
PlaceHolder.create(inputs);
}
},
create: function(inputs) {
var input;
if (!inputs.length) {
inputs = [inputs];
}
for (var i = 0, length = inputs.length; i <length; i++) {
input = inputs[i];
if (!PlaceHolder._support && input.attributes && input.attributes.placeholder) {
PlaceHolder._setValue(input);
input.addEventListener('focus', function(e) {
if (this.value === this.attributes.placeholder.nodeValue) {
this.value = '';
this.className = '';
}
}, false);
input.addEventListener('blur', function(e) {
if (this.value === '') {
PlaceHolder._setValue(this);
}
}, false);
}
}
},
_setValue: function(input) {
input.value = input.attributes.placeholder.nodeValue;
input.className = PlaceHolder.className;
}
};
//页面初始化时对所有input做初始化
//PlaceHolder.init();
//或者单独设置某个元素
//PlaceHolder.create(document.getElementById('t1'));
HTML5 开发者需要了解的技巧和工具汇总
HTML5现在已经成为了Web开发中的热门话题,大多数现代浏览器(Safari、Chrome,Firefox,IE10和移动设备)都支持HTML5。即使HTML5的规范还没有制定完成,但许多开发者已经将其作为Web开发项目中的主要技术。一些网站巨头,如Google、Facebook、Twitter和YouTube等,都建立在HTML5基础上。
HTML5中最令人兴奋的功能莫过于画布(canvas)和强大的表单功能,画布功能已经可以在大部分浏览器中完美体验(除了IE),但对于新表单元素的支持还不是太好。对Web开发者来说,是时候开始HTML5开发了。
要进行HTML5开发,本文中的一些技巧、工具可以让你缩短学习的时间,提高开发的效率。
一、HTML5支持测试列表
在开始之前,你需要了解现代的浏览器以及移动平台对于HTML5的支持情况。
二、让HTML5元素可用
老版本的IE浏览器不能识别新的HTML元素。但是,可以使用一些JavaScript或CSS解决方案来弥补这个缺陷。
- HTML5Shiv:此脚本可以使IE浏览器识别HTML5元素。
- HTML5 Enabler:功能与HTML5Shiv类似。
- Modernizr:它使得开发者可以在支持HTML5和CSS3的浏览器中充分利用HTML5和CSS3的特性进行开发,同时又不会牺牲其他不支持这些新技术的浏览器的控制。
- HTML5 Reset:它提供了一组HTML、CSS文件,让你能够以最少的时间来启动一个新的项目。它使用modernizr来支持HTML5 和 CSS3。
三、浏览器插件
下面是一些JavaScript插件,可以弥补一些浏览器对HTML5的支持问题。
1. VideoJS
VideoJS是一个HTML5的视频播放器,可以在所有浏览器中使用,包括IE6和移动设备。对于不支持HTML5的浏览器则自动使用Flash播放器来播放。

2. AudioJS
HTML音频播放器。用来让HTML5 的 <audio> 标签可以在各种浏览器上使用,包括移动设备。

3. HTML5Widget
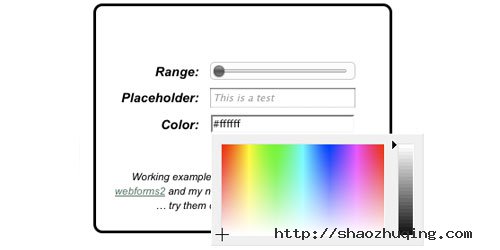
HTML5的表单模块,包括日历,调色板,滑动部件,客户端验证等。

4. Webforms2
HTML5 表单属性的支持,例如pattern、required和autofocus。

5. LimeJS
LimeJS是HTML5的游戏框架,用于为现代触摸设备和桌面浏览器创建快速、本地化的游戏。

6. FlexieJS
支持CSS3弹性盒子模型(Flexible Box Model)。

四、在线工具
此外,还有一些在线工具,可以帮助开发者加快HTML5项目的开发。
1. HTML5 Boilerplate
HTML5Boilerplate 是一个HTML / CSS /JS模板,是实现跨浏览器正常化、性能优化、稳定的可选功能如跨域Ajax和Flash的最佳实践。开发者称之为技巧集合,目的是满足你开发一个跨浏览器,并且面向未来的网站的需求。

