jQuery源码分析
前言
有时候我在想jQuery为什么可以直接$操作,可以拥有比原生js更便利的DOM操作,而且只要你想就可以直接链式操作下去
核心框架
揭开一万多行代码的jQuery核心代码:
(function(window, undefined) {
function jQuery(selector){
return new jQuery.fn.init(selector)
}
jQuery.fn = jQuery.prototype = {
init: function () {
}
}
jQuery.fn.init.prototype = jQuery.fn;
window.jQuery = window.$ = jQuery;
})(window)
- 闭包结构传参window
- 闭包结构传入实参window,然后里面用形参接收
- 减少内部每次引用window的查询时间
- 方便压缩代码
- 闭包结构传入实参window,然后里面用形参接收
- 形参undefined
- 因为ie低版本的浏览器可以给undefined赋值成功,所以为了保证undefined的纯洁给它一个形参的位置而没有实参,保证了它一定是undefined
- jQuery传参selector
- selector可以是一对标签,可以是id、类、后代、子代等等,可以是jQuery对象,
- jQuery原型对象赋值
- 方便扩展jQuery的原型方法
- return 实例化原型方法init
- 其实就是为了我们每次使用$不用new $();
- 为什么jQuery要new自己的原型方法呢,因为不new自己的就要new其他的函数返回,那干嘛不自己利用自己
- jQuery原型对象赋值给jQuery原型方法init的原型
- 因为内部给jQuery原型每扩展一个方法init也会有该方法,是不是很酷炫,init有了那么$()出来的jQuery对象是不是也有啦
- 给window暴露可利用成员jQuery,$
- 给window暴露后那么全局都可以直接使用了jQuery和$了
- 至于为什么有$,因为短啊,当然你也可以每次jQuery()来使用
御用选择器-Sizzle
- Sizzle也是jQuery的根本,当然了你也单独使用Sizzle
- 上面说过$(selector)的参数selector可以是id、类、后代、子代等等,可以是jQuery对象,那么咱们每次$一下就可以心想事成的得到我们想要的jQuery对象是怎么办到的呢,没错,就是因为Sizzle,Sizzle封装了获取各种dom对象的方法,并且会把他们包装成jQuery对象
- 浏览器能力测试
- Sizzle内部有个support对象,support对象存储着正则测试浏览器能力的结果
- 对于有能力问题的选择器使用通用兼容方案解决(繁琐的判断代码)
- 正则
- 正则表达式在jQuery中使用的还是比较多的,正则的使用可以很大的提交我们对数据的处理效率
- 判断
- 判断是在init内部判断selector的类型,
- 列如可能是个html标签,那么直接create一个selector标签的DOM对象包装成jQuery对象return出去
- 列如可能是个id名、类名、标签名等等,那么直接通过Sizzle获取到DOM对象包装成jQuery对象return出去
- 判断是在init内部判断selector的类型,
- 包装
- 我已经说了很多次的包装了,没错,jQuery对象其实也是个伪数组,这也是它的设计巧妙之处,因为用数组存储数据方便我们去进行更多的数据处理,比如
$("div").css("color": "red"),那么jQuery会自动帮我们隐式迭代、再给页面上所有div包含的文字颜色设置为red,简单粗暴的一行代码搞定简直是程序猿的最爱
- 我已经说了很多次的包装了,没错,jQuery对象其实也是个伪数组,这也是它的设计巧妙之处,因为用数组存储数据方便我们去进行更多的数据处理,比如
对外扩展-extend
- jQuery核心的结构处理完毕之后基本上就可以对外使用了,但是我们知道我们是可以基于jQuery来实现插件的,包括jQuery自己可扩展性也必须要求他要对外提供一个接口方便进行二次开发,所以有了extend方法
- 简单的extend就是混入,列子:
function extend(obj) {
var k;
for(k in obj) {
this[k] = obj[k];
}
}
Baiya.extend = extend;
Baiya.fn.extend = extend;
对静态方法的和实例方法的扩展都要有,比如each方法,可以$.each来使用,也可以是$("div").each来使用
- 之后jQuery一些方法都是基于extend来扩展的,当然我们自己也可以基于jQuery扩展方法
DOM操作
- DOM操作也是jQuery的一大特点,因为它太好用了,包含了我们所能想到的所有使用场景,完善了增删查改常用的方法
- jQuery获取和设置类的方法如html()/css()/val()等等这些传参是设置值不传参是获取值
##链式编程
- jQuery是支持链式编程的,只要你想你就可以一行代码写完所有的功能,这是怎么做到的呢
- 每一个改变原型链的方法都会把当前的this对象保存成他自己的属性,然后可以调用end方法找到上一级链从而方便我们可以进行链式操作
事件操作
- jQuery的事件操作一般可以通过click类(mouseover/mouseleave等等)和on来使用,但是click类的实现是调用on的
- on的实现是对原生的onclick类的处理,因为相同的原生的事件在同一个DOM对象上只能被绑定一次,如果再次绑定会覆盖掉上一次的,所以jQuery帮我们封装了事件的存储,把相同的事件分成一个数组存储在一个对象里面,然后对数组进行遍历,依次调用数组里存储的每个方法
- on实现之后会把所有的事件处理字符串处理一下用on来改造一下,如下:
Baiya.each(("onclick,onmousedown,onmouseenter,onmouseleave," +
"onmousemove,onmouseout,onmouseover,onmouseup,onfocus," +
"onmousewheel,onkeydown,onkeypress,onkeyup,onblur").split(","), function (i, v) {
var event = v.slice(2);
Baiya.fn[event] = function (callback) {
return this.on(event, callback);
}
});
属性操作
- jQuery也提供给了我们方便的属性操作,底层就是对原生方法的包装,处理兼容性问题,如果jQuery不对IE浏览器的兼容处理的话,那么它的代码量可能会缩一半,当然锅不能全部甩给IE,比如innerText方法火狐是不支持的,但是支持textContent方法,所以jQuery会尽可能的处理这种浏览器带来的差异
样式操作
- 基本思想如上
Ajax操作
- Ajax可以说是前端的跨越性进步,毫不夸张的说如果没有Ajax的发展,那么今天的前端可能不叫前端,可能是美工……
- Ajax是什么?
