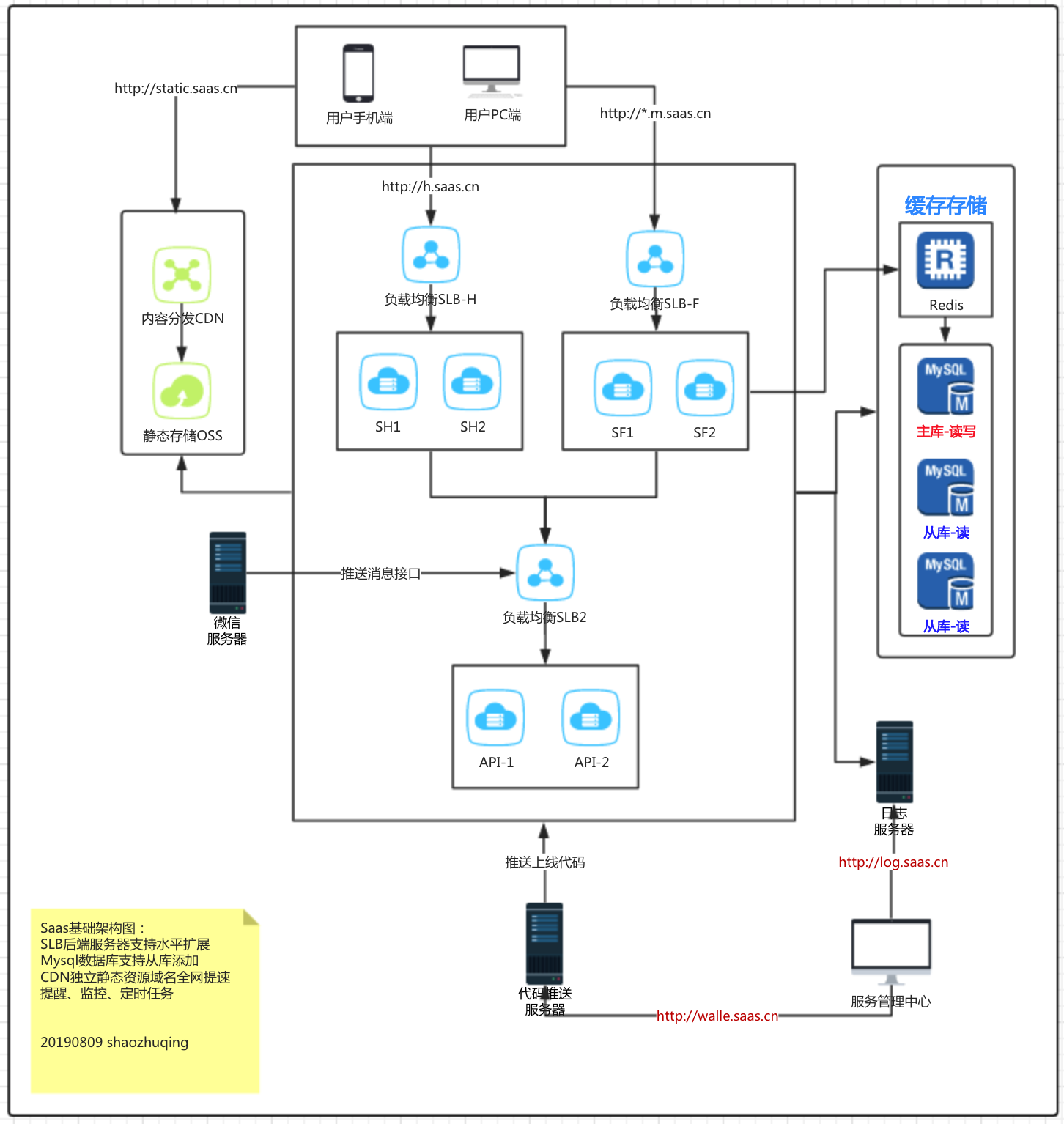
微信支付开发 国内服务商接入H5支付
服务商模式,适用于有软件开发能力的公司帮助其他商户接入微信支付。
目前官方的政策是达到一定条件可以获取返佣,并且微信支付刚刚公布了星火计划,拿出资金帮助服务商做运营,同时微信支付也在和滴滴进行跨界的合作。
1. 服务商在商户平台的特约商户管理里,可以帮助商户提交公司或者个体户的资料,申请通过后可以获得特约商户号和商户平台密码。
2. 服务商可以在开发配置里配置默认关注的服务号appid,这个默认关注是使用服务商接口发生微信支付时的默认功能。
目前刷卡支付没有金额门槛就可以默认关注,其他支付方式需要金额大于5元(具体推荐关注的规则,请看之前的一篇文章)。
3. 设置默认关注时提示主体不一致,无法设置?
微信规定这里默认关注服务号的公司主体和申请这个特约商户的主体是一样的,不然会报这个错。
遇到这个错误找对接的商务经理解决, 需要签署额外的推荐关注的协议。
4. 如果特约商户没有服务号,这里默认关注可以不设置,那么支付成功后没有默认关注。
5. 服务商模式支持刷卡支付,公众号支付,扫码支付模式二(模式一不支持),APP支付(请咨询商户经理,额外开通权限)。
6. 特约商户的开发配置里,有一个特约商户appid配置的按钮(接口里的sub_appid)是否需要绑定呢?
首先要明确,这里添加sub_appid的作用,是为了微信支付返回sub_openid(用户在sub_appid下的openid)
6.1 通常情况下不需要绑定特约商户appid
6.2 一些特殊情况下,需要绑定特约商户appid
以下分别说明这2点。
7 针对6.1中提到的没有绑定特约商户appid,接口参数如何传?
a . 特约商户没有服务号(appid)或者商户不需要知道用户在特约商户服务号(sub_appid)下的openid,那么appid是可以不绑定的
b. 对于没有绑定特约商户appid,刷卡支付和扫码支付接口传如下参数:
mchid 服务商商户号
appid 服务商的appid
sub_mch_id 特约商户的商户号
key: 服务商的密钥
证书: 服务商的证书
c. 对于没有绑定特约商户appid,公众号支付的统一下单接口传如下参数:
mchid 服务商商户号
appid 服务商的appid
openid 用户在服务商appid下的openid(授权获取用户信息接口)
sub_mch_id 特约商户的商户号
key: 服务商的密钥
证书: 服务商的证书
8. 针对6.2中提到的绑定特约商户appid,哪些情况下需要绑定appid?接口如何传?
a. 哪些情况下需要绑定appid?
一定需要获取用户在特约商户服务号(sub_appid)下的openid。
常见的情况有2种:
一是商户需要用这个openid和自己的CRM打通,
二是很多商户都用一个服务号运营,为了方便运营需要拿到用户在这个服务号下的openid
b. 绑定的时候遇到提示主体不一致?
服务商在绑定的时候,也是需要绑定的服务号appid和特约商户的主体一致的,如果不一致会提示主体不一致的错误。
遇到这个错误找对接的商务经理解决, 需要签署额外的联合运营函
c. 有些极端的情况,一个特约商户号,绑定多个appid(可能商户希望运营到不同的服务号,这种情况也是允许的,不过比较少见,不建议这么做)
d. 对于绑定了特约商户appid,刷卡支付和扫码支付接口传如下参数:
mchid 服务商商户号
appid 服务商的appid
sub_appid 特约商户的appid
sub_mch_id 特约商户的商户号
key: 服务商的密钥
证书: 服务商的证书
此时,提交刷卡支付的微信回复里,会返回sub_openid (商户在特约商户sub_appid下的openid)
e. 对于绑定了特约商户appid,公众号接口传如下参数:
mchid 服务商商户号
appid 服务商的appid
sub_appid 特约商户的appid
sub_openid 用户在特约商户sub_appid下的openid(授权获取用户信息接口)
sub_mch_id 特约商户的商户号
key: 服务商的密钥
证书: 服务商的证书
9. 服务商在商户平台申请开通的特约商户,这些特约商户本身是没有普通微信支付权限的服务商本身自己也是没有普通微信支付权限的
10. 结算和退款
结算: 资金默认结算到特约商户的对公账户
退款: API接口退款权限和商户平台页面退款权限都默认在子商户身上。
如果需要服务商用接口发起退款的权限,请联系商务经理,需要签署额外的协议.