2. Switch to HTML5
非常有用的在线工具,可以根据你的喜好生成HTML5文档结构。

3. Initializr
Initializr是一个HTML5模板生成器,以帮助你开始HTML5项目的开发 。它建立在HTML5 Boilerplate之上。




五、其他
你可以通过下面的链接来跟踪HTML5的更新。
HTML5追踪
你可以通过下面的链接获得HTML5网站的设计灵感。这个网站库中包含了大量的使用HTML5技术的网站。
HTML5Gallery
VIA http://www.queness.com/post/9375/tips-tricks-and-tools-you-will-need-to-start-using-html5-today
如何实现网页输入框可进行语音输入
语音输入也有了好一阵子了,但似乎还没看到相关的关于html网页上如何实现语音输入的文章,今天无聊查了点资料,发现原来实现是这么简单,可能是因为大家都着觉得太简单了,所以就没有人讨论了吧。
其实要实现网页中的语音输入只需一个代码便可实现:x-webkit-speech
大家看到这个代码,会联想到了什么?对,这代码说明语音输入只支持webkit内核浏览器。
那么这个代码具体要放在网页哪里的呢?
<inputtype="text"class="text"name="测试"x-webkit-speech />
放在文本输入框内就行了,就这么简单,看:
当然这个代码还会附带一些参数,比如设置语音限制语言种类;
<inputtype="text"name="测试"x-webkit-speechlang="zh-CN"/>
还有设置语音输入语法的参数,这个就比较适用于搜索方面的了。加上这参数后,系统就会自动去掉“的”、“啦”这类无意义的字;
<inputtype="text"name="测试"x-webkit-speechx-webkit-grammar="bUIltin:search"/>
另外还有onwebkitspeechchange参数,顾名思义,就是语音发生变化时触发的事件,一般可以作为提交;
<
input type="text>"name="测试"x-webkit-speech onwebkitspeechchange="$(this).cloest('form').submit()"/
这样说完以后就自动提交了,非常方便。
在测试过程中,发现中文英语的识别率还蛮高的。但在设计方面存在着一个小问题,就是网页页面是iframe形式时,点击麦克风后,“请开始说话”这浮动层就不跟随input输入框了;
这个语音输入功能相当有趣,可以使你的网页更有个性化,但实用性就不敢恭维了,主要是因为适用范围太小了,所以只能希望HTML5尽快统一并应用起来。 
如何成为一名优秀的web前端工程师
程序设计之道无远弗届,御晨风而返。———— 杰佛瑞 · 詹姆士
我所遇到的前端程序员分两种:
第一种一直在问:如何学习前端?
第二种总说:前端很简单,就那么一点东西。
我从没有听到有人问:如何做一名优秀、甚至卓越的WEB前端工程师。
何为:前端工程师?
前端工程师,也叫Web前端开发工程师。他是随着web发展,细分出来的行业。
Web前端开发技术主要包括三个要素:HTML、CSS和JavaScript!
它要求前端开发工程师不仅要掌握基本的Web前端开发技术,网站性能优化、SEO和服务器端的基础知识,而且要学会运用各种工具进行辅助开发以及理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持等。
随着近两三年来RIA(Rich Internet Applications的缩写,中文含义为:丰富的因特网应用程序)的流行和普及带来的诸如:Flash/Flex,Silverlight、XML和服务器端语言(PHP、ASP.NET,JSP、Python)等语言,前端开发工程师也需要掌握。
前端开发的入门门槛其实很低,与服务器端语言先慢后快的学习曲线相比,前端开发的学习曲线是先快后慢。
HTML 甚至不是一门语言,他仅仅是简单的标记语言!
CSS 只是无类型的样式修饰语言。当然可以勉强算作弱类型语言。
Javascript 的基础部分相对来说不难,入手还算快。
也正因为如此,前端开发领域有很多自学成“才”的同行,但大多数人都停留在会用的阶段,因为后面的学习曲线越来越陡峭,每前进一步都很难。
Web前端技术有一些江湖气,知识点过于琐碎,技术价值观的博弈也难分伯仲,即全局的系统的知识结构并未成体系,这些因素也客观上影响了“正统“前端技术的沉淀!而且各种“奇技淫巧”被滥用,前端技术知识的传承也过于泛泛,新人难看清时局把握主次。因此,前端技术领域,为自己觅得一个靠谱的师兄,重要性要盖过项目、团队、公司、甚至薪水。
另一方面,正如前面所说,前端开发是个非常新的职业,对一些规范和最佳实践的研究都处于探索阶段。
总有新的灵感和技术不时闪现出来,例如CSS sprite、负边距布局、栅格布局等;
各种JavaScript框架层出不穷,为整个前端开发领域注入了巨大的活力;
浏览器大战也越来越白热化,跨浏览器兼容方案依然是五花八门。
为了满足“高可维护性”的需要,需要更深入、更系统地去掌握前端知识,这样才可能创建一个好的前端架构,保证代码的质量。
随着手持设备的迅猛发展,带动了 HTML5行业标准的快速发展。web领域的技术,大概有10年都没有大的更新了!
现在市场很需要优秀的、高级的前端工程师。
一方面是因为这是一个比较新的细分行业,而且前端程序员大都自学一部分,知识结构不系统;另一方面,大学里面没有这种课程,最最重要的是:北大青鸟这类培训机构也没有专门的前端工程师的培训课程!!
吴亮在《JavaScript 王者归来》第一张的序里面说:大多数程序员认为 Javascript 过于简陋,只适合一些网页上面花哨的表现,所以不愿花费精力去学习,或者以为不学习就能掌握。
实际上,一门语言是否脚本语言,往往是她的设计目标决定,简单与复杂并不是区分脚本语言和非脚本语言的标准。
事实上,在脚本语言里面,Javascript 属于相当复杂的一门语言,他的复杂度即使放在非脚本语言中来衡量,也是一门相当复杂的语言!
Javascript 的复杂度不逊色于 Perl 和 Python!
如何学习前端知识?
我们生活在一个充满规则的宇宙里面。社会秩序按照规则运行,计算机语言几乎全部是规则的集合。计算机前辈们定义规则,规则约束我们,我们用规则控制数据。大部分时候,对数据的合理控制,来自于你对规则的掌握。
学习 HTML,CSS 应该先跟着书仔细、扎实的学一遍。然后就需要做大量的练习,做各种常规的、奇怪的、大量的布局练习来捆固、理解自己的知识。
而学习 Javascript 首先要知道这门语言可以做什么,不能做什么,擅长做什么,不擅长做什么!
如果你只想当一个普通的前端程序员,你只需要记住大部分 Javascript 函数,做一些练习就可以了。
如果你想当深入了解Javascript,你需要了解 Javascript 的原理,机制。需要知道他们的本源,需要深刻了解 Javascript 基于对象的本质。
还需要 深刻了解 浏览器宿主 下 的 Javascript 的行为、特性。
因为历史原因,Javascript一直不被重视,有点像被收养的一般! 所以他有很多缺点,各个宿主环境下的行为不统一、内存溢出问题、执行效率低下等问题。
作为一个优秀的前端工程师还需要深入了解、以及学会处理 Javascript 的这些缺陷。
那么一名优秀的、甚至卓越的 前端开发工程师的具备什么条件?
首先,优秀的Web前端开发工程师要在知识体系上既要有广度和深度!做到这两点,其实很难。所以很多大公司即使出高薪也很难招聘到理想的前端开发工程师。技术非黑即白,只有对和错,而技巧则见仁见智。
