Linux技巧:Vimdiff 使用

在 IBM Bluemix 云平台上开发并部署您的下一个应用。
源程序文件(通常是纯文本文件)比较和合并工具一直是软件开发过程中比较重要的组成部分。现在市场上很多功能很强大的专用比较和合并工具,比如 BeyondCompare;很多IDE 或者软件配置管理系统,比如Eclipse, Rational ClearCase都提供了内建的功能来支持文件的比较和合并。
当远程工作在Unix/Linux平台上的时候,恐怕最简单而且到处存在的就是命令行工具,比如diff。可惜diff的功能有限,使用起来也不是很方便。作为命令行的比较工具,我们仍然希望能拥有简单明了的界面,可以使我们能够对比较结果一目了然;我们还希望能够在比较出来的多处差异之间快速定位,希望能够很容易的进行文件合并……。而Vim提供的diff模式,通常称作vimdiff,就是这样一个能满足所有这些需求,甚至能够提供更多的强力工具。在最近的工作中,因为需要做很多的文件比较和合并的工作,因此对Vimdiff的使用做了一个简单的总结。我们先来看看vimdiff的基本使用。
启动方法
首先保证系统中的diff命令是可用的。Vim的diff模式是依赖于diff命令的。Vimdiff的基本用法就是:
# vimdiff FILE_LEFT FILE_RIGHT
或者
# vim -d FILE_LEFT FILE_RIGHT
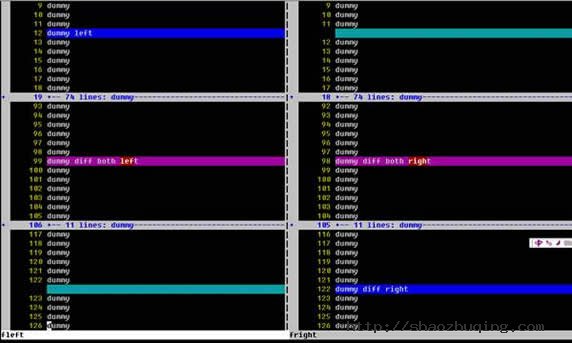
图一就是vimdiff命令的执行结果的画面。
从上图我们可以看到一个清晰的比较结果。屏幕被垂直分割,左右两侧分别显示被比较的两个文件。两个文件中连续的相同的行被折叠了起来,以便使用者能把注意力集中在两个文件的差异上。只在某一文件中存在的行的背景色被设置为蓝色,而在另一文件中的对应位置被显示为绿色。两个文件中都存在,但是包含差异的行显示为粉色背景,引起差异的文字用红色背景加以突出。
除了用这种方法启动vim的diff模式之外,我们还可以用分割窗口命令来启动diff模式:
# vim FILE_LEFT
然后在vim的ex模式(也就是"冒号"模式)下输入:
:vertical diffsplit FILE_RIGHT
也可以达到同样的效果。如果希望交换两个窗口的位置,或者希望改变窗口的分割方式,可以使用下列命令:
1. Ctrl-w K(把当前窗口移到最上边)
2. Ctrl-w H(把当前窗口移到最左边)
3. Ctrl-w J(把当前窗口移到最下边)
4. Ctrl-w L(把当前窗口移到最右边)
其中1和3两个操作会把窗口改成水平分割方式。
光标移动
接下来试试在行间移动光标,可以看到左右两侧的屏幕滚动是同步的。这是因为"scrollbind"选项被设置了的结果,vim会尽力保证两侧文件的对齐。如果不想要这个特性,可以设置:
:set noscrollbind
可以使用快捷键在各个差异点之间快速移动。跳转到下一个差异点:
]c
反向跳转是:
文件合并
文件比较的最终目的之一就是合并,以消除差异。如果希望把一个差异点中当前文件的内容复制到另一个文件里,可以使用命令
dp (diff "put")
如果希望把另一个文件的内容复制到当前行中,可以使用命令
do (diff "get",之所以不用dg,是因为dg已经被另一个命令占用了)
如果希望手工修改某一行,可以使用通常的vim操作。如果希望在两个文件之间来回跳转,可以用下列命令序列:
Ctrl-w, w
在修改一个或两个文件之后,vimdiff会试图自动来重新比较文件,来实时反映比较结果。但是也会有处理失败的情况,这个时候需要手工来刷新比较结果:
:diffupdate
如果希望撤销修改,可以和平常用vim编辑一样,直接
<ESC>, u
但是要注意一定要将光标移动到需要撤销修改的文件窗口中。
同时操作两个文件
在比较和合并告一段落之后,可以用下列命令对两个文件同时进行操作。比如同时退出:
:qa (quit all)
如果希望保存全部文件:
:wa (write all)
或者是两者的合并命令,保存全部文件,然后退出:
:wqa (write, then quit all)
如果在退出的时候不希望保存任何操作的结果:
:qa! (force to quit all)
上下文的展开和查看
比较和合并文件的时候经常需要结合上下文来确定最终要采取的操作。Vimdiff 缺省是会把不同之处上下各 6 行的文本都显示出来以供参考。其他的相同的文本行被自动折叠。如果希望修改缺省的上下文行数,可以这样设置:
:set diffopt=context:3
可以用简单的折叠命令来临时展开被折叠的相同的文本行:
zo (folding open,之所以用z这个字母,是因为它看上去比较像折叠着的纸)
然后可以用下列命令来重新折叠:
zc (folding close)
下图是设置上下文为3行,并展开了部分相同文本的vimdiff屏幕:
结论
在无法使用图形化的比较工具的时候,或者在需要快速比较和合并少量文件的时候,Vimdiff是最好的选择。
8个让人很舒服的沟通技巧
1、赞美行为而非个人
举例来说,如果对方是厨师,千万不要说:你真是了不起的厨师。他心里知道有更多厨师比他还优秀。但如果你告诉他,你一星期有一半的时间会到他的餐厅吃饭,这就是非常高明的恭维。
2、客套话也要说得恰到好处
客气话是表示你的恭敬和感激,所以要适可而止。
如果对方是经由他人间接听到你的称赞,比你直接告诉本人更多了一份惊喜。相反地,如果是批评对方,千万不要透过第三者告诉当事人,避免加油添醋。
3、面对别人的称赞,说声谢谢就好
一般人被称赞时,多半会回答还好!或是以笑容带过。与其这样,不如坦率接受并直接跟对方说谢谢。有时候对方称赞我们的服饰或某样东西,如果你说:这只是便宜货!反而会让对方尴尬。
4、有欣赏竞争对手的雅量
当你的对手或讨厌的人被称赞时,不要急着说:可是…,就算你不认同对方,表面上还是要说:是啊,他很努力。显示自己的雅量。
5、批评也要看关系
忠言未必逆耳,即便你是好意,对方也未必会领情,甚至误解你的好意。除非你和对方有一定的交情或信任基础,否则不要随意提出批评。
6、批评也可以很悦耳
比较容易让人接受的说法是:“关于你的…,我有些想法,或许你可以听听看。”
7、时间点很重要
千万不要在星期一早上,几乎多数人都会星期一忧郁的症状。另外也不要在星期五下班前,以免破坏对方周末休假的心情。
8、注意场合
不要当着外人的面批评自己的朋友或同事,这些话私底下关起门来说就好。
Mysql命令行技巧汇总
1) pager
pager真是一个很神奇的东西,它可以控制mysql的输出。默认值是stdout,直接输出。
艾,貌似讲不清楚啊,还是看几个例子吧:
mysql> SELECT mobile FROM profile WHERE mobile!=''; +-------------+ | mobile | +-------------+ | 13719001986 | | 123214234 | +-------------+ 2 ROWS IN SET (0.00 sec) mysql> mysql> pager grep "137" PAGER SET TO 'grep "137"' mysql> mysql> SELECT mobile FROM profile WHERE mobile!=''; | 13719001986 | 2 ROWS IN SET (0.00 sec) mysql> pager DEFAULT pager wasn't set, using stdout |
相当于在输出之后附加了 | grep “137″ ,是不是很震憾。
不止是grep, 所有linux上面的命令都可以的,自由发挥吧。
比如select很多行数据,就可以设置pager more,一页一页地看。
再比如要比较二次select的结果是否相同,可以设置pager md5sum,实在是太赞了。
再比如,只想看select语句运行需要多长时间,而不想看到select出来的结果集,可以使用
pager cat > /dev/null
再比如,看一下processlist里面Sleep的线程有多少,可以使用
pager grep Sleep | wc -l
2) edit
