重新获取谷歌云300美金免费一年的方法
谷歌云首次使用的话可以获得300美金免费一年是的使用体验,但是如果提前使用玩300美金或者一年的时间到期后,依旧可以重置后再次获得300美金一年的优惠体验。
一、登录谷歌云,https://cloud.google.com,点击转至控制台

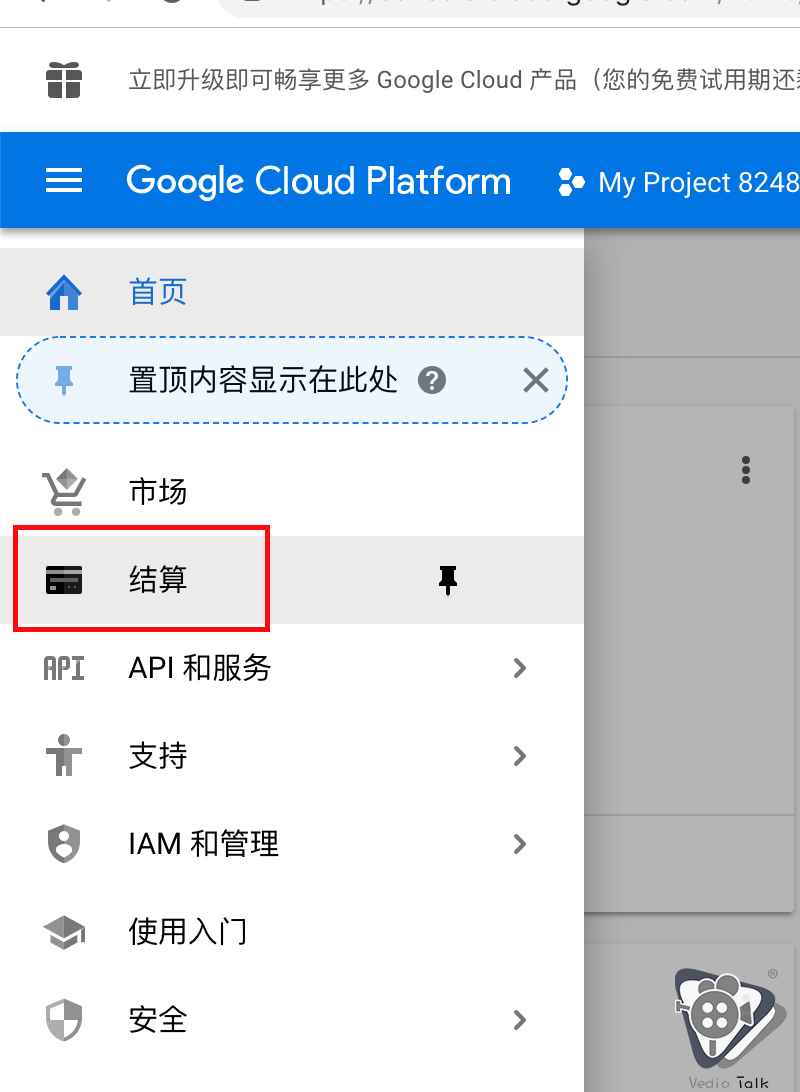
二、点击进入结算 ,然后添加一个结算账号管理员


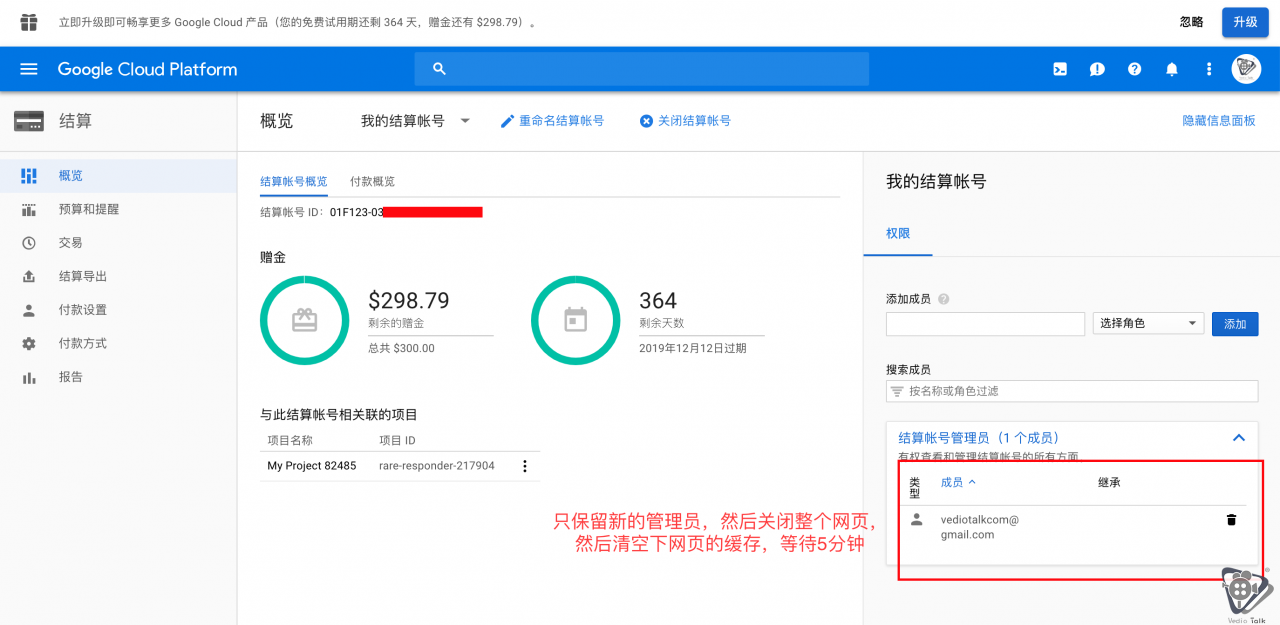
三、删除之前的结算账号管理员,只保留新的管理员,然后关闭页面,清空缓存,等待5分钟


四、再次登录谷歌云,https://cloud.google.com,就会看到免费试用GCP ,然后点击

五、根据提示操作,然后点开始免费试用(注:2018年12月2o日谷歌取消了中国地区,选择香港、台湾、美国都可以)


