创新工场CEO李开复在LinkedIn上贴出一篇短文,题目为《中国公司能创新吗?》。
这张图片上的内容是中国的“四大发明”:造纸术、指南针、印刷术、火药。几千年过去,中国人看起来在创新上落后了。有一些观点认为中国人就会抄袭。中国公司能创新吗?我认为答案是肯定的!
首先,我们需要对“创新”有更广泛的定义。当人们谈到“创新”的时候,他们通常指的是颠覆性(paradigm-shifting)的创新,比如苹果和谷歌研发的一流产品。中国不大可能有类似的产品出现,这是事实。但是有许多其他类型的创新是中国很擅长的:
本土化+迭代式创新:发现一个西方的产品,将它本地化,逐渐添加创新的元素进去。经过几次的产品迭代,该产品有了许多创新(例子:腾讯QQ学习ICQ)。
跨领域结合创新:将多个好的想法集合起来,设计一个新的产品(例子:淘宝集合了eBay拍卖和谷歌关键字营销,支付宝集合了贝宝的数字钱包和escrow.com的安全防护)。
商务模式或运营创新:找到多用利润最大化的方式(例子:“免费+付费”模式在巨人网络推出的游戏中首次得到普及。)对于中国当前的发展阶段来说,这是很正常的现象。创业者和商人很大程度上是货币驱动的。
需求导致创新:“需要是创新之母。”袁隆平的杂交水稻就是一个很好的例子——政府在最紧迫的研究领域投入资金支持。
如上几种创新很好地融合了中国文化传统——需要不断更新、试验、专注、整合,以结果为导向(与创新为导向恰恰相反)。
在其他一些领域里,中国人扩充了创新的概念:
国家重点扶持领域创新。新能源是最好的例子。
勤奋探索尝试创新。与冒险尝试和天马行空(out-of-the-box)的创新方式不同。
海归领头创新,有可能带来某一领域的突破。
美国人在颠覆性创新上会继续走在中国(和全世界)的前面。但是中国会在创新的其他大部分领域拔得头筹。非颠覆性的创新可能没这么光鲜靓丽,但是它更普遍、风险更低。未来几十年,中国将从中获得巨大的经济利益。
现在jquery应用的越来越多, 有些同学在享受爽快淋漓coding时就将性能问题忽略了, 比如我. jquery虽在诸多的js类库中性能表现还算优秀, 但毕竟不是在用原生的javascript开发, 性能问题还是需要引起重视的. 在twitter上发现了<jQuery Performance Rules>这篇文章, 简单的摘译了一下:
- 总是从ID选择器开始继承
- 在class前使用tag
- 将jquery对象缓存起来
- 掌握强大的链式操作
- 使用子查询
- 对直接的DOM操作进行限制
- 冒泡
- 消除无效查询
- 推迟到 $(window).load
- 压缩js
- 全面掌握jquery库
1. 总是从ID选择器开始继承
在jquery中最快的选择器是ID选择器. 因为它直接来自于Javascript的getElementById()方法.
<div id=“content”>
<form method=“post” action=“/”>
<h2>Traffic Light</h2>
<ul id=“traffic_light”>
<li><input type=“radio” class=“on” name=“light” value=“red” /> Red</li>
<li><input type=“radio” class=“off” name=“light” value=“yellow” /> Yellow</li>
<li><input type=“radio” class=“off” name=“light” value=“green” /> Green</li>
</ul>
<input class=“button” id=“traffic_button” type=“submit” value=“Go” />
</form>
</div>
像这样选择按钮是低效的:
var traffic_button = $(‘#content .button’);
用ID直接选择按钮效率更高:
var traffic_button = $(‘#traffic_button’);
选择多个元素
提到多元素选择其实是在说DOM遍历和循环, 这些都是比较慢的东西.为了提高性能, 最好从就近的ID开始继承.
var traffic_lights = $(‘#traffic_light input’);
2. 在class前使用tag
第二快的选择器是tag选择器($(’head’)). 同理,因为它来自原生的getElementsByTagName() 方法.
<div id=“content”>
<form method=“post” action=“/”>
<h2>Traffic Light</h2>
<ul id=“traffic_light”>
<li><input type=“radio” class=“on” name=“light” value=“red” /> Red</li>
<li><input type=“radio” class=“off” name=“light” value=“yellow” /> Yellow</li>
<li><input type=“radio” class=“off” name=“light” value=“green” /> Green</li>
</ul>
<input class=“button” id=“traffic_button” type=“submit” value=“Go” />
</form>
</div>$$
总是用一个tag name来限制(修饰)class (并且不要忘记就近的ID):
var active_light = $(‘#traffic_light input.on’);
注意: 在jquery中Class是最慢的选择器. IE浏览器下它会遍历所有DOM节点不管它用在那里.
不要用用tag name来修饰ID. 下面的例子将会遍历所有的div元素来查找id为’content’的哪一个节点:
var content = $(‘div#content’);
用ID修饰ID也是画蛇添足:
var traffic_light = $(‘#content #traffic_light’);
3.将jquery对象缓存起来
要养成将jquery对象缓存进变量的习惯.
永远不要这样做:
$(‘#traffic_light input.on).bind(’click‘, function(){…});
