GA 设置跨网域跟踪
设置跨网域跟踪
通过跨网域跟踪,Google Analytics(分析)可以将两个相关网站(例如电子商务网站和单独的购物车网站)上的会话视为一个会话。这有时称为“站点关联”。
跨网域跟踪概览
为跟踪会话,Google Analytics(分析)收集每次匹配的客户 ID 值。客户 ID 值存储在 Cookie 中。Cookie 存储在各个网域中,且一个网域中的网站不能访问为另一个网域设置的 Cookie。当跟踪跨多个网域的会话时,需要将客户 ID 值从一个网域传送到另一个。为此,Google Analytics(分析)跟踪代码具备链接功能,使源网域能够将客户 ID 加入链接的网址参数,供目标网域访问。
使用 Google 跟踪代码管理器设置跨网域跟踪
如果使用 Google 跟踪代码管理器管理 Google Analytics(分析)跟踪,请按照跨网域跟踪中的说明操作。
通过修改跟踪代码设置跨网域跟踪
要针对多个顶级网域设置跨网域跟踪,您需要在每个网域上修改 Google Analytics(分析)跟踪代码。您应掌握基本的 HTML 和 JavaScript 知识或者与开发者合作才能设置跨网域跟踪。本文中的示例使用了 Universal Analytics 跟踪代码段 (analytics.js)。
- 在 Google Analytics(分析)帐户中设置媒体资源。
要进行跨网域跟踪,请在 Google Analytics(分析)帐户中设置一个媒体资源。请为您的所有网域都使用来自该媒体资源的同一个跟踪代码段和跟踪 ID。为了让跨网域跟踪发挥作用,您需要对跟踪代码段进行修改。如果您还没有在自己的所有网页上都添加此代码段,可以先将其复制并粘贴到文本编辑器中,然后再按本文中的说明继续操作。这样一来,您只需先在文本编辑器中进行一次更改,然后再将修改后的代码段添加到您的所有网页上即可。 - 修改主网域的跟踪代码。
在代码段中找到create行。如果网站名为 example-1.com,那么这一行会显示为:ga('create', 'UA-XXXXXXX-Y', 'example-1.com');对代码段进行以下更改(您需要更改的地方以红色粗体表示):ga('create', 'UA-XXXXXXX-Y', 'auto', {'allowLinker': true});请记得将示例中的跟踪 ID (UA-XXXXXX-Y) 替换为您自己的跟踪 ID,并将示例中的辅助网域 (example-2.com) 替换为您自己的辅助域名。
ga('require', 'linker');
ga('linker:autoLink', ['example-2.com'] );在您的主网域中,所有出现此跟踪代码段的地方都必须包含这些更改。
