whistle-全新的跨平台web调试工具
whistle是基于Node实现的跨平台web调试代理工具,类似的工具有Windows平台上的Fiddler+Willow,基于Java实现的Charles,及公司同事基于Node实现的Livepool等等;whistle与所有的web调试代理工具一样,主要功能也是用于查看、修改HTTP、HTTPS、Websockt的请求响应或者作为HTTP代理服务器,但不同于Fildder+Willow、Charles和Livepool通过断点的方式修改请求响应,whistle采用的是类似配置Hosts方式,通过配置修改请求响应,且提供规则分组功能及通过域名、路径、正则三种匹配方式(系统的hosts配置只支持域名匹配),特别针对终端调试提供了weinre,log等功能,并支持通过Node模块进行扩展。
基本功能

安装启动
安装启动whistle,需要以下四个步骤: 安装node、安装whistle、启动whistle、配置代理。
- 安装Node(建议安装最新版本,LTS版本或当前版本都可以,如果已安装可以忽略此步骤): https://nodejs.org/
安装tnpm():npm install @tencent/tnpm -g --registry=http://r.tnpm.oa.com --no-proxy # Mac、Linux用户可能需要加sudo sudo npm install @tencent/tnpm -g --registry=http://r.tnpm.oa.com --no-proxy - 安装whistle及在公司网络访问外网需要用到的插件txpac插件:
tnpm install -g whistle @tencent/whistle.txpac # Mac、Linux用户可能需要加sudo sudo tnpm install -g whistle @tencent/whistle.txpac - 启动whistle
w2 start
whistle默认端口为8899,如果要修改端口号,可以这么启动:
w2 start -p 8888
重启whistle:
w2 restart
关闭whistle:
w2 stop
更多内容请查看命令行帮助:
w2 help - 配置代理
whistle需要手动配置浏览器代理或者系统代理(代理的ip为whistle所在机器的ip,如果是本机就填127.0.0.1;端口号为启动时设置的端口号,默认为8899):
使用方法
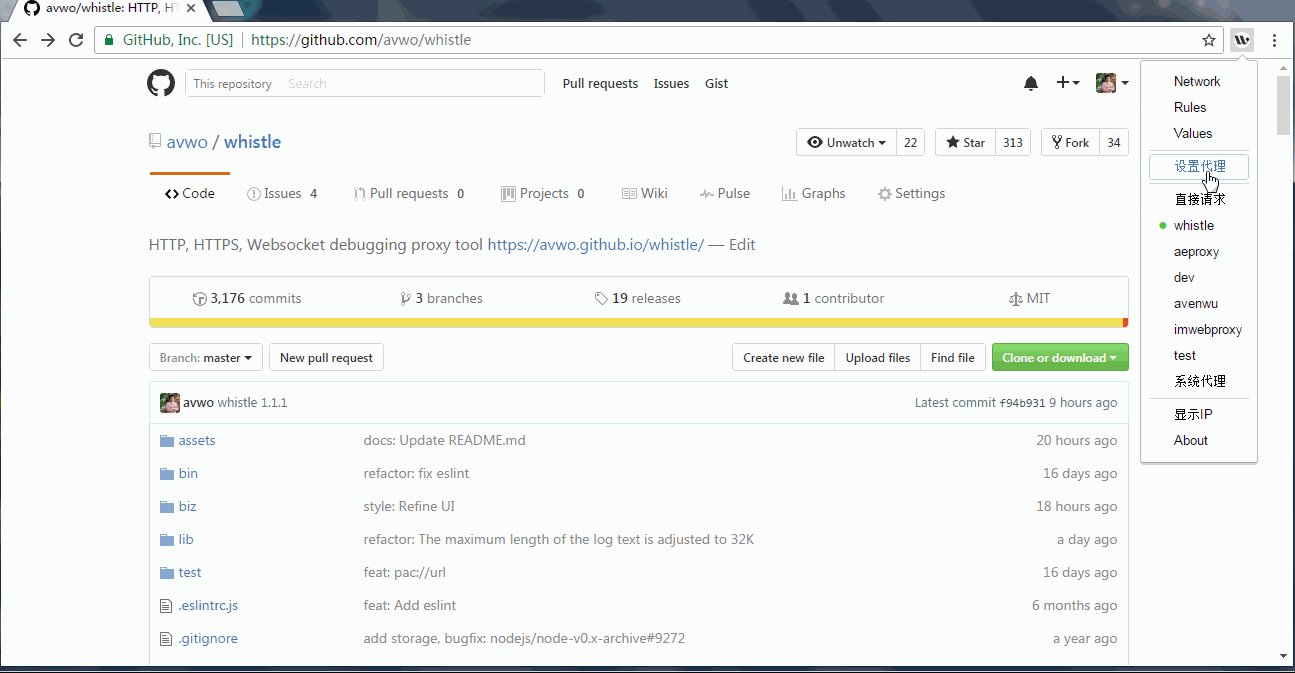
安装node、安装whistle、启动whistle、配置代理后可以开始使用whistle,用Chrome浏览器打开whistle配置管理页面