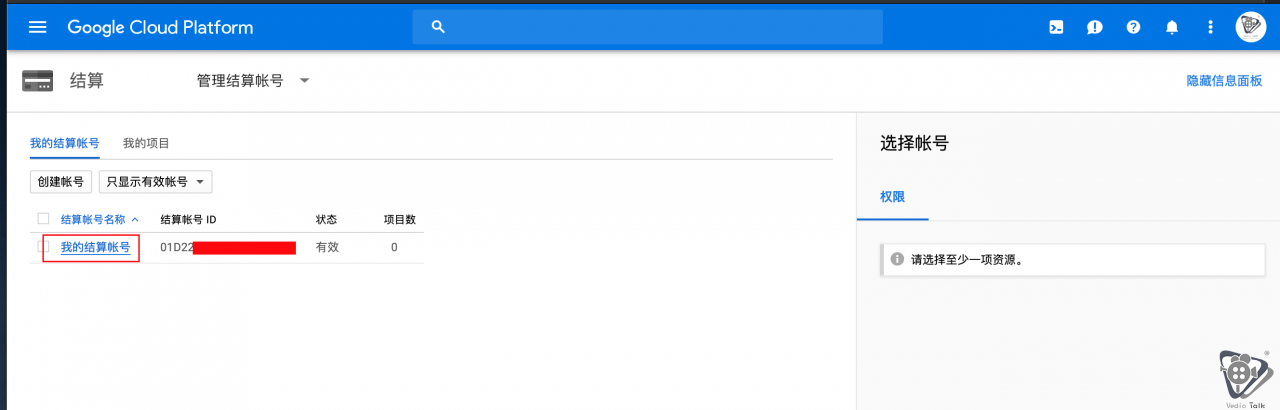
六、再次点击结算,我的结算账号,就可以看到全新的300美金了



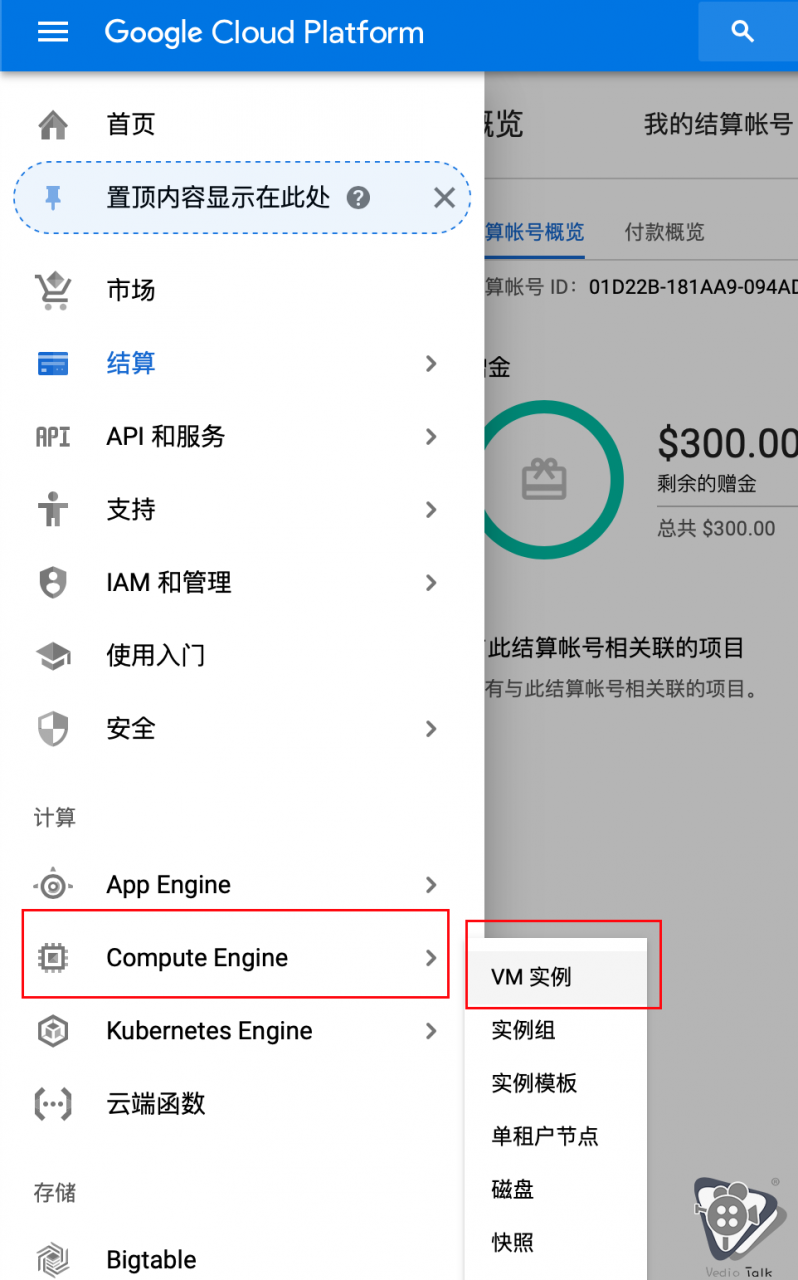
七、回到我们实例,然后看看我们之前的实例是否都正常

百度文字转语音免费接口使用实例
1、接口
http://tts.baidu.com/text2audio?lan=zh&ie=UTF-8&spd=2&text=你要转换的文字
上述接口的url,在浏览器上直接打开,即可听到文字转换后的语音。
lan=zh:语言是中文,如果改为lan=en,则语言是英文。
ie=UTF-8:文字格式。
spd=2:语速,可以是1-9的数字,数字越大,语速越快。
text=**:这个就是你要转换的文字。
2、js调用
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <form action="" method="post">
- <table align="center">
- <tr>
- <td><input type="text" id='val' placeholder='你要装换的文字'></td>
- <td><input type="button" value="提交" onclick="fun()"></td>
- </tr>
- </table>
- </form>
- </body>
- </html>
- <script type="text/javascript">
- function fun()
- {
- var val=document.getElementById("val").value;
- var zhText = val;
- zhText = encodeURI(zhText);
- document.write("<audio autoplay=\"autoplay\">");
- document.write("<source src=\"http://tts.baidu.com/text2audio?lan=zh&ie=UTF-8&spd=2&text="+ zhText +"\" type=\"audio/mpeg\">");
- document.write("<embed height=\"0\" width=\"0\" src=\"http://tts.baidu.com/text2audio?lan=zh&ie=UTF-8&spd=2&text="+ zhText +"\">");
- document.write("</audio>");
- }
- </script>
如何免费进行响应式设计测试
开发一个响应式设计网站,我们每对DOM、CSS进行一次修改,都需要拖动浏览器窗口的大小,来测试本次修改是否会破坏整体的布局。所有的努力都是为了评估该网站在不同屏幕上能否很好的展现。
