什么决定了你的未来?
我们生活的这个时代充满着前所未有的机会:如果你有雄心,又不乏智慧,那么不管你从何处起步,你都可以沿着自己所选择的道路登上事业的顶峰。但前提是,你必须成为自己的首席执行官,知道何时改变发展道路,并在可能长达50年的职业生涯中不断努力、干出实绩。
要做好这些事情,首先要对自己有深刻的认识,清楚自己的优点和缺点,知道自己是怎样学习新知识和与别人共事的,并且还明白自己的价值观是什么、自己能在哪些方面做出最大贡献。因为只有当所有工作都从自己的长处着眼,你才能真正做到卓尔不群。
我的长处是什么
比起知道自己不擅长什么,多数人都不知道自己擅长什么。以前的人没有什么必要去了解自己的长处,因为一个人的出身就决定了他一生的地位和职业。但是,现在人们有了选择。我们需要知己所长,才能知己所属。
要发现自己的长处,唯一途径就是回馈分析法。每当做出重要决定或采取重要行动时,都可以事先记录下自己对结果的预期。9到 12个月后,再将实际结果与自己的预期比较。持之以恒地运用这个简单的方法,就能在较短的时间内(可能两三年),发现自己的长处。同时也能发现,哪些事情让你的长处无法发挥出来,哪些方面自己则完全不擅长。
根据回馈分析的启示,需要在几方面采取行动。
首先,专注于你的长处。把自己放到那些能发挥长处的地方。
其次,加强你的长处。改善自己的技能或学习新技能。
第三,发现任何由于恃才傲物而造成的偏见和无知,并且加以克服。
第四,纠正你的不良习惯。
我的工作方式是什么
令人惊讶的是,很少有人知道自己平时是怎样把事情给做成的。同一个人的长处一样,一个人的工作方式也是独一无二的。
首先要搞清楚的是,你是读者型(习惯阅读信息)还是听者型(习惯听取信息)的人。绝大多数人都没意识到这种分别,对自己的人生造成了很大的危害。
德怀特·艾森豪威尔担任欧洲盟军最高统帅时,一直是新闻媒体的宠儿。不管记者提出什么问题,他都能对答如流。十年后,他当上了总统,但当年对他十分崇拜的同一批记者却公开瞧不起他。他们抱怨说,他从不正面回答问题,而是喋喋不休地胡侃着其他事情。
艾森豪威尔显然不知道自己属于读者型,而不是听者型。当他担任欧洲盟军最高统帅时,他的助手会确保媒体提出的每一个问题都在记者招待会开始前半小时以书面形式提交。这样,他就完全掌握了记者提出的问题。而当他就任总统时,他甚至连记者们在问些什么都没听清过。
几年后,林登·约翰逊把自己的总统职位也给搞砸了,这在很大程度上是因为他不知道自己是听者型的人。他的前任约翰·肯尼迪是个读者型的人,搜罗了一些出色的笔杆子当其助手。约翰逊上任后留下了这些人,可是他根本看不懂这些笔杆子写的东西。
没有几个听者型的人可以通过努力变成合格的读者型——不管是主动还是被动的努力,反之亦然。因此,试图从听者型转为读者型的人会遭受林登·约翰逊的命运,而试图从读者型转为听者型的人会遭受德怀特·艾森豪威尔的命运。他们都不可能发挥才干或取得成就。
我如何学习
所有的学校都遵循这样的办学思路:只有一种正确的学习方式,而且人人都得遵从。但是,对学习方式跟别人不大一样的学生来说,被迫按学校教的方式来学习就是地狱。实际上,学习大概有六七种不同的方式。
有人靠写来学习,有人在实干中学习,还有些人以详尽的笔记来学习。例如,贝多芬留下了许多随笔小抄,然而他作曲时从来不看。当被问及他为什么还要用笔记下来时,他回答道:“如果我不马上写下来的话,我很快就会忘得一干二净。如果我把它们写到小本子上,我就永远不会忘记了,也用不着再看一眼。”
在所有最重要的自我认识当中,最容易做到的就是知道自己是怎样学习的。当被问到:“你怎么学习?”大多数人都知道答案。但是当问到:“你根据这个认识来调整自己的行为吗?”没有几个人回答“是”。
我们必须明确对自己的认知:我是在压力下表现出色,还是适应一种按部就班、可预测的工作环境?我是更适合当决策者,还是作为顾问?
一些人作为团队成员工作最出色。另一些人单独工作最出色。一些人当教练和导师特别有天赋,另一些人却没能力做导师。明确自我,才能更好地与人合作,同时在学习中明确方向。
