Google Analytics跨域跟踪电子商务网站的实现方法
什么是跨域跟踪?
为什么要进行跨域跟踪?
这个问题与cookie的path、domain属性以及GA的域哈希值有关。path及domain决定了cookie的可见性。GA的 cookie默认情况下只能由设置的主域读写。虽然cookie可以在各子域间共享,但是,默认情况下,GA会为不同的子域指定不同的域哈希值,因此,子 域之间的GA数据无法共享。
另外,通过设置path可以将cookie限制仅为该域或子域下的某个目录可读写。
因此,当我们需要在子域间共享GA数据时,需要统一各子域的域哈希值。而主域间是无法共享cookie的,想一想如果你在A网站的cookie保存了密码信息,而B网站可以读取这些cookie信息是多么可怕的事情,因此,cookie自身的安全设置就禁止了这样的共享。
PS:通过不同的domain和Path设置,在一个域可以存储多组GA的cookie。
如何进行跨主域的跟踪?
主要有两种方式:
一、借助于第三方cookie。比如广告投放过程中,先在第三方域的一个页面进行跳转,然后在第三方域上设置cookie,当访问者访问A网站及B 网站时,都向第三方域发送信息,向第三方域发送请求时会在header中携带第三方域上的cookie。通过第三方域上的cookie信息就可以将访问者 在A网站及B网站的行为统一起来。
AdWords的转化跟踪就是采用这种方式。用户在点击AdWords广告时会在Google的域下写入相关cookie,当用户发生转化时,会向google发送一个图片请求,这个请求会携带之前点击广告时写入的cookie信息,从而在转化与广告点击之间建立联系。
但是,随着访问者隐私意识的不断提升,禁用第三方cookie的比例不断提升,一些浏览器的默认设置就是禁用第三方cookie,从而降低了使用第三方cookie跟踪的准确性。
二、使用第一方cookie,通过在几个主域间跳转的URL添加参数传递cookie信息。这是GA跨域跟踪采用的方式。也是本文下面将要介绍的主要内容。
如何使用GA进行跨域跟踪?
1. _setDomainName
这个方法用来控制GA的cookie(__utma、__utmb、__utmc、__utmz等)的domain属性及域哈希值。默认情况 下,GA使用主域作为domain的值,通过这个方法,可以传递一个参数指定domain的值。主要有两种用法,一种是跨子域跟踪时,将主域作为参数传 入,可以在各子域间共用一个域哈希值;一种是关闭跨子域跟踪时,可以传入一个none,这样GA会将cookie的domain设置为子域,从而将各子域 作为独立主体跟踪,且不会影响主域的GA cookie。
2._setAllowHash
这个方法用来控制域哈希值,有一个参数,其值为布尔值,默认值为true,开启域哈希值,设置为false则会将域哈希值设置为1,关闭域哈希值。
3. _setAllowLinker
这个方法用来开启或关闭通过链接接受和传递cookie。只有一个参数布尔值,默认状态下为false,关闭通过链接接受和传递cookie;当需要跨主域跟踪时,才需要开启,设置为true。开启后必须与_link或_linkByPost一起使用。
4. _link
这个方法用在需要通过链接参数传递cookie的出站a标签上。有两个参数,第一个为URL,第二个为是否使用#传递cookie参数,此参数可选。
5. _linkByPost
这个方法通过将一个字符串附加到引荐表单的操作值 (HTTP POST),从而将 Cookie 从引荐表单传递到字符串中包含的另一网站。在从一个网站到第三方购物车网站跟踪用户行为时通常使用此方法,但也可用于将 Cookie 数据发送到弹出式窗口或 iFrame 中的其他域。同样支持两个参数,第一个为表单对象,第二个为是否使用#传递cookie参数。
注:目前为止,很少遇到这种类型的跨域,因此,以下内容不包括_linkByPost方法的使用及通过表单跨域。
6. _setCookiePath
这个方法可以将GA cookie的读写仅限于该域下的某个子目录。
常用的GA跨域跟踪情境及GA代码部署方式
了解了上面的基础知识,下面介绍一下常见的GA跨域跟踪情境及GA代码部署方式。
单一主域多个子域作为一个整体跟踪
GATC样例:
注:本文的GATC都是以异步代码为准。
单一主域多个子域,整个主域作为一个整体跟踪,各个子域也各自作为一个整体跟踪
这种情况与上面的情况相比还涉及到多跟踪器部署。因为,对于每一个页面需要部署两个GA跟踪器,一个是主域的跟踪器,一个是子域的跟踪器。
跟踪器在GATC中用来标识GA账户的对象,异步代码的默认情况下,GA会使用一个名称为空的对象来标识GA账户。
这里的一个技巧是一个域不考虑path的情况下,郑州房产 www.zhengzhoufang.com只能存在两组GA cookie。一组是主域的cookie,一组是子域的cookie。
一个跟踪器使用_setDomainName(‘none’);,这个跟踪器会将cookie限制在子域,用于跟踪子域的流量,另一个跟踪器则调用_setDomainName(‘你的主域’),这个跟踪器使用的是主域的cookie,用于跟踪整个主域的流量。
