【干货】超全web开发工具资源集合
作为Web开发者,这是好的时代,也是坏的时代。Web开发技术也在不断变化。虽然很令人兴奋,但是这也意味着Web开发人员需要要积极主动的学习新技术和新的编程语言,并愿意和渴望接受新的挑战,以适应变化。新的挑战可能会包括一些开发上的要求,如利用适应现有的框架来满足业务需求。测试一个网站,能从中知道出了哪些技术上的问题,并且我们针对这些问题进行优化和消除。便于后端的开发进程加快和测试。所以我们列出了完整的web开发所需要的工具和资源,助力开发者提高开发效率!学不止步,让我们努力成为一个优秀的开发者!
Web开发工具和资源整合
在这里说声抱歉,对于开发者开发使用的工具,我们无法一一囊括,这里是选取较为热门的工具和资源作为范例。我们希望能从中找到适合自己的工具助力自己的开发!
注:工具和资源排序不分先后。
JavaScript库

我敢说JavaScript语言是目前web开发最流行的编程语言。JavaScript库又称JavaScript框架,封装了很多预定义的对象和使用函数。是网站更容易兼容各式各样的浏览器。那么您就可以使用以下JavaScript库来帮助你的开发更好进行。
- jQuery:快y速,小巧,功能丰富的JavaScript库。
- BackBoneJS:为复杂Javascript应用程序提供模型(models)、集合(collections)、视图(views)的结构。
- D3.js:D3是基于数据的文档操作javascript库,D3能够把数据和HTML、SVG、CSS结合起来,创造出可交互的数据图表。
- React::Facebook的Javascript库为构建用户界面而开发。
- jQuery UI:jQuery UI 是以 jQuery 为基础的开源 JavaScript 网页用户界面代码库。包含底层用户交互、动画、特效和可更换主题的可视控件。
- jQuery Mobile:基于HTML5用于创建移动 web 应用程序的框架。
- Underscore.js:JavaScript实用库,提供了类似Prototype.js的一些功能,但是没有继承任何JavaScript内置对象。
- Moment.js:一个 JavaScript 日期处理类库,用于解析、检验、操作、以及显示日期。
- Lodash:一个 JavaScript 实用工具库,提供一致性,模块化,性能和配件等功能。
- Vue:Vue.js(读音 /vjuː/, 类似于view)是一个构建数据驱动的 web 界面的库。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
前端框架

通俗的前端由HTML,CSS,JavasScript等构成。当然为了适应Web开发日益增长的需求,应运而生许多独立的前端框架,例如Bootstrap。一个优秀的框架可以为前端开发人员在开发过程中增益,减小开发压力。
- Bootstrap: Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
- Foundation: 迄今为止最好的响应式前端框架,更快、更轻、更多功能、更灵活、更强大!
- Semantic UI:Semantic UI 是一款语义化设计的前端开源框架,其功能强大,使用简单,为设计师和开发师提供可复用的完美设计方案。
- uikit:UIKit使用的变量基于LESS,具有体积小、模块化、可轻松地自定义主题及响应式界面。
Web应用框架

Web应用框架作为一个软件框架,意在帮助和缓解开发者在进行Web应用的开发与维护时遇见的开发问题。例如:AngularJS,您可以在您的项目完全免费使用它,详细文档请您参见 angularcdn.com.
- Ruby:Ruby on Rails 是使用 Ruby 语言编写的网页程序开发框架,目的是为开发者提供常用组件,简化网页程序的开发。
- React:React 起源于 Facebook 的内部项目,React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。是现在非长热门的框架。
- Vue:Vue.js 是用于构建交互式的 Web 界面的库。它提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。从技术上讲, Vue.js 集中在 MVVM 模式上的视图模型层,并通过双向数据绑定连接视图和模型。
- AngularJS:AngularJS 通过新的属性和表达式扩展了 HTML,可以构建一个单一页面应用程序。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
- Ember.js:一个用于创建 web 应用的 JavaScript MVC 框架,采用基于字符串的Handlebars模板,支持双向绑定、观察者模式、计算属性(依赖其他属性动态变化)、自动更新模板、路由控制、状态机等。
- Express:基于 Node.js 平台的 web 应用开发框架 基于Node.js 平台,快速、开放、极简的 web 开发框架。
- Meteor:Meteor 是一个构建在 Node.js 之上的平台,用来开发实时网页程序。Meteor 位于程序数据库和用户界面之间,保持二者之间的数据同步更新。
- Django:Django是一个开放源代码的Web应用框架,由Python写成。采用了MVC的软件设计模式,即模型M,视图V和控制器C。
- ASP.net:ASP.NET是免费,高兼容的WEB应用框架,能够提供标准化WEB应用构建时所需的解决方案。
- Laravel:一个免费,开源的PHP Web应用程序框架,可以基于MVC模式来创建Web应用程序。
- Zend Framework 2:一款的Web应用框架,基于PHP来创建Web应用和服务端应用。
- Phalcon:Phalcon 是开源、全功能栈、使用 C 扩展编写、针对高性能优化的 PHP 5 框架。
- Symfony:Symfony是一个基于MVC模式的面向对象的PHP5框架。Symfony允许在一个web应用中分离事务控制,服务逻辑和表示层。
- CakePHP:CakePHP是一个运用了诸如ActiveRecord、Association Data Mapping、Front Controller和MVC等著名设计模式的快速开发框架。主要目标是提供一个可以让各种层次的PHP开发人员快速地开发出健壮的Web应用,而 又不失灵活性。
- Flask:Flask是一个使用 Python 编写的轻量级 Web 应用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2
- CodeIgniter:CodeIgniter 是一个简单快速的PHP MVC框架。它为团队提供了足够的自由支持,允许开发人员更迅速地工作。
任务批处理工具/包管理器

任务批量处理工具可将你的工作流程全自动化.例如你可以创建一个任务,使用JavaScript语言编写的工具来进行自动化的处理。 然后打包,这样会大大提高开发效率。包管理器它能跟踪所有已安装的软件、自动化进行安装和删除应用程序、以及确保所有软件都保持更新以获得最新的增强功能和错误修复。
- Grunt:Grunt是基于Node.js的项目构建工具。它可以自动运行你所设定的任务。
- Gulp:Gulp.js 是基于 Node.js 构建的一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务。
- npm:NPM(node package manager),通常称为node包管理器。顾名思义,它的主要功能就是管理node包,包括:安装、卸载、更新、查看、搜索、发布等。
- Bower:Bower是一个客户端技术的软件包管理器,它可用于搜索、安装和卸载如JavaScript、HTML、CSS之类的网络资源。
- Webpack:Webpack一个前端资源加载/打包工具,只需要相对简单的配置就可以提供前端工程化需要的各种功能,并且如果有需要它还可以被整合到其他比如 Grunt / Gulp 的工作流。
编程语言 / 开发平台

所有Web开发都需要编程语言的支持.编程语言(programming language),是用来定义计算机程序的形式语言。它是一种被标准化的交流技巧,用来向计算机发出指令。一种计算机语言让程序员能够准确地定义计算机所需要使用的数据,并精确地定义在不同情况下所应当采取的行动。.当然进行Web开发不仅仅只有一门语言来进开发。
- PHP:PHP(外文名:PHP: Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域
- NodeJS:Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
- Javascript:JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言
- HTML5:标记语言,是HTML和XHTML的最新版本。
- Python:Python是一种解释型、面向对象、动态数据类型的高级程序设计语言。
- Ruby:Ruby,一种为简单快捷的面向对象编程(面向对象程序设计)而创的脚本语言
- Scala:Scala是一门多范式的编程语言,一种类似java的编程语言,设计初衷是实现可伸缩的语言、并集成面向对象编程和函数式编程的各种特性。
- CSS3:CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。CSS3是CSS的最新版本。
- SQL:结构化查询语言(Structured Query Language)简称SQL,是一种特殊目的的编程语言,是一种数据库查询和程序设计语言,用于存取数据以及查询、更新和管理关系数据库系统;同时也是数据库脚本文件的扩展名。
- Golang:Go是Google开发的一种编译型,可平行化,并具有垃圾回收功能的编程语言。
- Rust:Rust是Mozilla开发的注重安全、性能和并发性的编程语言。
- Elixir:Elixir 是一种函数式编程语言,建立在Erlang虚拟机之上。它是一种动态语言,灵活的语法与宏支持,利用Erlang的能力来构建并发、分布式、容错应用程序与热代码升级。
数据库

数据库(Database)是按照数据结构来组织、存储和管理数据的仓库。
- MySQL:MySQL是一种关联数据库管理系统,关联数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。
- MariaDB:MariaDB数据库管理系统是MySQL的一个分支,主要由开源社区在维护,采用GPL授权许可MariaDB的目的是完全兼容MySQL,包括API和命令行,使之能轻松成为MySQL的代替品。
- MongoDB:MongoDB 教程MongoDB 是一个基于分布式文件存储的数据库。由 C 语言编写。旨在为 WEB 应用提供可扩展的高性能数据存储解决方案。
- Redis:Redis是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。
- PostgreSQL:ostgreSQL支持大部分 SQL标准并且提供了许多其他现代特性:复杂查询、外键、触发器、视图、事务完整性、MVCC。
CSS 预处理器

CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行编码工作。
通俗的说,“CSS 预处理器用一种专门的编程语言,进行 Web 页面样式设计,然后再编译成正常的 CSS 文件,以供项目使用。CSS 预处理器为 CSS 增加一些编程的特性,无需考虑浏览器的兼容性问题”,例如你可以在 CSS 中使用变量、简单的逻辑程序、函数等等在编程语言中的一些基本特性,可以让你的 CSS 更加简洁、适应性更强、可读性更佳,更易于代码的维护等诸多好处。例如:Sass,Less,Stylus。
- Sass: Sass是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
- Less:Lesscss是一种动态样式语言,属于CSS预处理语言的一种,它使用类似CSS的语法,为CSS的赋予了动态语言的特性,如变量、继承、运算、函数等,更方便CSS的编写和维护。
- Stylus:Stylus 是一个CSS的预处理框架,2010年产生,来自Node.js社区,主要用来给Node项目进行CSS预处理支持,所以Stylus 是一种新型语言,可以创建健壮的、动态的、富有表现力的CSS。
如果你是刚刚开始使用CSS的预处理器,你可能要先使用第三方编译器进行开发,如下所示。
文本编辑器 /代码编辑器
无论你是做笔记,敲代码,或者Markdown文档编写,一个好的文本编辑器都是必须拥有的!
- Atom:Atom 更为先进的文本代码编辑器 - 由 Github 打造的下一代编程开发利器在代码编辑器、文本编辑器领域,有着不少的「神器」级的产品。
- Sublime Text:Sublime Text 是一个代码编辑器(Sublime Text 2和3是收费软件,但可以无限期试用),也是HTML和散文先进的文本编辑器。
- Notepad :Notepad 是 Windows操作系统下的一套文本编辑器(软件版权许可证: GPL),有完整的中文化接口及支持多国语言编写的功能。
- Visual Studio Code:微软推出,一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
- TextMate:TextMate是Mac下的著名的文本编辑器软件,与BBedit一起并称苹果机上的emacs和vim。
- Coda 2: OS X下快速,简洁,功能强大的编辑器【需要付费】.
- WebStorm:jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。
- Vim:Vim是一个类似于Vi的著名的功能强大、高度可定制的文本编辑器,在Vi的基础上改进和增加了很多特性。
- Brackets:Brackets 是一个免费、开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具)。
- Emacs:著名的集成开发环境和文本编辑器。Emacs被公认为是最受专业程序员喜爱的代码编辑器之一。
Markdown 编辑器

Markdown 是一种轻量级的「标记语言」,它的优点很多,目前也被越来越多的写作爱好者,撰稿者广泛使用。Markdown 十分轻量,学习成本也不高。
- MWeb:专业的 Markdown 写作、记笔记、静态博客生成软件 【付费】
- Markeditor:MarkEditor 是最新的一款 Markdown 编辑器,除了基本功能外,还包含了诸如表格编辑、图表、高亮、公式等等丰富的功能!【付费】
- StackEdit:一个开放源码免费使用的 MarkDown 编辑器, 基于 PageDown,使用了 Stack Overflow 和其他 Stack Exchange 网站的 MarkDown 库
- Dillinger:Dillinger 是一款在线的 Markdown 编辑器,支持更换主题,字数统计,云服务保存,导出 HTML、PDF 等功能。
- Mou: Mac OS X下的免费Markdown编辑器【作者貌似已经跑路了】
- Texts:Windows和Mac OS X下纯文本编辑器。
表示有些付费的Markdown编辑器宝宝买不起。
icon图标

几乎每一个Web开发者,尤其是前端开发人员都会需要icon图标来增色项目。
- Font Awesome:Font Awesome为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
- IconMonster:免费,高质量, 庞大且资源不断增长的简洁的icon图标库。
- IconFinder:Iconfinder提供美丽的图标,服务数以百万计的设计师,开发商和其他有创意的专业人员。
- Fontello:一个目测有200 个图标(数量还在增加)的 Web-font 图标市场,对于广大设计师、前端开发者来说是很棒的资源。
- 阿里妈妈矢量图标库 :Iconfont.cn是由阿里巴巴UX部门推出的矢量图标管理网站,也是国内首家推广Webfont形式图标的平台。网站涵盖了1000多个常用图标并还在持续更新中
Git 代理 / 服务

- SourceTree:SourceTree 是 Windows 和Mac OS X 下免费的 Git 和 Hg 客户端。支持创建、克隆、提交、push、pull 和合并等操作。
- GitKraken (Beta):一款自由、直观、快捷、美观的跨平台Git客户端。
- Tower 2:一款美丽,高效,强大的Git管理,让Git版本控制变得容易。
- GitHub Client:有助于无缝连接GitHub和GitHub的企业的项目。
- Gogs:Gogs (Go Git Service) 是一款极易搭建的自助 Git 服务。 开发目的Gogs 的目标是打造一个最简单、最快速和最轻松的方式搭建自助 Git 服务。
- GitLab: GitLab是利用 Ruby on Rails 一个开源的版本管理系统,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目。
- Coding:Coding 的代码托管功能除了基本的 Git 仓库以外,还有保护分支,分屏对比, Code Review 等高级功能。并且整合了 Pages 服务,质量管理,演示平台等开发工具,提升研发效率。
本地开发环境搭建