11. 服务商模式发红包
服务商模式发红包是指,钱在子商户的微信账户上,而受理商代发红包
目前这个功能也需要向商务经理申请,请咨询各自对接的商务经理
12. 注意事项
(0)demo里设置的参数全部都要填服务商的,而不是子商户的。
(1)第一个区别是openid,demo里直接传的openid,服务商模式需要传sub_openid,获取的方式就不说明了,总之获取所需都是子商户即特约商户的appid,appsecret。
(2)需要在传入页面多传一个sub_mch_id参数。
(3)将调用的类中判断openid那里的代码注释掉,不然永远进不到下一步。
(4)在服务商的微信支付商户后台设置授权目录,而不是像普通商户那样在公众平台后台来设置。
13. 问题:使用商户支付,签名错误:
按照微信的错误提示,在签名算法里面把参数和算的签名打印出来
然后在微信的调试接口里与打印出来的参数,https://pay.weixin.qq.com/wiki/tools/signverify/
核对发现最后的生成的签名其实是一致,当时就觉得微信的返回提示好坑
后来又是各种尝试,appid、key各种参数的核对,证书位置,Linux文件目录权限之类的,发现都没有解决问题。
最后在微信商户平台,重置了一下密钥就可以了
14. 商户错误信息:
[return_msg] => 普通商户不允许传sub_mch_id
[return_msg] => 不识别的参数sub_mchid
[return_msg] => 商户号mch_id与appid不匹配
[return_msg] => 签名错误
微信开发常见报错及解决方法
小技巧:可能过ctrl+f 进行查找您遇到的问题。
| 支付方式 | 报错提示 | 解决方法 | |
| 热点问题 | 支付返回签名错误 | 注意签名参数的大小写,支付密钥key要到商户平台设置,设置的规则是32位数字与字母大小写的组合。以下链接为签名过程。 (https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=3_1) |
|
| 支付回调 | 认证后的服务号之间支持跨号支付。 | ||
| 支付失败 | 请检查商户号是否错误或支付密钥key设置错误。 | ||
| redirect——uri参数错误 | 请进入公众平台-开发者中心,找到填写商户的支付授权域名,填写的就是商户支付授权目录上的域名。 | ||
| paysinkey如何获取? | 新版的微信支付是没有这个paysignkey参数的,具体的参数请查看文档 | ||
| (https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=3_1) | |||
| mchid是指什么? | MCHID参数指的是商户号 | ||
| openid的获取请参考文档 | openid的获取请参考文档详细介绍 | ||
| (http://mp.weixin.qq.com/wiki/14/bb5031008f1494a59c6f71fa0f319c66.html) | |||
| openid如何获取? | openid的获取请参考文档查看详细介绍: | ||
| (http://mp.weixin.qq.com/wiki/14/bb5031008f1494a59c6f71fa0f319c66.html) | |||
| Appsecret如何获取? | APPsecret参数可进入公众平台(https://mp.weixin.qq.com)开发者中心查看。 | ||
| 调用报错 get_brand_wcpay_request:fail |
签名错误,请仔细检查签名。 | ||
| spbill_create_ip 是指什么? | spbill_create_ip 指的是终端ip,在APP和网页支付提交用户端ip,Native支付填调用微信支付API的机器IP。 | ||
| 网页支付(JSAPI) | “当前公众号没有权限支付本次交易“ | 检查该公众帐号是否已经获取了支付资格。 | |
| “公众帐号支付使用了无效的商户号,无法发起该笔交易” | 检查商户号使用错误。 | ||
| “该公众号支付签名无效,无法发起该笔交易” | 调起支付MD5签名的MD5签名错误,请检查相关签名。 | ||
| “Args Error” | 提交JS时,josn传递参数必须与文档中名字一致,大小写匹配。 | ||
| “access:not_allow” | 未设置白名单,添加位置:微信公众平台=》微信支付=》开发配置 | ||
| 点击支付无反应 | 支付授权目录是否正确,如果使用的是支付测试目录,是否设置了白名单,需白名单帐号进行支付测试。 | ||
| ios系统可以正常支付,android系统支付失败 | timestamp字段值需要加上“”,传递数据必须为字符串类型。 | ||
| 调用报错 get_brand_wcpay_request:fail |
签名错误,请仔细检查签名。 | ||
| 调用报错: zhgj-2014+中涵国际分销商城及“订单满送红包无法送” |
商户设置有问题。 | ||
| IOS系统调用支付JSAPI报错 缺少参数:$key0$,android 没问题 |
提交的参数有问题,注意全部参数都得是字符串类型。 | ||
| 支付验证签名失败 | 签名错误,仔细检查签名。 | ||
| jsapi 缺少参数 key0 | 问题出在网页端调起支付API接口中timeStamp参数,必须是string类型,但是php默认生成的时间戳是int类型。 解决方法:修改下lib/Wxpay.Data.php约2731行处SetTimeStamp方法,修改为$this->values['timestamp'] = (string)$value; |
||
| 安卓手机可以收到满送红包 苹果的不行 红包虽然已经显示发送了红包但是实质资金流水没有扣除资金 | 参数错误,请仔细检查。 | ||
| 调用报错: 传输参数错误 |
