【干货】超全web开发工具资源集合
作为Web开发者,这是好的时代,也是坏的时代。Web开发技术也在不断变化。虽然很令人兴奋,但是这也意味着Web开发人员需要要积极主动的学习新技术和新的编程语言,并愿意和渴望接受新的挑战,以适应变化。新的挑战可能会包括一些开发上的要求,如利用适应现有的框架来满足业务需求。测试一个网站,能从中知道出了哪些技术上的问题,并且我们针对这些问题进行优化和消除。便于后端的开发进程加快和测试。所以我们列出了完整的web开发所需要的工具和资源,助力开发者提高开发效率!学不止步,让我们努力成为一个优秀的开发者!
Web开发工具和资源整合
在这里说声抱歉,对于开发者开发使用的工具,我们无法一一囊括,这里是选取较为热门的工具和资源作为范例。我们希望能从中找到适合自己的工具助力自己的开发!
注:工具和资源排序不分先后。
JavaScript库

我敢说JavaScript语言是目前web开发最流行的编程语言。JavaScript库又称JavaScript框架,封装了很多预定义的对象和使用函数。是网站更容易兼容各式各样的浏览器。那么您就可以使用以下JavaScript库来帮助你的开发更好进行。
- jQuery:快y速,小巧,功能丰富的JavaScript库。
- BackBoneJS:为复杂Javascript应用程序提供模型(models)、集合(collections)、视图(views)的结构。
- D3.js:D3是基于数据的文档操作javascript库,D3能够把数据和HTML、SVG、CSS结合起来,创造出可交互的数据图表。
- React::Facebook的Javascript库为构建用户界面而开发。
- jQuery UI:jQuery UI 是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。
- jQuery Mobile:基于HTML5用于创建移动 web 应用程序的框架。
- Underscore.js:JavaScript实用库,提供了类似Prototype.js的一些功能,但是没有继承任何JavaScript内置对象。
- Moment.js:一个 JavaScript 日期处理类库,用于解析、检验、操作、以及显示日期。
- Lodash:一个 JavaScript 实用工具库,提供一致性,模块化,性能和配件等功能。
- Vue:Vue.js(读音 /vjuː/, 类似于view)是一个构建数据驱动的 web 界面的库。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
前端框架

通俗的前端由HTML,CSS,JavasScript等构成。当然为了适应Web开发日益增长的需求,应运而生许多独立的前端框架,例如Bootstrap。一个优秀的框架可以为前端开发人员在开发过程中增益,减小开发压力。
- Bootstrap: Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
- Foundation: 迄今为止最好的响应式前端框架,更快、更轻、更多功能、更灵活、更强大!
- Semantic UI:Semantic UI 是一款语义化设计的前端开源框架,其功能强大,使用简单,为设计师和开发师提供可复用的完美设计方案。
- uikit:UIKit使用的变量基于LESS,具有体积小、模块化、可轻松地自定义主题及响应式界面。
Web应用框架

Web应用框架作为一个软件框架,意在帮助和缓解开发者在进行Web应用的开发与维护时遇见的开发问题。例如:AngularJS,您可以在您的项目完全免费使用它,详细文档请您参见 angularcdn.com.
- Ruby:Ruby on Rails 是使用 Ruby 语言编写的网页程序开发框架,目的是为开发者提供常用组件,简化网页程序的开发。
- React:React 起源于 Facebook 的内部项目,React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。是现在非长热门的框架。
- Vue:Vue.js 是用于构建交互式的 Web 界面的库。它提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。从技术上讲, Vue.js 集中在 MVVM 模式上的视图模型层,并通过双向数据绑定连接视图和模型。
- AngularJS:AngularJS 通过新的属性和表达式扩展了 HTML,可以构建一个单一页面应用程序。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
- Ember.js:一个用于创建 web 应用的 JavaScript MVC 框架,采用基于字符串的Handlebars模板,支持双向绑定、观察者模式、计算属性(依赖其他属性动态变化)、自动更新模板、路由控制、状态机等。
- Express:基于 Node.js 平台的 web 应用开发框架 基于Node.js 平台,快速、开放、极简的 web 开发框架。
- Meteor:Meteor 是一个构建在 Node.js 之上的平台,用来开发实时网页程序。Meteor 位于程序数据库和用户界面之间,保持二者之间的数据同步更新。
- Django:Django是一个开放源代码的Web应用框架,由Python写成。采用了MVC的软件设计模式,即模型M,视图V和控制器C。
- ASP.net:ASP.NET是免费,高兼容的WEB应用框架,能够提供标准化WEB应用构建时所需的解决方案。
- Laravel:一个免费,开源的PHP Web应用程序框架,可以基于MVC模式来创建Web应用程序。
- Zend Framework 2:一款的Web应用框架,基于PHP来创建Web应用和服务端应用。
- Phalcon:Phalcon 是开源、全功能栈、使用 C 扩展编写、针对高性能优化的 PHP 5 框架。
- Symfony:Symfony是一个基于MVC模式的面向对象的PHP5框架。Symfony允许在一个web应用中分离事务控制,服务逻辑和表示层。
- CakePHP:CakePHP是一个运用了诸如ActiveRecord、Association Data Mapping、Front Controller和MVC等著名设计模式的快速开发框架。主要目标是提供一个可以让各种层次的PHP开发人员快速地开发出健壮的Web应用,而 又不失灵活性。
- Flask:Flask是一个使用 Python 编写的轻量级 Web 应用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2
- CodeIgniter:CodeIgniter 是一个简单快速的PHP MVC框架。它为团队提供了足够的自由支持,允许开发人员更迅速地工作。
任务批处理工具/包管理器

任务批量处理工具可将你的工作流程全自动化.例如你可以创建一个任务,使用JavaScript语言编写的工具来进行自动化的处理。 然后打包,这样会大大提高开发效率。包管理器它能跟踪所有已安装的软件、自动化进行安装和删除应用程序、以及确保所有软件都保持更新以获得最新的增强功能和错误修复。
- Grunt:Grunt是基于Node.js的项目构建工具。它可以自动运行你所设定的任务。
- Gulp:Gulp.js 是基于 Node.js 构建的一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务。
- npm:NPM(node package manager),通常称为node包管理器。顾名思义,它的主要功能就是管理node包,包括:安装、卸载、更新、查看、搜索、发布等。
- Bower:Bower是一个客户端技术的软件包管理器,它可用于搜索、安装和卸载如JavaScript、HTML、CSS之类的网络资源。
- Webpack:Webpack一个前端资源加载/打包工具,只需要相对简单的配置就可以提供前端工程化需要的各种功能,并且如果有需要它还可以被整合到其他比如 Grunt / Gulp 的工作流。
编程语言 / 开发平台

所有Web开发都需要编程语言的支持.编程语言(programming language),是用来定义计算机程序的形式语言。它是一种被标准化的交流技巧,用来向计算机发出指令。一种计算机语言让程序员能够准确地定义计算机所需要使用的数据,并精确地定义在不同情况下所应当采取的行动。.当然进行Web开发不仅仅只有一门语言来进开发。
- PHP:PHP(外文名:PHP: Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域
- NodeJS:Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
- Javascript:JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言
- HTML5:标记语言,是HTML和XHTML的最新版本。
- Python:Python是一种解释型、面向对象、动态数据类型的高级程序设计语言。
- Ruby:Ruby,一种为简单快捷的面向对象编程(面向对象程序设计)而创的脚本语言
- Scala:Scala是一门多范式的编程语言,一种类似java的编程语言,设计初衷是实现可伸缩的语言、并集成面向对象编程和函数式编程的各种特性。
- CSS3:CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。CSS3是CSS的最新版本。
- SQL:结构化查询语言(Structured Query Language)简称SQL,是一种特殊目的的编程语言,是一种数据库查询和程序设计语言,用于存取数据以及查询、更新和管理关系数据库系统;同时也是数据库脚本文件的扩展名。
- Golang:Go是Google开发的一种编译型,可平行化,并具有垃圾回收功能的编程语言。
- Rust:Rust是Mozilla开发的注重安全、性能和并发性的编程语言。
- Elixir:Elixir 是一种函数式编程语言,建立在Erlang虚拟机之上。它是一种动态语言,灵活的语法与宏支持,利用Erlang的能力来构建并发、分布式、容错应用程序与热代码升级。
数据库

数据库(Database)是按照数据结构来组织、存储和管理数据的仓库。
- MySQL:MySQL是一种关联数据库管理系统,关联数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。
- MariaDB:MariaDB数据库管理系统是MySQL的一个分支,主要由开源社区在维护,采用GPL授权许可MariaDB的目的是完全兼容MySQL,包括API和命令行,使之能轻松成为MySQL的代替品。
- MongoDB:MongoDB 教程MongoDB 是一个基于分布式文件存储的数据库。由 C 语言编写。旨在为 WEB 应用提供可扩展的高性能数据存储解决方案。
- Redis:Redis是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。
- PostgreSQL:ostgreSQL支持大部分 SQL标准并且提供了许多其他现代特性:复杂查询、外键、触发器、视图、事务完整性、MVCC。
CSS 预处理器

CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。
通俗的说,“CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题”,例如你可以在 CSS 中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性,可以让你的 CSS 更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。例如:Sass,Less,Stylus。
- Sass: Sass是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
- Less:Lesscss是一种动态样式语言,属于CSS预处理语言的一种,它使用类似CSS的语法,为CSS的赋予了动态语言的特性,如变量、继承、运算、函数等,更方便CSS的编写和维护。
- Stylus:Stylus 是一个CSS的预处理框架,2010年产生,来自Node.js社区,主要用来给Node项目进行CSS预处理支持,所以Stylus 是一种新型语言,可以创建健壮的、动态的、富有表现力的CSS。
如果你是刚刚开始使用CSS的预处理器,你可能要先使用第三方编译器进行开发,如下所示。
文本编辑器 /代码编辑器
无论你是做笔记,敲代码,或者Markdown文档编写,一个好的文本编辑器都是必须拥有的!
- Atom:Atom 更为先进的文本代码编辑器 - 由 Github 打造的下一代编程开发利器在代码编辑器、文本编辑器领域,有着不少的「神器」级的产品。
- Sublime Text:Sublime Text 是一个代码编辑器(Sublime Text 2和3是收费软件,但可以无限期试用),也是HTML和散文先进的文本编辑器。
- Notepad :Notepad 是 Windows操作系统下的一套文本编辑器(软件版权许可证: GPL),有完整的中文化接口及支持多国语言编写的功能。
- Visual Studio Code:微软推出,一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
- TextMate:TextMate是Mac下的著名的文本编辑器软件,与BBedit一起并称苹果机上的emacs和vim。
- Coda 2: OS X下快速,简洁,功能强大的编辑器【需要付费】.
- WebStorm:jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。
- Vim:Vim是一个类似于Vi的著名的功能强大、高度可定制的文本编辑器,在Vi的基础上改进和增加了很多特性。
- Brackets:Brackets 是一个免费、开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具)。
- Emacs:著名的集成开发环境和文本编辑器。Emacs被公认为是最受专业程序员喜爱的代码编辑器之一。
Markdown 编辑器

Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。Markdown 十分轻量,学习成本也不高。
- MWeb:专业的 Markdown 写作、记笔记、静态博客生成软件 【付费】
- Markeditor:MarkEditor 是最新的一款 Markdown 编辑器,除了基本功能外,还包含了诸如表格编辑、图表、高亮、公式等等丰富的功能!【付费】
- StackEdit:一个开放源码免费使用的 MarkDown 编辑器, 基于 PageDown,使用了 Stack Overflow 和其他 Stack Exchange 网站的 MarkDown 库
- Dillinger:Dillinger 是一款在线的 Markdown 编辑器,支持更换主题,字数统计,云服务保存,导出 HTML、PDF 等功能。
- Mou: Mac OS X下的免费Markdown编辑器【作者貌似已经跑路了】
- Texts:Windows和Mac OS X下纯文本编辑器。
表示有些付费的Markdown编辑器宝宝买不起。
icon图标

几乎每一个Web开发者,尤其是前端开发人员都会需要icon图标来增色项目。
- Font Awesome:Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
- IconMonster:免费,高质量, 庞大且资源不断增长的简洁的icon图标库。
- IconFinder:Iconfinder提供美丽的图标,服务数以百万计的设计师,开发商和其他有创意的专业人员。
- Fontello:一个目测有200 个图标(数量还在增加)的 Web-font 图标市场,对于广大设计师、前端开发者来说是很棒的资源。
- 阿里妈妈矢量图标库 :Iconfont.cn是由阿里巴巴UX部门推出的矢量图标管理网站,也是国内首家推广Webfont形式图标的平台。网站涵盖了1000多个常用图标并还在持续更新中
Git 代理 / 服务

- SourceTree:SourceTree 是 Windows 和Mac OS X 下免费的 Git 和 Hg 客户端。支持创建、克隆、提交、push、pull 和合并等操作。
- GitKraken (Beta):一款自由、直观、快捷、美观的跨平台Git客户端。
- Tower 2:一款美丽,高效,强大的Git管理,让Git版本控制变得容易。
- GitHub Client:有助于无缝连接GitHub和GitHub的企业的项目。
- Gogs:Gogs (Go Git Service) 是一款极易搭建的自助 Git 服务。 开发目的Gogs 的目标是打造一个最简单、最快速和最轻松的方式搭建自助 Git 服务。
- GitLab: GitLab是利用 Ruby on Rails 一个开源的版本管理系统,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目。
- Coding:Coding 的代码托管功能除了基本的 Git 仓库以外,还有保护分支,分屏对比, Code Review 等高级功能。并且整合了 Pages 服务,质量管理,演示平台等开发工具,提升研发效率。
本地开发环境搭建

根据您运行的是什么操作系统和计算机配置,有时候进行测试的时候就有可能需要搭建一个快速的本地开发环境。自己搭建很是蛮烦,不用担心,有很多将Apache,Nginx,MySQL和phpMyAdmin进行打包一体化的软件。这些软件很是方便我们来进行本地测试。
- XAMPP:XAMPP(Apache MySQL PHP PERL)是一个功能强大的建站集成软件包。
- MAMP PRO:MAMP Pro for mac是Mac OS平台搭建本地服务器环境的组合软件套装,包含 Macintosh、Apache、MySQL和PHP 四大开发环境。
- WampServer:Wamp就是Windows Apache Mysql PHP集成安装环境,即在window下的apache、php和mysql的服务器软件。
- Vagrant:Vagrant是一个基于Ruby的工具,用于创建和部署虚拟化开发环境。它 使用Oracle的开源VirtualBox虚拟化系统,使用 Chef创建自动化虚拟环境。
- Laragon:Laragon工具就是Laravel的一键安装工具吧,还集成了一整套wamp工具,除去Laravel安装外,它也是一款不错的wamp工具,干净简单,便捷迅速。Diff Checkers
- Wnmp:WNMP是Windows下便捷,安全的Nginx MariaDB PHP开发环境环境集成套件包。
文本对比检查

Diff checkers 可以帮助您比较文件之间的差异,然后合并更改。帮助我们更直观的看见文本之间的差异。
- Diffchecker:Diffchecker 是一款非常好用的在线文本对比工具,能够高亮显示有差异的行和字符。Diffchecker 提供了文件上传对比功能,还可以选择对比的存储时间。
- Beyond Compare:Beyond Compare是一套由Scooter Software推出的软件,主要用途是对比两个文件夹或者文件,并将差异以颜色标示。
当然有很多免费的文本编辑器,包括我们上面提到的也有插件和扩展,可以协助开发者方便的进行文件比较。
代码共享 / 代码测试

前端开发者在公司内或者团体间需要进行协作,共享代码,那么一下工具很值得开发者一试。
- JS Bin:JS Bin能够让你编辑和测试JavaScript和HTML代码。你还可以将编辑后的代码保存到本地,或将URL地址发给其他人,让其协助调试代码。
- JSfiddle:jsFiddle是一个在线的shell编辑器,通过流行的JS框架创建自定义的环境,以简化JS代码。可以用于测试示例代码。
- codeshare:与其他开发者实时共享代码。
- Dabblet:Dabblet是一个开源互动测试工具,用于测试CSS和HTML。Dabblet支持实时更新、匿名备份、嵌入网站、与他人共享或者存储到GitHub。
协作工具

每一个很棒的开发团队需要一种方式来保持联系,协作,来帮助提高生产力。
- Slack:Slack 是聊天群组 大规模工具集成 文件整合 统一搜索。
- Trello:Trello的目标是提供简洁清晰的团队协作工具。不过弥缝在这里将介绍如果将Trello用来建立自己的时间管理系统。
- Glip:Glip:在线团队办公协作平台是一个类似于Slack网站的网络办公集合体,内置了邮箱、网盘、即时通讯应用、协作服务等,把所有和网络办公有关的服务和工具都整合在了一起。
- Asana:Asana是一款团队任务管理软件 方便人们去制定和跟踪团队的项目任务的完成情况
- Jira:JIRA是Atlassian公司出品的项目与事务跟踪工具,被广泛应用于缺陷跟踪、客户服务、需求收集、流程审批、任务跟踪、项目跟踪和敏捷管理等工作领域。
灵感创意

当我们进行开发时,偶尔迸发的灵感会使我们的项目或者产品增色不少。当然不仅仅依靠自我的灵感,我们也需要从别人的作品中得到灵感来保证我们的Web设计界面或者产品不落后这个时代。
- CodePen:全球web前端开发人员的圣地!可以展示个人的创意和建立一个测试实例来解决bug。 来寻找你的项目设计方式和灵感吧。
- Dribble:Dribbble是一个面向创作家、艺术工作者、设计师等创意类作品的人群,提供作品在线服务,供网友在线查看已经完成的作品或者正在创作的作品的交流网站。
网站测速工具

网站的速度是用户体验关键因素。网站速度快与慢决定是否能更高的搜索引擎排名,更高的转换率,更低的跳出率,以及更好的整体用户体验和。值得高兴的是很多免费软件可以用于测试网站速度,帮助我们找出加载缓慢的问题,方便我们去解决。
- Google PageSpeed Insights:PageSpeed Insights是一款可以分析网页速度瓶颈,让网页设计人员开发出速度更快的网站的谷歌浏览器插件。
- Google Chrome DevTools:Chrome DevTools 是公认的优秀的前端调试工具,功能强大,使用起来有一定的学习门槛,
- WebPageTest:WebPagetest是一款Web应用程序,它将一个URL以及一系列配置参数作为输入,并对那个URL运行性能测试。
- Pingdom:pingdom全面的网站监测服务网站,可测速和ping跟踪路由,可以免费监测1个站点,最短1分钟监测一次。
- GTmetrix:主要优点在于提供了丰富的详细的测量结果,并建议如何来优化网页中每个元素的,最重要的是会根据网站的具体情况,直接告诉你导致网站加载速度变慢的根源在哪里
Web开发社区

当开发者在开发的过程中有遇到问题时,除了询问他人以外,还可以使用搜索引擎搜索。社区的重要性就显而易见了,大部分开发者会在开发社区分享他们经验,如何避过不必要踩的坑。
国内:
- 谷歌开发者社区(GDG):开放 · 分享 · 创新
- segmentfault:是中国领先的开发者技术社区。 为编程爱好者提供一个纯粹、高质的技术交流的平台, 与开发者一起学习、交流与成长。【老实话我觉得这名字不好记】
- 全栈社区:中国最大的全栈开发者社区,致力于打造一个问题解答,技术文章分享,全栈人员创业的服务平台,让开发更容易,让创业更简单.
- 稀土区:专注开发设计资源分享,UI模板资源,ICONS资源,HTML模板资源等等.......
国外:
- Stack Overflow:Stack Overflow是一个与程序相关的IT技术问答网站。用户可以在网站免费提交问题,浏览问题,索引相关内容,在创建主页的时候使用简单的HTML。
- Front-end Front:在Front-end Front,前端开发者可以提出问题,分享有趣的链接,并展示他们的项目作品。
- Hashnode:Hashnode是开发者讨论技术问题,分享解决方案,与世界各地的开发者共享资源的聚集地。
- Refind:有着开发者, 黑客, 设计师收集和分享最好的资源的社区。
- Google Web Developers Group:Web 开发者,Web设计师和Web开发.
- Google Web Developers Group:Java, PHP, Ruby, JavaScript and Python 资源。
- Facebook WordPress Front-end Developers Group:WordPress 前端开发者的分享社区,可以提问题,分享开发者的项目作品,还有讨论WP未来发展趋势。
- LinkedIn Web Design and Development Professionals Group:与专业网页设计师,网页开发者共享Web开发资源
- LinkedIn Web Site Development Group: 网站设计和开发。
- LinkedIn PHP Developer Group: PHP, Mysql, Drupal, Joomla, Zend, Cake, MVC.
- LinkedIn WordPress Developers Group: WordPress 开发. 使用WP来创建CMS和CMF.
- Webdeveloper.com:帮助Web开发者和设计师学习使用HTML,java和javascript开发网站。
- Sitepoint Forums: Web开发者论坛。
- /r/perfmatters: 讨论关于 web 性能
- /r/webdev: 关于Web开发和开发者的新闻
Web开发新闻聚合
 阅读开发和设计的技术干货,及时的知道技术圈内更新了什么,保持信息流新鲜,有助于我们更好的开发!
阅读开发和设计的技术干货,及时的知道技术圈内更新了什么,保持信息流新鲜,有助于我们更好的开发!
国内:
- 掘金:掘金是中国质量最高的技术分享社区,邀请稀土用户作为Co-Editor 来分享优质的技术干货,从前端到后端开发,从设计到产品,让每一个掘金用户都能挖掘到有价值的干货。
- 开发者头条:一个以程序员为中心,基于学习和分享的开发者社区。你可以阅读头条新闻、分享技术文章、发布开源项目,订阅技术极客们创建的学习主题和关注编程牛人。
- 极客头条:技术文章聚合站点,目测现在运营力度减弱。
- 推酷:以技术为驱动,以聚合挖掘为核心,打造个性推荐和订阅,给你一站式的阅读。 更汇聚优质公开课和线下活动,让信息知识获取更便捷。
国外:
- wdrl.info:精心挑选的Web开发相关资源,每星期进行整合报道。
- webopsweekly.com: 每周进行报道关于网络运营,应用部署,网站性能和工具分享类的文章。
- web tools weekly:专注于前端开发和网页设计工具分享。每一个问题都有一个简短的提示或教程,另外每周都会分享的各种应用程序、脚本、插件和其他有用的资源。
- freshbrewed.co:每周为前端开发者和设计师提供开发和设计类的阅读摘要。
- smashingmagazine.com: Smashing Magazine是一款专门为个人前端开发者和设计师提供的在线报纸,每周二都会定时的更新有用的资源。
- front-end dev weekly: 每周为前端开发者提供新闻, 包含工具资源,还有灵感。
- friday front-end:邮件订阅,每日为前端开发者发关于开发资源的邮件。
- /dev tips: 收集开发者的问题和建议, 用gif呈现,会每周发邮件通知。
Web前端面试题目汇总
以下是收集一些面试中经常会遇到的经典面试题以及自己面试过程中有一些未解决的问题,通过对知识的整理以及经验的总结,重新巩固自身的前端基础知识,如有错误或更好的答案,欢迎指正,水平有限,望各位不吝指教。:)
HTML/CSS部分
1、什么是盒子模型?
在网页中,一个元素占有空间的大小由几个部分构成,其中包括元素的内容(content),元素的内边距(padding),元素的边框(border),元素的外边距(margin)四个部分。这四个部分占有的空间中,有的部分可以显示相应的内容,而有的部分只用来分隔相邻的区域或区域。4个部分一起构成了css中元素的盒模型。
2、行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
行内元素:a、b、span、img、input、strong、select、label、em、button、textarea
块级元素:div、ul、li、dl、dt、dd、p、h1-h6、blockquote
空元素:即系没有内容的HTML元素,例如:br、meta、hr、link、input、img
3、CSS实现垂直水平居中
一道经典的问题,实现方法有很多种,以下是其中一种实现:
HTML结构:
<div class="wrapper">
<div class="content"></div>
</div> CSS:
.wrapper {
position: relative;
width: 500px;
height: 500px;
background-color: #ddd;
}
.content{
background-color:#6699FF;
width:200px;
height:200px;
position: absolute; //父元素需要相对定位
top: 50%;
left: 50%;
margin-top:-100px ; //二分之一的height,width
margin-left: -100px;
} 4、简述一下src与href的区别
href 是指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,用于超链接。
src是指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时会将其指向的资源下载并应用到文档内,例如js脚本,img图片和frame等元素。当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将js脚本放在底部而不是头部。
5、什么是CSS Hack?
一般来说是针对不同的浏览器写不同的CSS,就是 CSS Hack。
IE浏览器Hack一般又分为三种,条件Hack、属性级Hack、选择符Hack(详细参考CSS文档:css文档)。例如:
// 1、条件Hack
<!--[if IE]>
<style>
.test{color:red;}
</style>
<![endif]-->
// 2、属性Hack
.test{
color:#090\9; /* For IE8+ */
*color:#f00; /* For IE7 and earlier */
_color:#ff0; /* For IE6 and earlier */
}
// 3、选择符Hack
* html .test{color:#090;} /* For IE6 and earlier */
* + html .test{color:#ff0;} /* For IE7 */
6、简述同步和异步的区别
同步是阻塞模式,异步是非阻塞模式。
同步就是指一个进程在执行某个请求的时候,若该请求需要一段时间才能返回信息,那么这个进程将会一直等待下去,直到收到返回信息才继续执行下去;
异步是指进程不需要一直等下去,而是继续执行下面的操作,不管其他进程的状态。当有消息返回时系统会通知进程进行处理,这样可以提高执行的效率。
7、px和em的区别
px和em都是长度单位,区别是,px的值是固定的,指定是多少就是多少,计算比较容易。em得值不是固定的,并且em会继承父级元素的字体大小。
浏览器的默认字体高都是16px。所以未经调整的浏览器都符合: 1em=16px。那么12px=0.75em, 10px=0.625em
8、什么叫优雅降级和渐进增强?
渐进增强 progressive enhancement:
针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级 graceful degradation:
一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
区别:
a. 优雅降级是从复杂的现状开始,并试图减少用户体验的供给
b. 渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要
c. 降级(功能衰减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带
9、浏览器的内核分别是什么?
IE: trident内核
Firefox:gecko内核
Safari:webkit内核
Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核
Chrome:Blink(基于webkit,Google与Opera Software共同开发)
JavaScript部分
怎样添加、移除、移动、复制、创建和查找节点?
1)创建新节点
createDocumentFragment() //创建一个DOM片段
createElement() //创建一个具体的元素
createTextNode() //创建一个文本节点
2)添加、移除、替换、插入
appendChild() //添加
removeChild() //移除
replaceChild() //替换
insertBefore() //插入
3)查找
getElementsByTagName() //通过标签名称
getElementsByName() //通过元素的Name属性的值
getElementById() //通过元素Id,唯一性
实现一个函数clone,可以对JavaScript中的5种主要的数据类型(包括Number、String、Object、Array、Boolean)进行值复制。
/**
* 对象克隆
* 支持基本数据类型及对象
* 递归方法
*/
function clone(obj) {
var o;
switch (typeof obj) {
case "undefined":
break;
case "string":
o = obj + "";
break;
case "number":
o = obj - 0;
break;
case "boolean":
o = obj;
break;
case "object": // object 分为两种情况 对象(Object)或数组(Array)
if (obj === null) {
o = null;
} else {
if (Object.prototype.toString.call(obj).slice(8, -1) === "Array") {
o = [];
for (var i = 0; i < obj.length; i++) {
o.push(clone(obj[i]));
}
} else {
o = {};
for (var k in obj) {
o[k] = clone(obj[k]);
}
}
}
break;
default:
o = obj;
break;
}
return o;
}如何消除一个数组里面重复的元素?
// 方法一:
var arr1 =[1,2,2,2,3,3,3,4,5,6],
arr2 = [];
for(var i = 0,len = arr1.length; i< len; i++){
if(arr2.indexOf(arr1[i]) < 0){
arr2.push(arr1[i]);
}
}
document.write(arr2); // 1,2,3,4,5,6在Javascript中什么是伪数组?如何将伪数组转化为标准数组?
伪数组(类数组):无法直接调用数组方法或期望length属性有什么特殊的行为,但仍可以对真正数组遍历方法来遍历它们。典型的是函数的argument参数,还有像调用getElementsByTagName,document.childNodes之类的,它们都返回NodeList对象都属于伪数组。可以使用Array.prototype.slice.call(fakeArray)将数组转化为真正的Array对象。
function log(){
var args = Array.prototype.slice.call(arguments);
//为了使用unshift数组方法,将argument转化为真正的数组
args.unshift('(app)');
console.log.apply(console, args);
};Javascript中callee和caller的作用?
caller是返回一个对函数的引用,该函数调用了当前函数;
callee是返回正在被执行的function函数,也就是所指定的function对象的正文。
请描述一下cookies,sessionStorage和localStorage的区别
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。而localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
web storage和cookie的区别
Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的。Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
除此之外,Web Storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互,作为HTTP规范的一部分而存在 ,而Web Storage仅仅是为了在本地“存储”数据而生。
统计字符串中字母个数或统计最多字母数。
var str = "aaaabbbccccddfgh";
var obj = {};
for(var i=0;i<str.length;i++){
var v = str.charAt(i);
if(obj[v] && obj[v].value == v){
obj[v].count = ++ obj[v].count;
}else{
obj[v] = {};
obj[v].count = 1;
obj[v].value = v;
}
}
for(key in obj){
document.write(obj[key].value +'='+obj[key].count+' '); // a=4 b=3 c=4 d=2 f=1 g=1 h=1
} jQuery的事件委托方法on、live、delegate之间有什么区别?
如何理解闭包?
跨域请求资源的方法有哪些?
谈谈垃圾回收机制方式及内存管理
开发过程中遇到的内存泄露情况,如何解决的?
HTTP
一次完整的HTTP事务是怎样的一个过程?
基本流程:
a. 域名解析
b. 发起TCP的3次握手
c. 建立TCP连接后发起http请求
d. 服务器端响应http请求,浏览器得到html代码
e. 浏览器解析html代码,并请求html代码中的资源
f. 浏览器对页面进行渲染呈现给用户
HTTP的状态码有哪些?
HTTPS是如何实现加密?
算法相关
手写数组快速排序
关于快排算法的详细说明,可以参考阮一峰老师的文章快速排序
"快速排序"的思想很简单,整个排序过程只需要三步:
(1)在数据集之中,选择一个元素作为"基准"(pivot)。
(2)所有小于"基准"的元素,都移到"基准"的左边;所有大于"基准"的元素,都移到"基准"的右边。
(3)对"基准"左边和右边的两个子集,不断重复第一步和第二步,直到所有子集只剩下一个元素为止。
参考代码:
var quickSort = function(arr) {
if (arr.length <= 1) { return arr; }
var pivotIndex = Math.floor(arr.length / 2);
var pivot = arr.splice(pivotIndex, 1)[0];
var left = [];
var right = [];
for (var i = 0; i < arr.length; i++){
if (arr[i] < pivot) {
left.push(arr[i]);
} else {
right.push(arr[i]);
}
}
return quickSort(left).concat([pivot], quickSort(right));
};JavaScript实现二分法查找
二分法查找,也称折半查找,是一种在有序数组中查找特定元素的搜索算法。查找过程可以分为以下步骤:
(1)首先,从有序数组的中间的元素开始搜索,如果该元素正好是目标元素(即要查找的元素),则搜索过程结束,否则进行下一步。
(2)如果目标元素大于或者小于中间元素,则在数组大于或小于中间元素的那一半区域查找,然后重复第一步的操作。
(3)如果某一步数组为空,则表示找不到目标元素。
参考代码:
// 非递归算法
function binary_search(arr, key) {
var low = 0,
high = arr.length - 1;
while(low <= high){
var mid = parseInt((high + low) / 2);
if(key == arr[mid]){
return mid;
}else if(key > arr[mid]){
low = mid + 1;
}else if(key < arr[mid]){
high = mid -1;
}else{
return -1;
}
}
};
var arr = [1,2,3,4,5,6,7,8,9,10,11,23,44,86];
var result = binary_search(arr,10);
alert(result); // 9 返回目标元素的索引值
// 递归算法
function binary_search(arr,low, high, key) {
if (low > high){
return -1;
}
var mid = parseInt((high + low) / 2);
if(arr[mid] == key){
return mid;
}else if (arr[mid] > key){
high = mid - 1;
return binary_search(arr, low, high, key);
}else if (arr[mid] < key){
low = mid + 1;
return binary_search(arr, low, high, key);
}
};
var arr = [1,2,3,4,5,6,7,8,9,10,11,23,44,86];
var result = binary_search(arr, 0, 13, 10);
alert(result); // 9 返回目标元素的索引值 Web安全
你所了解到的Web攻击技术
(1)XSS(Cross-Site Scripting,跨站脚本攻击):指通过存在安全漏洞的Web网站注册用户的浏览器内运行非法的HTML标签或者JavaScript进行的一种攻击。
(2)SQL注入攻击
(3)CSRF(Cross-Site Request Forgeries,跨站点请求伪造):指攻击者通过设置好的陷阱,强制对已完成的认证用户进行非预期的个人信息或设定信息等某些状态更新。
前端性能
如何优化图像、图像格式的区别?
浏览器是如何渲染页面的?
设计模式
对MVC、MVVM的理解
正则表达式
写一个function,清除字符串前后的空格。(兼容所有浏览器)
function trim(str) {
if (str && typeof str === "string") {
return str.replace(/(^\s*)|(\s*)$/g,""); //去除前后空白符
}
}使用正则表达式验证邮箱格式
var reg = /^(\w)+(\.\w+)*@(\w)+((\.\w{2,3}){1,3})$/;
var email = "example@qq.com";
console.log(reg.test(email)); // true 职业规划
对前端工程师这个职位你是怎么样理解的?
a. 前端是最贴近用户的程序员,前端的能力就是能让产品从 90分进化到 100 分,甚至更好
b. 参与项目,快速高质量完成实现效果图,精确到1px;
c. 与团队成员,UI设计,产品经理的沟通;
d. 做好的页面结构,页面重构和用户体验;
e. 处理hack,兼容、写出优美的代码格式;
f. 针对服务器的优化、拥抱最新前端技术。
Web领域的实时推送技术
链接:https://www.zhihu.com/question/20215561/answer/26419995
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
Web领域的实时推送技术,也被称作Realtime技术。这种技术要达到的目的是让用户不需要刷新浏览器就可以获得实时更新。它有着广泛的应用场景,比如在线聊天室、在线客服系统、评论系统、WebIM等。

WebSocket简介
谈到Web实时推送,就不得不说WebSocket。在WebSocket出现之前,很多网站为了实现实时推送技术,通常采用的方案是轮询(Polling)和Comet技术,Comet又可细分为两种实现方式,一种是长轮询机制,一种称为流技术,这两种方式实际上是对轮询技术的改进,这些方案带来很明显的缺点,需要由浏览器对服务器发出HTTP request,大量消耗服务器带宽和资源。面对这种状况,HTML5定义了WebSocket协议,能更好的节省服务器资源和带宽并实现真正意义上的实时推送。
WebSocket协议本质上是一个基于TCP的协议,它由通信协议和编程API组成,WebSocket能够在浏览器和服务器之间建立双向连接,以基于事件的方式,赋予浏览器实时通信能力。既然是双向通信,就意味着服务器端和客户端可以同时发送并响应请求,而不再像HTTP的请求和响应。
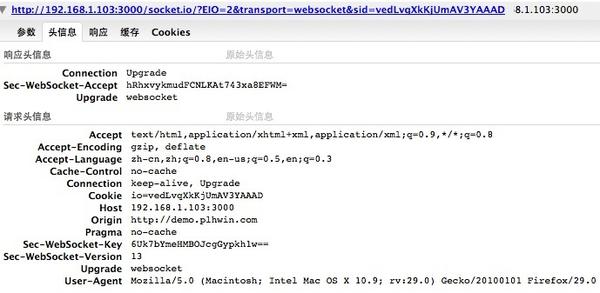
为了建立一个WebSocket连接,客户端浏览器首先要向服务器发起一个HTTP请求,这个请求和通常的HTTP请求不同,包含了一些附加头信息,其中附加头信息”Upgrade: WebSocket”表明这是一个申请协议升级的HTTP请求,服务器端解析这些附加的头信息然后产生应答信息返回给客户端,客户端和服务器端的WebSocket连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。
一个典型WebSocket客户端请求头:

前面讲到WebSocket是HTML5中新增的一种通信协议,这意味着一部分老版本浏览器(主要是IE10以下版本)并不具备这个功能, 通过百度统计的公开数据显示,IE8目前仍以33%的市场份额占据榜首,好在chrome浏览器市场份额逐年上升,现在以超过26%的市场份额位居第二,同时微软前不久宣布停止对IE6的技术支持并提示用户更新到新版本浏览器,这个曾经让无数前端工程师为之头疼的浏览器有望退出历史舞台,再加上几乎所有的智能手机浏览器都支持HTML5,所以使得WebSocket的实战意义大增,但是无论如何,我们实际的项目中,仍然要考虑低版本浏览器的兼容方案:在支持WebSocket的浏览器中采用新技术,而在不支持WebSocket的浏览器里启用Comet来接收发送消息。
WebSocket实战本文将以多人在线聊天应用作为实例场景,我们先来确定这个聊天应用的基本需求。
需求分析1、兼容不支持WebSocket的低版本浏览器。
2、允许客户端有相同的用户名。
3、进入聊天室后可以看到当前在线的用户和在线人数。
4、用户上线或退出,所有在线的客户端应该实时更新。
5、用户发送消息,所有客户端实时收取。
在实际的开发过程中,为了使用WebSocket接口构建Web应用,我们首先需要构建一个实现了 WebSocket规范的服务端,服务端的实现不受平台和开发语言的限制,只需要遵从WebSocket规范即可,目前已经出现了一些比较成熟的WebSocket服务端实现,比如本文使用的Node.js+http://Socket.IO。为什么选用这个方案呢?先来简单介绍下他们两。
Node.jsNode.js采用C++语言编写而成,它不是Javascript应用,而是一个Javascript的运行环境,据Node.js创始人Ryan Dahl回忆,他最初希望采用Ruby来写Node.js,但是后来发现Ruby虚拟机的性能不能满足他的要求,后来他尝试采用V8引擎,所以选择了C++语言。
Node.js支持的系统包括*nux、Windows,这意味着程序员可以编写系统级或者服务器端的Javascript代码,交给Node.js来解释执行。Node.js的Web开发框架Express,可以帮助程序员快速建立web站点,从2009年诞生至今,Node.js的成长的速度有目共睹,其发展前景获得了技术社区的充分肯定。
http://Socket.IOhttp://Socket.IO是一个开源的WebSocket库,它通过Node.js实现WebSocket服务端,同时也提供客户端JS库。http://Socket.IO支持以事件为基础的实时双向通讯,它可以工作在任何平台、浏览器或移动设备。
http://Socket.IO支持4种协议:WebSocket、htmlfile、xhr-polling、jsonp-polling,它会自动根据浏览器选择适合的通讯方式,从而让开发者可以聚焦到功能的实现而不是平台的兼容性,同时http://Socket.IO具有不错的稳定性和性能。
编码实现
本文一开始的的插图就是效果演示图:可以点击这里查看在线演示,整个开发过程非常简单,下面简单记录了开发步骤:
安装Node.js根据自己的操作系统,去Node.js官网下载安装即可。如果成功安装。在命令行输入node -v和npm -v应该能看到相应的版本号。

搭建WebSocket服务端
这个环节我们尽可能的考虑真实生产环境,把WebSocket后端服务搭建成一个线上可以用域名访问的服务,如果你是在本地开发环境,可以换成本地ip地址,或者使用一个虚拟域名指向本地ip。
先进入到你的工作目录,比如 /workspace/wwwroot/plhwin/http://realtime.plhwin.com,新建一个名为package.json的文件,内容如下:

接下来使用npm命令安装express和http://socket.io

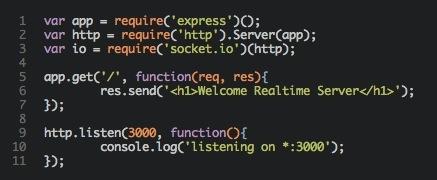
安装成功后,应该可以看到工作目录下生成了一个名为node_modules的文件夹,里面分别是express和http://socket.io,接下来可以开始编写服务端的代码了,新建一个文件:index.js

命令行运行node index.js,如果一切顺利,你应该会看到返回的listening on *:3000字样,这说明服务已经成功搭建了。此时浏览器中打开 http://localhost:3000 应该可以看到正常的欢迎页面。
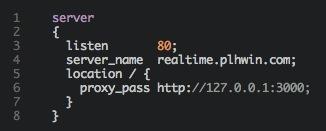
如果你想要让服务运行在线上服务器,并且可以通过域名访问的话,可以使用Nginx做代理,在nginx.conf中添加如下配置,然后将域名(比如:http://realtime.plhwin.com)解析到服务器IP即可。

完成以上步骤,http://realtime.plhwin.com:3000的后端服务就正常搭建了。

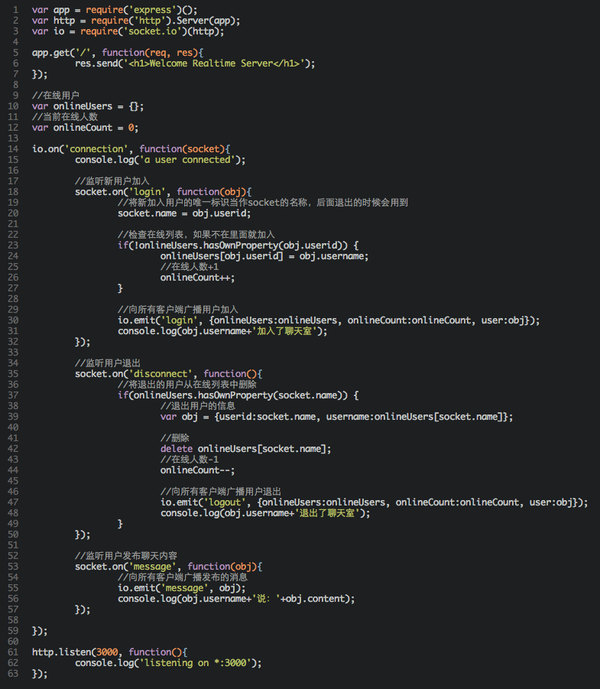
服务端代码实现前面讲到的index.js运行在服务端,之前的代码只是一个简单的WebServer欢迎内容,让我们把WebSocket服务端完整的实现代码加入进去,整个服务端就可以处理客户端的请求了。完整的index.js代码如下:

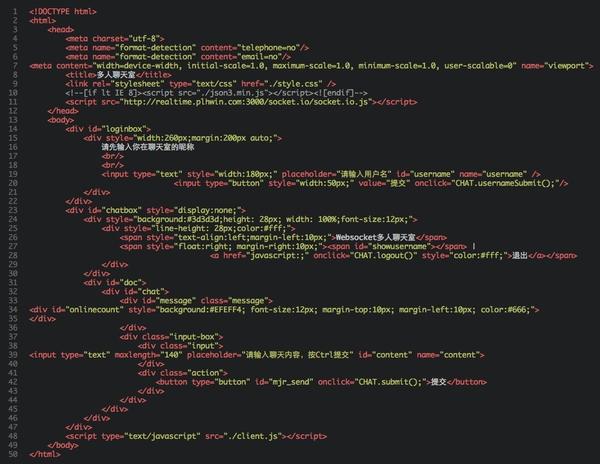
客户端代码实现进入客户端工作目录/workspace/wwwroot/plhwin/http://demo.plhwin.com/chat,新建一个index.html:

上面的html内容本身没有什么好说的,我们主要看看里面的4个文件请求:
1、http://realtime.plhwin.com:3000/socket.io/socket.io.js
2、style.css
3、json3.min.js
4、client.js
第1个JS是http://Socket.IO提供的客户端JS文件,在前面安装服务端的步骤中,当npm安装完http://socket.io并搭建起WebServer后,这个JS文件就可以正常访问了。
第2个style.css文件没什么好说的,就是样式文件而已。
第3个JS只在IE8以下版本的IE浏览器中加载,目的是让这些低版本的IE浏览器也能处理json,这是一个开源的JS,详见:JSON 3
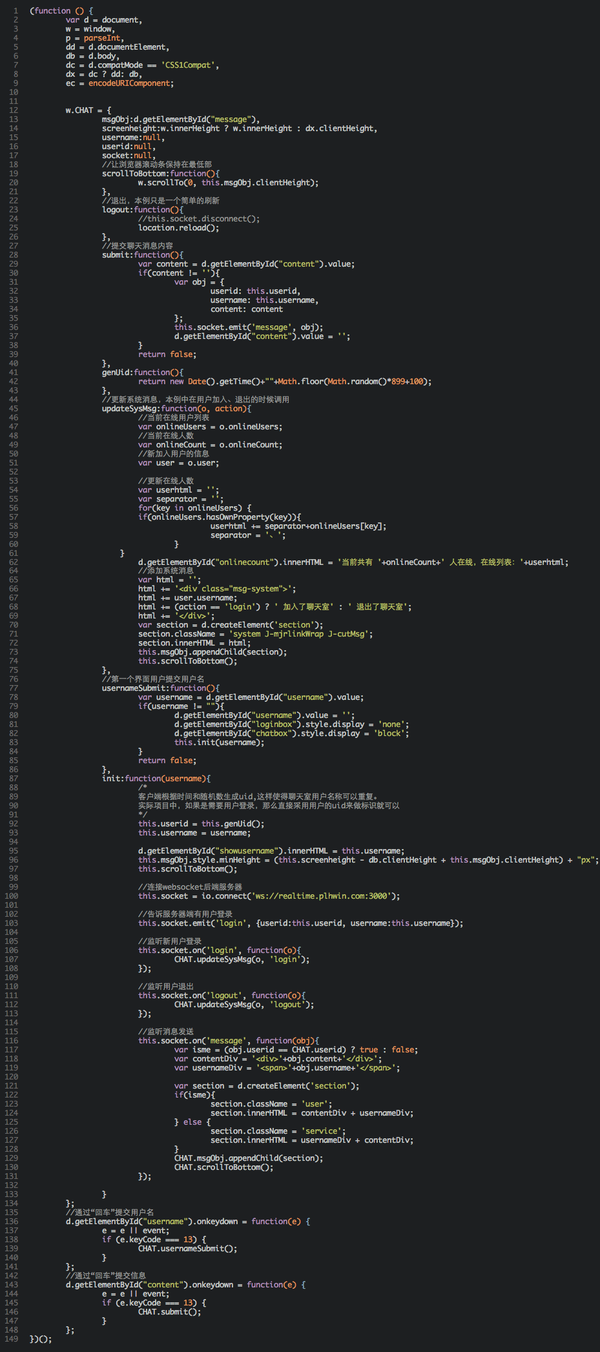
第4个client.js是完整的客户端的业务逻辑实现代码,它的内容如下:

至此所有的编码开发工作全部完成了,在浏览器中打开 http://demo.plhwin.com/chat/ 就可以看到效果了。
上面所有的客户端和服务端的代码可以从Github上获得,地址:https://github.com/plhwin/nodejs-socketio-chat

