改变职业生涯几个参照
职业生涯是指个体职业发展的历程,一般是指一个人终生经历的所有职业发展的整个历程。
职业生涯是贯穿一生职业历程的漫长过程,科学地将其划分为不同的阶段,明确每个阶段的特征和任务,做好规划,对更好地从事自己的职业,实现确立的人生目标,非常重要。
职业生涯规划,是指个人发展与组织发展相结合,对决定一个人职业生涯的主客观因素进行分析、总结和测定,确定一个人的事业奋斗目标,并选择实现这一事业目标地职业,编制相应的工作、教育和培训的行动计划,对每一步骤的时间、顺序和方向做出合理的安排。
改变你职业生涯的几个参照:
秘密1:保证家庭第一
1984年,参议员保罗。桑切斯被诊断出患了淋巴癌。为了和家人在一起的时间更长一些,他放弃了名望甚高的工作。正像一位睿智的朋友所说,“没有人希望临终前在办公室度过更多的时光”。你可以挣得生活所需,解决财务上的问题——甚至富裕繁荣——但并不一定就要你去扮演工作狂:没有时间去玩玩游戏、修缮篱笆,或者停下脚步嗅一下玫瑰的芳香。
总之,无论是传统家庭还是现代家庭,家庭的意义都跳不开同样的意义:一家人相聚相守,让生命繁衍下去。
秘密2:选定生活方式
马克记得50年前的一段经历。当时,他和奶奶到了一片海滩。他迫不及待地扑进大海,奶奶则一点一点地向水中迈进。她撩起水,先撩向胳臂,又撩向身体的其他部位。奶奶在适应水温的变化。马克瞬间就做成的事情,奶奶却似乎用了整整一生。
故事包含了许多内容。你可以把它理解为给自己的未来增加保险系数。下水之前,你先要清楚自己会遇到什么,以便在事情来临时胸有成竹,而且有逃脱的方法。做出改变生活的积极决定之前,你需要理清事情的轻重缓急、权衡选择的利弊。
秘密3:养成创业习性
想获得成功,你就要养成创业的习性:多才多艺、灵活自如、善于推销自己、精于个人理财、排定事情的优先顺序,而且时刻准备着弃职而去。今天的员工需要有跳槽的心理准备。平均来说,跳槽常常是4到8年一次。
将你的创业念头付诸实施前,先经营一两项小产业,对你来说,是一种很好的历练。它对你的起步、经营、经验积累都有很大帮助。我们把它看作你手中的“王牌”。你可能因为喜欢手中的“王牌”而辞掉工作,也可能为工作的转换做好各种准备。
秘密4:节省每一分钱
也许你不相信,节省小钱是值得的。小钱虽小,增加的速度却很快。假如每天你都成二倍地往储蓄罐里丢硬币(第二天,两个;第三天,四个,八个;一直持续下去),到月底,你的储蓄罐将昂贵无比,因为,里面已经是500万美元——5亿分的硬币。随手节省几分的硬币,能给你带来多么巨大的财富。
如果我们充分运用积攒的每一分钱——我们照样可以满足生活的基本需要,和心中广博的欲望。
秘密5:规划理财前景
假定你的财产没有巨大的增加、工作生涯中也没有什么一流的投资,但你仍将挣到一笔财产。比如说你和爱人都年方25岁,你们家的收入和普通的美国家庭一样——每年挣到最新估计的数字54910美元。如果你们二人都工作到65岁,即使你们的收入从不增加,也没有过分的生活费用,到头来,你们的收入将超过200万美元。如果你的薪水以3%的比例逐年增长,最后你的收入将超过400万美元。还说什么呢?你成了百万富翁。
那么,你如何利用这些钱呢?听任它点点流失,还是善加利用?最好的理财设计师,是你自己。
秘密6:投资你的债务
有一则故事到处流传:当声名浪藉的威利被问到为什么要抢劫银行时,他回答道:“因为这里有钱。”威利可能是个恶棍,但不是个笨蛋。他选对了目标。不过如能够到银行里投资,而不是到这里抢劫,事情当然会好些。
负债相当于财务上的俄罗斯轮盘赌——枪膛里上满了子弹!你永远不知道,哪一天失业、医疗危机、离婚,甚至漏雨的屋顶,就会引发你的财务危机。所以,让债务降到最低是最明智的做法——还有另外一个理由:你可以为自己省下一大笔财富。
制定职业生涯规划的原则
(1) 清晰性原则:考虑目标、措施是否清晰、明确?实现目标的步骤是否直截了当?
(2) 挑战性原则:目标或措施是否具有挑战性,还是仅保持其原来状况而已?
(3) 动态原则:目标或措施是否有弹性或缓冲性?是否能依循环境的变化而作调整?
(4) 一致性原则:主要目标与分目标是否一致?目标与措施是否一致?个人目标与组织目标是否一致?
(5) 激励性原则:目标是否符合自己的性格、兴趣和特长?是否能对自己产生内在的激励作用?
(6) 合作性原则:个人的目标与企业目标是否具有合作性与协调性?
(7) 全程原则:拟定生涯规划时必须考虑到生涯发展的整个历程,作全程的考虑。
(8) 量化清晰原则:生涯规划各阶段的路线划分与安排,必须具体可行。
(9) 务实原则:实现生涯目标的途径很多,在做规划时必须要考虑到自己的特质、社会环境、组织环境以及其他相关的因素,选择确实可行的途径。
(10) 可评量原则:规划的设计应有明确的时间限制或标准,以便评量、检查,使自己随时掌握执行状况,并为规划的修正提供参考依据。
多渠道路径概览之Google Analytics
几个月来,我一直期待Google正式发布多渠道路径这个新的分析包功能。今天,Google终于发布公告说多渠道路径(MCF)正在逐步向所有用户开 放。在我看来,这个功能是一个真正的革新;它与高级细分和自定义变量在GA发布的新功能上来看,不相上下。因此,今天我将分享一个循序渐进的指南让你快速 了解并运作MCF。
注:在深入细节之前,你或许希望回顾一下我的那篇关于多渠道路径的概念性评述,在那篇文章中我阐述了GA的默认属性模式以及多渠道路径的价值。你可以在这里找到那篇文章。既然说完了,我们继续看新报告吧!
找到GA中的多渠道路径