推测为提交的支付请求参数不正确;以下文档有详细的参考。https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7 | ||
| 调用报错: 没有获取到微信支付预支付ID,请管理员检查微信支付配置项 |
需要按照文档要求 ,先获取prepay_id。 | ||
| 支付权限检查失败 | 商户所用的参数对应的APPID是APP支付;如果商户想要JSAPI支付,需要在公众平台申请公众号,公众号支付中才有此参数。 | ||
| 原生支付(扫码支付) | “获取商户数据失败” | 请检查申请native支付时的回调URL地址是否正确,是否可以外网访问获取数据。 | |
| “商户返回数据错误” | native回调返回数据格式错误,非XML格式数据。 | ||
| “签名错误” | 检查MD5签名中参数格式及值是否正确。 | ||
| 调用报错: 获取商户订单信息超时或商户返回httpcode非200 |
签名错误,请仔细检查签名。 | ||
| 错误返回:错误码:60 | 错误通过修改文件:WxPay.Api.php解决,具体如下: 第537行 curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,TURE); curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,2);//严格校验 to curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,FALSE); curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,FALSE);//严格校验2 微信支付错误两个问题的解决:curl出错,错误码:60 |
||
| APP支付 | 错误返回“-1” | 开放平台配置的报名和应用签名是否一致:(android);确认是否使用正式的keystore打包apk并安装调试;(android);提交订单部分需要在服务器端完成。 | |
| 下单报{"errcode":62621014,"errmsg":""} | Package数据MD5签名错误,请参照文档检查。 | ||
| 下单报"1001"错误 | package里缺少必要参数;金额类型为证书,单位是分。 | ||
| android签名正常,ios签名错误 | 需要注意body如果是中文,需要编码,编码格式统一为“UTF-8”。 | ||
| 支付授权地址没有经过ICP验证 | 域名需要是英文备案域名方可。(此情况针对备案域名中包含中文字符或其他) | ||
| ios系统:订单成功,无法跳转到支付界面 | 请仔细查阅参考开发文档步骤。 | ||
| 支付结果报错:errStr=null,code=-1 | 请检查开放平台配置的包名和签名是否跟APK安装后的包名签名一致,一致才会调用的。 | ||
| 支付无法调起 | 请检查开放平台配置的包名和签名是否跟你的APK安装后的包名签名一致,一致才会调用的。 | ||
| 需要V3版的app支付服务端demo,因获取prepayId失败,找不到app_key | 新版的微信支付是没有这个参数的,请查看最新版文档。 | ||
| 请求prepayid发生错误: errcode":268497023,"errmsg |
请将商户的APPID和商户号以及报错截图发送至wepayTS@tencent.com,进行深入了解。 | ||
| 支付返回报错: :"errcode":268497023,"errmsg":"您已完成交易接口升级,老接口交易权限已关闭,请使用新接口进行交易。如有疑问请联系微信支付客服咨询" |
请将商户的APPID和商户号以及报错截图发送至wepayTS@tencent.com,进行深入了解。 | ||
| 请求prepayid发生错误: 信息[{"errcode":268497023,"errmsg":"鎮ㄥ凡瀹屾垚浜ゆ槗鎺ュ彛鍗囩骇锛岃 鎺ュ彛浜ゆ槗鏉冮檺宸插叧闂紝璇蜂娇鐢ㄦ柊鎺ュ彛杩涜浜ゆ槗銆傚鏈夌枒闂鑱旂郴寰俊鏀粯瀹㈡湇鍜ㄨ"}] |
请将商户的APPID和商户号以及报错截图发送至wepayTS@tencent.com,进行深入了解。 | ||
| 根据文档下订单,调用微信支付失败。调用微信支付的时候,微信为登录状态则无反应;微信未登录状态,会调用微信登录界面。 | 请将商户的APPID和商户号以及报错截图+请求参数详情,发送至wepayTS@tencent.com,进行深入了解。 | ||
| 常见问题 | 申请正在审核中,如何可以提前调试测试? | 只需要资料审核通过,收到通知邮件即可通过配置测试目录进行联调测试。未审核通过可下载文档进行开发,但不能联调测试。 | |
| 支付授权目录是什么? | 支付授权目录是支付功能正式上线后,商户后台发起支付请求的页面所在的目录。 | ||
| 支付测试目录是什么? | 支付测试目录提供给开发者,在开发测试期间使用的临时目录。 | ||
| 支付测试目录和授权目录有何区别? | 支付授权目录将会在产品上线审核时,以及上线后长期使用的正式目录;测试目录只能配置白名单,才可以在公众号内发起支付。 | ||
| 如何配置支付目录(授权、测试)? | 登录微信公众平台-微信支付-开发配置-修改 | ||
| 支付目录有什么规则? | 头部需要包含http或https,须细化到二级或三级目录,字母小写,以左斜杠“/”结尾。 | ||
| 如何配置授权回调页面域名? | 登录微信公众平台=》开发者中心=》网页授权获取用户基本信息=》修改 | ||
| 微信支付接口的签名规则是如何的? | MD5签名,订单数据签名,所有传输的字段均需要参与签名,使用商户密钥key在签名字段排序后放入在最后组包签名。 | ||
| “订单数据签名验证失败”如何解决? | 检查参数是否一致;是否含有特殊字符;中文编码类型是否与所传参数一致;body参数是否含空格,若有空格URLencode的时需要转为%20。 | ||