下载本地后有两个文件夹 client 和 server,client文件夹是客户端源码,可以放在Nginx/Apache的WebServer中,也可以放在Node.js的WebServer中。后面的server文件夹里的代码是websocket服务端代码,放在Node.js环境中,使用npm安装完 express 和 http://socket.io 后,node index.js 启动后端服务就可以了。
留给我们的思考
1、假设是一个在线客服系统,里面有许多的公司使用你的服务,每个公司自己的用户可以通过一个专属URL地址进入该公司的聊天室,聊天是一对一的,每个公司可以新建多个客服人员,每个客服人员可以同时和客户端的多个用户聊天。
2、又假设是一个在线WebIM系统,实现类似微信,qq的功能,客户端可以看到好友在线状态,在线列表,添加好友,删除好友,新建群组等,消息的发送除了支持基本的文字外,还能支持表情、图片和文件。
有兴趣的同学可以继续深入研究。
--------------------------
上面是我前段时间写的一篇与WebSocket这个主题相关的文档,就直接贴过来了,原文请见:使用Node.js+Socket.IO搭建WebSocket实时应用
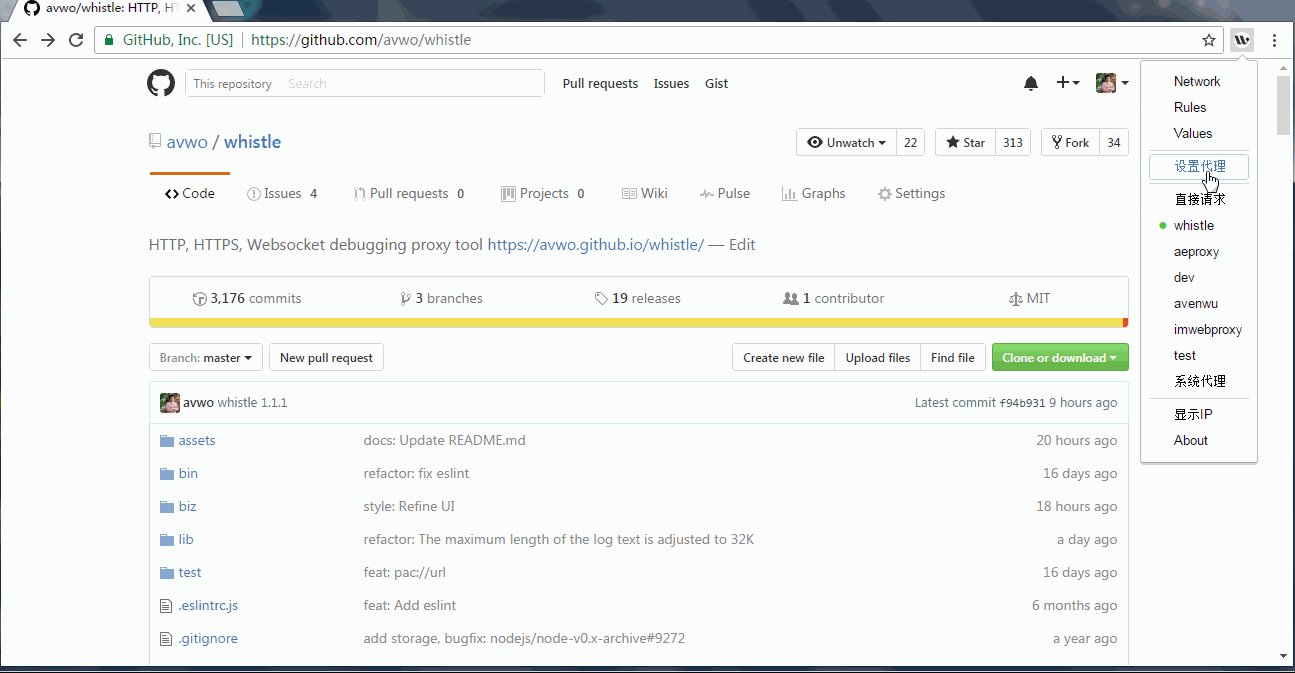
whistle-全新的跨平台web调试工具
whistle是基于Node实现的跨平台web调试代理工具,类似的工具有Windows平台上的Fiddler+Willow,基于Java实现的Charles,及公司同事基于Node实现的Livepool等等;whistle与所有的web调试代理工具一样,主要功能也是用于查看、修改HTTP、HTTPS、Websockt的请求响应或者作为HTTP代理服务器,但不同于Fildder+Willow、Charles和Livepool通过断点的方式修改请求响应,whistle采用的是类似配置Hosts方式,通过配置修改请求响应,且提供规则分组功能及通过域名、路径、正则三种匹配方式(系统的hosts配置只支持域名匹配),特别针对终端调试提供了weinre,log等功能,并支持通过Node模块进行扩展。
基本功能

安装启动
安装启动whistle,需要以下四个步骤: 安装node、安装whistle、启动whistle、配置代理。
- 安装Node(建议安装最新版本,LTS版本或当前版本都可以,如果已安装可以忽略此步骤): https://nodejs.org/
安装tnpm():npm install @tencent/tnpm -g --registry=http://r.tnpm.oa.com --no-proxy # Mac、Linux用户可能需要加sudo sudo npm install @tencent/tnpm -g --registry=http://r.tnpm.oa.com --no-proxy - 安装whistle及在公司网络访问外网需要用到的插件txpac插件:
tnpm install -g whistle @tencent/whistle.txpac # Mac、Linux用户可能需要加sudo sudo tnpm install -g whistle @tencent/whistle.txpac - 启动whistle
w2 start
whistle默认端口为8899,如果要修改端口号,可以这么启动:
w2 start -p 8888
重启whistle:
w2 restart
关闭whistle:
w2 stop
更多内容请查看命令行帮助:
w2 help - 配置代理
whistle需要手动配置浏览器代理或者系统代理(代理的ip为whistle所在机器的ip,如果是本机就填127.0.0.1;端口号为启动时设置的端口号,默认为8899):
使用方法
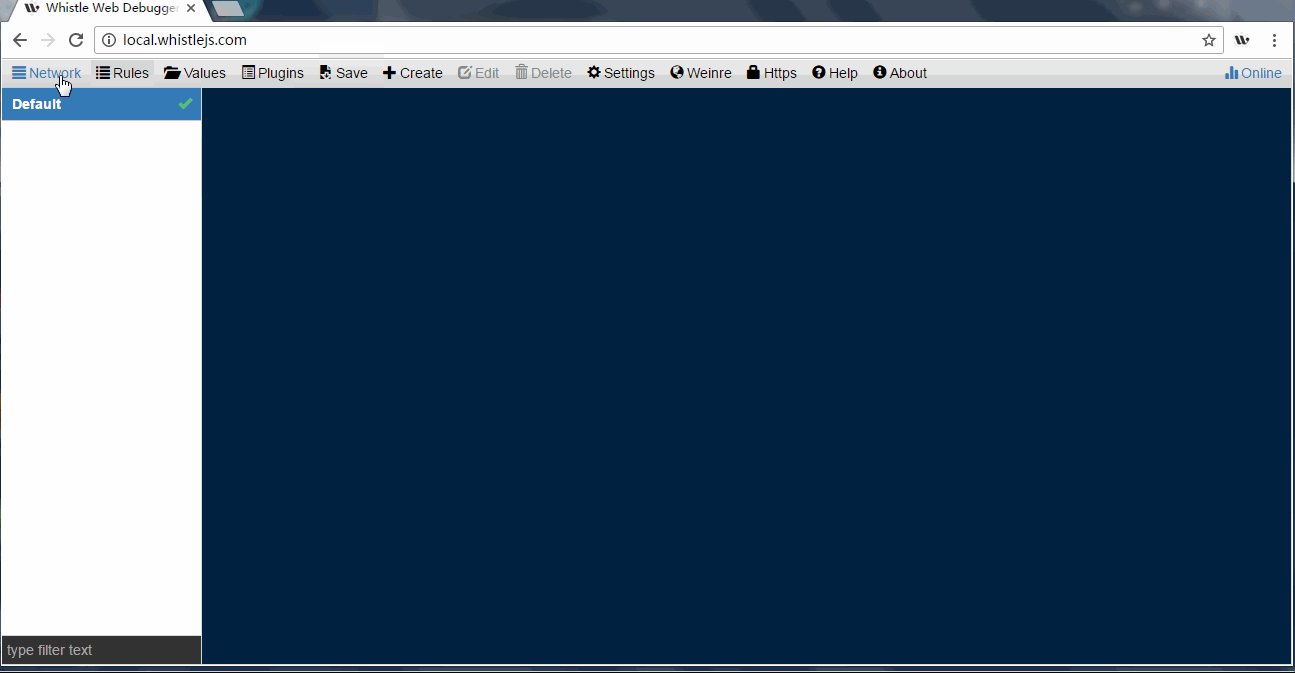
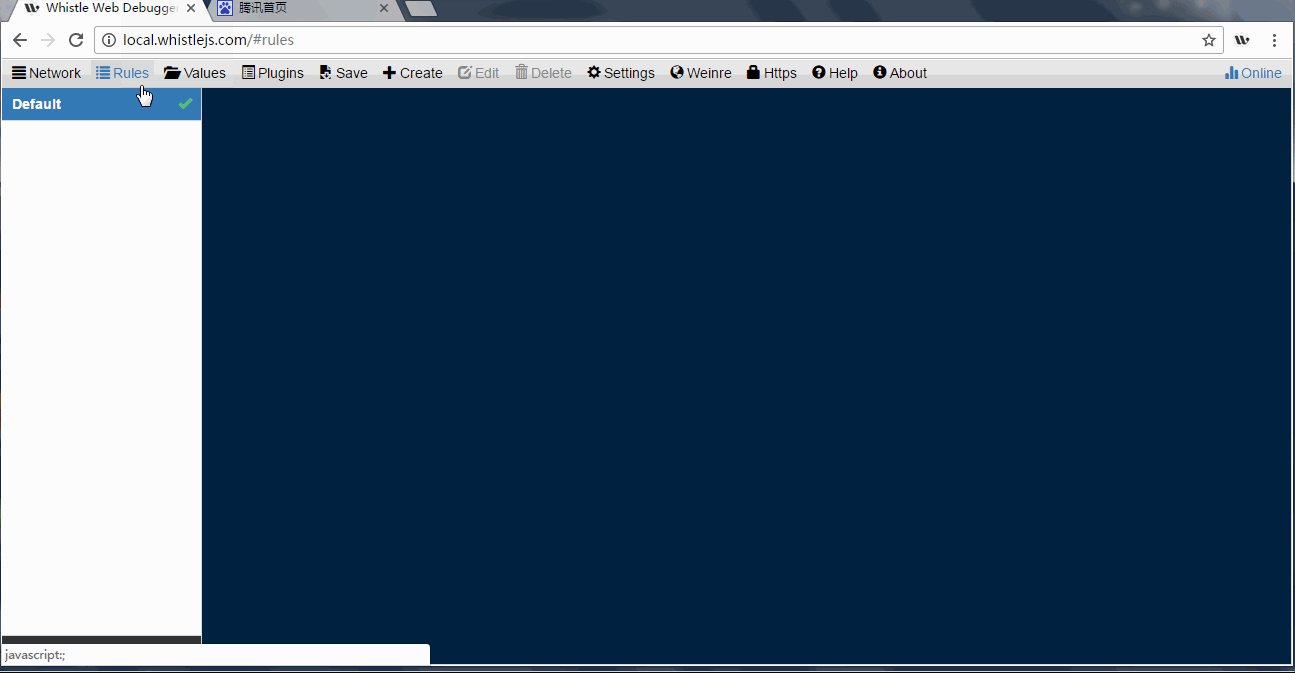
安装node、安装whistle、启动whistle、配置代理后可以开始使用whistle,用Chrome浏览器打开whistle配置管理页面

