如何免费进行响应式设计测试
开发一个响应式设计网站,我们每对DOM、CSS进行一次修改,都需要拖动浏览器窗口的大小,来测试本次修改是否会破坏整体的布局。所有的努力都是为了评估该网站在不同屏幕上能否很好的展现。
如果进行企业研发,你可能需要公司提供各种各样不同的设备,以便分别在上面进行测试。但对于自由开发者来说,不可能购买所有类型的新手机、平板以及电脑。那该怎么办呢?
专业Web开发工程师Steve Ralston在博文《How to test responsive designs for free》中指出,现在已经有越来越多的基于浏览器的工具,用来模拟各种不同设备的屏幕。同时介绍了一系列此类工具。下面将以作者Steve Ralston设计的响应式网站PajamasOnYourFeet.com为例,分别对这些工具进行介绍与测试。
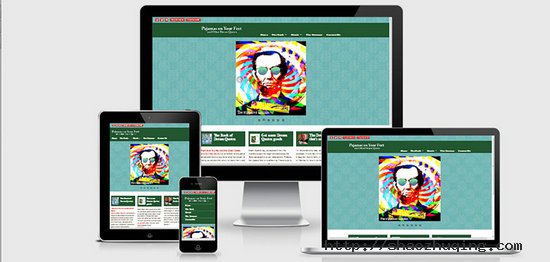
Am I Responsive?
Am I Responsive? 是一个超级简单的工具。利用它,你可以迅速查看网站在四个不同屏上的显示效果。四个屏均为iOS操作系统。该工具只关注网站整体,不提供控制与选择,只是对网站的简单展现。
不同设备的屏幕尺寸分别为:
- 桌面:1600px*992px,按0.3181比例等比缩放;
- 笔记本:1280px*802px,按0.277比例等比缩放;
- 平板电脑:768px*1024px,按0.219比例等比缩放;
- 移动手机:320px*480px,按0.219比例等比缩放;
该工具有两个非常好的特性,其一是可拖动每个“设备”到屏幕的任何地方,其二是只需要输入你要测试网站的链接即可。在Firefox中,该测试网站在iPhone中无法显示右侧的滚动条,而在IE和Chrome中则可正常显示。
deviceponsive
deviceponsive与Am I Responsive相似。所有的设备均显示在同一长页面中。它还有一个有趣的特性,你可以编辑页面顶部的背景颜色并插入自己的Logo,来定制网站的顶部区域,并通过截屏进行分享。
该网站模拟的设备及屏幕尺寸:
- Macbook:1280px*800
- iPad(纵向):768px*1024px
- iPad(横向):1024px*768px
- Kindle(纵向):600px*1024px
- Kindle(横向):1024px*600px
- iPhone(纵向):320px*480px
- iPhone(横向):480px*320px
- Galaxy(纵向):240px*320px
- Galaxy(横向):320px*240px
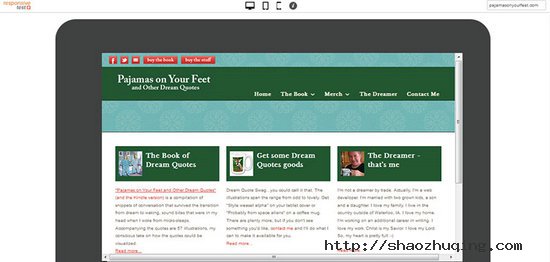
responsive test
与deviceponsive相仿,responsive test同样可以将你的网站“展示”在各种设备上,但并非同时展现在一个长页面中,你可以在页面顶部的菜单中选择要展示的设备。选择中等尺寸的笔记本电脑,会发现PajamasOnYourFeet.com页面的缩放效果很好,你可以在测试设备的边框内看见整个测试页面。