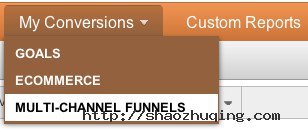
首先:流程。你需要登录到新版(即第五版)的GA中。一旦到达那里,将鼠标移至“我的目标转化”下拉菜单,注意称作“多渠道路径”的新选项卡。在这个新的 报告模块中,你将看到四个崭新的报告:辅助转化,热门转化路径,时差以及转化路径。今天我们将单独看其中的每一个,分别解释各自将告诉你什么。

辅助转化
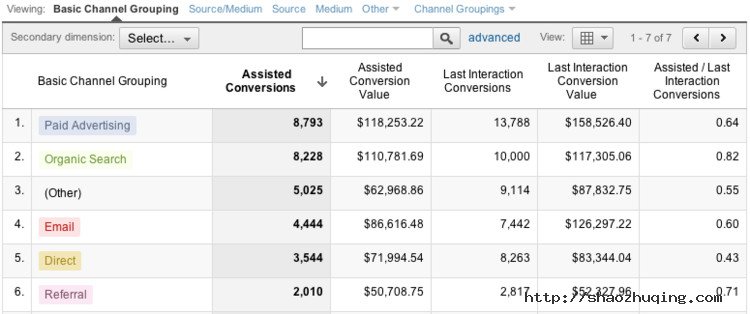
在MCF中看到的第一个报告便是辅助转化报告。非常简单,这个报告展现了我们之前从未能获得的报告数据!如你在下图可以看到的,我们将在这个报告中看到一 系列的维度。首先,我们得到了“辅助转化”,在网络广告领域通常简称为“辅助”。辅助是指一个特定的流量来源(如“直接”或者“自然”)给你的网站带来的 访客数量,这些访客在之后会通过某些不同的流量来源形成转化。接下来,你将看到“辅助转化价值”,它将告诉你正在考察的流量来源对于转化的辅助所产生的价 值。

这里,我们可以看到自然搜索带来了10,000次“最终互动转化”。这意味着有10,000个转化是通过自然搜索让访客最终来到网站。事实上,这也是GA之前分配转化的方式。我们可以看到转化的价值大约是117000美金,但是你希望在这个报告中分析的书辅助的数量。
我们现在能看到并且是第一次看到的,便是除了这10,000个“传统”的自然搜索带来的转化,自然搜索还辅助了另外的8,228次转化-这将事实上产生另 外110,000美金的价值!通过多渠道路径,我们现在可以更全面地评估各种不同流量产生的渠道的价值。你认为SEO经理会把这个新的是数据展现给他或她 的老板吗?当然会了。
贴上1:关注那些带来更多辅助而非“最终互动转化”的渠道。这些是迄今为止你几乎肯定的大大低估了其价值的渠道。这些渠道通常是如展示广告(如谷歌的展示网络!)和社交媒体营销等。
贴上2:想获得更细节的东西吗?比如说,自然搜索?没问题。只需切换“基本渠道分组”至“来源/媒介 ”或者其他选项卡!现在你将不仅可以看到自然搜索,还能看到Google/organic,yahoo/organic与bing/organic的对比。
热门转化路径
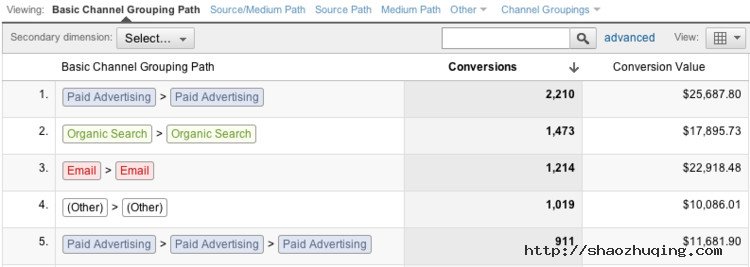
既然你已经有机会看到所有带来流量的所有辅助渠道,是时候开始了解网站访客找到你网站的最常见渠道组合的时候了。比如,人们只是简单地输入网址到浏览器然 后转化吗?或者他们点击你的FaceBook,Google搜索你的网站,然后最终通过Twitter到达网站,然后才发生转化?GA在之前无法给我们这 种解析数据,但是现在,它能!请看下图。

这里,我们可以看到最常见的“转化路径”是两个独立的来自广告的访问。接下来最常见的路径是来自自然搜索的两个独立点击。为了更详细地分析,我们可能希望看到关键词或引荐来源单独的路径。没问题-那也很简单!
贴士:使用“其他”下拉菜单来分析单独的关键词,广告系列等的路径详情。
接下来,让我们用另外一种方式来让数据变得可视化。在MCF报告概览中,你将看到“多渠道转化可视化工具”。如下图:

现在,你可能一看到就觉得它太酷了。确实!不过我们来深入细节吧。可视化工具让你可以混合机搭配不同的流量渠道以查看它们是如何一起作用的。比如,付费广 告系列与自然搜索的交互性如何?这个问题本身就曾经是几百篇博客文章的主题!现在你不必依赖行业领袖及自诩的专家,你可以简单地衡量你自己的数据。比如, 你看到付费广告和自然搜索之间的大量重叠吗?
贴士2:查看在某些方面相互影响的渠道。当你在可视化工具中选择它们的时候,它们有很多重叠。这些渠道可能相互影响,这意味着比如如果你停掉付费广告,那么自然搜索量也会下滑。即刻尝试从GA中获得那种类型的解析吧!
转化耗时
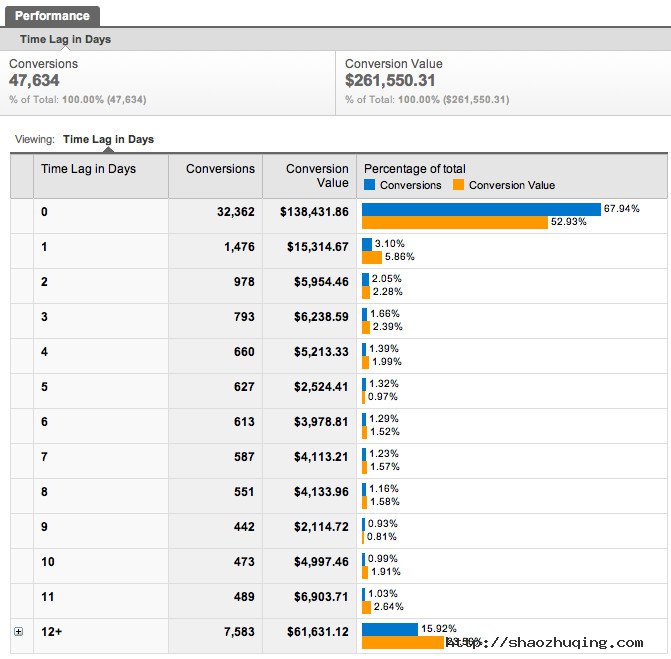
转化耗时报告比前两个稍微简单些。事实上,它有点类似你可能已经在电子商务报告中看到的“购买前所耗天数”报告。然而,转化耗时针对所有的转化,而非仅仅 是电子商务交易(哈哈!)。如果你之前没有机会使用这个报告,那么,是时候了。你现在将可以把时间细分用户转化所耗时间至小时。比如,用户是否会再24小 时内回来并完成转化,还是他们需要几天甚至几周以决定完成转化?

我们看到尽管68%的转化在访客第一次来到网站的前24小时内发生,但是只有53%的转化价值在这个时间段内产生。这就意味着更有利可图的转化需要我们潜在客户更长的考虑时间-或许这并不足为奇,但是通过有力的数据证实是不错的。
贴上:你有很多转化(或者价值)来自24-48小时之内吗?你曾经通过Google Adwords或其他平台尝试过再营销广告系列吗?再营销是传递信息给曾经访问过你的网站却并未转化用户的极好方式。
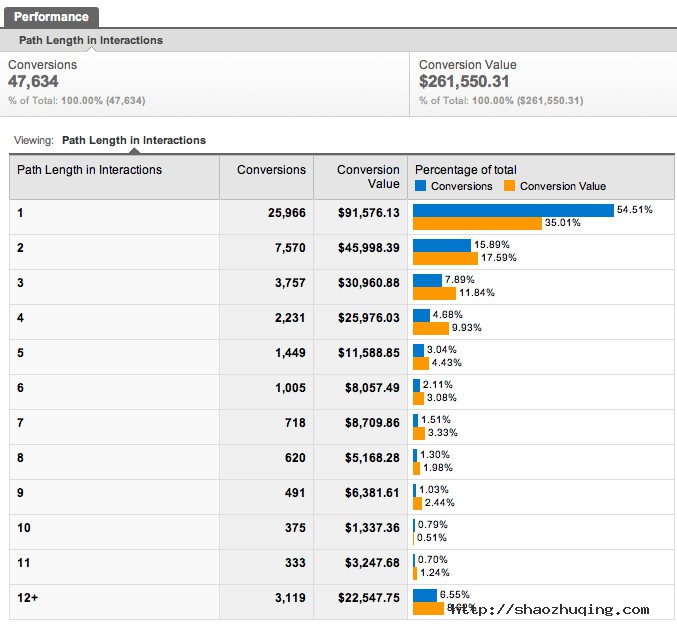
路径长度
你将经常在路径长度报告中看到与转化耗时类似的趋势。事实上,路径长度报告在传统的GA报告可以找到类似踪影。如果你在运营电子商务,你可能已经看过“交 易前访问次数”报告,路径长度报告与此基本类似。但是,再次,如果你不运作电子商务,你没有机会使用电子商务报告中的“交易前访问次数”报告。
它们的趋势是类似的。在上图中,我们看到最有利可图的转化发生在超过24小时的研究之后,在此之后用户才最终决定完成转化。下图中,当我们分析需要几次访问之后才能说服某人转化时,我们看到同样的趋势是如何具体化的。

再次,在研究周期中,为了实现我们更有价值的转化,需要让用户两次甚至更多次访问我们的网站以决定转化。
贴士:别忘记再营销!有了Adwords,你安装一段代码到网站之后,即可在同一天开启并运行再营销广告系列。
《用户体验的要素》笔记
关于用户体验
用户体验并不是指一件产品本身是如何工作的(虽然这有时对用户体验具有很大的影响)。用户体验是指“产品如何与外界发生联系并发挥作用的”,也就是人们如何“接触”和“使用”它。 互联网的一些事
网站的用户体验比任何其它产品都重要。因为它是一个“自助式”的产品。没有事先阅读的说明书,没有任何操作培训或讨论会,也没有客户服务代表来帮助用户了解这个网站。
一个常用的投资收益的度量标准是转化率。通过跟踪有百分之多少的用户被转化到下一个步骤,就能衡量你的网站达到“商业目的”方面的效率有多高。
以用户为中心
创建吸引人的、高效的用户体验的方法被称为以用户为中心的设计。其思想在于:在开发产品的每一个步骤中,都要把用户列入考虑范围。 yixieshi
网站的双重性质 一些事
1、网页作为软件的界面:把每一个问题看成是“应用软件”的设计问题。关注点是任务,即所有的操作都被纳入一个过户过程,去思考人们如何完成。网站是完成任务的工具。
2、网页作为超文本系统:以信息的发布和检索的角度来看待。关注点是信息,即网站应该提供哪些信息,这些信息对用户的意义是什么。超文本是用户可以穿越的信息空间。
用户体验的要素
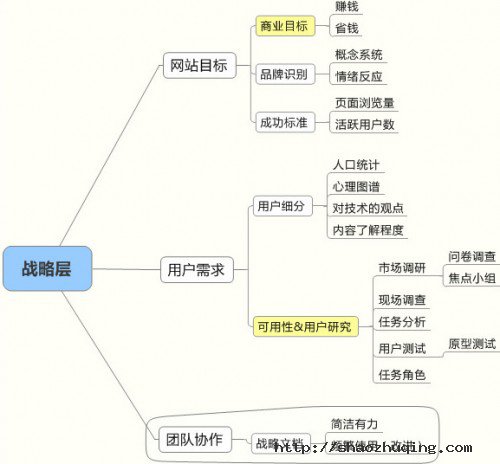
战略层:交互双方的所得