$(’#traffic_light input.on).css(‘border’, ‘3px dashed yellow’);
$(‘#traffic_light input.on).css(’background-color‘, ‘orange‘);
$(’#traffic_light input.on).fadeIn(’slow’);
最好先将对象缓存进一个变量然后再操作:
var $active_light = $(‘#traffic_light input.on’);
$active_light.bind(‘click’, function(){…});
$active_light.css(‘border’, ‘3px dashed yellow’);
$active_light.css(‘background-color’, ‘orange’);
$active_light.fadeIn(’slow’);
为了记住我们本地变量是jquery的封装, 通常用一个$作为变量前缀. 记住,永远不要让相同的选择器在你的代码里出现多次.
缓存jquery结果,备用
如果你打算将jquery结果对象用在程序的其它部分,或者你的function会多次执行, 那么就将他们缓存到一个全局变量中.
定义一个全局容器来存放jquery结果, 我们就可以在其它函数引用它们:
// 在全局范围定义一个对象 (例如: window对象)
window.$my ={
// 初始化所有可能会不止一次要使用的查询
head : $(
‘head’)
,
traffic_light : $(
‘#traffic_light’)
,
traffic_button : $(
‘#traffic_button’)
};
function do_something(){
// 现在你可以引用存储的结果并操作它们
var script = document.createElement(’script’);
$my.head.append(script);
// 当你在函数内部操作是, 可以继续将查询存入全局对象中去.
$my.cool_results = $(‘#some_ul li’);
$my.other_results = $(‘#some_table td’);
// 将全局函数作为一个普通的jquery对象去使用.
$my.other_results.css(‘border-color’, ‘red’);
$my.traffic_light.css(‘border-color’, ‘green’);
}
4. 掌握强大的链式操作
上面的例子也可以写成这样:
var $active_light = $(‘#traffic_light input.on’);$active_light.bind(‘click’,function(){…})
.css(‘border’, ‘3px dashed yellow’)
.css(‘background-color’, ‘orange’)
.fadeIn(’slow’);
这样可以写更少的代码, 让我们的js更轻量.
5.使用子查询
jQuery 允许我们对一个已包装的对象使用附加的选择器操作. 因为我们已经在保存了一个父级对象在变量里, 这样大大提高对其子元素的操作:
<div id=“content”>
<form method=“post” action=“/”>
<h2>Traffic Light</h2>
<ul id=“traffic_light”>
<li><input type=“radio” class=“on” name=“light” value=“red” /> Red</li>
<li><input type=“radio” class=“off” name=“light” value=“yellow” /> Yellow</li>
<li><input type=“radio” class=“off” name=“light” value=“green” /> Green</li>
</ul>
<input class=“button” id=“traffic_button” type=“submit” value=“Go” />
</form>
</div>
例如, 我们可以用子查询的方法来抓取到亮或不亮的灯, 并缓存起来以备后续操作.
var $traffic_light = $(‘#traffic_light’),
$active_light = $traffic_light.find(‘input.on’),
$inactive_lights = $traffic_light.find(‘input.off’);
提示: 你可以用逗号分隔的方法一次声明多个局部变量–节省字节数
6.对直接的DOM操作进行限制
这里的基本思想是在内存中建立你确实想要的东西,然后更新DOM 。这并不是一个jQuery最佳实践,但必须进行有效的JavaScript操作 。直接的DOM操作速度很慢。
例如,你想动态的创建一组列表元素, 千万不要这么做:
var top_100_list = [...], // 假设这里是100个独一无二的字符串
$mylist = $(
‘#mylist’);
// jQuery 选择到 <ul> 元素
for (var i=0, l=top_100_list.length; i<l; i++){
$mylist.append(‘<li>’ + top_100_list[i] + ‘</li>’);
}
我们应该将整套元素字符串在插入进dom中之前全部创建好:
var top_100_list = [...],
$mylist = $(
‘#mylist’)
,
top_100_li = “”;
// 这个变量将用来存储我们的列表元素
for (var i=0, l=top_100_list.length; i<l; i++){
top_100_li += ‘<li>’ + top_100_list[i] + ‘</li>’;
}
$mylist.html(top_100_li);
我们在插入之前将多个元素包裹进一个单独的父级节点会更快:
var top_100_list = [...],
$mylist = $(
‘#mylist’)
,
top_100_ul = ‘<ul id=”#mylist”>’;