根据您运行的是什么操作系统和计算机配置,有时候进行测试的时候就有可能需要搭建一个快速的本地开发环境。自己搭建很是蛮烦,不用担心,有很多将Apache,Nginx,MySQL和phpMyAdmin进行打包一体化的软件。这些软件很是方便我们来进行本地测试。
- XAMPP:XAMPP(Apache MySQL PHP PERL)是一个功能强大的建站集成软件包。
- MAMP PRO:MAMP Pro for mac是Mac OS平台搭建本地服务器环境的组合软件套装,包含 Macintosh、Apache、MySQL和PHP 四大开发环境。
- WampServer:Wamp就是Windows Apache Mysql PHP集成安装环境,即在window下的apache、php和mysql的服务器软件。
- Vagrant:Vagrant是一个基于Ruby的工具,用于创建和部署虚拟化开发环境。它 使用Oracle的开源VirtualBox虚拟化系统,使用 Chef创建自动化虚拟环境。
- Laragon:Laragon工具就是Laravel的一键安装工具吧,还集成了一整套wamp工具,除去Laravel安装外,它也是一款不错的wamp工具,干净简单,便捷迅速。Diff Checkers
- Wnmp:WNMP是Windows下便捷,安全的Nginx MariaDB PHP开发环境环境集成套件包。
文本对比检查

Diff checkers 可以帮助您比较文件之间的差异,然后合并更改。帮助我们更直观的看见文本之间的差异。
- Diffchecker:Diffchecker 是一款非常好用的在线文本对比工具,能够高亮显示有差异的行和字符。Diffchecker 提供了文件上传对比功能,还可以选择对比的存储时间。
- Beyond Compare:Beyond Compare是一套由Scooter Software推出的软件,主要用途是对比两个文件夹或者文件,并将差异以颜色标示。
当然有很多免费的文本编辑器,包括我们上面提到的也有插件和扩展,可以协助开发者方便的进行文件比较。
代码共享 / 代码测试

前端开发者在公司内或者团体间需要进行协作,共享代码,那么一下工具很值得开发者一试。
- JS Bin:JS Bin能够让你编辑和测试JavaScript和HTML代码。你还可以将编辑后的代码保存到本地,或将URL地址发给其他人,让其协助调试代码。
- JSfiddle:jsFiddle是一个在线的shell编辑器,通过流行的JS框架创建自定义的环境,以简化JS代码。可以用于测试示例代码。
- codeshare:与其他开发者实时共享代码。
- Dabblet:Dabblet是一个开源互动测试工具,用于测试CSS和HTML。Dabblet支持实时更新、匿名备份、嵌入网站、与他人共享或者存储到GitHub。
协作工具

每一个很棒的开发团队需要一种方式来保持联系,协作,来帮助提高生产力。
- Slack:Slack 是聊天群组 大规模工具集成 文件整合 统一搜索。
- Trello:Trello的目标是提供简洁清晰的团队协作工具。不过弥缝在这里将介绍如果将Trello用来建立自己的时间管理系统。
- Glip:Glip:在线团队办公协作平台是一个类似于Slack网站的网络办公集合体,内置了邮箱、网盘、即时通讯应用、协作服务等,把所有和网络办公有关的服务和工具都整合在了一起。
- Asana:Asana是一款团队任务管理软件 方便人们去制定和跟踪团队的项目任务的完成情况
- Jira:JIRA是Atlassian公司出品的项目与事务跟踪工具,被广泛应用于缺陷跟踪、客户服务、需求收集、流程审批、任务跟踪、项目跟踪和敏捷管理等工作领域。
灵感创意

当我们进行开发时,偶尔迸发的灵感会使我们的项目或者产品增色不少。当然不仅仅依靠自我的灵感,我们也需要从别人的作品中得到灵感来保证我们的Web设计界面或者产品不落后这个时代。
- CodePen:全球web前端开发人员的圣地!可以展示个人的创意和建立一个测试实例来解决bug。 来寻找你的项目设计方式和灵感吧。
- Dribble:Dribbble是一个面向创作家、艺术工作者、设计师等创意类作品的人群,提供作品在线服务,供网友在线查看已经完成的作品或者正在创作的作品的交流网站。
网站测速工具

网站的速度是用户体验关键因素。网站速度快与慢决定是否能更高的搜索引擎排名,更高的转换率,更低的跳出率,以及更好的整体用户体验和。值得高兴的是很多免费软件可以用于测试网站速度,帮助我们找出加载缓慢的问题,方便我们去解决。
- Google PageSpeed Insights:PageSpeed Insights是一款可以分析网页速度瓶颈,让网页设计人员开发出速度更快的网站的谷歌浏览器插件。
- Google Chrome DevTools:Chrome DevTools 是公认的优秀的前端调试工具,功能强大,使用起来有一定的学习门槛,
- WebPageTest:WebPagetest是一款Web应用程序,它将一个URL以及一系列配置参数作为输入,并对那个URL运行性能测试。
- Pingdom:pingdom全面的网站监测服务网站,可测速和ping跟踪路由,可以免费监测1个站点,最短1分钟监测一次。
- GTmetrix:主要优点在于提供了丰富的详细的测量结果,并建议如何来优化网页中每个元素的,最重要的是会根据网站的具体情况,直接告诉你导致网站加载速度变慢的根源在哪里
Web开发社区

当开发者在开发的过程中有遇到问题时,除了询问他人以外,还可以使用搜索引擎搜索。社区的重要性就显而易见了,大部分开发者会在开发社区分享他们经验,如何避过不必要踩的坑。
国内:
- 谷歌开发者社区(GDG):开放 · 分享 · 创新
- segmentfault:是中国领先的开发者技术社区。 为编程爱好者提供一个纯粹、高质的技术交流的平台, 与开发者一起学习、交流与成长。【老实话我觉得这名字不好记】
- 全栈社区:中国最大的全栈开发者社区,致力于打造一个问题解答,技术文章分享,全栈人员创业的服务平台,让开发更容易,让创业更简单.
- 稀土区:专注开发设计资源分享,UI模板资源,ICONS资源,HTML模板资源等等.......
国外:
- Stack Overflow:Stack Overflow是一个与程序相关的IT技术问答网站。用户可以在网站免费提交问题,浏览问题,索引相关内容,在创建主页的时候使用简单的HTML。
- Front-end Front:在Front-end Front,前端开发者可以提出问题,分享有趣的链接,并展示他们的项目作品。
- Hashnode:Hashnode是开发者讨论技术问题,分享解决方案,与世界各地的开发者共享资源的聚集地。
- Refind:有着开发者, 黑客, 设计师收集和分享最好的资源的社区。
- Google Web Developers Group:Web 开发者,Web设计师和Web开发.
- Google Web Developers Group:Java, PHP, Ruby, JavaScript and Python 资源。
- Facebook WordPress Front-end Developers Group:WordPress 前端开发者的分享社区,可以提问题,分享开发者的项目作品,还有讨论WP未来发展趋势。
- LinkedIn Web Design and Development Professionals Group:与专业网页设计师,网页开发者共享Web开发资源
- LinkedIn Web Site Development Group: 网站设计和开发。
- LinkedIn PHP Developer Group: PHP, Mysql, Drupal, Joomla, Zend, Cake, MVC.
- LinkedIn WordPress Developers Group: WordPress 开发. 使用WP来创建CMS和CMF.
- Webdeveloper.com:帮助Web开发者和设计师学习使用HTML,java和javascript开发网站。
- Sitepoint Forums: Web开发者论坛。
- /r/perfmatters: 讨论关于 web 性能
- /r/webdev: 关于Web开发和开发者的新闻
Web开发新闻聚合
 阅读开发和设计的技术干货,及时的知道技术圈内更新了什么,保持信息流新鲜,有助于我们更好的开发!
阅读开发和设计的技术干货,及时的知道技术圈内更新了什么,保持信息流新鲜,有助于我们更好的开发!
国内:
- 掘金:掘金是中国质量最高的技术分享社区,邀请稀土用户作为Co-Editor 来分享优质的技术干货,从前端到后端开发,从设计到产品,让每一个掘金用户都能挖掘到有价值的干货。
- 开发者头条:一个以程序员为中心,基于学习和分享的开发者社区。你可以阅读头条新闻、分享技术文章、发布开源项目,订阅技术极客们创建的学习主题和关注编程牛人。
- 极客头条:技术文章聚合站点,目测现在运营力度减弱。
- 推酷:以技术为驱动,以聚合挖掘为核心,打造个性推荐和订阅,给你一站式的阅读。 更汇聚优质公开课和线下活动,让信息知识获取更便捷。
国外:
- wdrl.info:精心挑选的Web开发相关资源,每星期进行整合报道。
- webopsweekly.com: 每周进行报道关于网络运营,应用部署,网站性能和工具分享类的文章。
- web tools weekly:专注于前端开发和网页设计工具分享。每一个问题都有一个简短的提示或教程,另外每周都会分享的各种应用程序、脚本、插件和其他有用的资源。
- freshbrewed.co:每周为前端开发者和设计师提供开发和设计类的阅读摘要。
- smashingmagazine.com: Smashing Magazine是一款专门为个人前端开发者和设计师提供的在线报纸,每周二都会定时的更新有用的资源。
- front-end dev weekly: 每周为前端开发者提供新闻, 包含工具资源,还有灵感。
- friday front-end:邮件订阅,每日为前端开发者发关于开发资源的邮件。
- /dev tips: 收集开发者的问题和建议, 用gif呈现,会每周发邮件通知。
【第三方工具】Gogs使用详解
https://gogs.io
Gogs使用介绍
Gogs是一款类似Github(国内有码市)的开源文件/代码管理系统(基于Git)
目前功能基本介绍
远程代码仓库管理
代码仓库权限分配、管理
团队管理
代码审查
(1)注册

(2)基本功能介绍
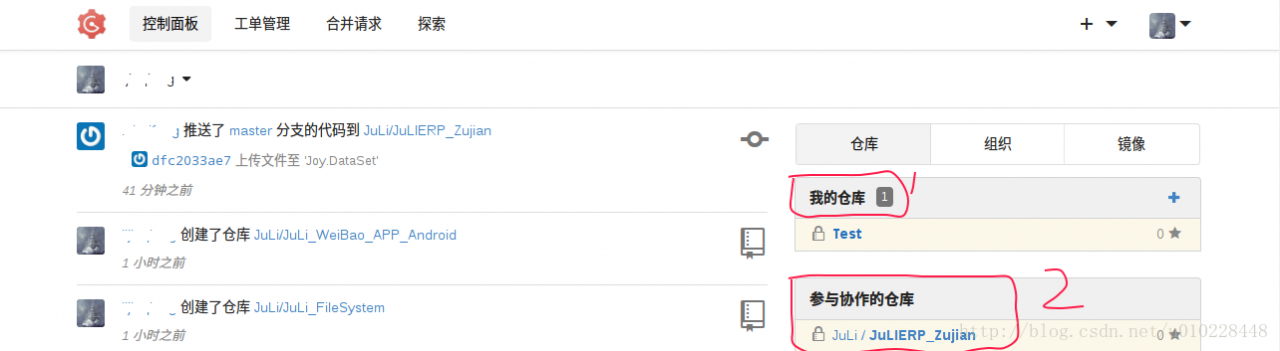
主面板说明

图中1表示自己个人账户下的仓库(所有权属于自己)
图中2表示自己参与的仓库(所有权不属于自己)
注意
自己个人账户下的仓库一般为自己创建,或者其他仓库所有者转让仓库。自己对该仓库具有全部权限(写入/删除文件、增加成员、删除成员、合并分之、审核分之)
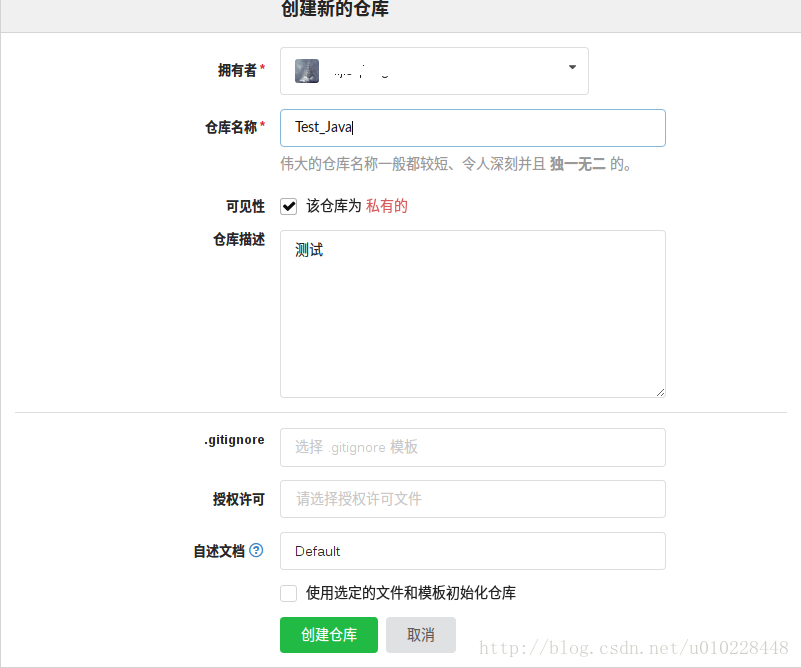
新建仓库

在主面板中点击我的仓库右侧的” ”按钮后进入新建仓库页面,在此页面中我们需哟啊输入仓库的基本描述,并设置可见属性.
注意
在创建仓库按钮的上方有一个复选框“使用选定文件和模板初始化仓库”。
这里如果不选,则会生成一个空仓库,我们需要在本地生成一个仓库(或者原有仓库),然后将本地仓库的远程仓库地址设置成我们在Gogs中新建的仓库地址。
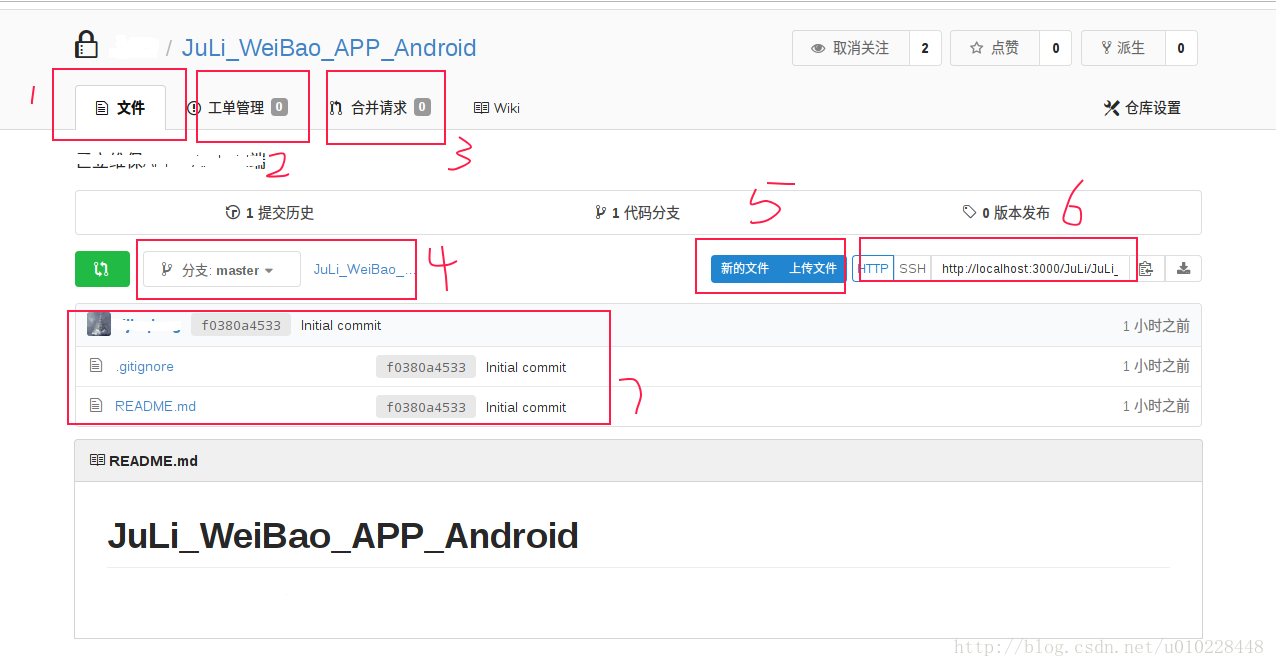
仓库使用基介绍

