自定义变量可能是google analytics中最复杂且最有用的一个功能。说他复杂是因为在使用自定义变量之前,需要你对所要追踪的数据和所达到的目的有清楚的规划,自定义变量靠在网站的不同页面进行单独插码来完成数据收集。说他最有用是因为通过自定义变量获得的数据可以清楚的了解访客的行为。
自定义变量与自定义访客群体
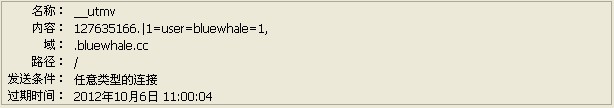
自定义变量的前身是自定义访客群体,也就是访问者报告下的用户定义的部分。自定义访客群体通过在页面或GATC中调用_setVar() 的方法来对访问者的身份进行标记。具体的工作过程是,当访问者在网站中完成了某个特定的行为时,在访问者的浏览器中创建一个_utmv的cookie,并在cookie值中定义此访问者的属性。这个属性值也会同时被记录到访问者报告下的用户定义报告中。
自定义访客群体最常见的用法是对访问者进行分类,也可以用来过滤动态IP地址。
比如:注册用户/游客;
VIP用户/购物用户/非购物用户
内部访问/(none)
由于自定义访客群体功能非常受欢迎,所以google analytics对这个功能进行了升级和扩展。将原来只能区分一个类别的版本扩展为可以分别记录5类,3个级别的高级版本:自定义变量。自定义变量可以完成所有自定义访客群体的功能。所以,google analytics建议更多的使用自定义变量来区分访问者。(自定义访客群体功能现在也依然可用,但会有一些问题,这个后面会提到。)
自定义变量功能概述
自定义变量可以让你了解到不同类别的访问者在浏览网站时进行的所有你最关注的行为。这句话有些绕口,但基本概括了自定义变量的功能。
例如:一个电子商务的网站可能会想知道:
1 20-30岁VS 30-40岁的访客哪个群体更有购买力?利润更高?
2 男性访客和女性访客在购物车的放弃率上有何差异?
3 喜欢CD的访问者也会对图书感兴趣吗?
这些都是自定义变量可以解决的问题。通过对自定义变量进行设置,我们可以在报告中清楚的看到这些数字。
自定义变量的工作原理
一个访问者可以在不同的时间多次访问网站,而在一次访问中可以浏览网站中的多个页面。 自定义变量就是按照访问者与网站的基本互动模式,将访问者和访问者与网站的互动分为三个级别。它们分别是:
访客级别—访客级别是对网站的访问者进行标记,具体的条件可以按照网站的实际需求来设置。例如:年龄,性别,学历,收入,购买记录等等。
Session级别—Session级别是在一次访问过程中,对访问者的行为或与网站的互动行为进行记录。例如:登录网站,加入收藏,加入购物车,移除产品,发表评论等等。
页面级别—页面级别也是在一次访问过程中,对访问者浏览过的页面进行记录。例如:新产品页,促销活动页,帮助页等等。
这里的页面范围可以通过页面级自定义变量进行设置。与Google analytics热门报告中的热门页面不同。例如:你可以将所有介绍新产品的页面都定义为新产品页面。
自定义变量属于“自定义类型数据”。当自定义的内容或事件被触发时,google analytics就会收到一条数据。并将数据记录在访问者报告中的自定义变量子报告中。
访客级返回数据
http://www.google-analytics.com/__utm.gif?utmwv=4.7.2&utmn=2133506401&utmhn=bluewhale.cc&utme=8(user)9(bluewhale)11(1)&utmcs=utf-8&utmsr=1280×1024&utmsc=32-bit&utmul=en-us… …
Session级返回数据