for (var i=0, l=top_100_list.length; i<l; i++){
top_100_ul += ‘<li>’ + top_100_list[i] + ‘</li>’;
}
top_100_ul += ‘</ul>’; //关闭无序列表
$mylist.replaceWith(top_100_ul);
如果你做了以上几条还是担心有性能问题,那么:
- 试试jquery的 clone() 方法, 它会创建一个节点树的副本, 它允许以”离线”的方式进行dom操作, 当你操作完成后再将其放回到节点树里.
- 使用DOM DocumentFragments. 正如jQuery作者所言, 它的性能要明显优于直接的dom操作.
7. 冒泡
除非在特殊情况下, 否则每一个js事件(例如:click, mouseover, 等.)都会冒泡到父级节点. 当我们需要给多个元素调用同个函数时这点会很有用.
代替这种效率很差的多元素事件监听的方法就是, 你只需向它们的父节点绑定一次, 并且可以计算出哪个节点触发了事件.
例如, 我们要为一个拥有很多输入框的表单绑定这样的行为: 当输入框被选中时为它添加一个class
像这样绑定事件是低效的:
$(‘#entryform input).bind(’focus‘, function(){
$(this).addClass(’selected‘);
}).bind(’blur‘, function(){
$(this).removeClass(’selected‘);
});
我们需要在父级监听获取焦点和失去焦点的事件:
$(‘#entryform’).bind(‘focus’, function(e){
var cell = $(e.target); // e.target grabs the node that triggered the event.
cell.addClass(’selected’);
}).bind(‘blur’, function(e){
var cell = $(e.target);
cell.removeClass(’selected’);
});
父级元素扮演了一个调度员的角色, 它可以基于目标元素绑定事件. 如果你发现你给很多元素绑定了同一个事件监听, 那么你肯定哪里做错了.
8.消除无效查询
尽管jquery可以很优雅的处理没有匹配元素的情况, 但它还是需要花费时间去寻找. 如果你整站只有一个全局js, 那么极有可能把所有的jquery函数塞进$(document)ready(function(){//所有你引以为傲的代码})里.
只运行在页面里用到的函数. 大多数有效的方法就是使用行内初始化函数, 这样你的模板就能准确的控制何时何处该执行js.
例如, 你的”文章”页面模板, 你可能会引用如下的代码在body结束处:
<script type=“text/javascript>
mylib.article.init();
</script>
</body>
如果你的页面模板包含一些多变的模块可能不会出现在页面中, 或者为了视觉呈现的原因你需要它们能够快速加载, 你可以将初始化函数紧跟在模块之后.
<ul id=“traffic_light”>
<li><input type=“radio” class=“on” name=“light” value=“red” /> Red</li>
<li><input type=“radio” class=“off” name=“light” value=“yellow” /> Yellow</li>
<li><input type=“radio” class=“off” name=“light” value=“green” /> Green</li>
</ul>
<script type=“text/javascript>
mylib.traffic_light.init();
</script>
你的全局js库可能会是这样子的:
var mylib ={
article_page :{
init : function(){
// Article 特有的jQuery函数.
}
},
traffic_light :{
init : function(){
// Traffic light 特有的jQuery函数.
}
}
}
9. 推迟到 $(window).load
jquery对于开发者来说有一个很诱人的东西, 可以把任何东西挂到$(document).ready下冒充事件. 在大多数例子中你都会发现这样的情况.
尽管$(document).ready确实很有用, 它可以在页面渲染时,其它元素还没下载完成就执行. 如果你发现你的页面一直是载入中的状态, 很有可能就是$(document).ready函数引起的.
你可以通过将jquery函数绑定到$(window).load 事件的方法来减少页面载入时的cpu使用率. 它会在所有的html(包括<iframe>)被下载完成后执行.
$(window).load(function(){
// 页面完全载入后才初始化的jQuery函数.
});
多余的功能例如拖放, 视觉特效和动画, 预载入隐藏图像,等等. 都是适合这种技术的场合.
10. 压缩js
推荐一个js在线压缩地址: http://dean.edwards.name/packer/
11. 全面掌握jquery库
知己知彼, 百战百胜. 只有更深入的了解jQuery才能更灵活的使用它. 这里提供一个jQuery的速查手册, 可以打印出来随身携带. 要是有能力将jQuery源码通读一遍那就更好了.
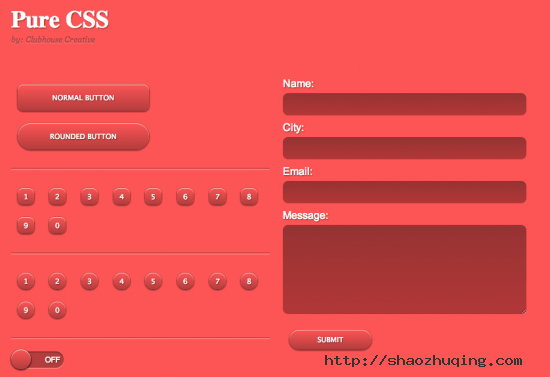
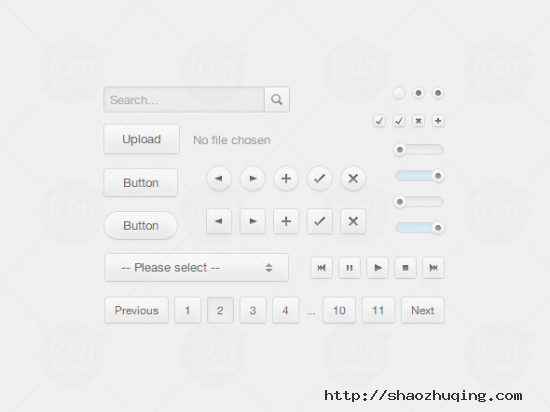
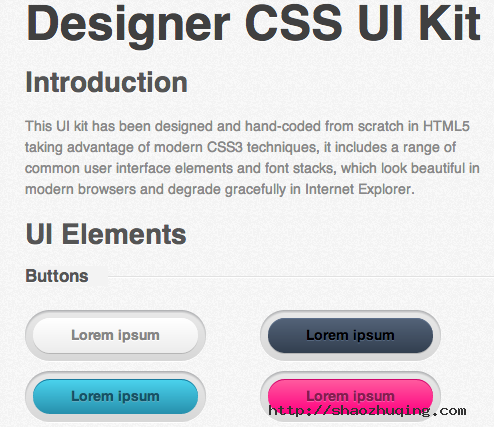
这篇文章提供的10个快速在线网页开发工具可以为你在时间十分紧迫之际解决燃眉之急。这类工具的优点在于界面非常直观,操作简单快速,利用它们你可以做的事情包括:网页条纹,背景图案,网站Logo制作,字体样式,文本编辑,图像转换,取色器,等等,就算你不熟悉专业的应用程序如Dreamweaver之类,你也可以相当快速地完成操作。
这是我比较喜欢使用的网页条纹生成工具,可以制作完全个性化的渐隐渐显条形图案。