在以前,会一点Photoshop和Dreamweaver的操作,就可以制作网页。
现在,只掌握这些已经远远不够了。无论是开发难度上,还是开发方式上,现在的网页制作都更接近传统的网站后台开发,所以现在不再叫网页制作,而是叫Web前端开发。
Web前端开发在产品开发环节中的作用变得越来越重要,而且需要专业的前端工程师才能做好。
Web前端开发是一项很特殊的工作,涵盖的知识面非常广,既有具体的技术,又有抽象的理念。简单地说,它的主要职能就是把网站的界面更好地呈现给用户。
其次,优秀的Web前端开发工程师应该具备快速学习能力。Web发展的很快,甚至可以说这些技术几乎每天都在变化!如果没有快速学习能力,就跟不上Web发展的步伐。前端工程师必须不断提升自己,不断学习新技术、新模式;仅仅依靠今天的知识无法适应未来。Web的明天与今天必将有天壤之别,而前端工程师的工作就是要搞清楚如何通过自己的Web应用程序来体现这种翻天覆地的变化。
说到这里,我想起了一个大师说过的一句话:对于新手来说,新技术就是新技术。
对于一个高手来说,新技术不过是就技术的延伸。
再者,优秀的前端工程师需要具备良好的沟通能力,因为前端工程师至少都要满足四类客户的需求。
1、产品经理。这些是负责策划应用程序的一群人。他们会想出很多新鲜的、奇怪的、甚至是不可是实现的应用。一般来说,产品经理都追求丰富的功能。
2、UI设计师。这些人负责应用程序的视觉设计和交互模拟。他们关心的是用户对什么敏感、交互的一贯性以及整体的好用性。一般来说,UI设计师于流畅靓丽、但并不容易实现的用户界面,而且他们经常不满前端工程师造成 1px 的误差。
3、项目经理。这些人负责实际地运行和维护应用程序。项目管理的主要关注点,无外乎正常运行时间、应用程序始终正常可用的时间、性能和截止日期。项目经理追求的目标往往是尽量保持事情的简单化,以及不在升级更新时引入新问题。
4、最终用户。指的是应用程序的主要消费者。尽管前端工程师不会经常与最终用户打交道,但他们的反馈意见至关重要。最终用户要求最多的就是对个人有用的功能,以及竞争性产品所具备的功能。
Yahoo 公司 ,YUI 的开发工程师 Nicholas C. Zakas 认为:
前端工程师是计算机科学职业领域中最复杂的一个工种。绝大多数传统的编程思想已经不适用了,为了在多种平台中使用,多种技术都借鉴了大量软科学的知识和理念。成为优秀前端工程师所要具备的专业技术,涉及到广阔而复杂的领域,这些领域又会因为你最终必须服务的各方的介入而变得更加复杂。专业技术可能会引领你进入成为前端工程师的大门,但只有运用该技术创造的应用程序以及你跟他人并肩协同的能力,才会真正让你变得优秀。
————————————
关于书籍:
HTML、CSS 类别书籍,都是大同小异,在当当网、卓越网搜索一下很多推荐。如果感觉学的差不多了,可以关注一下《CSS禅意花园》,这个很有影响力。Javascript 的书籍 推荐看老外写的,国内很多 Javascript 书籍的作者对 Javascript 语言了解的都不是很透彻。
这里推荐几本 Javascript 书籍:
初级读物:
《JavaScript高级程序设计》:一本非常完整的经典入门书籍,被誉为JavaScript圣经之一,详解的非常详细,最新版第三版已经发布了,建议购买。
《JavaScript王者归来》百度的一个Web开发项目经理写的,作为初学者准备的入门级教程也不错。
中级读物:
《JavaScript权威指南》:另外一本JavaScript圣经,讲解的也非常详细,属于中级读物,建议购买。
《JavaScript语言精粹》:Yahoo大牛,JavaScript精神领袖Douglas Crockford的大作,虽然才100多页,但是字字珠玑啊!强烈建议阅读。
《高性能JavaScript》:《JavaScript高级程序设计》作者Nicholas C. Zakas的又一大作。
《Eloquent JavaScript》:这本书才200多页,非常短小,通过几个非常经典的例子(艾米丽姨妈的猫、悲惨的隐士、模拟生态圈、推箱子游戏等等)来介绍JavaScript方方面面的知识和应用方法。
高级读物:
《JavaScript Patterns 》:书中介绍到了各种经典的模式,如构造函数、单例、工厂等等,值得学习。
《Pro.JavaScript.Design.Patterns》:Apress出版社讲解JavaScript设计模式的书,非常不错。
《Developing JavaScript Web Applications》:构建富应用的好书,针对MVC模式有较为深入的讲解,同时也对一些流程的库进行了讲解。
《Developing Large Web Applications | 开发大规模Web应用》:不仅有JavaScript方面的介绍,还有CSS、HTML方面的介绍,但是介绍的内容却都非常不错,真正考虑到了一个大型的Web程序下,如何进行JavaScript架构设计,值得一读。
要做优秀的前端工程师,还需要继续努力:《高性能网站建设指南》、《Yahoo工程师的网站性能优化的建议》、“YSLOW”性能优化建议、《网站重构》、《Web开发敏捷之道》、“ jQuery 库”、“前端框架”、“HTML5”、“CSS3”…… 这些都要深入研究!
万事开头难!如果你能到这个境界,剩下的路自己就可以走下去了。
人们常说:不想当裁缝的司机,不是个好厨师。
如果单纯只是学习前端编程语言、而不懂后端编程语言(PHP、ASP.NET,JSP、Python),也不能算作是优秀的前端工程师。
在成为一个优秀的前端工程师的道路上,充满了汗水和辛劳。
为设计者准备的10个HTML5 在线工具
HTML5 日渐火热,不管是作为开发者还是设计师而言,本文专为 Web 设计师介绍 10 个在线的 HTML5 工具。
Online Sprite Box Tool
照片压缩在今天非常流行,它带来很多好处,可降低带宽占用和提升加载速度。该工具使用 jQuery /CSS3 和 HTML5 开发,通过相当方式来调整你的照片。
Online Font Testing Tool
一个体面的字体是任何网页设计的一个非常重要的一部分,它是一种责任,每一个设计师,要挑最好的的字体。在线字体测试工具是一个惊人的字体书签,让 您即刻在一个新的字体查看的任何网页,甚至没有改变任何HTML或CSS。您可以拖动到顶部的工具栏font.ttf文件,然后他们将在快速查看列表中显 示。很多免费网站存在在那里,你所要做的是简单地输入到谷歌的“字体”。
Online Velocity Sketch Tool
这是一个在线使用 HTML5 Canvas 技术的绘图工具
Online Pattern Generator Tool 是一个很酷的工具,可让网页设计师创建页面背景以及头部背景,提供大量的参数用来调整背景。
该工具可以让你直观的显示页面各个元素的详情。
Online Automatoon (animation) Tool
这是一个纯 HTML5 工具,无需 Flash 意味着你的工作可支持 iPhone/iPad 和 Android 设备。
HTML5 可以让我们使用 audio 标签,Online HTML5 Audio Maker Tool 是一个很棒的工具用来更高效的生成 audio 标签。
Online SVG to HTML5 Canvas Tool
大多数矢量图制作软件 (Illustrator, Inkscape 等) 可导出 SVG 文件 (Scalable Vector Graphics). 该工具可以让你将 SVG 文件转成 HTML5 Canvas ,很酷吧?
Chrome Ajax Animator Tool 是一个基于 HTML5 的 web 动画套件,可在线和离线使用,但只支持 Chrome 浏览器。
