Bootstrap表单验证插件bootstrapValidator使用方法整理
文档首页 :
http://bv.doc.javake.cn/api/
$(document).ready(function() {
// 原价、现价同时双验证
$("#original_price").blur(function () {
$("#form_yanzheng").data('bootstrapValidator').resetForm().validateField('price');
});
$("#price").blur(function () {
$("#form_yanzheng").data('bootstrapValidator').resetForm().validateField('original_price');
});
//表单验证
$('#form_yanzheng').bootstrapValidator({
message: '值没有被验证',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
subject: {
message: 'The username is not valid',
trigger: 'blur', //失去焦点就会触发
validators: {
notEmpty: {
message: '商品名称不能为空'
},
stringLength: {
min: 2,
max: 15,
message: '输入字符数量错误'
},
callback: {
message: '商品名称有非法内容',
callback: function () {
var filter = true;
var subject = $("#subject").val();
if (subject.indexOf("储值卡") >= 0) {
filter = false;
}
if (subject.indexOf("充值卡") >= 0) {
filter = false;
}
if (subject.indexOf("会员卡") >= 0) {
filter = false;
}
if (subject.indexOf("vip卡") >= 0) {
filter = false;
}
if (subject.indexOf("打折卡") >= 0) {
filter = false;
}
if (subject.indexOf("年卡") >= 0) {
filter = false;
}
if (subject.indexOf("美容卡") >= 0) {
filter = false;
}
if (subject.indexOf("健身卡") >= 0) {
filter = false;
}
return filter;
}
}
}
},
original_price: {
trigger: 'blur', //失去焦点就会触发
message: 'The username is not valid',
validators: {
notEmpty: {
message: '输入整数或者2位小数'
},
regexp: {
regexp: /^(\d+\.\d{1,2}|\d+)$/,
message: '输入整数或者2位小数'
},
callback: {
message: '原价要大于等于现价',
callback: function () {
var op = $('#original_price').val();
var pp = $('#price').val();
return parseFloat(op) >= parseFloat(pp);
}
}
}
},
price: {
trigger: 'blur', //失去焦点就会触发
message: 'The username is not valid',
validators: {
notEmpty: {
message: '输入整数或者2位小数'
},
regexp: {
regexp: /^(\d+\.\d{1,2}|\d+)$/,
message: '输入整数或者2位小数'
},
callback: {
message: '原价要大于等于现价',
callback: function () {
var op = $('#original_price').val();
var pp = $('#price').val();
return parseFloat(op) >= parseFloat(pp);
}
}
}
},
inventory: {
trigger: 'blur', //失去焦点就会触发
message: 'The username is not valid',
validators: {
notEmpty: {
message: '输入整数或者2位小数'
},
between: {
min: 0,
max: 999999,
message: '输入有效库存数量'
}
}
},
validity_period: {
trigger: 'blur', //失去焦点就会触发
message: 'The username is not valid',
validators: {
notEmpty: {
message: '请正确填写有效天数7-360天'
},
between: {
min: 7,
max: 360,
message: '请合理输入使用有效期'
}
}
}
}
}).on('success.form.bv', function (e) {
var refertype = $('#refertype').val();
var urlpath = "{:U('Index/" + refertype + "')}";
$.ajax({
type: "POST",
url: urlpath,
data: $('#form_yanzheng').serialize(),
dataType: 'json',
success: function (data, statusText, xhr, $form) {
if (data.type == 'true') {
swal({
title: data.info,
text: "",
type: "success",
}, function () {
self.location = "{:U('Index/index')}";
});
} else {
swal(data.info, "", "error");
return false;
}
}
});
});
});
Firefox/Chrome渗透测试插件推荐
Firefox插件
1:Firebug
Firefox的 五星级强力推荐插件之一,不许要多解释
2:User Agent Switcher
改变客户端的User Agent的一款插件
3:Hackbar
91ri.org的攻城师们的必备工具,提供了SQL注入和XSS攻击,能够快速对字符串进行各种编码。
4:HttpFox
监测和分析浏览器与web服务器之间的HTTP流量
5:Live HTTP Headers
即时查看一个网站的HTTP头
6:Tamper Data
查看和修改HTTP/HTTPS头和POST参数
7:ShowIP
在状态栏显示当前页的IP地址、主机名、ISP、国家和城市等信息。
8:OSVDB
开放源码的漏洞数据库检索
9:Packet Storm search plugin
Packet Storm提供的插件,可以搜索漏洞、工具和exploits等。
10:Offsec Exploit-db Search
搜索Exploit-db信息
11:Security Focus Vulnerabilities Search Plugin
在Security Focus上搜索漏洞