类似于上面的条纹生成器,利用预设图片或者背景条纹可制作漂亮的重复图形背景。

我不怎么喜欢此类工具,但是有时没有其它选择,我又需要创建‘Web 2.0′ logo,这个工具似乎是不二选择。

又一个免费的Web 2.0 Logo制作工具。

需要快速设置你的字体? Typetester是一个很棒的工具,它能够让你按照自己的需要调整字体样式,提供在线预览,满意后可以下载一个样式表。

一个轻量级的在线文本编辑器,可将编辑好的文本下载到本地保存。

一款图片格式转换工具,能够将普通图片转换成ico 或 png的格式,一切操作全部在线完成,推荐使用,建议收藏。

一款颜色生成工具。

网页框架生成工具,能够快速生成你想要的网页布局。

又一款好用的取色工具,颜色种类非常丰富,可以搜索颜色。

你对网页设计感兴趣吗?如果你喜欢这些在线工具,有新的想法,欢迎发表评论,并将本文分享给你的朋友。
这些天我这边对GA关于社交功能的学习和测试,得到了以下结论:
业界主要的社交有两个指标分享量和回流量,GA提供了以社交网络来源和社交分享网页两个维度来进行查看详细的分享数据(我们主要使用的两个功能),数据准确度来说GA社交同GA其他功能一样,数据是基本准确的,但对整体流量趋势还是可以作为参考的,GA社交相关统计只要正确部署GA统计代码即可,不需要其他特殊部署方式。
个人认为社交功能是对引荐流量的一种细化,将外部的引荐流量中的社交网络单独出来了,目前GA社交功能主要的功能包括:
1、来源(来自哪些社交网络)
社交网络来源->共享网址->完整引荐来源网址
这个功能还是可以帮助我们分析自己网站社交网络的分布和推广情况
问题:且此工具目前统计的流量来源中没有包含腾讯微博、QQ空间、朋友网、花瓣网等这些社交网络平台?
Google已经有很多的社交网络加入,目前我没有找到可以自己定义的社交网络,搜索了大量网上资料,是需要符合社交网络的网站自己向谷歌提交申请通过后才可以显示在社交功能里面 参考网址:https://developers.google.com/analytics/devguides/socialdata/
2、网页(哪些网页被社交网络分享,并获得回流)
共享网址->社交网络->完整引荐来源网址
可以获取用户比较喜欢分享并获得回流的页面是哪些,通过这些页面分享到的社交网络有哪些,被分享到的社交网络网址是什么
典型的例子:被分享到人人有一篇叫《机场内部人员都是这么定的机票的》 文章带来了较高的社交网络分享回流量