http://www.google-analytics.com/__utm.gif?utmwv=4.7.2&utmn=1548771060&utmhn=bluewhale.cc&utme=8(login)9(yes)11(2)&utmcs=utf-8&utmsr=1280×1024&utmsc=32-bit&utmul=en-us&… …
页面级返回数据
http://www.google-analytics.com/__utm.gif?utmwv=4.7.2&utmn=459118439&utmhn=bluewhale.cc&utme=8(Navigation)9(homepage)&utmcs=utf-8&utmsr=1280×1024&utmsc=32-bit&utmul=en-us&… …
其中访客级的数据会同时记录在浏览器的cookie中,当访问者下次访问网站时GATC自动读取cookie值来区分访问者属性,并针对这个属性记录访问者本次访问的浏览行为。也就是说访客级的值可以跨越不同的访次,而Session级和页面级的值只在特定的访次中有效,其中页面级的数据相当于对访次中pageviews的记录。
需要注意的几个问题
1访客级自定义变量与自定义访客群体的值都存储在_utmv cookie中,并且新值将会覆盖老值,所以两者不能同时使用。Google官方的建议是统一使用自定义变量来区分访客。
2 当访客更改访客级的自定义变量值时,页面级数据将同步更新,但Session级数据将在下个访次中才会更新。(这个是调用_setvar()方法时会产生的问题,但在新的自定义变量中并未说明具体的记录方式。)
例如:访问者在第一次访问时选择身份为CD爱好者,并被标记(_utmv cookie),当这个访问者第二次访问时在浏览了3个页面后又选择了身份为图书爱好者,并被标记(_utmv cookie)。此后该访问者继续浏览了5个页面,然后离开。那么,该访客的第二次访问时的身份将被记录为CD爱好者,在他变更身份前浏览的三个页面会被记录到CD爱好者身份下,而变更身份后浏览的5个页面将被记录到图书爱好者的身份下。所以,在选择区分访客类型时要尽量选择不易变更的属性,例如性别,职业等等。
3自定义变量分为三个基本,并通过代码中的数字进行标识。没有标识数字被默认为为页面级自定义变量。
4对于单一页面,最多只能设置5个自定义变量。可以是访客级,Session级或页面级的。但访客级的会覆盖cookie中原有的值。
5对自定义变量中设置的类别名称和值的长度不能超过64个字节。
自定义变量的实施
_setCustomVar(index, name, value, opt_scope)
_setCustomVar(类别, 自定变量名称, 自定义变量值, 自定义变量范围)
Index—自定义变量的类别,可以设置的范围是1-5
Name—自定义变量的名称,名称与值相对应。这里设置的内容将出现在自定义变量报告的最高一级。
Value—自定义变量的值,这个值与名称应该成对出现。通常一个名称可以对应很多个值。例如:当名称为性别时,对应的值就应该是男,女,两个值。
opt_scope—自定义变量的范围,可以设置的范围是1-3。其中1表示访客级别,2表示会话级别,3表示页面级别。为空时默认表示页面级别。
实施前的准备工作
自定义变量是否能追踪到数据,能追踪到哪些数据完全取决于之前的设置。简单的说就是,你关心哪些内容和行为,就对他们进行插码追踪。如果事先没有插码,就不会有任何数据。所以,在实施前就需要对网站结构和关心的内容进行整理。例如:访客类别划分,网站内容划分,所要关注的行为等等。有些时候为了获得准确的数据,还需要对网站的内容进行调整。在经过详细的规划后才有可能获得理想的数据。
三种插码实施的方法
根据网站的情况和追踪访问者行为的差异,可以使用三种不同的方法在网站的不同页面中添加自定义变量的追踪代码。