12:Cookie Watcher
在状态栏显示cookie
13:Header Spy
在状态栏显示HTTP头
14:Groundspeed
Manipulate the application user interface.
15:CipherFox
在状态栏显示当前SSL/TLS的加密算法和证书
16:XSS Me
XSS测试扩展
17:SQL Inject Me
SQL注入测试扩展
18:Wappalyzer
查看网站使用的应用程序
19:Poster
发送与Web服务器交互的HTTP请求,并查看输出结果
20:Javascript Deobfuscator
显示网页上运行的Javascript代码
21:Modify Headers
修改HTTP请求头
22:FoxyProxy
代理工具
23:FlagFox
可以在地址栏或状态栏上显示出当前网站所在国家的国旗,也有更多的其他功能,如:双击国旗可以实现WOT功能;鼠标中键点击是whois功能。当然用户可以在选项里设置快捷键实现诸如复制IP,维基百科查询等功能。
24:Greasemonkey
greasemonkey 使你可以向任何网页添加DHTML语句(用户脚本)来改变它们的显示方式。就像CSS可以让你接管网页的样式,而用户脚本(User Script)则可以让你轻易地控制网页设计与交互的任何方面。例如:
* 使页面上显示的 URL 都成为可以直接点击进入的链接。 * 增强网页实用性,使你经常访问的网站更符合你的习惯。 * 绕过网站上经常出现的那些烦人的 Bug。
25:Domain Details
显示服务器类型、IP地址、域名注册信息等
26:Websecurify
Websecurify是WEB安全检测软件的Firefox的扩展,可以针对Web应用进行安全评估
27:XSSed Search
搜索XSSed.Com跨站脚本数据库
28:ViewStatePeeker
查看asp.net的iewState
29:CryptoFox
破解MD5、加密/解密工具
30:WorldIP
显示服务器的IP、地址、PING、Traceroute、RDNS等信息
31:Server Spy
识别访问的web服务器类型,版本以及IP地址的插件
32:Default Passwords
搜索CIRT.net默认密码数据库。
33:Snort IDS Rule Search
搜索Snort的IDS规则,做签名开发的应该很有用。
34:FireCAT
FireCAT (Firefox Catalog of Auditing exTensions) 是一个收集最有效最有用的应用程序安全审计和风险评估工具的列表(这些工具以Firefox插件形式发布的),FireCAT中没有收集的安全工具类型包 括:fuzzer,代理和应用程序扫描器.
Chrome插件
XSS Rays
用于检测各类型的XSS漏洞
Google Hack Data Base
连接GHDB的扩展程序
Websecurify 是一个强大的跨平台web安全测试工具
HPP Finder
用于发现潜在的HPP攻击向量
Form Fuzzer
HTML form fuzz tester. 用于做HTML表单的FUZZ
Website Crawler 网站爬虫
XSS ChEF
Chrome Extension Exploitation Framework一个基于Chrome渗透测试框架,你可以理解成BeEF的chrome版
jQuery下拉提示框自动完成插件flexselect
Flexselect是一个jQuery下拉自动完成填写的插件,它是把选择下拉框变成了一个具有动态匹配与增强查找控制的下拉列表,可以让用户输入部分字符时显示配置的记录,达到自动完成的目的。
如何使用
1、引入核心文件,因为本插件用到了LiquidMetal,所以必须引入,引入的顺序不能乱
|
1
2
3
4
|
<link rel="stylesheet" href="flexselect.css" type="text/css" media="screen" /><script src="jquery.min.js" type="text/javascript"><script src="liquidmetal.js" type="text/javascript"><script src="jquery.flexselect.js" type="text/javascript"> |
2、写入html代码
|
1
2
3
4
5
6
|
<select class="flexselect"> <option value="1">George Washington <option value="2">John Adams <option value="3">Thomas Jefferson ... |
3、写入JS初始化插件
|
1
2
3
|
jQuery(document).ready(function() { $("select.flexselect").flexselect();}); |
4、自定义选项
|
1
|
<select name="email" class="flexselect"> ... |
|
1
2
3
4
|
$("select.flexselect").flexselect({ allowMismatch: true, inputNameTransform: function(name) { return "new_" + name; }}); |
输入文本框不仅仅只允许替换原来定义在下拉列表存在的选项,它还可以通过字段属性配置来分配,如new_email。当然你也可以自定义 inputNameTransform函数,传送的参数name为下拉列表select的name值。
百度地图插件安装参考
百度地图插件安装参考:http://developer.baidu.com/map/index.php?title=jspopular
http://developer.baidu.com/map/index.php?title=%E9%A6%96%E9%A1%B5
下方有相关插件模块
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="map-canvas" class=""style="width:715px;height:400px"></div>
<script src="http://api.map.baidu.com/api?v=1.5&ak=3912c09d8490b8c5754aedc170955e21" type="text/javascript"></script>
<script type="text/javascript">
var map = new BMap.Map("map-canvas");
map.enableScrollWheelZoom();
var point = new BMap.Point(117.180386, 39.084208);
map.centerAndZoom(point, 15);
//加入缩放控件;
map.addControl(new BMap.NavigationControl());
//创建坐标点;
var marker1 = new BMap.Marker(point);
map.addOverlay(marker1);
</script>
</html>
12款超棒jQuery插件
今天我们将分享12款精心挑选最新jQuery插件,包含了演讲,排序及其社交内容等等,很多插件在gbin1以前的jQuery文章中我们都介绍过,希望大家喜欢!
1. impress.js
impress.js是一个基于css3过渡和变形的演讲稿插件,如果你不是很喜欢使用PPT的话,它是个不错的选择。