3、转化(根据我们设定的转换目标,来查看哪些社交网络带来的转换高)
在社交流量没有达到一定基数时此功能可以暂时先不设定转化
4、社交插件(主要是统计一些社交按钮Google[+1]按钮、Facebook[Like]按钮、Twitter[Follow] )
此插件对国内大多数站点基本没太大作用,大多相关社交插件国内都不能访问
5、社交访问流(根据社交网络带来的流量查看访问流)
作为一种营销渠道,社交网络的重要性与日俱增。不过,您应当如何衡量社交举措的影响力和效果呢?四个要素决定了您的社交影响力:
- 来源:随着您的内容在网上传播,吸引人们来到您的网站,您有必要了解不同社交来源的访问者如何与您的网站进行互动。
- 转化:共享内容网址成为了您的网站的进入点,从各种社交来源为您吸引流量。通过衡量这种流量的转化和货币价值,有助于您了解社交网络对您的业务的影响力。
- 网页:人们正越来越多地通过社交网络与内容互动、分享它们、讨论它们。您有必要了解哪些网页和内容正在被人们共享、在何处共享以及如何共享。
- 社交插件:为您的网站添加社交插件按钮(例如 Google“+1”按钮),让您的用户可以直接从您的网站将内容共享到社交网络中。您的社交插件数据可显示哪些内容正在被人们共享,以及此共享活动发生在哪些网络中。
社交报告允许您集中分析所有这些信息,从宏观上了解社交网络如何影响您的业务。
社交报告
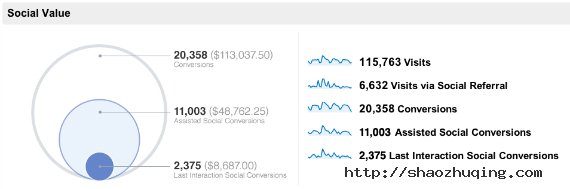
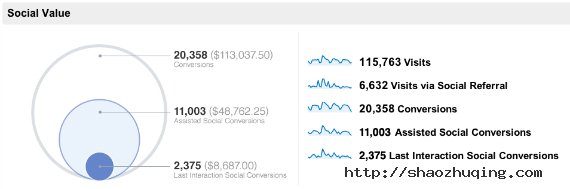
概览
通过概览报告,您可以对社交渠道产生的转化价值一目了然。社交价值图表的目的是对比所有达到的目标数量和货币价值,与通过社交引荐达到的目标数量和货币价值。
来自社交引荐的访问可能立即带来转化,也可能间接促成日后的转化。在该图表中,立即带来转化的引荐标为最终互动社交转化。如果来自社交来源的引荐没有立即带来转化,但相应访问者日后返回并发生转化,则该次引荐将被列为辅助社交转化。最好并列参考辅助转化和最终互动转化,这对了解社交网络在业务成效中发挥的作用至关重要。
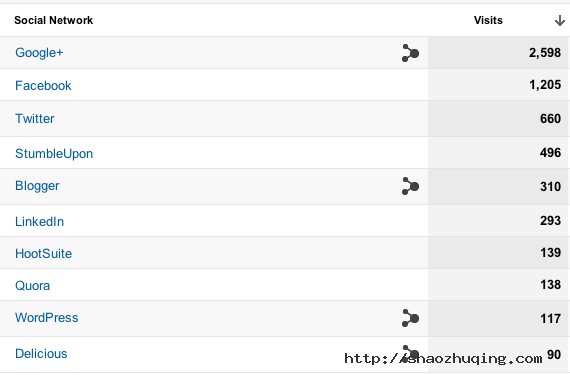
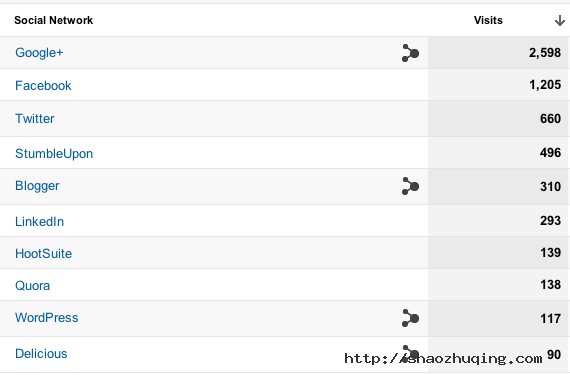
来源
转到来源部分可查看各种参与度指标(网页浏览量、平均网站停留时间、每次访问页数等),这些指标反映的是来自各个社交网络的流量。通过这种方式,您可以了解哪些社交网络带来了最优质的流量。例如,对于带来的访问虽然不多,但流量的质量却较高的社交网络,您可以考虑增加投资。