图中1仓库中的文件管理页面
图中2仓库的工单管理页面
图中3仓库的合并请求管理(代码审查、合并)
图中4查看代码的分支
图中5在浏览器中上传和下载文件(不依赖Git)
图中6当前仓库的远程地址(将其拷贝下来,将本地的对应仓库的origin地址设置)
图中7当前仓库的文件阅览
基于浏览器进行文件上传下载

可以直接在浏览器中进行文件上传

可以直接在浏览器查看对应文档,或者下载文档
(4)组织管理
Git魅力不仅仅体现在对代码的管理,还有有效的管理团队合作上
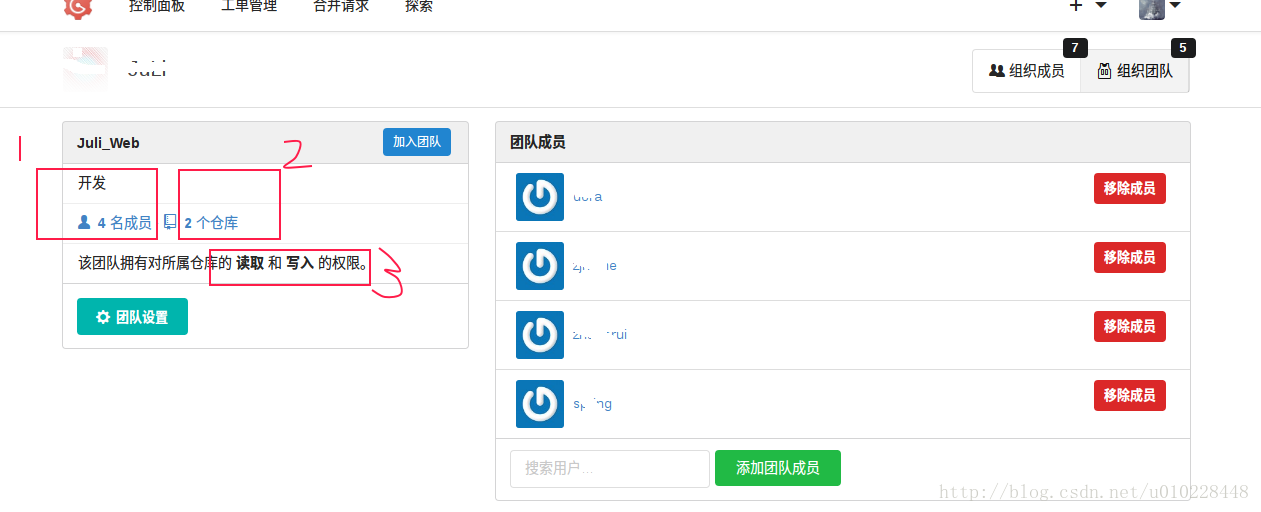
组织管理介绍
Gogs也专门提供了组织管理功能(组织可以代表一个公司,可以在组织下建立仓库、添加组织成员,然后通过创建和设置团队,将组织名下的仓库分别授权给不同的成员)

图中点击”我的组织”后面的“+”号可以新建组织

图中1显示当前组织下的仓库,点击创建新仓库可以添加新的组织
图中2显示当前组织中的成员,可以点击邀请其他人,添加新的成员
图中3显示当前组织下设置的团队(每个团对可以分别添加组织下的不同仓库和不同成员,并设置该团队权限(写入、阅读))

图中1显示该团队有4名成员
图中2显示该团队拥有当前组织的2个仓库的权限
图中3显示该团队对yo拥有的2个仓库具有读取和写入的权限
whistle-全新的跨平台web调试工具
whistle是基于Node实现的跨平台web调试代理工具,类似的工具有Windows平台上的Fiddler+Willow,基于Java实现的Charles,及公司同事基于Node实现的Livepool等等;whistle与所有的web调试代理工具一样,主要功能也是用于查看、修改HTTP、HTTPS、Websockt的请求响应或者作为HTTP代理服务器,但不同于Fildder+Willow、Charles和Livepool通过断点的方式修改请求响应,whistle采用的是类似配置Hosts方式,通过配置修改请求响应,且提供规则分组功能及通过域名、路径、正则三种匹配方式(系统的hosts配置只支持域名匹配),特别针对终端调试提供了weinre,log等功能,并支持通过Node模块进行扩展。
基本功能

安装启动
安装启动whistle,需要以下四个步骤: 安装node、安装whistle、启动whistle、配置代理。
- 安装Node(建议安装最新版本,LTS版本或当前版本都可以,如果已安装可以忽略此步骤): https://nodejs.org/
安装tnpm():npm install @tencent/tnpm -g --registry=http://r.tnpm.oa.com --no-proxy # Mac、Linux用户可能需要加sudo sudo npm install @tencent/tnpm -g --registry=http://r.tnpm.oa.com --no-proxy - 安装whistle及在公司网络访问外网需要用到的插件txpac插件:
tnpm install -g whistle @tencent/whistle.txpac # Mac、Linux用户可能需要加sudo sudo tnpm install -g whistle @tencent/whistle.txpac - 启动whistle
w2 start
whistle默认端口为8899,如果要修改端口号,可以这么启动:
w2 start -p 8888
重启whistle:
w2 restart
关闭whistle:
w2 stop
更多内容请查看命令行帮助:
w2 help - 配置代理
whistle需要手动配置浏览器代理或者系统代理(代理的ip为whistle所在机器的ip,如果是本机就填127.0.0.1;端口号为启动时设置的端口号,默认为8899):
使用方法
安装node、安装whistle、启动whistle、配置代理后可以开始使用whistle,用Chrome浏览器打开whistle配置管理页面

界面相关操作参见界面功能;
配置模式
传统hosts的配置模式:
# 单个host
ip hostname
# 组合host
ip hostname1 hostname2 ... hostnameN
# 例如
127.0.0.1 www.example.com
127.0.0.1 a.example.com b.example.com c.example.com
whistle的配置模式:
# 单个操作
pattern operator-uri
# 如果pattern和operator-uri不同时为域名或路径的一种组合,位置可以调换
operator-uri pattern
# 组合模式
pattern operator-uri1 operator-uri2 ... operator-uriN
# pattern1和operator-uri不同时为域名或路径的一种组合,可以如下配置
operator-uri pattern1 pattern2 ... patternN
其中,pattern可以为:
- 域名:
www.test.com(所有该域名下的请求都会匹配operator-uri) - 路径:
http://www.test.com/xxx(http://www.test.com/xxx及其子路径的请求都会匹配operator-uri),或不加协议protocol://www.test.com/xxx,protocol可以为http、https、ws、wss(http://www.test.com/xxx及其子路径的请求都会匹配operator-uri) - 正则:
/^https?:\/\/([^\/]+)\/xxx/(http(s)://host:port/xxx及其子路径的请求都会匹配operator-uri,且在operator-uri中可以通过$1, $2, ..., $9获取url里面的子匹配)
operator-uri由上述基本功能抽象成的形如protocol://ruleValue的URI,whistle会根据匹配的operator-uri的protocol及ruleValue修改请求或响应,protocol和ruleValue的详细内容参见whistle帮助文档及协议列表。
例如:
# 修改www.example.com的响应cors
www.example.com resCors://*
# 或
resCors://* www.example.com
# 同时修改多个自定域名或路径
resCors://* /example\.com/ a.test.com b.test.com
# 修改www.test.com的带端口host、referer和响应的cors
www.test.com 127.0.0.1:8080 referer://http://www.example.com resCors://*
一些例子
- 拦截HTTPS
不开启拦截HTTPS,无法在whistle看到HTTPS和Websockt请求响应的明文,且只能通过whistle对HTTPS和Websockt设置host、代理等有限的操作,要通过whistle完全操作HTTPS、Websocket请求响应,需要开启HTTPS拦截及在系统或浏览器安装whistle的根证书,具体参见:https://avwo.github.io/whistle/webui/https.html
- 配置host
# 传统hosts配置 127.0.0.1 www.example.com # 等价于: www.example.com 127.0.0.1 127.0.0.1 a.example.com b.example.com c.example.com # 支持带端口 127.0.0.1:8080 www.example.com # 等价于: www.example.com 127.0.0.1:8080 127.0.0.1:8080 a.example.com b.example.com c.example.com # 支持通过域名获取host host://www.qq.com:8080 www.example.com # 等价于: www.example.com host://www.qq.com:8080 host://www.qq.com:8080 a.example.com b.example.com c.example.com # 支持通过正则表达式匹配 127.0.0.1:8080 /example\.com/i # 等价于: /example\.com/i 127.0.0.1:8080 127.0.0.1:8080 /example\.com/ /test\.com/ # 支持路径匹配 127.0.0.1:8080 example.com/test # 等价于: example.com/test 127.0.0.1:8080 127.0.0.1:8080 http://example.com/index.html https://www.test.com/test完整功能参见协议列表。
- 修改请求
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
# 修改url参数 www.qq.com urlParams://E:\test\params.json # 请求方法 www.qq.com method://post # 添加请求头 www.qq.com reqHeaders://(x-a=1&x-b=a%20b) # 修改referer(修改referer快捷方法) www.qq.com referer://http://ke.qq.com/ # 修改cookie(修改请求cookie快捷方法) www.qq.com reqCookie://{reqCookie.json} # 修改请求表单 www.qq.com params://{form.json}JSON对象可以存在本地文件,或存在界面的Values,也可以内联到Rules配置里面,具体参见实现原理、数据格式。
完整功能参见协议列表。 - 修改响应
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
# 修改响应状态码 www.qq.com statusCode://500 # 请求不会发送到后台服务器,可以用来模拟4xx、5xx请求 www.qq.com replaceStatus://404 # 请求返回后再修改statusCode # 添加响应头 www.qq.com resHeaders://(x-res-a=1&x-res-b=a%20b) # 修改响应类型(修改响应类型的快捷方法) www.qq.com resType://text/plain # 或者: www.qq.com resType://text # 请求替换 www.qq.com https://www.baidu.com # 本地替换(windows中目录分割符可以用`\`,也可以用`/`) www.qq.com file://E:\xxx # 等价于: file://E:/xxx www.qq.com # Mac或Linux www.qq.com file:///User/xxx/test # 如果要让本地没有对应文件的请求继续请求线上,可以采用 www.qq.com xfile://E:\xxx # 本地替换jsonp www.qq.com tpl://E:\xxx.json # xxx.json: {callback}({"ec": 0}) www.qq.com xtpl://E:\xxx.json # xxx.json: {callback}({"ec": 0}) # 注入html、css、js(whistle会自动根据响应类型封装后注入) www.qq.com html://htmlFile www.qq.com css://cssFile www.qq.com js://jsFileJSON对象或注入的文本可以存在本地文件,或存在界面的Values,也可以内联到Rules配置里面,
- 设置代理
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
# http代理 www.qq.com proxy://127.0.0.1:8888 # 等价于: proxy://127.0.0.1:8888 www.qq.com # 同时设置多个 proxy://127.0.0.1:8888 www.qq.com /google/ /facebook/ # socks代理 www.qq.com scoks://127.0.0.1:1008 # 等价于: socks://127.0.0.1:8888 www.qq.com # 同时设置多个 socks://127.0.0.1:1008 www.qq.com /google/ /facebook/ # pac脚本 # 设置办公网pac脚本(如果安装了whistle.txpac,则无需设置) /./ pac://http://txp-01.tencent.com/proxy.pac # 设置办公网pac脚本(如果安装了whistle.txpac,则无需设置) /./ pac://http://txp-01.tencent.com/proxy_devnet.pac完整功能参见协议列表。
- 移动端调试
打开whistle配置界面右上角的Online按钮获取当前whistle的ip和端口,移动设备根据相应的ip和端口配置代理(确保移动设备和PC要在同一网段);配置完后如果还是无法访问,可能需要关闭防火墙或者设置白名单。
# weinre(调试网页DOM结构) www.qq.com weinre://test # log(输出网页console打印的日志) www.qq.com log://{test.js}完整功能参见协议列表。
- 其它功能
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
# 禁用缓存 www.qq.com disable://cache # 忽略规则 www.qq.com filter://rule|host|https完整功能参见协议列表。
插件扩展及应用
whistle支持通过Node模块的方式扩展功能,具体参见:插件开发。
插件的一些应用:
- HTTP代理服务器功能:imweb本地代理imwebproxy(里面的Pb和CMEM的功能分别对应两个whistle插件whistle.imwebproxy、whistle.cmem)
- 扩展协议功能:imweb前端本地调试环境whistle.imwebenv
- 扩展界面功能:whistle.websocket
用户反馈
有问题可以先查whistle帮助文档;
如果还是无法解决或者有建议、贡献代码等可以使用下面任一种方式:
最后,如果whistle对你有帮助,给项目加个Star: https://github.com/avwo/whistle
简洁优雅的命令行工具 homebrew-cask
简洁优雅的命令行工具 homebrew-cask
使用homebrew-cask安装软件,只需要一行命令
brew cask install sublime-text skitch dropbox google-chrome
这样以下就安装了4个软件,轻松搞定,不需要鼠标点击,no dragging, no dropping。
* 命令行?好像很高大上的赶脚,我能学会吗? *
homebrew-cask是一套建立在homebrew基础上的Mac软件安装命令行工具(想要详细了解homebrew,自己google)。拥有她只需要简单的3步:
- 安装Xcode(Mac App Store免费一键下载)
- 安装homebrew(一行命令直接搞定,easy)
- 安装homebrew-cask(也是一行命令搞定,一点难度都木有)
不要一听到是命令行就被吓到,其实没有那么复杂,命令行你就简单理解为你输入一行一行指令,指令对了系统就会去执行,用狗血的拟人比喻,就是你让计算机去干活,只要命令下得对,它就屁颠屁颠卖命去了。
1. 安转Xcode
Xcode安装现在已经非常简单,打开「Mac App Store」,又上角搜索 xcode 就可以找到,点击安装,耗时较长耐心等待。