战略层
范围层:网站各种特性、功能最合适的组合方式

范围层 yixieshi
结构层:类别出现在哪 一些事

结构层
框架层:区域位置布局

框架层
表现层:组成网页的图片和文字 互联网的一些事

表现层 一些事
此外,还包含两个额外因素:内容与技术。
应用
大量收集亟待解决的细微问题。了解问题所在(位于哪个层),然后加以解决(考虑后果)。
参考资料
01 噶瑞特 《用户体验的要素》 http://book.douban.com/subject/2297549/
02 小轰 本文思维导图整合版 http://cuikai-wh.com/wp-content/uploads/2011/01/elements-of-ue-v1.png
电子商务网站 订单转化率思维导图
做电子商务,一般有三种思路:互联网、零售和供应链。
把转化率等同于网站体验的,一般是互联网出身的设计师或产品经理,他们特别强调网站的视觉效果,交互的友好性;
把电子商务理解为零售渠道的,一般是做传统零售出身,他们喜欢处处开店,比如入驻天猫、拍拍、当当等,然后经常性搞一些打折促销;
把电子商务理解成供应链的,典型如亚马逊,它的界面设计毫无美感(虽然很好用),没有促销氛围,就如同一个人孤零零地在一个大仓库里面选东西,但它的供应链做得非常到位,在网站随处都突出商品的库存、送达时间。
我们究竟该选择哪一种思路?有一个原则,那就是用户转化率,即用户进店后有多少人掏腰包。
用户最终是否下单,是一种整体体验,如果用户不知道该网站,而第一次进入发现界面很简陋,自然会没有安全感,所以,我们应该关注网站的视觉风格。
如 果是老用户,其实是不太关注界面视觉效果的,更关注选购、下单的便捷性以及品类和物流;所以我认为,亚马逊是专注于老用户的,我第一次下单是我知道它两年 后,用过一次我就觉得它是我最喜欢的电子商务网站。我当初之所以不在它上面买冰箱,因为我根本不相信这么冰冷的网站会为我提供快捷的上门安装服务,所以我 选择了京东。
我们究竟该强化网站的哪一方面?决定于用户的诉求点和公司的竞争优势。像亚马逊,由于已经有海量有粘性的用户,以及强大的智能运营系 统(自动化的商品推荐和备货补货机制),可以将运营成本降到最低,从而提供天天低价服务(无需浓重的促销氛围),而供应链是这类忠诚用户的关注核心。
其它方面,我就不展开了。下图是转化率的核心影响因素。

转化率是一个综合影响因素,需要公司各部门协作解决。我相信很多产品经理都深有挫折感:为什么我这么自信的网站改版,转化率才提升0.5个百分点。如果网 站的产品价格普遍提升5%,或者竞争对手一下子降价8%,你看吧,你的网站转化率一下子会降多少,如果这件事正好发生在新版上线,你作为产品经理就等着冤 吧,要是你的老板不懂上面这个图。
在网站上线后,作为产品经理当时的设计直觉,就要通过运营数据来验证了。同时,运营经理就要考虑如何来提升转化率了。
我认为,运营经理=提升运营效率 + 提升转化率。
提升转化率的第一步,就是监测转化率。而监测转化率的第一步是流量细分,它主要从两个维度来细分:流量来源和流量衰减率(购买漏斗)。
流量来源决定了流量的质量,也就是流进来的用户的需求和网站商品的关联度。如果你在一个驴友论坛去推广母婴用户,转化率肯定惨不忍睹。如果你在一个知名博客,如左岸阅读上推广当当图书,估计这个转化率不错。
流量来源是转化率第一个核心因素。
当 将用户流量细分后,我们该细分站内流量了,比如图书B2C,走搜索的用户和走频道首页的用户,用户行为完全不一样,一个是有明确购买意图的主动型用户,一 个是有购书欲望但没有明确购买意图的被动型用户,比如他有20元优惠券快到期了,但不知该买啥。比如后面这类用户,你给他图书排行榜或是图书专题,他可能 就下手了。

在将流量通过入站来源和站内流量细分后,就应该开始关注其购买衰减率了,即每一步的放弃率,找出其核心影响因素。比如购物车的放弃率达到了45%,是因为 注册阻力还是因为只是将购物车作为比价工具呢?对于一次购买10本图书的用户,真正有意义的,是比较各购书网站的购物车价格,而不是单本书。这就要看放弃 购物车的用户,有多少点击过“去收银台”,因为点击“去收银台”后就有一个巨大阻力:需要注册。这就需要监控点击“去收银台”的流量了。
下图就是我们需要监测的细化指标。