- 在我的理解来看Ajax就是一个方法,这个方法遵循着http协议的规范,我们可以使用这个方法来向服务器请求少量的数据,有了数据之后我们就可以操作DOM来达到局部更新网页的目的,这是一个非常酷的事情
- jQuery的Ajax是基于XMLHttpRequest的封装,当然了他也有兼容性问题,具体的封装见我之前的文章简单的ajax封装
- 具体就是区别get和post请求的区别,get请求的传参是直接拼接在url结尾,而post请求需要在send()里面传递,并且post请求还要设置请求头setRequestHeader("content-type", "application/x-www-form-urlencoded")
- 请求后对json或者text或者xml的数据进行处理就可以渲染到页面了
提到Ajax就不得不提到跨域了
- 跨域简单的来说限制了非同源(ip/域名/端口/协议)的数据交互,当然这肯定是极好的,因为如果不限制那么你的网页别人也可以操作是不是很恐怖
- 但是有些情况下我们需要调用别人的服务器数据,而且别人也愿意怎么办呢,程序员是很聪明的,html标签中img,script,link等一些带有src属性的标签是可以请求外部资源的,img和link得到的数据是不可用的,只有script标签请求的数据我们可以通过函数来接收,函数的参数传递可以是任何类型,所以创建一个函数,来接收,参数就是请求到的数据,而对方的数据也要用该函数来调用就可以实现跨域了
- 简单封装jsonp实现
// url是请求的接口
// params是传递的参数
// fn是回调函数
function jsonp(url, params, fn){
// cbName实现给url加上哈希,防止同一个地址请求出现缓存
var cbName = `jsonp_${(Math.random() * Math.random()).toString().substr(2)}`;
window[cbName] = function (data) {
fn(data);
// 获取数据后移除script标签
window.document.body.removeChild(scriptElement);
};
// 组合最终请求的url地址
var querystring = '';
for (var key in params) {
querystring += `${key}=${params[key]}&`;
}
// 告诉服务端我的回调叫什么
querystring += `callback=${cbName}`;
url = `${url}?${querystring}`;
// 创建一个script标签,并将src设置为url地址
var scriptElement = window.document.createElement('script');
scriptElement.src = url;
// appendChild(执行)
window.document.body.appendChild(scriptElement);
}
Animate
- 很抱歉的是jQuery的动画源码我并没有阅读,但是我自己封装了一个动画函数,之后的源码阅读会补上的
- 封装的代码
// element设置动画的DOM对象
// attrs设置动画的属性 object
// fn是回调函数
function animate(element, attrs, fn) {
//清除定时器
if(element.timerId) {
clearInterval(element.timerId);
}
element.timerId = setInterval(function () {
//设置开关
var stop = true;
//遍历attrs对象,获取所有属性
for(var k in attrs) {
//获取样式属性 对应的目标值
var target = parseInt(attrs[k]);
var current = 0;
var step = 0;
//判断是否是要修改透明度的属性
if(k === "opacity") {
current = parseFloat( getStyle(element, k)) * 100 || 0;
target = target * 100;
step = (target - current) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
current += step;
element.style[k] = current / 100;
//兼容ie
element.style["filter"] = "alpha(opacity="+ current +")";
}else if(k === "zIndex") {
element.style[k] = target;
} else {
//获取任意样式属性的值,如果转换数字失败,返回为0
current = parseInt(getStyle(element, k)) || 0;
step = (target - current) / 10;
console.log("current:" + current + " step:" + step);
step = step > 0 ? Math.ceil(step) : Math.floor(step);
current += step;
//设置任意样式属性的值
element.style[k] = current + "px";
}
if(step !== 0) {
//如果有一个属性的值没有到达target ,设置为false
stop = false;
}
}
//如果所有属性值都到达target 停止定时器
if(stop) {
clearInterval(element.timerId);
//动画执行完毕 回调函数
if(fn) {
fn();
}
}
},30);
}
//获取计算后的样式的值
function getStyle(element, attr) {
//能力检测
if(window.getComputedStyle) {
return window.getComputedStyle(element, null)[attr];
}else{
return element.currentStyle[attr];
}
}
php/mysql/jquery实现各系统流行的瀑布流显示方式,实现很简单的!!!!
大家在用这个东西的时候一定要计得有这么几个文件,一个是jquery.js 还有就是你自己数据库的密码。和相对应的图片才可以正常看到效果。下面就是这里所有的代码!!!
HTML文件:waterfall.html
1. [代码][PHP]代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
|
View Code <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>瀑布流-Derek</title> <script type="text/javascript" language="javascript" src="jquery.js"></script> <link type="text/css" rel="stylesheet" href="waterfall.css" /> <script type="text/javascript" language="javascript" src="waterfall.js"></script> </head> <body> <ul id="stage"> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html>/* * Javascript文件:waterfall.js */$(function(){ jsonajax(); }); //这里就要进行计算滚动条当前所在的位置了。如果滚动条离最底部还有100px的时候就要进行调用ajax加载数据 $(window).scroll(function(){ //此方法是在滚动条滚动时发生的函数 // 当滚动到最底部以上100像素时,加载新内容 var $doc_height,$s_top,$now_height; $doc_height = $(document).height(); //这里是document的整个高度 $s_top = $(this).scrollTop(); //当前滚动条离最顶上多少高度 $now_height = $(this).height(); //这里的this 也是就是window对象 if(($doc_height - $s_top - $now_height) < 100) jsonajax(); }); //做一个ajax方法来请求data.php不断的获取数据 var $num = 0; function jsonajax(){ $.ajax({ url:'data.php', type:'POST', data:"num="+$num++, dataType:'json', success:function(json){ if(typeof json == 'object'){ var neirou,$row,iheight,temp_h; for(var i=0,l=json.length;i<l;i++){ neirou = json[i]; //当前层数据 //找了高度最少的列做添加新内容 iheight = -1; $("#stage li").each(function(){ //得到当前li的高度 temp_h = Number($(this).height()); if(iheight == -1 || iheight >temp_h){ iheight = temp_h; $row = $(this); //此时$row是li对象了 } }); $item = $('<div><img src="'+neirou.img+'" border="0" ><br/>'+neirou.title+'</div>').hide(); $row.append($item); $item.fadeIn(); } } } }); }/* * CSS文件:waterfall.css */body{text-align:center;}/*Download by http://www.codefans.net*/#stage{ margin:0 auto; padding:0; width:880px; }#stage li{ margin:0; padding:0; list-style:none;float:left; width:220px;}#stage li div{ font-size:12px; padding:10px; color:#999999; text-align:left; }/* * php文件:data.php */<?php $link = mysql_connect("localhost","root",""); $sql = "use waterfall"; mysql_query($sql,$link); $sql = "set names utf8"; mysql_query($sql,$link); $num = $_POST['num'] *10; if($_POST['num'] != 0) $num +1; $sql = "select img,title from content limit ".$num.",10"; $result = mysql_query($sql,$link); $temp_arr = array(); while($row = mysql_fetch_assoc($result)){ $temp_arr[] = $row; } $json_arr = array(); foreach($temp_arr as $k=>$v){ $json_arr[] = (object)$v; } //print_r($json_arr); echo json_encode( $json_arr ); |
2. [文件] waterfall.zip ~ 8KB 下载(850)
Highcharts使用指南
摘要
Highcharts图表控件是目前使用最为广泛的图表控件。本文将从零开始逐步为你介绍Highcharts图表控件。通过本文,你将学会如何配置Highcharts以及动态生成Highchart图表。
目录
- 前言(Preface)
- 安装(Installation)
- 如何设置参数(How to set up the options)