reveal.js
reveal.js是另外一个不错的演讲稿制作js,帮助你快速的构建HTML5的演讲稿

Floater
这个插件可以帮助你构建可以重新排序的单元块,每一个都可独立的包含html标签

PFold
一个实验性质的jQuery插件,帮助你使用折纸的方式来打开元素。

Socialist
一个帮助你整合不同社交资源的jQuery插件,可以整合 Facebook, Twitter, LinkedIn, YouTube, Pinterest, Flickr, Tumblr, Craiglist RSS等等,前面我们开发的RSS杂志,就使用了这个插件。相关阅读:使用jQuery开发一个响应式超酷整合RSS信息阅读杂志

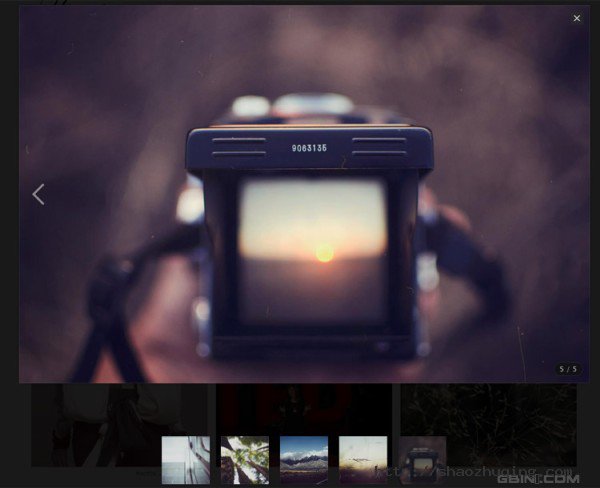
Fresco
一个超漂亮的响应式的lightbox。可以用来制作超棒的悬浮层效果,支持不同的屏幕尺寸和设备

Allofthelights.js
一个可以帮助你关闭光线来突出视频内容的jQuery插件。绝对值得你看看演示。

dynamoCanvas
这是一个用来帮助你更简单的使用HTML5的画布功能的jQuery插件

8. contextMenu
这个插件可以帮助你右键点击页面来生成一个菜单,能够让你的web应用更将是本地应用

uLED
jQuery插件帮助你生成漂亮的倒计时效果

Adaptor, a jQuery 3D content slider
这个超棒的轻量级内容幻灯在以前文章中介绍过,可以创建漂亮的3D效果。相关阅读:使用3D过渡效果的图片幻灯:Adaptor

3D CSS3 Book Generator
一个帮助你生成图书效果的轻量级插件

希望大家喜欢这些jQuery插件,如果你有任何问题和建议,请在gbin1博客上留言,谢谢!
如何使用jQuery中的DataTables插件
在做后台的时候并没有美工和前端工程师来配合你做页面,为了显示数据并有一定的美感,我们可以使用jQuery的DataTables插件来帮助我们完成任务
1、DataTables的默认配置
$(document).ready(function() {
$('#example').dataTable();
} );
示例:http://www.guoxk.com/html/DataTables/Zero-configuration.html
2、DataTables的一些基础属性配置
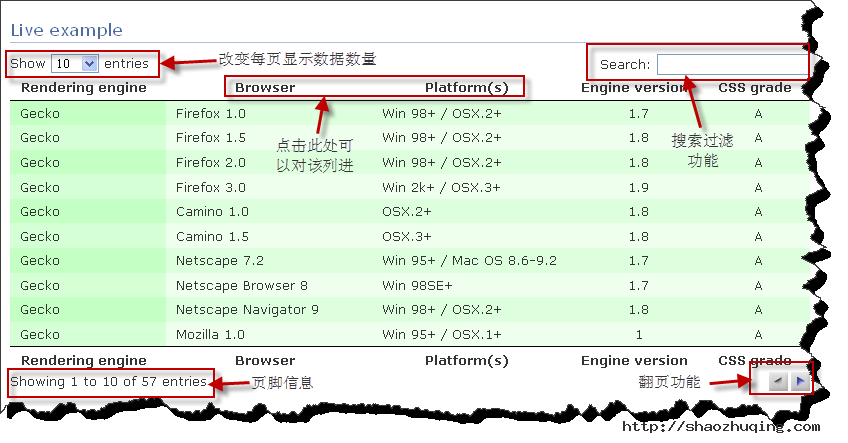
"bPaginate": true, //翻页功能
"bLengthChange": true, //改变每页显示数据数量
"bFilter": true, //过滤功能
"bSort": false, //排序功能
"bInfo": true,//页脚信息
"bAutoWidth": true//自动宽度
示例:http://www.guoxk.com/html/DataTables/Feature-enablement.html
3、数据排序
$(document).ready(function() {
$('#example').dataTable( {
"aaSorting": [
[ 4, "desc" ]
]
} );
} );
从第0列开始,以第4列倒序排列
示例:http://www.guoxk.com/html/DataTables/Sorting-data.html
4、多列排序
示例:http://www.guoxk.com/html/DataTables/Multi-column-sorting.html
5、隐藏某些列
$(document).ready(function() {
$('#example').dataTable( {
"aoColumnDefs": [
{ "bSearchable": false, "bVisible": false, "aTargets": [ 2 ] },
{ "bVisible": false, "aTargets": [ 3 ] }
] } );
} );
示例:http://www.guoxk.com/html/DataTables/Hidden-columns.html
6、改变页面上元素的位置
$(document).ready(function() {
$('#example').dataTable( {
"sDom": '<"top"fli>rt<"bottom"p><"clear">'
} );
} );
//l- 每页显示数量
//f - 过滤输入
//t - 表单Table
//i - 信息
//p - 翻页
//r - pRocessing
//< and > - div elements
//<"class" and > - div with a class
//Examples: <"wrapper"flipt>, <lf<t>ip>
示例:http://www.guoxk.com/html/DataTables/DOM-positioning.html
7、状态保存,使用了翻页或者改变了每页显示数据数量,会保存在cookie中,下回访问时会显示上一次关闭页面时的内容。
$(document).ready(function() {
$('#example').dataTable( {
"bStateSave": true
} );
} );
示例:http://www.guoxk.com/html/DataTables/State-saving.html
8、显示数字的翻页样式
$(document).ready(function() {
$('#example').dataTable( {
"sPaginationType": "full_numbers"
} );
} );
示例:http://www.guoxk.com/html/DataTables/Alternative-pagination-styles.html