如果进行企业研发,你可能需要公司提供各种各样不同的设备,以便分别在上面进行测试。但对于自由开发者来说,不可能购买所有类型的新手机、平板以及电脑。那该怎么办呢?
专业Web开发工程师Steve Ralston在博文《How to test responsive designs for free》中指出,现在已经有越来越多的基于浏览器的工具,用来模拟各种不同设备的屏幕。同时介绍了一系列此类工具。下面将以作者Steve Ralston设计的响应式网站PajamasOnYourFeet.com为例,分别对这些工具进行介绍与测试。
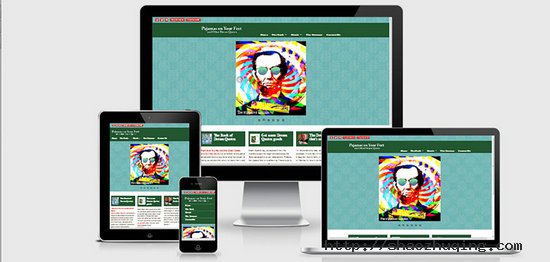
Am I Responsive?
Am I Responsive? 是一个超级简单的工具。利用它,你可以迅速查看网站在四个不同屏上的显示效果。四个屏均为iOS操作系统。该工具只关注网站整体,不提供控制与选择,只是对网站的简单展现。
不同设备的屏幕尺寸分别为:
- 桌面:1600px*992px,按0.3181比例等比缩放;
- 笔记本:1280px*802px,按0.277比例等比缩放;
- 平板电脑:768px*1024px,按0.219比例等比缩放;
- 移动手机:320px*480px,按0.219比例等比缩放;
该工具有两个非常好的特性,其一是可拖动每个“设备”到屏幕的任何地方,其二是只需要输入你要测试网站的链接即可。在Firefox中,该测试网站在iPhone中无法显示右侧的滚动条,而在IE和Chrome中则可正常显示。
deviceponsive
deviceponsive与Am I Responsive相似。所有的设备均显示在同一长页面中。它还有一个有趣的特性,你可以编辑页面顶部的背景颜色并插入自己的Logo,来定制网站的顶部区域,并通过截屏进行分享。
该网站模拟的设备及屏幕尺寸:
- Macbook:1280px*800
- iPad(纵向):768px*1024px
- iPad(横向):1024px*768px
- Kindle(纵向):600px*1024px
- Kindle(横向):1024px*600px
- iPhone(纵向):320px*480px
- iPhone(横向):480px*320px
- Galaxy(纵向):240px*320px
- Galaxy(横向):320px*240px
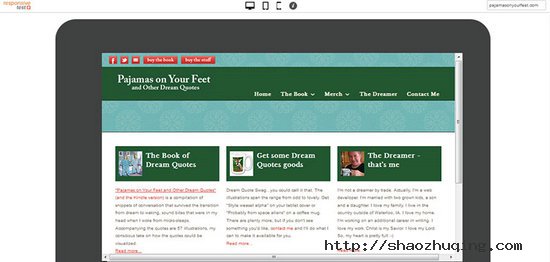
responsive test
与deviceponsive相仿,responsive test同样可以将你的网站“展示”在各种设备上,但并非同时展现在一个长页面中,你可以在页面顶部的菜单中选择要展示的设备。选择中等尺寸的笔记本电脑,会发现PajamasOnYourFeet.com页面的缩放效果很好,你可以在测试设备的边框内看见整个测试页面。
该网站提供了13种屏幕尺寸,从大的桌面显示器到小的Android设备。
Firefox在显示该页面时仍存在一些问题。注意下面这个截图,在绿色背景的头部与白色背景的内容区之间,只有一个蓝色背景的条纹图——这个位置本该有一个图片轮播图。