界面相关操作参见界面功能;
配置模式
传统hosts的配置模式:
# 单个host
ip hostname
# 组合host
ip hostname1 hostname2 ... hostnameN
# 例如
127.0.0.1 www.example.com
127.0.0.1 a.example.com b.example.com c.example.com
whistle的配置模式:
# 单个操作
pattern operator-uri
# 如果pattern和operator-uri不同时为域名或路径的一种组合,位置可以调换
operator-uri pattern
# 组合模式
pattern operator-uri1 operator-uri2 ... operator-uriN
# pattern1和operator-uri不同时为域名或路径的一种组合,可以如下配置
operator-uri pattern1 pattern2 ... patternN
其中,pattern可以为:
- 域名:
www.test.com(所有该域名下的请求都会匹配operator-uri) - 路径:
http://www.test.com/xxx(http://www.test.com/xxx及其子路径的请求都会匹配operator-uri),或不加协议protocol://www.test.com/xxx,protocol可以为http、https、ws、wss(http://www.test.com/xxx及其子路径的请求都会匹配operator-uri) - 正则:
/^https?:\/\/([^\/]+)\/xxx/(http(s)://host:port/xxx及其子路径的请求都会匹配operator-uri,且在operator-uri中可以通过$1, $2, ..., $9获取url里面的子匹配)
operator-uri由上述基本功能抽象成的形如protocol://ruleValue的URI,whistle会根据匹配的operator-uri的protocol及ruleValue修改请求或响应,protocol和ruleValue的详细内容参见whistle帮助文档及协议列表。
例如:
# 修改www.example.com的响应cors
www.example.com resCors://*
# 或
resCors://* www.example.com
# 同时修改多个自定域名或路径
resCors://* /example\.com/ a.test.com b.test.com
# 修改www.test.com的带端口host、referer和响应的cors
www.test.com 127.0.0.1:8080 referer://http://www.example.com resCors://*
一些例子
- 拦截HTTPS
不开启拦截HTTPS,无法在whistle看到HTTPS和Websockt请求响应的明文,且只能通过whistle对HTTPS和Websockt设置host、代理等有限的操作,要通过whistle完全操作HTTPS、Websocket请求响应,需要开启HTTPS拦截及在系统或浏览器安装whistle的根证书,具体参见:https://avwo.github.io/whistle/webui/https.html
- 配置host
# 传统hosts配置 127.0.0.1 www.example.com # 等价于: www.example.com 127.0.0.1 127.0.0.1 a.example.com b.example.com c.example.com # 支持带端口 127.0.0.1:8080 www.example.com # 等价于: www.example.com 127.0.0.1:8080 127.0.0.1:8080 a.example.com b.example.com c.example.com # 支持通过域名获取host host://www.qq.com:8080 www.example.com # 等价于: www.example.com host://www.qq.com:8080 host://www.qq.com:8080 a.example.com b.example.com c.example.com # 支持通过正则表达式匹配 127.0.0.1:8080 /example\.com/i # 等价于: /example\.com/i 127.0.0.1:8080 127.0.0.1:8080 /example\.com/ /test\.com/ # 支持路径匹配 127.0.0.1:8080 example.com/test # 等价于: example.com/test 127.0.0.1:8080 127.0.0.1:8080 http://example.com/index.html https://www.test.com/test完整功能参见协议列表。
- 修改请求
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