肯定有人会有这样的想法:在mysql命令行里面编辑一个复杂点的sql语句实在是太费神了,光标只能左右移动,要是有个vi就好多啦。
其实真的有….
mysql> edit
就这么简单,谁用谁知道。
3) tee
如果想记录下来您所有的操作及输出,除了屏幕录象软件之外,还有这么一个神奇的东西tee。
mysql> tee /tmp/h.log Logging TO file '/tmp/h.log' mysql> mysql> mysql> SHOW engine innodb STATUS; ......... mysql> exit |
所有的一切都被记录在 /tmp/h.log文件中了。
4) prompt
快要去吃午饭了, 这时如果你又想看一条UPDATE语句究竟会执行多久,怎么办?
等下去就要饿死啦。
修改一下mysql的prompt提示符,轻松解决这个问题:
mysql> prompt \r:\m:\s\P>\_ PROMPT SET TO '\r:\m:\s\P>\_' 11:30:10am> 11:30:11am> 11:30:11am> 11:30:12am> 11:30:12am> 11:30:12am> 11:30:12am> |
输入UPDATE语句,回车走人。
吃完饭回来就可以看到执行结束的时间了。
5) ctrl+z
作为一个dba,每天都要在命令行中登陆mysql,运行完sql语句,随手就logout了,(快捷键是ctrl+d),
过一段时间又要login,又随手logout……
重复重复再重复,不仅浪费时间,而且输入mysql root的复杂密码也会烦死个人。
这个logout的坏习惯,一定要改掉。。。,哥已经改掉了。
mysql> mysql> mysql> SELECT now(); +---------------------+ | now() | +---------------------+ | 2012-12-25 15:33:16 | +---------------------+ 1 ROW IN SET (0.00 sec) mysql> 不要按ctrl+d了, 换成Ctrl+z , 暂停任务。 [1]+ Stopped /home/mysql/bin/mysql -uroot -p [MODIFY@www 8p]$ [MODIFY@www 8p]$ [MODIFY@www 8p]$ 需要用到mysql的时候, 输入fg回车: [MODIFY@www 8p]$ fg /home/mysql/bin/mysql -uroot -p mysql> mysql> |
是不是很爽。。。
6) html输出
-H
[root@www ~]# /home/mysql/bin/mysql -uroot -p -H -e "select host from mysql.user"; Enter password: <TABLE BORDER=1><TR><TH>host</TH></TR><TR><TD>localhost</TD></TR><TR><TD>localhost</TD></TR><TR><TD>localhost</TD></TR><TR><TD>localhost</TD></TR><TR><TD>localhost</TD></TR><TR><TD>localhost</TD></TR></TABLE>[root@www ~]# |
7) 最简化输出
如果只想要结果,不要那些边框,字段名称之类的东西,可以使用 –skip-line-numbers –skip-column-names
[root@www ~]# /home/mysql/bin/mysql -uroot -p -e "select count(*) from shipincon.share where add_time >= current_date()"; +----------+ | COUNT(*) | +----------+ | 850 | +----------+ [root@www ~]# /home/mysql/bin/mysql --silent --skip-line-numbers --skip-column-names -uroot -p -e "select count(*) from shipincon.share where add_time >= current_date()"; 850 |
8) help
在不方便上网查找mysql文档的情况下,help还是很靠谱的。
mysql> help string functions;
You asked FOR help about help category: "String Functions"
FOR more information, TYPE 'help <item>', WHERE <item> IS one OF the following
topics:
ASCII
BIN
BINARY OPERATOR
BIT_LENGTH
CAST
CHAR FUNCTION
CHARACTER_LENGTH
CHAR_LENGTH
CONCAT
CONCAT_WS
CONVERT
ELT
EXPORT_SET
EXTRACTVALUE
FIELD
FIND_IN_SET
FORMAT
HEX
........
mysql> help instr;
Name: 'INSTR'
Description:
Syntax:
INSTR(str,substr)
RETURNS the POSITION OF the FIRST occurrence OF SUBSTRING substr IN
string str. This IS the same AS the two-argument form OF LOCATE(),
EXCEPT that the ORDER OF the arguments IS reversed.
URL: http://dev.mysql.com/doc/refman/5.5/en/string-functions.html
Examples:
mysql> SELECT INSTR('foobarbar', 'bar');
-> 4
mysql> SELECT INSTR('xbar', 'foobar');
-> 0
|
HTML5 开发者需要了解的技巧和工具汇总
HTML5现在已经成为了Web开发中的热门话题,大多数现代浏览器(Safari、Chrome,Firefox,IE10和移动设备)都支持HTML5。即使HTML5的规范还没有制定完成,但许多开发者已经将其作为Web开发项目中的主要技术。一些网站巨头,如Google、Facebook、Twitter和YouTube等,都建立在HTML5基础上。
HTML5中最令人兴奋的功能莫过于画布(canvas)和强大的表单功能,画布功能已经可以在大部分浏览器中完美体验(除了IE),但对于新表单元素的支持还不是太好。对Web开发者来说,是时候开始HTML5开发了。
要进行HTML5开发,本文中的一些技巧、工具可以让你缩短学习的时间,提高开发的效率。
一、HTML5支持测试列表
在开始之前,你需要了解现代的浏览器以及移动平台对于HTML5的支持情况。
二、让HTML5元素可用
老版本的IE浏览器不能识别新的HTML元素。但是,可以使用一些JavaScript或CSS解决方案来弥补这个缺陷。
- HTML5Shiv:此脚本可以使IE浏览器识别HTML5元素。
- HTML5 Enabler:功能与HTML5Shiv类似。
- Modernizr:它使得开发者可以在支持HTML5和CSS3的浏览器中充分利用HTML5和CSS3的特性进行开发,同时又不会牺牲其他不支持这些新技术的浏览器的控制。
- HTML5 Reset:它提供了一组HTML、CSS文件,让你能够以最少的时间来启动一个新的项目。它使用modernizr来支持HTML5 和 CSS3。
三、浏览器插件
下面是一些JavaScript插件,可以弥补一些浏览器对HTML5的支持问题。
1. VideoJS
VideoJS是一个HTML5的视频播放器,可以在所有浏览器中使用,包括IE6和移动设备。对于不支持HTML5的浏览器则自动使用Flash播放器来播放。

