互联网广告千亿市场模式演进
对于中国互联网广告行业来说,2013年很可能是突破1000亿元市场规模的标志型年份,同时也可能是广告模型演进的重要一年。在大数据概念下,由DSP(需求方平台)开始拓展的一整套互联网广告模式正在中国市场渗透。
其中,以RTB(实时竞价)模式最能体现互联网功能性的改进,然而几位走访的从业者均认为,RTB模式短期内还无法成为国内市场主流。
虽然2012年被成为中国互联网广告市场的DSP元年,但按照艾瑞的估算,2012年中国RTB广告在展示广告中比重为2%,预计2013年将占比3.9%,而2016年才会达到18.8%。
即使是这样,新的模式依然带来了新的市场竞争。除了易传媒、悠易互通、品友互动、MediaV等新兴的第三方公司开始积极崛起外,百度、阿里、腾讯等巨头都开始了新模式下的布局。
广告模式需求下诞生的新模式
互联网广告开始走向技术时代。而这个变化中改变最多的是中间商和广告平台,而对用户相对隐形。
先简单说说互联网广告的发展过程。在最初的时候,一家网站出售自己的某个广告位,需要一个销售人员,直接去游说有宣传需要的企业做投放,然后双方商议价格然后做投放,投放一般是按天来计算。
在多个网站广告位和多个投放需求的情况下,中间的平台机构就有了价值,主要是4A公司这样的公司代理企业来统一投放广告,网站就只需要找投放代理公司来完成销售。这样的中间平台包括好耶等都成为了主流的平台商。
但怎么选网站广告位、选到的位置是否有档期、价格是否合适,这放在以前需要各家报上来,然后一一挑选,但又很容易出错,于是DSP平台和供应方平台SSP开始出现。
将所有潜在的广告位、价格、排期整体放在一个平台上,需求方可以实时投放。这样的平台主要偏向需求方平台即DSP。艾瑞统计数据,2012年中国市场通过DSP投放的互联网广告规模约9.1亿元,预计到2016年DSP市场整体规模将达到245.7亿元。
而在DSP平台的使用中,RTB是更有互联网特性的模式,也更符合大数据的概念。这个2009年诞生在美国的模式,可以让多个广告主通过平台掌握百万个广告位的实时竞价,并通过用户的特性最大化提升广告效果。
打个比方,多数用户喜欢在晚上9点逛淘宝看鞋,那么卖鞋的企业可以在RTB平台上选择这一时间段,选择自己能送货的片区、选择鞋类的广告推荐位,然后根据用户特性推荐不同的鞋。
这是基于IP、cookie等互联网浏览用户数据实现的技术型精准营销。
DSP的火爆和RTB的萌芽
一个来自美国的数据显示,80%广告购买开始向新模式转移,而更多的用户尝试过RTB购买,而这个数字在国内只有8%。这也是由于中国新广告模式还在成长期所致。
从2012年品友拿出DSP平台开始,一批创业公司开始了DSP领域的探索。而在2013年,亿玛、品友互动、传漾科技、新数网络、悠易互通、易传媒等数十家国内广告营销公司先后发布了各自DSP争相进入该领域。
一位从业者表示,DSP的竞争最终取决于技术和资源。在早期,一个平台是否能顺利运行取决于技术,而之前在行业中资源的积累也决定了这个平台是否有价值。
在这样的环境中,各个公司的平台都有自己的积累。亿玛最早的积累就是早期的数据,因为自己之前的广告联盟业务,有着海量的数据。而品友做得早,也一直在不断强调自己的算法、模型分析等技术优势。易传媒则表示,由于公司和4A广告公司的深度合作,更切合需求方。
平台做出来后,投放企业愿意接入平台使用才是整个商业模式成立的闭环。但目前来说,多数广告主还是在实验性的投放,平台本身的质量、技术能力也在接受考验。
与DSP的火爆相比,RTB还在早期的萌芽中。虽然RTB模式更具改革潜力,但大部分接受采访的从业者均表示RTB距离火爆还早。
问题还是之前的两个方面。在技术上,RTB要做到有效提高广告投放的ROI,就需要对海量用户数据进行系统性的分析,但目前鲜有能做到足够细化的技术。另一方面是资源,在RTB以分钟为单位的投放中,中国互联网中最好的一些广告位还没有开始接受新的模式。
在精准广告的定义中还有cookie使用是否符合个人信息安全的问题。这个首先由Google去推动的广告模型在中国的生根发芽需要更好的时机。
移动App潮流加快演进
和传统互联网广告对新模式的接受速度相比,移动平台明显在更快的拥抱新鲜事物,这也让第三方企业更快的拥抱移动时代。
这样的机会除了大量无法直接卖钱的工具性App外,手游的热潮也成了另一个推进器。
好耶产品副总裁徐国洪表示,今年公司成立了移动部门,相对独立做移动DSP平台,这也是广告代理模式向广告技术转变的步伐。而品友、力美科技也是最早在移动DSP中研发的企业之一。
海量Apps的推广位都相对较小,单个销售无法达到大型网站的整体品牌溢价,而移动DSP的推广能更精准送达用户,比如在相同类别游戏中、相似地域和偏好的App中。
除了广告位的模式更容易被认可外,移动广告增长空间也是DSP平台争夺的原因。因为用户在移动端的使用时间超过PC端是一个整体趋势,而三到五年后,移动广告就可能会超过PC,早期布局也是主要目的。
然而移动DSP现阶段对广告主的挑战更大。一方面是移动广告展示位小,对用户体验伤害较大,用户不愿意去点击广告,另一个方面是整个移动广告绝大多数还是横幅模式,非常传统,可操作空间很小。
巨头的跟随演进法
除了投放企业要接入DSP外,优质广告位对DSP的接受才是加快新模式发展的根本动力。而这些优质广告位的拥有者在国内正是多家互联网巨头。
首先是接入。以媒体为主要业务的门户已经开始了对DSP、RTB概念的接受,一些DSP平台也在开始出现主流的广告位,虽然比例还不大。巨头选择接入的原因主要还是看到增长速度,传统卖Banner类的广告业务增长开始放缓,而是否全力支持新模式又要看新模式在整体上是否能带动收入。
同时,一部分有平台型产品的公司在自己做内部平台。这就需要有大量可推荐的广告资源。截至目前,阿里妈妈、腾讯、新浪、百度等互联网企业都已相继推出广告交易平台。从卖流量到卖用户,百度等巨头的前期尝试还是改造传统的联盟业务。
最后是收购。今年以来,百度、京东、阿里等公司与多家广告公司传出收购绯闻,如易传媒、好耶、品友等,这些公司在DSP上的技术、资源积累是巨头看上的主因,虽然目前没有实质动作,但资本运作是巨头的主要优势。
浅析优惠券模式–如何应对商家违规
团购之后,优惠券又遍地开花,早在互联网兴起之前,优惠券就是许多商家的促销手段。而这种立足于本地生活服务,同时捆绑着移动互联网、二维码概念的优惠券模式,会让消费者和商家产生怎样的反应呢?某日与人聊天后,仅以我所知的一种模式为例:消费者前往餐厅就餐时,以手机扫描菜单上的二维码,或者展示手机二维码,由餐厅扫描,就可以享受一定程度的优惠,而运营这种优惠券模式的互联网企业则从中收取佣金,虽然很少,但这明显是长尾市场,积少成多也是非常可观的。
商家扫描用户,还是用户扫描商家?
先说一个有意思的问题:到底该由谁出示二维码比较合理?又由谁来扫描比较划算呢?这种成本永远不要指望用户去承担,因为他们可以拒绝消费。
如果是商家扫描用户:针对用户提供的任何二维码载体,商家都需要使用自有的扫描终端,在现有餐厅点菜系统的基础上改进,只需要一次性的固定投入成本。更现实一点,服务员使用自有的智能手机都可以完成扫描。
如果是用户扫描商家:用户通常手持智能手机,提供二维码扫描的软件则很多。目前来看,商家需要在菜单等载体上印刷二维码,而且陆续和不同的网站合作,就要加印不同的二维码,这是长期的投入,管理上也很繁琐。除非,商家的信息化程度很高,有一套能即时生成相应二维码的电子系统,这也需要开发。
综上来看,好像两种方式都可行,但是仔细一想,网站要从中提取佣金,自然需要记录每一次有效的扫描。如果由商家扫描用户,交易完成后商家完全可以否认(如果不借助其他手段的话);如果由用户扫描商家,多次扫描如果只形成一次交易,商家也觉得吃亏。所以,需要借助一个确定的交易行为标志来辅助记录,付款就是一个比较显然的交易行为标志。
于是,不论双方谁扫描谁,都要通过手机支付来完成交易,一旦涉及钱财交易就会牵涉交易安全等问题,看起来没多少技术含量的优惠券模式就变得不再简单。当然,这仍然存在交易漏洞,扫描完成之后,双方已经互相确认身份,但是不通过手机支付的话,网站仍然无法抽取本次交易的佣金,在当前手机支付远未主流的现实条件下,手机账户上没钱,吃一顿饭掏钱包一点也不稀奇。即使通过网站与商家的合同限定,也无法完全杜绝这种行为。
不求精确,但求模糊,手机支付未必能达成目标却徒增风险和成本,接下来怎么办?重回原点:
扫描和交易现场只有商家和用户双方,漏报交易次数符合商家的利益,所以网站不能指望他们,那只有指望用户,给予用户某种激励,使其监督与商家的交易,这种方式看起来更加简单,但是激励策略的制定却会很有讲究。这需要对用户的心理做出足够的研究分析,使用户在“网站激励”与“商家摒除网站能给予更大优惠”之间选择时,能显著地偏向于网站。
这种激励可能为:积分奖励,荣誉奖励,举报收益等等。
商家与用户的博弈
商家与用户的交易过程可能是什么样的?从用户使用优惠券的角度出发,先来看看商家与用户的博弈(其实为网站借助用户与商家的博弈):
由图中可见,红色的分支是优惠券模式下,最正常的分支,也是网站获益最大的分支;蓝色分支则是商家获益最大的分支,但是对于网站而言,蓝色分支要么不可控,要么在与商家正常合作的背景下不太可能出现。所以,只有紫色的分支最有可能影响网站的收益,从而影响优惠券模式的存在。
紫色的分支主要分为两种:
- 1.当用户与商家接触后,出于对自身更大优惠的争取,用户是有某种激励可能与商家达成某种私下交易。
- 2.当用户与商家熟悉后,熟客的往来更有可能催生用户与商家绕开网站直接交易。
以上两种,尤其是当商家给出的优惠券的优惠幅度远小于商家自行给用户的优惠幅度时。
所以,作为网站,可以尝试采取如下应对措施:
- 1.向商家争取足够的优惠,维持商家合理利润的前提下,争取让商家在正常经营情况下,不愿再多拿出哪怕一分钱来让利。(优惠券网站的激烈竞争、商家明降暗升的优惠等,都会削弱网站的议价能力。)
- 2.通过与商家的合同约束,鼓励用户监督、派遣神秘抽查顾客等,提高商家漏报、私下交易的违规成本。
- 3.其他方式,肯定还有其他更好的方式,但是我暂时没有想到,以后可能补充。
使用X-UA-Compatible来设置IE浏览器兼容模式
前言
为了帮助确保你的网页在所有未来的IE版本都有一致的外观,IE8引入了文件兼容性。在IE6中引入一个增设的兼容性模式,文件兼容性使你能够在IE呈现你的网页时选择特定编译模式。
新的IE为了确保网页在未来的版本中都有一支的外观,IE8引入了文件兼容性。当你引入一个增设的兼容性模式,
此文章说明文件兼容性的必要性,列出现有版本IE能使用的文件兼容性模式并示范如何选择特定的兼容性模式。
了解文件兼容性的必要性
每个主要版本IE新增的功能都是为了让浏览器更容易使用、增加安全性及更支持业界标准。以这些作为IE的特色,其中一个风险就是旧版本网站无法正确的显示。
为了将这个风险降到最低,IE6允许网页开发人员选择IE编译和显示他们网页的方式。"Quirks mode"为预设,这会使页面以旧版本浏览器的视点显示,"Standards mode"(也称为"strict mode")特点是支持业界标准最为完善。然而要利用这个增强的支持功能,网页必须包含恰当的<!DOCTYPE>指令。
若一个网页没有包含<!DOCTYPE>指令,IE6会将它以quirks mode显示。若网页包含有效的<!DOCTYPE>指令但浏览器无法辨识,IE6会将它以IE6 standards mode显示。因为少数网站已经包含<!DOCTYPE>指令,兼容性模式的切换相当成功。这使网页开发人员能选择将他们的网页转移为standards mode的最佳时机。