- 预处理参数(Preprocess the options)
- 活动图(Live charts)
一、前言(Preface)
Highcharts是一个非常流行,界面美观的纯Javascript图表库。它主要包括两个部分:Highcharts和Highstock。
Highcharts可以为您的网站或Web应用程序提供直观,互动式的图表。目前支持线,样条,面积,areaspline,柱形图,条形图,饼图和散点图类型。
Highstock可以为您方便地建立股票或一般的时间轴图表。它包括先进的导航选项,预设的日期范围,日期选择器,滚动和平移等等。
如果想要了解更多Highcharts的信息,可以参考官网:http://www.highcharts.com。
二、安装(Installation)
1.Highcharts沿用jQuery,MooTool以及Prototype等Javascript框架来处理基本的Javascript任务。因此,在使用Highcharts之前,需要在页面头部引用这些脚本文件。如果你使用jQuery作为基本框架,那么你需要在页面头部同时引用jQuery和Hightcharts两个文件。如下:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js" type="text/javascript"></script> <script src="/js/highcharts.js" type="text/javascript"></script>
Highcharts(Highstock)已经内置了jQuery适配器(adapter)(注:可能是jQuery框架最流行的缘故),但是并没有内置MooTool等其他javascript框架的适配器(adapter)。因此,当我们使用MooTool等其他JS框架时,需要单独引用适配器(adapter)脚本文件。如下:
<script src="https://ajax.googleapis.com/ajax/libs/mootools/1.3.0/mootools-yui-compressed.js" type="text/javascript"></script> <script src="/js/adapters/mootools-adapter.js" type="text/javascript"></script> <script src="/js/highcharts.js" type="text/javascript"></script>
提示: 安装Highstock过程与上述相同,除了JavaScript文件名称是highstock.js而不是highcharts.js。
2.在您的网页头部的脚本标签,或在一个单独的js文件,添加JavaScript代码来初始化图表。renderTo参数用来设置图表渲染的位置,一般来说是一个具有ID的DIV元素(参考第3步)。
var chart1; // 全局变量
$(document).ready(function() {
chart1 = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'bar'
},
title: {
text: 'Fruit Consumption'
},
xAxis: {
categories: ['Apples', 'Bananas', 'Oranges']
},
yAxis: {
title: {
text: 'Fruit eaten'
}
},
series: [{
name: 'Jane',
data: [1, 0, 4]
}, {
name: 'John',
data: [5, 7, 3]
}]
});
});
上述代码适用于使用jQuery作为基本框架的情况,$(document).ready()函数,表示在文档加载完成后进行相应处理。如果你使用MooTool等其他JS框架,需要使用相对应的代码来替代$(document).ready()函数。
如果你想生成HighStock图表,有一个单独的构造方法调用Highcharts.StockChart。在这些图表中,数据源是一个典型的JavaScript数组数据。其来源可以是一个单独的JavaScript文件,或者是通过Ajax调用远程服务器提供的数据。
var chart1; // 全局变量
$(document).ready(function() {
chart1 = new Highcharts.StockChart({
chart: {
renderTo: 'container'
},
rangeSelector: {
selected: 1
},
series: [{
name: 'USD to EUR',
data: usdtoeur // 数组变量
}]
});
});
3.在页面中添加一个DIV元素,作为放置Highcharts图表的容器。需要为其设置ID值,与第2步rendTo参数绑定。设置的宽度和高度将作为Highcharts图表的宽度和高度。
<div id="container" style="width: 100%; height: 400px"></div>
4.你可以通过Highcharts.setOptions方法为Highcharts图表设置一个全局的主题(可选的)。下载包含有四个预定义的主题,如果你需要使用从这些主题,只需在 highcharts.js 后引用这些文件。比如:
<script type="text/javascript" src="/js/themes/gray.js"></script>
三、如何设置参数(How to set up the options)
如果你想在同一个页面上使用一组参数,可以定义一个选项对象(options object)来设置选项。更多内容参考#4预处理选项(Preprocessing the options)。
四、预处理参数(Preprocess the options)
- 在上面的例子中,Highcharts options被定义为对象字面值(object literals)。通过这种方法来标记配置,我们可以的到一个清晰的,可读性强的,占用空间低的配置对象。下面这种复杂的代码对于C程序员来说可能比较熟悉:
- 在创建命名的对象后,我们可以通过.操作符来扩展其成员。假设我们已经定义一个对象(见良好的风格代码)。下面代码代码将添加另一个series。请记住options.series是一个数组,因此我们可以使用push方法。
options.series.push({
name: 'John',
data: [3, 4, 2]
})
- 另外一个可以排上用场的事实是,对于JavsScript对象来说,点符号(.)和方括号[]是等价的。所以,你可以通过名称来访问成员。这意味着:
options.renderTo
options['renderTo']
4.1 案例学习: preprocessing the data from CSV
(1)创建一个外部的仅包含数据的CSV文件(数据源)。从下面数据文件中,我们可以看到第一行列出了类别的名称(类似于字段名)。后继的行的第一个位置列出了series name(比如:第二行的'John'),随后的位置列出相关的值(value)。在实际开发过程中,我们经常使用PHP或者其他服务器端编程语言(C#,java等)来创建这个文件的内容。或者你会选择其他的标记格式,比较的常见的如XML或者JSON(JSON相对XML更加轻巧)。在这些情况下,jQuery可以解析出数据对象本身。
Categories,Apples,Pears,Oranges,Bananas John,8,4,6,5 Jane,3,4,2,3 Joe,86,76,79,77 Janet,3,16,13,15
(2)定义基本的初始的参数。注意到,我们为categorys和series对象创建了空数组(empty arrays),稍后我们可以为其添加数据。
var options = {
chart: {
renderTo: 'container',
defaultSeriesType: 'column'
},
title: {
text: 'Fruit Consumption'
},
xAxis: {
categories: []
},
yAxis: {
title: {
text: 'Units'
}
},
series: []
};
(3)加载数据。我们通过jQuery的.get方法来获取数据文件.csv的内容。在success回调函数中,我们解析请求返回的字符串,并将结果添加到参数对象(options object)的categories和series成员对象中,最后创建图表。请注意,我们不能在Ajax callback外创建图表,因为我们要等待服务器返回的数据(当请求成功后,返回数据,该过程是异步的)。
$.get('data.csv', function(data) {
// Split the lines
var lines = data.split('\n');
// Iterate over the lines and add categories or series
$.each(lines, function(lineNo, line) {
var items = line.split(',');
// header line containes categories
if (lineNo == 0) {
$.each(items, function(itemNo, item) {
if (itemNo > 0) options.xAxis.categories.push(item);
});
}
// the rest of the lines contain data with their name in the first position
else {
var series = {
data: []
};
$.each(items, function(itemNo, item) {
if (itemNo == 0) {
series.name = item;
} else {
series.data.push(parseFloat(item));
}
});
options.series.push(series);
}
});
// Create the chart
var chart = new Highcharts.Chart(options);
});
4.2 加载XML数据
从XML文件加载数据与加载CSV文件类似。Highcharts不能处理预定义的XML数据(只能处理数组)。因此,整个过程由你来编写XML数据,并为它定义一个解析函数。相对于CSV文件来说,XML的最大缺点是,它增加了一些标记数据(这也是选择JSON的缘故)。使用XML的好处在于,至少对于小量的数据来说,你不必要手动解析返回的数据。你可以使用jQuery现有的DOM解析能力来访问XML数。你可以在data-from-xml.htm看到实例,数据包含在data.xml。
五、活动图(Live Charts)
尽管我们已经通过配置对象(configuration object)定义图表,然后选择性地预处理(optionally preprocessed),最后通过new Highcharts.Chart()初始化和渲染图表,我们仍然有机会通过API来改变图表。chart,axis,series以及point对象有许多方法,比如update,remove,addSeries,addPoints等等。完整的列表可以查看API参考(the API Reference)下方法和属性。
5.1 案例学习:a live connection to the server
下面的例子将展示怎样构建一个活动的图表(live chart)通过每一秒种从服务器检索的数据。首先,我们要建立自定义函数requestData,它开始在图表加载事件(load event)中调用,随后在Ajax回调函数success中调用。你可以在live-server.htm中看到结果。
1.建立服务器。在这个例子中,我们选择PHP作为服务器脚本语言返回包含时间(time)以及y值(y value)的javascript数组。下列为live-server-data.php文件的代码:
1 <?php
2 // Set the JSON header
3 header("Content-type: text/json");
4
5 // The x value is the current JavaScript time, which is the Unix time multiplied by 1000.