responsive.is
与前面提到的两个工具相似,之所以将responsive.is单独提出,是因为在该工具上,由一种设备跳转到另一设备时中间会有顺畅的过渡动画效果,对于不在屏幕内展示的内容会用半透明效果进行遮盖。
该工具大概展示了页面在桌面、平板电脑(横向、纵向)、智能手机(横向、纵向)上的显示效果,并没有具体指出各类型设备屏幕的具体尺寸大小。
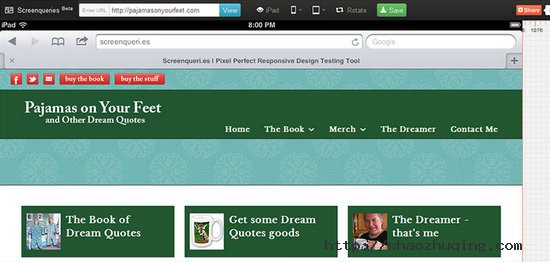
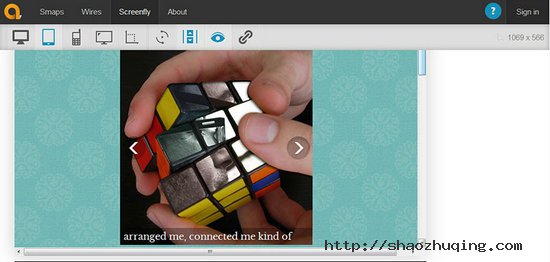
Screenqueries
Screenqueries提供了14种手持设备和12种平板设备的模拟环境,设备的横向与纵向的转换需要单独控制。网站上有标有像素值的网格,在测试设备的模拟区域的右下角标注了屏幕的尺寸。测试区域的边缘可进行拖动,你可以根据需要改变对随意大小的尺寸进行测试。鼠标悬于、点击测试区域,网站的背景就会变成灰色,便于用户进行测试观察。
该网站一个有趣的功能,针对其中的一些设备提供了“Trueview”选项,以此来展示网站在特定设备的Chrome浏览器中的展示效果。很遗憾,Firefox中仍无法显示测试网站中的图片轮播图。
Screenfly
Screenfly在可用性方面有了大大提高。它提供了9款比平板电脑大的设备(从10寸的笔记本到24寸的台式机)、5款平板电脑、9款智能手机、3款电视设备,并提供了单独按钮,允许用户自己设置测试尺寸。用户还可通过网站提供的菜单项“Rotate Screen”,实现设备横向与纵向的切换。此外,你可以选择是否添加滚动条,还可以点击“Share”菜单项产生一个分享链接。
该网站可以显示像素信息。选择菜单中的每种设备,网站会同时显示出该设备的名称及尺寸(以像素为单位),你实际使用的浏览器窗口的大小显示在窗口的右上角,被选设备的尺寸及测试网站的链接会显现在展示区域的下方。
所有的这些功能特性,使它成为一款完美的工具,但Screenfly的开发者又将它提升到更高层次,提供了代理服务器功能。引用该网站上的话,“当你浏览自己网站时,Screenfly可以使用代理服务器来模拟各种设备。代理服务器能模拟你所选择设备的代理字符串,但无法模拟这些设备的行为动作。”
上文提到的其他设备只能处理CSS,Screenfly是唯一可基于代理字符串进行测试的工具。
测试我设计的基于代理字符串的移动版本网站,结果相当好。展示结果与我期望地完全相符,功能全部测试通过。不可否认,针对代理字符串进行测试太老旧了,但这说明该网站“兼容以前的技术”,代理服务器的功能对该站点进行了有利补充。
结论
可见很多资源可以帮助我们测试响应式网站。你可以基于自己喜爱与要求选择合适的工具。作为开发者,拥有真正有用的工具越多越好。
8 个很有的免费 CSS 的 UI 工具箱
1) UI CSS
ui.css 是一个用来创建简洁的 Web 用户界面的工具,下载的文件只包含一个 css 文件。