# 修改url参数 www.qq.com urlParams://E:\test\params.json # 请求方法 www.qq.com method://post # 添加请求头 www.qq.com reqHeaders://(x-a=1&x-b=a%20b) # 修改referer(修改referer快捷方法) www.qq.com referer://http://ke.qq.com/ # 修改cookie(修改请求cookie快捷方法) www.qq.com reqCookie://{reqCookie.json} # 修改请求表单 www.qq.com params://{form.json}JSON对象可以存在本地文件,或存在界面的Values,也可以内联到Rules配置里面,具体参见实现原理、数据格式。
完整功能参见协议列表。 - 修改响应
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
# 修改响应状态码 www.qq.com statusCode://500 # 请求不会发送到后台服务器,可以用来模拟4xx、5xx请求 www.qq.com replaceStatus://404 # 请求返回后再修改statusCode # 添加响应头 www.qq.com resHeaders://(x-res-a=1&x-res-b=a%20b) # 修改响应类型(修改响应类型的快捷方法) www.qq.com resType://text/plain # 或者: www.qq.com resType://text # 请求替换 www.qq.com https://www.baidu.com # 本地替换(windows中目录分割符可以用`\`,也可以用`/`) www.qq.com file://E:\xxx # 等价于: file://E:/xxx www.qq.com # Mac或Linux www.qq.com file:///User/xxx/test # 如果要让本地没有对应文件的请求继续请求线上,可以采用 www.qq.com xfile://E:\xxx # 本地替换jsonp www.qq.com tpl://E:\xxx.json # xxx.json: {callback}({"ec": 0}) www.qq.com xtpl://E:\xxx.json # xxx.json: {callback}({"ec": 0}) # 注入html、css、js(whistle会自动根据响应类型封装后注入) www.qq.com html://htmlFile www.qq.com css://cssFile www.qq.com js://jsFileJSON对象或注入的文本可以存在本地文件,或存在界面的Values,也可以内联到Rules配置里面,
- 设置代理
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
# http代理 www.qq.com proxy://127.0.0.1:8888 # 等价于: proxy://127.0.0.1:8888 www.qq.com # 同时设置多个 proxy://127.0.0.1:8888 www.qq.com /google/ /facebook/ # socks代理 www.qq.com scoks://127.0.0.1:1008 # 等价于: socks://127.0.0.1:8888 www.qq.com # 同时设置多个 socks://127.0.0.1:1008 www.qq.com /google/ /facebook/ # pac脚本 # 设置办公网pac脚本(如果安装了whistle.txpac,则无需设置) /./ pac://http://txp-01.tencent.com/proxy.pac # 设置办公网pac脚本(如果安装了whistle.txpac,则无需设置) /./ pac://http://txp-01.tencent.com/proxy_devnet.pac完整功能参见协议列表。
- 移动端调试
打开whistle配置界面右上角的Online按钮获取当前whistle的ip和端口,移动设备根据相应的ip和端口配置代理(确保移动设备和PC要在同一网段);配置完后如果还是无法访问,可能需要关闭防火墙或者设置白名单。
# weinre(调试网页DOM结构) www.qq.com weinre://test # log(输出网页console打印的日志) www.qq.com log://{test.js}完整功能参见协议列表。
- 其它功能
以下功能都支持通过域名、路径、正则匹配方式,为方便只以域名匹配方式为例,其它同理:
# 禁用缓存 www.qq.com disable://cache # 忽略规则 www.qq.com filter://rule|host|https完整功能参见协议列表。
插件扩展及应用
whistle支持通过Node模块的方式扩展功能,具体参见:插件开发。
插件的一些应用:
- HTTP代理服务器功能:imweb本地代理imwebproxy(里面的Pb和CMEM的功能分别对应两个whistle插件whistle.imwebproxy、whistle.cmem)
- 扩展协议功能:imweb前端本地调试环境whistle.imwebenv
- 扩展界面功能:whistle.websocket
用户反馈
有问题可以先查whistle帮助文档;
如果还是无法解决或者有建议、贡献代码等可以使用下面任一种方式:
最后,如果whistle对你有帮助,给项目加个Star: https://github.com/avwo/whistle
Console命令详解,让调试js代码变得更简单

