D3.js 接触
1. 初识D3.js
相信大多数人对D3.js并不陌生。这是一个由纽约时报可视化编辑 Mike Bostock与他斯坦福的教授和同学合作开发的数据文件处理的JavaScript Library,全称叫做Data-Driven Documents。
D3的应用非常广泛,现在 成为了主流数据可视化工具之一,下图仅仅是给出了D3.js广泛应用的冰山一角。更多的作品可以访问这里。
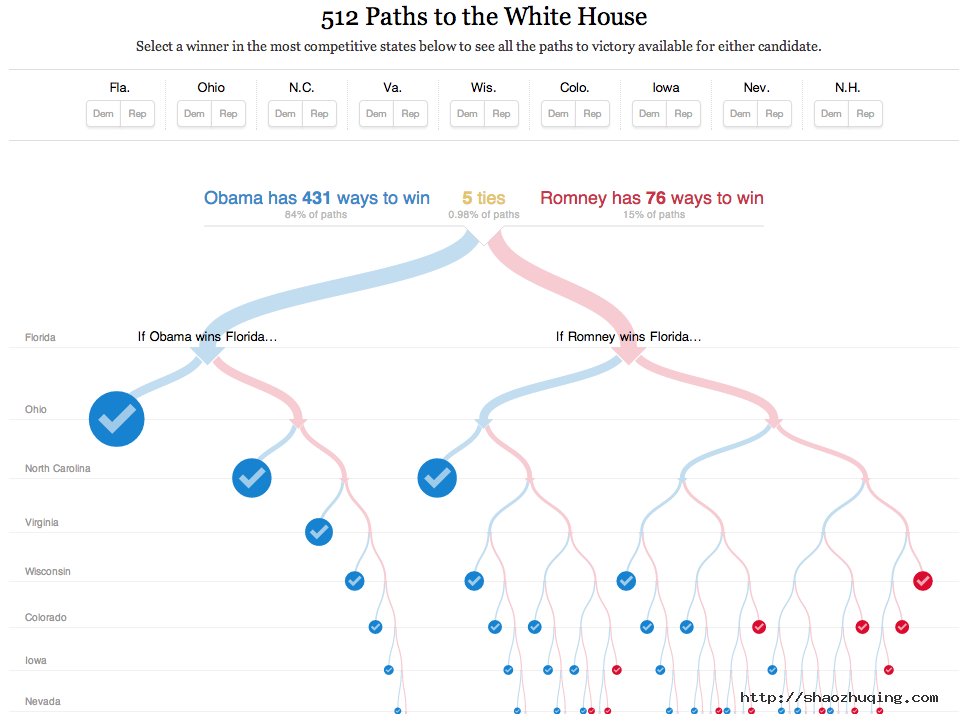
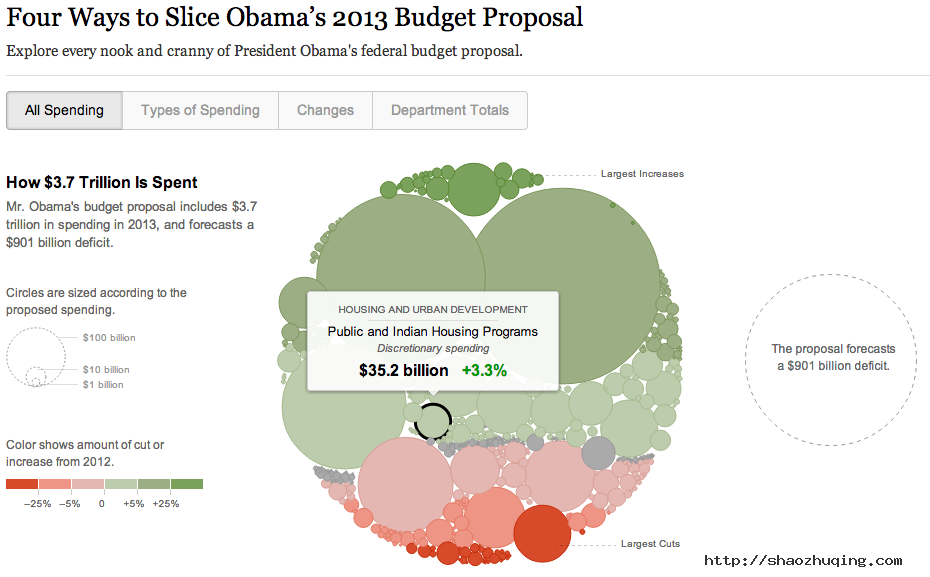
纽约时报出品的一些赫赫有名的数据产品,也都使用了D3.js,比如 “512 Paths to the White House”以及奥巴马2013财政计划:
2.用D3.js制作动态图表
笔者手里有一份美国各大投资管理公司雇员数量从2000年到2012年的数据。这是一份应该算是最简单的,不需要任何整理的数据资料 —一张Excel表格中明确列出公司名字、年份、雇员数量。从这张表格开始,到最后成功使用D3完成图表,对于一个初学JavaScript的人来讲是一个艰难而充满乐趣的过程。幸运的是,这是一份整齐简单的数据,因此笔者可以直接跳过整理数据这一步。
– 设计的重要性
在设计之前,要想清楚以下一些基本问题:
数据点(data point)有哪些?
哪些内容是读者期待的?哪些是记者想要表现的?
用什么样的形式、动态效果表现数据?
数据作为单独内容还是伴以文字报道?
最适合制作的可视化的工具是什么?