来源报告还融入了针对社交数据中心合作伙伴网络的站外数据。点击具体合作伙伴网络,即可查看在该网站上共享的网址、其共享方式(例如通过“+1”或“转发”操作)以及围绕您的内容发生的对话(活动流)。请阅读活动流数据简介,了解此类数据的收集方式。
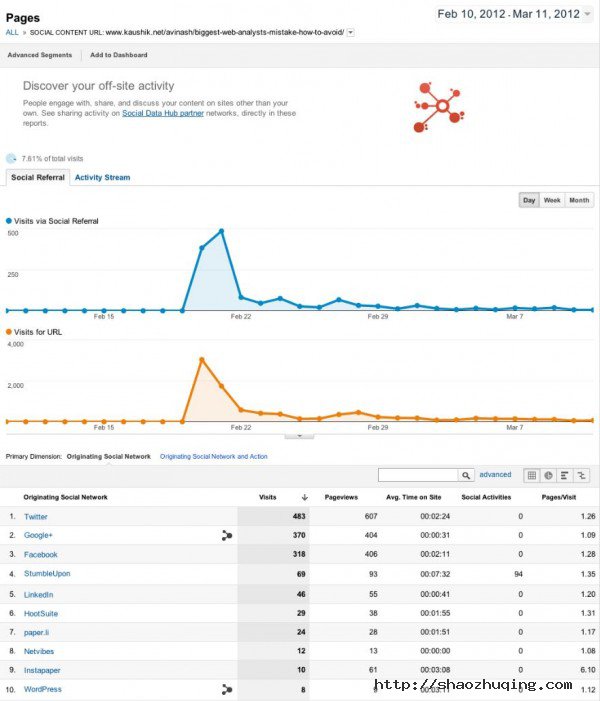
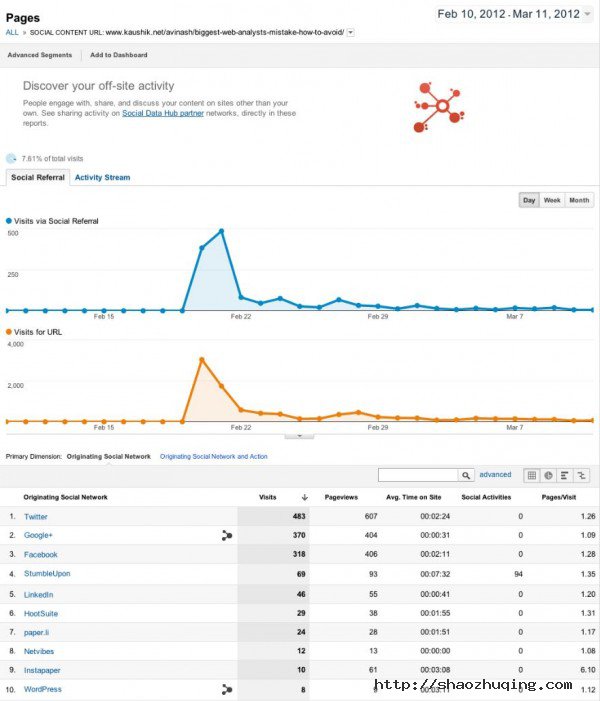
网页
转到网页部分可查看各种参与度指标(网页浏览量、平均网站停留时间、每次访问页数),这些指标针对的是各个网址。在表中按社交活动排序,可找出您的传播最快的内容。
点击表中的具体网址可查看该网址的来源社交网络。对于社交数据中心合作伙伴网络,您还可以查看相应网址的站外共享:该网址的共享方式(例如通过“+1”或“转发”操作)、发生共享操作的网络以及发生的对话(活动流)。请阅读活动流数据简介,了解此类数据的收集方式。
转化
通过转化报告,您可以量化社交网络的价值。该报告可显示各个网络的引荐带来的总转化次数及其货币价值。点击辅助转化与最终互动转化对比分析(位于报告顶部的“探索”标签下方),了解各个网络通过“辅助点击”和“最终点击”为转化和收入做出了怎样的贡献。
- 辅助转化次数和辅助转化价值:
此指标是指社交网络辅助促成的销售和转化的数量(和货币价值)。“辅助点击”是指:某用户访问了您的网站,没有发生转化便离开,后来又返回您的网站并在后续访问期间发生了转化。这些数字的值越大,社交网络的辅助作用就越重要。
- 最终互动转化次数和最终互动转化价值:
此指标是指最终点击销售和转化的数量(和货币价值)。当某用户访问您的网站并发生转化时,此次访问就会被视为“最终点击”。这些数字的值越大,社交网络在促进销售和转化方面的作用就越重要。
- 辅助转化次数/最终互动转化次数:
此比值是对社交网络整体作用的整体反映。接近 0 的值表示社交网络的主要作用是产生最终点击。接近 1 的值表示社交网络在产生辅助点击和最终点击方面作用相当。该值比 1 大得越多,就表示社交网络在产生辅助点击方面发挥的作用越大。
请注意,您必须定义目标和目标价值,然后才能在此报告中看到数据。
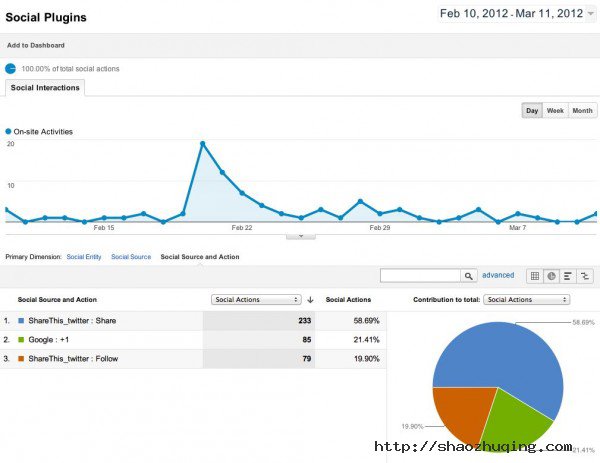
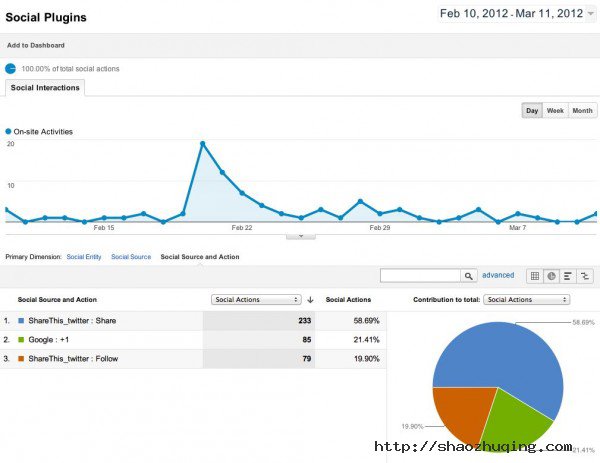
社交插件