其实,产品经理和运营经理,都是对同一件事情负责:网站转化率。上线前,是产品经理根据直觉和定性分析来设计网站,网站上线后,更多是来自运营经理的运营数据,来定量指导网站的进一步优化。
根据以上监测统计到的数据,就要开始从流量来源、网站着陆页、新老用户等这些维度去权衡网站的设计了。比如像亚马逊,如果老用户占到了70%,网站布局和视觉风格就不能大动了(或者保留老网站入口),因为会很影响老用户的浏览习惯
Google Analytics跨域跟踪电子商务网站的实现方法
什么是跨域跟踪?
为什么要进行跨域跟踪?
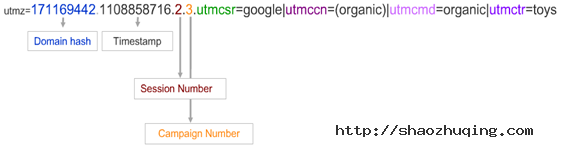
这个问题与cookie的path、domain属性以及GA的域哈希值有关。path及domain决定了cookie的可见性。GA的 cookie默认情况下只能由设置的主域读写。虽然cookie可以在各子域间共享,但是,默认情况下,GA会为不同的子域指定不同的域哈希值,因此,子 域之间的GA数据无法共享。
另外,通过设置path可以将cookie限制仅为该域或子域下的某个目录可读写。
因此,当我们需要在子域间共享GA数据时,需要统一各子域的域哈希值。而主域间是无法共享cookie的,想一想如果你在A网站的cookie保存了密码信息,而B网站可以读取这些cookie信息是多么可怕的事情,因此,cookie自身的安全设置就禁止了这样的共享。
PS:通过不同的domain和Path设置,在一个域可以存储多组GA的cookie。
如何进行跨主域的跟踪?
主要有两种方式:
一、借助于第三方cookie。比如广告投放过程中,先在第三方域的一个页面进行跳转,然后在第三方域上设置cookie,当访问者访问A网站及B 网站时,都向第三方域发送信息,向第三方域发送请求时会在header中携带第三方域上的cookie。通过第三方域上的cookie信息就可以将访问者 在A网站及B网站的行为统一起来。
AdWords的转化跟踪就是采用这种方式。用户在点击AdWords广告时会在Google的域下写入相关cookie,当用户发生转化时,会向google发送一个图片请求,这个请求会携带之前点击广告时写入的cookie信息,从而在转化与广告点击之间建立联系。
但是,随着访问者隐私意识的不断提升,禁用第三方cookie的比例不断提升,一些浏览器的默认设置就是禁用第三方cookie,从而降低了使用第三方cookie跟踪的准确性。
二、使用第一方cookie,通过在几个主域间跳转的URL添加参数传递cookie信息。这是GA跨域跟踪采用的方式。也是本文下面将要介绍的主要内容。
如何使用GA进行跨域跟踪?
1. _setDomainName
这个方法用来控制GA的cookie(__utma、__utmb、__utmc、__utmz等)的domain属性及域哈希值。默认情况 下,GA使用主域作为domain的值,通过这个方法,可以传递一个参数指定domain的值。主要有两种用法,一种是跨子域跟踪时,将主域作为参数传 入,可以在各子域间共用一个域哈希值;一种是关闭跨子域跟踪时,可以传入一个none,这样GA会将cookie的domain设置为子域,从而将各子域 作为独立主体跟踪,且不会影响主域的GA cookie。
2._setAllowHash
这个方法用来控制域哈希值,有一个参数,其值为布尔值,默认值为true,开启域哈希值,设置为false则会将域哈希值设置为1,关闭域哈希值。
3. _setAllowLinker
这个方法用来开启或关闭通过链接接受和传递cookie。只有一个参数布尔值,默认状态下为false,关闭通过链接接受和传递cookie;当需要跨主域跟踪时,才需要开启,设置为true。开启后必须与_link或_linkByPost一起使用。
4. _link
这个方法用在需要通过链接参数传递cookie的出站a标签上。有两个参数,第一个为URL,第二个为是否使用#传递cookie参数,此参数可选。
5. _linkByPost
这个方法通过将一个字符串附加到引荐表单的操作值 (HTTP POST),从而将 Cookie 从引荐表单传递到字符串中包含的另一网站。在从一个网站到第三方购物车网站跟踪用户行为时通常使用此方法,但也可用于将 Cookie 数据发送到弹出式窗口或 iFrame 中的其他域。同样支持两个参数,第一个为表单对象,第二个为是否使用#传递cookie参数。
注:目前为止,很少遇到这种类型的跨域,因此,以下内容不包括_linkByPost方法的使用及通过表单跨域。
6. _setCookiePath
这个方法可以将GA cookie的读写仅限于该域下的某个子目录。
常用的GA跨域跟踪情境及GA代码部署方式
了解了上面的基础知识,下面介绍一下常见的GA跨域跟踪情境及GA代码部署方式。
单一主域多个子域作为一个整体跟踪
GATC样例:
注:本文的GATC都是以异步代码为准。
单一主域多个子域,整个主域作为一个整体跟踪,各个子域也各自作为一个整体跟踪
这种情况与上面的情况相比还涉及到多跟踪器部署。因为,对于每一个页面需要部署两个GA跟踪器,一个是主域的跟踪器,一个是子域的跟踪器。
跟踪器在GATC中用来标识GA账户的对象,异步代码的默认情况下,GA会使用一个名称为空的对象来标识GA账户。
这里的一个技巧是一个域不考虑path的情况下,郑州房产 www.zhengzhoufang.com只能存在两组GA cookie。一组是主域的cookie,一组是子域的cookie。
一个跟踪器使用_setDomainName(‘none’);,这个跟踪器会将cookie限制在子域,用于跟踪子域的流量,另一个跟踪器则调用_setDomainName(‘你的主域’),这个跟踪器使用的是主域的cookie,用于跟踪整个主域的流量。
GATC样例如下:
注:部署多跟踪器时,需要注意,对于其他的一些自定义GATC,比如事件跟踪、自定义变量、电子商务也都需要指明跟踪器。如果这些数据是两个跟踪器所在的GA账户都需要的,则需要针对每一个跟踪器添加一次。
单一主域多个子域,整个主域作为一个整体跟踪,各个子目录也各自作为一个整体跟踪
这种情形与上面的情形类似,所不同的就是添加_setCookiePath指定cookie所属的目录。GATC样例如下:
多个主域作为一个整体跟踪
跨主域跟踪才是GA中较复杂的情况,除了需要在GATC中作出修改,还需要在跨域的链接及表单上作出对应的修改。
