Google Analytics跨域跟踪原理分析与设置-[跟踪代码设置]
自定义域跟踪可用于多种情况:
- 子域 - 跟踪访问过 dogs.example.com 和 www.example.com 这两个网站的所有访问者,两者的数据将显示在同一个报告配置文件中
- 子目录 - 只跟踪访问了某个子目录(如 www.example.com/dogs)的访问者,其数据将单独显示在一份报告中,就像它是一个单独的网站一样
- 顶级域 - 跟踪对您拥有的两个域(如 www.example.com 和 www.example2.com)进行访问的所有访问者,两者的数据将显示在同一个报告配置文件中
- IFrame 的内容 - 跟踪另一个域的 iFrame 中的内容的访问者和浏览量数据。
部署实现要点,请严格按照实验步骤实现:
前两点:注意push方法的顺序;_setDomainName设置
_gaq.push(['_setAccount', 'UA-XXX-1']);
_gaq.push(['_setDomainName', '.XXX.cn']);//(请设置在各自跨域的根域下)
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_setAllowHash', false]);
_gaq.push(['_trackPageview']);//(请放在后面,否则会重新刷新Cookie)
后两点:传递链接href与_link要是同一个URL;要写return false
<a href="http://abc.shaozhuqing.com/abc.html" onclick="_gaq.push(['_link', ' http://abc.shaozhuqing.com/abc.html']); return false;">_link(get) View My OTA fengshun</a>
辅助工具插件:
Firebug查看Cookie的变化和_utm.gif参数的专递
Omnibug 监控服务器发送请求情况
默认情况下,Google Analytics为每个独立域名(包括主域名下的子域名)创建单独的数据报告(包括访问者信息、流量来源等),两个域名网站间的任何链接将被归为引荐流量。因此,如果要实现同时跨域跟踪主域名与子域名、单独跟踪网站的某个子目录、同时跨域跟踪两个主域名、跟踪iFrame嵌入的域名内容等,就需要对Google Analytics基础跟踪代码进行自定义,以实现跨域跟踪。本文将介绍Google Analytics跨域跟踪的设置,以及和大家一起探讨跨域跟踪的原理。
Google Analytics跨域跟踪代码设置:跨域跟踪主域名及其子域名、跨域跟踪两个主域名、 跨域跟踪主域名与另一主域名的子目录 、 跨iFrame跟踪 、 跟踪单个子目录 、 跨主域名跟踪其两个或多个子目录
跨域跟踪原理说明
默认情况,Google Analytics通过读取网页托管的 document.domain 属性,获取网站的域名(主域名、子域名),然后为其设置/读取 Cookie,并最终生成该域名的数据。
因此,可以通过控制各域名间(主域名与主域名之间、主域名与子域名之间)的Cookie共享,将各域名的访问数据记录到同一个域名Cookie上,实现主域名之间、主域名与子域名之间的访客数据共享,即跨域跟踪。
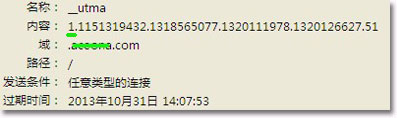
跨域跟踪设置成功后,通过查看浏览器访问Cookie中Google Analytics跟踪参数_utma,你会发现各个域名下的Cookie有相同的部分,例如跨域跟踪主域名与其二级域名设置后,Cookie中_utma都属于共同一个域名,例如.exmaple.com,且其域哈希值为1。
同样,可以通过限制Cookie共享,实现Google Analytics跟踪单个子目录。
跨域跟踪主域名及其子域名
通常,规模较大的网站会考虑为每个大分类、项目、购物车等在主域名下创建一个独立子域名,例如:
* www.example-.com
* news.example.com
* cart.example.com
对于此类情况,你需要对主域名与子域名的所有跟踪代码使用以下的自定义设置。
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-1']);
_gaq.push(['_setDomainName', '.example.com']);
_gaq.push(['_setAllowHash', false]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
说明:_setAllowHash(bool),此方法主要用于设置“允许域哈希”,当设置为true(默认值)时Google Analytics会为每个域名设置一个哈希值,并以此来辨别访客Cookie的完整性,此时访客Cookie将拒绝接收另外域名的访问数据;设置为false将停用域哈希功能(此时域哈希值为1),可进行Cookie数据共享。
_setDomainName(DomainName),为Cookie设置域名,跨域跟踪时设置为:前导向“.”主域名,设置前导向“.”主要便于更深层级子域名的跨域跟踪,例如跨域跟踪二级子域名下的三级子域名a.news.example.com。
通过将各域名所有跟踪代码,设置为以上自定义跟踪,即可实现跨域跟踪主域名及其多级子域名。
跨域跟踪两个主域名
若要同时跟踪两个不同的主域名(例如网店www.store.com与购物车www.carts.com),可以做一下跟踪代码自定义。
主域名www.store.com中设置的跟踪代码
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-1']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_setDomainName', '.store.com']);
_gaq.push(['_setAllowHash', false]);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
同时,需要给www.store.com中跳转到www.carts.com的链接以及数据表单添加跟踪代码,以传递Cookie共享数据:
<a href="www.carts.com"
onclick="_gaq.push(['_link', 'www.carts.com']); return false;">View My Carts</a>
<form name="f" method="post" onsubmit="_gaq.push(['_linkByPost', this]);">主域名www.carts.com的跟踪代码为:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-1']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_setDomainName', '.carts.com']);
_gaq.push(['_setAllowHash', false]);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
同时,传递链接以及数据表单Cookie共享数据:
<a href="www.store.com"
onclick="_gaq.push(['_link', 'www.store.com']); return false;">View My Store</a>
<form name="f" method="post" onsubmit="_gaq.push(['_linkByPost', this]);">说明:_setAllowLinker(bool),true启用跨域跟踪,并允许通过链接、表单在地址参数中传输Cookie数据,默认为flase;_link()、_linkByPost()分别用于跨域跟踪中链接、表单的Cookie数据传输。
跨域跟踪主域名与另一主域名的子目录
如果想跨域跟踪跟踪一个网站(www.example.com)以及在一另个域名目录下的内容(例如博客、购物车等,www.other.com/myblog),那么可以采用以下跟踪代码(请自行修改UA-XXXXX-1、.example.com):
主域名www.example.com中设置的跟踪代码
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-1']);
_gaq.push(['_setAllowLinker', true]);
_gaq.push(['_setDomainName', '.example.com']);
_gaq.push(['_setAllowHash', false]);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
同时,需要给www.example.com中跳转到www.other.com/myblog的链接以及数据表单添加跟踪代码,以传递Cookie共享数据:
<a href="www.other.com/myblog"
onclick="_gaq.push(['_link', 'www.other.com/myblog']); return false;">View My Blog</a>
<form name="f" method="post" onsubmit="_gaq.push(['_linkByPost', this]);">另一主域名的子目录跟踪代码为:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-1']);
_gaq.push(['_setDomainName', 'none']);
_gaq.push(['_setAllowLinker', true]);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
同样需要给跳转到www.example.com的链接与数据表单,添加跟踪代码:
<a href="www.example.com"
onclick="_gaq.push(['_link', 'www.example.com']); return false;">View My Site</a>
<form name="f" method="post" onsubmit="_gaq.push(['_linkByPost', this]);">由于二者没有共同的主域名,因此需要将www.other.com/myblog中的_setDomainName设置为none,并通过给链接、表单添加代码传送Cookie共享数据。
跨iFrame跟踪
若想同时跟踪网站(例如www.example.com)以及通过iFrame嵌入的另一个网站(例如www. iframecontent.com)间的访客信息、广告些列信息等,需要已设置跨域跟踪两个域名的跟踪代码后,使用在www.example.com中(iframe嵌入的当前页)使用_getLinkerUrl() 方法传输共享Cookie数据。
_gaq.push(function() {
var pageTracker = _gat._getTrackerByName();
var iframe = document.getElementById('myIFrame');
iframe.src = pageTracker._getLinkerUrl('http://www. iframecontent.com/');
});说明:_getLinkerUrl(targetUrl, useHash) ,用于跨域跟踪主域名与iFrame(或者在新窗口中打开的外部网站链接)时的网址参数传递Cookie共享数据。
跟踪单个子目录
如果你的网站字子目录没有采用子域名形式,内容又很多或者是单个独立项目(例如www.example.com/myblog/),想单独跟踪,那么可以在该子目录下采取以下跟踪代码:
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-1']);
_gaq.push(['_setCookiePath', '/myblog/']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
说明:_setCookiePath(newCookiePath),为您的网站设置新的 Cookie 路径。默认Cookie路径为主域名的根级路径(/),通过它可以设置Google Analytics所有跟踪的默认路径,从而限制跟踪,实现跟踪单个子目录。
此时,Google Analytics会将/myblog/下的页面当做一个独立的域名站点对待,有独立的访客信息与广告系列信息。







2016年09月23日 09:31
大神求联系方式。不是很懂要装在哪个根目录?