控制台(Console)是Firebug的第一个面板,也是最重要的面板,主要作用是显示网页加载过程中产生各类信息。
一、显示信息的命令
Firebug内置一个console对象,提供5种方法,用来显示信息。
最简单的方法是console.log(),可以用来取代alert()或document.write()。比如,在网页脚本中使用console.log("Hello World"),加载时控制台就会自动显示如下内容。

另外,根据信息的不同性质,console对象还有4种显示信息的方法,分别是一般信息console.info()、除错信息console.debug()、警告提示console.warn()、错误提示console.error()。
比如,在网页脚本中插入下面四行:
console.info("这是info");
console.debug("这是debug");
console.warn("这是warn");
console.error("这是error");
加载时,控制台会显示如下内容。

可以看到,不同性质的信息前面有不同的图标,并且每条信息后面都有超级链接,点击后跳转到网页源码的相应行。
二、占位符
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
比如,
console.log("%d年%d月%d日",2011,3,26);
console.log("圆周率是%f",3.1415926);

%o占位符,可以用来查看一个对象内部情况。比如,有这样一个对象:
var dog = {} ;
dog.name = "大毛" ;
dog.color = "黄色";
然后,对它使用o%占位符。
console.log("%o",dog);

三、分组显示
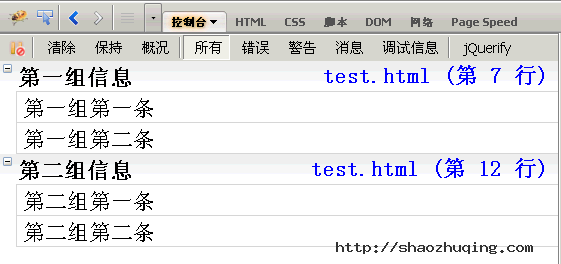
如果信息太多,可以分组显示,用到的方法是console.group()和console.groupEnd()。
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

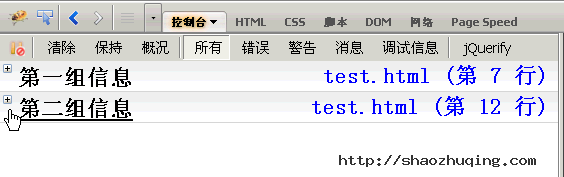
点击组标题,该组信息会折叠或展开。

四、console.dir()
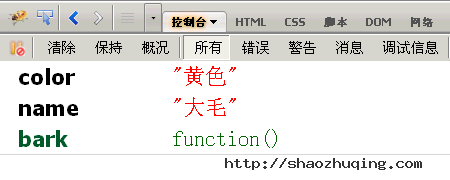
console.dir()可以显示一个对象所有的属性和方法。
比如,现在为第二节的dog对象,添加一个bark()方法。
dog.bark = function(){alert("汪汪汪");};
然后,显示该对象的内容,
console.dir(dog);

五、console.dirxml()
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
比如,先获取一个表格节点,
var table = document.getElementById("table1");
然后,显示该节点包含的代码。
console.dirxml(table);

六、console.assert()
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
比如,下面两个判断的结果都为否。
var result = 0;
console.assert( result );
var year = 2000;
console.assert(year == 2011 );

七、console.trace()
console.trace()用来追踪函数的调用轨迹。
比如,有一个加法器函数。
function add(a,b){
return a+b;
}
我想知道这个函数是如何被调用的,在其中加入console.trace()方法就可以了。
function add(a,b){
console.trace();
return a+b;
}
假定这个函数的调用代码如下:
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。

八、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
console.time("计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("计时器一");

九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次。
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
然后,就可以分析Foo()的运行性能了。
console.profile('性能分析器一');
Foo();
console.profileEnd();
控制台会显示一张性能分析表,如下图。

标题栏提示,一共运行了12个函数,共耗时2.656毫秒。其中funcA()运行10次,耗时1.391毫秒,最短运行时间0.123毫秒,最长0.284毫秒,平均0.139毫秒;funcB()运行1次,耗时1.229ms毫秒。
除了使用console.profile()方法,firebug还提供了一个"概况"(Profiler)按钮。第一次点击该按钮,"性能分析" 开始,你可以对网页进行某种操作(比如ajax操作),然后第二次点击该按钮,"性能分析"结束,该操作引发的所有运算就会进行性能分析。