9、水平限制宽度
$(document).ready(function() {
$('#example').dataTable( {
"sScrollX": "100%",
"sScrollXInner": "110%",
"bScrollCollapse": true
} );
} );
示例:http://www.guoxk.com/html/DataTables/Horizontal.html
10、垂直限制高度
示例:http://www.guoxk.com/html/DataTables/Vertical.html
11、水平和垂直两个方向共同限制
示例:http://www.guoxk.com/html/DataTables/HorizontalVerticalBoth.html
12、改变语言
$(document).ready(function() {
$('#example').dataTable( {
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "抱歉, 没有找到",
"sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
"sInfoEmpty": "没有数据",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "前一页",
"sNext": "后一页",
"sLast": "尾页"
},
"sZeroRecords": "没有检索到数据",
"sProcessing": "<img src='./loading.gif' />"
}
} );
} );
示例:http://www.guoxk.com/html/DataTables/Change-language-information.html
13、click事件
示例:http://www.guoxk.com/html/DataTables/event-click.html
14/配合使用tooltip插件
示例:http://www.guoxk.com/html/DataTables/tooltip.html
15、定义每页显示数据数量
$(document).ready(function() {
$('#example').dataTable( {
"aLengthMenu": [[10, 25, 50, -1], [10, 25, 50, "All"]]
} );
} );
示例:http://www.guoxk.com/html/DataTables/length_menu.html
16、row callback
示例:http://www.guoxk.com/html/DataTables/RowCallback.html
最后一列的值如果为“A”则加粗显示
17、排序控制
$(document).ready(function() {
$('#example').dataTable( {
"aoColumns": [
null,
{ "asSorting": [ "asc" ] },
{ "asSorting": [ "desc", "asc", "asc" ] },
{ "asSorting": [ ] },
{ "asSorting": [ ] }
]
} );
} );
示例:http://www.guoxk.com/html/DataTables/sort.html
说明:第一列点击按默认情况排序,第二列点击已顺序排列,第三列点击一次倒序,二三次顺序,第四五列点击不实现排序
18、从配置文件中读取语言包
$(document).ready(function() {
$('#example').dataTable( {
"oLanguage": {
"sUrl": "cn.txt"
}
} );
} );
19、是用ajax源
$(document).ready(function() {
$('#example').dataTable( {
"bProcessing": true,
"sAjaxSource": './arrays.txt'
} );
} );
示例:http://www.guoxk.com/html/DataTables/ajax.html
20、使用ajax,在服务器端整理数据
$(document).ready(function() {
$('#example').dataTable( {
"bProcessing": true,
"bServerSide": true,
"sPaginationType": "full_numbers","sAjaxSource": "./server_processing.php",
/*如果加上下面这段内容,则使用post方式传递数据
"fnServerData": function ( sSource, aoData, fnCallback ) {