三个或更多个网域按上例所示操作,但是要为自动链接插件再添加其他网域。请注意其中额外的逗号,这个符号非常重要:ga('linker:autoLink', ['example-2.com', 'example-3.com'] );您的主域名的跟踪代码段应如下所示:
<script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXX-Y', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['example-2.com'] );
ga('send', 'pageview');</script>
- 修改辅助网域的跟踪代码。在代码段中找到
create行。对代码段进行以下更改(您需要更改的地方以红色粗体表示):ga('create', 'UA-XXXXXXX-Y', 'auto', {'allowLinker': true});请记得将示例中的跟踪 ID (UA-XXXXXX-Y) 替换为您自己的跟踪 ID,并将示例中的主网域 (example-1.com) 替换为您自己的主域名。
ga('require', 'linker');
ga('linker:autoLink', ['example-1.com'] );在您的辅助网域中,所有出现此跟踪代码段的地方都必须包含这些更改。
三个或更多个网域按上例所示操作,但是要为自动链接插件再添加其他网域。请注意其中额外的逗号,这个符号非常重要:ga('linker:autoLink', ['example-1.com', 'example-3.com'] );您的辅助域名的跟踪代码段应如下所示:
<script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXX-Y', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['example-1.com'] );
ga('send', 'pageview');</script>
设置报告数据视图和添加过滤器
默认情况下,Google Analytics(分析)仅会添加网页路径和网页名称,不会添加域名。例如,您可能会在网站内容报告中看到网页如下所示:
- /about/contactUs.html
- /about/contactUs.html
- /products/buy.html
由于域名不会列出,因此您可能会很难分辨每个网页所属的网域。
要让您的报告显示域名,您需要执行以下两项操作:创建报告数据视图副本(其中应包含所有网域的数据),并向这一新的数据视图添加高级过滤器。此过滤器会让 Google Analytics(分析)在您的报告中显示域名。