十、属性菜单
控制台面板的名称后面,有一个倒三角,点击后会显示属性菜单。

默认情况下,控制台只显示Javascript错误。如果选中Javascript警告、CSS错误、XML错误都送上,则相关的提示信息都会显示。
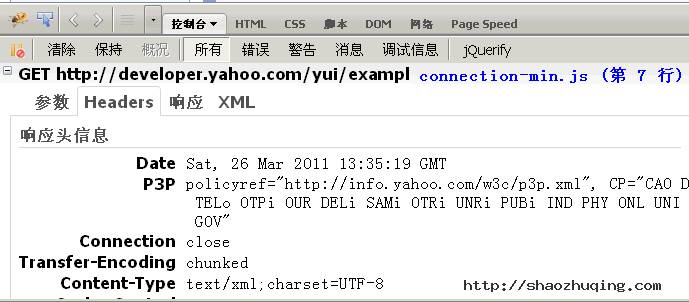
这里比较有用的是"显示XMLHttpRequests",也就是显示ajax请求。选中以后,网页的所有ajax请求,都会在控制台面板显示出来。
比如,点击一个YUI示例,控制台就会告诉我们,它用ajax方式发出了一个GET请求,http请求和响应的头信息和内容主体,也都可以看到。

php调试工具你用过几个 (锦集)
PHP现在已经是使用最为广泛的开源服务器端脚本语言之一,当然PHP并不是速度最快的,但它却是最常用的脚本语言。PHP100出品的 EclipsePHP Sutdio 也曾收到广大PHPer好评,但不可能每个人的习惯是一样的,尤其是对与探索的朋友,所以今天PHP100就在这里介绍50个有益的PHP工具,可以大大 提高你的编程工作,希望大家转载此文章时候注明来源
调试工具
测试和优化工具
文档工具
安全工具
- Securimage :验证码工具。
- Scavenger
- PHP-IDS
- Pixy :代码检查工具。
图形处理
代码优化
版本控制系统
有用的拓展,使用工具和类
- SimplePie :PHP RSS 解析程序

- HTML Purifier :可以用来移除所有恶意代码(XSS),而且还能确保你的页面遵循W3C的标准规范。
- TCPDF :一个用于快速生成PDF文件的PHP5函数包。
- htmlSQL :一个是你可以方便的对HTML和XML内容方便的使用类似SQL语句进行检索的PHP类。
- The Greatest PHP Snippet File Ever (Using Quicktext for Notepad++)
- Creole :用PHP5编写, 是一个基于真正意义的OO的层,API接口以JDBC为基础。
- PHPLinq :用SQL语法操作PHP数组。
- PHPMathPublisher:作者是一位法国中学数学老师。
- phpMyAdmin :可以通过互联网在线控制和操作MySQL。
- PHPExcel :相当强大的MS Office Excel 文档生成类库。
- Phormer :一个轻量级,强大的PHP在线相册。
- xajax PHP Class Library :一个开源的PHP 类库,用来构建WEB上的Ajax 程序。
- PHP User Class :用户管理。
- PHP-GTK :为了证明PHP是一种远远超越网络应用程序的有效的工具而开发的。使用PHP-GTK你可以建立独立的GUI(用户图形界面)应用程序。
在线工具和资源
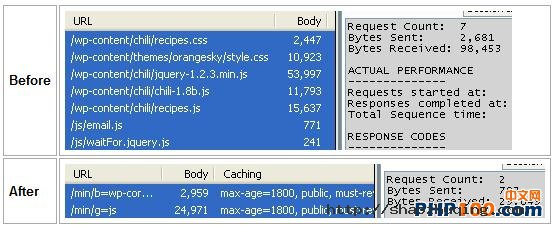
- Minify! :使用 PHP5 开发的用于合并压缩 js/css 文件的应用程序。合并压缩之后的结果可通过 HTTP gzip/deflate 及一些相关头,优化客户端缓存。

- HTTP_StaticMerger:自动“合并”CSS和JavaScript文件。
- PHP Object Generator :一个开源的PHP代码生成器。它能够为你的PHP4/PHP5应用程序生成简洁和可测试的面向对象代码。
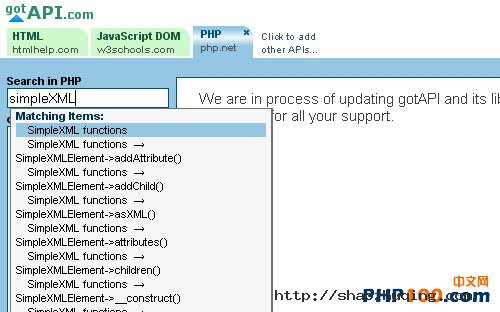
gotAPI/PHP