作为新手,这个步骤尤其关键,多和产品经理以及文字编辑沟通,设计好最理想的方案是进行下一步的必要条件。笔者的作品可以作为一个反面教材。
初稿
终稿
由于各公司的规模不同,如果单一展示13年来雇员数量上的变化,很难看出各家公司成长和衰落的速度。因此以在第一版设计稿中,专门将雇员数量百分比变化拿出来单做了曲线图。关于曲线图,柱状图,饼图,甚至气泡,或者使用自定义的图片、图标等等选择需要依照具体情况来确定。笔者选择了最简单的线、柱图,是为了更加容易上手。
然而,按照第一版设计,将图表做出来后,发现操作体验并不好。由于图表上每一个元素都可以用来驱动效果(坐标轴、曲线、柱状图、年份、年份指示点等),反而会使读者略感困扰。并且,即使取消某些驱动,由于上下两图分开展示,读者体验不够流畅。另外一个先前没有注意到的巧合是,公司数量和年份数目都是13,柱状图和图表最上方时间轴的意外的对应有会产生误解。所以,最后不得不放弃第一版,重新设计下面的样式。
在新闻编辑室做图表设计,由于刊物的风格,受众的特殊,会有不同的限制,但总的来说有以下一些需要注意的方面:
配色:要根据刊物的风格,选择合适且不超过三个以上的主色调。(一个由于元素过多令人难以消- 化的例子是卫报的同性恋权益报道)。
字体:考虑读者的年龄群。笔者所在的集团主要做商业投资和养老保险的报道,读者群主要是中年= 人士。这样便不易选择较小字号和较浅的颜色。
操作功能:操作越人性化、越明确越好。尽量让读者在不超过三次点击的情况下呈现出所有的数据变化可能性。
有关数据可视化设计的一些原则,可以参考本站《数据可视化三大致命错误》和《信息图四宗罪》,以及 “Stephen Few on Data Visualization: 8 Core Principles”。
– 程序编写以及与IE的斗争
由于笔者第一次从头开始写 JavaScript 脚本,所以先学习了许多网上的资源,列表附在本文结尾。然而,除去外部参考资料,最核心也是最重要的资源就是D3 API Reference了。这是一个在编写D3文件时应该永远打开的页面。
JavaScript不是一个非常严谨的语言,因而比较容易上手。这里说的严谨,仅指在编写过程中,对格式、标点等要求没有其他语言要求那么精确。这是一把双刃剑,一方面,大多数现代浏览器可以自动识别并且运行一份不完美的JavaScript文件(当然,这里只是说少量的符号小错误);另一方面,这样的不严谨会令后期修改文件、功能变得更加复杂,同时,稍旧一点的浏览器无法实现许多功能。
不幸的是,“稍旧一点的浏览器”中就包括了现在仍然在各大公司中广泛使用的Windows IE8浏览器。D3.js生来不兼容IE8及以下的浏览器,但一个产品推出之际,很少有公司能够像纽约时报那样大笔一挥,放弃掉众多IE8用户。这个时候,R2D3就显示出了他强大的兼容功能。R2D3是一个以Raphael.js支持的D3兼容包。使用起来也非常简单,只需要在文件的head中增加一行指向文件,让IE8-用户不运行d3.js而改为运行R2D3.js即可。
前端工程师大牛Paul Irish讽刺IE浏览器 >>>
与IE的斗争不仅在使用D3.js过程中会遇到,IE8及以下的浏览器(以及安卓2.3及以下版本)不支持可伸缩向量图形(SVG)以及HTML5 canvas,那么,所有在这些“画布”上的创作,都需要借助其他JS library来向下兼容。更多关于浏览器支持元素的查询可以点击这里。
在程序的编写过程中,笔者得到了许多帮助,作为一个没有“程序员逻辑”的记者,无数次的返工让我体会到了“大局观”的重要性。以下几点是在编写程序过程中笔者的体悟:
“懒”是生产力:因为懒,所以希望电脑自动来做一切。正确的程序代码是可以实现这个目标的(在可视化范畴内),因此不要因为觉得“实现不了某项功能”而轻易放弃想法。
特殊情况也要自动解决:在遇到个别特殊数据时(比如空白数据),不应手动解决每个特殊问题,而要让程序拥有识别特殊性的能力,这是一套dynamic的程序应该有的功能。
3.新闻工作室的未来 — 人人都是多面手?
制作完人生第一个D3动态图表之后,笔者过足了写JavaScript的瘾,却觉得有些茫然。
记者本身是写作者、记录者,不断追求探索的是“事实”二字。没有什么比白纸黑字的数字更令人信服的,于是一直以来记者们对数据的探索趋之若鹜。随着大数据时代的到来,媒体对记者们的要求不断增加:既要有新闻记者敏锐的嗅觉和精准的写作,也要有利用数据的能力。这个“利用”的程度到底是怎样的呢?找到数据?展示数据?解释数据?可视化还是纯文字?
放眼各个新闻名校,都在不断加强着培养学生的“数据能力”。看新闻院校毕业后求职情况,会发现越多的数据处理能力意味着越高的求职成功率。彼此竞争、纸媒衰落的时代里,当每个记者都意识到数据的重要性而开始探索时,记者必备的能力中会不会有“编程”这一项?当未来的记者都成为了半个程序员的时候,在职记者又该学些什么,以免落后于时代呢?
有兴趣的读者可以参考各大新闻院校开设的数据新闻课程,数据新闻网授权转载了几家新闻院校的课程:
– 《斯坦福纪录片 -数据时代的新闻学》
资料附录:
书籍类:
– Interactive Data Visualization for the Web
教程类:
具体例子:
– Population Pyramids (参考了键盘控制功能)
– Horizon Chart (对,我们还做出过horizon chart的版本)
其他: