CentOS安装crontab及使用方法
安装crontab:
[root@CentOS ~]# yum install vixie-cron
[root@CentOS ~]# yum install crontabs
说明:
vixie-cron软件包是cron的主程序;
crontabs软件包是用来安装、卸装、或列举用来驱动 cron 守护进程的表格的程序。
//+++++++++++++++++++++++++++++++++++
cron 是linux的内置服务,但它不自动起来,可以用以下的方法启动、关闭这个服务:
/sbin/service crond start //启动服务
/sbin/service crond stop //关闭服务
/sbin/service crond restart //重启服务
/sbin/service crond reload //重新载入配置
查看crontab服务状态:service crond status
手动启动crontab服务:service crond start
查看crontab服务是否已设置为开机启动,执行命令:ntsysv
加入开机自动启动:
chkconfig --level 35 crond on
一.
1.1 /etc/crontab
如:
[root@dave ~]# cat /etc/crontab
SHELL=/bin/bash
PATH=/sbin:/bin:/usr/sbin:/usr/bin
MAILTO=root
HOME=/
# run-parts
01 * * * * root run-parts /etc/cron.hourly
02 4 * * * root run-parts /etc/cron.daily
22 4 * * 0 root run-parts /etc/cron.weekly
42 4 1 * * root run-parts /etc/cron.monthly
1.2 /etc/cron.deny
/etc/cron.deny
/etc/cron.allow
如果两个文件同时存在,那么/etc/cron.allow
如果两个文件都不存在,那么只有超级用户可以安排作业。
每个用户都会生成一个自己的crontab
如:
[root@dave ~]# cd /var/spool/cron
[root@dave cron]# ls
oracle
我们直接查看这个文件,里面的内容和对应用户显示的crontab -l
[root@dave cron]# cat oracle
00 6 * * * /u02/scripts/del_st_archive.sh >/u02/scripts/del_st_arch.log 2>&1
[root@dave cron]# cat root
0 12 * * * /root/bin/sync-clock.sh
[root@dave cron]#
二.
2.1
usage:
帮助:
[root@dave ~]# man crontab
CRONTAB(1)
NAME
SYNOPSIS
DESCRIPTION
OPTIONS
SEE ALSO
FILES
STANDARDS
DIAGNOSTICS
AUTHOR
4th Berkeley Distribution
2.2
前5个字段分别表示:
还可以用一些特殊符号:
-:表示一个段,如第二端里:
一些示例:
00 8,12,16 * * * /data/app/scripts/monitor/df.sh
30 2 * * * /data/app/scripts/hotbackup/hot_database_backup.sh
10 8,12,16 * * * /data/app/scripts/monitor/check_ind_unusable.sh
10 8,12,16 * * * /data/app/scripts/monitor/check_maxfilesize.sh
10 8,12,16 * * * /data/app/scripts/monitor/check_objectsize.sh
43 21 * * * 21:43
15 05 * * *
0 17 * * * 17:00
0 17 * * 1
0,10 17 * * 0,2,3
0-10 17 1 * *
0 0 1,15 * 1
42 4 1 * *
0 21 * * 1-6
0,10,20,30,40,50 * * * * 每隔10分
*/10 * * * *
* 1 * * *
0 1 * * *
0 */1 * * *
0 * * * *
2 8-20/3 * * * 8:02,11:02,14:02,17:02,20:02
30 5 1,15 * *
2.3
2.4
先看一个例子:
0 2 * * * /u01/test.sh >/dev/null 2>&1 &
这句话的意思就是在后台执行这条命令,并将错误输出2重定向到标准输出1,然后将标准输出1全部放到/dev/null
在这里有有几个数字的意思:
我们也可以这样写:
0 2 * * * /u01/test.sh
0 2 * * * /u01/test.sh
0 2 * * * /u01/test.sh
0 2 * * * /u01/test.sh
将tesh.sh
2>&1
&1
&
测试:
ls 2>1
ls xxx 2>1:
ls xxx 2>&1:
ls xxx >out.txt 2>&1 == ls xxx 1>out.txt 2>&1;
2.5
如果改成:
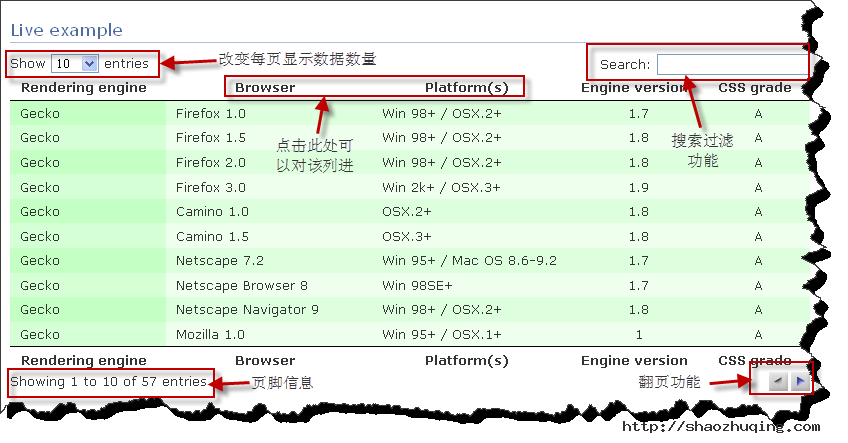
如何使用jQuery中的DataTables插件
在做后台的时候并没有美工和前端工程师来配合你做页面,为了显示数据并有一定的美感,我们可以使用jQuery的DataTables插件来帮助我们完成任务
1、DataTables的默认配置
$(document).ready(function() {
$('#example').dataTable();
} );
示例:http://www.guoxk.com/html/DataTables/Zero-configuration.html
2、DataTables的一些基础属性配置
"bPaginate": true, //翻页功能
"bLengthChange": true, //改变每页显示数据数量
"bFilter": true, //过滤功能
"bSort": false, //排序功能
"bInfo": true,//页脚信息
"bAutoWidth": true//自动宽度
示例:http://www.guoxk.com/html/DataTables/Feature-enablement.html
3、数据排序
$(document).ready(function() {
$('#example').dataTable( {
"aaSorting": [
[ 4, "desc" ]
]
} );
} );
从第0列开始,以第4列倒序排列
示例:http://www.guoxk.com/html/DataTables/Sorting-data.html
4、多列排序
示例:http://www.guoxk.com/html/DataTables/Multi-column-sorting.html
5、隐藏某些列
$(document).ready(function() {
$('#example').dataTable( {
"aoColumnDefs": [
{ "bSearchable": false, "bVisible": false, "aTargets": [ 2 ] },
{ "bVisible": false, "aTargets": [ 3 ] }
] } );
} );
示例:http://www.guoxk.com/html/DataTables/Hidden-columns.html
6、改变页面上元素的位置
$(document).ready(function() {
$('#example').dataTable( {
"sDom": '<"top"fli>rt<"bottom"p><"clear">'
} );
} );
//l- 每页显示数量
//f - 过滤输入
//t - 表单Table
//i - 信息
//p - 翻页
//r - pRocessing
//< and > - div elements
//<"class" and > - div with a class
//Examples: <"wrapper"flipt>, <lf<t>ip>
示例:http://www.guoxk.com/html/DataTables/DOM-positioning.html
7、状态保存,使用了翻页或者改变了每页显示数据数量,会保存在cookie中,下回访问时会显示上一次关闭页面时的内容。
$(document).ready(function() {
$('#example').dataTable( {
"bStateSave": true
} );
} );
示例:http://www.guoxk.com/html/DataTables/State-saving.html
8、显示数字的翻页样式
$(document).ready(function() {
$('#example').dataTable( {
"sPaginationType": "full_numbers"
} );
} );
示例:http://www.guoxk.com/html/DataTables/Alternative-pagination-styles.html
9、水平限制宽度
$(document).ready(function() {
$('#example').dataTable( {
"sScrollX": "100%",
"sScrollXInner": "110%",
"bScrollCollapse": true
} );
} );
示例:http://www.guoxk.com/html/DataTables/Horizontal.html
10、垂直限制高度
示例:http://www.guoxk.com/html/DataTables/Vertical.html
11、水平和垂直两个方向共同限制
示例:http://www.guoxk.com/html/DataTables/HorizontalVerticalBoth.html
12、改变语言
$(document).ready(function() {
$('#example').dataTable( {
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条记录",
"sZeroRecords": "抱歉, 没有找到",
"sInfo": "从 _START_ 到 _END_ /共 _TOTAL_ 条数据",
"sInfoEmpty": "没有数据",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "前一页",