不管怎么样,不要试图改变自我,因为这样不大可能成功。但是,应该努力改进自己的学习方式和工作方式。
我的价值观是什么
要进行自我管理,最后不得不问的问题是:我的价值观是什么?
我们所遵从的伦理道德要求我们问自己:我每天早晨在镜子里想看到一个什么样的人?在一个组织或一种情形下合乎道德的行为,在另一个组织或另一种情形下是否也是合乎道德的?如果一个组织的价值体系不为自己所接受或者与自己的价值观不相容,人们就会倍感沮丧,工作效率低下。
一个人的工作方式和他的长处很少发生冲突。但是,一个人的价值观有时会与他的长处发生冲突。一个人做得好甚至可以说是相当好、相当成功的事情,可能与其价值体系不吻合。在这种情况下,这个人所做的工作似乎并不值得贡献毕生的精力,甚至没必要贡献太多的精力。
我属于何处
少数人很早就知道他们属于何处。但对于大多数人来说,至少要过了二十五六岁才知道这点。只有知道自己的长处、工作方式、价值观是什么,才能够决定自己该向何处投入精力,或者能够决定自己不属于何处。
已经知道自己在大公司里干不好的人,应该学会拒绝在一个大公司中任职。已经知道自己不适合担任决策者的人,应该学会拒绝做决策工作。
知道上述这些问题的答案,也使得一个人能够坦然接受一个机会、一个邀请或一项任务。“是的,我将做这件事。但是,我将按照我自己的特点,采取这样的方式来做这件事,进行这样的组织安排,这样来处理当中所牵涉的关系。这是我在这个时间范围内应该会取得的成果,因为这就是我。”
成功的事业不是预先规划的,而是在人们知道了自己的长处、工作方式和价值观后,把握机遇水到渠成的。知道自己属于何处,可使一个勤奋、有能力但原本表现平平的普通人,变成出类拔萃的工作者。
对人际关系负责
除了少数伟大的艺术家、科学家和运动员,很少有人是靠自己单枪匹马而取得成果的。不管是组织成员还是个体职业者,大多数人都要与别人进行合作,并且是有效的合作。
首先是要接受别人是和你一样的个体这个事实。他们会执意展现自己作为人的个性。因此,要想卓有成效,你就必须知道共事者的特征。这个道理听起来让人很容易明白,但是没有几个人真正会去注意。
一个习惯于写报告的人就是个典型的例子,因为他的老板是一个读者型的人,即使下一个老板是个听者型,他也会继续写着那些报告。这位老板因此认为这个员工愚蠢、无能、懒惰。但如果这个员工事先研究过新老板的情况,并分析过这位老板的工作方式,这种情况本来可以避免。
这就是“管理”上司的秘诀。每个人都有权按照自己的方式来工作。提高效率的第一个秘诀是了解跟你合作的人,以利用他们的长处、工作方式和价值观。
人际关系责任的第二部分内容是沟通责任。大部分冲突都是因为我们不知道别人在做什么,他们又是采取怎样的工作方式,专注于做出什么样的贡献以及期望得到怎样的结果。而不了解的原因是:我们没有去问。
人与人之间相互信任,不一定要彼此喜欢对方,但一定要彼此了解。
自我管理中面临的挑战看上去比较明显,其答案也不言自明。但是,自我管理需要个人做出以前从未做过的事情。历史上每一个社会,甚至是个人主义
个人主义查看更多个人主义是指一种松散结合的社会结构,在这一社会结构中,人人只关心自己的或直系亲属的…倾向最强的社会,都认为两件事情理所当然:第一,组织比员工更长寿;第二,大多数人从不挪地方。
如今,情况恰恰相反。工作者的寿命超过了组织寿命,而且他们来去自如。于是,人们对自我管理的需要在人类事务中掀起了一场革命。
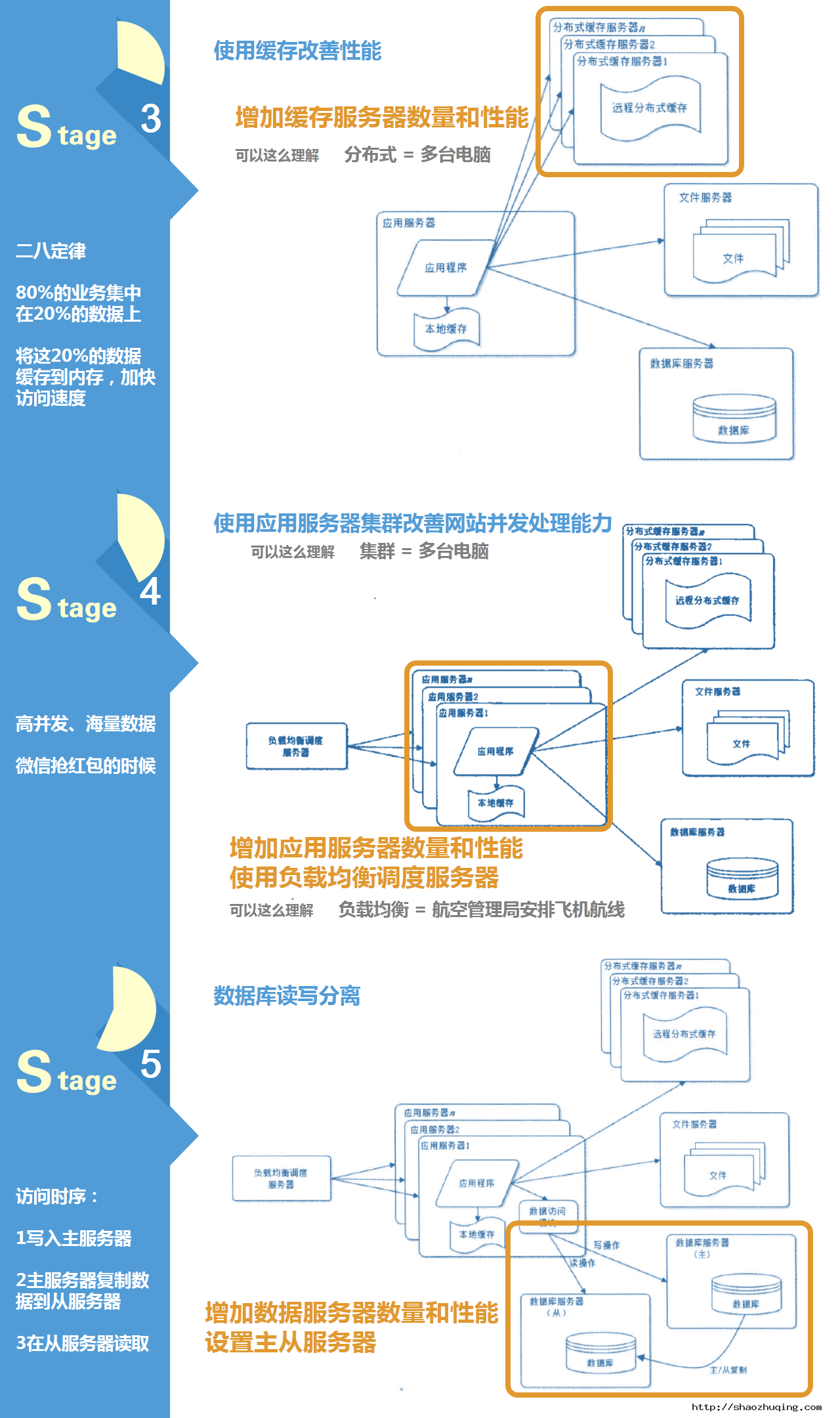
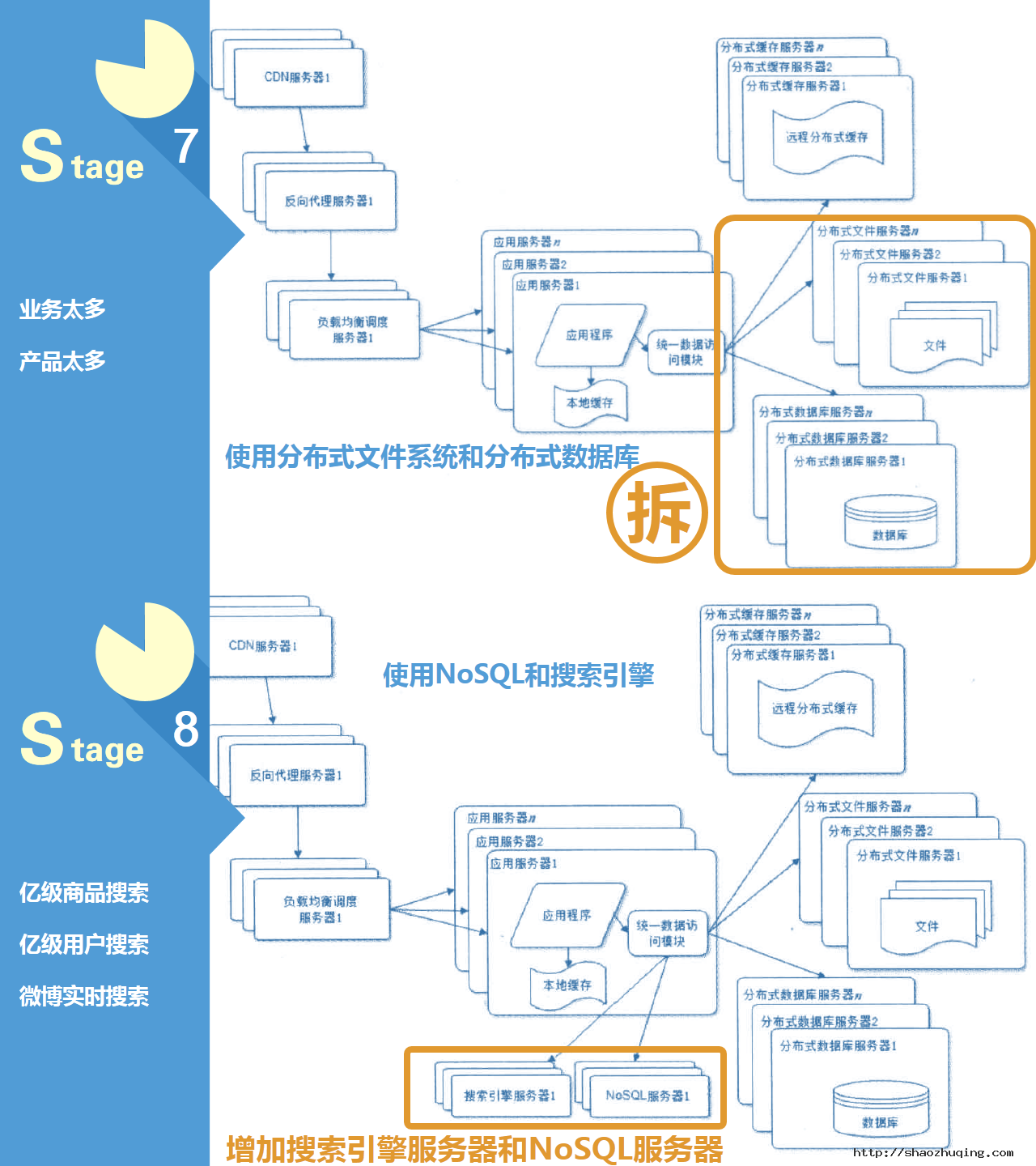
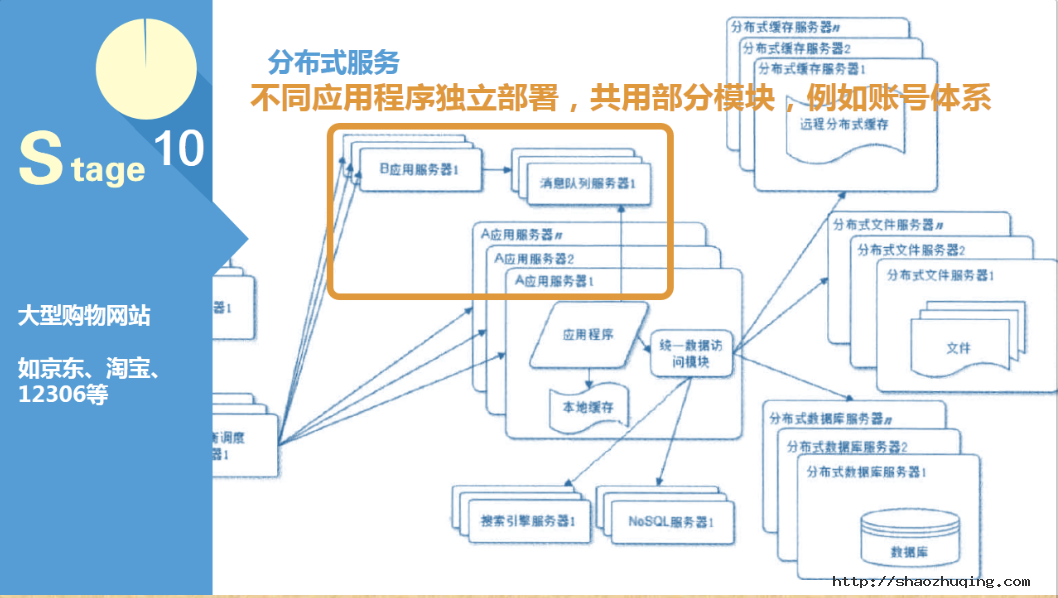
10步了解产品经理要懂的应用架构
互联网发展至今,从个人网站到大型购物网站,不同类型的网站导致了需求架构的不同。每个网站都有其对应的技术架构。不同的层级之间架构也不尽相同。设计产品的时候,哪些架构是产品经理需要了解的呢?我们一起来看看。






20个最强的基于浏览器的在线代码编辑器
阅读目录
- 1. Compilr
- 2. Dabblet
- 3. jsdo.it
- 4. Thimble, by Mozilla
- 5. Jsfiddle
- 6. CodeMirror
- 7. eXo Cloude IDE
- 8. JS Bin
- 9. CodeRun
- 10. eCoder
- 11. Kodingen
- 12. EditArea
- 13. Codeanywhere
- 14. Codeita
- 15. Drawter
- 16. Maqetta
- 17. Builder Pro
- 18. ShiftEdit
- 19. Squad Editor
- 20. Cloud9 IDE
1. Compilr

Compilr是一个在线编译器和在线IDE。可以用它来开发PHP, C, C++, Ruby。在浏览器中编译Java, C# 和 VB.net等。
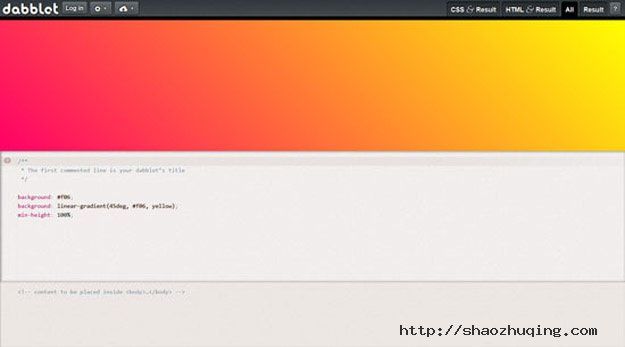
2. Dabblet

跨浏览器兼容,对前端攻城师们来说是一个不得不处理的问题。为了在浏览器间呈现统一的显示效果,攻城师们不仅要为每个游览器添加CSS前缀,甚至还需要用到一些特殊的CSS Hack技巧。于是,jsFiddle、JSBin等前端代码的在线测试工具应运而生。然而,使用jsFiddle仍有很多不便之处。为了解决这个问题,前端攻城师Lea Verou自己动手,开发了一个名为Dabblet的HTML和CSS代码段在线测试工具。
3. jsdo.it

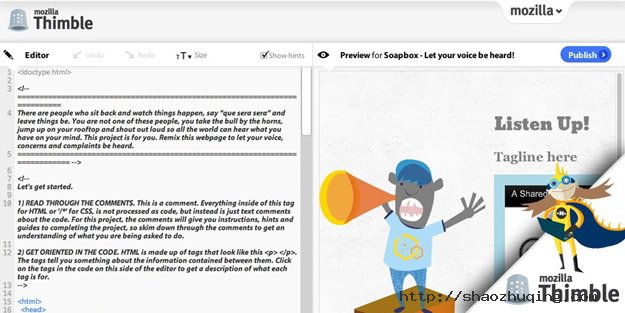
4. Thimble, by Mozilla

Firefox 浏览器背后的非营利性组织Mozilla 刚刚宣布推出了一个名为Thimble 的HTML/CSS在线交互式学习网站,该站是Mozilla 新近推出的Webmaker计划 的组成部分,旨在帮助普通用户在线学习编写HTML和CSS。
Thimble 提供的是双面板设计,左侧为带语法高亮的代码编辑,右侧可实时预览网页效果,如果用户对效果满意,可通过右上方的蓝色 “Publish” 按钮一键发布,还可通过提供的Twitter 发布按钮与好友分享你的设计成果。
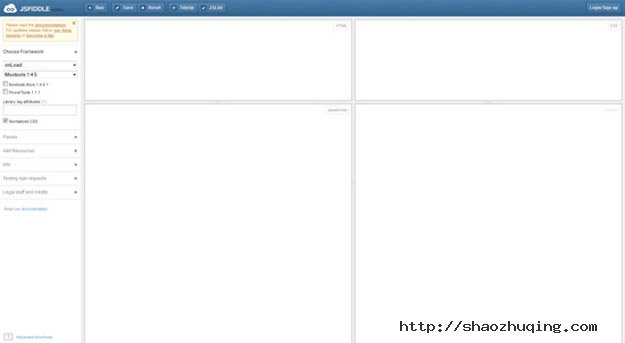
5. Jsfiddle

jsFiddle是一个在线的shell编辑器,通过流行的JS框架创建自定义的环境,以简化JS代码。可以用于测试示例代码。
不仅如此,你还可以添加一个Ajax echo后端,并且通过一系列的JavaScript框架自动载入资源,如MooTools, jQuery, Dojo, Prototype, YUI, Glow,Vanilla等。
还有一个重要特性就是能够保存和分享一个unique URL generated代码,jsFiddle还有一个嵌入的功能。
它提供了一个由4各部分组成的界面:
- HTML 编辑器
- CSS 编辑器
- JavaScript 编辑器
- 输出界面
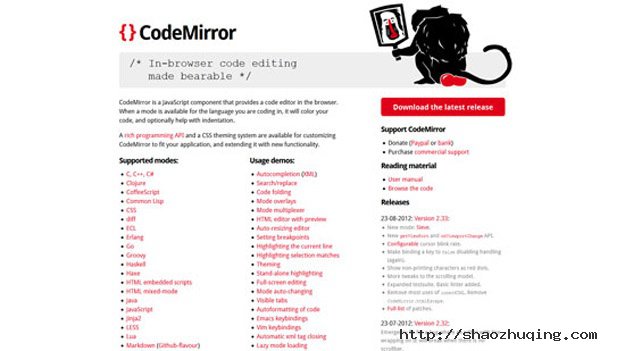
6. CodeMirror

又一款“Online Source Editor”,基于Javascript,短小精悍,实时在线代码高亮显示,他不是某个富文本编辑器的附属产品,他是许多大名鼎鼎的在线代码编辑器的基础库。
可以看出,CodeMirror的作者是一个十分向往自由的人。但他的CodeMirror绝对不简单,看看下面这份清单:
- Google Earth KML sampler
- Eloquent JavaScript's console
- The qooxdoo playground
- A cool tutorial about the element
- An online IDE for the Orc programming language
- Google's API playground
- Raphaël Live
- JS Bin
- The RokPad plugin for Joomla
- The scraperwiki editor
- jsLinb UI Builder
上述的这些在线代码编辑器都是基于CodeMirror的,是不是感到惊讶,里面有你熟悉的JS Library。
CodeMirror本身的定位也很明确,短小精悍,但代码质量很高,在Google Group的群里面,人们热烈的进行着用CodeMirror做各式各样改造的讨论,可见对他的欢迎。以下有各种不同语言的Demo演示:
- JavaScript
- XML/HTML
- CSS
- SPARQL
- HTML mixed-mode
- HTML+PHP mixed-mode (courtesy of Yahoo!)
- Python (by Timothy Farrell)
- Lua (by Franciszek Wawrzak)
- Ruby (by Michal Hantl, unfinished)
- SQL (by John Benediktsson)
- PLSQL (by Peter Raganitsch)
- diff (courtesy of Liran Nuna)
- Groovy (by eXo Platform)
- C# (by Boris Gaber and Christopher Buchino)
- OmetaJS (by Eric KEDJI)
- Scheme (by Danny Yoo)
假如你有项目需要在线代码编辑,还等什么?CodeMirror,绝对是你最好的选择。
马上使用
7. eXo Cloude IDE

应用程序开发也在转向云。eXo开发了一个平台即服务(PaaS),成为eXo Cloud IDE。这个IDE可以方便地在云上面部署Java应用程序。代码存在于云中,可以通过互联网进行访问。因此,将一个应用程序从开发阶段转向生产阶段的速度可以更快。
VMware的Cloud Foundry PaaS已经在用这个方法。它帮助开发人员创建Java、Spring、Ruby和其他类型的应用程序并在数分钟内部署到Cloud Foundry。所有这些都是在云内完成。
8. JS Bin

JSBin 是一个 Web 应用,主要用于帮助测试 JavaScript 和 CSS 的代码片段。功能与 jsFiddle 网站一致。
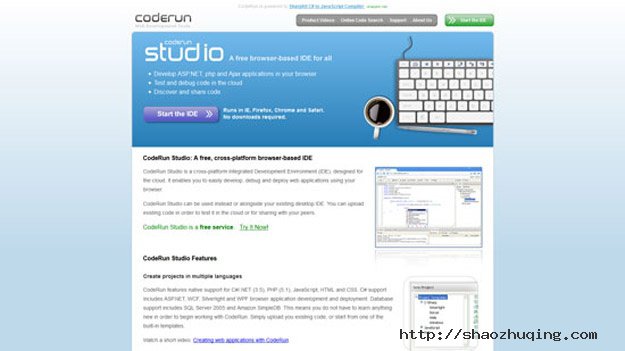
9. CodeRun

CodeRun Studio 是一个基于JavaScript语言开发的跨平台的集成开发环境,它立足于云计算的设计思路,方便开发者在浏览器端便可以轻松开发、调试和部署网络应用程序。本身作为一款APP产品,CodeRun 融入了分享机制,开发者可以有选择的上传项目代码,使用云技术来协同同事完成项目工作。目前,CodeRun 主要支持一些Web开发语言,包括C#/.NET (3.5), PHP (5.1), JavaScript, HTML 以及 CSS等,其中C#项目包括ASP.NET, WCF, Silverlight 和 WPF, MVC等项目,JavaScript脚本项目支持目前流行的JQuery, ExtJS, YUI等框架,其中数据库支持SQL Server 2005 和 Amazon SimpleDB。最后,更尤为值得一提的是,CodeRun 是开源程序。
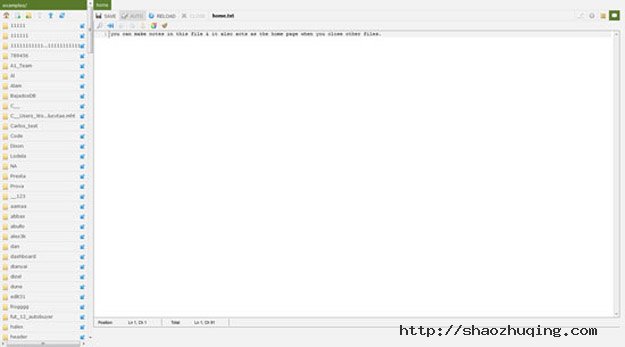
10. eCoder

ecoder是一个基于Web的代码编辑器,采用PHP和JavaScript开发。它包括:实时语法加亮,一个文件浏览器,一个文件上传器和一个标签系统能够实现直接在服务器上同时编辑多个文件。
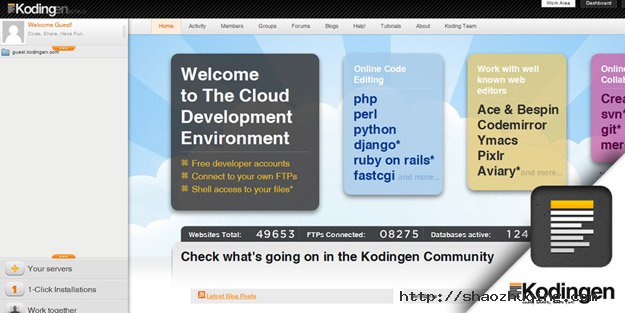
11. Kodingen

kodingen在线云IDE,集成了图片编辑器,代码编辑器,甚至集成了大量的服务器特性,其中就包括自带SQL数据库,可以创建MySql数据库,拥有自己独立的FTP文件系统,提供了对协同办公的支持,Kodingen在不工作的时候你甚至还可以把它当独立服务器来使用。建好一个帐号后,用户就可以通过xxx(用户名).kodingen.com直接使用,默认开启php支持,ror支持,可以设置支持perl,python。
免费用户提供:500M空间,1G/月流量,1个二级域名,6个三级域名, 5个数据库,绑5个FTP帐号。提供三种代码编辑器可以选择:bespin,codemirror,ymacs。可以一键安装常见的应用:如 wordpress,drupal,phpmyadmin,cakephp,mediawiki,phpbb, joolma等等。
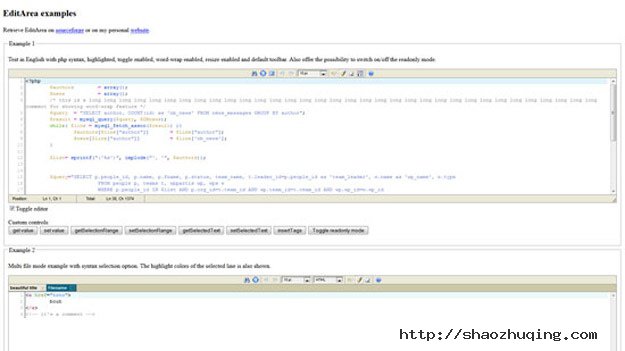
12. EditArea

EditArea,一款基于Javascript的、在线的、支持高亮的源代码编辑器。这个编辑器的设计初衷旨在以一个Teaxarea提供在线代码编辑功能,除了提供语法即时高亮以外,还提供文本搜索、替换等功能。
当然了,该款编辑器是开源的,基于LGPL、Apache和BSD协议。
主要特性:
- 易于嵌入HTML页面使用,只包括一个脚本和函数调用。
- 支持Tab按键
- 多种语言实时高亮,包括PHP、CSS、Javascript、Python、HTML、XML、VB、C、CPP、SQL、Pascal、Basic还有很多,太多了,不列举了。
- Word-wrap支持(不了解什么功能)
- 搜索、替换还有正则表达式
- 新建行的格式自动缩进
- 行数显示提示
- 多语言支持
- 允许一个页面内多个实例
- 支持全屏牧师
- 支持插件机制
- 支持保存时、加载时的回调函数
- 可动态内容管理(不理解)
- 可以与类似prototype或mootools这种js lib下并行使用(无冲突)
13. Codeanywhere

Codeanywhere is a code editor in a browser with an integrated ftp client, and all popular web formats are supported (HTML, PHP, JavaScript, CSS, and XML.
14. Codeita

CodeRun - 一个免费的,跨平台的基于浏览器的IDE是一个自由和开放源码基于Web的IDE,它采用了原生支持C#/。净额(3.5),PHP的(5.1),JavaScript,HTML和CSS的。 C#中支持包括ASP.NET中,WCF中,浏览器的Silverlight和WPF应用程序开发和部署。数据库支持包括SQL Server 2005和亚马逊SimpleDB的。
语法着色和代码完成的功能,帮助您在开发过程中。它还具有一个在线调试器,允许您设置断点,通过您的代码的步骤,检查调用栈,调试和其他行动。
你可以或者使用作为您的桌面IDE中,完全取代了功能丰富和强大的CodeRun或者你可以用它来上传现有的代码和测试在云端,或与您的同行分享。
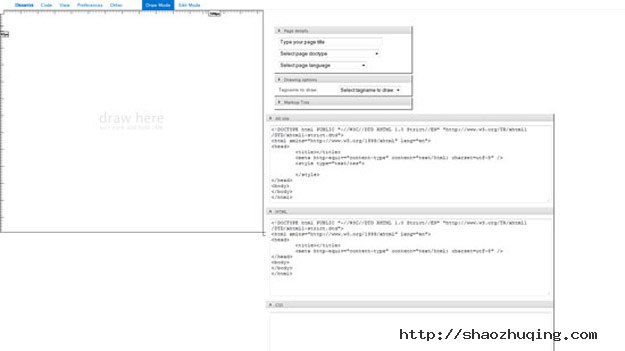
15. Drawter