6 $x = time() * 1000;
7 // The y value is a random number
8 $y = rand(0, 100);
9
10 // Create a PHP array and echo it as JSON
11 $ret = array($x, $y);
12 echo json_encode($ret);
13 ?>
2.定义全局变量。需要强调的是,这里必须定义chart全局变量,因为在document ready函数以及requestData函数均要访问。
1 var chart; // global
3.实现requestData函数。在这个例子中使用jQuery中$.ajax函数来处理ajax事务(你也可以用其他ajax框架来替代)。当数据从服务器成功返回后,通过addPoint方法添加点。
1 /**
2 * Request data from the server, add it to the graph and set a timeout to request again
3 */
4 function requestData() {
5 $.ajax({
6 url: 'live-server-data.php',
7 success: function(point) {
8 var series = chart.series[0],
9 shift = series.data.length > 20; // shift if the series is longer than 20
10
11 // add the point
12 chart.series[0].addPoint(point, true, shift);
13
14 // call it again after one second
15 setTimeout(requestData, 1000);
16 },
17 cache: false
18 });
19 }
4.创建图表。
1 $(document).ready(function() {
2 chart = new Highcharts.Chart({
3 chart: {
4 renderTo: 'container',
5 defaultSeriesType: 'spline',
6 events: {
7 load: requestData
8 }
9 },
10 title: {
11 text: 'Live random data'
12 },
13 xAxis: {
14 type: 'datetime',
15 tickPixelInterval: 150,
16 maxZoom: 20 * 1000
17 },
18 yAxis: {
19 minPadding: 0.2,
20 maxPadding: 0.2,
21 title: {
22 text: 'Value',
23 margin: 80
24 }
25 },
26 series: [{
27 name: 'Random data',
28 data: []
29 }]
30 });
31 });
来自 http://www.cnblogs.com/liuhaorain/archive/2012/01/24/2311352.html
jquery datepicker 中文汉化方法
<script type="text/javascript">
jQuery(function(){
$.datepicker.regional['zh-CN'] = {
clearText: '清除',
clearStatus: '清除已选日期',
closeText: '关闭',
closeStatus: '不改变当前选择',
prevText: '<上月',
prevStatus: '显示上月',
prevBigText: '<<',
prevBigStatus: '显示上一年',
nextText: '下月>',
nextStatus: '显示下月',
nextBigText: '>>',
nextBigStatus: '显示下一年',
currentText: '今天',
currentStatus: '显示本月',
monthNames: ['一月','二月','三月','四月','五月','六月', '七月','八月','九月','十月','十一月','十二月'],
monthNamesShort: ['一','二','三','四','五','六', '七','八','九','十','十一','十二'],
monthStatus: '选择月份',
yearStatus: '选择年份',
weekHeader: '周',
weekStatus: '年内周次',
dayNames: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
dayNamesShort: ['周日','周一','周二','周三','周四','周五','周六'],
dayNamesMin: ['日','一','二','三','四','五','六'],
dayStatus: '设置 DD 为一周起始',
dateStatus: '选择 m月 d日, DD',
dateFormat: 'yy-mm-dd',
firstDay: 1,
initStatus: '请选择日期',
isRTL: false
};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
$('#datepicker').datepicker({changeMonth:true,changeYear:true});
});
</script>
10 个不错的 jQuery 代码片段
[代码] 图片预加载
01 |
(function($) { |
02 |
var cache = []; |
03 |
// Arguments are image paths relative to the current page. |
04 |
$.preLoadImages = function() { |
05 |
var args_len = arguments.length; |
06 |
for (var i = args_len; i--;) { |
07 |
var cacheImage = document.createElement('img'); |
08 |
cacheImage.src = arguments[i]; |
09 |
cache.push(cacheImage); |
10 |
} |
11 |
} |
12 |
13 |
jQuery.preLoadImages("image1.gif", "/path/to/image2.png"); |
[代码] 在新窗口打开链接 (target=”blank”)
1 |
$('a[@rel$='external']').click(function(){ |
2 |
this.target = "_blank"; |
3 |
}); |
4 |
5 |
/* |
6 |
Usage: |
7 |
<a href="http://www.catswhocode.com" rel="external">catswhocode.com</a> |
8 |
*/ |
[代码] 当支持 JavaScript 时为 body 增加 class
1 |
/* 该代码只有1行,但是最简单的用来检测浏览器是否支持 JavaScript 的方法,如果支持 JavaScript 就在 body 元素增加一个 hasJS 的 class */ |
2 |
$('body').addClass('hasJS'); |
[代码] 平滑滚动页面到某个锚点
01 |
$(document).ready(function() { |
02 |
$("a.topLink").click(function() { |
03 |
$("html, body").animate({ |
04 |
scrollTop: $($(this).attr("href")).offset().top + "px" |
05 |
}, { |
06 |
duration: 500, |
07 |
easing: "swing" |
08 |
}); |
09 |
return false; |
10 |
}); |
11 |
}); |
[代码] 鼠标滑动时的渐入和渐出
1 |
$(document).ready(function(){ |
2 |
$(".thumbs img").fadeTo("slow", 0.6); // This sets the opacity of the thumbs to fade down to 60% when the page loads |
3 |
4 |
$(".thumbs img").hover(function(){ |
5 |
$(this).fadeTo("slow", 1.0); // This should set the opacity to 100% on hover |
6 |
},function(){ |
7 |
$(this).fadeTo("slow", 0.6); // This should set the opacity back to 60% on mouseout |
8 |
}); |
9 |
}); |
[代码] 制作等高的列
1 |
var max_height = 0; |
2 |
$("div.col").each(function(){ |
3 |
if ($(this).height() > max_height) { max_height = $(this).height(); } |
4 |
}); |
5 |
$("div.col").height(max_height); |
[代码] 在一些老的浏览器上启用 HTML5 的支持
01 |
(function(){ |
02 |
if(!/*@cc_on!@*/0) |
03 |
return; |
04 |
var e ="abbr,article,aside,audio,bb,canvas,datagrid,datalist,details,dialog,eventsource,figure,footer,header,hgroup,mark,menu,meter,nav,output,progress,section,time,video".split(','),i=e.length;while(i--){document.createElement(e[i])} |
05 |
})() |
06 |
07 |
//然后在head中引入该js |
08 |
<!--[if lt IE 9]> |
09 |
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> |
10 |
<![endif]--> |
[代码] 测试浏览器是否支持某些 CSS3 属性
01 |
var supports = (function() { |
02 |
var div = document.createElement('div'), |
03 |
vendors = 'Khtml Ms O Moz Webkit'.split(' '), |
04 |
len = vendors.length; |
05 |
06 |
return function(prop) { |
07 |
if ( prop in div.style ) return true; |
08 |
09 |
prop = prop.replace(/^[a-z]/, function(val) { |
10 |
return val.toUpperCase(); |
11 |
}); |
12 |
13 |
while(len--) { |
14 |
if ( vendors[len] + prop in div.style ) { |
15 |
// browser supports box-shadow. Do what you need. |
16 |
// Or use a bang (!) to test if the browser doesn't. |
17 |
return true; |
18 |
} |
19 |
} |
20 |
return false; |
21 |
}; |
22 |
})(); |
23 |
24 |
if ( supports('textShadow') ) { |
25 |
document.documentElement.className += ' textShadow'; |
[代码] 获取 URL 中传递的参数
1 |
$.urlParam = function(name){ |
2 |
var results = new RegExp('[\\?&]' + name + '=([^&#]*)').exec(window.location.href); |
3 |
if (!results) { return 0; } |
4 |
return results[1] || 0; |
5 |
} |
[代码] 禁用表单的回车键提交
1 |
$("#form").keypress(function(e) { |
2 |
if (e.which == 13) { |
3 |
return false; |
4 |
} |
5 |
}); |
jQuery 中使用 JSON
JSON 格式
json 是 Ajax 中使用频率最高的数据格式,在浏览器和服务器中之间的通讯可离不开它。
JSON 的格式说明可以在可以这里看到,非常详细,还是中文的。
需要特别注意的是,在 JSON 中的属性名是需要使用引号引起来的。
jQuery 中使用 JSON
jQuery 是现在使用广泛的脚本库,那么,在 jQuery 中如何使用 JSON 呢?