该网站提供了13种屏幕尺寸,从大的桌面显示器到小的Android设备。
Firefox在显示该页面时仍存在一些问题。注意下面这个截图,在绿色背景的头部与白色背景的内容区之间,只有一个蓝色背景的条纹图——这个位置本该有一个图片轮播图。
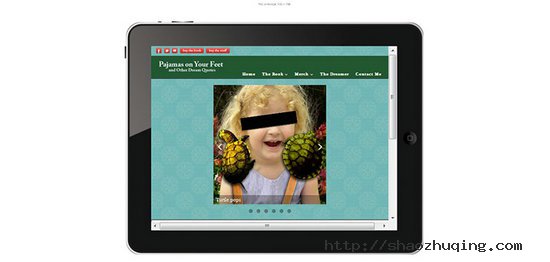
responsive.is
与前面提到的两个工具相似,之所以将responsive.is单独提出,是因为在该工具上,由一种设备跳转到另一设备时中间会有顺畅的过渡动画效果,对于不在屏幕内展示的内容会用半透明效果进行遮盖。
该工具大概展示了页面在桌面、平板电脑(横向、纵向)、智能手机(横向、纵向)上的显示效果,并没有具体指出各类型设备屏幕的具体尺寸大小。
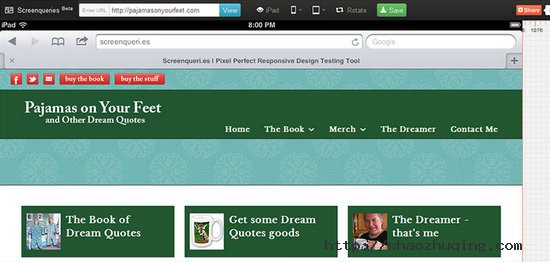
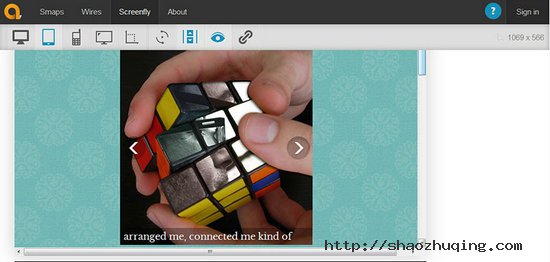
Screenqueries
Screenqueries提供了14种手持设备和12种平板设备的模拟环境,设备的横向与纵向的转换需要单独控制。网站上有标有像素值的网格,在测试设备的模拟区域的右下角标注了屏幕的尺寸。测试区域的边缘可进行拖动,你可以根据需要改变对随意大小的尺寸进行测试。鼠标悬于、点击测试区域,网站的背景就会变成灰色,便于用户进行测试观察。
该网站一个有趣的功能,针对其中的一些设备提供了“Trueview”选项,以此来展示网站在特定设备的Chrome浏览器中的展示效果。很遗憾,Firefox中仍无法显示测试网站中的图片轮播图。
Screenfly
Screenfly在可用性方面有了大大提高。它提供了9款比平板电脑大的设备(从10寸的笔记本到24寸的台式机)、5款平板电脑、9款智能手机、3款电视设备,并提供了单独按钮,允许用户自己设置测试尺寸。用户还可通过网站提供的菜单项“Rotate Screen”,实现设备横向与纵向的切换。此外,你可以选择是否添加滚动条,还可以点击“Share”菜单项产生一个分享链接。
该网站可以显示像素信息。选择菜单中的每种设备,网站会同时显示出该设备的名称及尺寸(以像素为单位),你实际使用的浏览器窗口的大小显示在窗口的右上角,被选设备的尺寸及测试网站的链接会显现在展示区域的下方。
所有的这些功能特性,使它成为一款完美的工具,但Screenfly的开发者又将它提升到更高层次,提供了代理服务器功能。引用该网站上的话,“当你浏览自己网站时,Screenfly可以使用代理服务器来模拟各种设备。代理服务器能模拟你所选择设备的代理字符串,但无法模拟这些设备的行为动作。”
上文提到的其他设备只能处理CSS,Screenfly是唯一可基于代理字符串进行测试的工具。
测试我设计的基于代理字符串的移动版本网站,结果相当好。展示结果与我期望地完全相符,功能全部测试通过。不可否认,针对代理字符串进行测试太老旧了,但这说明该网站“兼容以前的技术”,代理服务器的功能对该站点进行了有利补充。
结论
可见很多资源可以帮助我们测试响应式网站。你可以基于自己喜爱与要求选择合适的工具。作为开发者,拥有真正有用的工具越多越好。