PHP 正则表达式简单笔记
1.简单介绍
在编写处理字符串的程序或网页时,经常会有查找符合某些复杂规则的字符串的需要。正则表达式就是用于描述这些规则的语法。
例:在判断用户邮件地址格式、手机号码格式或者采集别人网页内容时
主要的作用是:分割、匹配、查找、替换
注:正则表达式对于一个程序员来讲是至关重要的一个知识点,所以学好正则是每一个程序员必须具备的。不仅可以帮助我们完成一些通过函数无法实现的工作,还可以帮助我们减轻很多工作量。
2、PHP中两个常用的正则函数
preg_match 正则函数,以perl语言为基础
preg_match ( mode, string subject , array matches )
ereg 正则函数,以POSIX基础 (Unix 、 Script)
ereg ( mode, string subject , array regs )
3、正则表达式中包括的元素
(1)、原子(普通字符:a-z A-Z 0-9 、原子表、 转义字符)
(2)、元字符 (有特殊功能的字符)
(3)、模式修正符 (系统内置部分字符 i 、m、S、U…)
4、正则表达式中的“原子”
①a-z A-Z _ 0-9 //最常见的字符
②(abc) (skd) //用圆括号包含起来的单元符合
③[abcs] [^abd] //用方括号包含的原子表,原子表中的^代表排除或相反内容
④转义字符
\d 包含所有数字[0-9]
\D 除所有数字外[^0-9]
\w 包含所有英文字符[a-zA-Z_0-9]
\W 除所有英文字符外[^a-zA-Z_0-9] \s 包含空白区域如回车、换行、分页等 [\f\n\r]
5、正则表达式元字符
* 匹配前一个内容的0次1次或多次
. 匹配内容的0次1次或多次,但不包含回车换行
+ 匹配前一个内容的1次或多次
?匹配前一个内容的0次或1次
| 选择匹配类似PHP中的| (因为这个运算符合是弱类型导致前面最为整体匹配)
^ 匹配字符串首部内容
$ 匹配字符串尾部内容
\b 匹配单词边界,边界可以是空格或者特殊符合
\B 匹配除带单词边界意外内容
{m} 匹配前一个内容的重复次数为M次
{m,} 匹配前一个内容的重复次数大于等于M次
{m,n} 匹配前一个内容的重复次数M次到N次
( ) 合并整体匹配,并放入内存,可使用\1 \2…依次获取
6、运算顺序
依然遵循从左到→右的运算规则
优先级
①( ) 圆括号因为是内存处理所以最高
②* ? + { } 重复匹配内容其次
③^ $ \b 边界处理第三
④| 条件处理第四
最后按照运算顺序计算匹配
7、模式修正符,是为正则表达式增强和补充的一个功能。
常用修正符
i 正则内容在匹配时候不区分大小写(默认是区分的)
m 在匹配首内容或者尾内容时候采用多行识别匹配
S 将转义回车取消是为单行匹配如. 匹配的时候
x 忽略正则中的空白
A 强制从头开始匹配
D 强制$匹配尾部无任何内容 \n
U 禁止贪婪匹配 只跟踪到最近的一个匹配符并结束
匹配指定的标签对,标签对间可以有内容:/<\s*h4[^>]*>(.*?)<\s*/\s*h4>/g
匹配所有的标签和标签属性:/<(.|\n)*?>/g
匹配所有的开始标签,标签里可以有属性:/<\s*\w.*?>/g
匹配所有的结束标签:/<\s*\/\s*\w\s*.*?>|<\s*br\s*>/g
匹配指定的开始标签,标签里可以有属性:/<\s*div.*?>/g
匹配标签对间有内容的结束标签:/<\s*\/\s*div\s*.*?>/g
匹配所有指定的标签(不管开始或结束标签),标签里有可以有属性:/<\s*\/?\s*span\s*.*?>/g
匹配有指定属性的开始标签:/<\s*\w*\s*style.*?>/g
匹配有指定属性和指定的属性值的开始标签:/<\s*\w*\s*href\s*=\s*”?\s*([\w\s%#\/\.;:_-]*)\s*”?.*?>/g
《用户体验的要素》笔记
关于用户体验
用户体验并不是指一件产品本身是如何工作的(虽然这有时对用户体验具有很大的影响)。用户体验是指“产品如何与外界发生联系并发挥作用的”,也就是人们如何“接触”和“使用”它。 互联网的一些事
网站的用户体验比任何其它产品都重要。因为它是一个“自助式”的产品。没有事先阅读的说明书,没有任何操作培训或讨论会,也没有客户服务代表来帮助用户了解这个网站。
一个常用的投资收益的度量标准是转化率。通过跟踪有百分之多少的用户被转化到下一个步骤,就能衡量你的网站达到“商业目的”方面的效率有多高。
以用户为中心
创建吸引人的、高效的用户体验的方法被称为以用户为中心的设计。其思想在于:在开发产品的每一个步骤中,都要把用户列入考虑范围。 yixieshi
网站的双重性质 一些事
1、网页作为软件的界面:把每一个问题看成是“应用软件”的设计问题。关注点是任务,即所有的操作都被纳入一个过户过程,去思考人们如何完成。网站是完成任务的工具。
2、网页作为超文本系统:以信息的发布和检索的角度来看待。关注点是信息,即网站应该提供哪些信息,这些信息对用户的意义是什么。超文本是用户可以穿越的信息空间。
用户体验的要素
战略层:交互双方的所得

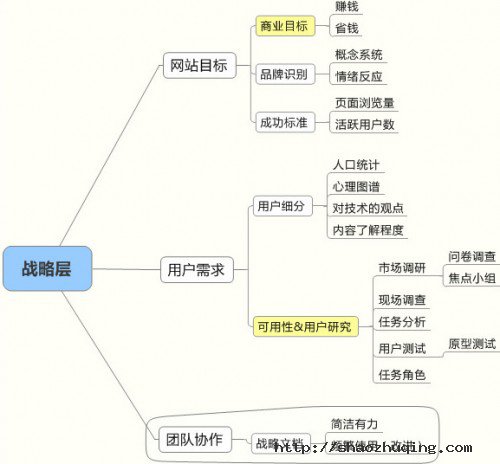
战略层
范围层:网站各种特性、功能最合适的组合方式

范围层 yixieshi
结构层:类别出现在哪 一些事

结构层
框架层:区域位置布局

框架层
表现层:组成网页的图片和文字 互联网的一些事

表现层 一些事
此外,还包含两个额外因素:内容与技术。
应用
大量收集亟待解决的细微问题。了解问题所在(位于哪个层),然后加以解决(考虑后果)。
参考资料
01 噶瑞特 《用户体验的要素》 http://book.douban.com/subject/2297549/
02 小轰 本文思维导图整合版 http://cuikai-wh.com/wp-content/uploads/2011/01/elements-of-ue-v1.png