2. AudioJS
HTML音频播放器。用来让HTML5 的 <audio> 标签可以在各种浏览器上使用,包括移动设备。

3. HTML5Widget
HTML5的表单模块,包括日历,调色板,滑动部件,客户端验证等。

4. Webforms2
HTML5 表单属性的支持,例如pattern、required和autofocus。

5. LimeJS
LimeJS是HTML5的游戏框架,用于为现代触摸设备和桌面浏览器创建快速、本地化的游戏。

6. FlexieJS
支持CSS3弹性盒子模型(Flexible Box Model)。

四、在线工具
此外,还有一些在线工具,可以帮助开发者加快HTML5项目的开发。
1. HTML5 Boilerplate
HTML5Boilerplate 是一个HTML / CSS /JS模板,是实现跨浏览器正常化、性能优化、稳定的可选功能如跨域Ajax和Flash的最佳实践。开发者称之为技巧集合,目的是满足你开发一个跨浏览器,并且面向未来的网站的需求。

2. Switch to HTML5
非常有用的在线工具,可以根据你的喜好生成HTML5文档结构。

3. Initializr
Initializr是一个HTML5模板生成器,以帮助你开始HTML5项目的开发 。它建立在HTML5 Boilerplate之上。




五、其他
你可以通过下面的链接来跟踪HTML5的更新。
HTML5追踪
你可以通过下面的链接获得HTML5网站的设计灵感。这个网站库中包含了大量的使用HTML5技术的网站。
HTML5Gallery
VIA http://www.queness.com/post/9375/tips-tricks-and-tools-you-will-need-to-start-using-html5-today
有效控制项目进度的几点技巧
软件开发的项目周期大体分为3个阶段:获取需求和定义产品、开发和测试、部署和运维。
在获取需求和定义产品阶段,需要防止 的不是进度太慢而是过快、过草率。特别是对于创业公司的产品经理来说,很可能因为看到开发人员无事可做而感到压力,所以尽快完成产品定义,而没有充分了解 市场和竞争对手信息,没有与合作伙伴充分沟通,没有做深入的思考。
这些因仓促而隐藏的问题,发现得早则导致开发阶段大量返工,发现得晚则导致产品上线后不 受欢迎。常听一些人说现在互联网开发,讲究快速迭代和敏捷,边做边想,返工也正常。这是一个误解。快速迭代指的是将不同版本之间的周期缩短,小步快跑,而 不是在一个版本的周期内来回折腾。
在开发和测试阶段,项目管理重在跟踪进度和保持沟通—用集成和演示跟踪进度,基于Bug沟通问题。
要做到各个模块外部接口相对清晰稳定,并尽早完成各个模块间的集成,最晚不超过开发周期的1/4时间。第一次集成之后,就应该开始每日集成和每周演示。每日 集成使得测试团队每天能同步测试最新的代码,帮助开发团队尽早发现问题并及时了解技术细节上的进度;每周演示使产品经理、项目经理和管理层能从用户的角度 感受产品,使他们对产品有信心。集成和演示是项目管理的心跳,合理利用它们,有助于及时把握项目的健康程度。
无论开发流程多敏捷,工程师能 力多强,记录和跟踪Bug都是必不可少的。开发团队和测试团队的沟通都应该基于Bug,才能言之有物。开发工程师每次提交代码都应该记录是针对哪个Bug 的,每日工作简报都应该写今天关/开了哪些Bug。要在每日晨会(站着开,一般15分钟内)时说好,今天打算解决哪些Bug,其中有哪些点不清楚,需要和 谁沟通。
在后期部署和维护阶段,要快速响应。考验的是团队成员的责任心和抗压能力。系统运维工程师要深夜工作,因为部署可能要在流量低的时 候进行;项目经理要保持能随时沟通,做出快速而准确的决定,鼓励团队并做出表率;一旦出现高危害Bug,开发团队要在24小时内准备好补丁。Amazon 的做法比较有趣:在产品刚上线一段时间内,开发工程师要保持24小时开机。如果自己负责的模块中出现高危害Bug,那么很可能会在深夜被系统运维工程师叫醒。这样不仅能保证快速响应,还能让工程师意识到:前期代码不好好写,后期就别指望能好好睡觉了。
学习jQuery UI 的使用心得及技巧
1 jQuery UI
2 为我所用
2.1 Tabs
2.2 Accordion
2.2.1 使用基本的Accordion
2.2.2 实现打开多个标签
2.2.3 Accordion的嵌套
3 给插件应用主题——Theme Roller
3.1 更改配色
3.2 更改图标
4 相关连接
jQuery UI

有时你仅仅是为了实现一个渐变的动画效果而不得不把javascrip 重新学习一遍然后书写大量代码。直到jQuery的出现,让开发人员从一大堆繁琐的js代码中解脱,取而代之几行jQuery代码。现今,jQuery无疑已成为最为流行没有之一的JavaScript类库。
而jQuery UI 则是在jQuery 基础上开发的一套界面工具,几乎包括了网页上你所能想到和用到的插件以及动画特效,让一个毫无艺术感只知道码字的码农不费吹灰之力就可以做出令人炫目的界面。让你在做界面的时候随便‘拿来'就用,还有一点就是,它是免费开源的,用户可根据需要自定义甚至重新设计。
2 为我所用
下面以Tabs和Accordion插件来看看如何在项目中使用jQuery UI。其他插件的详尽使用文档及演示在这里可以学习到,只不过是英文的。
2.1Tabs
Tabs 形式的插件在网页及桌面应用程序中都使用得相当广泛,可以用作菜单,也可做为一小部分内容的选项卡

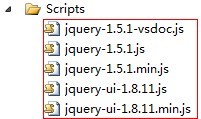
首先在VS2010新建一个MVC项目,要使用jQuery UI,首先要把jQuery及jQuery UI 脚本文件包含在项目当中,并且相关页面要用<script>标签进行引用。当我们创建好一个MVC项目后,在Scripts文件夹里,系统已经自动把jQuery及jQuery UI 脚本文件包含在项目当中了(如图1)。

图 1
注释:图中jquery-1.5.1-vsdoc.js为包含完整提示注释的版本,在VS里编写代码时会有智能地显示提示信息及注释;jquery-1.5.1.js为标准版本;带min的为压缩精简后的版本,为的是在客户端减少下载时间。一般页面中我们会使用精简的版本,只要项目文件夹包含jquery-1.5.1-vsdoc.js,VS会自动调用里面的提示信息。
现在需要做的就是在页面将它包含进来。由于创建好项目后,系统在Site.Mater页面中已经将jQuery引用到页面,这意味着所有使用了母版页的页面都默认引用了jQuery,所以我们在index页面只需要添加对是jQuery UI文件的声明:
为了在页面上呈现Tabs插件,我们需要定义一个Div,并且在<script>脚本代码里面选中它,在它身上应用tabs方法。
<div id="tabs">
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
})
</script>
现在运行程序不会看到任何东西,因为我们还没有往主体Div中定义要显示的tab,只是定义好了一个可以放tabs的地方。现在tabs Div中定义一个无序列表,列表项决定了要显示的标签个数及要显示的标签名称。
<div id="tabs">
<ul>
<li><a href="#tabs-1">Tabs1</a></li>
<li><a href="#tabs-2">Tabs2</a></li>
<li><a href="#tabs-3">Tabs3</a></li>
</ul>
<div id="tabs-1">
<p>content of tab one</p>
</div>
<div id="tabs-2">
<p>content of tab two</p>
</div>
<div id="tabs-3">
<p>content of tab three</p>
</div>
</div>
这里定义3个列表项,名称分别为Tabs1、Tabs2、Tabs3,列表下方的三个Div对应着上面定义的三个标签,用来呈现每个标签里面要显示的正文。页面部分基本完工。运行程序:

图 2
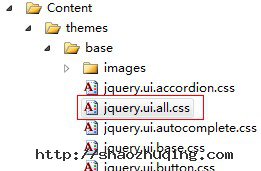
值得注意的是,进行到这一步并没有出现图0中的效果,tabs样式没有应用上。原因只可能有一个,那就是样式表。后来谷歌一下果然是没有把相应的样式表包含到页面。这在官方的Demo里也没有提及,也没给出相应的注意,我觉得这里Demo不该省略点如果重要的一句代码的,不一定每个第一次使用jQuery UI人都能快速找到问题。对于每一个新手,在进行到这一步都需要去谷歌一下为什么效果没出来。找到问题后解决起来就很简单了。在页面里加上对jQuery UI 样式表的引用。

图 3
最后完整的代码大概是这样的。
<link href="http://www.jb51.net/Content/themes/base/jquery.ui.all.css"type="text/css"rel="stylesheet"/>
<script src="http://www.jb51.net/Scripts/jquery-ui-1.8.11.min.js" type="text/javascript"></script>
<div id="tabs">
<ul>
<li><a href="#tabs-1">Tabs1</a></li>
<li><a href="#tabs-2">Tabs2</a></li>
<li><a href="#tabs-3">Tabs3</a></li>
</ul>
<div id="tabs-1">
<p>content of tab one</p>
</div>
<div id="tabs-2">
<p>content of tab two</p>
</div>
<div id="tabs-3">
<p>content of tab three</p>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
})
</script>
由于是用的MVC模板生成的项目,所以在Content/themes/base文件夹里已经放入了jQuery UI的CSS样式表,如果没有,你需要单独下载然后放到项目中,并在页面正确引用。
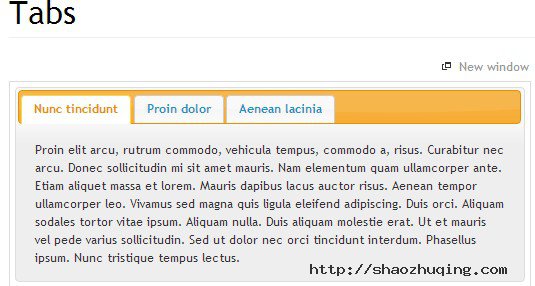
现在再来刷新一下页面,效果就出来了。