1在GATC代码中直接添加自定义变量的代码。这种方法实施起来比较简单,只需要在异步代码中增加一行自定义变量代码就可以了,但当遇到一些不需要追踪的页面时就会比较麻烦(当他们使用同一页底模板时)。如果你需要对整站应用自定义变量时,或者追踪页面有自己单独的页底模板时,可以考虑使用这种方法。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!--GA tracking code begin--><script type="text/javascript">var _gaq = _gaq || [];_gaq.push(['_setAccount', 'UA-12347890-1']);_gaq.push(['_setCustomVar', 1,'user','bluewhale',1]);_gaq.push(['_trackPageview']);(function() {var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;ga.src = 'http://www.google-analytics.com/ga.js';var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);})();</script><!--GA tracking code end--> |
2 如果第一种方法不适合的话,可以使用这种方法。在要追踪页面的GATC后单独添加自定义变量的代码。
|
1
2
3
4
|
<script type=”text/javascript”>_gaq.push(['_setCustomVar', 1,'user','bluewhale',1]);_gaq.push(['_trackPageview']);</script> |
3第三种方法比较灵活,可以追踪到一些页面元素或访问者的具体行为。例如:页面加载,点击,鼠标悬停,等等。实施方法和虚拟页面类似,在访问者产生点击行为时调用自定义变量。
|
1
|
<a href="http://bluewhale.cc" onClick="javascript:_gaq.push(['_setCustomVar', 1,'user','bluewhale',1]);_gaq.push(['_trackPageview']);"> |
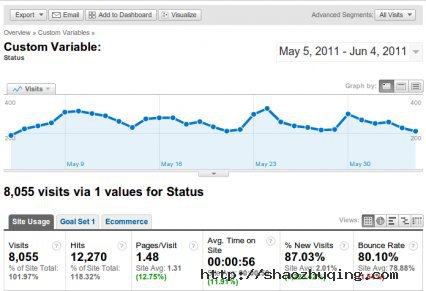
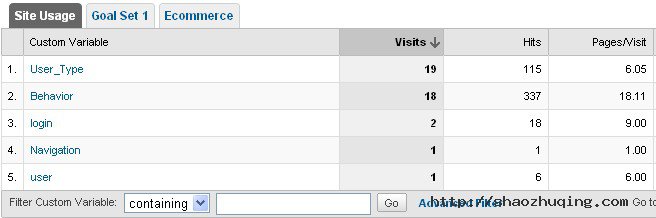
查看自定义变量数据
自定义变量的数据被记录在访问者报告下的自定义变量子报告中,报告的第一级显示的是所有自定义的自定义变量名称。选择变量名称可以查看不同值的数据。例如:在第一级报告中选择登录,下一级报告中将分别显示登录与未登录访次的数据。
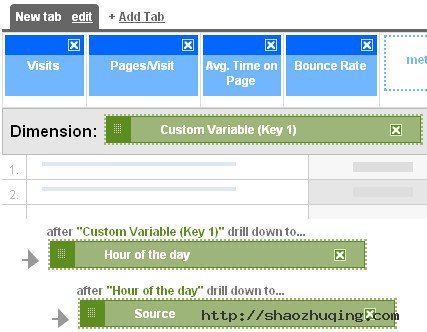
与自定义报告配合使用
除了在自定义变量里查看数据外,还可以使用自定义报告创建报告。在自定义报告中,可以对不同类别的自定义变量名称或值创建报告,并且可以使用时间和来源子纬度对自定义变量的值进行细分。
与高级群体配合使用
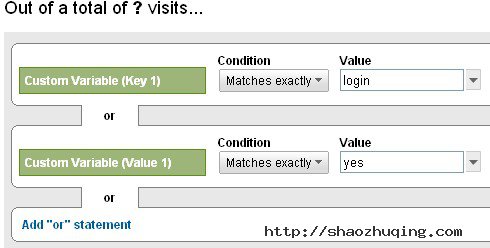
除了自定义报告,自定义变量同样可以和高级群体配合使用。使用高级群体可以对一类访问者或者有同一行为的访次进行过滤。并与其他访次进行对比。下面截图中创建了登录访次的高级群体。
然后在报告中应用这个高级群体,并与所有访次的数据进行对比。按照这个方式同样还可以创建更多的高级群体,不过这都取决的于之前对自定义变量的设置。
Google Analytics自定义变量的功能太强大了,一篇文章只能说个大概。也许你已经对这个功能有了很好的使用心得了。那么请给我留言吧。让我们一起分享下。