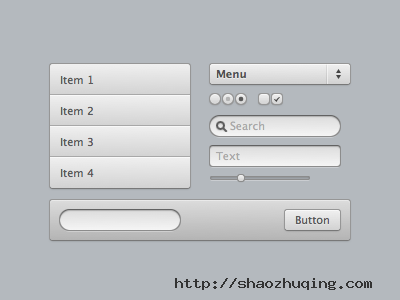
2) UI Kit

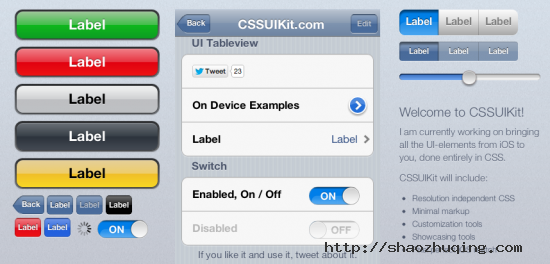
3) CSS UI Kit

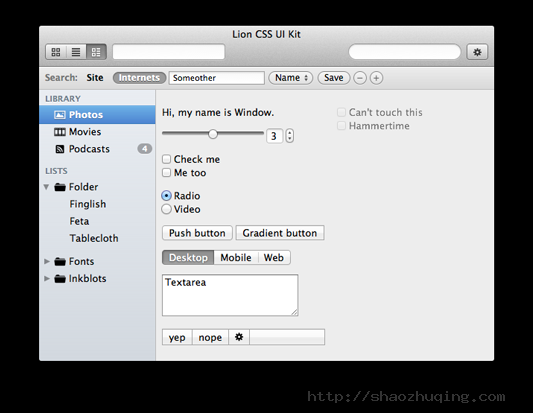
4) Lion UI Kit CSS
该工具箱基于 Xcode 组件(OS X Lion),提供了 OS X 应用的原型,主要用于 WebKit,但其他浏览器表现也不错。