如果您的网站上有 Google“+1”和 Facebook“赞”(Like) 按钮,那么了解哪些按钮获得了点击以及访问者因为哪些内容而进行点击,就具有重要意义。举例来说,如果您在自己的网站上发表文章,您会希望了解哪些文章最常得到访问者的“赞”或分享,以及访问者通过哪些社交网络(例如,Google+ 或 Facebook)分享这些文章。掌握了这些信息,您就可以创作更多访问者喜欢的内容。此外,如果您发现有些按钮很少使用,可以删除这些按钮,保持简洁。
社交插件报告可显示在您的网站上,哪些文章的共享次数最多,还有用户共享这些文章时使用了哪些社交按钮(例如 Google“+1”或 Facebook“赞”)。
社交访问流
社交访问流可显示各社交网络的访问者进入您的网站的初始路径。例如,如果您投放了宣传特定产品的广告系列,则可以查看来自各社交网络的访问者是否通过这些产品页面进入您的网站、他们是否继续访问了网站的其他版块或他们是否退出了网站。将鼠标悬停在图表上的某个来源(例如 Google+)上,选择仅查看此细分,即可重点关注来自该来源的流量。
设置社交分析报告
要想在报告中看到具体价值,您需要为目标确定价值并/或设置电子商务跟踪。要人工设置非电子商务目标的价值,一个理想的方法是评估达到目标的访问者成为客户的比例。例如,如果您的销售团队能够对提出联系请求的访问者中的 10% 完成销售目标,而您的平均交易额为人民币 500 元,您就可以为“请与我联系”目标指定 50 元(即 500 元的 10%)的价值。相比之下,如果只有 1% 的邮件列表注册用户达成交易,您就可以只为“电子邮件注册”目标指定人民币 5 元的价值。
后续操作
请阅读以下内容,详细了解“社交分析”报告应用实例和使用技巧。
- 评估社交来源一文介绍了三个比率,您可以利用它们来评估为您带来流量的社交网络的效果。
Google Analytics 推出「社交報表」功能,讓行銷人員可以更容易衡量在社群媒體上行銷活動的投資報酬率。
新的「社交報表」功能可以在 Google Analytics 的「Social」分頁找到,新的報表目錄如下:
- 總覽(Overview)
- 來源(Sources)
- 頁面(Pages)
- 轉換率(Conversions)
- 社交插件(Social Plugins)
- 社交訪客流(Social Visitor Flow)
現在就來看看上面列的各項功能吧!
總覽報告
如同 Google Analytics 的其他總覽報告,社交總覽報告透過小儀表板將各項社交報告的重要數據提取到此頁,方便快速瀏覽。