HTML5将重塑Web世界
HTML5将改变互联网的方方面面。Html5可能不会完全取代Flash,但它会重塑互联网,使浏览器无需借助插件就可以做更多的工作,从位置跟踪、视频播放到把云端的数据缓存到本地,最终能使互联网更安全、更高效、更灵活。
HTML5将重塑Web世界?
■ 乐天 编译
Adobe和Apple围绕
Flash发生的冲突是
今年上半年的一个焦点事件,引起了很多人的关注,其中有不少人因这一事件第一次了解到HTML5的存在。初次了解HTML5的人可能会非常惊讶,HTML5规范早在6年前就开始制定了,如今尽管HTML5规范草案已经非常好,但何时能真正成为标准却仍然不确定。
的确,HTML5规范制定委员会工作进展非常缓慢。因为关于如何改进浏览器和改进Web世界,不管是浏览器供应商还是其他人都有太多的想法,而这些都要汇聚到HTML5规范中并达成一致,这需要时间。许多新的标签和JavaScript函数尽管已经在一些浏览器上进行了实验,但互操作性和标准化问题还没有解决。比如,Apple所做的HTML5演示虽然令人印象深刻,但它们也只在Safari上运行良好。这就是为什么Flash的支持者嘲笑HTML5要把Web带回到2000年浏览器大战时代的原因。
虽然这种嘲笑可能让HTML5的支持者很伤心,而且漫长的等待的确很难熬,但如果就此忽略HTML5却是不对的。因为在HTML5的背后不仅有行业巨头的推动,更为重要的是,标准化是IT技术发展的必然趋势。就软件而言,不论是浏览器还是相关的开发工具,都会不断吸纳周围的各种技术,最后对其进行标准化,这是技术发展的必然规律。
可以肯定的是,HTML5将改变互联网的方方面面,显然它不会完全取代Flash,但HTML5的确会重塑互联网,使浏览器无需借助插件就可以做更多的工作,从位置跟踪到把数据保存到云端。HTML5的标签将取代那些完成比较简单任务的插件,至少在某些时候,它可以把一些高级的功能开发给更多的用户。最终它可能使互联网更安全、更高效、更灵活。
那么,即将成为新标准的HTML5到底会把我们带向哪里?下面收集了开发者、程序员以及设计师的一些看法,从中可以了解到HTML5如何改变互联网。
降低插件的重要性
从前,Web世界是非常欢迎浏览器插件的,因为它鼓励创新的想法和大胆实验,而声音、动画及其他一些非常生动的网页,通过Sun、Adobe、RealAudio、微软以及其他的一些公司开发的插件第一次在网络呈现时也的确让人耳目一新。然而,问题很快就出现了,插件的接口是向所有人开放的,每个人都在尝试给旧的、以文本为基础的世界增加新的功能,混乱不可避免。其中最有名的插件就是Flash,其他类似的插件更是数不胜数。
出于多种原因,Apple禁止Adobe的Flash在自己的平台上运行,这使得广大Apple迷们不能在Apple平台上看到Flash,而HTML5的流行将让这种冲突不再出现,它将逐步淘汰那些相对封闭的开发体系:JavaFX的功能可能真的很强大,但既然JavaScript和Canvas对象就能做同样的工作,为什么还要学习另一种语法?如果video标签能将音视频同步,谁需要Real的生态系统?
那么,插件真的会全部消失吗?也许吧,但这要取决于你想做的事情。如果你的目标只是绘制图像,那么Canvas对象可能就够用了。但如果你想建立一个专业的3D世界,正如在复杂的Flash和Shockwave游戏中所看到的那样,你可能还得依赖专有的插件技术,因为这些插件技术可以直接访问视频硬件,运行3D游戏。
支持动态生成图像
过去,网页中显示的图像来自于直接下载的GIF或JPG图像,而在HTML5中,图像可能并不是直接来自图像文件,而是由某个Canvas(画布)对象临时生成的。网络上已经出现了大量的非常好的图形库,这些图形库的存在使得动态生成图像更加容易。
如今,JavaScript层可以根据数据进行计算然后绘制出图形。如果软件开发商有足够的时间和人才的话,完全可以让网络上的一切变得更加生动,而纯文本内容越来越少。Flash只是一个开端,HTML5环境让Web开发人员更易于开发出复杂的图像。市场已经出现了一些类似的工具,它们将进一步提高Web开发人员驾驭图像的能力,而且随着工具的成熟,开发人员也将开发出更多更为专业的复杂图形。
这里可能存在的一个问题是,这种图像的处理可能会给客户端处理器带来很大负担,比如对客户端的处理器处理能力有一定要求。在过去,一些开发人员根本不敢用Flash插件,因为渲染和展现Flash内容可能会给处理器带来很大压力,极大地影响用户的最终体验。未来这不应该成为问题,开发者不应该因担心影响性能就不让用户体验生动的图像,只是开发者应该做出一个折中的选择。每一个抱怨Flash影响性能的人都应该知道,这与技术本身没有关系,问题来自设计师们为了吸引我们的注意力,他们过多地使用了这项技术。
允许Web程序
利用本地存储
Web程序员其实早就可以利用浏览器端的本地存储空间存储很多信息,比如IE允许最多300个Cookie,最多存储4096个字节的内容。不过,要开发真正实用的Web程序,可能需要比这更多的存储空间。比如,以前的Dojo工具包使用Flash插件来分配用户硬盘上的部分空间,把它留给浏览器使用,而现在很简单了,使用HTML5就可以达到同样的目的。
对于这部分存储,程序员可以按照自己的需要任意使用,比如把云服务的应用和数据保存在本地硬盘上。这也使得云应用的交付、安装和部署都非常像传统的应用程序。比如,无论是否有互联网连接,云应用程序都可以照常运行,因为之前已经从服务器上下载了HTML5应用的JavaScript代码,这部分代码就保存在本地。
当然,这种技术的应用并不会影响云应用的普及,因为现在的运行模式与过去有很大不同,本地数据库实际上扮演的是智能缓存的作用。另外,游戏开发人员可以在本地存储一些情景信息和装备信息,这样可避免每次一连机就要下载这些信息,省了下载资料的时间。而不利的方面就是这些数据库深埋在系统文件夹之中,这样,进行数据备份时就变得非常复杂。用户如果想把数据从一台机器迁移到另一台机器,数据迁移工作可能就会变得更为复杂。
或许混合云的出现可能解决这一问题,混和云允许云端和本地都保存有数据,而本地计算机只是缓存数据,最终版本保存在云中,这样从任意一台计算机上就可以访问到。
简化Web开发中的
数据提取
曾从网页中提取过数据的Web开发人员都知道,现有的HTML结构除了告诉浏览器这些信息在哪里之外,几乎不能再提供任何有意义的信息。而开发人员需要了解与数据本身有关的信息,这些信息能帮助程序员了解这些数据的真正含义。 HTML5中所谓的微格式(Microformat)引入了一种新的机制,它在HTML中新增了一些专门的标签,可以帮助程序员分析标签之中的数据的真实含义。
没有人能够预测微格式到底将带给网络多少改变,但很容易看出,这种新的机制将给程序员带来很大方便,帮助程序员开发出更有效率的Web应用。比如,如果有一个好的、标准的方式来表示日期和时间,那么程序员在为网站开发与时间有关的Web程序时,就无需另外编写专门的代码来分析或者猜测别人可能用的什么时间格式。这样,日历、时间表、日程安排等需要从多个数据源收集时间信息的应用也就变成非常简单的工作了。
支持位置服务
在Web世界里,过去我们只知道其IP地址,那些数字对应着一个什么样的真实世界我们根本不知道。比如,某台电脑究竟在哪里,过去几乎不可能知道,而现在出现的位置服务可以解决这个问题。HTML5标准中允许JavaScript询问浏览器用户的地理位置,比如纬度和经度信息。通常桌面系统不支持这一功能(因为需要有GPS或Wi-Fi),但如果终端是手持智能手机,这个功能就可以发挥作用。
今天,没有人能知道聪明的程序员会基于这些位置信息创建出什么应用来,但有一点可以肯定,未来一定可能以一种变幻莫测和难以置信的方式将把虚拟世界与现实世界整合到一起。