解析 JSON
在 jQuery 中已经提供了对于解析 JSON 的内在支持,
jQuery.parseJSON 函数提供了解析的支持,详细的说明见这里。
var obj = jQuery.parseJSON('{"name":"John"}');
alert( obj.name === "John" );
使用对象生成 JSON 格式串
在 jQuery 中并没有提供直接将普通的 JavaScript 对象转换为 JSON 串的方法,可以使用下面的扩展库来完成。
jquery-json 扩展库
这个库用来扩展 jQuery ,对于 JSON 的使用,扩展了两个方法。
toJSON 方法用来将一个普通的 JavaScript 对象序列化为 JSON 串。
var thing = {plugin: 'jquery-json', version: 2.3}; var encoded = $.toJSON( thing ); // '{"plugin":"jquery-json","version":2.3}'
evalJSON 方法将一个 JSON 串解析为一个普通的 JavaScript 对象。
var thing = {plugin: 'jquery-json', version: 2.3}; var encoded = $.toJSON( thing ); // '{"plugin":"jquery-json","version":2.3}' var name = $.evalJSON( encoded ).plugin; // "jquery-json" var version = $.evalJSON(encoded).version; // 2.3
这个扩展的下载地址:http://code.google.com/p/jquery-json/
使用 jQuery 配合 WCF
客户端
jQuery 中的 $.post 可以直接向服务器发出请求,将服务器返回的数据按照 JSON 方式进行解析,不过,需要注意下面几点:
请求的内容类型必须为 json 格式,这可以通过上面的 jQuery-json 扩展库来完成,需要特别注意的在请求的 contentType 也必须使用 text/json 进行说明,默认的 post 使用普通的名值对方式请求,因此 contentType 是: application/x-www-form-urlencoded,可以通过 $.ajaxSetup 来进行设置:
// Ajax 设置 $.ajaxSetup({ contentType: 'text/json' });
这样,请求的内容类型就设置为需要的类型。
其次,实际的请求内容必须使用 JSON 方式,这可以通过扩展库的 $.toJSON 来实现,例如:
$.toJSON({ x: 2, y: 3 })
这样,如果服务器端提供了一个服务方法 Sum,定义如下:
public int Sum(int x, int y) { return x + y; }
就可以如下调用了。注意,WCF 返回的数据在属性 d 中。
// Ajax 设置 $.ajaxSetup({ contentType: 'text/json' }); $("#wcfBtn").click(function () { $.post("Service1.svc/Sum", $.toJSON({ x: 2, y: 3 }), function (data) { alert(data.d); }); });
服务器端的配置
首先,为服务增加标签:[System.ServiceModel.Activation.AspNetCompatibilityRequirements(RequirementsMode = System.ServiceModel.Activation.AspNetCompatibilityRequirementsMode.Allowed)]
然后,在网站的配置文件中,如下配置。
<system.serviceModel> <!-- 为了支持在浏览器端调用 WCF 服务的特定配置 --> <serviceHostingEnvironment aspNetCompatibilityEnabled="true"> <serviceActivations> <!-- relativeAddress 服务的地址 service 实现服务的类型,全名,包含命名空间,甚至程序集 factory 是 WCF 系统提供,直接使用 --> <add relativeAddress="Service1.svc" service="MServer.Service1" factory="System.ServiceModel.Activation.WebScriptServiceHostFactory" /> </serviceActivations> </serviceHostingEnvironment> <behaviors> <serviceBehaviors> <behavior name=""> <serviceMetadata httpGetEnabled="true" /> <serviceDebug includeExceptionDetailInFaults="false" /> </behavior> </serviceBehaviors> </behaviors> </system.serviceModel>
12款超棒jQuery插件
今天我们将分享12款精心挑选最新jQuery插件,包含了演讲,排序及其社交内容等等,很多插件在gbin1以前的jQuery文章中我们都介绍过,希望大家喜欢!
1. impress.js
impress.js是一个基于css3过渡和变形的演讲稿插件,如果你不是很喜欢使用PPT的话,它是个不错的选择。

reveal.js
reveal.js是另外一个不错的演讲稿制作js,帮助你快速的构建HTML5的演讲稿

Floater
这个插件可以帮助你构建可以重新排序的单元块,每一个都可独立的包含html标签

PFold
一个实验性质的jQuery插件,帮助你使用折纸的方式来打开元素。

Socialist
一个帮助你整合不同社交资源的jQuery插件,可以整合 Facebook, Twitter, LinkedIn, YouTube, Pinterest, Flickr, Tumblr, Craiglist RSS等等,前面我们开发的RSS杂志,就使用了这个插件。相关阅读:使用jQuery开发一个响应式超酷整合RSS信息阅读杂志

Fresco
一个超漂亮的响应式的lightbox。可以用来制作超棒的悬浮层效果,支持不同的屏幕尺寸和设备

Allofthelights.js
一个可以帮助你关闭光线来突出视频内容的jQuery插件。绝对值得你看看演示。

dynamoCanvas
这是一个用来帮助你更简单的使用HTML5的画布功能的jQuery插件

8. contextMenu
这个插件可以帮助你右键点击页面来生成一个菜单,能够让你的web应用更将是本地应用

uLED
jQuery插件帮助你生成漂亮的倒计时效果

Adaptor, a jQuery 3D content slider
这个超棒的轻量级内容幻灯在以前文章中介绍过,可以创建漂亮的3D效果。相关阅读:使用3D过渡效果的图片幻灯:Adaptor

3D CSS3 Book Generator
一个帮助你生成图书效果的轻量级插件

希望大家喜欢这些jQuery插件,如果你有任何问题和建议,请在gbin1博客上留言,谢谢!
如何成为一名优秀的web前端工程师
程序设计之道无远弗届,御晨风而返。———— 杰佛瑞 · 詹姆士
我所遇到的前端程序员分两种:
第一种一直在问:如何学习前端?
第二种总说:前端很简单,就那么一点东西。
我从没有听到有人问:如何做一名优秀、甚至卓越的WEB前端工程师。
何为:前端工程师?
前端工程师,也叫Web前端开发工程师。他是随着web发展,细分出来的行业。
Web前端开发技术主要包括三个要素:HTML、CSS和JavaScript!
它要求前端开发工程师不仅要掌握基本的Web前端开发技术,网站性能优化、SEO和服务器端的基础知识,而且要学会运用各种工具进行辅助开发以及理论层面的知识,包括代码的可维护性、组件的易用性、分层语义模板和浏览器分级支持等。
随着近两三年来RIA(Rich Internet Applications的缩写,中文含义为:丰富的因特网应用程序)的流行和普及带来的诸如:Flash/Flex,Silverlight、XML和服务器端语言(PHP、ASP.NET,JSP、Python)等语言,前端开发工程师也需要掌握。
前端开发的入门门槛其实很低,与服务器端语言先慢后快的学习曲线相比,前端开发的学习曲线是先快后慢。
HTML 甚至不是一门语言,他仅仅是简单的标记语言!