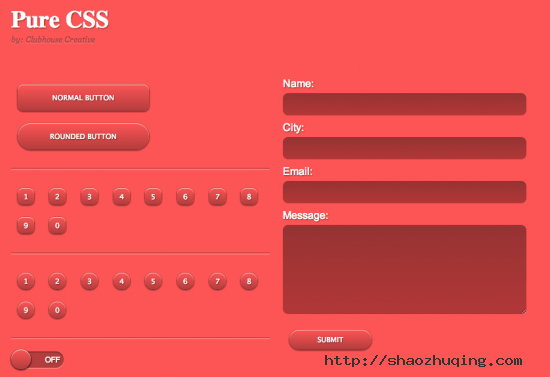
5) Pure CSS

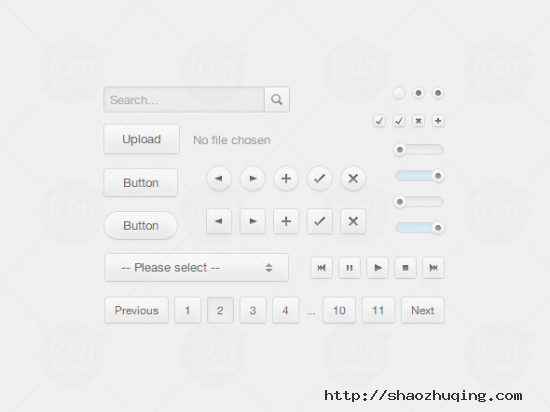
6) CSS UI Kit

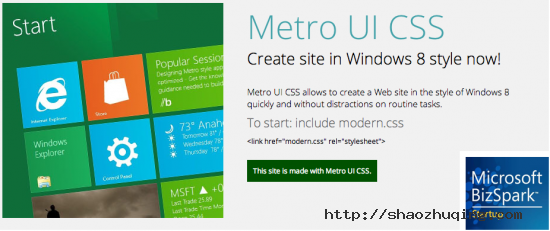
7) Merto CSS UI
Metro UI CSS 可让你创建 Windows 8 风格的网站。

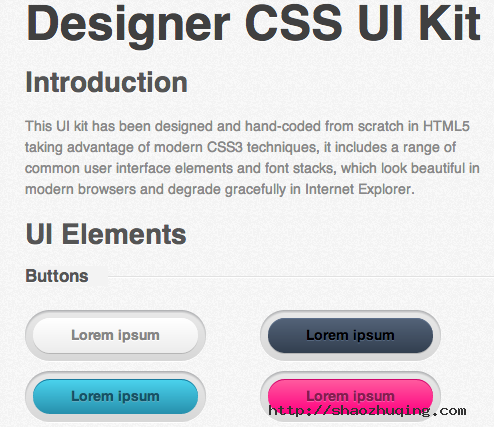
8) Designer CSS UI Kit
这个工具箱主要使用 HTML5 + CSS3 技术来实现,包含很多常用的 UI 组件,看起来很漂亮而且时髦。