界面相关操作参见界面功能;
配置模式
传统hosts的配置模式:
# 单个host
ip hostname
# 组合host
ip hostname1 hostname2 ... hostnameN
# 例如
127.0.0.1 www.example.com
127.0.0.1 a.example.com b.example.com c.example.com
whistle的配置模式:
# 单个操作
pattern operator-uri
# 如果pattern和operator-uri不同时为域名或路径的一种组合,位置可以调换
operator-uri pattern
# 组合模式
pattern operator-uri1 operator-uri2 ... operator-uriN
# pattern1和operator-uri不同时为域名或路径的一种组合,可以如下配置
operator-uri pattern1 pattern2 ... patternN
其中,pattern可以为:
- 域名:
www.test.com(所有该域名下的请求都会匹配operator-uri) - 路径:
http://www.test.com/xxx(http://www.test.com/xxx及其子路径的请求都会匹配operator-uri),或不加协议protocol://www.test.com/xxx,protocol可以为http、https、ws、wss(http://www.test.com/xxx及其子路径的请求都会匹配operator-uri) - 正则:
/^https?:\/\/([^\/]+)\/xxx/(http(s)://host:port/xxx及其子路径的请求都会匹配operator-uri,且在operator-uri中可以通过$1, $2, ..., $9获取url里面的子匹配)
operator-uri由上述基本功能抽象成的形如protocol://ruleValue的URI,whistle会根据匹配的operator-uri的protocol及ruleValue修改请求或响应,protocol和ruleValue的详细内容参见whistle帮助文档及协议列表。
例如:
# 修改www.example.com的响应cors
www.example.com resCors://*
# 或
resCors://* www.example.com
# 同时修改多个自定域名或路径
resCors://* /example\.com/ a.test.com b.test.com
# 修改www.test.com的带端口host、referer和响应的cors
www.test.com 127.0.0.1:8080 referer://http://www.example.com resCors://*
一些例子
- 拦截HTTPS
不开启拦截HTTPS,无法在whistle看到HTTPS和Websockt请求响应的明文,且只能通过whistle对HTTPS和Websockt设置host、代理等有限的操作,要通过whistle完全操作HTTPS、Websocket请求响应,需要开启HTTPS拦截及在系统或浏览器安装whistle的根证书,具体参见:https://avwo.github.io/whistle/webui/https.html
- 配置host
# 传统hosts配置 127.0.0.1 www.example.com # 等价于: www.example.com 127.0.0.1 127.0.0.1 a.example.com b.example.com c.example.com # 支持带端口 127.0.0.1:8080 www.example.com # 等价于: www.example.com 127.0.0.1:8080 127.0.0.1:8080 a.example.com b.example.com c.example.com # 支持通过域名获取host host://www.qq.com:8080 www.example.com # 等价于: www.example.com host://www.qq.com:8080 host://www.qq.com:8080 a.example.com b.example.com c.example.com # 支持通过正则表达式匹配 127.0.0.1:8080 /example\.com/i # 等价于: /example\.com/i 127.0.0.1:8080 127.0.0.1:8080 /example\.com/ /test\.com/ # 支持路径匹配 127.0.0.1:8080 example.com/test # 等价于: example.com/test 127.0.0.1:8080 127.0.0.1:8080 http://example.com/index.html https://www.test.com/test完整功能参见协议列表。
- 修改请求
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
# 修改url参数 www.qq.com urlParams://E:\test\params.json # 请求方法 www.qq.com method://post # 添加请求头 www.qq.com reqHeaders://(x-a=1&x-b=a%20b) # 修改referer(修改referer快捷方法) www.qq.com referer://http://ke.qq.com/ # 修改cookie(修改请求cookie快捷方法) www.qq.com reqCookie://{reqCookie.json} # 修改请求表单 www.qq.com params://{form.json}JSON对象可以存在本地文件,或存在界面的Values,也可以内联到Rules配置里面,具体参见实现原理、数据格式。
完整功能参见协议列表。 - 修改响应
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
# 修改响应状态码 www.qq.com statusCode://500 # 请求不会发送到后台服务器,可以用来模拟4xx、5xx请求 www.qq.com replaceStatus://404 # 请求返回后再修改statusCode # 添加响应头 www.qq.com resHeaders://(x-res-a=1&x-res-b=a%20b) # 修改响应类型(修改响应类型的快捷方法) www.qq.com resType://text/plain # 或者: www.qq.com resType://text # 请求替换 www.qq.com https://www.baidu.com # 本地替换(windows中目录分割符可以用`\`,也可以用`/`) www.qq.com file://E:\xxx # 等价于: file://E:/xxx www.qq.com # Mac或Linux www.qq.com file:///User/xxx/test # 如果要让本地没有对应文件的请求继续请求线上,可以采用 www.qq.com xfile://E:\xxx # 本地替换jsonp www.qq.com tpl://E:\xxx.json # xxx.json: {callback}({"ec": 0}) www.qq.com xtpl://E:\xxx.json # xxx.json: {callback}({"ec": 0}) # 注入html、css、js(whistle会自动根据响应类型封装后注入) www.qq.com html://htmlFile www.qq.com css://cssFile www.qq.com js://jsFileJSON对象或注入的文本可以存在本地文件,或存在界面的Values,也可以内联到Rules配置里面,
- 设置代理
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
# http代理 www.qq.com proxy://127.0.0.1:8888 # 等价于: proxy://127.0.0.1:8888 www.qq.com # 同时设置多个 proxy://127.0.0.1:8888 www.qq.com /google/ /facebook/ # socks代理 www.qq.com scoks://127.0.0.1:1008 # 等价于: socks://127.0.0.1:8888 www.qq.com # 同时设置多个 socks://127.0.0.1:1008 www.qq.com /google/ /facebook/ # pac脚本 # 设置办公网pac脚本(如果安装了whistle.txpac,则无需设置) /./ pac://http://txp-01.tencent.com/proxy.pac # 设置办公网pac脚本(如果安装了whistle.txpac,则无需设置) /./ pac://http://txp-01.tencent.com/proxy_devnet.pac完整功能参见协议列表。
- 移动端调试
打开whistle配置界面右上角的Online按钮获取当前whistle的ip和端口,移动设备根据相应的ip和端口配置代理(确保移动设备和PC要在同一网段);配置完后如果还是无法访问,可能需要关闭防火墙或者设置白名单。
# weinre(调试网页DOM结构) www.qq.com weinre://test # log(输出网页console打印的日志) www.qq.com log://{test.js}完整功能参见协议列表。
- 其它功能
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
# 禁用缓存 www.qq.com disable://cache # 忽略规则 www.qq.com filter://rule|host|https完整功能参见协议列表。
插件扩展及应用
whistle支持通过Node模块的方式扩展功能,具体参见:插件开发。
插件的一些应用:
- HTTP代理服务器功能:imweb本地代理imwebproxy(里面的Pb和CMEM的功能分别对应两个whistle插件whistle.imwebproxy、whistle.cmem)
- 扩展协议功能:imweb前端本地调试环境whistle.imwebenv
- 扩展界面功能:whistle.websocket
用户反馈
有问题可以先查whistle帮助文档;
如果还是无法解决或者有建议、贡献代码等可以使用下面任一种方式:
最后,如果whistle对你有帮助,给项目加个Star: https://github.com/avwo/whistle
web页面快速生成二维码的两种实用方法
二维码是桌面和移动端快速分享的高效手段之一,这里介绍两个不错的快速开发二维码的方法,和大家分享一下~~
方法1:使用新浪提供的服务
这种方式简单快速,在服务端生成一个二维码的图片,兼容性比较好,你无需自己处理任何相关二维码的生成,只需要提供一端文字或者url即可,方法如下:
生成效果如下:

大家扫一扫就可以访问极客标签主站了~~
方法2: 使用jQuery插件qrcode
QRcode是一个jQuery插件,可以使用javascript快速帮助你生成相关的二维码
相关代码如下:
- var qrcode = new QRCode("qrcode", {
- text: "http://www.gbtags.com",
- width: 260,
- height: 260,
- colorDark: '#efb73e',
- colorLight: "#ffffff"
- });
生成效果如下:

如果对这个插件有兴趣,推荐阅读这节课程: QRcode的使用
以上是两种比较实用的生成二维码的方法, 懒人推荐使用第一种, 简单快速, 如果需要深度自定义的话,推荐自己使用JS来实现相关的二维码,具体看大家需求, 极客标签的代码分享使用的是第一种,大家可以参考一下,如下:
web安全扫描工具
扫描程序可以在帮助造我们造就安全的Web 站点上助一臂之力,也就是说在黑客“黑”你之前,
先测试一下自己系统中的漏洞。我们在此推荐10大Web 漏洞扫描程序,供您参考。
1. Nikto http://www.xdowns.com/soft/184/Linux/2012/Soft_99498.html
| 以下是引用片段: 这是一个开源的Web 服务器扫描程序,它可以对Web 服务器的多种项目(包括3500个潜在的危险 文件/CGI,以及超过900 个服务器版本,还有250 多个服务器上的版本特定问题)进行全面的测 试。其扫描项目和插件经常更新并且可以自动更新(如果需要的话)。 Nikto 可以在尽可能短的周期内测试你的Web 服务器,这在其日志文件中相当明显。不过,如果 你想试验一下(或者测试你的IDS系统),它也可以支持LibWhisker 的反IDS方法。 不过,并非每一次检查都可以找出一个安全问题,虽然多数情况下是这样的。有一些项目是仅提 供信息(“info only” )类型的检查,这种检查可以查找一些并不存在安全漏洞的项目,不过 Web 管理员或安全工程师们并不知道。这些项目通常都可以恰当地标记出来。为我们省去不少麻 烦。 |
2. Paros proxy http://www.xdowns.com/soft/8/19/2012/Soft_99499.html
| 以下是引用片段: 这是一个对Web 应用程序的漏洞进行评估的代理程序,即一个基于Java 的web 代理程序,可以 评估Web 应用程序的漏洞。它支持动态地编辑/查看HTTP/HTTPS,从而改变cookies和表单字段 等项目。它包括一个Web 通信记录程序,Web 圈套程序(spider),hash 计算器,还有一个可以 测试常见的Web 应用程序攻击(如SQL 注入式攻击和跨站脚本攻击)的扫描器。 |
3. WebScarab http://www.xdowns.com/soft/8/19/2012/Soft_99500.html
| 以下是引用片段: 它可以分析使用HTTP 和HTTPS 协议进行通信的应用程序,WebScarab 可以用最简单地形式记录 它观察的会话,并允许操作人员以各种方式观查会话。如果你需要观察一个基于HTTP(S)应用程 序的运行状态,那么WebScarabi 就可以满足你这种需要。不管是帮助开发人员调试其它方面的 难题,还是允许安全专业人员识别漏洞,它都是一款不错的工具。 |
4. WebInspect http://www.xdowns.com/soft/8/19/2012/Soft_99501.html
| 以下是引用片段: 这是一款强大的Web 应用程序扫描程序。SPI Dynamics 的这款应用程序安全评估工具有助于确 认Web 应用中已知的和未知的漏洞。它还可以检查一个Web 服务器是否正确配置,并会尝试一些 常见的Web 攻击,如参数注入、跨站脚本、目录遍历攻击(directory traversal)等等。 |
5. Whisker/libwhisker http://www.xdowns.com/soft/184/Linux/2012/Soft_99502.html
| 以下是引用片段: Libwhisker 是一个Perla 模块,适合于HTTP 测试。它可以针对许多已知的安全漏洞,测试HTTP 服务器,特别是检测危险CGI 的存在。Whisker 是一个使用libwhisker 的扫描程序。 |
6. Burpsuite http://www.xdowns.com/soft/8/19/2012/Soft_99503.html
| 以下是引用片段: 这是一个可以用于攻击Web 应用程序的集成平台。Burp 套件允许一个攻击者将人工的和自动的 技术结合起来,以列举、分析、攻击Web 应用程序,或利用这些程序的漏洞。各种各样的burp 工具协同工作,共享信息,并允许将一种工具发现的漏洞形成另外一种工具的基础。 |
7. Wikto http://www.xdowns.com/soft/8/19/2012/Soft_99504.html
| 以下是引用片段: 可以说这是一个Web 服务器评估工具,它可以检查Web 服务器中的漏洞,并提供与Nikto 一样的 很多功能,但增加了许多有趣的功能部分,如后端miner 和紧密的Google 集成。它为MS.NET 环境编写,但用户需要注册才能下载其二进制文件和源代码。 |
8. Acunetix Web Vulnerability Scanner http://www.xdowns.com/soft/8/19/2008/Soft_46786.html
| 以下是引用片段: 这是一款商业级的Web 漏洞扫描程序,它可以检查Web 应用程序中的漏洞,如SQL 注入、跨站脚 本攻击、身份验证页上的弱口令长度等。它拥有一个操作方便的图形用户界面,并且能够创建专 业级的Web 站点安全审核报告。 |
9. Watchfire AppScan http://www.xdowns.com/soft/8/19/2012/Soft_99505.html
| 以下是引用片段: 这也是一款商业类的Web 漏洞扫描程序。AppScan 在应用程序的整个开发周期都提供安全测试, 从而测试简化了部件测试和开发早期的安全保证。它可以扫描许多常见的漏洞,如跨站脚本攻击、 HTTP 响应拆分漏洞、参数篡改、隐式字段处理、后门/调试选项、缓冲区溢出等等。 |
10. N-Stealth http://www.xdowns.com/soft/8/19/2012/Soft_99509.html
| 以下是引用片段: N-Stealth 是一款商业级的Web 服务器安全扫描程序。它比一些免费的Web 扫描程序,如 Whisker/libwhisker、Nikto 等的升级频率更高,它宣称含有“30000个漏洞和漏洞程序”以及 “每天增加大量的漏洞检查”,不过这种说法令人质疑。还要注意,实际上所有通用的VA 工具, 如Nessus, ISS Internet Scanner, Retina, SAINT, Sara 等都包含Web 扫描部件。(虽然这些 工具并非总能保持软件更新,也不一定很灵活。)N-Stealth 主要为Windows 平台提供扫描,但 并不提供源代码。 |
--------------------------------------------------------------------------------------------------------------------------
--------------------------------------------------------------------------------------------------------------------------
商业产品*国外
·Acunetix Web Vulnerability Scanner 6 :简称WVS,还是不错的扫描工具,不知道检查
的太细致还是因为慢,总之经常评估一个网站的时候一晚上不关电脑都扫描不万……但是报
表做的不错。一般用这个扫描的话,不用等那么久,像区县政府的,扫20 分钟就差不多了。
·IBM Rational AppScan:这个是IBM 旗下的产品,扫描速度中规中矩,报表功能相当
强大,可以按照法规遵从生成不同的报表,如:ISO27001、OWASP 等,界面也很商业化。
·HP WebInspect:没错,的确就是卖PC 的HP 公司旗下的产品,扫描速度比上面的2
个都快得多,东西还算不错。不过这几天在和NOSEC (下面说的“诺赛科技”)掐架,愣是
说NOSEC 的iiScan 免费扫描平台侵犯隐私,说NOSEC 有国家背景……这市场了解的!
·N-Stealth:没装成功,不过很多地方在推荐这个
·Burp Suite:貌似是《黑客攻防技术宝典·WEB 实战篇》作者公司搞的,安全界牛人。
虽然工具没用过,但是这本书的确是不错……如果您做WEB 安全,游侠强烈建议您读一下。
商业产品*国内
·智恒联盟WebPecker 网站啄木鸟:程序做的不错,扫描速度很快。
·诺赛科技Pangolin、Jsky :Pangolin 做SQL 注入扫描,Jsky 全面评估,就是上文说的
NOSEC,网上扫描平台是iiScan,后台的牛人是zwell。
·安域领创WebRavor:记得流光(FluXay)否?是的,WebRavor 就是小榕所写!小榕
是谁?搜下……不用我介绍了吧?
·安恒MatriXay 明鉴WEB 应用弱点扫描器:还没用过,和NOSEC 一样,也有网上扫
描平台。
绿盟NSFOCUS RSAS 极光远程安全评估系统:极光扫描系统新增的WEB 安全评估插
件,在某客户处见到过扫描报告,不过没用过产品。依照绿盟的一贯风格和绿盟的实力,应
该不错。
免费产品
·Nikto:很多地方都在推荐,但游侠本人实在不喜欢命令行产品……各位喜欢的Google
或Baidu 下吧
·Paros Proxy:基于Java 搞的扫描工具,速度也挺快,在淘宝QA 团队博客也看到在介
绍这个软件。
·WebScarab:传说中很NB 的OWASP 出的产品,不过我看下载地址的时候貌似更新挺
慢
·Sandcat:扫描速度很快,检查的项目也挺多。机子现在就装了这个。
————
·NBSI:应该说是黑客工具更靠谱,国内最早的,可能也是地球上最早的一批SQL 注入
及后续工作利用工具,当年是黑站挂马必备……
·HDSI:教主所写,支持ASP 和PHP 注入,功能就不多说了,也是杀人越货必备!
·Domain:批量扫描的必备产品,通过whois 扫描服务器上的服务器,在很长一段时
间内风靡黑客圈。
————
·Nessus:当然它有商业版,不过我们常用的是免费版。脆弱性评估工具,更擅长于主
机、服务器、网络设备扫描。
·NMAP:主要倾向于端口等的评估。
·X-Scan:安全焦点出品,多少年过去了,依然是很强悍的产品。大成天下曾经做过商
业版的“游刃”,但最近已经不更新了,很可惜。
其实能做评估的工具还有很多,如:
·Retina Network Security Scanner
·LANguard Network Security Scanner
榕基RJ-iTop 网络隐患扫描系统
不过和Nessus 和NMAP 一样,主要倾向于主机安全评估,而不是WEB 应用安全评估。
但我们在WEB 安全评估的时候,不可避免的要对服务器做安全扫描,因此也是必然要用的
工具。
好了,大体的也说了下,各位感兴趣的可以在网上找下相关资料或下载。看完感觉有点
收获的,就转发给您的朋友吧。
谷歌Web界面和搜索语言代码
谷歌Web界面和搜索语言代码
本文包含谷歌Web界面语言列表 验证码(hl=)和搜索语言代码(lr=) ,可以被插入 Web浏览器时,在地址栏的URL (网页地址) 使用谷歌的服务,如果你的问题,请 与谷歌的语言设置。在那里的那一刻( 2012年6月) 149 Web界面语言代码和46个搜索语言代码。该 已收集到的HTML源代码的谷歌语言代码 首选项页面,你可以找到他们从那里还可以。此页面 主要的目的是列出的语言代码,这样你就可以复制 您正在使用的URL的字符(例如HL = EN或LR = lang_en ) 但你也可以直接到您的首选语言界面 通过点击相应的链接在一个网页或搜索语言页 下面的两个列表。 记住,不是所有的谷歌服务已被翻译成 下面列出的所有语言。此外,增加后的语言代码 任何的URL不会起作用,所以你可能需要做一些试验 找出你可以将它们添加。 用法示例
例如,如果您使用的是谷歌网页搜索页面和URL 在您的网页浏览器的地址栏中: http://www.google.com/search ? 您可以定义web界面语言是英语,加入 HL = EN结尾的网址,变更后的网址看起来 像这样: http://www.google.com/search?hl=en 当你使用一个以上的设置代码,你需要在URL中使用 与他们之间的字符。例如,如果你也想定义 搜索语言是英语,你需要使用&字符 像这样的代码之间: http://www.google.com/search?hl=en&lr=lang_en 因为上面的URL可能不会工作,使选定的搜索 语言将被使用,如果你尝试在该网页上做一个搜索,你也 需要添加一个搜索查询的URL (Q =) ,所以产生的URL 是: http://www.google.com/search?hl=en&lr=lang_en&q=example 记住按后键盘上的回车键(或等效键) 添加了所需的字符。 Web界面语言代码
hl=af Afrikaans hl=ak Akan hl=sq Albanian hl=am Amharic hl=ar Arabic hl=hy Armenian hl=az Azerbaijani hl=eu Basque hl=be Belarusian hl=bem Bemba hl=bn Bengali hl=bh Bihari hl=xx-bork Bork, bork, bork! hl=bs Bosnian hl=br Breton hl=bg Bulgarian hl=km Cambodian hl=ca Catalan hl=chr Cherokee hl=ny Chichewa hl=zh-CN Chinese (Simplified) hl=zh-TW Chinese (Traditional) hl=co Corsican hl=hr Croatian hl=cs Czech hl=da Danish hl=nl Dutch hl=xx-elmer Elmer Fudd hl=en English hl=eo Esperanto hl=et Estonian hl=ee Ewe hl=fo Faroese hl=tl Filipino hl=fi Finnish hl=fr French hl=fy Frisian hl=gaa Ga hl=gl Galician hl=ka Georgian hl=de German hl=el Greek hl=gn Guarani hl=gu Gujarati hl=xx-hacker Hacker hl=ht Haitian Creole hl=ha Hausa hl=haw Hawaiian hl=iw Hebrew hl=hi Hindi hl=hu Hungarian hl=is Icelandic hl=ig Igbo hl=id Indonesian hl=ia Interlingua hl=ga Irish hl=it Italian hl=ja Japanese hl=jw Javanese hl=kn Kannada hl=kk Kazakh hl=rw Kinyarwanda hl=rn Kirundi hl=xx-klingon Klingon hl=kg Kongo hl=ko Korean hl=kri Krio (Sierra Leone) hl=ku Kurdish hl=ckb Kurdish (Soranî) hl=ky Kyrgyz hl=lo Laothian hl=la Latin hl=lv Latvian hl=ln Lingala hl=lt Lithuanian hl=loz Lozi hl=lg Luganda hl=ach Luo hl=mk Macedonian hl=mg Malagasy hl=ms Malay hl=ml Malayalam hl=mt Maltese hl=mi Maori hl=mr Marathi hl=mfe Mauritian Creole hl=mo Moldavian hl=mn Mongolian hl=sr-ME Montenegrin hl=ne Nepali hl=pcm Nigerian Pidgin hl=nso Northern Sotho hl=no Norwegian hl=nn Norwegian (Nynorsk) hl=oc Occitan hl=or Oriya hl=om Oromo hl=ps Pashto hl=fa Persian hl=xx-pirate Pirate hl=pl Polish hl=pt-BR Portuguese (Brazil) hl=pt-PT Portuguese (Portugal) hl=pa Punjabi hl=qu Quechua hl=ro Romanian hl=rm Romansh hl=nyn Runyakitara hl=ru Russian hl=gd Scots Gaelic hl=sr Serbian hl=sh Serbo-Croatian hl=st Sesotho hl=tn Setswana hl=crs Seychellois Creole hl=sn Shona hl=sd Sindhi hl=si Sinhalese hl=sk Slovak hl=sl Slovenian hl=so Somali hl=es Spanish hl=es-419 Spanish (Latin American) hl=su Sundanese hl=sw Swahili hl=sv Swedish hl=tg Tajik hl=ta Tamil hl=tt Tatar hl=te Telugu hl=th Thai hl=ti Tigrinya hl=to Tonga hl=lua Tshiluba hl=tum Tumbuka hl=tr Turkish hl=tk Turkmen hl=tw Twi hl=ug Uighur hl=uk Ukrainian hl=ur Urdu hl=uz Uzbek hl=vi Vietnamese hl=cy Welsh hl=wo Wolof hl=xh Xhosa hl=yi Yiddish hl=yo Yoruba hl=zu Zulu 搜索语言代码 lr=lang_af Afrikaans lr=lang_ar Arabic lr=lang_hy Armenian lr=lang_be Belarusian lr=lang_bg Bulgarian lr=lang_ca Catalan lr=lang_zh-CN Chinese (Simplified) lr=lang_zh-TW Chinese (Traditional) lr=lang_hr Croatian lr=lang_cs Czech lr=lang_da Danish lr=lang_nl Dutch lr=lang_en English lr=lang_eo Esperanto lr=lang_et Estonian lr=lang_tl Filipino lr=lang_fi Finnish lr=lang_fr French lr=lang_de German lr=lang_el Greek lr=lang_iw Hebrew lr=lang_hi Hindi lr=lang_hu Hungarian lr=lang_is Icelandic lr=lang_id Indonesian lr=lang_it Italian lr=lang_ja Japanese lr=lang_ko Korean lr=lang_lv Latvian lr=lang_lt Lithuanian lr=lang_no Norwegian lr=lang_fa Persian lr=lang_pl Polish lr=lang_pt Portuguese lr=lang_ro Romanian lr=lang_ru Russian lr=lang_sr Serbian lr=lang_sk Slovak lr=lang_sl Slovenian lr=lang_es Spanish lr=lang_sw Swahili lr=lang_sv Swedish lr=lang_th Thai lr=lang_tr Turkish lr=lang_uk Ukrainian lr=lang_vi Vietnamese 简短的文字只有语言代码一览表 af, ach, ak, am, ar, az, be, bem, bg, bh, bn, br, bs, ca, chr, ckb, co, crs, cs, cy, da, de, ee, el, en, eo, es, es-419, et, eu, fa, fi, fo, fr, fy, ga, gaa, gd, gl, gn, gu, ha, haw, hi, hr, ht, hu, hy, ia, id, ig, is, it, iw, ja, jw, ka, kg, kk, km, kn, ko, kri, ku, ky, la, lg, ln, lo, loz, lt, lua, lv, mfe, mg, mi, mk, ml, mn, mo, mr, ms, mt, ne, nl, nn, no, nso, ny, nyn, oc, om, or, pa, pcm, pl, ps, pt-BR, pt-PT, qu, rm, rn, ro, ru, rw, sd, sh, si, sk, sl, sn, so, sq, sr, sr-ME, st, su, sv, sw, ta, te, tg, th, ti, tk, tl, tn, to, tr, tt, tum, tw, ug, uk, ur, uz, vi, wo, xh, xx-bork, xx-elmer, xx-hacker, xx-klingon, xx-pirate, yi, yo, zh-CN, zh-TW, zu.
链接 相关网页 谷歌翻译 谷歌音译 谷歌在你的语言 谷歌翻译工具 谷歌翻译博客 新闻 现在谷歌搜索支持切诺基(2011年3月) 现在我们听! ( 2010年12月) 屏幕上的键盘谷歌翻译(2010年12月) 在香港(2010年12月,谷歌推出广东话语音搜寻) 音译走向全球(2009年12月) 51语言在Google翻译(2009年8月)
版权所有(C) 2007-2014 :shaozhuqing( shaozhuqing.com )。 免责声明:本文提供不带任何明示或 暗示的保证。虽然已采取一切努力,以确保 本文中包含的信息的准确度的 贡献者的错误或遗漏,或不承担任何责任 从使用的信息造成的损害所载。 最后编辑时间: 2012年6月11日 整理:邵珠庆( shaozhuqing.com )
网址: http://shaozhuqing.com/?p=2769
8 个很有的免费 CSS 的 UI 工具箱
1) UI CSS
ui.css 是一个用来创建简洁的 Web 用户界面的工具,下载的文件只包含一个 css 文件。