首先,需要调用_setDomainName(‘主域名’)及_setAllowHash(false)将域哈希值关闭。这里没有使用 _setDomainName(‘none’)的原因是_setDomainName(‘none’)会将GA cookie的Domain属性设置子域,这样的话,会将情况变得更复杂,我们需要在各个子域之间的跳转链接传递cookie。
其次,需要调用_setAllowLinker(true),开启通过URL参数接受和传递cookie值。
最后,也是最复杂的,在每个出站链接上调用_link方法。
GATC样例如下:
主域间跳转链接的_link方法使用样例:
手动在每个主域间跳转的链接上添加_link方法几乎是不可能完成的任务。可以利用下面的JS遍历a标签,在主域间跳转的链接上添加_link方法。
注:这里需要注意的是,这段JS必须在页面完全加载后才会执行,因此,当访问者在页面没有加载完成前点击跨主域的链接,会导致跨域跟踪失败。
多个带有子域的主域,每个主域作为一个整体跟踪,且多个主域作为统一的整体跟踪
这种跨主域跟踪是更复杂的情况。除了上面的设置外,还涉及到多跟踪器。
GATC样例:
引起辞职的十大原因
辞职的原因有很多,例如对薪资不满意,发展没有前途,每天的工作时间太长,工作任务太困难等等,这些都是会导致辞职的原因,如果你努力后不能改善这些导致你辞职的原因,那么还是从长计议,辞职吧!
下面是常见的引起辞职的10大原因:
你的公司业绩下滑(Your company is experiencing a downward spiral)
你的公司可能正在遭遇业绩下滑,失去客户,赔钱,或者谣传公司要倒闭,破产
和上级的关系破裂(Your relationship with your manager is damaged beyond repair)
你已经试着重新修复你和上级之间的关系,但是并不奏效,甚至难以修复。或许你不太受别人信任,很多天没有来上班,或许上司本身就是一个不值得信任的家伙。不管是什么原因,你们的关系是彻底破坏,无法修复了。
你的生活出现了变化(Your life situation has changed)
也许你刚刚结婚,或者刚刚生了小孩,原来的薪水和奖金不足以维持日常开销,你需要跳槽到更高薪水的职位来养家糊口。
你的价值观与公司文化不相适应(Your values are at odds with the corporate culture)
也 许你的公司主张平等主义,但是你却认为应该按照薪水级别分配停车位。你的公司做年度的员工满意度调查,但是你却认为设置在浪费时间。你的公司是分不同等级 的,而你却想让自己影响到不同的层面。不管你和公司存在什么样的冲突,缺乏与公司文化的融合意识必将毁掉你对待工作的态度。
你不能从工作中得到乐趣(You’ve stopped having fun and enjoying your job)
不管改变了什么,当你早上起来觉得去上班有一种恐惧感时,那么你应该辞职了。
你的公司在道德上存在缺陷(Your company is ethically challenged)
也许经理对顾客说谎,谎称产品的质量多么好,或者捏造这些货物运走的时间。你开始感觉这个公司好像在偷窃客户的信息。不管怎么样,不要继续待在一个没有道德的公司。
你的工作表现被认为不妥当(you have behaved in ways that are considered improper at work)
你已经很多天没有来上班了,对工作掉以轻心,未能保持必要的技能,或者别人都认为你是失败者。这种不好的声誉,一旦获得就很难改变,所以,当你有机会的时候,还是考虑辞职吧!
你和同事之间的合作关系到头了(You’ve burned your bridges with your coworkers)
你的团队已经没有继续协作下去的环境氛围了,同样,造成这种局面的原因已经不重要,重新开始一份新的工作并防止这种情形再次发生。
工作压力太大(Your stress level is so high at work)
工作压力太大,影响了你的身体和心理健康,也影响了你和朋友以及家人之间的关系。想办法把造成的影响治愈,并学会应对压力的方法。
没有挑战性(You are unchallenged)
你想负责更多的事务,想寻求你所在职位之外的更多机会,但是很有限。该是换工作的时候了!
spss视频学习网址收藏备用
第一部分 数据处理
内容:1、数据输入;2、数据检查;3、数据整理
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4533673
第二部分 描述性统计
内容:1、非连续变量的描述统计;2、连续性变量的描述统计;3、数据正态性检验
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4533675
第三部分数据分析
内容:1、信度分析;2、方差分析;3、项目分析
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4533680
第四部分 因素分析
内容:1、因素分析简介;2、操作说明;3、因素分析原理
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4533683
内容:1、因素分析实例
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4574541
第五部分 回归分析
内容:1、回归模型的建立1和2;2、回归分析中的一些概念;3、回归模型的应用(路径分析);
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4539986
内容:1、回归模型诊断
下载地址: http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4540008
第六部分相关分析
内容:1、相关系数与数据类型
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4574451
内容:1、相关与回归
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4574453
内容:1、spss视频教程_相关散点图;2、相关实例演示;