via zoomzum
免费 jQuery 交互式图形图表库
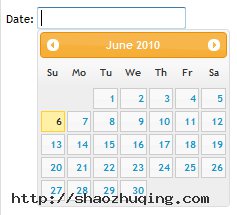
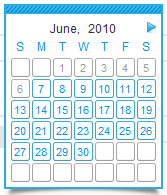
1. The Coolest Calendar
界面非常漂亮的一款日期选择插件,有详细的使用文档,最新版本 1.5。
2. DatePicker
这款日期插件支持单选、多选和时间区间选择,功能齐全,有 Dialog 和 Flat 两种模式。
3. Tigra Calendar
Tigra Calendar 是一个跨浏览器的 JavaScript 日历控件,以下拉弹出方式选择日期。
4. jQuery UI Datepicker
这款日期选择插件属于 jQuery UI 的组件,外观可以利用 jQuery UI 的主题功能定制。
5. Unobtrusive Date-Picker Widget
支持键盘快捷键,包含 16 种语言的语言包,定制性强。
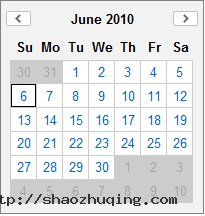
6. Simple jQuery DatePicker
一款非常简单的 jQuery 日期选择插件,适合作为学习的示例。
7. YUI Library: Calendar Control
这款插件是 YUI 库的日期选择插件,功能实用。
8. Date Range Picker
这款插件是对 jQuery UI 日期插件的扩充,支持多种模式的时间区间选择。
9. jQuery Date Input
另一款基于 jQuery 的日期选择插件,轻量、快速、易用。
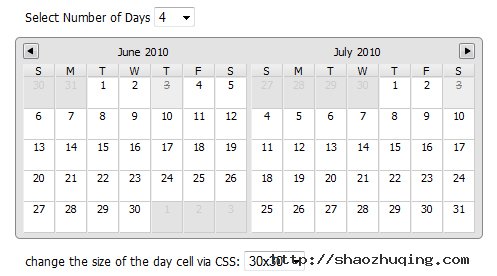
10. Multiday Calendar Datepicker
基于 jQuery 编写的时间区间选择插件,功能简单使用。
11. Calendar for Mootools
Calendar 是一个 Mootools 库的日期选择插件,定制性很强,代码托管在 Github 上面。
12. jQuery Date Input
基于 jQuery UI 的日期选择插件,支持日期和时间(时分秒)选择。
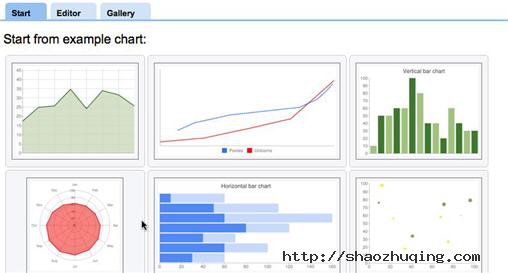
免费数据分析工具(插件)
总结推荐22个免费的数据可视化和分析工具。列表如下:
数据清理(Data cleaning)
当你分析和可视化数据前,常需要“清理”工作。比如一些输入性列表“New York City”,同时其他人会说“New York, NY”。因此你需要标准化这些工作,使看到统一的样式。下面的两个工具被用来帮助使数据处于最佳的状态。
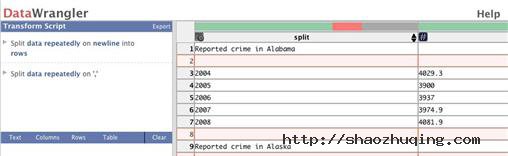
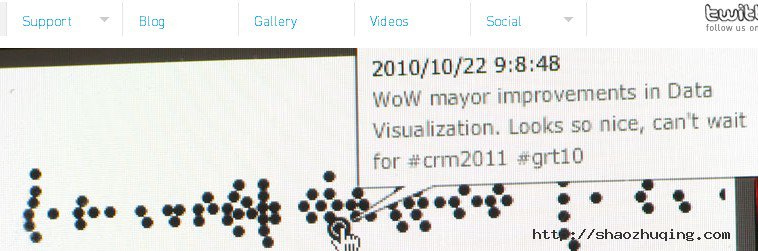
斯坦福大学可视化组(SUVG)设计的基于web的服务,以你刚来清理和重列数据。点击一个行或列,DataWrangler会弹出建议变化。比如如果你点击了一个空行,一些建议弹出,删除或删除空行的提示。它的文本编辑很cooool。
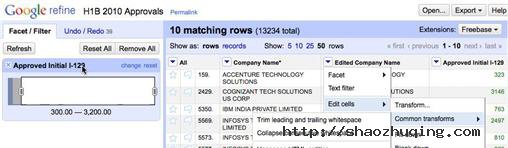
Google Refine。用户在电脑上运行这个应用程序后就可以通过浏览器访问之。这个东西的主要功能是帮用户整理数据,接下来的演示视频效果非常好:用户下载了一 个CSV文件,但是同一个栏中的同一个属性有多种写法:全称,缩写,后面加了空格的,单数复数格式不一的。。。但是这些其实都代表了同一个属 性,Google Refine 的作用就是帮你把这些不规范的写法迅速统一起来。
统计分析(Statistical analysis)
有时,你需要你的数据的图形化的表达。
3.R项目
R语言是主要用于统计分析、绘图的语言和操作环境。虽然R主要用于统计分析或者开发统计相关的软体,但也有人用作矩阵计算。其分析速度可比美GNU Octave甚至商业软件MATLAB。
可视化应用与服务(Visualization applications and services)
这些工具提供了不同的可视化选项,针对不同的应用场景。
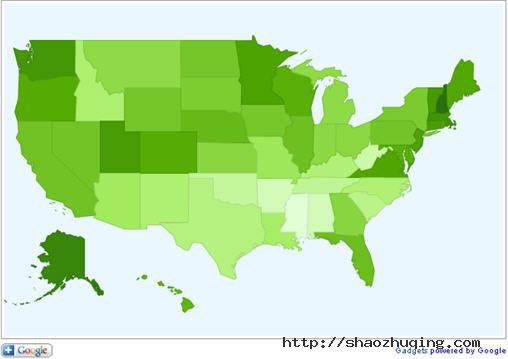
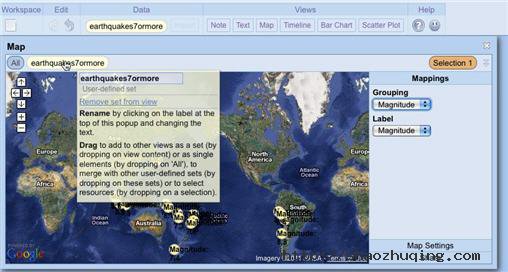
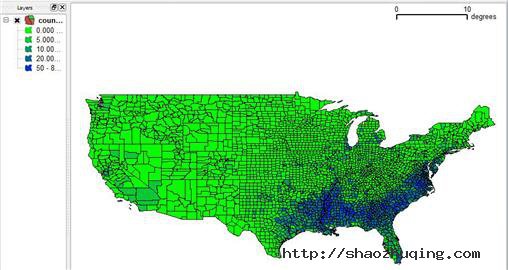
Google Fusion Tables被 认为是云计算数据库的雏形。还能够方便合作者在同一个服务器上分享备份,email和上传数据,快速同步不同版本数据,Fusion Tables可以上传100MB的表格文件,同时支持CSV和XLS格式,当然也可以把Google Docs里的表格导入进来使用。对于大规模的数据,可以用Google Fusion Tables创造过滤器来显示你关心的数据,处理完毕后可以导出为csv文件。
Google Fusion Tables的处理大数据量的强大能力,以及能够自由添加不同的空间视图的功能,也许会让Oracle,IBM, Microsoft传统数据库厂商感到担心,Google未来会强力介入数据库市场。
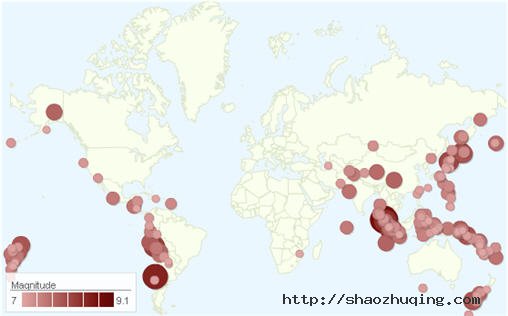
5.Impure