Drawter是一个基于Web的编辑器(写在JavaScript和jQuery库为基础),有不少字面上可以请你网站的代码与每个标记,作为一个你画层提出。
目前Drawter是在Pro版本(它仍然是免费的),这意味着对HTML和CSS知识是必不可少的。该Drawters发展的未来目标是建立一个业余的版本,这将允许您绘制没有任何HTML或CSS的知识是什么,这样的一次您的网站。留意其今年推出一段时间。
16. Maqetta

Maqetta,一个创建桌面和移动用户界面的HTML5设计编辑工具,并同时宣布将项目捐助给开源机构Dojo基金会。
Maqetta已经是开源项目,提供WYSIWYG可视化HTML5用户界面设计功能,仅需简单的拖曳操作,支持桌面和移动用户界面。
Maqetta 应用本身用HTML5/Ajax编写,因此运行在浏览器中无需请求额外的插件或下载。用户可以下载源码,并安装在自己的服务器上,并可自定义源码来满足自己的需求,再回馈到开源项目。
Maqetta 功能如下:
- WYSIWYG可视化页面编辑
- 拖曳式移动UI设计
- 设计或源码浏览同步编辑
- 对CSS样式的深度支持
17. Builder Pro

BuildorPro使用可视化,代码编辑器,调试工具来供了一个非常灵活的方法创建和管理你的网站的设计和商标。BuildorPro你可以使用可视化控制,提高您的设计过程,同时保持完全的控制权代码本身。
马上使用
18. ShiftEeit

ShiftEdit,一款在线IDE,支持创建,编辑PHP,HTML,CSS,ruby,JavaScrip等语言,提供内置的FTP,支持实时调试语法,ShiftEdit功能还在增加中。
19. Squad Editor

Squad是一个基于网页的代码编辑器,可相互协作,你可以在任何地方访问它。
20. Cloud9 IDE

Cloud9利用了云技术,运行在浏览器中,允许你随时随地运行、调试和部署应用程序。一个完整的game-changer会永久性的改变应用程序的开发方式。Cloud 9可以让你集中精力编程,不用顾及到搭建环境等琐事中。
图片请求方式 data:image/png;base64
data:image/png;base64
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAJAQMAAADaX5RTAAAAA3NCSVQICAjb4U/gAAAABlBMVEX///+ZmZmOUEqyAAAAAnRSTlMA/1uRIrUAAAAJcEhZcwAACusAAArrAYKLDVoAAAAWdEVYdENyZWF0aW9uIFRpbWUAMDkvMjAvMTIGkKG+AAAAHHRFWHRTb2Z0d2FyZQBBZG9iZSBGaXJld29ya3MgQ1M26LyyjAAAAB1JREFUCJljONjA8LiBoZyBwY6BQQZMAtlAkYMNAF1fBs/zPvcnAAAAAElFTkSuQmCC
<img src="http://shaozhuqing.com/wp-content/uploads/auto_save_image/2017/04/103923kZx.png" />
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAJAQMAAADaX5RTAAAAA3NCSVQICAjb4U/gAAAABlBMVEX///+ZmZmOUEqyAAAAAnRSTlMA/1uRIrUAAAAJcEhZcwAACusAAArrAYKLDVoAAAAWdEVYdENyZWF0aW9uIFRpbWUAMDkvMjAvMTIGkKG+AAAAHHRFWHRTb2Z0d2FyZQBBZG9iZSBGaXJld29ya3MgQ1M26LyyjAAAAB1JREFUCJljONjA8LiBoZyBwY6BQQZMAtlAkYMNAF1fBs/zPvcnAAAAAElFTkSuQmCC" />
把图像文件的内容直接写在了HTML 文件中,这样做的好处是,节省了一个HTTP 请求。坏处是浏览器不会缓存这种图像。
Console命令详解,让调试js代码变得更简单

控制台(Console)是Firebug的第一个面板,也是最重要的面板,主要作用是显示网页加载过程中产生各类信息。
一、显示信息的命令
Firebug内置一个console对象,提供5种方法,用来显示信息。
最简单的方法是console.log(),可以用来取代alert()或document.write()。比如,在网页脚本中使用console.log("Hello World"),加载时控制台就会自动显示如下内容。

另外,根据信息的不同性质,console对象还有4种显示信息的方法,分别是一般信息console.info()、除错信息console.debug()、警告提示console.warn()、错误提示console.error()。
比如,在网页脚本中插入下面四行:
console.info("这是info");
console.debug("这是debug");
console.warn("这是warn");
console.error("这是error");
加载时,控制台会显示如下内容。

可以看到,不同性质的信息前面有不同的图标,并且每条信息后面都有超级链接,点击后跳转到网页源码的相应行。
二、占位符
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
比如,
console.log("%d年%d月%d日",2011,3,26);
console.log("圆周率是%f",3.1415926);

%o占位符,可以用来查看一个对象内部情况。比如,有这样一个对象:
var dog = {} ;
dog.name = "大毛" ;
dog.color = "黄色";
然后,对它使用o%占位符。
console.log("%o",dog);

三、分组显示
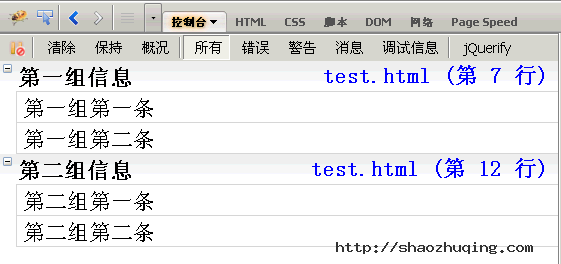
如果信息太多,可以分组显示,用到的方法是console.group()和console.groupEnd()。
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