让Web视频
播放更流畅
HTML5中的“video”标签使Web开发人员很容易地把视频内容与网页中的其他内容整合起来,也让那些从事jQuery和PHP开发的人员可以加入到Web开发队伍中,使得Web开发不再仅仅是Flash、Silverlight和JavaFX开发人员的专利。
尽管这一设想看起来很诱人,但面临的困难依然不少,因为HTML5标准中没有指定任何编解码器,而每个人都想发布自己的视频和声音编解码器。这就意味着我们用一种混乱取代另一个混乱:只是过去我们把嵌入到浏览器中的软件称为插件,而今天把它称为编解码器而已。因此,今天我们虽然有了一个标准的“video”标签,但浏览器可能知道也可能不知道到底如何解释这些视频内容。
在洛杉矶任教的HTML5应用开发讲师Erich Ocean认为编解码器的战争仍在继续。“计算机开发人员和Mozilla组织如果认为他们能为视频专业人士制定视频标准,那就大错特错了。”他说,“我们看到谷歌的新视频格式在一些地方得到了使用,比如在YouTube网站,但永远不会像H.264那样普及。”
尽管视频播放可能面临比较混乱的局面,因为无法让大家达成一致,但是新的“video”标签肯定会让互联网视频内容越来越丰富,网页将成为视频内容的主要发布源地,而同时单纯的文字内容也会越来越少。只是这对孩子的教育未必是好事,因为现在的孩子们变得越来越习惯于看动画,而很少花时间来阅读,更别提书写了。
Widget将更丰富
在IFrame中运行的Widget让网页可以把其他网站的内容(比如天气预报)嵌入进来,非常实用也非常受欢迎,但由于安全方面的原因,这些Widget一直运行在一个相对独立的环境中,与网页中的其他内容基本保持隔离状态。
而HTML5为这些Widget提供了一个相互通信的标准机制。尽管它们仍然不能够相互进入对方的运行环境中,但它们已经可以相互发送信息来协同工作了。
广告商对此早就期盼已久,它们非常希望能把分散到同一个网页各个位置的旗帜广告整合起来,而从开发的角度来说,开发人员也一定会找到其他实际用途。例如,在Web页面上播放的网球比赛画面可以和左右两边的球员信息同步起来,这在HTML 1.0时代是难以想象的。
不过,可以发送信息、相互通信机制只是一个开始,下一个亟待解决的是通信协议的问题,因为至今还没有这方面的一个标准。只有为传递信息设立一个标准后,两个不同开发团队开发出来的Widget之间才有可能相互通信。换句话说,通信双方需要更多的标准词汇。
提高浏览器的
安全性
每个浏览器插件都是一个单独的应用程序,不同的浏览器插件是由不同的程序员按照不同的标准开发的,发布时间不同,安全模式也不同。很自然地,有些插件会比其他的更安全。随着浏览器中的插件越来越多,要跟踪每个浏览器插件中可能存在的安全漏洞越来越复杂。比如,你企业中去年年末某个时候的安全漏洞到底是出在插件还是浏览器,最后是通过升级浏览器而不是升级插件来解决的还是反过来,可能很难有人记得那么清楚。
把很多功能内置到HTML5而不是使用插件可以大大降低安全风险,避免与插件开发有关的多个环节出现问题,更可以防止有人故意利用插件中的API安装恶意代码。因为相对而言,Firefox、Chrome或IE浏览器等的安全性通常会经过更多的人(包括安全小组)的审计,如果安全小组认为某个浏览器安全,一般来说,其安全风险肯定要少得多。
不过,这里所说的安全性有所改善带有一定程度的主要臆测。这个世界总会有一些人把它们的聪明才智用到“邪道”上,他们完全可能利用HTML5的某种特性来从事一些恶意行为。只是现在没有人能够预测HTML5的新功能中到底可能隐藏着哪些危险。
简化Web开发
在一家Web软件开发公司工作的开发人员的话很有代表性,它简明扼要地阐述了HTML5可能带来的变化。他说:“我更喜欢HTML5,主要是因为它使我能够在一个统一的开发环境下进行开发,这个环境就是浏览器加JavaScript再加上DOM,而不必在Flash世界和HTML5的世界之间来回切换。未来只要掌握一门开发语言和一个工具集,就可以开发任何插件。”
他补充说,“我认为,对于用户而言好处也是很明显的,而现在Flash仿佛在互联网世界里另外创立了一片天地。”
的确,HTML5采用了统一的语言(JavaScript)、统一的数据模型(XML和DOM)和统一的表现规则(CSS)来表现文本、音频、视频和图形,对于开发者而言无疑的是非常理想的,基于一个统一的标准开发环境,工作肯定会简单不少。但要让一切都成为现实挑战仍然是巨大的,一个突出问题是工具的缺乏,现在HTML5的相关工具方面还很少。不可否认,Flash的流行与Adobe为Flash的开发提供了非常好用的工具密不可分。
链 接
HTML的演进历程
HTML全称是超文本标示语言(Hypertext Markup Language),是用来描述网页的一种规范。正是这些容纳在尖括号里的简单标签,构成了如今的 Web。
HTML的第一个官方版本是由IETF (互联网工程任务组) 推出的 HTML 2.0。后来,W3C 取代 IETF 的角色,成为HTML标准制订的组织,上个世纪90年代的后半叶,HTML 的版本被频繁修改,直到1999年的HTML 4.01,至此,HTML到达了它的第一个巅峰。
HTML在HTML 4.01 之后的第一个修订版本就是 XHTML 1.0,其中X代表 “eXtensible”。 XHTML 1.0 是基于HTML 4.01 的,并没有引入任何新标签或属性,唯一的区别是语法,HTML对语法比较随便,而XHTML则要求XML般的严格语法。后来,W3C又推出了XHTML 1.1。
对 W3C 而言,到了 HTML 4已经是功德圆满,他们的下一步工作是XHTML 2.0,希望将Web带向XML的光明未来。然而,来自Opera、Apple以及 Mozilla 的代表不满意W3C的工作,他们自发组织成立了超文本应用技术工作组,这就是WHATWG,他们致力于HTML5 规范。
在WHATWG致力于HTML5的同时,W3C继续他们的XHTML 2.0。不过,W3C在XHTML 2.0方面的工作慢慢地陷入困境,后来终止了XHTML 2.0的工作,并于2007年组建了一个新的HTML工作组,他们非常明智地选择了 WHATWG 的成果作为基础,致力于制订HTML5规范。
经过多年的酝酿,HTML5的草案于2008年发布,目前W3C正在对它进行进一步完善。现在,关于HTML5何时会正式成为标准还没有一个明确的说法。好消息是,2012年HTML5可能会被接纳为候选标准。不过,可以预料的是,HTML5无论何时能成为标准,HTML5要被所有浏览器提供商所接纳肯定是一个比较长期的过程。
各大浏览器 CSS3 和 HTML5 兼容速查表
支持 CSS3 和 HTML5 的浏览器越来越多,甚至包括最新版的 IE,当然,所谓支持仅仅是部分支持,因为 CSS3 和 Html5 的W3C 规范都尚未形成。如果你现在就希望使用 CSS3 和 HTML5 创建你的站点,至少要对各个浏览器对这两种新技术的支持情况有一个全面了解。
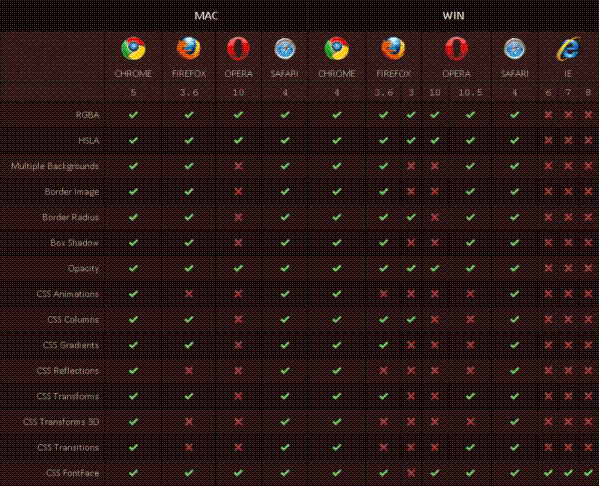
需要指出的是,即使同一个浏览器的同一个版本,在 Mac 和 Windows 两个平台,它们对 CSS3 和 HTML5 的支持也并不一致。本文是一份 Chrome, Safari, Firefox, Opera, IE 5 大浏览器,在 Mac 和 Windows 两个平台,对 CSS3 和 HTML5 各种功能的详细支持情况清单。
CSS3 属性
可以看出,全盘支持 CSS3 属性的浏览器有 Chrome 和 Safari,而且不管是 Mac 平台还是 Windows 平台全支持。