这一步是鼠标操作,很简单,就这样跳过了。
2. 安装homebrew
homebrew的官网是http://brew.sh/,上面有简体版本,可以了解以下homebrew是干啥的,但回到安装的正题,一行命令安装:
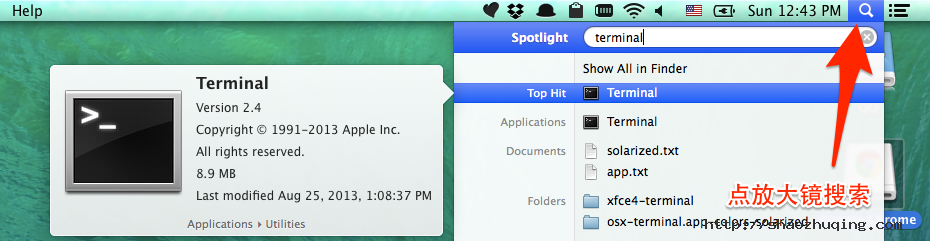
先打开 Terminal,找不到的可以点击Mac屏幕右上角的放大镜(这货是传说中的Spotlight),然后输入terminal回车就能直接打开。

打开Terminal后,把下面的一样命令复制粘贴到里面,按下回车:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"

屏幕一堆英文乱闪之后,就搞定了(命令提示符号回到原来的样子)。
3. 安装homebrew-cask
还是那个「Terminal」窗口,再把下面的命令复制粘贴过去,按下回车。
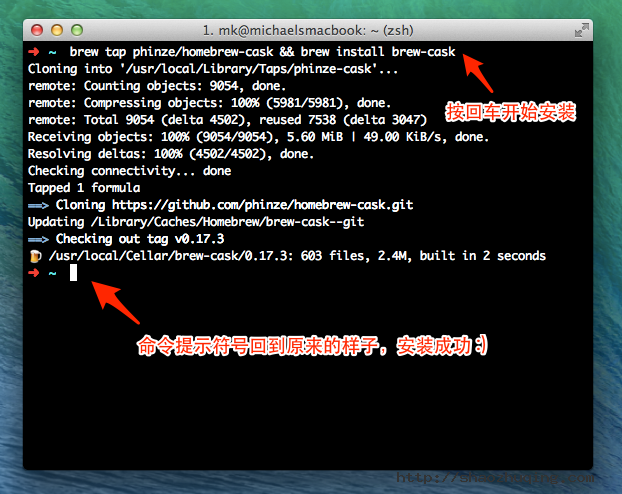
brew tap phinze/homebrew-cask && brew install brew-cask 在安装brew-cask的时候,会要求你输入当前用户的密码,输入过程中不会有屏幕反馈,你就闭着眼睛输入,然后回程就可以。

又一大波文字乱闪,OK啦。
如何使用homebrew-cask
需要安装应用时,打开「Terminal」,输入
brew cask install XXX # 将XXX替换成你想要安装的软件名称就可以了
下面做个示范:

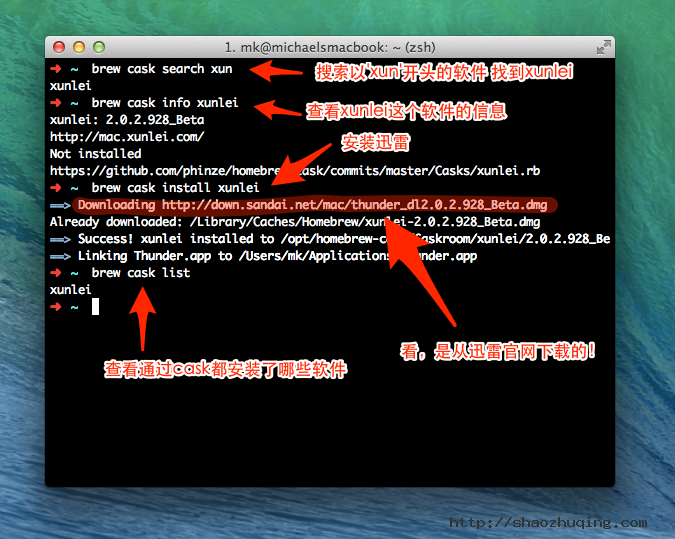
* 常用命令 *
brew cask search列出所有可以被安装的软件brew cask search drop查找所有和 drop 相关的应用brew cask info thunder查看 迅雷 应用的信息,这货安装的可是最新版本的迅雷哦!brew cask uninstall qq卸载 QQ
特别注意 homebrew-cask是将应用程序放置在
/opt/homebrew-cask/Caskroom/下,会在你的家目录中的「应用程序」文件夹中创建一个类似快捷方式的替身。在Finder的偏好设置中,第三个侧边栏勾选上你的家目录,这样找应用会方便一些。但不用太担心你,Launchpad是会找到这个目录下的应用的,需要Alfred支持请查看brew cask alfred。
homebrew-cask vs Mac App Store
homebrew-cask 和 Mac App Store 相比,目前还有很多优势:
- 安装软件体验非常一致简洁优雅
- 对常用软件支持更全面,例如 MPlayerX 已经宣布不在更新 Mac App Store上 的版本
- 软件更新速度快,体验好。例如Alfred 2.0已经出了很久,但在 Mac App Store 上还是1.2版本,QQ也是这样的情况
当然我承认,命令行的交互方式并不是人人都能学会和接受,homebrew-cask其实已经做的足够简单易用,习得这一技能能在以后提高效率。homebrew-cask安装省时省力,更新应用也简单,不用一个一个去找,其实先花时间学习,是值回本钱的,大家自己算算这笔帐。
Mac App Store 生态圈远不完善,审核流程过长,限制太多,维护成本过高让很多应用开发者被迫离开。虽然我个人很喜欢 homebrew-cask,但还是希望 Apple 尽快完善 Mac App Store ,等到有一天我可以不再使用 homebrew-cask。这样说是不是显得我很薄情?:)
关于软件更新
homebrew-cask团队一直还在探讨软件更新策略,以及homebrew-cask与homebrew的关系。目前倾向于:
- homebrew-cask作为软件安装工具体验是不错的(相比你要自己到网页上搜索,下载,拖转安装)
- 大部分软件都有自更新的功能,体验也不错,绝大多数只需要一次点击就能更新
- 实际上软件更新没有那么频繁,使用
brew cask uninstall qq && brew cask install qq也比上网自己下载更新方便
软件更新的结论
目前通过homebrew-cask安装的软件有两种更新方法:
- 使用软件自己的更新流程
brew cask uninstall APP && brew cask install APP先删除App,再重新安装
详细情况可以围观这个讨论帖子: brew cask upgrade, 具体看 第2条 和 第5条 评论。
一键装机?有了homebrew-cask就可以
# 到目前October 5, 2013 1:43 PM为止,homebrew-cask共收录566款应用程序 # 瞬间安装所有常用软件 brew cask install alfred brew cask install the-unarchiver brew cask install qq brew cask install line brew cask install skype brew cask install thunder brew cask install mplayerx brew cask install evernote brew cask install skitch brew cask install dropbox brew cask install google-chrome brew cask install mou brew cask install iterm2 brew cask install sublime-text brew cask install virtualbox
web安全扫描工具
扫描程序可以在帮助造我们造就安全的Web 站点上助一臂之力,也就是说在黑客“黑”你之前,
先测试一下自己系统中的漏洞。我们在此推荐10大Web 漏洞扫描程序,供您参考。
1. Nikto http://www.xdowns.com/soft/184/Linux/2012/Soft_99498.html
| 以下是引用片段: 这是一个开源的Web 服务器扫描程序,它可以对Web 服务器的多种项目(包括3500个潜在的危险 文件/CGI,以及超过900 个服务器版本,还有250 多个服务器上的版本特定问题)进行全面的测 试。其扫描项目和插件经常更新并且可以自动更新(如果需要的话)。 Nikto 可以在尽可能短的周期内测试你的Web 服务器,这在其日志文件中相当明显。不过,如果 你想试验一下(或者测试你的IDS系统),它也可以支持LibWhisker 的反IDS方法。 不过,并非每一次检查都可以找出一个安全问题,虽然多数情况下是这样的。有一些项目是仅提 供信息(“info only” )类型的检查,这种检查可以查找一些并不存在安全漏洞的项目,不过 Web 管理员或安全工程师们并不知道。这些项目通常都可以恰当地标记出来。为我们省去不少麻 烦。 |
2. Paros proxy http://www.xdowns.com/soft/8/19/2012/Soft_99499.html
| 以下是引用片段: 这是一个对Web 应用程序的漏洞进行评估的代理程序,即一个基于Java 的web 代理程序,可以 评估Web 应用程序的漏洞。它支持动态地编辑/查看HTTP/HTTPS,从而改变cookies和表单字段 等项目。它包括一个Web 通信记录程序,Web 圈套程序(spider),hash 计算器,还有一个可以 测试常见的Web 应用程序攻击(如SQL 注入式攻击和跨站脚本攻击)的扫描器。 |
3. WebScarab http://www.xdowns.com/soft/8/19/2012/Soft_99500.html
| 以下是引用片段: 它可以分析使用HTTP 和HTTPS 协议进行通信的应用程序,WebScarab 可以用最简单地形式记录 它观察的会话,并允许操作人员以各种方式观查会话。如果你需要观察一个基于HTTP(S)应用程 序的运行状态,那么WebScarabi 就可以满足你这种需要。不管是帮助开发人员调试其它方面的 难题,还是允许安全专业人员识别漏洞,它都是一款不错的工具。 |
4. WebInspect http://www.xdowns.com/soft/8/19/2012/Soft_99501.html
| 以下是引用片段: 这是一款强大的Web 应用程序扫描程序。SPI Dynamics 的这款应用程序安全评估工具有助于确 认Web 应用中已知的和未知的漏洞。它还可以检查一个Web 服务器是否正确配置,并会尝试一些 常见的Web 攻击,如参数注入、跨站脚本、目录遍历攻击(directory traversal)等等。 |
5. Whisker/libwhisker http://www.xdowns.com/soft/184/Linux/2012/Soft_99502.html
| 以下是引用片段: Libwhisker 是一个Perla 模块,适合于HTTP 测试。它可以针对许多已知的安全漏洞,测试HTTP 服务器,特别是检测危险CGI 的存在。Whisker 是一个使用libwhisker 的扫描程序。 |
6. Burpsuite http://www.xdowns.com/soft/8/19/2012/Soft_99503.html
| 以下是引用片段: 这是一个可以用于攻击Web 应用程序的集成平台。Burp 套件允许一个攻击者将人工的和自动的 技术结合起来,以列举、分析、攻击Web 应用程序,或利用这些程序的漏洞。各种各样的burp 工具协同工作,共享信息,并允许将一种工具发现的漏洞形成另外一种工具的基础。 |
7. Wikto http://www.xdowns.com/soft/8/19/2012/Soft_99504.html
| 以下是引用片段: 可以说这是一个Web 服务器评估工具,它可以检查Web 服务器中的漏洞,并提供与Nikto 一样的 很多功能,但增加了许多有趣的功能部分,如后端miner 和紧密的Google 集成。它为MS.NET 环境编写,但用户需要注册才能下载其二进制文件和源代码。 |
8. Acunetix Web Vulnerability Scanner http://www.xdowns.com/soft/8/19/2008/Soft_46786.html
| 以下是引用片段: 这是一款商业级的Web 漏洞扫描程序,它可以检查Web 应用程序中的漏洞,如SQL 注入、跨站脚 本攻击、身份验证页上的弱口令长度等。它拥有一个操作方便的图形用户界面,并且能够创建专 业级的Web 站点安全审核报告。 |
9. Watchfire AppScan http://www.xdowns.com/soft/8/19/2012/Soft_99505.html
| 以下是引用片段: 这也是一款商业类的Web 漏洞扫描程序。AppScan 在应用程序的整个开发周期都提供安全测试, 从而测试简化了部件测试和开发早期的安全保证。它可以扫描许多常见的漏洞,如跨站脚本攻击、 HTTP 响应拆分漏洞、参数篡改、隐式字段处理、后门/调试选项、缓冲区溢出等等。 |
10. N-Stealth http://www.xdowns.com/soft/8/19/2012/Soft_99509.html
| 以下是引用片段: N-Stealth 是一款商业级的Web 服务器安全扫描程序。它比一些免费的Web 扫描程序,如 Whisker/libwhisker、Nikto 等的升级频率更高,它宣称含有“30000个漏洞和漏洞程序”以及 “每天增加大量的漏洞检查”,不过这种说法令人质疑。还要注意,实际上所有通用的VA 工具, 如Nessus, ISS Internet Scanner, Retina, SAINT, Sara 等都包含Web 扫描部件。(虽然这些 工具并非总能保持软件更新,也不一定很灵活。)N-Stealth 主要为Windows 平台提供扫描,但 并不提供源代码。 |
--------------------------------------------------------------------------------------------------------------------------
--------------------------------------------------------------------------------------------------------------------------
商业产品*国外
·Acunetix Web Vulnerability Scanner 6 :简称WVS,还是不错的扫描工具,不知道检查
的太细致还是因为慢,总之经常评估一个网站的时候一晚上不关电脑都扫描不万……但是报
表做的不错。一般用这个扫描的话,不用等那么久,像区县政府的,扫20 分钟就差不多了。
·IBM Rational AppScan:这个是IBM 旗下的产品,扫描速度中规中矩,报表功能相当
强大,可以按照法规遵从生成不同的报表,如:ISO27001、OWASP 等,界面也很商业化。
·HP WebInspect:没错,的确就是卖PC 的HP 公司旗下的产品,扫描速度比上面的2
个都快得多,东西还算不错。不过这几天在和NOSEC (下面说的“诺赛科技”)掐架,愣是
说NOSEC 的iiScan 免费扫描平台侵犯隐私,说NOSEC 有国家背景……这市场了解的!
·N-Stealth:没装成功,不过很多地方在推荐这个
·Burp Suite:貌似是《黑客攻防技术宝典·WEB 实战篇》作者公司搞的,安全界牛人。
虽然工具没用过,但是这本书的确是不错……如果您做WEB 安全,游侠强烈建议您读一下。
商业产品*国内
·智恒联盟WebPecker 网站啄木鸟:程序做的不错,扫描速度很快。
·诺赛科技Pangolin、Jsky :Pangolin 做SQL 注入扫描,Jsky 全面评估,就是上文说的
NOSEC,网上扫描平台是iiScan,后台的牛人是zwell。
·安域领创WebRavor:记得流光(FluXay)否?是的,WebRavor 就是小榕所写!小榕
是谁?搜下……不用我介绍了吧?
·安恒MatriXay 明鉴WEB 应用弱点扫描器:还没用过,和NOSEC 一样,也有网上扫
描平台。
绿盟NSFOCUS RSAS 极光远程安全评估系统:极光扫描系统新增的WEB 安全评估插
件,在某客户处见到过扫描报告,不过没用过产品。依照绿盟的一贯风格和绿盟的实力,应
该不错。
免费产品
·Nikto:很多地方都在推荐,但游侠本人实在不喜欢命令行产品……各位喜欢的Google
或Baidu 下吧
·Paros Proxy:基于Java 搞的扫描工具,速度也挺快,在淘宝QA 团队博客也看到在介
绍这个软件。
·WebScarab:传说中很NB 的OWASP 出的产品,不过我看下载地址的时候貌似更新挺
慢
·Sandcat:扫描速度很快,检查的项目也挺多。机子现在就装了这个。
————
·NBSI:应该说是黑客工具更靠谱,国内最早的,可能也是地球上最早的一批SQL 注入
及后续工作利用工具,当年是黑站挂马必备……
·HDSI:教主所写,支持ASP 和PHP 注入,功能就不多说了,也是杀人越货必备!
·Domain:批量扫描的必备产品,通过whois 扫描服务器上的服务器,在很长一段时
间内风靡黑客圈。
————
·Nessus:当然它有商业版,不过我们常用的是免费版。脆弱性评估工具,更擅长于主
机、服务器、网络设备扫描。
·NMAP:主要倾向于端口等的评估。
·X-Scan:安全焦点出品,多少年过去了,依然是很强悍的产品。大成天下曾经做过商
业版的“游刃”,但最近已经不更新了,很可惜。
其实能做评估的工具还有很多,如:
·Retina Network Security Scanner
·LANguard Network Security Scanner
榕基RJ-iTop 网络隐患扫描系统
不过和Nessus 和NMAP 一样,主要倾向于主机安全评估,而不是WEB 应用安全评估。
但我们在WEB 安全评估的时候,不可避免的要对服务器做安全扫描,因此也是必然要用的
工具。
好了,大体的也说了下,各位感兴趣的可以在网上找下相关资料或下载。看完感觉有点
收获的,就转发给您的朋友吧。
HTML/CSS/Javascript代码在线压缩、格式化(美化)工具
CSS 格式化ProCSSor - http://procssor.com/
CSS 压缩CSS Compressor - http://www.cssdrive.com/index.php/main/csscompressor
HTML 格式化Tabifier - http://tools.arantius.com/tabifier
HTML 压缩Compress HTML - http://www.textfixer.com/html/compress-html-compression.php
Javascript 格式化Online javascript beautifier - http://jsbeautifier.org/
Javascript 压缩Closure Compiler - http://closure-compiler.appspot.com/
代码高亮Quick Highlighter - http://quickhighlighter.com/
HTML5 开发者需要了解的技巧和工具汇总
HTML5现在已经成为了Web开发中的热门话题,大多数现代浏览器(Safari、Chrome,Firefox,IE10和移动设备)都支持HTML5。即使HTML5的规范还没有制定完成,但许多开发者已经将其作为Web开发项目中的主要技术。一些网站巨头,如Google、Facebook、Twitter和YouTube等,都建立在HTML5基础上。
HTML5中最令人兴奋的功能莫过于画布(canvas)和强大的表单功能,画布功能已经可以在大部分浏览器中完美体验(除了IE),但对于新表单元素的支持还不是太好。对Web开发者来说,是时候开始HTML5开发了。
要进行HTML5开发,本文中的一些技巧、工具可以让你缩短学习的时间,提高开发的效率。
一、HTML5支持测试列表
在开始之前,你需要了解现代的浏览器以及移动平台对于HTML5的支持情况。
二、让HTML5元素可用
老版本的IE浏览器不能识别新的HTML元素。但是,可以使用一些JavaScript或CSS解决方案来弥补这个缺陷。
- HTML5Shiv:此脚本可以使IE浏览器识别HTML5元素。
- HTML5 Enabler:功能与HTML5Shiv类似。
- Modernizr:它使得开发者可以在支持HTML5和CSS3的浏览器中充分利用HTML5和CSS3的特性进行开发,同时又不会牺牲其他不支持这些新技术的浏览器的控制。
- HTML5 Reset:它提供了一组HTML、CSS文件,让你能够以最少的时间来启动一个新的项目。它使用modernizr来支持HTML5 和 CSS3。
三、浏览器插件
下面是一些JavaScript插件,可以弥补一些浏览器对HTML5的支持问题。
1. VideoJS
VideoJS是一个HTML5的视频播放器,可以在所有浏览器中使用,包括IE6和移动设备。对于不支持HTML5的浏览器则自动使用Flash播放器来播放。