在设置跨网域跟踪后,请按照以下示例设置会在您的报告中显示域名的数据视图过滤器。对于有些字段,您需要从下拉菜单中选择一个项目。对于另外一些字段,您需要输入以下字符:
- 过滤器类型:自定义过滤器 > 高级
- 字段A:主机名提取A:(.*)
- 字段 B:请求 URI 提取:(.*)
- 输出至:请求 URI 构造器:$A1$B1
点击保存以创建过滤器。
可以使用 Google Tag Assistant 记录验证该过滤器的工作状态是否符合要求。Tag Assistant 记录可以准确显示过滤器对流量的改变情况。
向引荐排除列表添加网域
当用户行为历程从第一个网域转到第二个网域,对于 Google Analytics(分析)来说,相当于通过第一个网域将用户引荐到第二个网域,并创建一个新的会话。如果您希望跨多个网域跟踪单个会话,则需要将网域添加到引荐排除列表。
检查跨网域跟踪运行情况
要验证跨网域跟踪的设置是否正确,最好的方法是使用 Google Tag Assistant 记录。只要会话跨网域,它就可以立即显示跟踪是否正常。
以下示例 Tag Assistant 记录报告显示在跨网域跟踪设置错误时,会显示哪些内容。
相关资源
使用Trello 进行团队任务分配和跟踪

Trello 是一个协作工具,帮助组织您的项目任务分配。它给予我们一目了然的设觉风格,直接地告诉你有什么工作,谁正在做什么,并将做好的,正在做到,将要做的整合到一起。
今天下午尝试了在 Trello 下进行团队项目的分配和跟踪,感觉特别的爽。原因有 3 个,一个是确实一目了然,简单明了;一个是不用刷新,ajax 加载;还有一个是团队性质的 To Do List 。
究竟有多好呢?今天就一步一步通过图片的形式来说明吧。怎样?
开始之前
当然是注册一个 Trello 帐号啦,虽然是全站是英文的,但看起来就是那么的舒服。你会很容易就找到注册的地方的。
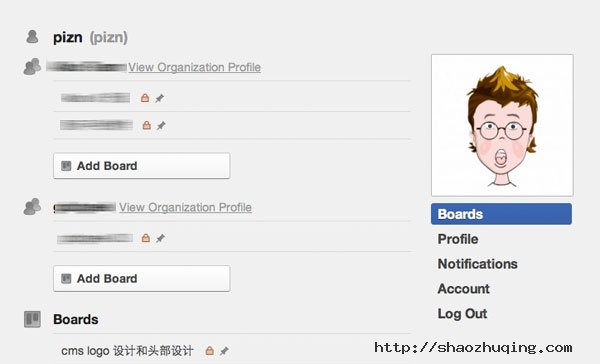
注册完之后,你就会进入你的个人中心,该网站的布局相当好。最顶部的深蓝色条框的主要功能依次是 logo ,搜索框,帮助文档,通告,板和个人账户(头像等)。中间部分是我的板块,最右边则是相应的菜单。从第一感觉来说,整个界面清晰明了,没有让我需要去思考 的地方(除了思考某个单词究竟是什么意思,哈哈)。
除了注册一个帐号之外,你应该了解的有 3 点。
1,你建立一个项目,在这里称作一个“板”,即 Board;
2,“板”里面有项目“条”,即 List;
3,“条”里面是“卡片”,即 Card;
入手入手
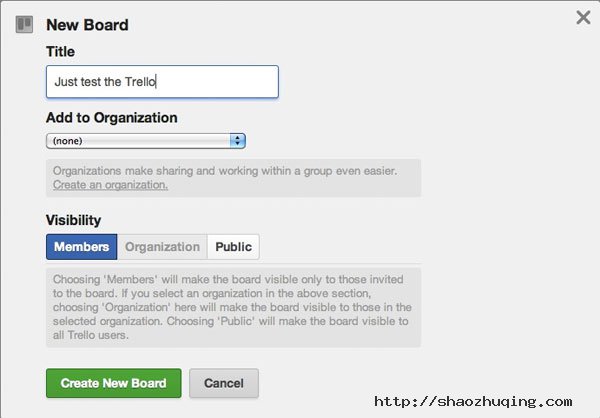
好了,我们来建立一个新的板,入口就在你的所有“板”里面(顶部)。

创建一个 Board 的时候,需要填的是 Title(标题),Add to Organization(选择是否添加到团队),Visibility(可访问性)。第一次的时候,如有不懂,里面有详细的提示哈。赞,考虑周到的设 计。而绿色的 Create New Board 按钮,更是很有让你创建一个 Board 的冲动吧!

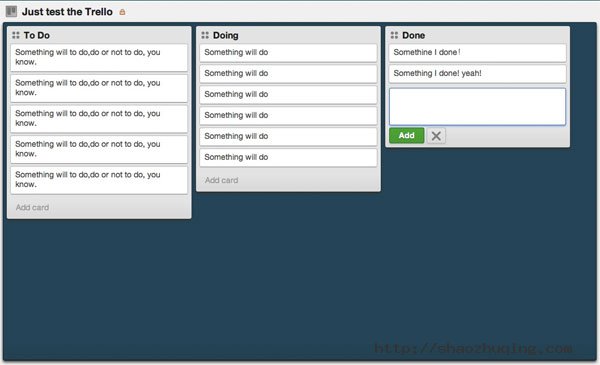
创建完 Board 之后,系统默认会生成 3 个 list ,分别是 To Do,Doing,Done。你可以直接将鼠标移到任何一个 list 上面,点击一下就可以添加新的 card。嗯,编辑和保存都在这里,支持键盘快捷键哦。爽!

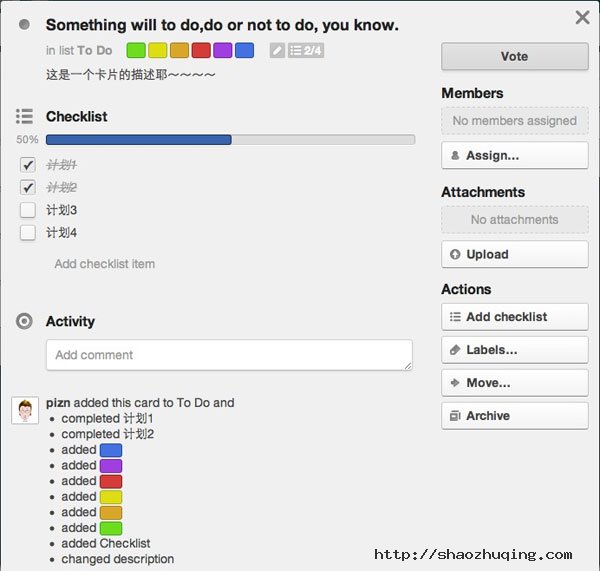
我们在 list 简单添加的 cards 只是为每一个 card 添加了标题。接着我们可以点击 card 进行下一步详细的编辑。这个 card 里面可是充满着你所期待的功能,例如项目描述,人员分配(通过不同 Labels 颜色),增加项目进度条(这需要自己添加小项目的),相关评论,投票功能,上传文件,还有当前操作的操作历史功能等。

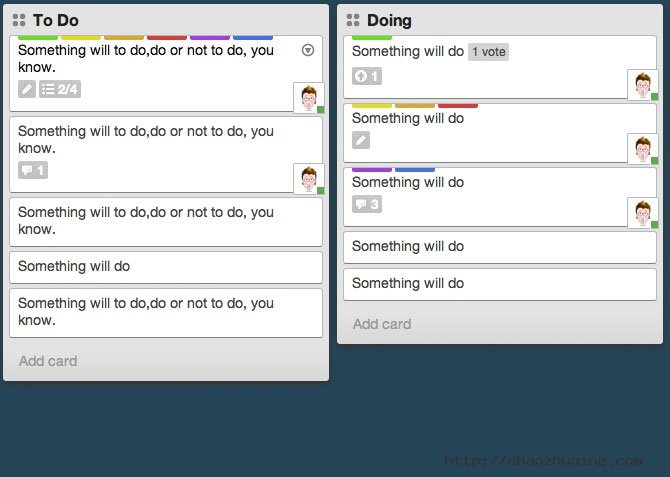
当我们很细心地为每一个 card 进行编辑了(其实我觉得是对一个项目的计划进一步细化)之后,你回到该项目的 Board 的时候,你会发现为什么是“简单明了”的了。看,灰色小图标+数字;看七彩的小标签;看,你的头像;看,还有人投票了呢。

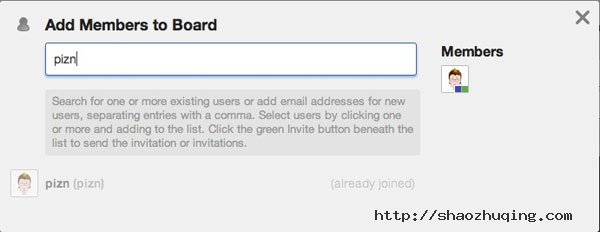
当你想增加新的同学进来一起做项目的时候,很简单。假如对方已经是 Trello 用户,那你可以添加他的名字;不是的话,就输入个邮箱去邀请吧。

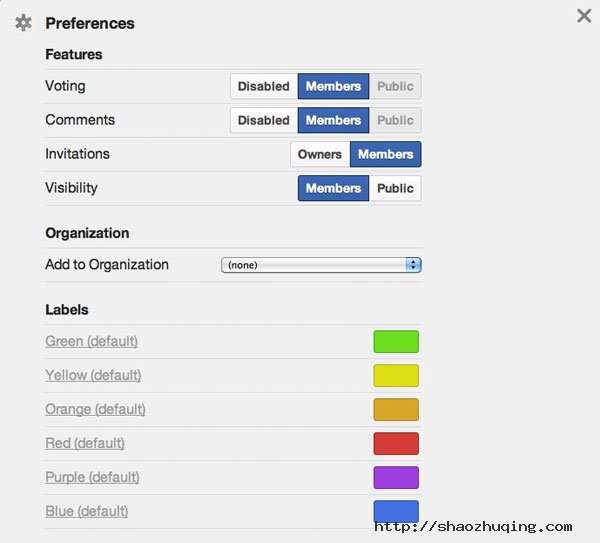
其实在建好一个 Board 之后,我们还可以通过首选项来进一步设置的。下面的 Labels 可以修改掉默认设置的名字哈~

Ok,每一个 Board 只是你一个项目的一部分。我们每个人都有可能同时进入不同的团队,拥有不同的项目,于是有了这个 Board 集合。嗯,相当明了。上面就是我暂时的 Trello Boards。
还有要介绍的么?
还有的,Trello 的小图表设计的很不错,还支持键盘快捷键功能呢,更多详细文档请查看 Trello 里面的 Help。
还有的,Trello 除了提供网页版本之外,目前还有 ios 的哦。只不过我还没装上噢⋯⋯
这么多好的,不足的呢?
嗯,有滴。一个 card 的时间需要自己来写,也就是说自己控制,相信在以后会更加方便的。
另外,Labels 好像只有 6 个,如果多于 6 个人怎么办?不过这样也好,适合小型团队。太多的话,看起来就眼花缭乱了。假如真的是大团队要使用,那么最好能分级了,一级一级地分配人员,从大到小去细化,你懂的。
最后,由于都是异步的,所以有时候数据传输的时候有点慢,最好不要操作太快哈。
嗯,今天就介绍到这里,好东西大家一起使用,并一起让它变得更好。
Google Analytics进阶运用之跨域跟踪
从今天开始一个介绍Google Analytics进阶运用的系列日志,其实没有多少技术含量,主要内容来自http://code.google.com/apis/analytics/docs/index.html,不过其中部分的用词与说法与官方不太一样。
首先,要清楚以下几点:
1、Google Analytics用document.domain定义一个网站的cookies
2、独立的域名意味着独立的访问者和流量数据,也就是说,在只使用Google Analytics默认代码的情况下,即使是访问不同的二级域名,都会被单独计算
3、独立的域名并不一定是不同的内容
4、子目录使用主域名的cookies
ps:本系列的ID都是google文档中的,想使用的话请更换成自己的
只统计一个子目录
假如我有一个网站www.example.com,还有一个网店www.example.com/myStore/,我只想统计网店的访问数据,需要用到_setCookiePath()方法,统计代码这么写:
| var pageTracker = _gat._getTracker("UA-12345-1"); pageTracker._setCookiePath("/myStore/"); pageTracker._trackPageview(); |
这是因为cookie路径设置为您的子目录,而不是根目录www.example.com
统计同域名下连个子目录
假如我有一个网店,还有一个购物车
www.example-commerce-host.com/myStore/
www.example-commerce-host.com/myCart/
想统计他们的访问数据,需要用的_cookieCopyPath()方法,统计代码这么写:
| var pageTracker = _gat._getTracker("UA-12345-1"); pageTracker._setCookiePath("/myStore/"); pageTracker._cookiePathCopy("/myCart/"); pageTracker._trackPageview(); |
这样就是设置了一个特殊的cookie,由第一个目录提供,也就是myStore目录,这些cookie数据会被复制到myCart目录cookie中
统计A域名及B域名的一个子目录
这是我认为比较有用的应用方式。
假如我有一个网店,使用的是第三方的购物车,这时候需要设定主次,一般自己的是主,第三方的东西是次。统计代码这么写:
| var pageTracker = _gat._getTracker("UA-12345-1"); pageTracker._setAllowLinker(true); pageTracker._setAllowHash(false); |
次:www.example-commerce-host.com/petStoreCart
| var pageTracker = _gat._getTracker("UA-12345-1"); pageTracker._setDomainName("none"); pageTracker._setAllowLinker(true); pageTracker._setAllowHash(false); |
_setAllowLinker()方法是为了让目标网站读取到post过来的数据和cookie,但是这样还不够,还需要用到_linkByPost()方法,将网店的cookie通过HTTP POST传到购物车,因此,在网店的表单里需要这样修改:
| onSubmit="pageTracker._linkByPost('www.example-commerce-host.com/petStoreCart/begin.php');" |
当然网店的相关链接也要改为这样的:
| <a href="pageTracker._linkByPost('www.example-commerce-host.com/petStoreCart/legalTerms.php');">购物车</a> |
还有js形式的写法,用到_link方法
| <a href="www.example- commerce-host.com/petStoreCart /legalTerms.php" onclick="pageTracker._link(this.href); return false;"& gt;购物车</a> |
统计主域名及其二级域名
类似这样的:
www.example-petstore.com
dogs.example-petstore.com
cats.example-petstore.com
统计代码这么写:
| var pageTracker = _gat._getTracker("UA-12345-1"); pageTracker._setDomainName(".example-petstore.com"); pageTracker._trackPageview(); |
用_setDomainName方法设定主域名
统计多域名及二级域名
这是一种混杂的情况,基本上是前两种情况相加,统计代码要这么写:
| var pageTracker = _gat._getTracker("UA-12345-1"); pageTracker._setDomainName(".example-petstore.com"); pageTracker._setAllowLinker(true); pageTracker._setAllowHash(false); |
如果有表单指向了其他域名,需要用_link()方法和_linkByPost()方法将cookie传到其他域名去,用法上面已经写过了。如果表单指向的是二级域名,就不一定要使用_link()方法和_linkByPost()方法了,因为已经设定了主域名。
次:dogs.example-petstore.com
| var pageTracker = _gat._getTracker("UA-12345-1"); pageTracker._setDomainName(".example-petstore.com"); pageTracker._setAllowLinker(true); pageTracker._setAllowHash(false); |
同样的,如果有表单指向了其他域名,需要用_link()方法和_linkByPost()方法将cookie传到其他域名去
其他域名:www.my-example-blogsite.com
| var pageTracker = _gat._getTracker("UA-12345-1"); pageTracker._setDomainName("none"); pageTracker._setAllowLinker(true); pageTracker._setAllowHash(false); |
统计框架(iFrame)
假如想把框架中的www.my-example-iframecontent.com数据传到父一级www.example-parent.com的窗口中去,需要用到_getLinkerURL()方法,用js读取框架,统计代码要这么写:
| var iframe = document.getElementById("myIFrame"); iframe.src = pageTracker._getLinkerUrl(http://www.my-example-iframecontent.com/); |
使用Google Analytics跟踪下载等事件
在前面的《如何在Google Analytics下设定下载目标》中,我们将下载对象模拟成对一个普通的HTML页面的访问来跟踪下载链接被点击的次数(将register.zip的访问模拟成对页面/downloads/register_zip这个页面的访问),下面我再介绍一下如何在GA里面使用它的事件跟踪方法来追踪事件。
GA里面提供了一个方法_trackEvent(category, action, opt_label, opt_value),用于跟踪页面里面的事件。它有四个参数,这四个参数分别表示:
- category (必须)
用于给你需要跟踪的对象组命名。例如:按钮、Banner等等。
- action (必须)
和每个分类匹配的字符串,通常用于定义用户和网页对象的交互类型。
- label (可选)
一个可选的字符串,用于给事件数据提供附加的维度。
- value (可选)
一个可选的数字类型参数,可以用于提供关于用户事件的数字数据。
在设置了事件跟踪后,可以在GA控制台的“内容(Content)”->“事件追踪(Event Tracking)”中看到相关的跟踪数据。
下面看一个例子。在这个博客的上面,有一个超链接,指向博客首页,如下图:
另外,在页面的底部,为了更好的优化首页的2个关键字:SEO实践和SEM实践,我加了2个次导航,也是链向首页。
现在我想看一下这2个地方的点击情况到底有什么区别(当然在这里实际上肯定点页面头部的人多),那么我可以分别给头部和尾部的链接加上跟踪代码,如下:
- 头部:
<a href=”http://www.seo-sem-blog.com/” onclick=”JavaScript:pageTracker._eventTrack(‘IdxPg’,'Lnk’,'TopLnk’);”>SEO、SEM实践博客</a>
- 底部:
<a href=”http://www.seo-sem-blog.com/” onclick=”JavaScript:pageTracker._eventTrack(‘IdxPg’,'Lnk’,'BtmLnk’);”>SEO实践</a>
和
<a href=”http://www.seo-sem-blog.com/” onclick=”JavaScript:pageTracker._eventTrack(‘IdxPg’,'Lnk’,'BtmLnk’);”>SEM实践</a>
这样后续我就可以在GA中看到各自的点击情况统计了。
总体来说,GA里的事件跟踪方法适用于:
- 跟踪下载等事件
- 跟踪播放器播放、暂停、停止等按钮。
- 跟踪某个页面内各个Call In Actions的对象的点击,从而评估这些对象的效果和价值。
- 其他事件。
更详细的说明,请参考:http://code.google.com/apis/analytics/docs/tracking/eventTrackerGuide.html
注意这个说明文档中的举例都是GA的最新的异步代码方式,其调用方法的格式是:
_gaq.push([方法名, 该方法对应的参数])