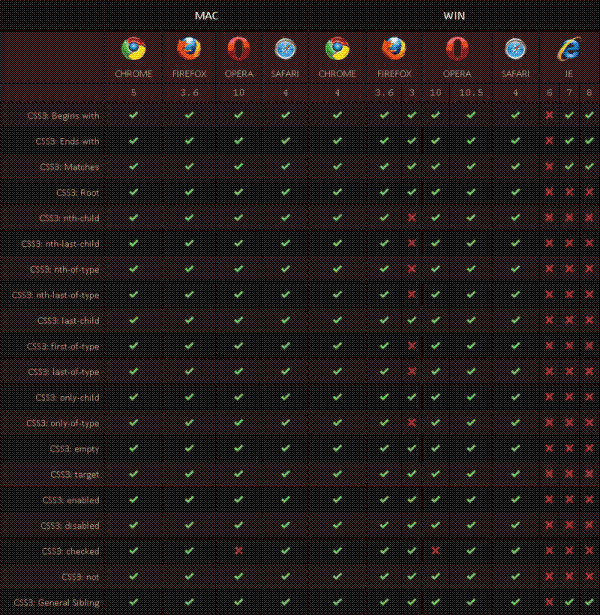
CSS3 选择器
除了 IE 家族和 Firefox 3,其它几乎全部支持。Chrome,Safari,Firefox 3.6,Opera 10.5 成绩最好 。