图 4
既然是用样式表控制的,代表着我们可以随意对它进行自定义,换颜色等,这在后面的应用样式 里介绍。
对于Accordion控件就有一些东西需要说的了。因为对于一个东西,如果它不够灵活,不易扩展,会给使用者带来很大的不便。

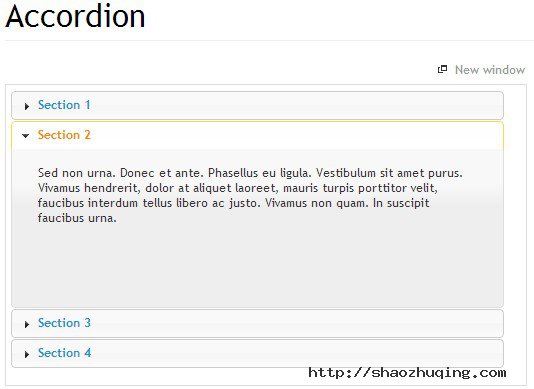
图 5
先来看一下如何将Accordion插件应用起来。我们将它放到我们的Tabs1页面里。同Tabs一样,应用起来也非常的简单,只需把相应的Div定义好,之后,在脚本总要所要做的工作也就是一句代码的事。是不是体验到了jQuery UI所带来的便捷了。
将之前tabs-1 Div 中的<P>标签及内容删除掉,用如下的代码替换。
<div id="tabs-1">
<div id="accordion">
<h3>
<a href="#">Section 1</a></h3>
<div>
<p>content of section 1</p>
</div>
<h3>
<a href="#">Section 2</a></h3>
<div>
<p>content of section 2</p>
</div>
<h3>
<a href="#">Section 3</a></h3>
<div>
<p>content of section 3</p>
</div>
</div>
</div>
其中id为accordion的外围Div是容器,在脚本代码里面选中它然后对它应用accordion方法。
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$("#accordion").accordion();
})
</script>
之后,里面的每个<a>标签就会被解析成一个可以点击的标题,<a>标签后紧跟<div>用于放置本小块的内容。最后效果如下图。

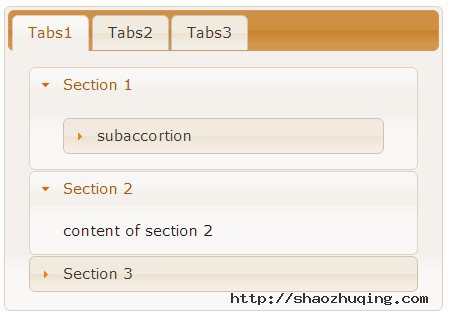
图 6
需要注意的地方有两点。一是样式,每个jQuery UI其实都用了在上面说的那个样式表,如果先前没将它引用进页面,这里的Accordion效果也是不会出来的。二是这里的格式需要严格按照一个<a>标签然后跟一个<div>标签的形式,这样的交叉形式如果被打乱,呈现出来的结果将是你所不愿意扯的。比如你在<a>跟两个<div>:
<div id="accordion">
<h3>
<a href="#">Section 1</a></h3>
<div>
<p>content of section 1.1</p>
</div>
<div>
<p>content of section 1.2</p>
</div>
<h3>
<a href="#">Section 2</a></h3>
<div>
<p>content of section 2</p>
</div>
<h3>
<a href="#">Section 3</a></h3>
<div>
<p>content of section 3</p>
</div>
</div>
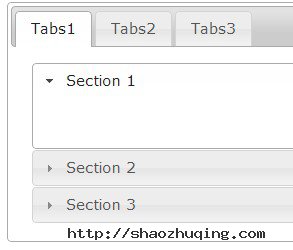
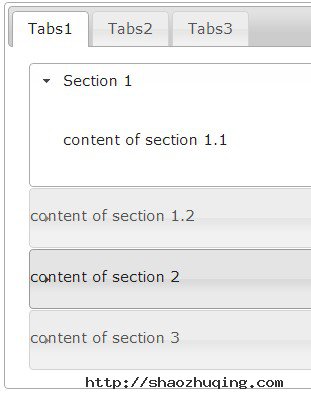
你原本以为 这两个div会被包在第一个secion里面,但其实真实的效果会是有点离谱的:

图 7
是不是有点坑爹。那如果我需要在section里进行布局,非要放两个Div或者更多呢。那就必需把这些内容装到一个div中再放到section1里面,这样就不会出错了。为了显示出确实是放了两个Div,给每个Div加上边框。
<div id="accordion">
<h3>
<a href="#">Section 1</a></h3>
<div>
<div style="border: 1px solid gray">
<p>content of section 1.1</p>
</div>
<div style="border: 1px solid gray">
<p>content of section 1.2</p>
</div>
</div>
<h3>
<a href="#">Section 2</a></h3>
<div>
<p>content of section 2</p>
</div>
<h3>
<a href="#">Section 3</a></h3>
<div>
<p>content of section 3</p>
</div>

图 8
jQuery UI Accordion最大的一个硬伤也是最让人蛋疼的特性就是同时只能打开一个标签,比如Section1被点开了,其他Secton必然处于闭合状态。如果我想实现同时有几个标签处于打开状态呢,并且我不希望打开的标签因为我点击了另外的标签而关闭掉。很遗憾,这个插件并不有提供相应的Option。更牛逼的是,在官方的Demo中明确说了,如果你非要让多个标签同时处于打开状态,那你就不要用我们的Accordion好了,爱用啥用啥,反正我们就是要让它只支持一个标签被打开。

图 9
好吧,我还没强大到可以重写这个Accordion插件,于是我谷歌“expander”” multi open accordion”之类的,确实还是有很多朋友是有这样的需求的,并且也有牛人给出了一些解决方法,但都有点复杂。最后的最后,我突然顿悟,把每个section都定义成accordion不就行了嘛。一个acction同时只能打开一个secton,如果我想要每个section都可任意打开关闭而不影响别的部分,那把每个section用accordion代替就好了,并且accordion里只定义一个section。
说起来有点晕,下面修改之前的代码,定义id分别为accordion1,accordion2,accordion3三个div并放入相应内容:
<div id="tabs-1">
<div id="accordion1">
<h3><a href="#">Section 1</a></h3>
<div>content of section 1</div>
</div>
<div id="accordion2">
<h3><a href="#">Section 2</a></h3>
<div>content of section 2</div>
</div>
<div id="accordion3">
<h3><a href="#">Section 3</a></h3>
<div>content of section 3</div>
</div>
</div>
然后修改脚本代码:
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$("#accordion1").accordion();
$("#accordion2").accordion();
$("#accordion3").accordion();
})
</script>
运行程序,发现三个secton同时打开了,并且还不能关闭!这显然也不是我们想要的结果。原因很简单,如果上面所说的accordion这个插件有且仅有一个section是被打开的,每个accordion里我们只定义了一个section,那这个section毫无疑问应该处于被打开状态,由于只有它一个,把它关闭了之后没有其他section可以打开,所以索性我们想关它都关不掉了。
但幸运的是,我们可以通过设置accordion的collapsible为true来让这个唯一的section可以进行折叠打开操作。只需修改脚本如下:
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$("#accordion1").accordion({ collapsible: true });
$("#accordion2").accordion({ collapsible: true });
$("#accordion3").accordion({ collapsible: true });
})
</script>
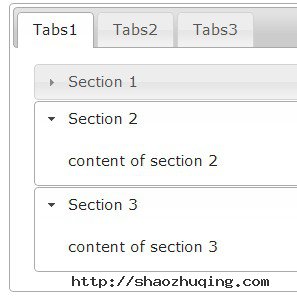
再次运行程序,Okay,一切如我们所想的那样。

图 10
还有个问题就是accordion的嵌套。一开始我在尝试去实现这个功能时也是遇到了些麻烦的。
比如现在我们要在section 1里面想再放一个accordion,给它取名为subaccordion吧,需要注意的地方就是 这个subaccordion一定要放在“content of section1”这个Div中,其他任何形式的摆放都不会出现正确的效果。如果你觉得直接在Accordion 1里面加一个<a>标签再加一个<div>,就会正确地在Section1里面解析出一个内嵌于Accortion1的Accordion,那你就错了。最后的代码及效果如下。
<div id="tabs-1">
<div id="accordion1">
<h3><a href="#">Section 1</a></h3>
<div>
<div id="subaccortion">
<h3><a href="#">subaccortion</a></h3>
<div>content of subaccortion</div>
</div>
</div>
</div>
<div id="accordion2">
........