| 报40001错误,如何解决? | accesstoken失效或者过期,accesstoken有效期为2小时,如果有系统或者人为重新获取,前一个accesstoken也会自动消失。请保证accesstoken为全局管理,避免重复获取。 | ||
| 签名正常,却提示fail_invalid appid | 查看支付授权目录是否设置正确,所支付页面路径是否在支付授权目录下。 | ||
| 公众号是否可以跨号支付? | 两个具有支付权限的服务号之间可以跨号支付,但不可混淆appid。 | ||
| 支付完成,Notify URL无法接收回调通知 | 需要绝对路径,外网可访问,不支持非80端口,同时注意不要被防火墙拦截;可自行用fiddler模拟post访问是否正常。 | ||
| 查询订单接口报“errcode":49001,"errmsg": | 检查accesstoken是否为同一APPID获取;POST数据必须为JSON格式, | ||
| "not same appid with appid of access_token"错误如何解决? | 避免格式不对导致获取APPID不一致。 | ||
| 支付提示“系统繁忙,请稍后再试” | 检查签名及传入参数是否与文档要求一致;尤其是MD5签名部门的正确性。 | ||
| 调用支付报错【特殊】 | 调用报错: “chooseWXPay:fail” |
此情况需要商户将提交的签名过程发送至邮箱:wepayTS@tencent.com,进行深入了解。 | |
| 调用报错: “{return_msg=支付权限检查失败, return_code=FAIL}” |
此情况需要将提交的xml发送至邮箱:wepayTS@tencent.com,进行深入了解。 | ||
| zhgj-2014+中涵国际分销商城及“订单满送红包无法送” | 请将商户的APPID和商户号以及报错截图发送至wepayTS@tencent.com,进行深入了解。 | ||
| 微信支付完成后不能执行回调 | 请将商户的APPID和商户号以及报错截图发送至wepayTS@tencent.com,进行深入了解。 | ||
| 报错:不允许跨号支付 ios上没这个问题,android上有些商品有这个问题 |
是否通过订阅号发出此请求,请将APPID,商户号,报错截图及请求参数发送至wepayTS@tencent.com,进行深入了解。 |
微信公众平台开发 OAuth2.0网页授权认证
一、什么是OAuth2.0
官方网站:http://oauth.net/ http://oauth.net/2/
权威定义:OAuth is An open protocol to allow secure authorization in a simple and standard method from web, mobile and desktop applications.
OAuth是一个开放协议,允许用户让第三方应用以安全且标准的方式获取该用户在某一网站、移动或桌面应用上存储的私密的资源(如用户个人信息、照片、视频、联系人列表),而无需将用户名和密码提供给第三方应用。
OAuth 2.0是OAuth协议的下一版本,但不向后兼容OAuth 1.0。 OAuth 2.0关注客户端开发者的简易性,同时为Web应用,桌面应用和手机,和起居室设备提供专门的认证流程。
OAuth允许用户提供一个令牌,而不是用户名和密码来访问他们存放在特定服务提供者的数据。每一个令牌授权一个特定的网站(例如,视频编辑网站)在特定的时段(例如,接下来的2小时内)内访问特定的资源(例如仅仅是某一相册中的视频)。这样,OAuth允许用户授权第三方网站访问他们存储在另外的服务提供者上的信息,而不需要分享他们的访问许可或他们数据的所有内容。
新浪微博API目前也使用OAuth 2.0。
二、微信公众平台OAuth2.0授权
微信公众平台OAuth2.0授权详细步骤如下:
1. 用户关注微信公众账号。
2. 微信公众账号提供用户请求授权页面URL。
3. 用户点击授权页面URL,将向服务器发起请求
4. 服务器询问用户是否同意授权给微信公众账号(scope为snsapi_base时无此步骤)
5. 用户同意(scope为snsapi_base时无此步骤)
6. 服务器将CODE通过回调传给微信公众账号
7. 微信公众账号获得CODE
8. 微信公众账号通过CODE向服务器请求Access Token
9. 服务器返回Access Token和OpenID给微信公众账号
10. 微信公众账号通过Access Token向服务器请求用户信息(scope为snsapi_base时无此步骤)
11. 服务器将用户信息回送给微信公众账号(scope为snsapi_base时无此步骤)
如果用户在微信中(Web微信除外)访问公众号的第三方网页,公众号开发者可以通过此接口获取当前用户基本信息(包括昵称、性别、城市、国家)。利用用户信息,可以实现体验优化、用户来源统计、帐号绑定、用户身份鉴权等功能。请注意,“获取用户基本信息接口是在用户和公众号产生消息交互时,才能根据用户OpenID获取用户基本信息,而网页授权的方式获取用户基本信息,则无需消息交互,只是用户进入到公众号的网页,就可弹出请求用户授权的界面,用户授权后,就可获得其基本信息(此过程甚至不需要用户已经关注公众号。)”
微信OAuth2.0授权登录让微信用户使用微信身份安全登录第三方应用或网站,在微信用户授权登录已接入微信OAuth2.0的第三方应用后,第三方可以获取到用户的接口调用凭证(access_token),通过access_token可以进行微信开放平台授权关系接口调用,从而可实现获取微信用户基本开放信息和帮助用户实现基础开放功能等。
在微信公众号请求用户网页授权之前,开发者需要先到公众平台网站的我的服务页中配置授权回调域名。请注意,这里填写的域名不要加http://
关于配置授权回调域名的说明:
授权回调域名配置规范为全域名,比如需要网页授权的域名为:www.qq.com,配置以后此域名下面的页面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以进行OAuth2.0鉴权。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com 无法进行OAuth2.0鉴权。