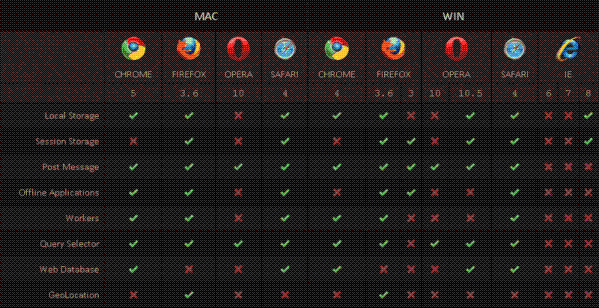
HTML5 Web 应用
Safari 对 HTML5 Web 应用的支持最好,除了地理定位功能,其它都支持。

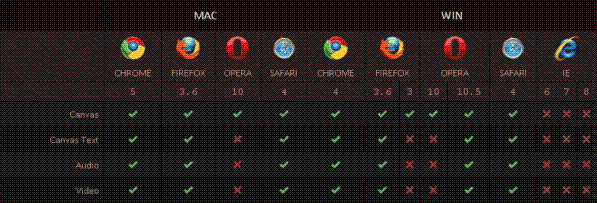
HTML5 网页内嵌对象
这应该是 HTML5 最令人期待的东西,内置的画布,视频,音频等对象。全部支持的有 Chrome,Safari,Firefox 3.6,Opera 10.5。IE家族则全军覆没。

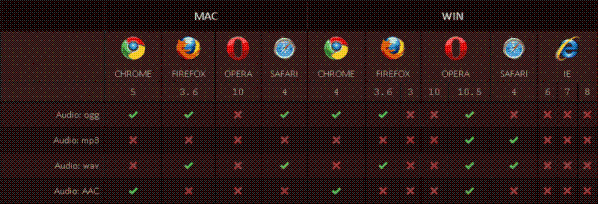
HTML5 音频编码
Opera 10.5 支持的最全面,IE 家族又是颗粒无收。

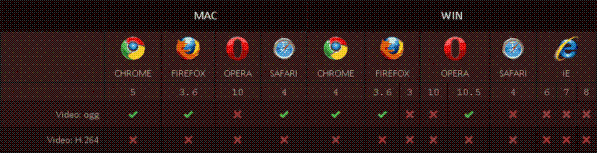
HTML5 视频编码
H.264 任重道远。

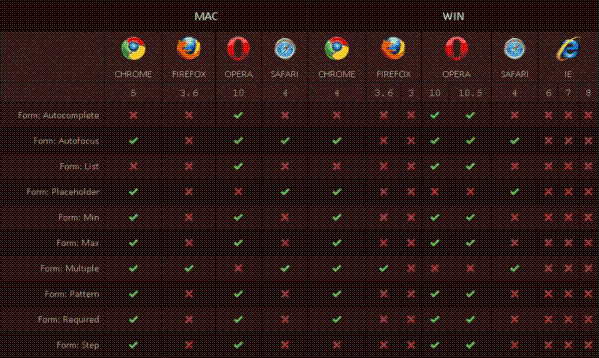
HTML5 各种表单对象
Mac 平台下的 Chrome 成绩最佳。这些表单对象让人想起了桌面程序。

HTML5 表单对象属性与行为
又一次想到了桌面程序。

结论
目前,对 CSS3 和 HTML5 支持最好的是 Safari,Chrome 次之,Firefox 3.6 和 Opera 10.5 旗鼓相当,IE家族最差。鉴于这种情况,假如你想使用这两项新技术创建一个先锋体验式站点,现在的 CSS3 和 HTML5 可以让你实现,假如你希望这个站点能被绝大多数人正常访问,现在还为时过早,折中的方案是,为不支持 CSS3 和 HTML5 某些功能的浏览器提供降级方案,当然,其中要涉及到很多问题,包括浏览器,版本,平台的探测,CSS Hack 等等大量工作,相信是得不偿失的。