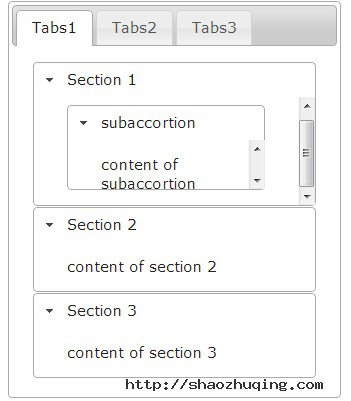
图 11
有点不完美的地方就是Section1出现了滚动条,下面我们设置一下高度属性并且让里面那个子accortion一开始处于折叠状态。
修改脚本代码如下:
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$("#accordion1").accordion({ collapsible: true, autoHeight: false });
$("#subaccortion").accordion({ collapsible: true, active:false });
$("#accordion2").accordion({ collapsible: true, autoHeight: false });
$("#accordion3").accordion({ collapsible: true, autoHeight: false });
})
</script>

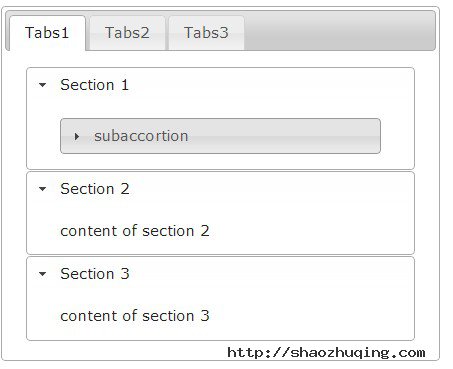
图 12
从这里你已经可以看到,可以设置任意一个标签一开始是处于折叠还是打开状态。当然也可以将一个accortion disable掉,那样点击标题就不会有折叠打开动作了。
3 给插件应用主题——Theme Roller 3.1更改配色
现在,我们是可以方便地使用jQuery UI 做出界面了。但试想,那么多人如果都在用,会不会把整个互联网搞得千篇一律,用户一打开浏览器走到哪里看到的都是同一个东西,会不会有点摸不着北。并且我们也需要在使用这些插件的时候进行一些调整以符合我们自己网站的主题,色调等。
jQuery UI支持用户定义样式,你甚至可以更改实现代码来进行更高级的自定义,如果你有能力的话。
你可以修改相应的css文件以达到修改样式的目的,但这不如到官网的主题网站去下载自己需要的主题,并且还可以在线编辑出自己想要的主题。
进入theme roller后,选择自己喜欢的主题样式下载下来。

图 13
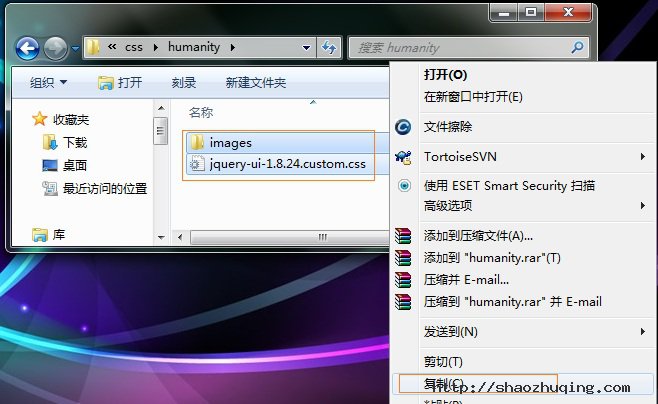
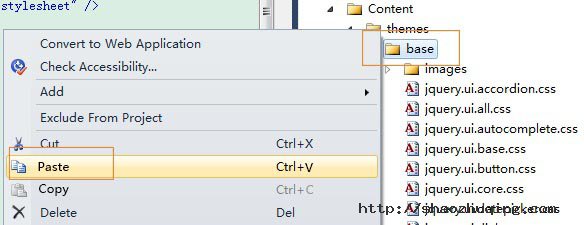
解压后进行到css文件夹,将jquery-ui-1.8.24.custom.css文件和images文件夹复制到项目中适当位置,然后需要在页面正确地引用到,便可将样式应用上。不管你应用什么主题,主题所使用的图片名字都是一样的,只是颜色不一样而以。由于本例是用MVC模板生成的项目,所以项目中的imges文件夹中已经存在的图片和下载下来的图片可能部分重名,复制时询问是否替换,点击确实即可。

图 14

图 15
这时把之前写的样式表引用改成对这个customer样式表的引用
<link href="http://www.jb51.net/Content/themes/base/jquery-ui-1.8.24.custom.css" type="text/css" rel="stylesheet" />
然后去刷新页面,效果如下图:

图 16
需要注意的是jquery-ui-1.8.24.custom.css与images文件夹的相对位置最好不要改变,也就是把它们两个放一起,因为css文件中会调用images文件夹中的图片,如果你改变了他们的相对位置,就需要到css中把所有对图片的调用路径通通改正确后才能使主题正常工作。
不仅仅是颜色,jQuery UI的主题里面,也为我们预设了很多图标可供选择,在网页上我们可以看到有一大堆丰富的图标。这些图标的颜色对应你所下载的主题,包含在了imges文件夹中。

图 17
问题是在这么多图标中如何准确指定我们想要的那一个。比如现在想把Accordion标题左边的三角形图标改成线条形的尖角形状。
下面只是个人提供的一个小技巧。将鼠标指到你想要的图标身上,会出现tooltip提示文本,这个文字就对应这个图标。

图 18
现在我们得到这个名字后,就可以到脚本代码里去进行修改了。
<script type="text/javascript">
$(document).ready(function () {
$("#tabs").tabs();
$("#accordion1").accordion({ collapsible: true, autoHeight: false,
icons: { "header": "ui-icon-carat-1-n", "headerSelected": "ui-icon-carat-1-s" }
});
$("#subaccortion").accordion({ collapsible: true, active:false ,
icons: { "header": "ui-icon-carat-1-n", "headerSelected": "ui-icon-carat-1-s" }
});
$("#accordion2").accordion({ collapsible: true, autoHeight: false ,
icons: { "header": "ui-icon-carat-1-n", "headerSelected": "ui-icon-carat-1-s" }
});
$("#accordion3").accordion({ collapsible: true, autoHeight: false,
icons: { "header": "ui-icon-carat-1-n", "headerSelected": "ui-icon-carat-1-s" }
});
})
</script>
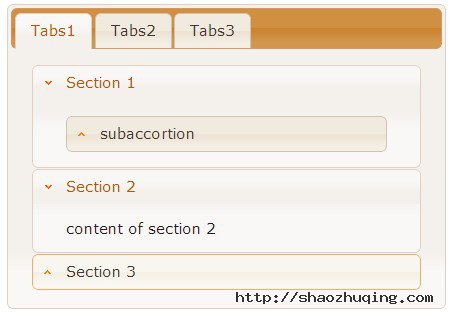
最后来看下效果,perfect.