CSS 只是无类型的样式修饰语言。当然可以勉强算作弱类型语言。
Javascript 的基础部分相对来说不难,入手还算快。
也正因为如此,前端开发领域有很多自学成“才”的同行,但大多数人都停留在会用的阶段,因为后面的学习曲线越来越陡峭,每前进一步都很难。
Web前端技术有一些江湖气,知识点过于琐碎,技术价值观的博弈也难分伯仲,即全局的系统的知识结构并未成体系,这些因素也客观上影响了“正统“前端技术的沉淀!而且各种“奇技淫巧”被滥用,前端技术知识的传承也过于泛泛,新人难看清时局把握主次。因此,前端技术领域,为自己觅得一个靠谱的师兄,重要性要盖过项目、团队、公司、甚至薪水。
另一方面,正如前面所说,前端开发是个非常新的职业,对一些规范和最佳实践的研究都处于探索阶段。
总有新的灵感和技术不时闪现出来,例如CSS sprite、负边距布局、栅格布局等;
各种JavaScript框架层出不穷,为整个前端开发领域注入了巨大的活力;
浏览器大战也越来越白热化,跨浏览器兼容方案依然是五花八门。
为了满足“高可维护性”的需要,需要更深入、更系统地去掌握前端知识,这样才可能创建一个好的前端架构,保证代码的质量。
随着手持设备的迅猛发展,带动了 HTML5行业标准的快速发展。web领域的技术,大概有10年都没有大的更新了!
现在市场很需要优秀的、高级的前端工程师。
一方面是因为这是一个比较新的细分行业,而且前端程序员大都自学一部分,知识结构不系统;另一方面,大学里面没有这种课程,最最重要的是:北大青鸟这类培训机构也没有专门的前端工程师的培训课程!!
吴亮在《JavaScript 王者归来》第一张的序里面说:大多数程序员认为 Javascript 过于简陋,只适合一些网页上面花哨的表现,所以不愿花费精力去学习,或者以为不学习就能掌握。
实际上,一门语言是否脚本语言,往往是她的设计目标决定,简单与复杂并不是区分脚本语言和非脚本语言的标准。
事实上,在脚本语言里面,Javascript 属于相当复杂的一门语言,他的复杂度即使放在非脚本语言中来衡量,也是一门相当复杂的语言!
Javascript 的复杂度不逊色于 Perl 和 Python!
如何学习前端知识?
我们生活在一个充满规则的宇宙里面。社会秩序按照规则运行,计算机语言几乎全部是规则的集合。计算机前辈们定义规则,规则约束我们,我们用规则控制数据。大部分时候,对数据的合理控制,来自于你对规则的掌握。
学习 HTML,CSS 应该先跟着书仔细、扎实的学一遍。然后就需要做大量的练习,做各种常规的、奇怪的、大量的布局练习来捆固、理解自己的知识。
而学习 Javascript 首先要知道这门语言可以做什么,不能做什么,擅长做什么,不擅长做什么!
如果你只想当一个普通的前端程序员,你只需要记住大部分 Javascript 函数,做一些练习就可以了。
如果你想当深入了解Javascript,你需要了解 Javascript 的原理,机制。需要知道他们的本源,需要深刻了解 Javascript 基于对象的本质。
还需要 深刻了解 浏览器宿主 下 的 Javascript 的行为、特性。
因为历史原因,Javascript一直不被重视,有点像被收养的一般! 所以他有很多缺点,各个宿主环境下的行为不统一、内存溢出问题、执行效率低下等问题。
作为一个优秀的前端工程师还需要深入了解、以及学会处理 Javascript 的这些缺陷。
那么一名优秀的、甚至卓越的 前端开发工程师的具备什么条件?
首先,优秀的Web前端开发工程师要在知识体系上既要有广度和深度!做到这两点,其实很难。所以很多大公司即使出高薪也很难招聘到理想的前端开发工程师。技术非黑即白,只有对和错,而技巧则见仁见智。
在以前,会一点Photoshop和Dreamweaver的操作,就可以制作网页。
现在,只掌握这些已经远远不够了。无论是开发难度上,还是开发方式上,现在的网页制作都更接近传统的网站后台开发,所以现在不再叫网页制作,而是叫Web前端开发。
Web前端开发在产品开发环节中的作用变得越来越重要,而且需要专业的前端工程师才能做好。
Web前端开发是一项很特殊的工作,涵盖的知识面非常广,既有具体的技术,又有抽象的理念。简单地说,它的主要职能就是把网站的界面更好地呈现给用户。
其次,优秀的Web前端开发工程师应该具备快速学习能力。Web发展的很快,甚至可以说这些技术几乎每天都在变化!如果没有快速学习能力,就跟不上Web发展的步伐。前端工程师必须不断提升自己,不断学习新技术、新模式;仅仅依靠今天的知识无法适应未来。Web的明天与今天必将有天壤之别,而前端工程师的工作就是要搞清楚如何通过自己的Web应用程序来体现这种翻天覆地的变化。
说到这里,我想起了一个大师说过的一句话:对于新手来说,新技术就是新技术。
对于一个高手来说,新技术不过是就技术的延伸。
再者,优秀的前端工程师需要具备良好的沟通能力,因为前端工程师至少都要满足四类客户的需求。
1、产品经理。这些是负责策划应用程序的一群人。他们会想出很多新鲜的、奇怪的、甚至是不可是实现的应用。一般来说,产品经理都追求丰富的功能。
2、UI设计师。这些人负责应用程序的视觉设计和交互模拟。他们关心的是用户对什么敏感、交互的一贯性以及整体的好用性。一般来说,UI设计师于流畅靓丽、但并不容易实现的用户界面,而且他们经常不满前端工程师造成 1px 的误差。
3、项目经理。这些人负责实际地运行和维护应用程序。项目管理的主要关注点,无外乎正常运行时间、应用程序始终正常可用的时间、性能和截止日期。项目经理追求的目标往往是尽量保持事情的简单化,以及不在升级更新时引入新问题。
4、最终用户。指的是应用程序的主要消费者。尽管前端工程师不会经常与最终用户打交道,但他们的反馈意见至关重要。最终用户要求最多的就是对个人有用的功能,以及竞争性产品所具备的功能。
Yahoo 公司 ,YUI 的开发工程师 Nicholas C. Zakas 认为:
前端工程师是计算机科学职业领域中最复杂的一个工种。绝大多数传统的编程思想已经不适用了,为了在多种平台中使用,多种技术都借鉴了大量软科学的知识和理念。成为优秀前端工程师所要具备的专业技术,涉及到广阔而复杂的领域,这些领域又会因为你最终必须服务的各方的介入而变得更加复杂。专业技术可能会引领你进入成为前端工程师的大门,但只有运用该技术创造的应用程序以及你跟他人并肩协同的能力,才会真正让你变得优秀。
————————————
关于书籍:
HTML、CSS 类别书籍,都是大同小异,在当当网、卓越网搜索一下很多推荐。如果感觉学的差不多了,可以关注一下《CSS禅意花园》,这个很有影响力。Javascript 的书籍 推荐看老外写的,国内很多 Javascript 书籍的作者对 Javascript 语言了解的都不是很透彻。
这里推荐几本 Javascript 书籍:
初级读物:
《JavaScript高级程序设计》:一本非常完整的经典入门书籍,被誉为JavaScript圣经之一,详解的非常详细,最新版第三版已经发布了,建议购买。
《JavaScript王者归来》百度的一个Web开发项目经理写的,作为初学者准备的入门级教程也不错。
中级读物:
《JavaScript权威指南》:另外一本JavaScript圣经,讲解的也非常详细,属于中级读物,建议购买。
《JavaScript语言精粹》:Yahoo大牛,JavaScript精神领袖Douglas Crockford的大作,虽然才100多页,但是字字珠玑啊!强烈建议阅读。
《高性能JavaScript》:《JavaScript高级程序设计》作者Nicholas C. Zakas的又一大作。
《Eloquent JavaScript》:这本书才200多页,非常短小,通过几个非常经典的例子(艾米丽姨妈的猫、悲惨的隐士、模拟生态圈、推箱子游戏等等)来介绍JavaScript方方面面的知识和应用方法。
高级读物:
《JavaScript Patterns 》:书中介绍到了各种经典的模式,如构造函数、单例、工厂等等,值得学习。
《Pro.JavaScript.Design.Patterns》:Apress出版社讲解JavaScript设计模式的书,非常不错。
《Developing JavaScript Web Applications》:构建富应用的好书,针对MVC模式有较为深入的讲解,同时也对一些流程的库进行了讲解。
《Developing Large Web Applications | 开发大规模Web应用》:不仅有JavaScript方面的介绍,还有CSS、HTML方面的介绍,但是介绍的内容却都非常不错,真正考虑到了一个大型的Web程序下,如何进行JavaScript架构设计,值得一读。
要做优秀的前端工程师,还需要继续努力:《高性能网站建设指南》、《Yahoo工程师的网站性能优化的建议》、“YSLOW”性能优化建议、《网站重构》、《Web开发敏捷之道》、“ jQuery 库”、“前端框架”、“HTML5”、“CSS3”…… 这些都要深入研究!
万事开头难!如果你能到这个境界,剩下的路自己就可以走下去了。
人们常说:不想当裁缝的司机,不是个好厨师。
如果单纯只是学习前端编程语言、而不懂后端编程语言(PHP、ASP.NET,JSP、Python),也不能算作是优秀的前端工程师。
在成为一个优秀的前端工程师的道路上,充满了汗水和辛劳。
jQuery性能优化指南
现在jquery应用的越来越多, 有些同学在享受爽快淋漓coding时就将性能问题忽略了, 比如我. jquery虽在诸多的js类库中性能表现还算优秀, 但毕竟不是在用原生的javascript开发, 性能问题还是需要引起重视的. 在twitter上发现了<jQuery Performance Rules>这篇文章, 简单的摘译了一下:
- 总是从ID选择器开始继承
- 在class前使用tag
- 将jquery对象缓存起来
- 掌握强大的链式操作
- 使用子查询
- 对直接的DOM操作进行限制
- 冒泡
- 消除无效查询
- 推迟到 $(window).load
- 压缩js
- 全面掌握jquery库
1. 总是从ID选择器开始继承
在jquery中最快的选择器是ID选择器. 因为它直接来自于Javascript的getElementById()方法.
<form method=“post” action=“/”>
<h2>Traffic Light</h2>
<ul id=“traffic_light”>
<li><input type=“radio” class=“on” name=“light” value=“red” /> Red</li>
<li><input type=“radio” class=“off” name=“light” value=“yellow” /> Yellow</li>
<li><input type=“radio” class=“off” name=“light” value=“green” /> Green</li>
</ul>
<input class=“button” id=“traffic_button” type=“submit” value=“Go” />
</form>
</div>
像这样选择按钮是低效的:
用ID直接选择按钮效率更高:
选择多个元素
提到多元素选择其实是在说DOM遍历和循环, 这些都是比较慢的东西.为了提高性能, 最好从就近的ID开始继承.
2. 在class前使用tag
第二快的选择器是tag选择器($(’head’)). 同理,因为它来自原生的getElementsByTagName() 方法.
<form method=“post” action=“/”>
<h2>Traffic Light</h2>
<ul id=“traffic_light”>
<li><input type=“radio” class=“on” name=“light” value=“red” /> Red</li>
<li><input type=“radio” class=“off” name=“light” value=“yellow” /> Yellow</li>
<li><input type=“radio” class=“off” name=“light” value=“green” /> Green</li>
</ul>
<input class=“button” id=“traffic_button” type=“submit” value=“Go” />
</form>
</div>$$
总是用一个tag name来限制(修饰)class (并且不要忘记就近的ID):
注意: 在jquery中Class是最慢的选择器. IE浏览器下它会遍历所有DOM节点不管它用在那里.
不要用用tag name来修饰ID. 下面的例子将会遍历所有的div元素来查找id为’content’的哪一个节点:
用ID修饰ID也是画蛇添足:
3.将jquery对象缓存起来
要养成将jquery对象缓存进变量的习惯.
永远不要这样做:
$(’#traffic_light input.on).css(‘border’, ‘3px dashed yellow’);
$(‘#traffic_light input.on).css(’background-color‘, ‘orange‘);
$(’#traffic_light input.on).fadeIn(’slow’);
最好先将对象缓存进一个变量然后再操作:
$active_light.bind(‘click’, function(){…});
$active_light.css(‘border’, ‘3px dashed yellow’);
$active_light.css(‘background-color’, ‘orange’);
$active_light.fadeIn(’slow’);
为了记住我们本地变量是jquery的封装, 通常用一个$作为变量前缀. 记住,永远不要让相同的选择器在你的代码里出现多次.
缓存jquery结果,备用
如果你打算将jquery结果对象用在程序的其它部分,或者你的function会多次执行, 那么就将他们缓存到一个全局变量中.
定义一个全局容器来存放jquery结果, 我们就可以在其它函数引用它们:
window.$my ={
// 初始化所有可能会不止一次要使用的查询
head : $(‘head’),
traffic_light : $(‘#traffic_light’),
traffic_button : $(‘#traffic_button’)
};
function do_something(){
// 现在你可以引用存储的结果并操作它们
var script = document.createElement(’script’);
$my.head.append(script);
// 当你在函数内部操作是, 可以继续将查询存入全局对象中去.
$my.cool_results = $(‘#some_ul li’);
$my.other_results = $(‘#some_table td’);
// 将全局函数作为一个普通的jquery对象去使用.
$my.other_results.css(‘border-color’, ‘red’);
$my.traffic_light.css(‘border-color’, ‘green’);
}
4. 掌握强大的链式操作
上面的例子也可以写成这样:
.css(‘border’, ‘3px dashed yellow’)
.css(‘background-color’, ‘orange’)
.fadeIn(’slow’);
这样可以写更少的代码, 让我们的js更轻量.
5.使用子查询
jQuery 允许我们对一个已包装的对象使用附加的选择器操作. 因为我们已经在保存了一个父级对象在变量里, 这样大大提高对其子元素的操作:
<form method=“post” action=“/”>
<h2>Traffic Light</h2>
<ul id=“traffic_light”>
<li><input type=“radio” class=“on” name=“light” value=“red” /> Red</li>
<li><input type=“radio” class=“off” name=“light” value=“yellow” /> Yellow</li>
<li><input type=“radio” class=“off” name=“light” value=“green” /> Green</li>
</ul>
<input class=“button” id=“traffic_button” type=“submit” value=“Go” />
</form>
</div>
例如, 我们可以用子查询的方法来抓取到亮或不亮的灯, 并缓存起来以备后续操作.
$active_light = $traffic_light.find(‘input.on’),
$inactive_lights = $traffic_light.find(‘input.off’);
提示: 你可以用逗号分隔的方法一次声明多个局部变量–节省字节数
6.对直接的DOM操作进行限制
这里的基本思想是在内存中建立你确实想要的东西,然后更新DOM 。这并不是一个jQuery最佳实践,但必须进行有效的JavaScript操作 。直接的DOM操作速度很慢。
例如,你想动态的创建一组列表元素, 千万不要这么做:
$mylist = $(‘#mylist’); // jQuery 选择到 <ul> 元素
for (var i=0, l=top_100_list.length; i<l; i++){
$mylist.append(‘<li>’ + top_100_list[i] + ‘</li>’);
}
我们应该将整套元素字符串在插入进dom中之前全部创建好:
$mylist = $(‘#mylist’),
top_100_li = “”; // 这个变量将用来存储我们的列表元素
for (var i=0, l=top_100_list.length; i<l; i++){
top_100_li += ‘<li>’ + top_100_list[i] + ‘</li>’;
}
$mylist.html(top_100_li);
我们在插入之前将多个元素包裹进一个单独的父级节点会更快:
$mylist = $(‘#mylist’),
top_100_ul = ‘<ul id=”#mylist”>’;
for (var i=0, l=top_100_list.length; i<l; i++){
top_100_ul += ‘<li>’ + top_100_list[i] + ‘</li>’;
}
top_100_ul += ‘</ul>’; //关闭无序列表
$mylist.replaceWith(top_100_ul);
如果你做了以上几条还是担心有性能问题,那么:
- 试试jquery的 clone() 方法, 它会创建一个节点树的副本, 它允许以”离线”的方式进行dom操作, 当你操作完成后再将其放回到节点树里.
- 使用DOM DocumentFragments. 正如jQuery作者所言, 它的性能要明显优于直接的dom操作.
7. 冒泡
除非在特殊情况下, 否则每一个js事件(例如:click, mouseover, 等.)都会冒泡到父级节点. 当我们需要给多个元素调用同个函数时这点会很有用.
代替这种效率很差的多元素事件监听的方法就是, 你只需向它们的父节点绑定一次, 并且可以计算出哪个节点触发了事件.
例如, 我们要为一个拥有很多输入框的表单绑定这样的行为: 当输入框被选中时为它添加一个class
像这样绑定事件是低效的:
$(this).addClass(’selected‘);
}).bind(’blur‘, function(){
$(this).removeClass(’selected‘);
});
我们需要在父级监听获取焦点和失去焦点的事件:
var cell = $(e.target); // e.target grabs the node that triggered the event.
cell.addClass(’selected’);
}).bind(‘blur’, function(e){
var cell = $(e.target);
cell.removeClass(’selected’);
});
父级元素扮演了一个调度员的角色, 它可以基于目标元素绑定事件. 如果你发现你给很多元素绑定了同一个事件监听, 那么你肯定哪里做错了.
8.消除无效查询
尽管jquery可以很优雅的处理没有匹配元素的情况, 但它还是需要花费时间去寻找. 如果你整站只有一个全局js, 那么极有可能把所有的jquery函数塞进$(document)ready(function(){//所有你引以为傲的代码})里.
只运行在页面里用到的函数. 大多数有效的方法就是使用行内初始化函数, 这样你的模板就能准确的控制何时何处该执行js.
例如, 你的”文章”页面模板, 你可能会引用如下的代码在body结束处:
mylib.article.init();
</script>
</body>
如果你的页面模板包含一些多变的模块可能不会出现在页面中, 或者为了视觉呈现的原因你需要它们能够快速加载, 你可以将初始化函数紧跟在模块之后.
<li><input type=“radio” class=“on” name=“light” value=“red” /> Red</li>
<li><input type=“radio” class=“off” name=“light” value=“yellow” /> Yellow</li>
<li><input type=“radio” class=“off” name=“light” value=“green” /> Green</li>
</ul>
<script type=“text/javascript>
mylib.traffic_light.init();
</script>
你的全局js库可能会是这样子的:
article_page :{
init : function(){
// Article 特有的jQuery函数.
}
},
traffic_light :{
init : function(){
// Traffic light 特有的jQuery函数.
}
}
}
9. 推迟到 $(window).load
jquery对于开发者来说有一个很诱人的东西, 可以把任何东西挂到$(document).ready下冒充事件. 在大多数例子中你都会发现这样的情况.
尽管$(document).ready确实很有用, 它可以在页面渲染时,其它元素还没下载完成就执行. 如果你发现你的页面一直是载入中的状态, 很有可能就是$(document).ready函数引起的.
你可以通过将jquery函数绑定到$(window).load 事件的方法来减少页面载入时的cpu使用率. 它会在所有的html(包括<iframe>)被下载完成后执行.
// 页面完全载入后才初始化的jQuery函数.
});
多余的功能例如拖放, 视觉特效和动画, 预载入隐藏图像,等等. 都是适合这种技术的场合.
10. 压缩js
推荐一个js在线压缩地址: http://dean.edwards.name/packer/
11. 全面掌握jquery库
知己知彼, 百战百胜. 只有更深入的了解jQuery才能更灵活的使用它. 这里提供一个jQuery的速查手册, 可以打印出来随身携带. 要是有能力将jQuery源码通读一遍那就更好了.
免费 jQuery 交互式图形图表库
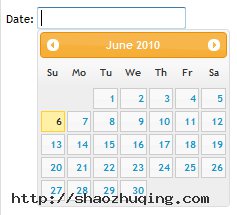
1. The Coolest Calendar
界面非常漂亮的一款日期选择插件,有详细的使用文档,最新版本 1.5。
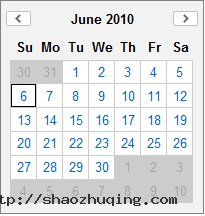
2. DatePicker
这款日期插件支持单选、多选和时间区间选择,功能齐全,有 Dialog 和 Flat 两种模式。
3. Tigra Calendar
Tigra Calendar 是一个跨浏览器的 JavaScript 日历控件,以下拉弹出方式选择日期。
4. jQuery UI Datepicker
这款日期选择插件属于 jQuery UI 的组件,外观可以利用 jQuery UI 的主题功能定制。
5. Unobtrusive Date-Picker Widget
支持键盘快捷键,包含 16 种语言的语言包,定制性强。
6. Simple jQuery DatePicker
一款非常简单的 jQuery 日期选择插件,适合作为学习的示例。
7. YUI Library: Calendar Control
这款插件是 YUI 库的日期选择插件,功能实用。
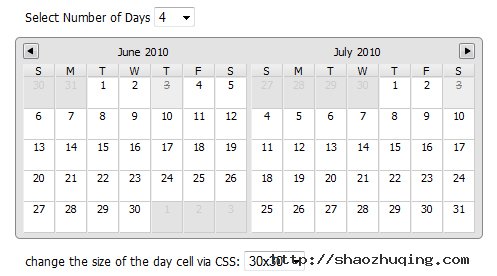
8. Date Range Picker
这款插件是对 jQuery UI 日期插件的扩充,支持多种模式的时间区间选择。
9. jQuery Date Input
另一款基于 jQuery 的日期选择插件,轻量、快速、易用。
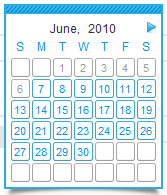
10. Multiday Calendar Datepicker
基于 jQuery 编写的时间区间选择插件,功能简单使用。
11. Calendar for Mootools
Calendar 是一个 Mootools 库的日期选择插件,定制性很强,代码托管在 Github 上面。
12. jQuery Date Input
基于 jQuery UI 的日期选择插件,支持日期和时间(时分秒)选择。

 JSON 格式说明
JSON 格式说明