2) UI Kit

3) CSS UI Kit

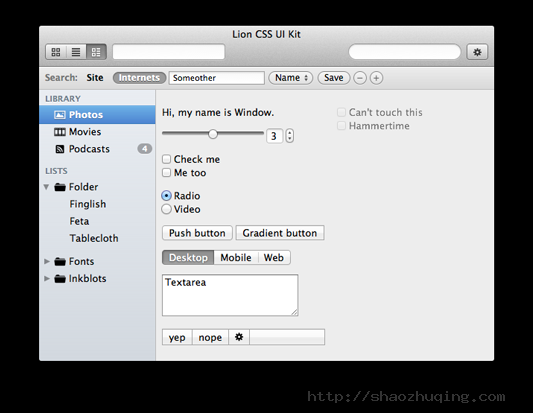
4) Lion UI Kit CSS
该工具箱基于 Xcode 组件(OS X Lion),提供了 OS X 应用的原型,主要用于 WebKit,但其他浏览器表现也不错。

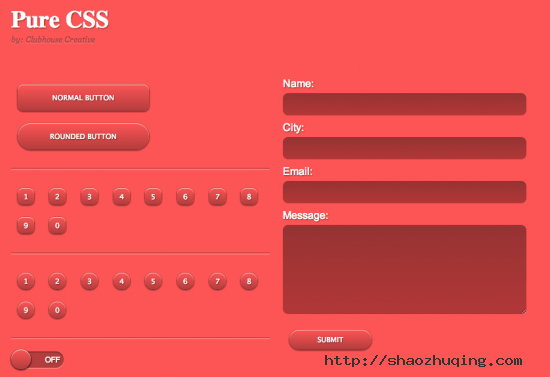
5) Pure CSS

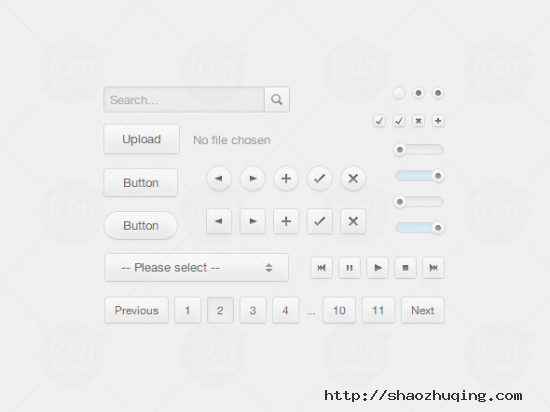
6) CSS UI Kit

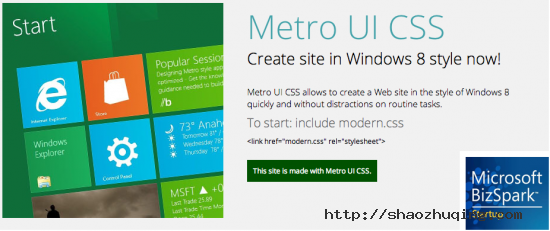
7) Merto CSS UI
Metro UI CSS 可让你创建 Windows 8 风格的网站。

8) Designer CSS UI Kit
这个工具箱主要使用 HTML5 + CSS3 技术来实现,包含很多常用的 UI 组件,看起来很漂亮而且时髦。

via zoomzum
Web-IA专业版报表说明
常规分析
1、概要分析
2、指标分析
3、频道访问分析
4、原始访问记录查询
5、错误类型分析
6、访问状态分析
浏览数分析
1、浏览数地区分析
2、浏览数时段分析
访问分析
1、访问地区分析
2、访问时段分析
用户分析
1、用户地区分析
2、用户时段分析
3、唯一IP分析
变化趋势分析
1、浏览数趋势分析
2、访问趋势分析
3、用户趋势分析
4、停留时间趋势分析
5、首页浏览数趋势分析
6、点击数趋势分析
网页分析
1、页面浏览数分析
2、页面停留时间分析
3、页面类型分析
访问行为分析
1、进入页面分析
2、离开页面分析
3、访问次数分析
4、访问时长分析
5、访问轨迹分析
客户来源分析
1、客户来源网址分析
2、搜索引擎分析
3、搜索关键字分析
技术分析
1、Internet 接入方式分析
2、运营商分析
3、用户浏览器类型分析
4、用户操作系统类型分析
流量分析
1、地区流量分析
2、时段流量分析
分析结果显示与导出
1、常规显示
2、HTML方式
3、Excel表格数据导出与显示
101款web应用推荐 从联系人管理到Email营销(下)
随着web应用多样化的今天,很难选择,更不用说发现一个满足需求的自己想要的应用了。有太多非常棒的应用,其中很多将让你或你的事业受益。
从思维导图、设计,到开发协作,项目跟踪和财务,这101款很棒的应用,对于初创公司或商业公司一定会降低成本,提高生产率。
本文作为“101款web应用推荐”的下篇,介绍了从联系人管理到市场营销的基于web的应用。
联系人管理
Soocial
Soocial 是个设计优雅的联系人管理应用。
Bizzvo
在线联系人管理、Email营销、便条等功能。
Oprius
销售和联系人管理软件。
Stazzle
Stazzle 可让你跟踪联系人及提及内容,来自于Outlook, Yahoo和Gmail地址数据库。
客户关系 管理
WORKetc
WORKetc是针对小公司的在线CRM系统,该应用也可以处理项目和记账。
Zoho CRM
Zoho’s CRM 是个著名开源vTiger CRM 平台的云实现。
salesforce
salesforce 是云CRM系统的领导者。
Tactile CRM
通过tactile CRM,你可以跟进与业务往来有关系的人或公司,沟通、任务安排等。
Web CRM
Web CRM 系统提供用户友好的价格适中的在线CRM系统。
BatchBook
BatchBook 是个社会化CRM,帮助跟踪图片、Tweets、博客等。
Highrise
Highrise 来自37 signals,界面非常友好。
solomon
solomon 帮助跟踪客户和web或iPhone应用的会话。
Bizroof
Bizroof 号称最easy的CRM,UI很清爽。
Relenta
Relenta 是个CRM应用,帮你解决处理email的数据碎片,以及任务管理。
FreeCRM
FreeCRM提供免费CRM服务,最多5用户和10MB存储,更多需求,需要升级至专业版本。
项目管理
Basecamp
Basecamp 是个基于web的项目管理系统,很多知名公司在使用。
SUBERNOVA
非常不错的项目管理应用。
Staction
Staction 是个基于项目管理的简单的通讯工具。
No Kahuna
特点就是简单、可靠,保证每个人都能上手。
Planix
Planix 是个托管的应用,可使项目团队持续、准确地评估资源、进度和软件开发项目的成本。
Teamness
Teamness是个在线项目协作工具,基于web,可帮助团队组织项目数据和与同事或客户分享。
Task2Gather
Task2Gather是个免费的在线服务,针对任务和项目管理。可组织个人、家庭、社交、业务等,保持你的所有评论于一处。
COMINDWORK
COMINDWORK 是个项目管理应用,支持导入/导出,可与来自微软项目的Gantt Charts协同。
5pm
5pm 是个直观的项目管理和协作工具,可输出客户报告。
teamwork
teamwork 是个独特的项目管理工具,一个屏幕显示所有的项目动态。
Teambox
Teambox 是个类似twitter的项目协作工具。
Wrike
Wrike 是个获奖的项目管理应用,可处理来自单一工作区的50个或更多的项目。
Torch
Torch 是整合现存Google Apps 帐户包括Google Docs的很不错的web应用。
projectplace
projectplace 是个云项目管理工具,被大量使用,包括知名公司。
账单 & 发票
Billing Boss
Billing Boss 是个免费的在线发票应用,基于智能手机。
Harvest
Harvest 是个漂亮的开发票应用,以及时间跟踪。
FreshBooks
该发票应用已经有大量的客户,看图便知。
WorkingPoint
WorkingPoint是个一站式服务的网站,可满足你所有的商业管理需求。
Wiki
PBworks
最初是在线wiki应用,后拓展到协作和社会化外部应用。
Socialtext
Socialtext 通过wiki、微博、博客的形式在团队之间交互信息、想法、创意。
Confluence
Confluence 是个知名的企业Wiki解决方案,完美整合Microsoft Sharepoint server。
Wikidot
Wikidot 是个负担得起的托管的Wiki解决方案,针对小公司、个人、教育和企业使用。
ClearWiki
私有的托管Wiki,理想的wiki解决方案。
时间管理
Paymo
Paymo 是个在线时间跟踪应用,可输出你和你的团队的时间消耗的报告。
Qcron
Qcron是针对项目管理的基于web的应用。
Office Timesheets
一个完全的时间和项目跟踪系统,通过托管和安装软件的形式。
Motismo
Motismo是个简单的时间跟踪和发票解决发难,针对小企业和个人。
Time59
Time59是个时间和账单软件,基于web。
Tempo
Tempo 可使你跟踪时间,无论你是通过Bookmarklet, Widget, Twitter, iPhone, SMS, Email或手机浏览器。
TSheets
除了跟踪时间之外,它还可以添加地理数据。
Syncd
Syncd 是个时间跟踪应用,全球上千家公司在使用。
Tick
Tick 应用可以让你跟踪时间帮助控制预算。
TrackMyPeople
TrackMyPeople 可提供你团队的实时报告,具有强大的报告功能。
税收管理
TurboTax
TurboTax 是非常知名的保税系统,提供审计保护功能。
H&R Block
H&R Block 可以提供离线税务咨询和申报。
Efile
Efile 提供免费报税解决方案。
HelpDesk
Zendesk
Zendesk 是个基于云的客户支持解决方案。
Mojo Helpdesk
Mojo Helpdesk 提供集中式的服务台解决方案。
helpdesk pilot
helpdesk pilot 可供15天免费试用,少数的在线web应用之一。
Kayako
Kayako 服务台软件,非常易于安装,使用也OK。
UserScape
UserScape提供功能丰富、简单易用、世界一流的服务台软件,不会打破你的预算 。
。
市场营销
ConstantContact
ConstantContact 是个重量级的Email营销工具,提供在线在线调查、事件营销等。Plus 60天免费试用。
Breeze
Light CMS 的团队所开发,Breeze 是个具有web 2.0特性的email营销应用。
IFModules Campaign Manager
创建、发送HTML邮件,管理多个列表和自动从站点收集Email。