具体而言,网页授权流程分为四步:
- 引导用户进入授权页面同意授权,获取code
- 通过code换取网页授权access_token(与基础支持中的access_token不同)
- 如果需要,开发者可以刷新网页授权access_token,避免过期
- 通过网页授权access_token和openid获取用户基本信息
目录[隐藏] |
第一步:用户同意授权,获取code
在确保微信公众账号拥有授权作用域(scope参数)的权限的前提下(服务号获得高级接口后,默认带有scope参数中的snsapi_base和snsapi_userinfo),引导关注者打开如下页面:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。 参考链接(请在微信客户端中打开此链接体验) Scope为snsapi_base https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx520c15f417810387&redirect_uri=http%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect Scope为snsapi_userinfo https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| redirect_uri | 是 | 授权后重定向的回调链接地址,请使用urlencode对链接进行处理 |
| response_type | 是 | 返回类型,请填写code |
| scope | 是 | 应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且,即使在未关注的情况下,只要用户授权,也能获取其信息) |
| state | 否 | 重定向后会带上state参数,开发者可以填写a-zA-Z0-9的参数值 |
| #wechat_redirect | 是 | 无论直接打开还是做页面302重定向时候,必须带此参数 |
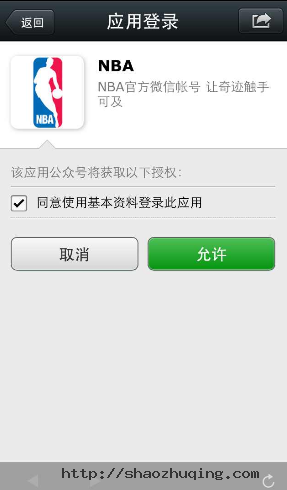
下图为scope等于snsapi_userinfo时的授权页面:
用户同意授权后
如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。若用户禁止授权,则重定向后不会带上code参数,仅会带上state参数redirect_uri?state=STATE
code说明 : code作为换取access_token的票据,每次用户授权带上的code将不一样,code只能使用一次,5分钟未被使用自动过期。
第二步:通过code换取网页授权access_token
首先请注意,这里通过code换取的网页授权access_token,与基础支持中的access_token不同。公众号可通过下述接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了openid,snsapi_base式的网页授权流程即到此为止。
请求方法
获取code后,请求以下链接获取access_token: https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| secret | 是 | 公众号的appsecret |
| code | 是 | 填写第一步获取的code参数 |
| grant_type | 是 | 填写为authorization_code |
返回说明
正确时返回的JSON数据包如下:
{ "access_token":"ACCESS_TOKEN", "expires_in":7200, "refresh_token":"REFRESH_TOKEN", "openid":"OPENID", "scope":"SCOPE" }
| 参数 | 描述 |
|---|---|
| access_token | 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 用户唯一标识,请注意,在未关注公众号时,用户访问公众号的网页,也会产生一个用户和公众号唯一的OpenID |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
错误时微信会返回JSON数据包如下(示例为Code无效错误):
{"errcode":40029,"errmsg":"invalid code"}
第三步:刷新access_token(如果需要)
由于access_token拥有较短的有效期,当access_token超时后,可以使用refresh_token进行刷新,refresh_token拥有较长的有效期(7天、30天、60天、90天),当refresh_token失效的后,需要用户重新授权。
请求方法
获取第二步的refresh_token后,请求以下链接获取access_token: https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| grant_type | 是 | 填写为refresh_token |
| refresh_token | 是 | 填写通过access_token获取到的refresh_token参数 |
返回说明
正确时返回的JSON数据包如下:
{ "access_token":"ACCESS_TOKEN", "expires_in":7200, "refresh_token":"REFRESH_TOKEN", "openid":"OPENID", "scope":"SCOPE" }
| 参数 | 描述 |
|---|---|