随著时间经过,更多网站开始使用standards mode。它们也开始使用IE6的特性和功能来检测IE。举例来说,IE6不支持universal selector(即css之全局选择器 * {}),一些网站便使用它来针对IE做特定的对应。
当 IE7增加了对全域选择器的支持,那些依赖IE6特点的网站便无法侦测出这个新版本的浏览器。因此那些针对IE的特定对应无法应用于IE7,造成这些网站便无法如他们预期的显示。由于<!DOCTYPE>只支持两种兼容性模式,受到影响的网站拥有者被迫更新他们的网站使其能支持IE7。
IE8 比之前的任何版本浏览器都更支持业界标准,因此针对旧版本浏览器设计的网页可能无法如预期般呈现。为了帮助减轻所有问题,IE8引入文件兼容性的概念,使你能选择你的网页设计要对应的特定IE版本。文件兼容性在IE8增加了一些新的模式,这些模式能告诉浏览器如何解析和编译一个网页。若你的网页无法在 ie8正确的显示,你可以更新你的网站使它支持最新的网页标准(优先选项)或在你的页面上新增一个meta元素用于告诉IE8如何依照旧版本浏览器编译你的页面。
这能让你选择将你的网站更新支持IE8新特点的时机。
认识文件兼容性模式
IE8支持几种文件兼容性模式,它们具有不同的特性并影响内容显示的方式。
•Emulate IE8 mode指示IE使用<!DOCTYPE>指令来决定如何编译内容。Standards mode指令会显示成IE8 Standards mode而quirks mode会显示成IE5 mode。不同于IE8 mode,Emulate IE8 mode重视<!DOCTYPE>指令。
•Emulate IE7 mode指示IE使用<!DOCTYPE>指令来决定如何编译内容。Standards mode指令会显示成IE7 Standards mode而quirks mode会显示成IE5 mode。不同于IE7 mode,Emulate IE7 mode重视<!DOCTYPE>指令。对于许多网页来说这是最推荐的兼容性模式。
•IE5 mode 编译内容如同IE7的quirks mode之显示状况,和IE5中显示的非常类似。
•IE7 mode编译内容如同IE7的standards mode之显示状况,无论网页是否含有<!DOCTYPE>指令。
•IE8 mode提供对业界标准的最高支持,包含 W3C Cascading Style Sheets Level 2.1 Specification和W3C Selectors API,并有限的支持 W3C Cascading Style Sheets Level 3 Specification (Working Draft)。
•Edge mode指示IE以目前可用的最高模式显示内容。当使用IE8时其等同于IE8 mode。若(假定)未来放出支持更高兼容性模式的IE,使用Edge mode的页面会使用该版本能支持的最高模式来显示内容。同样的那些页面在使用IE8浏览时仍会照常显示。
由于edge mode使用该IE版本所能支持的最高模式来显示所浏览的网页内容,建议仅使用于测试页及其他非商用页面。
指定文件兼容性模式
要为你的网页指定文件模式,需要在你的网页中使用meta元素放入X-UA-Compatible http-equiv 标头。以下是指定为Emulate IE7 mode 兼容性之范例。
<head>
</head>
<body>
</body>
</html>
其内容随著指定的页面模式而更改,当要模拟IE7时,指定IE=EmulateIE7,指定IE=5, IE=7, 或IE=8来选择其中一种兼容性模式。你也可以指定IE=edge来指示IE8使用它支持的最高模式。
