Firefox/Chrome渗透测试插件推荐
Firefox插件
1:Firebug
Firefox的 五星级强力推荐插件之一,不许要多解释
2:User Agent Switcher
改变客户端的User Agent的一款插件
3:Hackbar
91ri.org的攻城师们的必备工具,提供了SQL注入和XSS攻击,能够快速对字符串进行各种编码。
4:HttpFox
监测和分析浏览器与web服务器之间的HTTP流量
5:Live HTTP Headers
即时查看一个网站的HTTP头
6:Tamper Data
查看和修改HTTP/HTTPS头和POST参数
7:ShowIP
在状态栏显示当前页的IP地址、主机名、ISP、国家和城市等信息。
8:OSVDB
开放源码的漏洞数据库检索
9:Packet Storm search plugin
Packet Storm提供的插件,可以搜索漏洞、工具和exploits等。
10:Offsec Exploit-db Search
搜索Exploit-db信息
11:Security Focus Vulnerabilities Search Plugin
在Security Focus上搜索漏洞
12:Cookie Watcher
在状态栏显示cookie
13:Header Spy
在状态栏显示HTTP头
14:Groundspeed
Manipulate the application user interface.
15:CipherFox
在状态栏显示当前SSL/TLS的加密算法和证书
16:XSS Me
XSS测试扩展
17:SQL Inject Me
SQL注入测试扩展
18:Wappalyzer
查看网站使用的应用程序
19:Poster
发送与Web服务器交互的HTTP请求,并查看输出结果
20:Javascript Deobfuscator
显示网页上运行的Javascript代码
21:Modify Headers
修改HTTP请求头
22:FoxyProxy
代理工具
23:FlagFox
可以在地址栏或状态栏上显示出当前网站所在国家的国旗,也有更多的其他功能,如:双击国旗可以实现WOT功能;鼠标中键点击是whois功能。当然用户可以在选项里设置快捷键实现诸如复制IP,维基百科查询等功能。
24:Greasemonkey
greasemonkey 使你可以向任何网页添加DHTML语句(用户脚本)来改变它们的显示方式。就像CSS可以让你接管网页的样式,而用户脚本(User Script)则可以让你轻易地控制网页设计与交互的任何方面。例如:
* 使页面上显示的 URL 都成为可以直接点击进入的链接。 * 增强网页实用性,使你经常访问的网站更符合你的习惯。 * 绕过网站上经常出现的那些烦人的 Bug。
25:Domain Details
显示服务器类型、IP地址、域名注册信息等
26:Websecurify
Websecurify是WEB安全检测软件的Firefox的扩展,可以针对Web应用进行安全评估
27:XSSed Search
搜索XSSed.Com跨站脚本数据库
28:ViewStatePeeker