2. AudioJS
HTML音频播放器。用来让HTML5 的 <audio> 标签可以在各种浏览器上使用,包括移动设备。

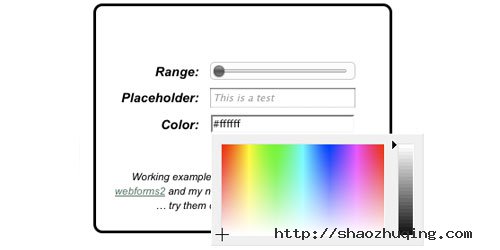
3. HTML5Widget
HTML5的表单模块,包括日历,调色板,滑动部件,客户端验证等。

4. Webforms2
HTML5 表单属性的支持,例如pattern、required和autofocus。

5. LimeJS
LimeJS是HTML5的游戏框架,用于为现代触摸设备和桌面浏览器创建快速、本地化的游戏。

6. FlexieJS
支持CSS3弹性盒子模型(Flexible Box Model)。

四、在线工具
此外,还有一些在线工具,可以帮助开发者加快HTML5项目的开发。
1. HTML5 Boilerplate
HTML5Boilerplate 是一个HTML / CSS /JS模板,是实现跨浏览器正常化、性能优化、稳定的可选功能如跨域Ajax和Flash的最佳实践。开发者称之为技巧集合,目的是满足你开发一个跨浏览器,并且面向未来的网站的需求。

2. Switch to HTML5
非常有用的在线工具,可以根据你的喜好生成HTML5文档结构。

3. Initializr
Initializr是一个HTML5模板生成器,以帮助你开始HTML5项目的开发 。它建立在HTML5 Boilerplate之上。




五、其他
你可以通过下面的链接来跟踪HTML5的更新。
HTML5追踪
你可以通过下面的链接获得HTML5网站的设计灵感。这个网站库中包含了大量的使用HTML5技术的网站。
HTML5Gallery
VIA http://www.queness.com/post/9375/tips-tricks-and-tools-you-will-need-to-start-using-html5-today
让Trello成为你工作管理工具

便利貼是個很方便的工具,除了最基本的可以在上面寫字貼在筆記上面當做註記之外,也可以透過不同的顏色來代表不同的意義。在 scrum 當中,便利貼更是被拿來當做流程當中的重要工具。這邊要介紹的就是一個基於便利貼和白板的概念所開發出的一套工具。
Trello
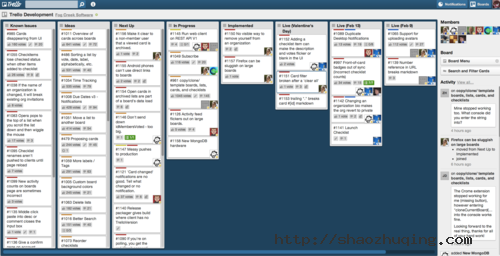
Trello 是由 Fog Creek 這家公司開發出來的多人協作軟體,它的概念很簡單,每一個專案的內容就是放在一塊板子 (Board) 上面,在 Board 當中有很多的清單 (List),代表專案當中不同的 stage,而在每個 List 當中,則會有很多的卡片 (Card),來代表不同的工作項目。下圖是 Trello 的 project team 實際上使用 Trello 來管理 Trello 開發 (Trello on Trello)的例子:

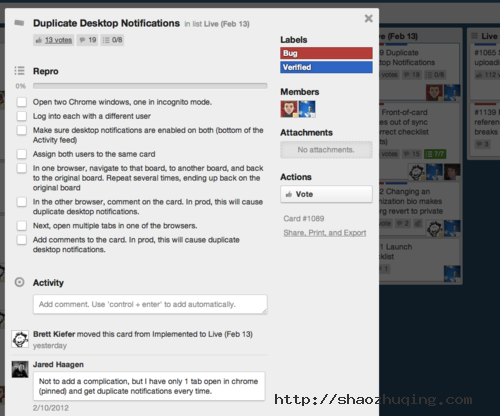
這邊可以看到,整個 project 就是一個 Baord,當中的 List 有 Issues、Ideas 等等的項目,每個 List 則是描述了不同的工作項目。點開一個 Card 我們可以發現如下的圖:

當中我們可以看到裡面有 Labels 來代表分類,Members 代表跟這項工作相關的成員,checklist 代表這項工作要完成的步驟,如果有相關的資料,也可以在 Attachment 當中附上,成員之間有意見討論,就直接在下面的 Activity 處做討論。
看來很簡單,這東西有什麼不同?
之前我們 team 為了專案管理試了 redmine,redmine 很強大,很多東西都有幫你預想到。從甘特圖或是跟 version control 的 commit log 相對應的功能都一應俱全。不過 Trello 的走向不同,在 Trello 上面能做的事情就是在 UI 上面看到的那些,在一個專案裡面就是在那個 Board 做事情,Trello 不以功能多取勝,相對的,它的目的是盡可能的把它能做的事情做好。所以你可以看到簡潔的 UI、順暢的操作、以及雖然不多但是都是很必要的功能。
在協同合作的過程當中,重點其實並不是在於工具有多少功能,最重要的就是成員要有良好的溝通,這些在 Trello 當中給了我很良好的體驗。 由於介面很簡潔,大家可以很方便的在上面做交流,也因此會更樂於在 Trello 當中發表意見。
試著用 Trello 吧!
就算看完介紹,大家可能還是會對這簡單的工具有些懷疑。與其懷疑,不如試著用用看吧,Trello 是免費的,另外,Trello 除了 iOS 版之外,它也有特別對 mobile browsers 做設計,所以在 smart phone 上面的使用也是相當的順暢。我相信用過之後大家會愛上它的!希望在使用了 Trello 之後,也可以讓大家在協同合作方面更加的順利。
SEOer人员必用十六个外链资源检查工具
做为一位从SEOer一路走过来的人来讲,SEO优化离不开网站的外链,为了做外链很多人苦恼到底该哪里做起?怎么做有效果?在这里小戴整理了一些外链比 较好的基地分享给你们,要想在一些主流搜索引擎上获得好的排名,当然这也是优化人士希望得到的一个效果,同时作为一个外链建设工作者,我觉得必须要了解自 己竞争对手外链的分布情况。这样才能知道自己缺在哪里?哪一块没跟上?在充分了解对手的基础上,可以让我们的外链建设工作更加容易,而且更加有效率!虽然 我们在一些文章中都有提及如何寻找更多的外链资源,但如果配合以合适的工具,会事半功倍!下面列举的这些工具,不但可以帮你挖掘竞争对手的外链情况,而且 还能帮你找到更多的免费外链机会:那下面我就把这十六种比较好的外链工具分享给你们吧。
NO.1:Link Appeal Tool – 这个是网站质量检测工具,想必还有一些初学者不知道的,没关系,今天你看到了这篇文章,你就知道了。检测你站点里的外链情况以及其他因素,然后寻找一些高质量的其他链接!这样有益网站更好的发展!
NO.2:Recip Links – 同时也是网站上友情链接检测工具,但是用起来不是很方便,不过要耐心一点可以检查一个或者多个站点是否有反链到某一指定站点。懂我的意思了吗?
NO.3:Search Combination – 同样是外链资源查找工具,和Webconfs’ Back link Builder以及SoloSEO Link Search Tool的功能差不多,但是这个工具可以让你自行组合,非常的个性化,本人很喜欢用。
NO.4:Link Harvester – 同样是SEObook出品的在线工具,出来上面那些工具的功能外,这个工具不提供锚文本分析,但是却可以将同一域名的外链进行整理,而且碰到教育及GVM网站外链时,会做特别提示!相信你用了就会明白是怎么回事了。
NO.5:Google管理员工具 – 相信很多人会搭配Yahoo Site Explorer以及Google管理员工具一起使用,但是只能分析自己网站的外链状况,以及锚文本。而前面两个工具生成的“Footprints”都是 系统内置的,无法根据自己的需求来生成脚印!值得一用!
NO.6:Yahoo Site Explorer – 这个恐怕是国内最为熟知的外链分析工具了。功能上其实并不必上面两个强,但是可以快速的得到网站的外链数量,以及前1000个外链连接,而且可以显示外链页面的标题,这是与上面两个工具只列出URL不同的地方!
NO.7:Analyze Backlinks(分析反链) – 一个挖掘竞争对手外链的好工具。这个工具提供了过个选项,可以选择是否过滤同一个域名下的其他来连接,是否只显示首页连接,是否分析锚文本,是否分析外链数量等。让你有更多的控制权。
NO.8:Backlink Watch(反链观察) – Backlink Watch是非常流行的一个外链检测工具,可以非常方便的分析出网站的外链地址,使用的锚文本以及外链页面的到处连接数(OBL),以及连接属性,nofollow时会做标示。
NO.9:Google搜索 (link:yoursite.com) – 和Yahoo的工具没多大的区别,不过通常Google语法搜索出来的外链比Yahoo分析出来的少很多,但是这些搜索出来的页面往往都是影响了网站排名的链接,利用价值很高!
NO.10:Alexa外链检测工具 – 这个比较少用,当你查看网站Alexa数据时,可以看到有多少域名链接到了该站,而且会给出详细列表。更新速度相当缓慢,但是质量却是很高。Alexa主要是用来查看网站的排名数据!
NO.11:Bad Nei**orhood Text Link Tool – 一个检测链接健康状况的检测工具,可以同时检测你的内链,友情链接,已经对方链接页面的链接健康状况!
NO.12:SoloSEO Link Search Tool – 一个非常另类的工具,当你输入一个关键词时,该站可以为你自动生成各种“外链脚印(Footprint)”,包括目录站,博客,论坛等搜索语法, 利用这些footprints到Google去搜索,你会找到大量的相关链接资源!
NO.13:Webconfs’ Back link Anchor Text Analysis – 这是一个专门分析网站外链所使用的锚文本的工具,可以用来查看对手网站外链所使用的锚文本状况,以便作为自己的参考!
NO.14:Webconfs’ Back link Builder – 很简单的外链资源查找工具,输入你的关键词,工具会自动为你查找含有包含你关键词的可能链接资源,主要利用“Add site”,“Add URL”,”比如Add URL+www.ysbyb.com 然后点击Submit link”等等特征符进行列举,等于是SoloSEO Link Search Tool的一个进化版。
NO.15:Webconfs’ Backlink Summary – 基本的网站外链挖掘工具,和前面介绍的几个没有太大的区别,可以一用.
NO.16:火狐浏览器SEO插件 – 大名鼎鼎的SEObook出的插件,可以分析出网站的各项数据,包括PR值,外链状况,GVM教育站链接,社会化网络等等,最大的特点是,当链接属性是Nofollow时,会以红色标出,SEO必备插件!
好了,今天就分享到这里吧,建议大家有空常上chinaz和A5里面学习交流,能学到不少的东西。以上16个工具,可以根据自己的需要选择使用。并不 是每个人都喜欢的,看个人爱好吧,记住工具是死的,我们伟大的人是活的,要灵活运用,如果更好的利用这些免费的工具,好好的学习,明天会有不一样的成绩出 来。祝大家学习进步,有好的东西可以拿出来分享。
九款个人知识管理工具
PKM2介绍
PKM2 是基于内容的个人知识管理系统,它可以将您看到的所有文字、图片信息全部转储为 HTML 格式文档保存到数据库中。这些信息包括:你的笔记、网上的网页内容、本地机器里的文档内容。PKM2 将这些资料全部保存到你的项目中进行管理,不会因系统或软件崩溃丢失数据。PKM2 可以帮助您进行基于内容的采集、编辑、整理、检索、发布,为您的个人知识管理提供有力支持。PKM2 适用于程序员、研究者、学生、信息专家、以及以互联网作为主要信息来源的网上阅读者、信息搜集者和信息发布者。
PKM2 特色:
1. 便携性:PKM2 是一款 绿色免费软件,您可以将它放在 U 盘或移动硬盘中,作为便携式个人知识库,成为您的“外脑”;
2. 易用性:PKM2 是一款傻瓜式的软件,主要功能均通过拖放操作。网上的文字和图片等内容可以通过拖放到悬浮窗保存,目录的分类可以通过拖放重组,文章的分类也可以通过批量拖放重新分类;附件也可以通过向附件框拖放批量导入;
3. 安全性:备份和恢复操作简单,所有数据均保存在软件的 PROJECTS 目录的各个子项目中,拷入、拷出相应文件夹即可完成数据的备份与恢复;
4. 交互性:可以方便地进行数据的导入与导出。网上的页面数据和本地的文档(HTML、DOC、RTF、TEXT 等)都可存入或导入 PKM2。PKM2 中的数据可以导出为 HTML、DOC,或发布为 CHM 电子书、EXE 电子书、或直接发布为 WEB 系统,在网站上做内容发布。
5. 规范性:PKM2 的文档数据基于都柏林核心元数据集中十个元素(资源标识符、标题 、作者、关键词、分类、备注、创建者、创建日期、修改日期、资料来源)对资料进行标引,并在编辑器中集成了标引工具,对标题、作者、关键词和备注进行半自动标引。
6. 开放性:PKM2 采用 HTML 标准管理资料,它将所有文件,转换为 HTML 格式,进行统一管理。基于HTML,用户可以按照统一的方式,编辑,管理文件。同时,由于 HTML 的 开放性,也使得用户可以方便的进行二次开发。
7. 通用性:PKM2 采用 MS ACCESS 数据库,只要采用 WINDOWS 系统即可使用本系统,同时 ACCESS 也是目前通用性较好的数据库之一,使用常见的数据库转换工具可以将 ACCESS 数据库中的数据方便地转入其他数据库中。
PKM2 结构
PKM2 是基于内容的个人知识管理系统,所有文档均转为 HTML 格式,HTML 由文本数据和关联文件购成,PKM2 将所有文本数据保存在数据库中(Database),所有关联文件保存在附件目录(Attachment),这样既可避免数据库过度膨胀,又可依托于数据库的安全性和稳定性,使资料得到可靠的保护。同时由于数据库的开放性,用户也可以直接管理自己的数据。
系统结构如下:
* PKManager.exe (系统主程序)
* RESOURCES (系统相关资源目录,与用户数据无关。)
* PROJECTS (用户数据均保存在该目录下各项目目录中。)
PROJECTS 目录结构如下:
* DATABASE (项目数据库位置,用于存放 HTML 文本数据。)
* ATTACHMENT (项目附件存放位置,用于存放文档关联文件。)
PKM2功能
信息收集
* 保存网页内容,包括其中的图片、Javascript等元素 ;
* 收集网页中的图片;
* 保存网页中的选中部分 ;
* 收集选中部分包含的图片、链接等 ;
* 可以把网页保存为纯文本格式 ;
* 可从本地计算机导入文件;
* 可从本地计算机导入文件夹,并保持原有目录结构。
信息管理
* 支持多种来源、多种格式的信息管理,如网页、文本文件、Word 文档、信息片段等;
* 可为保存的信息指定标题、关键词、作者、备注、附件等;
* 所有信息保存在 PKM2 项目文件中,安全可靠,支持对数据文件的压缩、备份、优化等操作;
信息组织
* 收集的信息以目录加列表的方式组织,可以通过拖放随意分类、快速存取;
* 支持对文件夹、文件的多选批量操作;
* 提供关键词自动提取与主题标引功能 ;
* 提供回收站,使您误操作的损失降到最低。
信息评估
* PKM2 可以用饼图可视化地统计并展示个人知识库中知识的存量和分布情况;
* 多种文件列表视图:最近阅读过的文章、经常阅读的文章、很少阅读的文章、最近添加的文章、最近修改过的文章、含有书签的文章等;
* 与 MS OneNote 标记一样好用的书签功能(BookMark),可自定义二十个书签用于帮助分析与评估知识点;
* 与博客和 Wiki 一样的标签(Tag)功能,可以汇总和排序所有标签,帮助统计、分析知识点和分布情况;
信息使用
* 可以以网页方式方便的浏览保存的信息;
* 浏览时可对重要信息作阅读标记 ;
* 支持对已收集的网页、文本信息进行复杂的编辑操作 ;
* 可方便的查看附加信息,如备注、附件、编辑状态、原始网址等;
* 提供打印、打印预览功能。
信息检索
* 提供项目内的查找功能;
* 提供项目分类查找功能,可检索当前类或所有子类内检索;
* 可对收集信息的标题、注释、信息全文进行多关键词精确或模糊检索。
信息共享
* 导出项目或文件夹为 CHM 电子书;
* 导出或导入 PKM 数据包用于项目间交换数据;
* 可发布为光盘版单机运行的数据库系统;
* 可发布为 WEB 应用程序,类似于网络文章发布系统。
PMK2 的 优点
1. 基于知识管理思想。
真正的好软件不仅需要功能、性能,更需要正确的思想指导。PKM2 在这方面很明显,打开软件主页,你的第一印象是知识管理,而不是软件工具。除了主页上把“知识管理的理论与实践”的随机文章置于 PKM2 之前介绍,右侧栏的链接第一项也是 设计思想。有思想还体现在下面良好的结构化。
2. 异常清晰的结构化。
PKM2 不仅绿色(绝对绿色)免费,还是我见过的最清晰、最结构化的软件。这一点直接提升了我对作者的信任度,对软件的安全性的信任度。软件的良好结构化,体现在安装目录、数据存储格式、数据存放目录三个方面,详见下文的“结构化”介绍。
3. 非常稳定。
知识管理或资料管理软件,最重要的品质就是稳定。我相信 PKM2 的稳定性。首先,soberGGG 判定作者虽不是专业出身,但编程水平高且严谨;其次,PKM2 是作者写来自用的,经过几年使用(资料库不算附件达几百MB)的考验,才与大家分享的;最后,我认为良好的结构也能保证数据稳定。
4. 不断更新。
看软件的更新历史就可以发现,最近3次更新是:2008年8月18日,11日,7日。作为业余作品,我们不能要求作者长期如此。但由此可以看到,作者对 PKM2 的兴趣和投入程度。另外,更新快,是因为作者能非常迅速地吸收读者反馈,进行改进。
5. 导入文档速度极快。
xbeta 测试过大量文件导入,发现 PKM2 比mybase,websaver, treedbnotes 要快很多。我测试过一个 sap 项目的所有文档(大量巨型doc,xls,约几百MB)导入,它非常流畅。并且导入时的很多设定也比较智能。
6. 主观信任。
对软件本身和作者的信任度,会直接影响软件选择。PKM2 的软件界面、设计思想、主页风格、论坛发言,或许称不上专业,但给了我较多信任感。最让人感动的是,PKM2 把同类软件的链接放到网站上。这与一些软件恶意抨击对手,或严禁讨论竞争软件的做法真是天壤之别。
PKM2 的缺点
如果说 PKM2 有缺点,勿宁说定位和来源使然。它最初是作者开发自用的,因此,个性化和追求 DIY 的用户会发现有些不适应或不灵活。作者在收到一些反馈后说:以前从来没想到有人这样用软件(比如各种快捷键)。但是,PKM2 在非常快速而不失方向地进行着更新,不断吸收着用户的反馈。
美味书签(delicious)
登录之后,点击 settings按钮,在这里可以更改用户信息,管理管理书签和标签,可以将美味书签整合到博客或者网站中。它的主要功能:
1. Bookmarks
在这里有导入/上传,导出,个人保存,Rss信息许可,与Facebook整合几个选项。
import / upload:可以将自己电脑浏览器中的书签拷贝到美味书签帐户中;
export / backup:将delicious中的书签下载保存或者备份到自己的浏览器收藏夹中;
private saving:勾选“不共享”选项,也就是说将自己喜欢的文章保存在自己的书签中而不与其他人共享;
rss feed license:Rss信息许可,即声明书签是公开的,遵循CC协议(Creative Commons创作共享);
Facebook integration:将美味书签与Facebook整合。
2. Tags
在这里有三个选项,可以进行标签的重命名,删除和绑定
3. People
network privacy:将自己的内容隐藏,不让他人看见
subscriptions:可以将自己感兴趣的标签内容订阅到自己的美味标签中
report spam:我理解为举报信,可以将你发现的滥用美味书签的行为发邮件告诉后台,他们会注意处理这些事情;
4. Blogging
network badges: 网络标记或者网络徽章,将自己的帐号前贴上美味书签的图标(如 I am zhaolijuan on del.icio.us),在这里还可以进行更详细设置;
link rolls:在自己的网站上显示最新的书签内容;
tag rolls:对自己的美味书签的标签进行文字、图形等显示信息设置
daily blog posting:通过相关设置,可以将书签的内容每天都发送到自己的博客上。
此外,美味书签还提供了两个按钮post to del.icio.us和my del.icio.us。第一个按钮可以将当前浏览的网页粘贴到自己的美味书签中,第二个按钮便于用户快速浏览自己的书签内容。在帮助文档中提供了按钮的下载,安装,显示的视频指导。