X-UA-compatible标头没有大小写之分。然而除了title元素及其他的meta元素之外,它必须出现在网页header节其它元素之前的位置,
设定网站服务器以指定预设兼容性模式
网站管理员可籍着为网站定义一个自订标头来为他们的网站预设一个特定的文件兼容性模式。这个特定的方法取决于你的网站服务器。举例来说,下列的web.config文件使Microsoft Internet Information Services (IIS)能定义一个自订标头以自动使用IE7 mode来编译所有网页。
<configuration>
</configuration>
若你已于网站服务器指定了一个预设的文件兼容性模式,你可以在个别页面上指定不同的文件兼容性模式来盖过它。在网页中指定的模式优先权高于服务器中所指定的模式。
请查阅你的网站服务器关于指定自订标头的资讯,或看更多资料:
Implementing the META Switch on Apache
Implementing the META Switch on IIS
判定文件兼容性模式
要判定网页使用IE8浏览时的文件兼容性模式,使用document object(文档对象)的documentMode功能。例如在IE8的网址列输入下列程式码会显示目前页面的文件模式。
documentMode功能会回传一个数值对应目前页面的文件兼容性模式,举例来说,若网页指定为支持IE8模式,documentMode便会回传值"8"。
在IE6引入的compatMode功能不支持在IE8引入的documentMode功能。目前使用compatMode建立的应用程式还能在IE8中作用,但它们必须更新为使用documentMode。
若你希望使用JavaScript判定一个文件的兼容性模式,引入下面范例的这段程式码可支持旧版本的IE。
if (window.navigator.appName == "Microsoft Internet Explorer")
{
}
认识内容属性值
内容属性值在接收到异于先前叙述的数值时是具有弹性的。这能使你对于IE如何显示你的网页更有操控性。举例来说,你可以设定内容属性值为IE=7.5。当你这样做的时候,IE尝试将这个值转换为version vector并选择最接近的结果。在这个例子中,IE会将其设定为IE7 mode。下面的范例显示该模式设定为其他值的状况。
<meta http-equiv="X-UA-Compatible" content="IE=7.5"> <!-- IE7 mode -->
<meta http-equiv="X-UA-Compatible" content="IE=100"> <!-- IE8 mode -->
<meta http-equiv="X-UA-Compatible" content="IE=a">
<!-- This header mimics Internet Explorer 7 and uses
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7">
注意: 前面的范例显示单独的内容值。实际上IE只会执行网页中第一个X-UA-Compatible标头。
你也可以使用内容属性来指定复数的文件兼容性模式,这能帮助确保你的网页在未来的浏览器版本都能一致的显示。欲设定复数的文件模式,请设定内容属性以判别你想使用的模式。使用分号来分开各个模式。
如果一个特定版本的IE支持所要求的兼容性模式多于一种,将採用列于标头内容属性中最高的可用模式。你可以使用这个特性来排除特定的兼容性模式,虽然并不推荐这样做。举例来说,下列标头即会排除IE7 mode。