$.ajax( {
"dataType": 'json',
"type": "POST",
"url": sSource,
"data": aoData,
"success": fnCallback
} );
}*/
"oLanguage": {
"sUrl": "cn.txt"
},
"aoColumns": [
{ "sName": "platform" },
{ "sName": "version" },
{ "sName": "engine" },
{ "sName": "browser" },
{ "sName": "grade" }
]//$_GET['sColumns']将接收到aoColumns传递数据
} );
} );
示例:http://www.guoxk.com/html/DataTables/ajax-serverSide.html
21、为每行加载id和class
服务器端返回数据的格式:
{
"DT_RowId": "row_8",
"DT_RowClass": "gradeA",
"0": "Gecko",
"1": "Firefox 1.5",
"2": "Win 98+ / OSX.2+",
"3": "1.8",
"4": "A"
},
示例:http://www.guoxk.com/html/DataTables/add_id_class.html
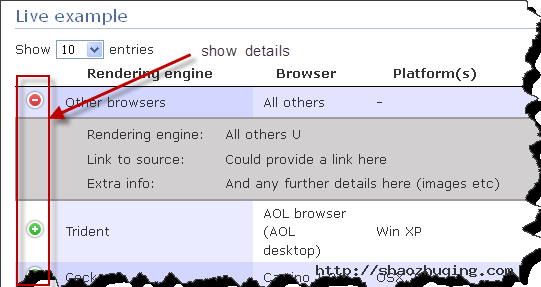
22、为每行显示细节,点击行开头的“+”号展开细节显示
示例:http://www.guoxk.com/html/DataTables/with-row-information.html
23、选择多行
示例:http://www.guoxk.com/html/DataTables/selectRows.html
22、集成jQuery插件jEditable
示例:http://www.guoxk.com/html/DataTables/jEditable-integration.html
免费数据分析工具(插件)
总结推荐22个免费的数据可视化和分析工具。列表如下:
数据清理(Data cleaning)
当你分析和可视化数据前,常需要“清理”工作。比如一些输入性列表“New York City”,同时其他人会说“New York, NY”。因此你需要标准化这些工作,使看到统一的样式。下面的两个工具被用来帮助使数据处于最佳的状态。
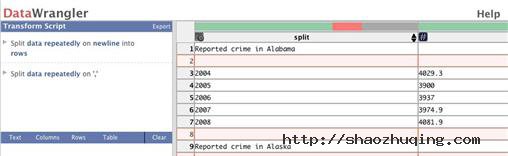
斯坦福大学可视化组(SUVG)设计的基于web的服务,以你刚来清理和重列数据。点击一个行或列,DataWrangler会弹出建议变化。比如如果你点击了一个空行,一些建议弹出,删除或删除空行的提示。它的文本编辑很cooool。
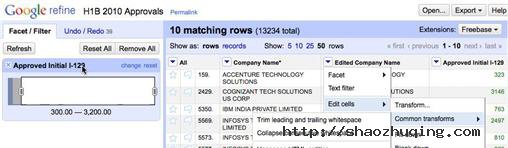
Google Refine。用户在电脑上运行这个应用程序后就可以通过浏览器访问之。这个东西的主要功能是帮用户整理数据,接下来的演示视频效果非常好:用户下载了一 个CSV文件,但是同一个栏中的同一个属性有多种写法:全称,缩写,后面加了空格的,单数复数格式不一的。。。但是这些其实都代表了同一个属 性,Google Refine 的作用就是帮你把这些不规范的写法迅速统一起来。
统计分析(Statistical analysis)
有时,你需要你的数据的图形化的表达。
3.R项目
R语言是主要用于统计分析、绘图的语言和操作环境。虽然R主要用于统计分析或者开发统计相关的软体,但也有人用作矩阵计算。其分析速度可比美GNU Octave甚至商业软件MATLAB。
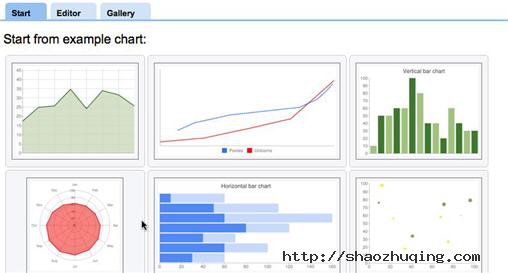
可视化应用与服务(Visualization applications and services)
这些工具提供了不同的可视化选项,针对不同的应用场景。
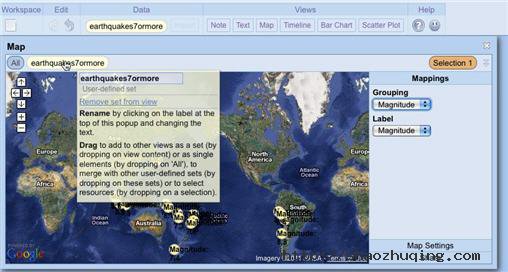
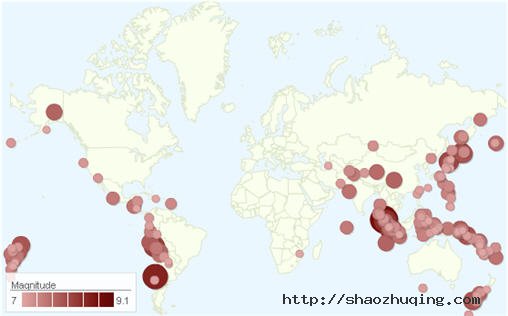
Google Fusion Tables被 认为是云计算数据库的雏形。还能够方便合作者在同一个服务器上分享备份,email和上传数据,快速同步不同版本数据,Fusion Tables可以上传100MB的表格文件,同时支持CSV和XLS格式,当然也可以把Google Docs里的表格导入进来使用。对于大规模的数据,可以用Google Fusion Tables创造过滤器来显示你关心的数据,处理完毕后可以导出为csv文件。
Google Fusion Tables的处理大数据量的强大能力,以及能够自由添加不同的空间视图的功能,也许会让Oracle,IBM, Microsoft传统数据库厂商感到担心,Google未来会强力介入数据库市场。
5.Impure