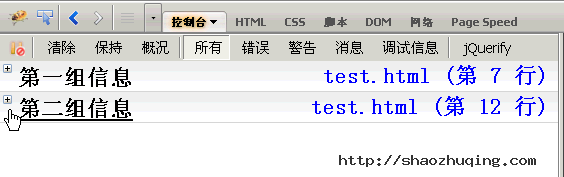
点击组标题,该组信息会折叠或展开。

四、console.dir()
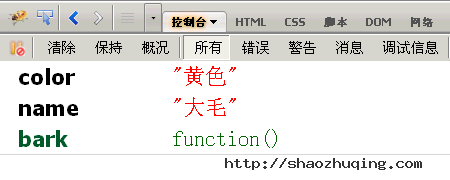
console.dir()可以显示一个对象所有的属性和方法。
比如,现在为第二节的dog对象,添加一个bark()方法。
dog.bark = function(){alert("汪汪汪");};
然后,显示该对象的内容,
console.dir(dog);

五、console.dirxml()
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
比如,先获取一个表格节点,
var table = document.getElementById("table1");
然后,显示该节点包含的代码。
console.dirxml(table);

六、console.assert()
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
比如,下面两个判断的结果都为否。
var result = 0;
console.assert( result );
var year = 2000;
console.assert(year == 2011 );

七、console.trace()
console.trace()用来追踪函数的调用轨迹。
比如,有一个加法器函数。
function add(a,b){
return a+b;
}
我想知道这个函数是如何被调用的,在其中加入console.trace()方法就可以了。
function add(a,b){
console.trace();
return a+b;
}
假定这个函数的调用代码如下:
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。

八、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
console.time("计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("计时器一");

九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次。
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
然后,就可以分析Foo()的运行性能了。
console.profile('性能分析器一');
Foo();
console.profileEnd();
控制台会显示一张性能分析表,如下图。

标题栏提示,一共运行了12个函数,共耗时2.656毫秒。其中funcA()运行10次,耗时1.391毫秒,最短运行时间0.123毫秒,最长0.284毫秒,平均0.139毫秒;funcB()运行1次,耗时1.229ms毫秒。
除了使用console.profile()方法,firebug还提供了一个"概况"(Profiler)按钮。第一次点击该按钮,"性能分析" 开始,你可以对网页进行某种操作(比如ajax操作),然后第二次点击该按钮,"性能分析"结束,该操作引发的所有运算就会进行性能分析。

十、属性菜单
控制台面板的名称后面,有一个倒三角,点击后会显示属性菜单。

默认情况下,控制台只显示Javascript错误。如果选中Javascript警告、CSS错误、XML错误都送上,则相关的提示信息都会显示。
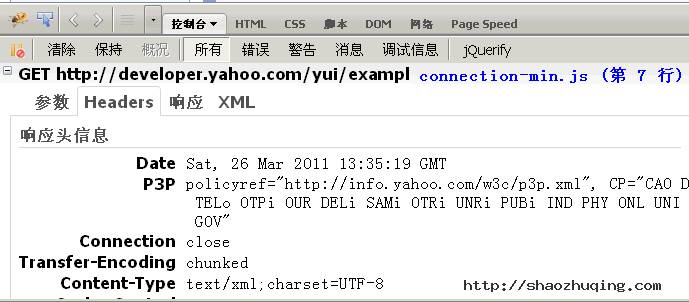
这里比较有用的是"显示XMLHttpRequests",也就是显示ajax请求。选中以后,网页的所有ajax请求,都会在控制台面板显示出来。
比如,点击一个YUI示例,控制台就会告诉我们,它用ajax方式发出了一个GET请求,http请求和响应的头信息和内容主体,也都可以看到。

2015年德国iF设计奖揭晓 75项金奖作品一览
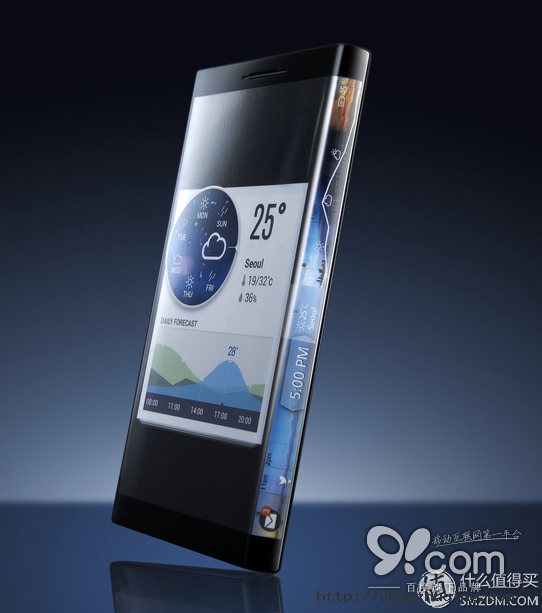
近日,2015年第62届德国iF国际设计奖(iF Design Award 2015)获奖名单公布,共有近5000个作品报名参与,最终75款获得iF金奖,其中不乏像苹果Apple Watch智能手表、三星曲面屏、锤子手机、索尼Xperia Z2平板等消费级产品荣获殊荣。iF设计奖作为世界三大设计奖之一,有“设计界的奥斯卡”之称,评选标准不仅注重产品造型美感,同时也兼顾到性能、环保、品牌价值等因素。与同样源自德国的红点奖(Red Dot Award)相比,iF设计奖更加偏向综合性,品类更加齐全。
小编这边把所有75个iF金奖产品汇总出来,每个都附上iF官网介绍,不论你是否关注设计,都不妨来看看世界上“最美”的好东西吧。

▼ 苹果Apple Watch智能手表(进入详情):




















家电家居:
▼ 飞利浦SC6240微晶紧致嫩肤仪(进入详情):



































▼ 99reasons未成形网站(进入详情):










展会建筑:
▼ Audi quattro BAR酒吧(进入详情):