结论
兼容性对于网页设计师来说是非常重要的顾虑。虽然最好是可以建立一个完全不需依赖任何网页浏览器特性或功能的网站,有时候这是不可能实现的。文件兼容性模式便能将网页限制在某个特定版本的IE中。
使用X-UA-Compatible标头来指定你的页面支持的IE版本。使用document.documentMode判定页面的兼容性模式。
选择支持某个特定版本的IE,你可以确保你的页面在未来的浏览器版本中也能有显示的一致性。
网站导航设计模式指南
在网页设计中有一些通用的交互设计模式。网站导航各种各样的通用和大家熟知的设计模式,可以用来作为为网站创建有效地信息架构的基础。这篇指南涵盖了流行的站点导航设计模式。对于每一种网站导航栏设计模式,我们将讨论它的一般特征,它的缺点,以及什么时候使用它最好。
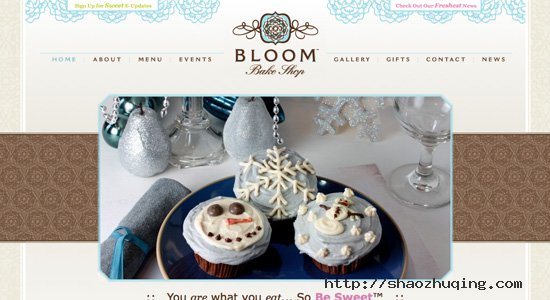
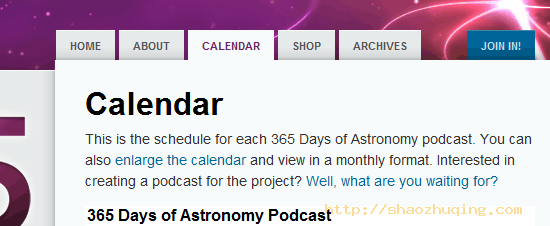
顶部水平栏导航
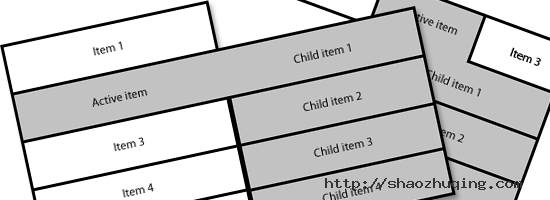
顶部水平栏导航是当前两种最流行地网站导航菜单设计模式之一。它最常用于网站的主导航菜单,且最通常地放在网站所有页面的网站头的直接上方或直接下方。
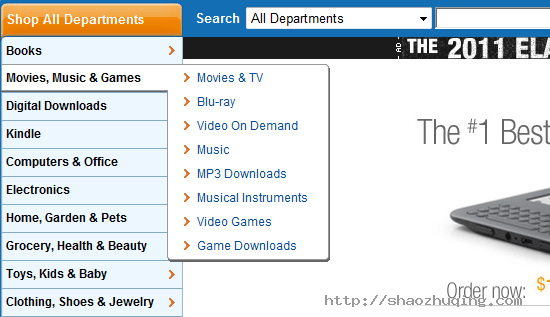
顶部水平栏导航设计模式有时伴随着下拉菜单,当鼠标移到某个项上时弹出它下面的二级子导航项。
顶部水平栏导航一般特征
导航项是文字链接,按钮形状,或者选项卡形状
水平栏导航通常直接放在邻近网站logo的地方
它通常位于折叠之上

顶部水平栏导航的缺点
顶部水平栏导航最大的缺点就是它限制了你在不采用子级导航的情况下可以包含的链接数。对于只有几个页面或类别的网站来说,这不是什么问题,但是对于有非常复杂的信息结构且有很多模块组成的网站来说,如果没有子导航的话,这并不是一个完美的主导航菜单选择。
何时使用顶部水平栏导航
顶部水平栏导航对于只需要在主要导航中显示5-12个导航项的网站来说是非常好的。这也是单列布局的网站的主导航的唯一选择(除了通常用于二级导航系统的底部导航)。当它与下拉子导航结合时,这种设计模式可以支持更多的链接。
竖直/侧边栏导航
侧边栏导航的导航项被排列在一个单列,一项在一项的上面。它经常在左上角的列上,在主内容区之前——根据一份针对从左到右习惯读者的导航模式的可用性研究,左边的竖直导航栏比右边的竖直导航表现要好。
侧边栏导航设计模式随处可见,几乎存在于各类网站上。这有可能是因为竖直导航是当前最通用的模式之一,可以适应数量很多的链接。

它可以与子导航菜单一起使用,也可以单独使用。它很容易用于包含很多链接的网站主导航。侧边栏导航可以集成在几乎任何种类的多列布局中。
侧边栏导航的一般特征
文字链接作为导航项很普遍(包含或不包含图标)
很少使用选项卡(除了堆叠标签导航模式)
竖直导航菜单经常含有很多链接
竖直/侧边栏导航缺点
因为可以处理很多链接,当竖直菜单太长时有时可能将用户淹没。尝试限制你引入的链接数,取而代之可以使用飞出式子导航菜单以提供网站的更多信息。同时考虑将链接分放在直观的类别当中,以帮助用户很快地找到感兴趣的链接。
何时使用竖直/侧边栏导航
竖直导航适用于几乎所有种类的网站,尤其适合有一堆主导航链接的网站。
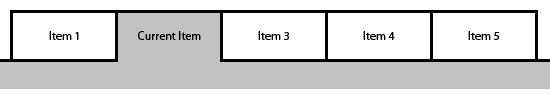
选项卡导航
选项卡导航可以随意设计成任何你想要的样式,从逼真的,有手感的标签到圆滑的标签,以及简单地方边的标签等。它存在于各种各样的网站里,并且可以纳入任何视觉效果。

选项卡比起其它类别的导航有一个明显的优势:它们对用户有积极的心理效应。人们通常把导航与选项卡关联在一起,因为他们曾经在笔记本或资料夹里看见选项卡,并且把它们与切换到一个新的章节联系在一起。这个真实世界的暗喻使得选项卡导航非常直观。