Impure,允许点击、拖曳来连接模块,由西班牙分析公司Bestiario创建。
8.VIDI
10.Choosel
11.Exhibit


14.Protovis

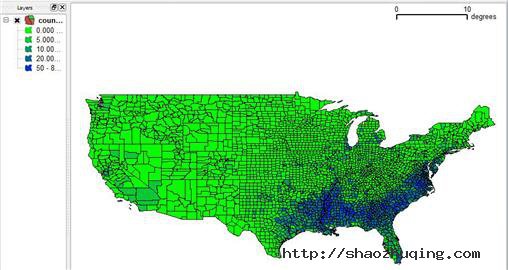
16.OpenHeatMap
17.OpenLayers


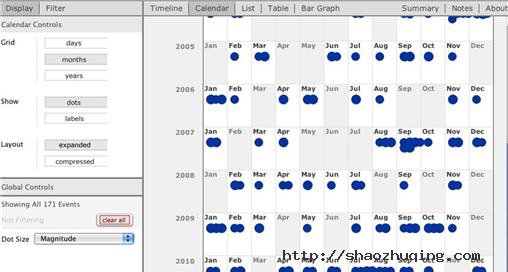
19.TimeFlow
21.Gephi
22.NodeXL

数据挖掘有什么用途?数据挖掘和数据仓库之间有什么样的联系?数据挖掘和市场调研、数据分析又有什么样的联系?……
一
1、数据挖掘的相关概念
2、数据挖掘的应用领域
|
数据挖掘的应用 |
||
|
以客户为中心 |
以操作为中心 |
以研究为中心 |
|
终身价值 购物篮分析 档案细分 保留 目标市场 采集 知识门户 交叉销售 活动管理 电子商务 |
盈利能力分析 定价 欺诈检测 风险评估 投资组合管理 员工离职 现金管理 生产效率 网络性能 制造工艺 |
组合化学 遗传研究 流行病学 |
3、数据挖掘的进行步骤及常用分析方法
4、主要数据挖掘软件
1)SPSS Clementine,SPSS公司发行,此工具结合了多种图形用户接口分析技术,包含神经网络、关联规则及规则生成技术。
2)Oracle Darwin,甲骨文公司发行,其优点是支持多重算法,可在多种主从式架构上执行,服务器端可以是单处理器、同步多处理器或大量平行处理器,定位在中、大范围的执行
3)SAS Enterprise Miner,SAS公司发行,目前数据挖掘市场上的领导者,适用于企业在数据挖掘的发展及整个CRM的决策支持应用
4)IBM Intelligent Miner,IBM公司发行,是市场上最大容量及功能强大的工具,在顾客评定报告中它的整体效能是最好的,定位于企业数据挖掘解决方案的先锋。
二、数据挖掘与市场分析
三、从事数据挖掘工作需掌握的相关知识