Impure,允许点击、拖曳来连接模块,由西班牙分析公司Bestiario创建。
8.VIDI
10.Choosel
11.Exhibit


14.Protovis

16.OpenHeatMap
17.OpenLayers


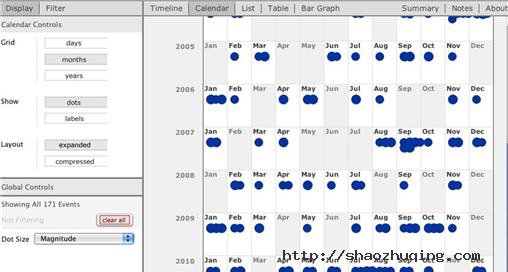
19.TimeFlow
21.Gephi
22.NodeXL

数据挖掘有什么用途?数据挖掘和数据仓库之间有什么样的联系?数据挖掘和市场调研、数据分析又有什么样的联系?……
一
1、数据挖掘的相关概念
2、数据挖掘的应用领域
|
数据挖掘的应用 |
||
|
以客户为中心 |
以操作为中心 |
以研究为中心 |
|
终身价值 购物篮分析 档案细分 保留 目标市场 采集 知识门户 交叉销售 活动管理 电子商务 |
盈利能力分析 定价 欺诈检测 风险评估 投资组合管理 员工离职 现金管理 生产效率 网络性能 制造工艺 |
组合化学 遗传研究 流行病学 |
3、数据挖掘的进行步骤及常用分析方法
4、主要数据挖掘软件
1)SPSS Clementine,SPSS公司发行,此工具结合了多种图形用户接口分析技术,包含神经网络、关联规则及规则生成技术。
2)Oracle Darwin,甲骨文公司发行,其优点是支持多重算法,可在多种主从式架构上执行,服务器端可以是单处理器、同步多处理器或大量平行处理器,定位在中、大范围的执行
3)SAS Enterprise Miner,SAS公司发行,目前数据挖掘市场上的领导者,适用于企业在数据挖掘的发展及整个CRM的决策支持应用
4)IBM Intelligent Miner,IBM公司发行,是市场上最大容量及功能强大的工具,在顾客评定报告中它的整体效能是最好的,定位于企业数据挖掘解决方案的先锋。
二、数据挖掘与市场分析
三、从事数据挖掘工作需掌握的相关知识