| access_token | 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 用户唯一标识 |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
错误时微信会返回JSON数据包如下(示例为Code无效错误):
{"errcode":40029,"errmsg":"invalid code"}
第四步:拉取用户信息(需scope为 snsapi_userinfo)
如果网页授权作用域为snsapi_userinfo,则此时开发者可以通过access_token和openid拉取用户信息了。
请求方法
http:GET(请使用https协议) https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
参数说明
| 参数 | 描述 |
|---|---|
| access_token | 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同 |
| openid | 用户的唯一标识 |
| lang | 返回国家地区语言版本,zh_CN 简体,zh_TW 繁体,en 英语 |
返回说明
正确时返回的JSON数据包如下:
{ "openid":" OPENID", " nickname": NICKNAME, "sex":"1", "province":"PROVINCE" "city":"CITY", "country":"COUNTRY", "headimgurl": "http://wx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/46", "privilege":[ "PRIVILEGE1" "PRIVILEGE2" ] }
| 参数 | 描述 |
|---|---|
| openid | 用户的唯一标识 |
| nickname | 用户昵称 |
| sex | 用户的性别,值为1时是男性,值为2时是女性,值为0时是未知 |
| province | 用户个人资料填写的省份 |
| city | 普通用户个人资料填写的城市 |
| country | 国家,如中国为CN |
| headimgurl | 用户头像,最后一个数值代表正方形头像大小(有0、46、64、96、132数值可选,0代表640*640正方形头像),用户没有头像时该项为空 |
| privilege | 用户特权信息,json 数组,如微信沃卡用户为(chinaunicom) |
错误时微信会返回JSON数据包如下(示例为openid无效):
{"errcode":40003,"errmsg":" invalid openid "}
附:检验授权凭证(access_token)是否有效
请求方法
http:GET(请使用https协议) https://api.weixin.qq.com/sns/auth?access_token=ACCESS_TOKEN&openid=OPENID
参数说明
| 参数 | 描述 |
|---|---|
| access_token | 网页授权接口调用凭证,注意:此access_token与基础支持的access_token不同 |
| openid | 用户的唯一标识 |
返回说明
正确的Json返回结果:
{ "errcode":0,"errmsg":"ok"}
错误时的Json返回示例:
{ "errcode":40003,"errmsg":"invalid openid"}
案例代码:
请求授权页面的构造方式
url在线编码工具:http://tool.oschina.net/encode?type=4
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
前端代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd";><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><meta name="viewport" content="width=device-width,height=device-height,inital-scale=1.0,maximum-scale=1.0,user-scalable=no;"><meta name="apple-mobile-web-app-capable" content="yes"><meta name="apple-mobile-web-app-status-bar-style" content="black"><meta name="format-detection" content="telephone=no"><title>会员注册</title><script type="text/JavaScript" src="jQuery.js"></script>
<script type="text/javascript">
function callback(result) {
alert('cucess');
alert(result); //输出openid
}
function getQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
var code = getQueryString("code");
$.ajax({
async: false, url: "http://atest.sinaapp.com/oauth2.php", //这是我的服务端处理文件php的
type: "GET", //下面几行是jsoup,如果去掉下面几行的注释,后端对应的返回结果也要去掉注释
// dataType: 'jsonp',
// jsonp: 'callback', //jsonp的值自定义,如果使用jsoncallback,那么服务器端,要返回一个jsoncallback的值对应的对象.