"sNext": "后一页",
"sLast": "尾页"
},
"sZeroRecords": "没有检索到数据",
"sProcessing": "<img src='./loading.gif' />"
}
} );
} );
示例:http://www.guoxk.com/html/DataTables/Change-language-information.html
13、click事件
示例:http://www.guoxk.com/html/DataTables/event-click.html
14/配合使用tooltip插件
示例:http://www.guoxk.com/html/DataTables/tooltip.html
15、定义每页显示数据数量
$(document).ready(function() {
$('#example').dataTable( {
"aLengthMenu": [[10, 25, 50, -1], [10, 25, 50, "All"]]
} );
} );
示例:http://www.guoxk.com/html/DataTables/length_menu.html
16、row callback
示例:http://www.guoxk.com/html/DataTables/RowCallback.html
最后一列的值如果为“A”则加粗显示
17、排序控制
$(document).ready(function() {
$('#example').dataTable( {
"aoColumns": [
null,
{ "asSorting": [ "asc" ] },
{ "asSorting": [ "desc", "asc", "asc" ] },
{ "asSorting": [ ] },
{ "asSorting": [ ] }
]
} );
} );
示例:http://www.guoxk.com/html/DataTables/sort.html
说明:第一列点击按默认情况排序,第二列点击已顺序排列,第三列点击一次倒序,二三次顺序,第四五列点击不实现排序
18、从配置文件中读取语言包
$(document).ready(function() {
$('#example').dataTable( {
"oLanguage": {
"sUrl": "cn.txt"
}
} );
} );
19、是用ajax源
$(document).ready(function() {
$('#example').dataTable( {
"bProcessing": true,
"sAjaxSource": './arrays.txt'
} );
} );
示例:http://www.guoxk.com/html/DataTables/ajax.html
20、使用ajax,在服务器端整理数据
$(document).ready(function() {
$('#example').dataTable( {
"bProcessing": true,
"bServerSide": true,
"sPaginationType": "full_numbers","sAjaxSource": "./server_processing.php",
/*如果加上下面这段内容,则使用post方式传递数据
"fnServerData": function ( sSource, aoData, fnCallback ) {
$.ajax( {
"dataType": 'json',
"type": "POST",
"url": sSource,
"data": aoData,
"success": fnCallback
} );
}*/
"oLanguage": {
"sUrl": "cn.txt"
},
"aoColumns": [
{ "sName": "platform" },
{ "sName": "version" },
{ "sName": "engine" },
{ "sName": "browser" },
{ "sName": "grade" }
]//$_GET['sColumns']将接收到aoColumns传递数据
} );
} );
示例:http://www.guoxk.com/html/DataTables/ajax-serverSide.html
21、为每行加载id和class
服务器端返回数据的格式:
{
"DT_RowId": "row_8",
"DT_RowClass": "gradeA",
"0": "Gecko",
"1": "Firefox 1.5",
"2": "Win 98+ / OSX.2+",
"3": "1.8",
"4": "A"
},
示例:http://www.guoxk.com/html/DataTables/add_id_class.html
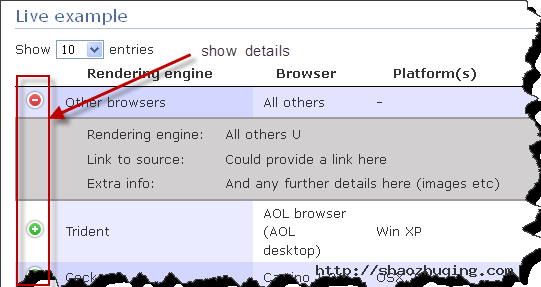
22、为每行显示细节,点击行开头的“+”号展开细节显示
示例:http://www.guoxk.com/html/DataTables/with-row-information.html
23、选择多行
示例:http://www.guoxk.com/html/DataTables/selectRows.html
22、集成jQuery插件jEditable
示例:http://www.guoxk.com/html/DataTables/jEditable-integration.html