這裡有一個「社交價值」的視圖,類似傳播業常用的「廣告價值」,這個圖表可以告訴你社交網絡對你的網站轉換率的貢獻,並換算成為估計金額。下面的「來源報告」及「轉換率報告」會有更詳細的說明。

來源報告
此報告顯示從社交網站等來源連結進來的活動。

Google 整合了同一個社交網站的不同連結帶進來的流量,例如 Twitter 進來的流量可能透過 twitter.com 或 t.co ,但是在這個報告都會整合到同一個網站來源,方便精準估算出每個社交網站的影響力。
有加入 Google Social Data Hub 的夥伴網站,會出現一個一個特別的標記,讓使用者知道點進去有更多額外資訊。

以其中一個夥伴網站 Google+ 來說,會顯示流量的詳細資訊,告訴使用者是從 「+1」按鈕、發文、轉推或評論中進來的。實際的轉換率可以從 Google Analytics 中看得到,每個 Social Data Hub 夥伴網站所提供的詳細資訊各自不同。

Pages Report 頁面報告
此報告會顯示每個頁面上的社交活動,包括個別頁面的流量來源統計,及從哪個網站內容離開網站。

轉換率報告
轉換率報告提供各社交網絡來源對網站的轉換率產生的影響,並同時顯示一般目標及電子商務的目標,讓使用者可以快速掌握社交來源產生的價值。

此報告同時顯示基於「最後點擊轉換」(last-click conversion )的關鍵指標,還有「conversion assists」(意指非最後點擊轉換,但對於達成轉換有幫助的點擊或廣告等動作)。

Social Plugins Report社交插件報告
此報告是分析網站中與社交插件相關的頁面資訊及社交活動,例如「讚」(like)、「tweet」或「+1」。

Social Visitors Flow Report社交訪客動線報告
從社交網站來的「訪客動線分析」,讓行銷人員了解從社交網站來的訪客在網站上的動線。

整合Social Data Hub機制
Google 此次推出的社交報表整合了去年 Google 推出的 Social Data Hub 機制,讓社交網站自願向 Google Analytics 傳送網站的社交行為。目前有加入的,當然包括 Google 自家的 Google+、Google Groups、Blogger 等,還有 Delicious、Digg、Reddit及常用的部落格插件 Disqus等。
大型的社交網站如 Facebook、Twitter、LinkedIn 都還沒加入 Social Data Hub,因此只能顯示網路訪客進入網站後的數據,而沒辦法追蹤進入網站前的行為。對於希望自己的努力被看得見的行銷人員,當然未來會希望把更多行銷活動及預算放在可以被度量的社交網路,因此這或許是個推力,讓大型社交網站未來有動機加入 Social Data Hub。