// jsonpCallback:'callback',
data: {code:code}, //传递本页面获取的code到后台,以便后台获取openid
timeout: 5000,
success: function (result) {
callback(result);
},
error: function (jqXHR, textStatus, errorThrown) {
alert(textStatus); }
});
</script>
</head><body></body>
后端代码
<?php
$code = $_GET['code'];//前端传来的code值
$appid = "wx468622291a1e99d6";
$appsecret = "98566dc38863aa4395fabebb0de6ecc1";//获取openid
$url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=$appid&secret=$appsecret&code=$code&grant_type=authorization_code";
$result = https_request($url);
$jsoninfo = json_decode($result, true);
$openid = $jsoninfo["openid"];//从返回json结果中读出openid
$access_token = $jsoninfo["access_token"];//从返回json结果中读出openid
$callback=$_GET['callback']; // echo $callback."({result:'".$openid."'})";
$url1 = "https://api.weixin.qq.com/sns/userinfo?access_token=$access_token&openid=$openid&lang=zh_CN";
$result1 = https_request($url1);
$jsoninfo1 = json_decode($result1, true);
$nickname=$jsoninfo1["nickname"];
echo $openid.":".$access_token.":".$nickname; //把openid 送回前端
function https_request($url,$data = null){
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if (!empty($data)){
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}
?>
微信开发相关名词解释
1、
微信公众平台
微信公众平台是微信公众账号申请入口和管理后台。商户可以在公众平台提交基本资料、业务资料、财务资料申请开通微信支付功能。
平台入口:http://mp.weixin.qq.com。
2、
微信开放平台
微信开放平台是商户APP接入微信支付开放接口的申请入口,通过此平台可申请微信APP支付。
平台入口:http://open.weixin.qq.com。
3、
微信商户平台
微信商户平台是微信支付相关的商户功能集合,包括参数配置、支付数据查询与统计、在线退款、代金券或立减优惠运营等功能。
平台入口:http://pay.weixin.qq.com。
4、
微信企业号
微信企业号是企业号的申请入口和管理后台,商户可以在企业号提交基本资料、业务资料、财务资料申请开通微信支付功能。
企业号入口:http://qy.weixin.qq.com。
5、
微信支付系统
微信支付系统是指完成微信支付流程中涉及的API接口、后台业务处理系统、账务系统、回调通知等系统的总称。
6、
商户收银系统
商户收银系统即商户的POS收银系统,是录入商品信息、生成订单、客户支付、打印小票等功能的系统。接入微信支付功能主要涉及到POS软件系统的开发和测试,所以在下文中提到的商户收银系统特指POS收银软件系统。
7、
商户后台系统
商户后台系统是商户后台处理业务系统的总称,例如:商户网站、收银系统、进销存系统、发货系统、客服系统等。
8、
扫码设备
一种输入设备,主要用于商户系统快速读取媒介上的图形编码信息。按读取码的类型不同,可分为条码扫码设备和二维码扫码设备。按读取物理原理可分为红外扫码设备、激光扫码设备。
9、
商户证书
商户证书是微信提供的二进制文件,商户系统发起与微信支付后台服务器通信请求的时候,作为微信支付后台识别商户真实身份的凭据。
10、
签名
商户后台和微信支付后台根据相同的密钥和算法生成一个结果,用于校验双方身份合法性。签名的算法由微信支付制定并公开,常用的签名方式有:MD5、SHA1、SHA256、HMAC等。
11、
JSAPI网页支付
JSAPI网页支付即前文说的公众号支付,可在微信公众号、朋友圈、聊天会话中点击页面链接,或者用微信“扫一扫”扫描页面地址二维码在微信中打开商户HTML5页面,在页面内下单完成支付。
12、
Native原生支付
Native原生支付即前文说的扫码支付,商户根据微信支付协议格式生成的二维码,用户通过微信“扫一扫”扫描二维码后即进入付款确认界面,输入密码即完成支付。
13、
支付密码
支付密码是用户开通微信支付时单独设置的密码,用于确认支付完成交易授权。该密码与微信登录密码不同。
14、
Openid
用户在公众号内的身份标识,不同公众号拥有不同的openid。商户后台系统通过登录授权、支付通知、查询订单等API可获取到用户的openid。主要用途是判断同一个用户,对用户发送客服消息、模版消息等。企业号用户需要使用企业号userid转openid接口将企业成员的userid转换成openid。
js判断是否在微信浏览器中打开
用JS来判断了,经过查找资料终于实现了效果,直接上代码
function is_weixn(){
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger") {
return true;
} else {
return false;
}
}
通过测试完全通过,无论是android 还是iphone,ipad 都可以,当然我们除了用js来判断之外,用其它语言来判断就更简单了,比如PHP
function is_weixin(){
if ( strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger') !== false ) {
return true;
}
return false;
}