查看asp.net的iewState
29:CryptoFox
破解MD5、加密/解密工具
30:WorldIP
显示服务器的IP、地址、PING、Traceroute、RDNS等信息
31:Server Spy
识别访问的web服务器类型,版本以及IP地址的插件
32:Default Passwords
搜索CIRT.net默认密码数据库。
33:Snort IDS Rule Search
搜索Snort的IDS规则,做签名开发的应该很有用。
34:FireCAT
FireCAT (Firefox Catalog of Auditing exTensions) 是一个收集最有效最有用的应用程序安全审计和风险评估工具的列表(这些工具以Firefox插件形式发布的),FireCAT中没有收集的安全工具类型包 括:fuzzer,代理和应用程序扫描器.
Chrome插件
XSS Rays
用于检测各类型的XSS漏洞
Google Hack Data Base
连接GHDB的扩展程序
Websecurify 是一个强大的跨平台web安全测试工具
HPP Finder
用于发现潜在的HPP攻击向量
Form Fuzzer
HTML form fuzz tester. 用于做HTML表单的FUZZ
Website Crawler 网站爬虫
XSS ChEF
Chrome Extension Exploitation Framework一个基于Chrome渗透测试框架,你可以理解成BeEF的chrome版
Chrome浏览器超强调试工具
在Google Chrome浏览器出来之前,我一直使用FireFox,因为FireFox的插件非常丰富,更因为FireFox有强大的Firebug,对于前端开发可谓神器。在Chrome出来的时候,我就喜欢上它的简洁、快速,无论是启动速度还是页面解析速度还是Javascript执行速度(现在的FireFox4 也比之前的FireFox3有很大的进步)。
不过当时由于Chrome的开发者工具还不是很完善,而我又不是很熟悉,加之对于Firebug的好感和依 赖,当时还是用回FireFox作为我的主浏览器。
后来由于开发Chrome的插件(现在的FaWave),就一直使用Google Chrom作为我的主浏览器,渐渐熟悉Chrome的开发者工具,而Chrome也一直在快速迭代,快速进步中,到现在,Chrome已经绝对成为我的主 浏览器,Chrome的开发者工具,我也认为比Firebug更好用。
得益于Google V8的快速,和对HTML5和CSS3的支持也算比较完善,html类的富客户端应用Chrome上无论是流畅性还是呈现的效果,都是比较出色的,这对于开发者,特别是对于那些喜欢研究前沿技术的前端开发者来说,是很重要的。
对于本文,作为一个Web开发人员,除了上面的原因以外,与我们开发相关的,就是Chrome的开发者工具。而本文,就是要详细说说Chrome的开发者工具,说说我为什么认为它比Firebug要好用。
怎样打开Chrome的开发者工具?
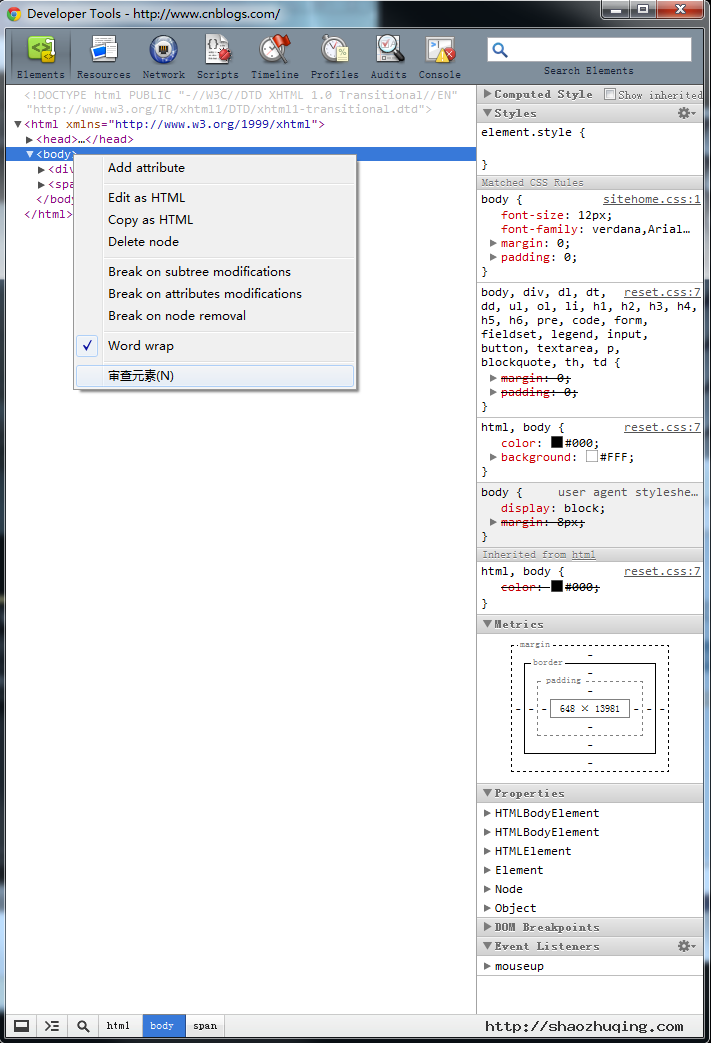
你可以直接在页面上点击右键,然后选择审查元素:

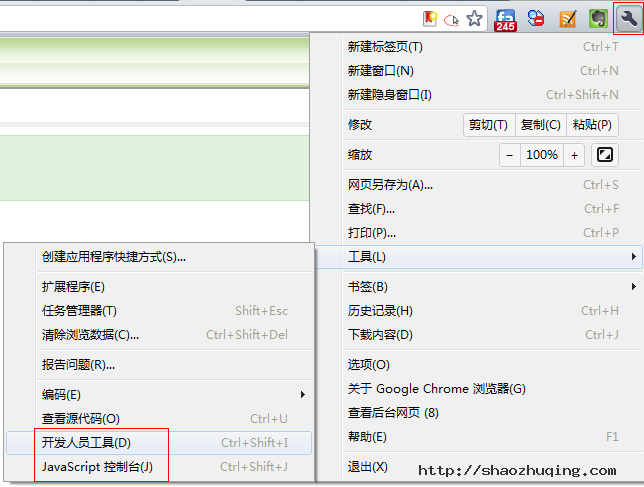
或者在Chrome的工具中找到:

或者,你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。
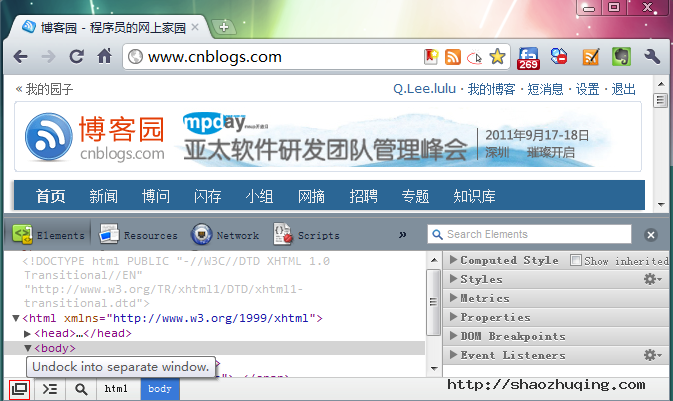
打开的开发者工具就长下面的样子:

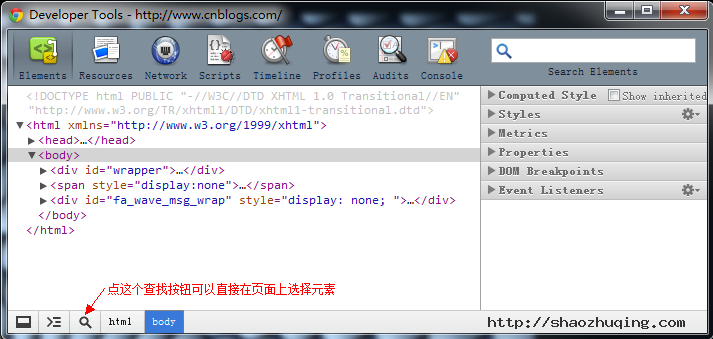
不过我一般习惯与点左下角的那个按钮,将开发者工具弹出作为一个独立的窗口:

下面来分别说下每个Tab的作用。
Elements标签页
这个就是查看、编辑页面上的元素,包括HTML和CSS:

左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点右键选"Edit as Html"直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。(注:看到上面右键菜单的最后一个选项"审查元素"了么?这是不是说明这个开发者工具的页面也是HTML来的呢?你点一下就知道了哦,嘿嘿)
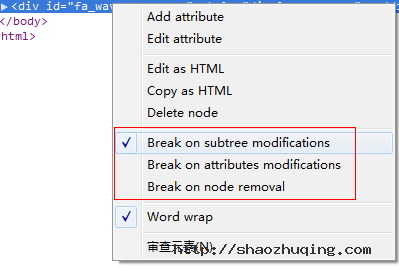
你还可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:

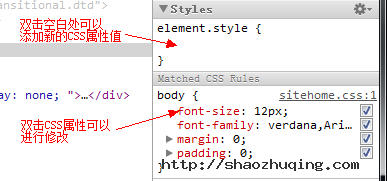
Elements标签页的右侧可以对元素的CSS进行查看与编辑修改:

你还可以通过这里看到各CSS选择器设置的CSS值的覆盖情况。
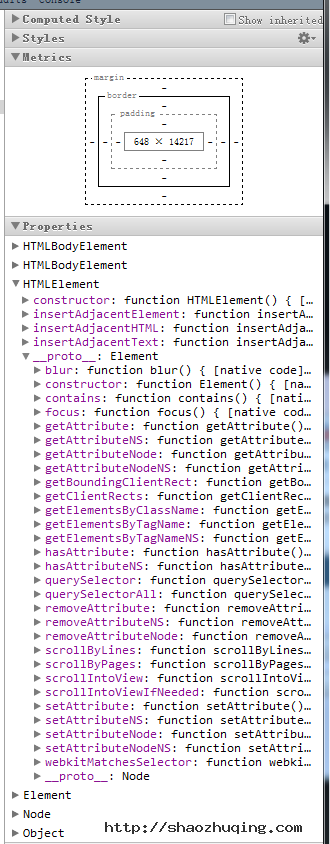
下面的Metrics可以看到元素占的空间情况(宽、高、Padding、Margin神马的):

注意到上面的Properties没有?这个很有用哦,可以让你看到元素具有的方法与属性,比查API手册要方便得多哦(要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况哦)。
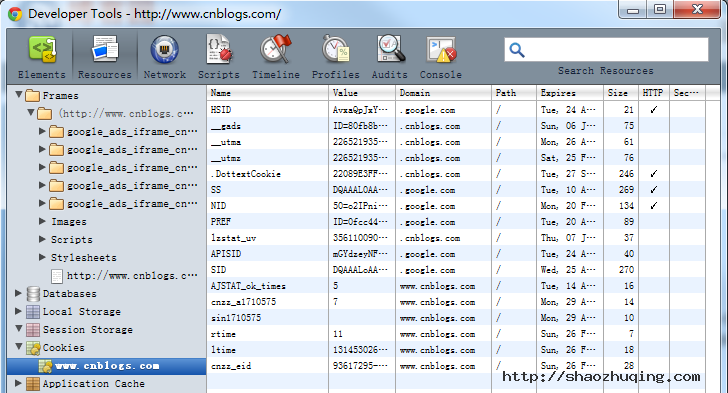
Resources标签页

Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除。
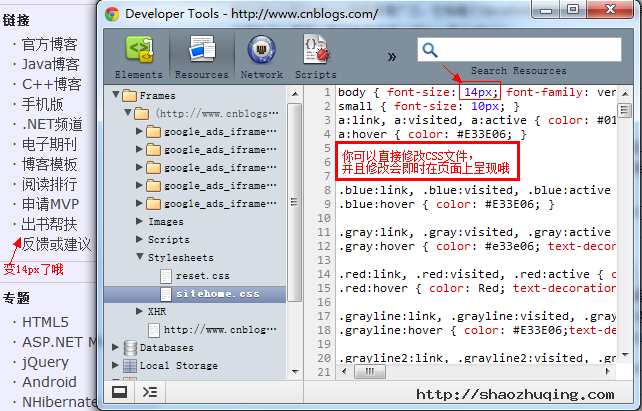
这里的CSS文件有一个好玩的特性,你可以直接修改CSS文件,并且修改即时生效哦:

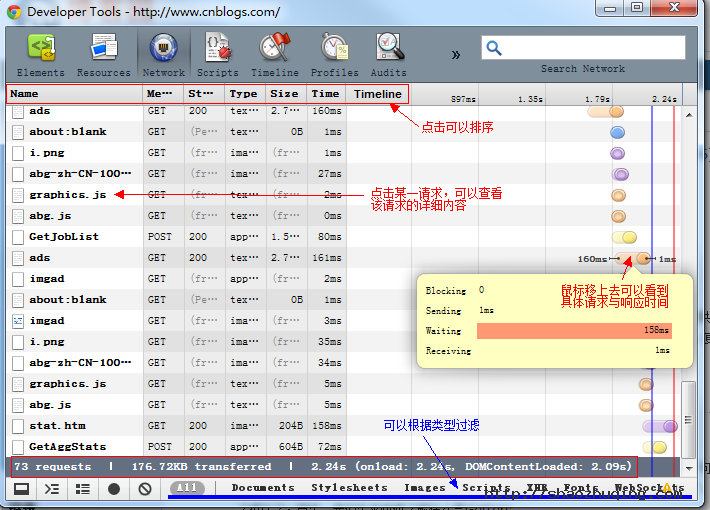
Network标签页

Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。
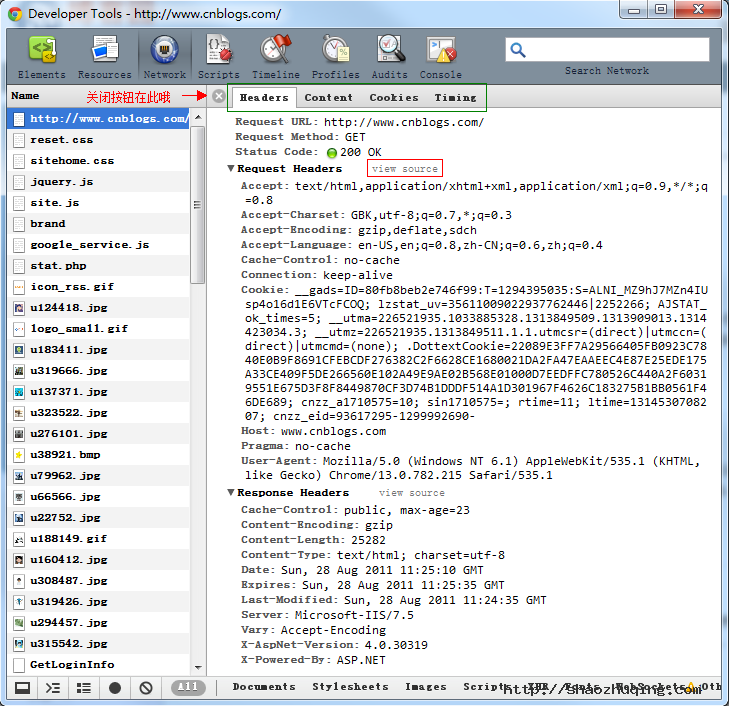
点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求情况:

我们可以在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息,对于开发、调试,都是很有用的。
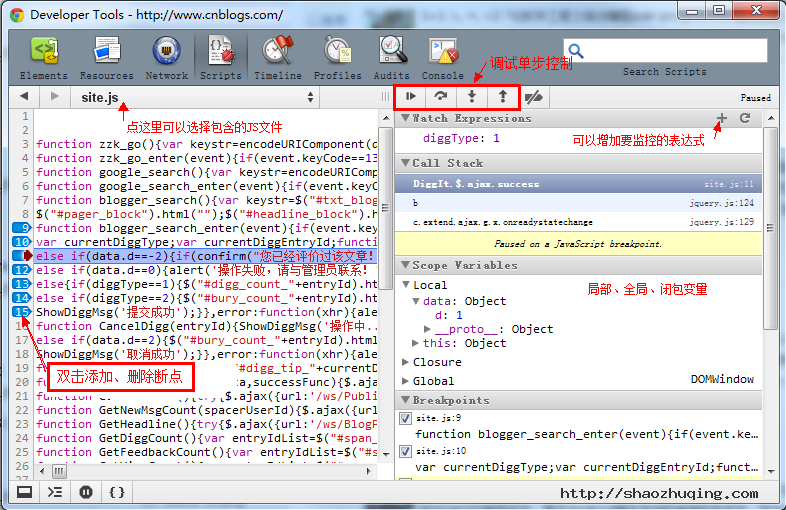
Scripts标签页
很明显,这个标签页就是查看JS文件、调试JS代码的,直接看下图的说明:

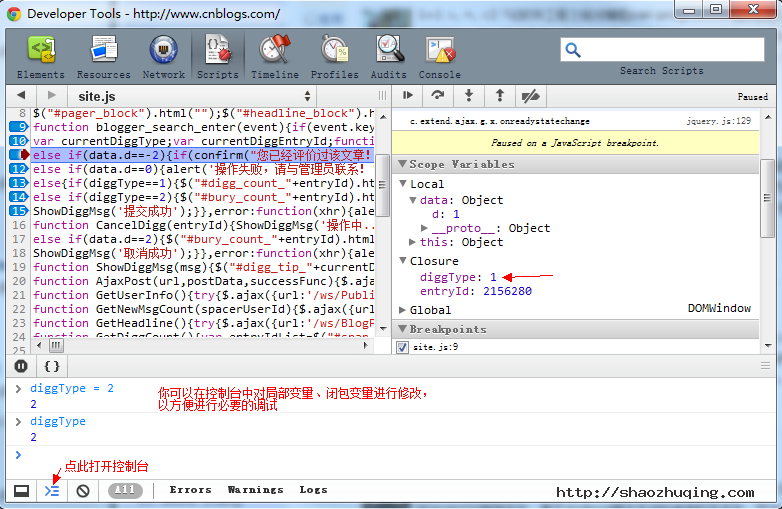
还有你可以打开Javascript控制台,做一些其他的查看或者修改:

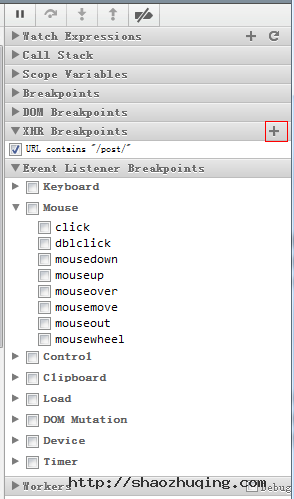
你甚至还可以为某一XHR请求或者某一事件设置断点:

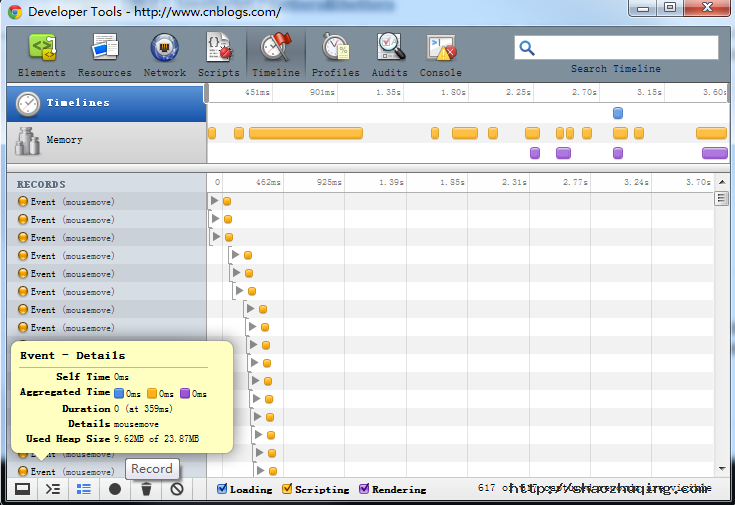
Timeline标签页
注意这个Timeline的标签页不是指网络请求的时间响应情况哦(这个在Network标签页里查看),这个Timeline指的JS执行时间、页面元素渲染时间:

点击底部的Record就可以开始录制页面上执行的内容。(这个不熟悉,请参考文末链接)
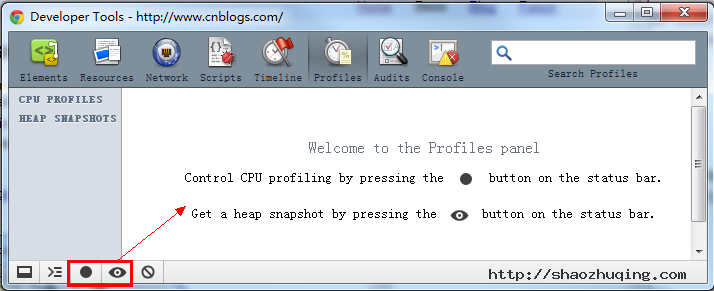
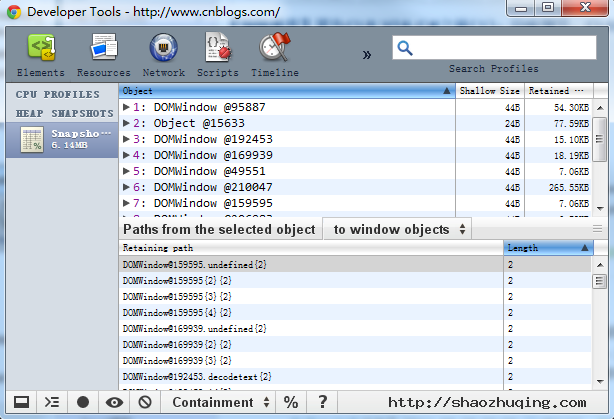
Profiles标签页
这个主要是做性能优化的,包括查看CPU执行时间与内存占用:


这个也不熟悉,不多说,还是请参考文末链接吧。
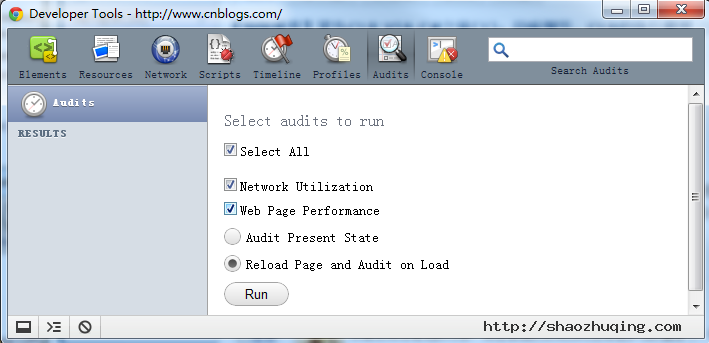
Audits标签页
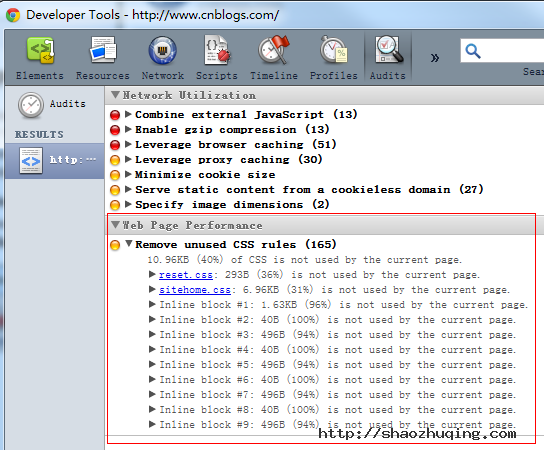
这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow):

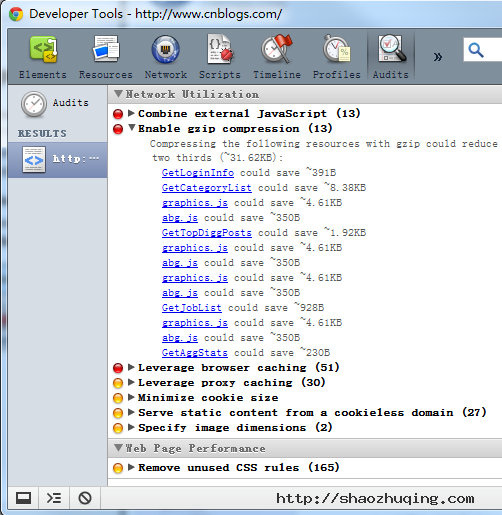
点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了:

它甚至可以分析出页面上样式表中有哪些CSS是没有被使用的哦:

Console标签页
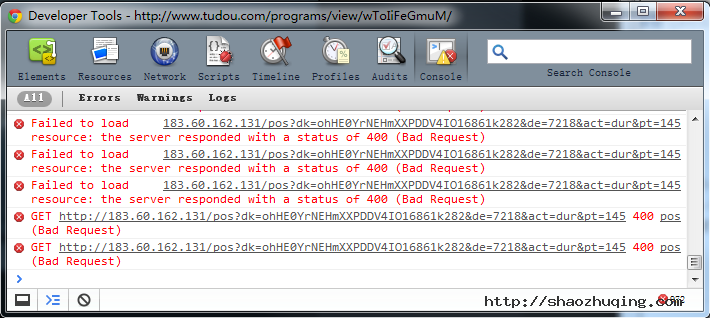
就是Javascript控制台了:

这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。
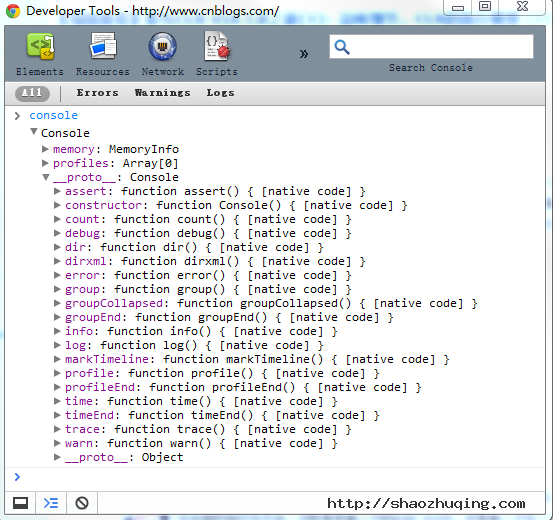
例如我想查看console都有哪些方法和属性,我可以直接在Console中输入"console"并执行:

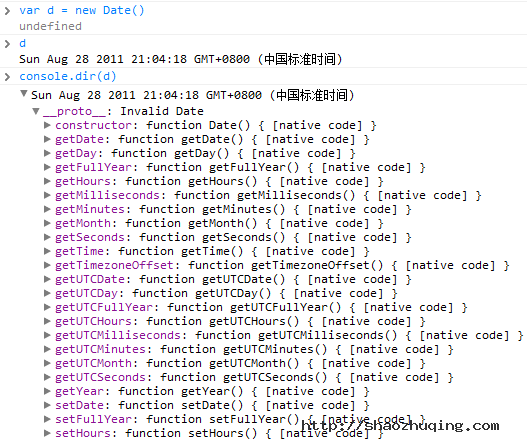
怎么样,一目了然了吧 ?再例如我想查看日期函数都有哪些方法:

(注:注意在这里看到的某些方法和属性是ES5新增的,记得兼容其他浏览器的支持情况哦)
结语
Google Chrome除了简洁、快速,现在的Chrome的插件也非常的丰富了。而对于web开发者来说,Chrome对于HTML5、CSS3等一些新标准的支 持也是比较完善的,而且Chrome的开发者工具我个人认为真的非常好用,这就是为什么我向web开发者推荐使用Chrome的原因。
注1:本文截图的Chrome版本为:13.0.782.215 m
注2:Chrome开发者工具更详细的说明请参考:http://code.google.com/intl/zh-CN/chrome/devtools/docs/overview.html