图19
到这里基本介绍了jQuery UI的使用过程。当然,jQuery UI不只包含tabs和accordion 这两个插件,其他的插件及效果的使用也相差不多,详尽的使用及设置方法都可以在官方的文档及Demo中找到答案。
后记:因为jQuery已经火得一塌糊涂了,如果再结合jQuery UI,将更大程度上减轻程序员的负担。在享受这些便利的同时,我们不得不默默地内心要感谢一下那些为jQuery及UI做出奉献的同行们,同时我们也能尽我们自己的一分力量,来丰富扩展jQuery的插件及UI库。
相关连接
jQuery UI 官网
http://jqueryui.com/
theme roller
http://jqueryui.com/themeroller/
简单实用的.htaccess十六个技巧
.htaccess 文件 (Hypertext Access file) 是Apache Web服务器的一个非常强大的配置文件,对于这个文件,Apache有一堆参数可以让你配置出几乎随心所欲的功能。.htaccess 配置文件坚持了Unix的一个文化——使用一个ASCII 的纯文本文件来配置你的网站的访问策略。
这篇文章包括了16个非常有用的小技巧。另外,因为.htaccess 是一个相当强大的配置文件,所以,一个轻微的语法错误会造成你整个网站的故障,所以,在你修改或是替换原有的文件时,一定要备份旧的文件,以便出现问题的时候可以方便的恢复。
1. 使用.htaccess 创建自定义的出错页面。对于Linux Apache来说这是一项极其简单的事情。使用下面的.htaccess语法你可以轻松的完成这一功能。(把.htaccess放在你的网站根目录下)
ErrorDocument 401 /error/401.php
ErrorDocument 403 /error/403.php
ErrorDocument 404 /error/404.php
ErrorDocument 500 /error/500.php
2. 设置网站的时区
SetEnv TZ America/Houston
3. 阻止IP列表
有些时候,你需要以IP地址的方式阻止一些访问。无论是对于一个IP地址还是一个网段,这都是一件非常简单的事情,如下所示:
allow from all
deny from 145.186.14.122
deny from 124.15
Apache对于被拒绝的IP会返回403错误。
4. 把一些老的链接转到新的链接上——搜索引擎优化SEO
Redirect 301 /d/file.html http://www.htaccesselite.com/r/file.html
5. 为服务器管理员设置电子邮件。
ServerSignature EMail
SetEnv SERVER_ADMIN default@domain.com
6. 使用.htaccess 访止盗链。如果你网站上的一个图片被别的N多的网站引用了,那么,这很有可能会导致你服务器的性能下降,使用下面的代码可以保护某些热门的链接不被过多的引用。
Options +FollowSymlinks
# Protect Hotlinking
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www.)?domainname.com/ [nc]
RewriteRule .*.(gif|jpg|png)$ http://domainname.com/img/hotlink_f_o.png [nc]
7. 阻止 User Agent 的所有请求
## .htaccess Code :: BEGIN
## Block Bad Bots by user-Agent
SetEnvIfNoCase user-Agent ^FrontPage [NC,OR]
SetEnvIfNoCase user-Agent ^Java.* [NC,OR]
SetEnvIfNoCase user-Agent ^Microsoft.URL [NC,OR]
SetEnvIfNoCase user-Agent ^MSFrontPage [NC,OR]
SetEnvIfNoCase user-Agent ^Offline.Explorer [NC,OR]
SetEnvIfNoCase user-Agent ^[Ww]eb[Bb]andit [NC,OR]
SetEnvIfNoCase user-Agent ^Zeus [NC]Order Allow,Deny
Allow from all
Deny from env=bad_bot## .htaccess Code :: END
8. 把某些特殊的IP地址的请求重定向到别的站点
ErrorDocument 403 http://www.youdomain.com
Order deny,allow
Deny from all
Allow from ip
Allow from ip
9. 直接找开文件而不是下载 – 通常,我们打开网上文件的时候总是会出现一个对话框问我们是下载还是直接打开,使用下面的设置就不会出现这个问题了,直接打开。
AddType application/octet-stream .pdf
AddType application/octet-stream .zip
AddType application/octet-stream .mov
10. 修改文件类型 – 下面的示例可以让任何的文件都成为PHP那么被服务器解释。比如:myphp, cgi,phtml等。
ForceType application/x-httpd-php
SetHandler application/x-httpd-php
11. 阻止存取.htaccess 文件
# secure htaccess file
order allow,deny
deny from all
12. 保护服务器上的文件被存取
# prevent access of a certain file order allow,deny
deny from all
13. 阻止目录浏览
# disable directory browsing
Options All -Indexes
14. 设置默认主页
# serve alternate default index page
DirectoryIndex about.html
15. 口令认证 – 你可以创建一个文件用于认证。下面是一个示例:
# to protect a file
AuthType Basic
AuthName “Prompt”
AuthUserFile /home/path/.htpasswd
Require valid-user# password-protect a directory
resides
AuthType basic
AuthName “This directory is protected”
AuthUserFile /home/path/.htpasswd
AuthGroupFile /dev/null
Require valid-user
16. 把老的域名转像新的域名
# redirect from old domain to new domain
RewriteEngine On
RewriteRule ^(.*)$ http://www.yourdomain.com/$1 [R=301,L]
超过 30 个有用的 CSS、jQuery插件和代码技巧
Grid Navigation Effects with jQuery
The 30 CSS Selectors you Must Memorize
Beautiful Slide Out Navigation: A CSS and jQuery Tutorial
Fixed Fade Out Menu: A CSS and jQuery Tutorial
Beautiful Slide Out Navigation Revised
Beautiful Background Image Navigation with jQuery
Twitter API and jQuery Showcase: Display your Followers or Friends
CSS and jQuery Tutorial: Fancy Apple-Style Icon Slide Out Navigation
A Fresh Bottom Slide Out Menu with jQuery
Vertical Sliding Accordion with jQuery
Animated Text and Icon Menu with jQuery
Circular Content Carousel with jQuery
Portfolio Image Navigation with jQuery
Expanding Fullscreen Grid Portfolio
Simple jQuery Fluid Thumbnail menu Bar
Slides, A Slideshow Plugin for jQuery
leanModal – a JQuery modal plugin that works with your CSS
Colorful Sliders With jQuery & CSS3
Contextual Slideout Tips With jQuery & CSS3
Awesome Cufonized Fly-out Menu with jQuery and CSS3
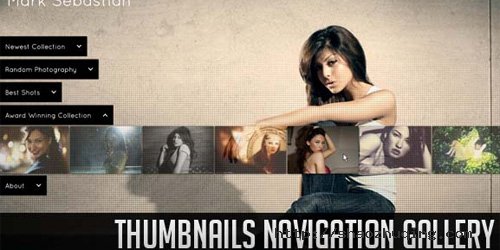