在Your favorites中显示自己订阅保存的文章,可以对其进行编辑和删除,如给该文章做一个标签,设置是否共享等;Your network中是按照时间顺序显示的自己的好友最近保存过的文章,可以根据自己的需要设定是否保存文章;Subscriptions中显示自己订阅的标签内容列表;另外还有Links for 和Post两个选项。
美味书签也是web2.0时代的一个典型社会性软件,它给我们带来的最大的好处就是知识共享及个人知识管理。我们可以根据需要随意查找内容,可以跟自己的朋友或者志同道合的人分享自己的收藏,也可以把别人的好的连接保存在自己的书签里,只要在联网的计算机上随时都可以打开使用里边收藏的内容,并且它还可以和博客,网站和Facebook等结合起来使用。
Blog
blog的全名应该是Web log,中文意思是“网络日志”,后来缩写为Blog,而博客(Blogger)就是写Blog的人。从理解上讲,博客是“一种表达个人思想、网络链接、内容,按照时间顺序排列,并且不断更新的出版方式”。简单的说博客是一类人,这类人习惯于在网上写日记。
Blog是继Email、BBS、ICQ之后出现的第四种网络交流方式,是网络时代的个人“读者文摘”,是以超级链接为武器的网络日记,是代表着新的生活方式和新的工作方式,更代表着新的学习方式。具体说来,博客(Blogger)这个概念解释为使用特定的软件,在网络上出版、发表和张贴个人文章的人。
一个Blog其实就是一个网页,它通常是由简短且经常更新的帖子所构成,这些张贴的文章都按照年份和日期倒序排列。Blog的内容和目的有很大的不同,从对其他网站的超级链接和评论,有关公司、个人构想到日记、照片、诗歌、散文,甚至科幻小说的发表或张贴都有。许多Blogs是个人心中所想之事情的发表,其它Blogs则是一群人基于某个特定主题或共同利益领域的集体创作。
随着Blogging快速扩张,它的目的与最初的浏览网页心得已相去甚远。目前网络上数以千计的 Bloggers发表和张贴Blog的目的有很大的差异。不过,由于沟通方式比电子邮件、讨论群组更简单和容易,Blog已成为家庭、公司、部门和团队之间越来越盛行的沟通工具,因为它也逐渐被应用在企业内部网络(Intranet)中。
博客秉承了个人网站的自由精神,但是综合了激发创造的新模式,使其更具开放和建设性。要在网络世界体现个人的存在,张扬个人的社会价值,拓展个人的知识视野,建立属于自己的交流沟通的群体。从这个意义上说,博客将会变得越来越普及,越来越为更多的人接受。2002年8月“博客中国”网站的开通,标志着“博客”(Blog)现象在中国互联网界的显露;11月18日, 新闻传播学术网站“紫金网”在改版之际,推出“博客擂台”新栏目。从信息传播的角度看,博客网站、频道的出现对于博客个体而言,意味着将信息采集与发布的 通道最大程度的简单化与快捷化。也许你现在还不相信,但是想一想,为什么在互联网的最低潮时期,在个人网站大萧条时刻,在商业网站最凄惨之际,没有一分投 资,没有大公司炒作,博客却开始如火如荼?“当然,一切还都需要时间。博客刚刚开始发展,尤其是中国,目前仅仅是博客概念普及和萌芽阶段。不能完全依据现 在的状况判断未来,而要看1~2年后,3~5年后的发展步伐。当然,第一步,你自己应该首先去实践一下。”
博客作为一种新表达的方式,它的传播不仅情绪,包括大量的智慧、意见和思想。某种意义上说,它也是一种新的文化现象,博客的出现和繁荣,真正凸现网络的知识价值,标志着互联网发展开始步入更高的阶段
Mybase
Mybase使用自己独特的数据库来存储一个树形大纲。每一个条目可以包含RTF文本,附件和与其它条目之间的随意链接。
1.个人知识库
Mybase被广泛的用作个人知识库。它是存储诸如RTF,GIF/JPEG/PNG,HTML,甚至是二进制等类型的零散信息的理想方案,并且允许你创建相关主题/文章之间的链接,你甚至可以不用其它软件就能查看大部分常用的文件格式,比如:RTF/TXT/HTML。它的高级全文搜索能力可以帮助你快速的找到你要找的东西。
下面的这些特性会帮助你更好的创建/管理/搜索你的知识库:
1)剪切板监视器:如果剪切板的内容发生变化时,你想自动的保存文本内容,它可以帮你节约很多时间。当你想要收集信息或者保存文本时你不用从Web或者其它应用程序离开,Mybase会自动粘贴,命名和保存它。
2)Mybase浏览器:可以让你浏览Mybase数据库,创建不需要安装Mybase和Mybase浏览器就可以在任何32位视窗系统上独立运行的可执行数据库。
3)Web收集器:可以让你直接从IE捕捉Web页面并保存到Mybase中。你不需要首先保存HTML/MHT文件然后再手动插入它们。
4)树形HTML生成器:允许你将Mybase数据库转换成一个HTML的树形目录和一系列的Web页。这样你可以直接将它们放到你的站点上,通过Internet来分享它们。
5)Mybase插件规范:使程序具有无限的可扩展能力。
2.演示工具
Mybase可以作为一个很好的演示工具。你可以很方便的以树形大纲的形式来制作演示文档,Mybase浏览器允许你在任何的32位视窗系统上观看。如果你需要,你还可以将这个文档转换成一个可独立运行的可执行文件,这样就可以让别人在不预先安装Mybase和任何第三方软件的情况下观看它。
3.电子书
Mybase和它的浏览器也是简单地通过树形大纲形式组织电子书和文档的很好的解决方案。
4.树形HTML生成器
使用插件TreeHTML,你能方便的将整个Mybase数据库或者一部分转换成HTML树和一系列的Web页。插件TreeHTML将Mybase变成了一个很好的树形HTML生成器。
5.日程表
你可以简单的添加下面3个或者更多的条目来管理你的日程:将要做的、正在做的、已经做完的,通过鼠标的拖放操作,你可以很方便的将要做的事情移动到正在做的条目里,当做完的时候再移动到 已经做完的条目里。
如果你喜欢,你当然可以以你自己的方式增加更多的条目和子条目来运行你的日程表。
6.客户管理工具
Mybase是一个管理客户数据的良好解决方案,也就是说Mybase可以作为一个简单的CRM程序。
比如说,你可以将客户数据存储再Mybase数据库的一个分支上。每一个客户占据一个节点或者分支,客户数据(姓名,地址,联系,图片)存储在默认的注释区域,联系历史可以存储在附件箱里,客户的建议和其它相关信息作为子条目存储。
如果需要,你可以将客户数据添加到一个预先定义好的目录里。通过Mybase你可以根据自己的需要方便的重新安排所以已存储的条目。
另外,你还可以在你认为相关的不同条目之间创建链接。
当你需要发送信息时,插件nyfcrm.dll可以帮助你自动识别文本中的电子邮件地址,并通过一个自定义的邮件模板生成邮件的主体。
更进一步的是,插件nyf2grid.dll可以帮助你将客户数据导出为.cvs或者.xls文件,而插件nyftempl.nyf可以帮助你定义一个数据模板或者一个分层数据树,然后轻而易举的应用已经定义好的模板。
7.Web收集器
Mybase的附件箱是存储Web页和相连的图象的理想场所。内镶的Web浏览器允许你在不装载外部Web浏览器的情况下浏览存储的Web页。
组件WebCollect能和IE集成,允许你直接从IE4/5/6中捕捉Web页和相连的图象。而你不用必须首先保存HTML/MHT文件然后再手动插入它们。
数据库的树形结构允许你用层次大纲的形式来组织存储的Web页。你也可以以你喜欢的任何方式方便的重新安排存储的Web页。OLE拖放机制是你重新安排(比如:复制/移动/导入/导出/分隔/合并)大纲的最好方式。
为了在上网的时候捕捉web页,仅仅在IE中选择右键菜单”Save to Mybase”就行了。非常的简单和实用,极力推荐。
8.笔记本
你有过有许多的零散信息需要保存,而你又担心会忘记把它们放到哪儿的经历吗?
现在,通过Mybase,你永远不会再有这样的问题了。它是保存零散信息的理想方法,并且提供了全文搜索能力。如果你喜欢,你也可以在节点或者文本区域内加一个时间戳来帮助你组织和跟踪这些信息。
9.地址簿
Mybase的RTF笔记能被用来存储任何类型的文本,包括地质和联系信息。通过形式自由的树形大纲,你能地组织你的联系信息。
公司或者个人的名字可以作为节点文本,联系信息可以存储在默认的笔记区域,联系历史可以存储在一个子分支里,而附件部分是存储混杂数据例如图片的理想地方。
10.相册
Mybase内镶的浏览器可以像查看HTML/MHT一样查看诸如JPG/GIF/PNG等类型的web内容文件。所以你可以将图象放在一个条目的附件箱内。当你打开一个节点时,Mybase会自动利用内镶的浏览器为你显示存储的图象。
将相片简单的放进Mybase数据库中,一张照片占据一个节点,并以树形大纲的形式分级组织它们。这样就将Mybase变成了一个相册程序。
11.日记本
你可以在RTF编辑器里记日记,用附件箱存储和这一天相关的各种类型的文件,比如一个声音剪辑或者朋友发给你的一幅图片。
为了保护你的日记的隐私,你可以设置密码以保护日记在未经允许的情况下被访问。要设置文档密码,请选择“文件/数据库密码”菜单项,然后输入你的密码。要设置一个分支密码,请选择“大纲/使用工具/分支密码”菜单项,然后输入密码。
要在条目标题上使用时间戳和日期戳,按Crtl+T,然后你就能选择一个日期时间的格式和标题模板。
要在笔记区域内加时间戳,在RTF编辑器内按F5。
12.收藏夹
Mybase的RTF编辑器有自动探测URL的能力。所以你可以使用Mybase存储URLs。当你单击一个存储的URL(比如:www.wjjsoft.com),Mybase会弹出一个菜单让你从下面的命令中选择一个:
“镶入打开URL地址”
“外部打开URL地址”
“复制URL地址”
如果你在RTF文本中放置了电子邮件地址(比如:mailto:info@wjjsoft.com),会弹出一个不同的菜单,像下面这样:
“发送邮件,,,”
“复制邮件地址”
在RTF文本中,你可以为存储的URL地址添加任何的描述和注释。这样Mybase就成为了一个收藏夹。为了你的方便,Mybase还提供了从IE4以上版本使用的收藏夹中快速导入URL书签的工具。
13.文件管理器
RTF编辑器可以像识别URL一样识别file://链接。所以你可以在RTF笔记内插入文件/文件夹链接,并为它们添加注释。当你在文件链接上单击时,弹出菜单包括下面这些命令:
“镶入打开UNC地址”
“外部打开UNC地址”
“复制UNC地址”
这个特性将Mybase变成了一个文件管理器。
14.RTF编辑器
RTF编辑器与RTF2/3兼容,支持文本/段落格式,图象,OLE对象和很多有用的工具。
编辑器采用UNICODE编码,支持日语,韩语,繁体中文和简体中文等等。并且允许你导入纯文本/RTF文本文件或者导出纯文本/RTF文本文件。
所以Mybase可以作为你创建RTF文档很好的编辑器。
Mybase的使用
1.下载
你可以在这个页面找到所有关于Mybase的下载:http://www.wjjsoft.com/download.html
2.安装和中文支持
通过运行mbs483.exe来安装桌面版。你要做的就是类似选择安装路径这样的简单操作。如果你想使用中文的界面,下载中文语言包mbs_chs.zip并解压,将解压得到的chs.lcf文件拷贝到Mybase的安装目录(nyfedit.exe所在的文件夹)。这样你就可以从菜单“工具/语言”中选择简体中文了。
3.使用WebCollect直接从IE中捕捉web页
你可以从上面提供的下载地址下载WebCollect。它是一个自解压的可执行文件,直接运行它就可以安装WebCollect了。在安装完成以后,为了在上网冲浪时直接从IE中保存web页,右击鼠标,从快捷菜单中选择“Save to Mybase”命令。WebCollect的对话框会弹出来,选择一个数据库,如果你第一次使用,你必须创建一个数据库,然后指定或者创建一个节点来存放web页。现在你就可以按OK来保存web页了。
WebCollect提供了很多的选项,让你在保存页面时可以进行更多的控制。比如,你可以保存页面到一个子节点或者相邻节点,保存页面的所有信息或者选定的HTML,不带格式的纯文本,选定的图片。你也可以将页面地址包含进来,还可以包括相连的图片,FLASH。还可以保持链接,清除JavaScript和VBScript,去掉烦人的弹出窗口等等。
4.生成树形HTML
插件treehtml.dll允许你将Mybase数据库转化成HTML树,包括节点间的链接和附件。从而通过使用IE和Netscape Communicator利用Internet同其他人分享你的数据库。
1)安装插件。有两种方式可以是Mybase的插件工作。
从1中提供的地址下载TreeHTML。解压后将treehtml.dll拷贝到Mybase安装目录下的“add-ons”目录中。如果采用默认安装这个目录是"C:Program FileswjjsoftMybaseadd-ons"。最后重新启动Mybase完成安装。
将下载的插件解压到一个目录里。在Mybase的选项对话框中,单击“Add-ons”标签,然后将解压目录添加到组件搜索路径列表中。最后重新启动Mybase完成安装。
2)导出树形HTML。插件安装好以后,你可以执行菜单“大纲/实用工具/导出/HTML tree”命令,会弹出对话框,你可以选择导出的位置,以及导出的内容(整个数据库,还是选择的节点),最后按“OK”生成树形HTML。
生成的页面被分成左右或者上下两部分。上/左大纲包含树形的结构框架,下/右框架显示和框架节点相连的内容。
5.创建独立运行的.exe数据库
从版本4。62开始,Mybase提供了一个令人兴奋的特性——允许你将浏览器结合到数据库中来创建一个可以独立允许的可执行文件。从而使你能够在没有安装浏览器或者Mybase本身的情况下在任何32位的视窗系统上查看数据库。
选择菜单“工具/转换资料库为EXE”命令,然后选择一个数据库,单击“打开”确定。EXE的数据库就生成了,与数据库存储在同一个文件夹里,以.exe作为扩展名。然后你就可以运行生成的可执行文件测试它是不是如你想象的一样工作。
注意,如果你视图转换当前打开的数据库,这个工具将不能执行。所以你需要在转换之前将数据库关闭。但是只要文件以只读方式而不是读写方式打开你仍然可以进行转换。
另外你可以在浏览器中生成可执行数据库,因为通常文件是以只读方式打开的
最后你还可以从Windows资源管理器中创建可执行的数据库。在.nyf文件上右击,然后选择“Create EXE databse”命令。
Microsoft OneNote
OneNote中每个独立的记录单位称为“笔记本”,在每个笔记本中又可以任意创建新的空白页,记录不同的内容。记录内容可以自动保存,所以不用刻意考虑保存的问题。
它为方便的记录、保存、编辑笔记提供了一套完整的方案。我觉得,它有以下特点:
1.可以在窗口任意位置记录,退出时不用按“保存”就可以把记录保存下来;
2.可以按自己在笔记本上的记录风格记录,可以为页和笔记添加时间截;
3.可以为以前的笔记添加小字备注,如果你用的是Tablet PC的话,还可以用手写输入,在OneNote上画图,很重要的一点是它可以将你手写录入的记录转为标准的文本记录;
4.你还可以制作目录链接,只要点击相应的目录,就可以找到相应的内容;
5.可以对笔记按需要进行组织、分类,可以方便的通过拖放实现记录的移动,改变记录字体的大小;
6.可以将外部的文字、图片、表格、网页直接导入OneNote中,还可以快速搜索笔记;
7.可以和别人共享笔记,而你有权决定让别人浏览而不能改变你的笔记;
8.当然,既然是Microsoft的产品,它可以和Office系统无间配合,可以用密码保护你重要的笔记。
Evernote
首先让我们来看一看 Evernote 的主界面:
有点像 Windows Media Player 9 的界面是不是?尽管真正起作用的是软件的功能,优雅的界面同样会给人一种美好的体验。Evernote 可谓两全其美。
在介绍使用方法之前,您需要先了解 Evernote 的概念设计。Evernote 的显示方式很特别,它把所有的笔记都排列在一个线性序列中,就好像一条无限长的纸带一样。当然纸带上的笔记并不一定总要全部显示,而是可以按照一定条件筛选掉一部分,只留下自己关注的那部分。在左边的图片中可以看到,纸带中只显示了带有"思"这个关键字的笔记,而且关键字被高亮显示。如果希望看到所有笔记,只要点击 All Notes 按钮即可。Evernote 这种独特的笔记显示方式给查阅带来很大方便,与传统的多文档应用程序相比,不仅不需要排列子窗口或调整子窗口大小,还在有限的屏幕空间中有条理地显示了更多信息。如果希望查看每条笔记的控制按钮和扩展信息,可以点击图中标示的扩展信息按钮。
右侧的笔记显示区域已经说明,左侧的树形列表又是做什么用呢?个人认为这是 Evernote 最巧妙的设计之一。在这个树形列表中,每个节点都是一个笔记类别筛选器,其筛选功能远远超过了关键词搜索,可以随心所欲地筛选出具有特定属性的笔记。您将在后面见识它的强大描述能力;树的分支则代表从属关系,您可以将许多筛选器放在一个分支之下。图中的 "三省吾身"和"哲学观点"这两个节点就都属于"思而不学"这个父节点。点击父节点就会把所有满足子节点条件的笔记筛选出来。