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4574447
第N部分 专题讲座
专题一:
内容:1、正态性检验;2、缺失值分析
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4533685
专题二:
内容:1、标准差与标准误;2、卡方检验
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4533687
专题三:
内容:1、t检验_方差分析_回归分析的综合比较;2、spss制图
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4533690
专题四:
内容:1、随机变量和固定变量
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4574458
专题五:
内容:1、重复测量;2、自由度
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4574463
专题六:
内容:1、均数比较;2、随机数产生
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4574465
专题七:
内容:1、七种常用交互式绘图;2、四种重要抽样分布图
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4574470
专题八:
内容:1、集中量与频数分布的形态关系;2、统计决断的两类错误及其控制
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4574472
专题九:
内容:1、因素负荷矩阵旋转;2、原始分转化为标准分
下载地址:http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4574476
专题十:
内容:1、在SPSS中使用Syntax Editor语法编辑器
下载地址: http://ishare.iask.sina.com.cn/cgi-bin/fileid.cgi?fileid=4574480
网站排名算法总结绝对精华中的精华
下面总结网站排名经验,能看懂就看懂,看不懂的,自己琢磨,试验。
1.每个网页标题简洁,不超过30字。
2.每个网页核心关键词不超过3个。如果可以,你要学会放弃。
3.最重要的关键词放在标题首位,依次类推。
4.网站的描述,简洁,明了,最开始和结束部分自然出现关键词。
5.网站导航采用文字导航。
6.网站图片原创,添加alt标签,切忌讳乱加。搜索引擎能读懂图片。
7.与主题无关内容作成JS或者图片。
8.网站内容简洁,信息丰厚。关键词分布其中合理,自然。如果你自己都读不懂,那就放弃。
9.网站联系人信息要原创,比如邮箱,电话,姓名等。
10.网站代码简洁。
11.与主题相关的JS,框架,做兼容优化。
12.网站设计大方,美观。
13.网站域名时间超过2年以上,最好是3年。
14.域名最好出行最核心关键词,针对除百度以外搜索引擎有效。
15.如果新域名,联系人信息一定要公布,切为新信息。
16.空间要稳定,那种经常网站打不开的网站,肯定没有排名。
17.友情链接要找外地的网站。
18.友情链接不看PR,看快照,看核心关键词排名,看SITE首页是否存在。
19.网站外链要丰富,新闻类的,行业类的,生活类的,公关类的,越丰厚越好。
20.网站外链不在数量,在质量。增加要掌握好节奏。
21.网站外链要出现网址,占70%,锚文本要适当。原因自己去想。
22.网站外链要首先提高首页权重,首页快照在7天内,核心关键词在前3页,则网站权重及格。
23.网站外链要出现在流行度较高的地方。
24.网站外链出现的地方,切忌垃圾链接,链接过多。
25.网站添加流量统计,大概数据要公开。
26.适当刷网站IP和来路,切忌网站流量来自某一个搜索引擎。
27.网站内容要围绕主题展开。切忌发布无关内容。
28.网站添加XML和HTML格式地图,有助于各大搜索引擎收录抓取。
29.网站按规律更新,切忌一个不更新,或者一下更新上百篇。
30.分布好网站内链接。核心关键词指向核心关键词页面。
31.网页内容中出现关键词加粗效果并不好,避免全加粗加链接。
32.每个页面最好出现一次H标签,此内容和网友标题一致。
33.网站404页面。
34.与主题无关页面,运用Robots.txt禁止。
35.制造网站主题相关的PDF,doc,exe等文档和软件提供下载。在这些资源上写上自己的网站。
36.网站最开始内容,最好一次性完成,切忌收录后经常更改。
37.网站页面切忌经常更改主题,和关键词密度,95%被K都是这个原因。
38.网站外链切忌同一个账号,同一个名字去发布。比如博客,全是同一个人的博客。论坛全是同一个账号。
39.这些工作做完了,你需要等待!一边持续更新,维持,添加外链和内链。
40.还是等待,直到网站排名出现。
Google Analytics(分析) 跨域分析帮助
-
-
跟踪多个域
-
当您设置 Google Analytics(分析)来跟踪不同的域,或是将 Google Analytics(分析)限制为跟踪您网站的某个部分时,就是在对 Google Analytics(分析)如何为您的网络媒体资源收集访问者数据进行调整。为了理解这一点,让我们先看看网站或网络媒体资源的默认 Google Analytics(分析)设置。
默认情况下,Google Analytics(分析)会以组的形式记录对给定网址所进行的访问。例如,如果您设置跟踪您的博客 (myexampleblog.example.com),那么对您网站中的所有网页和子目录的访问将作为一个单元来进行收集和记录。如此一来,当某个用户从您网站上的一个网页转至同一网站上的另一网页时,Google Analytics(分析)报告会显示如下关系:
- 网页之间的浏览路径
- 总的网站停留时间,也就是页面停留时间的累计
- 具体会话数和唯一身份会话数(访问次数)
- 唯一身份访问者人数
此外,Google Analytics(分析)将那些对独立网址进行的访问作为单独的、不相关的访问处理(引荐链接除外)。如果您不希望某个网站的访问者数据在 Google Analytics(分析)报告中显示为单独的不相关网站的数据,那么您会希望 Google Analytics(分析)按照这种方式工作。