Thumbnails Navigation Gallery with jQuery
Creating a Fancy menu using CSS3 and jQuery
Feature Table Design
CSS & jQuery clickable map of Europe
Easy Display Switch with CSS and jQuery
FancyForm
Perfect Full Page Background Image
Greyscale Hover Effect w/ CSS & jQuery
Greyscale Hover Effect w/ CSS & jQuery
Codename Rainbows
Pure CSS3 bokeh effect with some jQuery help
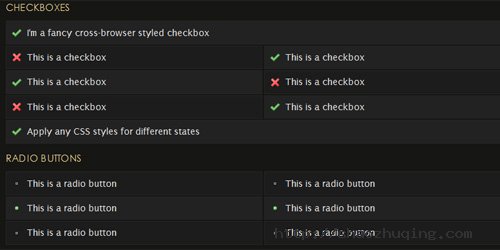
Accessible, Custom Designed Checkbox and Radio Button Inputs Styled with CSS (and a dash of jQuery)
jQuery UI Selectmenu: An ARIA-Accessible Plugin for Styling a Custom HTML Select Element
jQuery & CSS Sprite Animation Explained In Under 5 Minutes
活灵活现用Git-技巧篇
上一篇介绍了Git的基本概念和一些基本命令,本篇的重点在如下三个部分:个性化定制你的Git,更酷更巧妙的使用Git,以及如何在Git Hub上开启你自己的开源项目。在所有技巧中,最重要的技巧是学会查看Git的帮助,因为Git是一个相对复杂的版本控制工具,如果你熟悉它的命令,那么给你带来的价值是不言而喻的,所以要学会掌握那根金手指─查看Git的帮助,在任何Git命令后加上'--help'就会显示该命令的帮助文档,例如 'git log --help'你就可以看到命令'git log'的所有使用方法。接下来,从打扮Git开始吧。
Git梳妆
我们可以利用Git的config命令或者直接编辑~/.gitconfig文件(如果没有的话创建它)来为自己打造独一无二的Git。我建议直接编辑用户目录下得.gitconfig文件,拿我本地的文件为例,一一为大家解说,完整的文件内容如下:
[user]
name = Phoenix
email = phoenixtoday@gmail.com
[alias]
co = checkout
ci = commit -a
st = status
br = branch
oneline = log --pretty=oneline --since='2 days ago'
onelog = log -p -1
[color]
status = auto
branch = auto
ui = auto
该文件主要包含三个部分的内容:
用户基本信息:可以设置你的名字和email,这样在你提交代码的时候就会显示出你的名字
命令别名:这是.gitconfig文件中,我最喜欢的部分,它可以大大减少你敲击键盘的次数(俗话说优秀的程序员都很懒么)。在该文件中,我将co设置为checkout的别名,那么下次我只要用'git co new_branch'就可以切换到new_branch分支下了,简洁而优雅;将ci设置为commit -a的别名,-a选项表示我不需要将修改和删除的文件通过'git add'命令来加入索引,这样设置在使用'git ci -m"message"'这样的命令时,相当于连续执行了'git add 被修改和删除的文件'和'git commit -m"message"'两条命令,再一次节省了我们宝贵的时间;最酷的是最后两行,后面的章节会一一介绍。Git提供许多优雅、人性化的选项,我们如果再结合别名的设置,可以发挥你最大的想象力,真的让你自己的Git活起来
颜色:每次看diff时是不是挺痛苦的?那么为什么不给我们的Git加上颜色呢?只需要加上那三行,就可以让红色和绿色的提示出现在你的控制台中
Git灵动
现在来讲讲'git log','git stash','git formate-patch'三个命令的用法和技巧:
git log:不同于SVN,Git将代码的历史记录全部在本地克隆了一份,所以这就使得'git log'这样的命令使用起来非常的迅速,也是我最常使用的Git命令之一。在使用'git log'的时候,你可以加入很多的后缀。'-p'表示查看修改的具体内容,例如'git log -p'它不但会打印出提交的时间、版本号、人员等,还会将具体的代码修改部分打印出来;'-n'其中n表示一个数字,这表示打印出具体的几个日志,例如 'git -p -1'正如我的Git配置文件中设置的onelog别名的内容一样,就表示打印出当前最新的一次日志记录及具体修改内容;'--since="时间/日期"','--until="时间/日期"'表示你希望查找某个日期段的日志记录,例如'git log --since="2 days ago" --until="1 hour ago"'就表示你希望查找两天前到一小时前的日志记录,Git是足够聪明的,它可以将类似于'2 days ago'和'1 hour ago'这种表示时间的英语转化为具体的时间数字;有的时候,你不希望翻很多页才可以看到所有的日志,你只希望看到简短的说明,那么Git为你提供打印格式的定制'git --pretty=格式种类',其中格式种类有full、short、oneline等,例如'git log pretty=oneline'就会将每条代码历史记录放在一行里,看起来简单明了
git stash:在第一篇中,我举了一个使用branch解决紧急任务切换的问题,其实stash命令也可以很好的解决这样的问题。当你不想提交当前完成了一半的代码,但是却不得不修改一个紧急Bug,那么使用'git stash'就可以将你当前未提交到本地(和服务器)的代码推入到Git的栈中,这时候你的工作区间和上一次提交的内容是完全一样的,所以你可以放心的修 Bug,等到修完Bug,提交到服务器上后,再使用'git stash apply'将以前一半的工作应用回来。也许有的人会说,那我可不可以多次将未提交的代码压入到栈中?答案是可以的。当你多次使用'git stash'命令后,你的栈里将充满了未提交的代码,这时候你会对将哪个版本应用回来有些困惑,'git stash list'命令可以将当前的Git栈信息打印出来,你只需要将找到对应的版本号,例如使用'git stash apply stash@{1}'就可以将你指定版本号为stash@{1}的工作取出来,当你将所有的栈都应用回来的时候,可以使用'git stash clear'来将栈清空
git format-patch:当你想给一个开源项目(例如Rails)提交一段代码的时候,或者你想给小组成员展示一段你并不想提交的代码,那么你还是需要 patch的,Git的'format-patch'命令良好的支持了这个功能。我来基本描述一下使用这个命令的步骤和方法:第一,利用branch命令创建一个分支;第二,修改你的代码;第三,在该分支上提交你的修改;第四,使用'git format-patch'命令来生成一个patch文件,例如:'git format-patch master --stdout > ~/Desktop/tmp.patch'就是将工作分支与master主干的不同,存放在'~/Desktop'文件夹下,生成一个叫做 tmp.patch的文件(另一种简单的版本是利用diff命令,例如'git diff ..master > ~/Desktop/tmp.patch'),这样就生成了patch文件。那么别人就可以使用'git apply'命令来应用patch,例如'git apply ~/Desktop/tmp.patch'就是将patch打在当前的工作分支上
Git亲友团
Git的使用技巧还包括利用Git包含的和附加的一些强大工具,这些工具主要包括git svn、git citool、gitk和Git的自动提示脚本:
git svn:Git和SVN可以很方便的集成在一起,这就大大减少了从SVN向Git迁移的学习成本,这也是我特别建议大家首次接触Git的使用方式。git svn是一个Git内置的工具,你安装了Git也就安装了它,譬如说你们团队有一个SVN服务器,但是你想利用Git本地的一些强大特性,那么你依然可以安装Git,使用Git的branch功能,只不过再更新代码和提交代码的时候,使用git svn命令即可。在这里我简单的讲讲最常使用和需要注意的两个命令,其余的命令读者可以通过'git svn --help'来查看:'git svn rebase'命令取代了'svn update'用于将服务器代码更新到本地;'git svn dcommit'取代了'svn ci',需要注意的是,本地必须用Git提交了代码之后,再使用'git svn dcommit'。只需要这样,你就可以轻松地从SVN转向Git了。
git citool:这是我个人使用率最频繁的一个工具,上一篇文章也提到了,Git可以本地提交代码,那么你自然可以本地修改你的提交了,这个工具就是可视化界面,用于修改你本地的提交。只要在你的工作区间输入'git citool',就会出现如下的界面
你可以用它来提交代码,可以用它来将你本地的修改追加在上一次提交的代码中,你还可以用它来修改你上次提交的信息等等。这个工具可以大大帮助你完成以前SVN不可能完成的任务