这幅图片展示了笔记的扩展显示模式,在这个模式下,您可以把一条笔记设为只读,删除,或者归为某一类(点击印章按钮即可归类)。需要说明的是,笔记的格式有许多种,可以是纯文本,Rich Text 或者 数据项,甚至可以是手写区域。用 Tablet PC 的朋友们有福了,这款软件有专门针对 Tablet 的版本,记笔记更方便啦。在这里还要特别提及 Evernote 的平滑滚动条,这个滚动条和 Google Picasa 的滚动条类似,中间的抓手并不暗指页面内容的位置,而是作为一个滚动方向和速度的控制器。越靠近端点则滑动速度越快,靠近哪个端点就向哪一侧滑动。这种滚动条特别适合页面内容较多的情况,能呈现出非常舒适的滑动视觉效果。
下面来介绍一下分类筛选器的设定,右键点击一个分类节点再点选 Properties 就会显示图示的窗口。可以看到,筛选器是由一个英文句子描述的,点击蓝色的链接可以选用其它的描述语句。这里的描述语句采用了"包含某个关键词",把所有包含"阅读"的笔记归为一类。这样设置以后,所有现有的和新添加的笔记只要含有"阅读"这个关键词,就会自动进入"阅读"这个分类,并在笔记扩展信息处标明。
最后要介绍的功能是时间轴,这个栏目平时是被隐藏起来的,相信有经验的用户不难找到显示这个栏目的按钮 这个时间轴有什么用呢,当然还是用来筛选笔记的,只不过是以笔记的添加时间为标准。我觉得这个功能也很有用,可以了解从前的某一天自己在思考些什么。
资料收藏大师
它不仅仅可以用来做电子书阅读器,还可以做网页内容收藏工具。收藏的内容可以用树状列表管理,还可以保存为加密的资料库文件,这里的截图就是打开一个受保护的资料库文件前输入密码的对话框。
收藏网页内容的步骤很简单,选定网页上的一部分内容,再用鼠标拖拽选定的部分到资料收藏大师的悬浮窗即可。这个功能不是对所有浏览器都适用的,但对 IE 的支持肯定是没问题。
将内容拖拽到悬浮窗并释放鼠标后,就可以看到图示的收藏设定窗口,可以在这里设定标题的选取方式,内容的存入方式和位置等。如果希望将图片内容一并收藏,当然要选择 HTML 方式存入。这时图片文件和 CSS 样式表等内容也将存入资料库,比另存为 mht 文件还要省心(另存为 mht 的网页常常不能够离线浏览)。
CyberArticle 网文快捕
CyberArticle 网文快捕(原名WebCatcher)是一个保存/管理网页的工具,主要功能有:可以在IE里面保存网页,包括文字,图片,Flash动画等等。也可以保存选中的文字,图片和链接;可以通过拖放来分类您的网页;在一个可视化的编辑器里面编辑网页;把网页里面的所有元素保存在一个单一文件里面 (*.book),保持您的磁盘清洁;可以把保存的网页导出成CHM文件。在这方面,WebCatcher是一个非常实用的电子书制作工具;可以把.book文件转换成可执行文件(*.exe);允许您将所有的网页导出到文件加重。因此您可以复制这些文件到您的PDA 上面进行阅读;支持书籍文件的全文检索,您可以快速的找到您的资料;可以很好的保护您的资料。您可以给书籍文件或者节点设置密码。
CyberArticle 网文快捕功能
一、资料的采集
网文快捕(以下的介绍以网文快捕V4.01为例进行)支持以IE为内核的浏览器,安装后,在浏览器的右键菜单中会添加采集资料的命令,此外,在IE的工具栏,操作系统的任务栏也都会嵌入相应的工具栏,以方便我们用多种方法、各种渠道采集资料。特别值得一提的是,利用嵌入到任务栏上的按钮,采用拖动的方法,可以非常方便地采集那些屏蔽了浏览器右键菜单的资料。
在安装时,网文快捕支持为MyIE2安装侧边栏和工具栏,支持为Opera安装插件。利用侧边栏,我们可以直接在浏览器中打开CyberArticle书籍(网文快捕把所有采集的内容都保存在一个单一的、扩展名为“.book”的文件中,这种文件,我们把它叫做CyberArticle书籍)完成采集、管理等任务。如图1所示,点击“保存”旁的小箭头,可以采集和保存当前网页,或者保存当前网页上的文字、一个或全部图片及Flash、一个或全部链接所对应的网页;在各节点之间拖动文件夹或节点上的网页,可以管理CyberArticle书籍中的内容。
网文快捕不仅可以采集网页、网页中的图像、Flash等内容,而且还可以把网页中链接到的文件下载并保存到CyberArticle书籍中。如图2所示,被采集的网页上的程序也被保存下来显示在附件框中,点击这个程序,可以执行安装,当然了,你也可以把这个程序另存到硬盘上的其它位置。
网文快捕不仅可以保存当前网页,而且还可以采集该网页上的多个或全部链接所对应的网页,如果采集的链接网页较多,网文快捕会在后台为我们默默下载,在这个下载过程中,你也可以添加、删除、编辑、暂停下载任务(如图3)。
二、资料的编辑
在网文快捕中,CyberArticle书籍中的所有资料都是以网页的形式存在的,也就是说,对于采集的资料,包括文字、图像、Flash等,网文快捕都会把它们转化为网页保存在CyberArticle书籍中。网文快捕内置了一个简单的可视化的网页编辑器,点击工具栏上“编辑”按钮,把网页从“普通”状态切换到“编辑”状态,就可以对保存在书籍中的网页进行可视化的编辑了,如果你对源代码比较熟悉,你也可以点击工具栏上的“源码”按钮切换到源代码状态编辑网页的源代码。
利用网文快捕内置的网页编辑器可以完成大部分的网页编辑操作,比如插入图像、超链接、表格,设置文字格式、对齐方式等,但如果你已用惯了Dreamweaver等网页编辑软件,你也可以在“综合设置”对话框中设置一个或多个外部编辑器来编辑网页。
三、资料的管理
资料的管理包括对CyberArticle书籍的管理和节点的管理。网文快捕有专门的CyberArticle书籍管理窗口,在那里你可以根据模板新建一个CyberArticle书籍,也可以把硬盘上已有的CyberArticle书籍添加到管理窗口以便集中管理。你可以为CyberArticle书籍设置图标、密码,也可以在书籍之间移动采集的资料。
节点的管理比较简单,如图4所示,网文快捕采用了类似Windows资源管理器的界面,只要你会在Windows资源管理器中进行“删除”、“移动”、“重命令”等操作,你就会管理各节点上的文件夹或网页。由于篇幅所限,在这里不再累赘,只强调以下两点:
⒈合并。所谓“合并”,就是可以把书籍中的一个或几个网页合并为一个较长的网页,网文快捕提供了合并的功能,我们可以把相关的几个网页合并为一个较长的网页,然后再结合网文快捕的“自动滚动”功能,以便阅读。
⒉批量重命名。对于书籍中的相关网页,给它们重命名一个带序号的标题会便于管理,网文快捕提供了批量重命名的功能,可以方便的实现对多个相关网页的重命名。
四、资料的查询
对资料的采集,除了备份,更主要的目的在于日后的查询。随着你采集的资料的增加,书籍的内容也日益丰富,对于一个信息量庞大的CyberArticle书籍,逐页查询信息已经变得不再现实。网文快捕提供了强大的搜索功能,可以在一个或全部的CyberArticle书籍中进行全文搜索、标题搜索、注释搜索等。如图5所示,填写好关键词,设置好搜索选项,点击“搜索”,网文快捕就会像Google那样生成一个HTML的索引页面,点击页面上的索引,可以链接到具体的网页,而且在网页上,被搜索的关键词也已高亮显示。
网文快捕的功能非常强大,由于篇幅的关系,很多功能不能展开来说,下面给出功能提示,相信聪明的你会“一点即通”。
⒈如果你已有很多资料,包括文本、网页、图片、Flash等散落在硬盘的各个角落,你可以把它们导入到CyberArticle书籍中以便集中管理和查询(如图6)。另外,也可以将您的邮件客户端的邮件导入到CyberArticle书籍中备份和管理,目前网文快捕支持Outlook Express的*.dbx文件,Foxmail的*.box文件以及TheBat!的*.tbb文件。
⒉网文快捕允许把书籍中的网页导出到硬盘上的某个文件夹中,我们可以把导出的网页文件放入框架中,并为导出的网页生成一个索引页面,点击左框架中的索引条目,在右框架中就可以打开对应的页面(如图7),是不是很方便啊!另外,我们也可以把整个CyberArticle书籍制作为“.EXE”格式的电子书,也可以把CyberArticle书籍中的部分内容制作为“.CHM”格式的电子书,这两种格式的电子书,可以不依赖于网文快捕而独立运行,极大地方便了网友之间资料的交流和共享。
Mydata(信息管理器)
Mydata(信息管理器)是一款纯绿色、知识管理的软件,帮助您快捷、高效地管理好信息。
主要功能如下:
1、支持中英语言版本、多皮肤,Vista风格+经典风格
2、提供三级类别管理、并可以指定不同的显示图标,提供通过拖拉方式进行调整。
3、图文混合编辑时,准确定位,支持打印预览。
4、强大的附件功能,支持外部引用和内部保存,文件修改后自动更新保存。
5、快速的查询,可以指定标题、关键字,甚至全文检索。
6、提供强大的可配置功能,让您轻松定制个性化的功能。
7、完善的数据导出、导入功能。
8、提供悬浮框,支持 对网页内容的拖拉操作
9、自动在线升级提
1)增加对金山WPSoffice的支持,可以自由编辑该office文件。
现已有三个编辑可供用户选择:传统编辑器(RTF格式)、微软office、金山office。
2)支持导入PDF的文本内容,同时附件中的PDF文档也可以对内容进行搜索。
3)调整软件选项,将数据库设置单独为一个设置界面。
4)增强附件的管理功能,对每个附件都可以增加备注信息,并且附件的内容可以进行搜索。
5)增加节点操作的菜单,包括增加节点、修改节点、删除节点及是否显示下级节点数据。
6)增加节点的字体、字号进行设置,以适合屏幕的用户。
MindManager
MindManager是一个创造、管理和交流思想的通用标准,其可视化的绘图软件有着直观、友好的用户界面和丰富的功能,这将帮助您有序地组织您的思维、资源和项目进程。MindManager也是一个易于使用的项目管理软件,能很好提高项目组的工作效率和小组成员之间的协作性。它作为一个组织资源和管理项目的方法,可从脑图的核心分枝派生出各种关联的想法和信息。MindManager可以使讨论和计划的过程从根本上发生变化,促进实现你的思想和方案。
在一般的传统的讨论中至少包含四个步骤:
1、从图表或白板上获得思想
2、转录成为很难阅读的电子版
3、在组织信息资料的过程中不可避免的要损失某些思想的重要关系
4、通过印刷品或者电子邮件分发资料
时间和资源在重复的信息中被浪费了,同事们很难理解会议的结果。
但是,MindManager软件改变了研讨过程,只通过以下两个步骤就可以在同一页中显示出每个人的观点,从而避免了不必要的重复性的工作。
1、迅速的以可视化形式获取和组织思想,促进团队内的协作和个体积极性。
2、能够直接分发会议记录,比以往更快的落实各种设想。
点击“输出”(export),可以得到PDF、Word、Powerpoint、HTML和图片格式文件。
MindManager有 点象拿笔在纸上写、画的技术(当然比这先进多了),它是基于四十多年的对大脑如何在最佳状态下接收和处理信息的研究之上的成果。研究表明大脑的左半球负责 处理线性、量性、理性和逻辑性、分析性比较强的事务以及语言表达能力,而右半球则负责处理那些非线性的、直觉的和概念性、整体性、想像性比较强的事务以及 非语言能力。研究还表明,当一个信息同时刺激大脑的左右两个半球时,其记忆效果和创新机会将大大提高。其中传统的文本等形式的信息由左半球来处理,而右半 球则更好的负责相应的层次结构、空间方位、图标、颜色等信息的处理。
形象思维 形象思维的概念产生于人类对自己的大脑是如何工作的深入探索的过程中。形象思维方法通过刺激视觉、触觉和感觉,以达到增进创造力和理解力的目的。 MindManager运 用形象思维方法,使信息同时刺激大脑两个半球,其编辑界面使得用户可以通过“形象速记法”创建并相互交流各种想法和信息。它设计了一个与人的思考方式一致 的自然、直接的工作环境,因此能够减少您所花费的时间、精力,减轻压力,从而提高您的工作效率。它简明、直观、弹性伸缩的界面,合理的流水线式交流沟通方 式和特别的创新灵感触发机制,最终对项目管理、产品质量监控、服务质量改进,甚至决策,都起到了很好的促进作用。 MindManager 2002 Standard Edition ——轻松组织每日任务!为在家办公的员工和个体用户设计。主要程序包括集体讨论(brainstorm)、计划和日常工作管理。本版本不集成Microsoft? Project 或 Microsoft Office Suite. 使用可视化的线索(cue)清晰地识别概念轻松地计划项目和任务轻松组织关键的idea 标准版包括可视化符号和动态图例,可帮助您迅速捕捉代码和颜色节省时间&提高效率的特点:快速以可视化的形式捕捉idea和note等。拖放branch,快速组织那些信息。可视化识别重要任务、问题和关系。更清楚、轻松地理解注意
语言:产品支持:英语、德语、法语和意大利语。
MindManager 2002 Business Edition MindManager 2002 Business Edition帮助企业的专业人员更为有效的使用桌上PC机、膝上PC机以及Tablet PC机来计划和通讯。MindManager可视化的界面容易使用,它对于捕捉、组织和构成一些想法是十分必要的,它还结合了Microsoft Office,帮助用户快速将结果转化为普通的格式。这一版本对于企业内部的个体来说是非常理想的。这个容易使用的版本对于集体讨论(brainstorm)、计划项目和创建看似专业的介绍是十分完美的。与Microsoft Project和Microsoft Office Suite结合。
无缝结合(Seamless Integration) MindManager通过捕捉、组织您的想法,帮助您节省了时间,然后将结果输出到以下这些常用格式: Microsoft? Word Microsoft PowerPoint? Microsoft Outlook? Microsoft? Project HTML 节省时间&提高效率的特点:简化集体讨论使用可视化的线索(cue)清晰地识别资源更有效地计划项目和任务轻松组织关键的idea 轻松识别重要问题和关系更具创造力形象化概念,不会丢掉细节轻松管理复杂的项目和任务 MindManager 2002 Enterprise Edition ——提高了个人和团队的开发效率功能最强大的版本,大大提高了商务人员集体讨论(brainstorm)、计划和会议管理的效率。这一版本具有可定制的向导和模板,这个独一无二的特点大大节省了时间和金钱。与Microsoft Project和Microsoft Office Suite结合。 节省时间&提高效率的特点:集体讨论有效、准确的捕捉、开发和传达项目对象和细节高效计划高效会议进程标准化(Process Standardization)使用用户化向导&模板创建&维护标准 MindMagager集成了以下通用格式: Brainstorm & Plan可以立即输出到以下格式:大型文档:Microsoft Word Microsoft PowerPoint Tasks Microsoft Outlook Web sites Internet, Intranet, World Wide Web Project plans Microsoft Project, 支持.MPX,用于其他主要项目管理工具。 捆绑的企业会议服务器软件帮助单个用户实时共享及编辑与其他得到许可的用户的maps。这一强大的特点大大提高了工作效率,简化了用户间协作的复杂性并加强了项目组内部的交流。 Conduct live,在线集体讨论实时项目协作进行全球会议,节省时间和旅游费用 Enterprise Edition包括Business Edition的所有特点,此外,还增加了:基于服务器的安全会议用户化的项目和分支模块模块包 300余种附加的符号 Secure Server-based Conferencing Security/IT优点包括: Large scale deployment, including support for policies 支持: Citrix Windows 终端服务器 MindManager 2002 Mobile Edition 这一版本专门为繁忙的职员所设计。您可以在您的PDA上创建及编辑maps,并且与您的桌面电脑快速同步。可用于Pocket PC和Palm OS。 Mobile Edition 优点:提高生产效率无论您是旅行、在家还是工作,都可以帮助您组织您的想法。节省时间快速、轻松创建、编辑及取回信息 主要特点:向每个branch嵌入文字附注,支持细节增加符号化代码,可视化地描述一个想法或意图在容易理解的界面内实现拖放为特殊的单词寻找匹配识别内容显示的位置增加您的文本颜色选择并控制嵌入branch的位置全色浏览map 通过增加颜色和代码直观的拖放界面。