假定您拥有一间在线商店,并且在另一个域中设置了第三方购物车,如:
- www.example-petstore.com
- www.example-commerce-host.com/example-petstore/
如果没有跨域自定义,那么当一位访问者先访问您的在线商店,随后又进入您的第三方购物车时,将被计为两位不同的访问者,他们在不同的时间段内进行了两次不同的访问,显然这种设置并不适用于此模式。
然而,您可以使用跨域跟踪,确保 Google Analytics(分析)将这两个网站的流量记录到同一份报告中。在网站分析中,这通常称为“网站关联”。有了此功能,当一位访问者先访问您的在线商店,随后又进入您的购物车时,将被计为一位用户,而不是两位用户,而且他们于在线商店开始的会话将延续到购物车。

-
为何要使用跨域跟踪
适合使用跨域跟踪的情况有很多种:
- 您的购物车软件保留在第三方网站或其他域中。
- 您在多个子域中都有网页,但您需要涵盖所有访问者数据的统一报告。
- 您的某些网站内容显示于托管在其他域的 iframe 中。
- 您想要单独跟踪网站内的特定区域,比如单独跟踪一个子目录,而不跟踪网站其余部分。
在这些情况下,您需要对 Google Analytics(分析)如何收集数据做出调整,以便将多个独立域的流量收集到一个报告中。
当您设置跨域跟踪时,您可以收集与两个网站相关的所有有用数据,还能够了解到以下信息(或更多):
- 哪些关键字与您购物车内的物品相关
如果没有跨域跟踪,Google Analytics(分析)对您购物车的报告只会显示关键字(直接)。 - 访问者使用了哪些搜索引擎和常规搜索字词
如果没有跨域跟踪,Google Analytics(分析)对您购物车的报告只会将您的在线商店网站显示为主要的引荐网站 - 包括购买物品所用时间在内的访问的持续时间
- 哪些目标网页对销售或目标完成情况贡献最大
-
可用配置
-
可用配置
自定义域跟踪可用于多种情况:
- 子域 - 跟踪访问过
dogs.example.com和www.example.com这两个网站的所有访问者,两者的数据将显示在同一个报告配置文件中 - 子目录 - 只跟踪访问了某个子目录(如
www.example.com/dogs)的访问者,其数据将单独显示在一份报告中,就像它是一个单独的网站一样 - 顶级域 - 跟踪对您拥有的两个域(如
www.example.com和www.example2.com)进行访问的所有访问者,两者的数据将显示在同一个报告配置文件中 - IFrame 的内容 - 跟踪另一个域的 iFrame 中的内容的访问者和浏览量数据。
有关为这些类型的配置设置跟踪的说明,请参阅 Google 代码上的 跨域跟踪中的详细文档。
- 子域 - 跟踪访问过
-
跟踪方法列表
由于跨域跟踪需要在两个独立的域之间关联访问者数据,因此通常必须对 Google Analytics(分析)跟踪进行一些自定义。原因即在于 Google Analytics(分析)与大多数网站分析解决方案一样,使用 Cookie 来保存关于网站访问者的信息,例如:页面停留时间、引荐信息以及访问者是新访者还是回访者。
为了使两个关联的网站共享访问者信息,必须将一个域的 Google Analytics(分析)Cookie 中的数据传递给另一个域,以便后者更新自己的 Google Analytics(分析)Cookie 集。*
可以执行的自定义如下所示(并非每种情况都需要执行全部自定义):
- _setDomainName()
- _setAllowLinker()
- _link()
- _linkByPost()
- _getLinkerUrl()
- _setAllowHash()
有关所有这些方法的详细描述,请参阅 Google 代码中的跨域跟踪文档以及关于跨域跟踪的跟踪代码参考。
* 默认情况下,某个域的 Cookie 集不能由其他域访问。有关如何标识 Cookie 的更详细说明,请参阅 Google 代码上关于 Cookie 的文档。
-
设置跨域跟踪
-
多个域
通过 Google Analytics(分析)设置跨域跟踪时,需要对跟踪代码进行一些调整。您需要掌握 HTML 和一些基本的 JavaScript 知识才能顺利完成这一操作。如果您不熟悉 HTML,请与网站管理员联系,让他们帮您设置跨域跟踪。本文说明了如何自定义跟踪设置,以将完全独立的多个顶级域作为单个实体进行跟踪。在进行说明时,用到了两个顶级(虚拟)域:www.myownpersonaldomain.com 和 www.examplepetstore.com,并假设将它们作为单个网站进行跟踪。
如果您使用 Google Analytics(分析)管理界面中的内置辅助工具跨多个顶级域进行跟踪,则跟踪代码应该已针对跟踪多个域进行了自定义。以下说明完整描述了跨域跟踪的设置。
- 设置跟踪。
在各个域的每个网页的跟踪代码中添加以下行(以粗体显示):
异步跟踪代码(默认) - 设置交叉链接。
在横跨各个域的链接中调用_link()方法。如果您的当前链接类似以下形式:<a href="https://www.secondsite.com/?login=parameters">立即登录</a>请将其改为:
- 设置表单。
如果您使用表单在域之间发送信息,则需要使用_linkByPost()方法。请注意:上述函数同样适用于使用
GET方法的表单。不过请注意,由于表单数据与 Google Analytics(分析)跟踪都会生成很长的查询字符串,因此如果您的网络服务器设有网址长度限制(例如 255 个字节),对GET表单使用此方法可能会发生问题。
- 单独显示域名。
默认情况下,报告中的数据仅包括路径和网页名称,而不包括域名。例如,网页列表在“内容”报告中显示为/about/contactUs.html,不会显示域名。如果您跨两个域进行跟踪,那么您会很难分辨网页是属于哪一个域;尤其当每个网站上的目录结构与网页名称很相似时,更是如此。如果您希望在报告中查看域名,可使用以下设置为配置文件创建高级过滤器:
过滤器类型:
自定义过滤器 > 高级
字段 A:主机名提取 A:(.*)
字段 B:请求 URI
提取:(.*)
输出至:请求 URI
构造器:$A1$B1不要忘了主配置文件:保存此过滤器后,配置文件只会接收与过滤器表达式相匹配的数据。这意味着,如果您在设置此过滤器时出现任何差错,您的配置文件可能根本接收不到数据。基于这一原因,我们建议您先设置一个不使用任何过滤器的主配置文件,这样,即使过滤器出现错误,您还有基准数据可供使用。建议您创建配置文件副本来跟踪同一个网站,然后在副本中创建您的高级过滤器。为了适应新的网址结构,有可能还需要对过滤器和目标进行修改。了解有关创建配置文件副本的详情。如果您仍在使用传统 (ga.js) 跟踪方法。如果您的网页包含对_trackPageview()、_link()、_trackTrans()或_linkByPost()的调用,则您的 Google Analytics(分析)跟踪代码必须放在 HTML 代码中所有这些调用之前。此时,跟踪代码可以放在起始<body>标记和 JavaScript 调用之间的任意位置。要简化电子商务和跨域跟踪,建议您迁移至最新版本的跟踪代码,以获得最佳结果。 - 设置跟踪。
-