选项卡导航的一般特征
样子和功能都类似真实世界的选项卡(就像在文件夹,笔记本等中看到的一样)
一般是水平方向的但也有时是竖直的(堆叠标签)

选项卡导航的缺点
选项卡最大的缺点是它比简单的顶部水平栏更难设计。它们通常需要更多的标签,图片资源以及CSS,具体根据标签的视觉复杂度而定。选项卡的另一个缺点是它们也不太适用于链接很多的情况,除非它们竖直地排列(即使这样,如果太多的话它们还是看起来很不合适)。
何时使用选项卡导航
选项卡也适合几乎任何主导航,虽然它们在可以显示的链接上有限制,尤其在水平方向的情况下。将它们用于拥有不同风格子导航的主导航的较大型网站是个不错的选项。
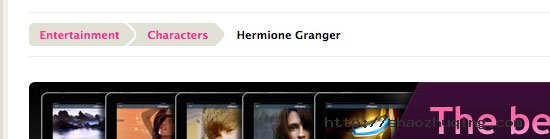
面包屑导航
面包屑的名字来源于Hansel和Gretel的故事,他们在沿途播撒面包屑以用来找到加家的路,这可以告诉你在网站的当前位置。这是二级导航的一种形式,辅助网站的主导航系统。

面包屑对于多级别具有层次结构的网站特别有用。它们可以帮助访客了解到当前自己在整站中所处的位置。如果访客希望返回到某一级,它们只需要点击相应的面包屑导航项。
面包屑的一般特征
一般格式是水平文字链接列表,通常在两项中间伴随着左箭头以指示层及关系
从不用于主导航
![]()
面包屑导航的缺点
面包屑不适于浅导航网站。当网站没有清晰的层次和分类的时候,使用它也可能产生混乱。何时使用面包屑导航。面包屑导航最适用于具有清晰章节和多层次分类内容的网站。没有明显的章节,使用面包屑是得不偿失。
标签导航
标签经常被用于博客和新闻网站。它们常常被组织成一个标签云,导航项可能按字母顺序排列(通常用不同大小的链接来表示这个标签下有多少内容),或者按流行程度排列。
标签是出色的二级导航而很少用于主导航。他可以提高网站的可发现性和探索性。标签云通常出现在边栏或底部。如果没有标签云,标签则通常包括于文章顶部或底部的元信息中,这种设计让用户更容易找到相似的内容。
标签导航的一般特征
标签是以内容为中心的网(博客和新闻站)站的一般特性
仅有文字链接
当处于标签云中时,链接通常大小各异以标识流行度
经常被包含在文章的元信息中
标签导航的缺点
人们通常把标签和博客和新闻网站联系在一起(有时候也可能是电子商务网站),所以如果你的网站与这些网站有本质的不同,它可能对你就没有帮助。标签也会给内容创作者带来一定量的工作量,因为为了使标签系统有效,每篇文章都需要打上准确的标签。
何时使用标签
如果你拥有很多主题,为内容打上关键词标记是很有利的。如果你仅有几个页面(可能你的网站是一个公司网站),可能就不需要给内容打标签了。是否结合标签云或只是将标签包含在元信息中得取决于你的设计。
搜索导航
近些年来网站检索已成为流行的导航方式。它非常适合拥有无限内容的网站(像维基百科),这种网站很难使用其它的导航。搜索也常见于博客和新闻网站,以及电子商务网站。
搜索对于清楚知道自己想要找什么的访客非常有用。但是有了搜索并不代表着就可以忽略好的信息结构。它对于保证那些不完全知道自己要找什么或是想发现潜在的感兴趣内容的浏览者可以查找到内容依然非常重要。
搜索导航的一般特征
搜索栏通常位于头部或在侧边栏靠近顶部的地方
搜索栏经常会出现在页面布局中的辅助部分,如底部
搜索导航的缺点
搜索最大的缺点是并非所有搜索引擎都是平等的。取决于你选择的方案,你网站的搜索特性可能不能返回精确的结果或者缺失一些东西如文章元数据。搜索导航,对于大部分网站来说,应该作为次要的导航形式。搜索是用户在无法被导航到他们想找的东西的地方时的可靠选择。
何时使用搜索导航