gitk:是一个查看主干/分支情况的工具,它主要用于观察整个项目的分支状况,使用'gitk'命令就会出现一个图形化界面供你查看,本篇就简单的说一下,大家回去试试就知道了
Git 的自动提示脚本:它是Shawn O. Pearce为了让Git使用起来更方便而写得Shell脚本,你可以在http://gitweb.hawaga.org.uk/ 找到一个叫做gitcompletion的脚本,下载下来,并按照该脚本中指导的方式进行配置,你就具有了Git自动提示(敲入部分Git命令,再按 Tab键)的功能,而且有了这个脚本,你也可以看到你当前工作在哪个branch下。惟一的不足是,它只支持Linux、Unix、Mac操作系统(推荐大家都用Mac进行开发)
Git实战─Git Hub
经过这么长时间理论知识的熏陶,想必大家早已跃跃欲试了,那么我们在Git Hub上建立一个开源项目作为实战演习吧。Git Hub是全球最大的Git服务器供应商,每个帐号有100M的免费使用空间,网址是:https://github.com/
首先我们在Git Hub上创建一个帐号,按照上面指导的方法设置好你的认证信息(每次提交代码都会需要这个认证信息)
然后,如下图新建一个项目(选择Create a New Repository),名叫git usage
在服务器端,你可以看到这个项目的信息,包括项目源代码的URL,如下图
在本地使用如下的命令,就可以完成你的第一次提交了:
mkdir git-usage(创建项目目录)
cd git-usage(进入项目目录)
git init(Git初始化)
touch README(创建一个README文件)
git add README(增加该文件到索引)
git commit -m 'first commit'(本地提交)
git remote add origin git@github.com:phoenixtoday/git-usage.git(增加远程服务器代码库地址)
git push origin master(将本地代码提交到远程服务器上)
总结
我所在的项目小组自从使用Git后,发现Git提供的种种特性大大提高了我们的开发效率,在认识Git前我们无法想象一个版本控制工具可以让开发任务切换变得如此自然流畅。所以我强烈推荐大家使用Git,你付出的学习绝对物有所值
Dreamweaver制作网页十几种技巧详解
2007-11-20 11:59 作者: 邵珠庆 整理
1、灵活运用样式
熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择Custon Style来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。比如用Custon Style来调用Style标准,在网页代码中就生成一个〈span〉标签,这样的标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所以我们应尽量使用状态栏中的元素列表来调用Style。
2、活用Format Table命令
在复杂的网页设计中,表格的应用是最多的,因为利用表格可以自由地控制文本和图象在网页上出现的具体位置,从而使整个网页看上去紧凑统一。Dreamweaver在这方面也不甘落后,我们可以使用其中的“Format Table”(格式化表格)命令来快速地对表格应用预先设计好的样式。要使用预先设计好的样式,先将光标置于表格的任意一个单元格内,再选择“Command”→“Format Table”命令, 在随后出现的对话框中,从左边的列表中选择一个设计方案。按“Apply” 键来查看效果,如果不满意的话,还可以重新设置或者修改部分参数的值,如边界粗细,背景颜色等等。
3、同时链接到两个网页
我们都知道超级链接一次只能连到一个页面。如果我们要想一次在不同的框架页中打开文档,可以使用“Go To URL”JavaScript 行为。打开一个有框架的网页,选择文字或图象,然后从行为面板中选择“Go To URL”。我们会注意到Dreamweaver会在“Go To URL”对话框中显示所有可用的框架。选择其中一个我们想链接的框架并输入相应的URL后再选择另一个框架并输入另一个URL。
4、不给文件起中文名称
大家在制作好了网页后,通常会给网页起一个具有代表性的中文名称,一来能使人一看文件名就能大概了解文件所包含的内容,二来能够方便各个超级链接之间的相互调用。但如果你在Dreamweaver中这样做,就会发现Dreamweaver对中文文件名支持得不是太好,经常会有页面调用不正确的现象发生,所以我们以后在Dreamweaver中保存网页的时候,尽量用英文或者数字作为文件名称,这样就可以避免上面的出错现象。
5、巧妙设置字体分辨率
我们在制作网页的时候,经常有这种体会,那就是制作好的网页在本地计算机上浏览时很正常,但在另外一台计算机上浏览时发现原本漂亮的网页变得歪歪扭扭了,这是为什么呢?原来各个计算机的分辨率要使你的主页在不同的分辨率下都能正常显示,在 Dreamweaver中得到了较好的解决。在文档窗口的右下角,Dreamweaver 显示当前文档被设计成的分辨率大小。单击哪个数字,在弹出式菜单中可以为当前的页面指定显示分辨率,通过修改可以使你的主页更具灵活性。使不同分辨率的显示器都能较好地显示。
6、巧妙隐藏标签
如果在网页中插入了不可见的元素时,Dreamweaver会自动在页面上添加一个与之相应的元素标签,以便于我们选择不可见元素。但这并不全是件好事,比如我们在一个有很多层的页面中的第一行便插入一个表格,就会发现由于首行排列了太多的层元素标签而使得表格自动退到了页面的第二行,虽然在浏览时并不影响效果,但这确确实实会阻碍我们的工作。所以当我们觉得某个元素标签碍手碍脚时,就索性将之屏蔽掉。方法是按Ctrl+U打开Preferences面板,在Category中选中Invisibel Elements,在面板的右边将会出现所有的元素标签。只要将不需要的元素标签前的勾去掉,以后它就保证不会再出现了。
7、善用拖放技巧
我们在使用Dreamweaver编辑网页的时候,经常需要插入一些图象什么的,假设要插入的图象很多,按照常规方法来操作就显得非常麻烦。我们可以利用拖放技巧来很好地解决这个问题。首先我们把Dreamweaver的操作窗口变成活动窗口,以腾出空间来显示Explorer窗口,找到要插入的图象文件后,把它们一一用鼠标拖动到网页的适当部位,Dreamweaver将自动把这些图象的url添加到文件的HTML代码中,当然这里要求被拖动的图象文件必须是gif、jpg等web图象格式的文件。对于已经在网页中的图象也是一样,直接拖过来就可以了。但如果被拖动的图象上有超级链接,就不可以再使用拖动技术了,因为那时拖过来的仅仅是超级链接地址。
8、自动设置更新时间
我们知道一个网页要想获得更多的回头率,一个很重要的一条就是要不断更新。但对于我们这些个人网页来说,要天天及时更新恐怕不是很容易的事情。因此,我们希望网页能自动更新,下面就提供一个能自动更新修改时间的源代码,我们只要把这段源代码添加到…之间就能实现更新时间的目的了:
| 以下是引用片段: <Script Language="javascript"> </style>;二是用鼠标依次单击Dreamweaver中的Text/Custom Style/Edit/Style Sheet/New/Redefine HTML Tag,并从中选择a,然后在decoration中选中none,最后单击确定就成功了。 |
9、巧妙复制文字
在几个不同的应用程序中间相互复制文字,是我们在实际工作中可能要常做的事情。但是,如果我们从Dreamweaver中复制编辑区中的文字到另外一个应用程序的时候,HTML代码和文字将一起被复制过去了,那么我们该如何才能只把编辑区中的文字复制下来呢?我们知道,通常复制时都用快捷键 Ctrl - C 来操作,如果我们在复制的时候多按一个C键,那么Dreamweaver将只会复制选中的文字了。
10、善用快捷键
为了提高操作的效率,我们可以在Dreamweaver中使用快捷键,例如使用Ctrl-B或Ctrl-I来为文字应用黑体或斜体格式,也可以使用以下一些键盘快捷键来为选中的文本应用HTML格式:
Ctrl-0: 无格式 Ctrl-T: 段落 Ctrl-1: 标题 1 Ctrl-2: 标题 2 Ctrl-3: 标题 3 Ctrl-4: 标题 4 Ctrl-5: 标题 5 Ctrl-6: 标题 6
11、自动关闭网页
如果我们希望自己的网页在指定的时间内能自动关闭,不妨在网页源代码中的标签后面加入如下代码:
| 以下是引用片段: <script LANGUAGE="javascript"> </script> |
12、巧妙设置对象名称
我们在用Dreamweaver来制作非常复杂的效果时,有可能需要经常重复地使用某一个或者多个对象,例如我们经常需要定位某个特定的表格、图象等,如果我们没有给某一个网页中的多个对象取名的话,那么在重复应用这些对象的时候,可能很麻烦或者容易出错。为了能够方便调用这些对象,我们应该在每创建一个新的对象时,都记得给它取一个有代表性而且比较容易记忆的名称。在给这些对象命名时,我们可以通过对象的“属性”面板来操作就行了。
13、为图象链接增加动态效果
有时我们为了要达到一种逼真的效果,希望鼠标移动到某个链接上时能有动感产生。使用Dreamweaver可以很容易实现这种效果。设计时,我们首先需要准备两幅图象,第一幅是原始图象,第二幅是鼠标移动上去后的图象。接着用鼠标单击第一幅图,在属性面板中的链接栏中填上要链接的文件,然后单击键盘上的F8键,在弹出的Behaviors窗口中单击“+”号,随后选择“swap image”,在接着出现的窗口中选择第二幅图象,最后单击确定就可以了。