GATC样例如下:
注:部署多跟踪器时,需要注意,对于其他的一些自定义GATC,比如事件跟踪、自定义变量、电子商务也都需要指明跟踪器。如果这些数据是两个跟踪器所在的GA账户都需要的,则需要针对每一个跟踪器添加一次。
单一主域多个子域,整个主域作为一个整体跟踪,各个子目录也各自作为一个整体跟踪
这种情形与上面的情形类似,所不同的就是添加_setCookiePath指定cookie所属的目录。GATC样例如下:
多个主域作为一个整体跟踪
跨主域跟踪才是GA中较复杂的情况,除了需要在GATC中作出修改,还需要在跨域的链接及表单上作出对应的修改。
首先,需要调用_setDomainName(‘主域名’)及_setAllowHash(false)将域哈希值关闭。这里没有使用 _setDomainName(‘none’)的原因是_setDomainName(‘none’)会将GA cookie的Domain属性设置子域,这样的话,会将情况变得更复杂,我们需要在各个子域之间的跳转链接传递cookie。
其次,需要调用_setAllowLinker(true),开启通过URL参数接受和传递cookie值。
最后,也是最复杂的,在每个出站链接上调用_link方法。
GATC样例如下:
主域间跳转链接的_link方法使用样例:
手动在每个主域间跳转的链接上添加_link方法几乎是不可能完成的任务。可以利用下面的JS遍历a标签,在主域间跳转的链接上添加_link方法。
注:这里需要注意的是,这段JS必须在页面完全加载后才会执行,因此,当访问者在页面没有加载完成前点击跨主域的链接,会导致跨域跟踪失败。
多个带有子域的主域,每个主域作为一个整体跟踪,且多个主域作为统一的整体跟踪
这种跨主域跟踪是更复杂的情况。除了上面的设置外,还涉及到多跟踪器。
GATC样例:
Google Analytics(分析) 跨域分析帮助
-
-
跟踪多个域
-
当您设置 Google Analytics(分析)来跟踪不同的域,或是将 Google Analytics(分析)限制为跟踪您网站的某个部分时,就是在对 Google Analytics(分析)如何为您的网络媒体资源收集访问者数据进行调整。为了理解这一点,让我们先看看网站或网络媒体资源的默认 Google Analytics(分析)设置。
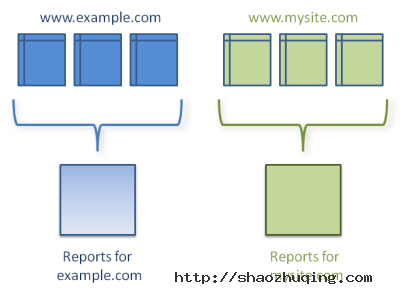
默认情况下,Google Analytics(分析)会以组的形式记录对给定网址所进行的访问。例如,如果您设置跟踪您的博客 (myexampleblog.example.com),那么对您网站中的所有网页和子目录的访问将作为一个单元来进行收集和记录。如此一来,当某个用户从您网站上的一个网页转至同一网站上的另一网页时,Google Analytics(分析)报告会显示如下关系:
- 网页之间的浏览路径
- 总的网站停留时间,也就是页面停留时间的累计
- 具体会话数和唯一身份会话数(访问次数)
- 唯一身份访问者人数
此外,Google Analytics(分析)将那些对独立网址进行的访问作为单独的、不相关的访问处理(引荐链接除外)。如果您不希望某个网站的访问者数据在 Google Analytics(分析)报告中显示为单独的不相关网站的数据,那么您会希望 Google Analytics(分析)按照这种方式工作。

假定您拥有一间在线商店,并且在另一个域中设置了第三方购物车,如:
- www.example-petstore.com
- www.example-commerce-host.com/example-petstore/
如果没有跨域自定义,那么当一位访问者先访问您的在线商店,随后又进入您的第三方购物车时,将被计为两位不同的访问者,他们在不同的时间段内进行了两次不同的访问,显然这种设置并不适用于此模式。
然而,您可以使用跨域跟踪,确保 Google Analytics(分析)将这两个网站的流量记录到同一份报告中。在网站分析中,这通常称为“网站关联”。有了此功能,当一位访问者先访问您的在线商店,随后又进入您的购物车时,将被计为一位用户,而不是两位用户,而且他们于在线商店开始的会话将延续到购物车。

-
为何要使用跨域跟踪
适合使用跨域跟踪的情况有很多种:
- 您的购物车软件保留在第三方网站或其他域中。
- 您在多个子域中都有网页,但您需要涵盖所有访问者数据的统一报告。
- 您的某些网站内容显示于托管在其他域的 iframe 中。
- 您想要单独跟踪网站内的特定区域,比如单独跟踪一个子目录,而不跟踪网站其余部分。
在这些情况下,您需要对 Google Analytics(分析)如何收集数据做出调整,以便将多个独立域的流量收集到一个报告中。
当您设置跨域跟踪时,您可以收集与两个网站相关的所有有用数据,还能够了解到以下信息(或更多):
- 哪些关键字与您购物车内的物品相关
如果没有跨域跟踪,Google Analytics(分析)对您购物车的报告只会显示关键字(直接)。 - 访问者使用了哪些搜索引擎和常规搜索字词
如果没有跨域跟踪,Google Analytics(分析)对您购物车的报告只会将您的在线商店网站显示为主要的引荐网站 - 包括购买物品所用时间在内的访问的持续时间
- 哪些目标网页对销售或目标完成情况贡献最大
-
可用配置
-
可用配置
自定义域跟踪可用于多种情况:
- 子域 - 跟踪访问过
dogs.example.com和www.example.com这两个网站的所有访问者,两者的数据将显示在同一个报告配置文件中 - 子目录 - 只跟踪访问了某个子目录(如
www.example.com/dogs)的访问者,其数据将单独显示在一份报告中,就像它是一个单独的网站一样 - 顶级域 - 跟踪对您拥有的两个域(如
www.example.com和www.example2.com)进行访问的所有访问者,两者的数据将显示在同一个报告配置文件中 - IFrame 的内容 - 跟踪另一个域的 iFrame 中的内容的访问者和浏览量数据。
有关为这些类型的配置设置跟踪的说明,请参阅 Google 代码上的 跨域跟踪中的详细文档。
- 子域 - 跟踪访问过
-
跟踪方法列表
由于跨域跟踪需要在两个独立的域之间关联访问者数据,因此通常必须对 Google Analytics(分析)跟踪进行一些自定义。原因即在于 Google Analytics(分析)与大多数网站分析解决方案一样,使用 Cookie 来保存关于网站访问者的信息,例如:页面停留时间、引荐信息以及访问者是新访者还是回访者。
为了使两个关联的网站共享访问者信息,必须将一个域的 Google Analytics(分析)Cookie 中的数据传递给另一个域,以便后者更新自己的 Google Analytics(分析)Cookie 集。*
可以执行的自定义如下所示(并非每种情况都需要执行全部自定义):
- _setDomainName()
- _setAllowLinker()
- _link()
- _linkByPost()
- _getLinkerUrl()
- _setAllowHash()
有关所有这些方法的详细描述,请参阅 Google 代码中的跨域跟踪文档以及关于跨域跟踪的跟踪代码参考。
* 默认情况下,某个域的 Cookie 集不能由其他域访问。有关如何标识 Cookie 的更详细说明,请参阅 Google 代码上关于 Cookie 的文档。
-
设置跨域跟踪
-
多个域
通过 Google Analytics(分析)设置跨域跟踪时,需要对跟踪代码进行一些调整。您需要掌握 HTML 和一些基本的 JavaScript 知识才能顺利完成这一操作。如果您不熟悉 HTML,请与网站管理员联系,让他们帮您设置跨域跟踪。本文说明了如何自定义跟踪设置,以将完全独立的多个顶级域作为单个实体进行跟踪。在进行说明时,用到了两个顶级(虚拟)域:www.myownpersonaldomain.com 和 www.examplepetstore.com,并假设将它们作为单个网站进行跟踪。
如果您使用 Google Analytics(分析)管理界面中的内置辅助工具跨多个顶级域进行跟踪,则跟踪代码应该已针对跟踪多个域进行了自定义。以下说明完整描述了跨域跟踪的设置。
- 设置跟踪。
在各个域的每个网页的跟踪代码中添加以下行(以粗体显示):
异步跟踪代码(默认) - 设置交叉链接。
在横跨各个域的链接中调用_link()方法。如果您的当前链接类似以下形式:<a href="https://www.secondsite.com/?login=parameters">立即登录</a>请将其改为:
- 设置表单。
如果您使用表单在域之间发送信息,则需要使用_linkByPost()方法。请注意:上述函数同样适用于使用
GET方法的表单。不过请注意,由于表单数据与 Google Analytics(分析)跟踪都会生成很长的查询字符串,因此如果您的网络服务器设有网址长度限制(例如 255 个字节),对GET表单使用此方法可能会发生问题。
- 单独显示域名。
默认情况下,报告中的数据仅包括路径和网页名称,而不包括域名。例如,网页列表在“内容”报告中显示为/about/contactUs.html,不会显示域名。如果您跨两个域进行跟踪,那么您会很难分辨网页是属于哪一个域;尤其当每个网站上的目录结构与网页名称很相似时,更是如此。如果您希望在报告中查看域名,可使用以下设置为配置文件创建高级过滤器:
过滤器类型:
自定义过滤器 > 高级
字段 A:主机名提取 A:(.*)
字段 B:请求 URI
提取:(.*)
输出至:请求 URI
构造器:$A1$B1不要忘了主配置文件:保存此过滤器后,配置文件只会接收与过滤器表达式相匹配的数据。这意味着,如果您在设置此过滤器时出现任何差错,您的配置文件可能根本接收不到数据。基于这一原因,我们建议您先设置一个不使用任何过滤器的主配置文件,这样,即使过滤器出现错误,您还有基准数据可供使用。建议您创建配置文件副本来跟踪同一个网站,然后在副本中创建您的高级过滤器。为了适应新的网址结构,有可能还需要对过滤器和目标进行修改。了解有关创建配置文件副本的详情。如果您仍在使用传统 (ga.js) 跟踪方法。如果您的网页包含对_trackPageview()、_link()、_trackTrans()或_linkByPost()的调用,则您的 Google Analytics(分析)跟踪代码必须放在 HTML 代码中所有这些调用之前。此时,跟踪代码可以放在起始<body>标记和 JavaScript 调用之间的任意位置。要简化电子商务和跨域跟踪,建议您迁移至最新版本的跟踪代码,以获得最佳结果。 - 设置跟踪。
-
Google Analytics跨域跟踪原理分析与设置-[跟踪代码设置]
自定义域跟踪可用于多种情况:
- 子域 - 跟踪访问过 dogs.example.com 和 www.example.com 这两个网站的所有访问者,两者的数据将显示在同一个报告配置文件中
- 子目录 - 只跟踪访问了某个子目录(如 www.example.com/dogs)的访问者,其数据将单独显示在一份报告中,就像它是一个单独的网站一样
- 顶级域 - 跟踪对您拥有的两个域(如 www.example.com 和 www.example2.com)进行访问的所有访问者,两者的数据将显示在同一个报告配置文件中
- IFrame 的内容 - 跟踪另一个域的 iFrame 中的内容的访问者和浏览量数据。
部署实现要点,请严格按照实验步骤实现:
前两点:注意push方法的顺序;_setDomainName设置
_gaq.push(['_setAccount', 'UA-XXX-1']);
_gaq.push(['_setDomainName', '.XXX.cn']);//(请设置在各自跨域的根域下)
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_setAllowHash', false]);
_gaq.push(['_trackPageview']);//(请放在后面,否则会重新刷新Cookie)
后两点:传递链接href与_link要是同一个URL;要写return false
<a href="http://abc.shaozhuqing.com/abc.html" onclick="_gaq.push(['_link', ' http://abc.shaozhuqing.com/abc.html']); return false;">_link(get) View My OTA fengshun</a>
辅助工具插件:
Firebug查看Cookie的变化和_utm.gif参数的专递
Omnibug 监控服务器发送请求情况
默认情况下,Google Analytics为每个独立域名(包括主域名下的子域名)创建单独的数据报告(包括访问者信息、流量来源等),两个域名网站间的任何链接将被归为引荐流量。因此,如果要实现同时跨域跟踪主域名与子域名、单独跟踪网站的某个子目录、同时跨域跟踪两个主域名、跟踪iFrame嵌入的域名内容等,就需要对Google Analytics基础跟踪代码进行自定义,以实现跨域跟踪。本文将介绍Google Analytics跨域跟踪的设置,以及和大家一起探讨跨域跟踪的原理。
Google Analytics跨域跟踪代码设置:跨域跟踪主域名及其子域名、跨域跟踪两个主域名、 跨域跟踪主域名与另一主域名的子目录 、 跨iFrame跟踪 、 跟踪单个子目录 、 跨主域名跟踪其两个或多个子目录
跨域跟踪原理说明
默认情况,Google Analytics通过读取网页托管的 document.domain 属性,获取网站的域名(主域名、子域名),然后为其设置/读取 Cookie,并最终生成该域名的数据。
因此,可以通过控制各域名间(主域名与主域名之间、主域名与子域名之间)的Cookie共享,将各域名的访问数据记录到同一个域名Cookie上,实现主域名之间、主域名与子域名之间的访客数据共享,即跨域跟踪。
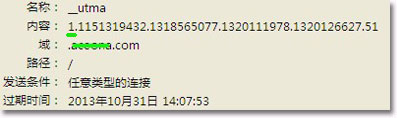
跨域跟踪设置成功后,通过查看浏览器访问Cookie中Google Analytics跟踪参数_utma,你会发现各个域名下的Cookie有相同的部分,例如跨域跟踪主域名与其二级域名设置后,Cookie中_utma都属于共同一个域名,例如.exmaple.com,且其域哈希值为1。
同样,可以通过限制Cookie共享,实现Google Analytics跟踪单个子目录。
跨域跟踪主域名及其子域名
通常,规模较大的网站会考虑为每个大分类、项目、购物车等在主域名下创建一个独立子域名,例如:
* www.example-.com
* news.example.com
* cart.example.com
对于此类情况,你需要对主域名与子域名的所有跟踪代码使用以下的自定义设置。
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-1']);
_gaq.push(['_setDomainName', '.example.com']);
_gaq.push(['_setAllowHash', false]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
说明:_setAllowHash(bool),此方法主要用于设置“允许域哈希”,当设置为true(默认值)时Google Analytics会为每个域名设置一个哈希值,并以此来辨别访客Cookie的完整性,此时访客Cookie将拒绝接收另外域名的访问数据;设置为false将停用域哈希功能(此时域哈希值为1),可进行Cookie数据共享。
_setDomainName(DomainName),为Cookie设置域名,跨域跟踪时设置为:前导向“.”主域名,设置前导向“.”主要便于更深层级子域名的跨域跟踪,例如跨域跟踪二级子域名下的三级子域名a.news.example.com。
通过将各域名所有跟踪代码,设置为以上自定义跟踪,即可实现跨域跟踪主域名及其多级子域名。
跨域跟踪两个主域名
若要同时跟踪两个不同的主域名(例如网店www.store.com与购物车www.carts.com),可以做一下跟踪代码自定义。
主域名www.store.com中设置的跟踪代码
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-1']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_setDomainName', '.store.com']);
_gaq.push(['_setAllowHash', false]);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
同时,需要给www.store.com中跳转到www.carts.com的链接以及数据表单添加跟踪代码,以传递Cookie共享数据:
<a href="www.carts.com"
onclick="_gaq.push(['_link', 'www.carts.com']); return false;">View My Carts</a>
<form name="f" method="post" onsubmit="_gaq.push(['_linkByPost', this]);">主域名www.carts.com的跟踪代码为:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-1']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_setDomainName', '.carts.com']);
_gaq.push(['_setAllowHash', false]);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
同时,传递链接以及数据表单Cookie共享数据:
<a href="www.store.com"
onclick="_gaq.push(['_link', 'www.store.com']); return false;">View My Store</a>
<form name="f" method="post" onsubmit="_gaq.push(['_linkByPost', this]);">说明:_setAllowLinker(bool),true启用跨域跟踪,并允许通过链接、表单在地址参数中传输Cookie数据,默认为flase;_link()、_linkByPost()分别用于跨域跟踪中链接、表单的Cookie数据传输。
跨域跟踪主域名与另一主域名的子目录
如果想跨域跟踪跟踪一个网站(www.example.com)以及在一另个域名目录下的内容(例如博客、购物车等,www.other.com/myblog),那么可以采用以下跟踪代码(请自行修改UA-XXXXX-1、.example.com):
主域名www.example.com中设置的跟踪代码
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-1']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_setDomainName', '.example.com']);
_gaq.push(['_setAllowHash', false]);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
同时,需要给www.example.com中跳转到www.other.com/myblog的链接以及数据表单添加跟踪代码,以传递Cookie共享数据:
<a href="www.other.com/myblog"
onclick="_gaq.push(['_link', 'www.other.com/myblog']); return false;">View My Blog</a>
<form name="f" method="post" onsubmit="_gaq.push(['_linkByPost', this]);">另一主域名的子目录跟踪代码为:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-1']);
_gaq.push(['_setDomainName', 'none']);
_gaq.push(['_setAllowLinker', true]);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
同样需要给跳转到www.example.com的链接与数据表单,添加跟踪代码:
<a href="www.example.com"
onclick="_gaq.push(['_link', 'www.example.com']); return false;">View My Site</a>
<form name="f" method="post" onsubmit="_gaq.push(['_linkByPost', this]);">由于二者没有共同的主域名,因此需要将www.other.com/myblog中的_setDomainName设置为none,并通过给链接、表单添加代码传送Cookie共享数据。
跨iFrame跟踪
若想同时跟踪网站(例如www.example.com)以及通过iFrame嵌入的另一个网站(例如www. iframecontent.com)间的访客信息、广告些列信息等,需要已设置跨域跟踪两个域名的跟踪代码后,使用在www.example.com中(iframe嵌入的当前页)使用_getLinkerUrl() 方法传输共享Cookie数据。
_gaq.push(function() {
var pageTracker = _gat._getTrackerByName();
var iframe = document.getElementById('myIFrame');
iframe.src = pageTracker._getLinkerUrl('http://www. iframecontent.com/');
});说明:_getLinkerUrl(targetUrl, useHash) ,用于跨域跟踪主域名与iFrame(或者在新窗口中打开的外部网站链接)时的网址参数传递Cookie共享数据。
跟踪单个子目录
如果你的网站字子目录没有采用子域名形式,内容又很多或者是单个独立项目(例如www.example.com/myblog/),想单独跟踪,那么可以在该子目录下采取以下跟踪代码:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-1']);
_gaq.push(['_setCookiePath', '/myblog/']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
说明:_setCookiePath(newCookiePath),为您的网站设置新的 Cookie 路径。默认Cookie路径为主域名的根级路径(/),通过它可以设置Google Analytics所有跟踪的默认路径,从而限制跟踪,实现跟踪单个子目录。
此时,Google Analytics会将/myblog/下的页面当做一个独立的域名站点对待,有独立的访客信息与广告系列信息。
Google Analytics高级应用系列教程[跨域跟踪]
跨域跟踪
从今天开始一个介绍Google Analytics进阶运用的系列日志,其实没有多少技术含量,主要内容来自http://code.google.com/apis/analytics/docs/index.html,不过其中部分的用词与说法与官方不太一样。
首先,要清楚以下几点:
- Google Analytics用document.domain定义一个网站的cookies
- 独立的域名意味着独立的访问者和流量数据,也就是说,在只使用Google Analytics默认代码的情况下,即使是访问不同的二级域名,都会被单独计算
- 独立的域名并不一定是不同的内容
- 子目录使用主域名的cookies
ps:本系列的ID都是google文档中的,想使用的话请更换成自己的。
只统计一个子目录
假如我有一个网站www.example.com,还有一个网店www.example.com/myStore/,我只想统计网店的访问数据,需要用到_setCookiePath()方法,统计代码这么写:
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setCookiePath("/myStore/");
- pageTracker._trackPageview();
这是因为cookie路径设置为您的子目录,而不是根目录www.example.com
统计同域名下连个子目录
假如我有一个网店,还有一个购物车
www.example-commerce-host.com/myStore/
www.example-commerce-host.com/myCart/
想统计他们的访问数据,需要用的_cookieCopyPath()方法,统计代码这么写:
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setCookiePath("/myStore/");
- pageTracker._cookiePathCopy("/myCart/");
- pageTracker._trackPageview();
这样就是设置了一个特殊的cookie,由第一个目录提供,也就是myStore目录,这些cookie数据会被复制到myCart目录cookie中
统计A域名及B域名的一个子目录
这是我认为比较有用的应用方式。
假如我有一个网店,使用的是第三方的购物车,这时候需要设定主次,一般自己的是主,第三方的东西是次。统计代码这么写:
主:www.example-petstore.com
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setAllowLinker(true);
- pageTracker._setAllowHash(false);
次:www.example-commerce-host.com/petStoreCart
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setDomainName("none");
- pageTracker._setAllowLinker(true);
- pageTracker._setAllowHash(false);
_setAllowLinker()方法是为了让目标网站读取到post过来的数据和cookie,但是这样还不够,还需要用到_linkByPost()方法,将网店的cookie通过HTTP POST传到购物车,因此,在网店的表单里需要这样修改:
-
onSubmit="pageTracker._linkByPost('www.example-commerce-host.com/petStoreCart/begin.php');"
当然网店的相关链接也要改为这样的:
-
<a href="pageTracker._linkByPost('www.example-commerce-host.com/petStoreCart/legalTerms.php');">购物车</a>
还有js形式的写法,用到_link方法
-
<a href="www.example- commerce-host.com/petStoreCart /legalTerms.php" onclick="pageTracker._link(this.href); return false;"& gt;购物车</a>
统计主域名及其二级域名
类似这样的:
www.example-petstore.com
dogs.example-petstore.com
cats.example-petstore.com
统计代码这么写:
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setDomainName(".example-petstore.com");
- pageTracker._trackPageview();
用_setDomainName方法设定主域名
统计多域名及二级域名
这是一种混杂的情况,基本上是前两种情况相加,统计代码要这么写:
主:www.example-petstore.com
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setDomainName(".example-petstore.com");
- pageTracker._setAllowLinker(true);
- pageTracker._setAllowHash(false);
如果有表单指向了其他域名,需要用_link()方法和_linkByPost()方法将cookie传到其他域名去,用法上面已经写过了。如果表单指向的是二级域名,就不一定要使用_link()方法和_linkByPost()方法了,因为已经设定了主域名。
次:dogs.example-petstore.com
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setDomainName(".example-petstore.com");
- pageTracker._setAllowLinker(true);
- pageTracker._setAllowHash(false);
同样的,如果有表单指向了其他域名,需要用_link()方法和_linkByPost()方法将cookie传到其他域名去
其他域名:www.my-example-blogsite.com
-
var pageTracker = _gat._getTracker("UA-12345-1"); - pageTracker._setDomainName("none");
- pageTracker._setAllowLinker(true);
- pageTracker._setAllowHash(false);
统计框架(iFrame)
假如想把框架中的www.my-example-iframecontent.com数据传到父一级www.example-parent.com的窗口中去,需要用到_getLinkerURL()方法,用js读取框架,统计代码要这么写:
-
var iframe = document.getElementById("myIFrame"); - iframe.src = pageTracker._getLinkerUrl(http://www.my-example-iframecontent.com/);