对于具有无数页面并且有复杂信息结构的网站来说,肯定必须引入搜索功能。没有它用户可能很难通过遍历链接和多层的导航来找到他们想要的信息。搜索对于电子商务网站也非常重要,而关键的一点是电子商务网站的搜索结果要根据网站存货的多少具有相应的筛选和排序功能。
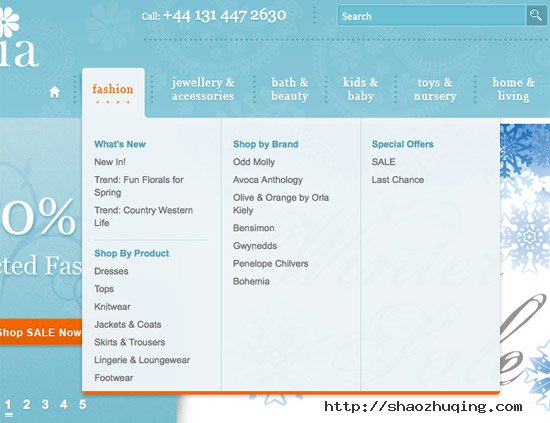
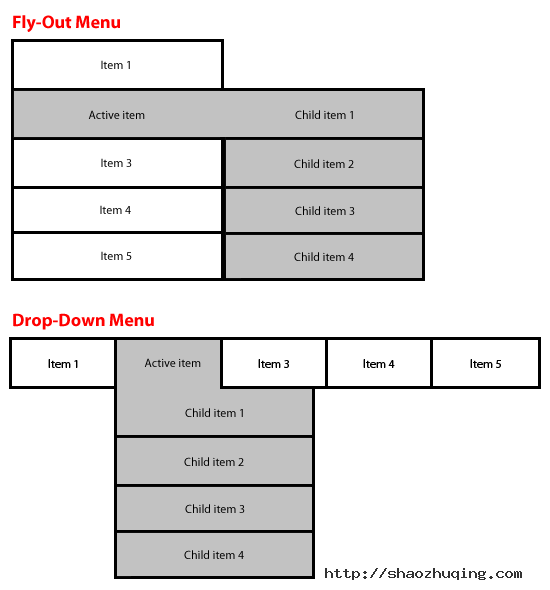
出式菜单和下拉菜单导航
出式菜单(与竖直/侧边栏导航一起使用)和下拉菜单(一般与顶部水平栏导航一起使用)是构建健壮的导航系统的好方法。它使得你的网站整体上看起来很整洁,而且使得深层章节很容易被访问。
他们通常结合水平,竖直或是选项卡导航一起使用,作为网站主导航系统的一部分。
出式菜单和下拉菜单导航的一般特征
用于多级信息结构
使用JavaScript和CSS来隐藏和显示菜单
显示在菜单中的链接是主菜单项的子项
菜单通常在鼠标悬停在上面时被激活,而有时候也可能是鼠标点击时激活

出式菜单和下拉菜单导航缺点
除非你在主导航链接边上放置一些标识(通常是箭头图标),不然访客可能不知道那有包含子导航项的下拉或出式菜单,因此使这些标识很明显是非常重要的。同时出式菜单和下拉可能使得导航在移动设备上非常难用,所以要确保你的移动样式表处理了这种情况。
何时使用出式菜单和下拉菜单导航
如 果你想在视觉上隐藏很大的或很复杂的导航层次,出式菜单和下拉是很好的选择,因为它让用户决定他们想看见什么,以及什么时候可以看见它们。它们可以用来在 不弄乱网页的情况下按需显示很大数量的链接。它们还可以用来显示子页面和局部导航,并且不需要用户首先点击打开新的页面。
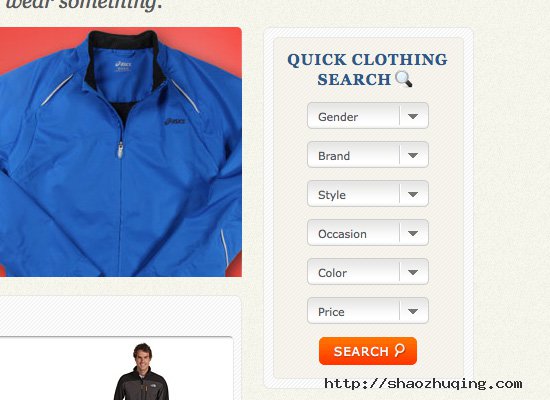
分面/引导导航
分面/引导导航(也叫做分面检索或引导检索)最常见于电子商务网站。基本上来说引导导航给你提供额外的内容属性筛选。假设你在浏览一个新的LCD显示器,引导导航可能会列出大小,价格,品牌等选顶。基于这些内容属性,你可以导航到匹配你的条件的项。
引导导航在拥有巨大数量货物的大型电子商务网站中是非常宝贵的。用户通过直接搜索通常很难找到他们想要的东西,并且增加了用户漏掉一个产品的或能性。例如他们可能搜索一个灰褐色的产品,但你可能将它标记了灰色或褐色,虽然它可能就是用户想要的东西。
分面/引导导航的一般特征
最常见于电子商务网站
通常让用户对不同的特征做多次筛选
几乎总是使用文字链接,分解在不同的类别下或是下拉菜单下
常常与面包屑导航一起使用
分面/引导导航的缺点
引导导航可能会引起一些用户的迷惑。另外不能保证用户会在你预先定义的类别中查找。
何时使用分面/引导导航
分面导航对于大型电子商务网站非常有用。它方便了用户购物,提升了购物体验,并更容易找到它们真正想要的东西。它也可以用于其它目录风格的网站。
页脚导航
页脚导航通常用于次要导航,并且可能包含了主导航中没有的链接,或是包含简化的网站地图链接。
访客通常在主导航找不到他们要找的东西时会去查看页脚导航。
页脚导航的一般特征
页脚导航通常用于放置其它地方都没有的导航项
通常使用文字链接,偶尔带有图标
通常链接指向不是那么关键的页面
页脚导航的缺点
如果你的页面很长,没有人愿意仅仅为了导航而滚动到页面底部。对于较长的页面,页脚导航最好作为重复链接和简要的网站地图的地方。它不适合作为主导般形式。
何时使用页脚导航
绝大多数网站都有这样那样的页脚导航,即使它只是重复其它地方的链接。考虑什么放在那有用,以及你的访客可能最想找什么。
结论
大 多数网站使用不只一种导航设计模式。例如一个网站可能会用顶部水平栏导航作为主导航系统,并使用竖直/侧边栏导航系统来辅助它,同时还用页脚导航来作冗 余,增加页面的便利度。当选择你的导航系统基于的导航设计模式时,你必须选择支持你的信息结构以及网站特性的方案。导航是网站设计的重要部分,它的效果必 须有坚实的基础设计。