js判断是否在微信浏览器中打开
用JS来判断了,经过查找资料终于实现了效果,直接上代码
function is_weixn(){
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)=="micromessenger") {
return true;
} else {
return false;
}
}
通过测试完全通过,无论是android 还是iphone,ipad 都可以,当然我们除了用js来判断之外,用其它语言来判断就更简单了,比如PHP
function is_weixin(){
if ( strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger') !== false ) {
return true;
}
return false;
}
20个最强的基于浏览器的在线代码编辑器
阅读目录
- 1. Compilr
- 2. Dabblet
- 3. jsdo.it
- 4. Thimble, by Mozilla
- 5. Jsfiddle
- 6. CodeMirror
- 7. eXo Cloude IDE
- 8. JS Bin
- 9. CodeRun
- 10. eCoder
- 11. Kodingen
- 12. EditArea
- 13. Codeanywhere
- 14. Codeita
- 15. Drawter
- 16. Maqetta
- 17. Builder Pro
- 18. ShiftEdit
- 19. Squad Editor
- 20. Cloud9 IDE
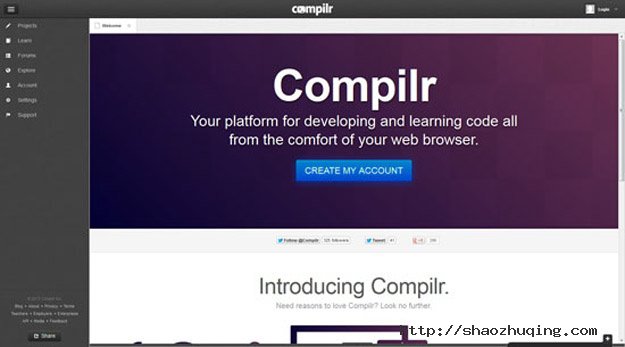
1. Compilr

Compilr是一个在线编译器和在线IDE。可以用它来开发PHP, C, C++, Ruby。在浏览器中编译Java, C# 和 VB.net等。
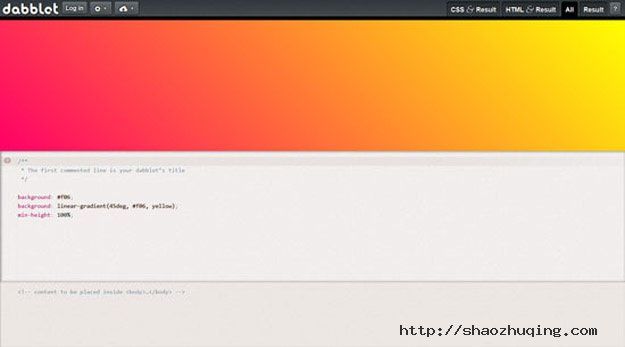
2. Dabblet

跨浏览器兼容,对前端攻城师们来说是一个不得不处理的问题。为了在浏览器间呈现统一的显示效果,攻城师们不仅要为每个游览器添加CSS前缀,甚至还需要用到一些特殊的CSS Hack技巧。于是,jsFiddle、JSBin等前端代码的在线测试工具应运而生。然而,使用jsFiddle仍有很多不便之处。为了解决这个问题,前端攻城师Lea Verou自己动手,开发了一个名为Dabblet的HTML和CSS代码段在线测试工具。
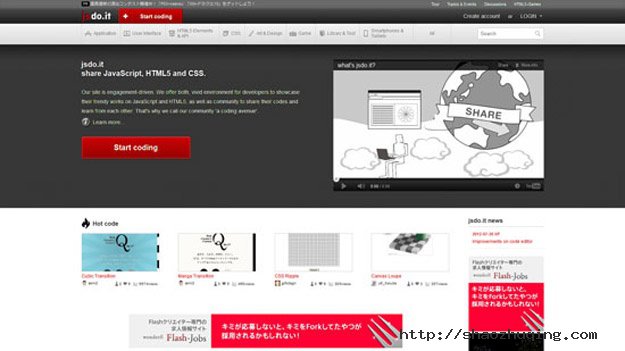
3. jsdo.it

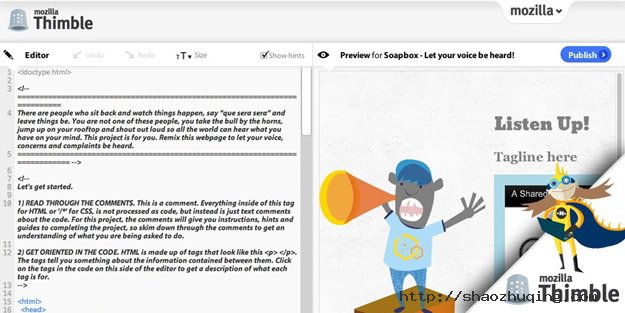
4. Thimble, by Mozilla

Firefox 浏览器背后的非营利性组织Mozilla 刚刚宣布推出了一个名为Thimble 的HTML/CSS在线交互式学习网站,该站是Mozilla 新近推出的Webmaker计划 的组成部分,旨在帮助普通用户在线学习编写HTML和CSS。
Thimble 提供的是双面板设计,左侧为带语法高亮的代码编辑,右侧可实时预览网页效果,如果用户对效果满意,可通过右上方的蓝色 “Publish” 按钮一键发布,还可通过提供的Twitter 发布按钮与好友分享你的设计成果。
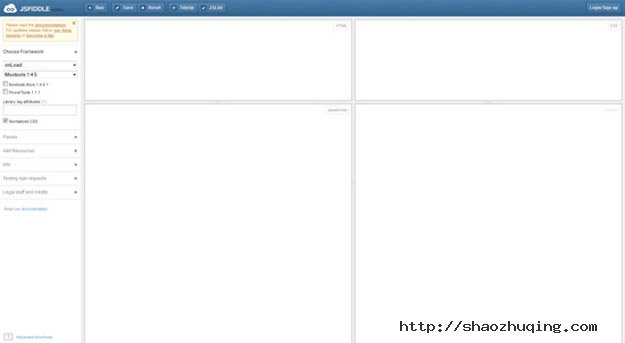
5. Jsfiddle

jsFiddle是一个在线的shell编辑器,通过流行的JS框架创建自定义的环境,以简化JS代码。可以用于测试示例代码。
不仅如此,你还可以添加一个Ajax echo后端,并且通过一系列的JavaScript框架自动载入资源,如MooTools, jQuery, Dojo, Prototype, YUI, Glow,Vanilla等。
还有一个重要特性就是能够保存和分享一个unique URL generated代码,jsFiddle还有一个嵌入的功能。
它提供了一个由4各部分组成的界面:
- HTML 编辑器
- CSS 编辑器
- JavaScript 编辑器
- 输出界面
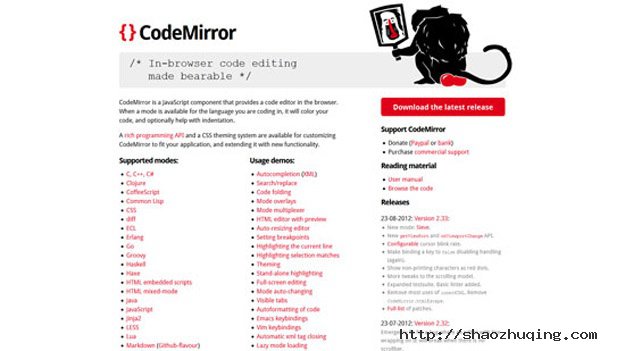
6. CodeMirror

又一款“Online Source Editor”,基于Javascript,短小精悍,实时在线代码高亮显示,他不是某个富文本编辑器的附属产品,他是许多大名鼎鼎的在线代码编辑器的基础库。
可以看出,CodeMirror的作者是一个十分向往自由的人。但他的CodeMirror绝对不简单,看看下面这份清单:
- Google Earth KML sampler
- Eloquent JavaScript's console
- The qooxdoo playground
- A cool tutorial about the element
- An online IDE for the Orc programming language
- Google's API playground
- Raphaël Live
- JS Bin
- The RokPad plugin for Joomla
- The scraperwiki editor
- jsLinb UI Builder
上述的这些在线代码编辑器都是基于CodeMirror的,是不是感到惊讶,里面有你熟悉的JS Library。
CodeMirror本身的定位也很明确,短小精悍,但代码质量很高,在Google Group的群里面,人们热烈的进行着用CodeMirror做各式各样改造的讨论,可见对他的欢迎。以下有各种不同语言的Demo演示:
- JavaScript
- XML/HTML
- CSS
- SPARQL
- HTML mixed-mode
- HTML+PHP mixed-mode (courtesy of Yahoo!)
- Python (by Timothy Farrell)
- Lua (by Franciszek Wawrzak)
- Ruby (by Michal Hantl, unfinished)
- SQL (by John Benediktsson)
- PLSQL (by Peter Raganitsch)
- diff (courtesy of Liran Nuna)
- Groovy (by eXo Platform)
- C# (by Boris Gaber and Christopher Buchino)
- OmetaJS (by Eric KEDJI)
- Scheme (by Danny Yoo)
假如你有项目需要在线代码编辑,还等什么?CodeMirror,绝对是你最好的选择。
马上使用
7. eXo Cloude IDE

应用程序开发也在转向云。eXo开发了一个平台即服务(PaaS),成为eXo Cloud IDE。这个IDE可以方便地在云上面部署Java应用程序。代码存在于云中,可以通过互联网进行访问。因此,将一个应用程序从开发阶段转向生产阶段的速度可以更快。
VMware的Cloud Foundry PaaS已经在用这个方法。它帮助开发人员创建Java、Spring、Ruby和其他类型的应用程序并在数分钟内部署到Cloud Foundry。所有这些都是在云内完成。
8. JS Bin

JSBin 是一个 Web 应用,主要用于帮助测试 JavaScript 和 CSS 的代码片段。功能与 jsFiddle 网站一致。
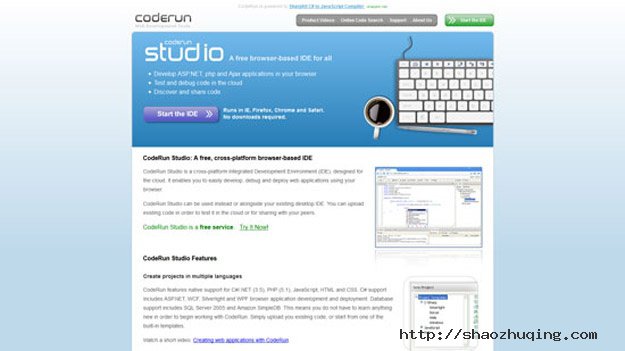
9. CodeRun

CodeRun Studio 是一个基于JavaScript语言开发的跨平台的集成开发环境,它立足于云计算的设计思路,方便开发者在浏览器端便可以轻松开发、调试和部署网络应用程序。本身作为一款APP产品,CodeRun 融入了分享机制,开发者可以有选择的上传项目代码,使用云技术来协同同事完成项目工作。目前,CodeRun 主要支持一些Web开发语言,包括C#/.NET (3.5), PHP (5.1), JavaScript, HTML 以及 CSS等,其中C#项目包括ASP.NET, WCF, Silverlight 和 WPF, MVC等项目,JavaScript脚本项目支持目前流行的JQuery, ExtJS, YUI等框架,其中数据库支持SQL Server 2005 和 Amazon SimpleDB。最后,更尤为值得一提的是,CodeRun 是开源程序。
10. eCoder

ecoder是一个基于Web的代码编辑器,采用PHP和JavaScript开发。它包括:实时语法加亮,一个文件浏览器,一个文件上传器和一个标签系统能够实现直接在服务器上同时编辑多个文件。
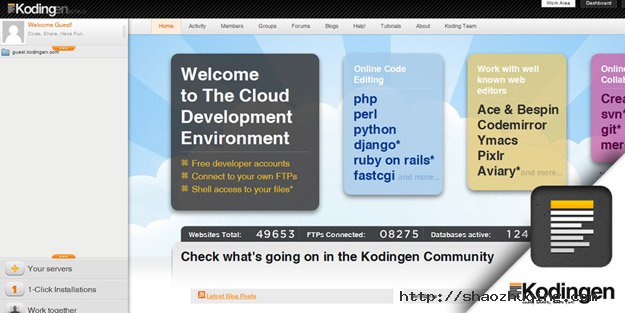
11. Kodingen

kodingen在线云IDE,集成了图片编辑器,代码编辑器,甚至集成了大量的服务器特性,其中就包括自带SQL数据库,可以创建MySql数据库,拥有自己独立的FTP文件系统,提供了对协同办公的支持,Kodingen在不工作的时候你甚至还可以把它当独立服务器来使用。建好一个帐号后,用户就可以通过xxx(用户名).kodingen.com直接使用,默认开启php支持,ror支持,可以设置支持perl,python。
免费用户提供:500M空间,1G/月流量,1个二级域名,6个三级域名, 5个数据库,绑5个FTP帐号。提供三种代码编辑器可以选择:bespin,codemirror,ymacs。可以一键安装常见的应用:如 wordpress,drupal,phpmyadmin,cakephp,mediawiki,phpbb, joolma等等。
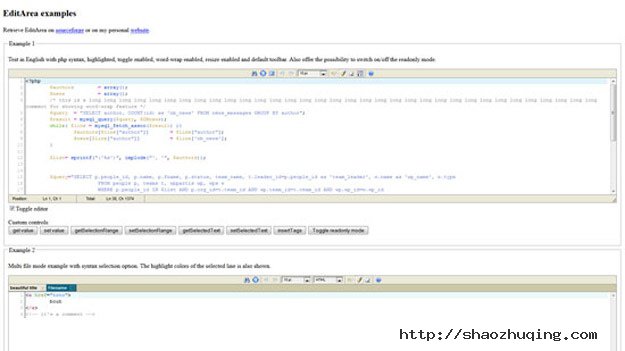
12. EditArea

EditArea,一款基于Javascript的、在线的、支持高亮的源代码编辑器。这个编辑器的设计初衷旨在以一个Teaxarea提供在线代码编辑功能,除了提供语法即时高亮以外,还提供文本搜索、替换等功能。
当然了,该款编辑器是开源的,基于LGPL、Apache和BSD协议。
主要特性:
- 易于嵌入HTML页面使用,只包括一个脚本和函数调用。
- 支持Tab按键
- 多种语言实时高亮,包括PHP、CSS、Javascript、Python、HTML、XML、VB、C、CPP、SQL、Pascal、Basic还有很多,太多了,不列举了。
- Word-wrap支持(不了解什么功能)
- 搜索、替换还有正则表达式
- 新建行的格式自动缩进
- 行数显示提示
- 多语言支持
- 允许一个页面内多个实例
- 支持全屏牧师
- 支持插件机制
- 支持保存时、加载时的回调函数
- 可动态内容管理(不理解)
- 可以与类似prototype或mootools这种js lib下并行使用(无冲突)
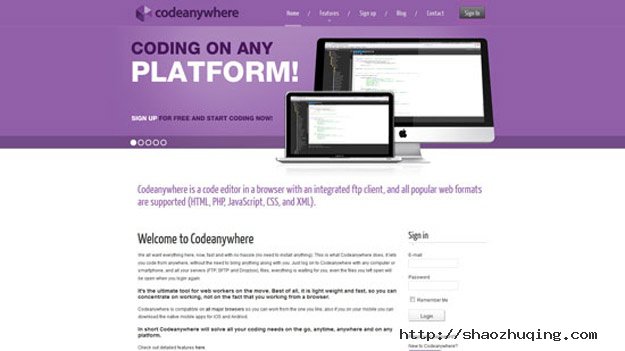
13. Codeanywhere

Codeanywhere is a code editor in a browser with an integrated ftp client, and all popular web formats are supported (HTML, PHP, JavaScript, CSS, and XML.
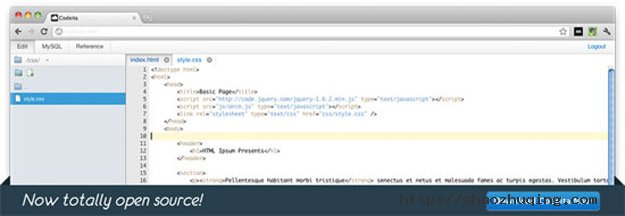
14. Codeita

CodeRun - 一个免费的,跨平台的基于浏览器的IDE是一个自由和开放源码基于Web的IDE,它采用了原生支持C#/。净额(3.5),PHP的(5.1),JavaScript,HTML和CSS的。 C#中支持包括ASP.NET中,WCF中,浏览器的Silverlight和WPF应用程序开发和部署。数据库支持包括SQL Server 2005和亚马逊SimpleDB的。
语法着色和代码完成的功能,帮助您在开发过程中。它还具有一个在线调试器,允许您设置断点,通过您的代码的步骤,检查调用栈,调试和其他行动。
你可以或者使用作为您的桌面IDE中,完全取代了功能丰富和强大的CodeRun或者你可以用它来上传现有的代码和测试在云端,或与您的同行分享。
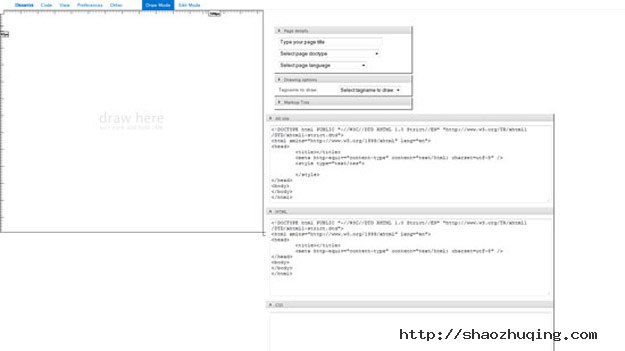
15. Drawter

Drawter是一个基于Web的编辑器(写在JavaScript和jQuery库为基础),有不少字面上可以请你网站的代码与每个标记,作为一个你画层提出。
目前Drawter是在Pro版本(它仍然是免费的),这意味着对HTML和CSS知识是必不可少的。该Drawters发展的未来目标是建立一个业余的版本,这将允许您绘制没有任何HTML或CSS的知识是什么,这样的一次您的网站。留意其今年推出一段时间。
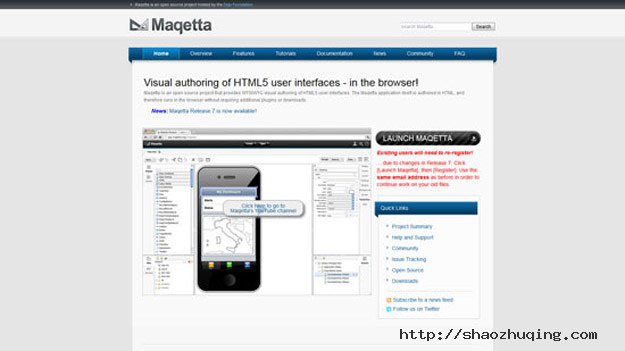
16. Maqetta

Maqetta,一个创建桌面和移动用户界面的HTML5设计编辑工具,并同时宣布将项目捐助给开源机构Dojo基金会。
Maqetta已经是开源项目,提供WYSIWYG可视化HTML5用户界面设计功能,仅需简单的拖曳操作,支持桌面和移动用户界面。
Maqetta 应用本身用HTML5/Ajax编写,因此运行在浏览器中无需请求额外的插件或下载。用户可以下载源码,并安装在自己的服务器上,并可自定义源码来满足自己的需求,再回馈到开源项目。
Maqetta 功能如下:
- WYSIWYG可视化页面编辑
- 拖曳式移动UI设计
- 设计或源码浏览同步编辑
- 对CSS样式的深度支持
17. Builder Pro

BuildorPro使用可视化,代码编辑器,调试工具来供了一个非常灵活的方法创建和管理你的网站的设计和商标。BuildorPro你可以使用可视化控制,提高您的设计过程,同时保持完全的控制权代码本身。
马上使用
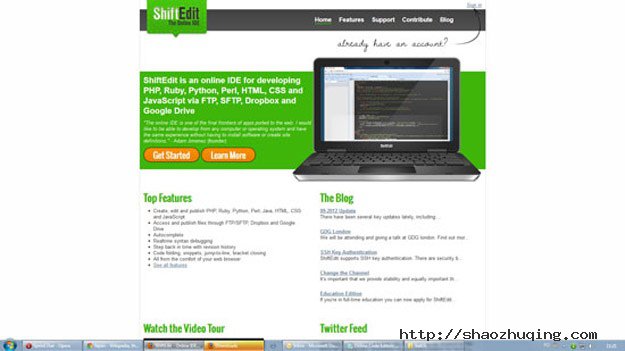
18. ShiftEeit

ShiftEdit,一款在线IDE,支持创建,编辑PHP,HTML,CSS,ruby,JavaScrip等语言,提供内置的FTP,支持实时调试语法,ShiftEdit功能还在增加中。
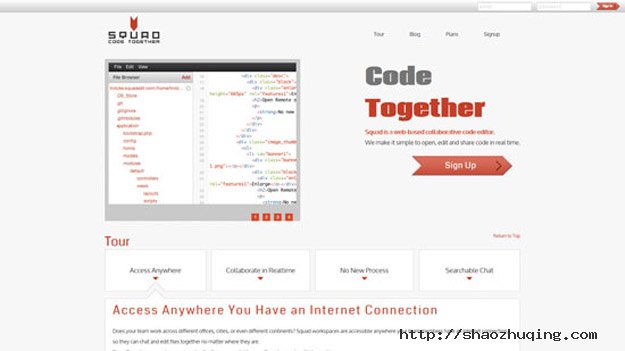
19. Squad Editor

Squad是一个基于网页的代码编辑器,可相互协作,你可以在任何地方访问它。
20. Cloud9 IDE

Cloud9利用了云技术,运行在浏览器中,允许你随时随地运行、调试和部署应用程序。一个完整的game-changer会永久性的改变应用程序的开发方式。Cloud 9可以让你集中精力编程,不用顾及到搭建环境等琐事中。
iframe同域或异域下高度自动适应(兼容种浏览器)
利用javascript来控制iframe的高度自动适应,介于javascript对不同域名权限的限制,分为两种情况:
同域名情况下:
同域名下面,iframe自动适应高度,相对简单,下面代码兼容所有浏览器
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>iframe自动适应高度</title>
- <script type="text/javascript">
- <!--//
- function sizeFrame() {
- var F = document.getElementById("myFrame");
- if(F.contentDocument) {
- F.height = F.contentDocument.documentElement.scrollHeight; //FF 3.0.11, Opera 9.63, and Chrome
- } else {
- F.height = F.contentWindow.document.body.scrollHeight; //IE6, IE7 and Chrome
- }
- }
- window.onload=sizeFrame;
- //-->
- </script>
- </head>
- <body>
- <iframe width="100%" id="myFrame" src="http://www.a.com" scrolling="no" frameborder="0">同域情况</iframe>
- </body>
- </html>
异域情况下:
假设有一个main.html页面在服务器A上,有一个待载入的页面test.html在服务器B上。要想实现main.html利用iframe载入test.html,iframe高度要实现自动延伸,可利用一个中介页面z.html。
方法:
B服务器上的页面test.html利用隐藏iframe加载z.html,test.html页面计算自己的页面高度并赋值给z.html的hash即 z.html#height(计算出的高度),z.html加载时,获取hash,并设置main.html中iframe的高度。废话不说了,直接看下面的代码吧
main.html
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <script type="text/javascript">
- <!--//
- function sizeFrame() {
- var F = document.getElementById("iframeB");
- if(F.contentDocument) {
- F.height = F.contentDocument.documentElement.scrollHeight; //FF 3.0.11, Opera 9.63, and Chrome
- } else {
- F.height = F.contentWindow.document.body.scrollHeight; //IE6, IE7 and Chrome
- }
- }
- window.onload=sizeFrame;
- //-->
- </script>
- </head>
- <body>
- <iframe id="iframeB" name="iframeB" src="http://www.b.com/test.html" width="100%" height="auto" scrolling="no" frameborder="0"></iframe>
- </body>
- </html>
test.html页面中需要加入的代码如下
- <iframe id="iframeA" name="iframeA" src="" width="0" height="0" style="display:none;" ></iframe>
- <script type="text/javascript">
- function sethash(){
- hashH = document.documentElement.scrollHeight; //获取自身高度
- urlC = "http://www.a.com/z.html"; //设置iframeA的src
- document.getElementById("iframeA").src=urlC+"#"+hashH; //将高度作为参数传递
- }
- window.onload=sethash;
- </script>
中介页面z.html代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <script type="text/javascript">
- function pseth() {
- var iObj = parent.parent.document.getElementById('iframeB');//A和main同域,所以可以访问节点
- iObjH = parent.parent.frames["iframeB"].frames["iframeA"].location.hash;//访问自己的location对象获取hash值
- iObj.style.height = iObjH.split("#")[1]+"px";//操作dom
- }
- pseth();
- </script>
- </head>
- <body>
- </body>
- </html>
使用X-UA-Compatible来设置IE浏览器兼容模式
前言
为了帮助确保你的网页在所有未来的IE版本都有一致的外观,IE8引入了文件兼容性。在IE6中引入一个增设的兼容性模式,文件兼容性使你能够在IE呈现你的网页时选择特定编译模式。
新的IE为了确保网页在未来的版本中都有一支的外观,IE8引入了文件兼容性。当你引入一个增设的兼容性模式,
此文章说明文件兼容性的必要性,列出现有版本IE能使用的文件兼容性模式并示范如何选择特定的兼容性模式。
了解文件兼容性的必要性
每个主要版本IE新增的功能都是为了让浏览器更容易使用、增加安全性及更支持业界标准。以这些作为IE的特色,其中一个风险就是旧版本网站无法正确的显示。
为了将这个风险降到最低,IE6允许网页开发人员选择IE编译和显示他们网页的方式。"Quirks mode"为预设,这会使页面以旧版本浏览器的视点显示,"Standards mode"(也称为"strict mode")特点是支持业界标准最为完善。然而要利用这个增强的支持功能,网页必须包含恰当的<!DOCTYPE>指令。
若一个网页没有包含<!DOCTYPE>指令,IE6会将它以quirks mode显示。若网页包含有效的<!DOCTYPE>指令但浏览器无法辨识,IE6会将它以IE6 standards mode显示。因为少数网站已经包含<!DOCTYPE>指令,兼容性模式的切换相当成功。这使网页开发人员能选择将他们的网页转移为standards mode的最佳时机。
随著时间经过,更多网站开始使用standards mode。它们也开始使用IE6的特性和功能来检测IE。举例来说,IE6不支持universal selector(即css之全局选择器 * {}),一些网站便使用它来针对IE做特定的对应。
当 IE7增加了对全域选择器的支持,那些依赖IE6特点的网站便无法侦测出这个新版本的浏览器。因此那些针对IE的特定对应无法应用于IE7,造成这些网站便无法如他们预期的显示。由于<!DOCTYPE>只支持两种兼容性模式,受到影响的网站拥有者被迫更新他们的网站使其能支持IE7。
IE8 比之前的任何版本浏览器都更支持业界标准,因此针对旧版本浏览器设计的网页可能无法如预期般呈现。为了帮助减轻所有问题,IE8引入文件兼容性的概念,使你能选择你的网页设计要对应的特定IE版本。文件兼容性在IE8增加了一些新的模式,这些模式能告诉浏览器如何解析和编译一个网页。若你的网页无法在 ie8正确的显示,你可以更新你的网站使它支持最新的网页标准(优先选项)或在你的页面上新增一个meta元素用于告诉IE8如何依照旧版本浏览器编译你的页面。
这能让你选择将你的网站更新支持IE8新特点的时机。
认识文件兼容性模式
IE8支持几种文件兼容性模式,它们具有不同的特性并影响内容显示的方式。
•Emulate IE8 mode指示IE使用<!DOCTYPE>指令来决定如何编译内容。Standards mode指令会显示成IE8 Standards mode而quirks mode会显示成IE5 mode。不同于IE8 mode,Emulate IE8 mode重视<!DOCTYPE>指令。
•Emulate IE7 mode指示IE使用<!DOCTYPE>指令来决定如何编译内容。Standards mode指令会显示成IE7 Standards mode而quirks mode会显示成IE5 mode。不同于IE7 mode,Emulate IE7 mode重视<!DOCTYPE>指令。对于许多网页来说这是最推荐的兼容性模式。
•IE5 mode 编译内容如同IE7的quirks mode之显示状况,和IE5中显示的非常类似。
•IE7 mode编译内容如同IE7的standards mode之显示状况,无论网页是否含有<!DOCTYPE>指令。
•IE8 mode提供对业界标准的最高支持,包含 W3C Cascading Style Sheets Level 2.1 Specification和W3C Selectors API,并有限的支持 W3C Cascading Style Sheets Level 3 Specification (Working Draft)。
•Edge mode指示IE以目前可用的最高模式显示内容。当使用IE8时其等同于IE8 mode。若(假定)未来放出支持更高兼容性模式的IE,使用Edge mode的页面会使用该版本能支持的最高模式来显示内容。同样的那些页面在使用IE8浏览时仍会照常显示。
由于edge mode使用该IE版本所能支持的最高模式来显示所浏览的网页内容,建议仅使用于测试页及其他非商用页面。
指定文件兼容性模式
要为你的网页指定文件模式,需要在你的网页中使用meta元素放入X-UA-Compatible http-equiv 标头。以下是指定为Emulate IE7 mode 兼容性之范例。
<head>
</head>
<body>
</body>
</html>
其内容随著指定的页面模式而更改,当要模拟IE7时,指定IE=EmulateIE7,指定IE=5, IE=7, 或IE=8来选择其中一种兼容性模式。你也可以指定IE=edge来指示IE8使用它支持的最高模式。
X-UA-compatible标头没有大小写之分。然而除了title元素及其他的meta元素之外,它必须出现在网页header节其它元素之前的位置,
设定网站服务器以指定预设兼容性模式
网站管理员可籍着为网站定义一个自订标头来为他们的网站预设一个特定的文件兼容性模式。这个特定的方法取决于你的网站服务器。举例来说,下列的web.config文件使Microsoft Internet Information Services (IIS)能定义一个自订标头以自动使用IE7 mode来编译所有网页。
<configuration>
</configuration>
若你已于网站服务器指定了一个预设的文件兼容性模式,你可以在个别页面上指定不同的文件兼容性模式来盖过它。在网页中指定的模式优先权高于服务器中所指定的模式。
请查阅你的网站服务器关于指定自订标头的资讯,或看更多资料:
Implementing the META Switch on Apache
Implementing the META Switch on IIS
判定文件兼容性模式
要判定网页使用IE8浏览时的文件兼容性模式,使用document object(文档对象)的documentMode功能。例如在IE8的网址列输入下列程式码会显示目前页面的文件模式。
documentMode功能会回传一个数值对应目前页面的文件兼容性模式,举例来说,若网页指定为支持IE8模式,documentMode便会回传值"8"。
在IE6引入的compatMode功能不支持在IE8引入的documentMode功能。目前使用compatMode建立的应用程式还能在IE8中作用,但它们必须更新为使用documentMode。
若你希望使用JavaScript判定一个文件的兼容性模式,引入下面范例的这段程式码可支持旧版本的IE。
if (window.navigator.appName == "Microsoft Internet Explorer")
{
}
认识内容属性值
内容属性值在接收到异于先前叙述的数值时是具有弹性的。这能使你对于IE如何显示你的网页更有操控性。举例来说,你可以设定内容属性值为IE=7.5。当你这样做的时候,IE尝试将这个值转换为version vector并选择最接近的结果。在这个例子中,IE会将其设定为IE7 mode。下面的范例显示该模式设定为其他值的状况。
<meta http-equiv="X-UA-Compatible" content="IE=7.5"> <!-- IE7 mode -->
<meta http-equiv="X-UA-Compatible" content="IE=100"> <!-- IE8 mode -->
<meta http-equiv="X-UA-Compatible" content="IE=a">
<!-- This header mimics Internet Explorer 7 and uses
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7">
注意: 前面的范例显示单独的内容值。实际上IE只会执行网页中第一个X-UA-Compatible标头。
你也可以使用内容属性来指定复数的文件兼容性模式,这能帮助确保你的网页在未来的浏览器版本都能一致的显示。欲设定复数的文件模式,请设定内容属性以判别你想使用的模式。使用分号来分开各个模式。
如果一个特定版本的IE支持所要求的兼容性模式多于一种,将採用列于标头内容属性中最高的可用模式。你可以使用这个特性来排除特定的兼容性模式,虽然并不推荐这样做。举例来说,下列标头即会排除IE7 mode。
结论
兼容性对于网页设计师来说是非常重要的顾虑。虽然最好是可以建立一个完全不需依赖任何网页浏览器特性或功能的网站,有时候这是不可能实现的。文件兼容性模式便能将网页限制在某个特定版本的IE中。
使用X-UA-Compatible标头来指定你的页面支持的IE版本。使用document.documentMode判定页面的兼容性模式。
选择支持某个特定版本的IE,你可以确保你的页面在未来的浏览器版本中也能有显示的一致性。
Chrome浏览器超强调试工具
在Google Chrome浏览器出来之前,我一直使用FireFox,因为FireFox的插件非常丰富,更因为FireFox有强大的Firebug,对于前端开发可谓神器。在Chrome出来的时候,我就喜欢上它的简洁、快速,无论是启动速度还是页面解析速度还是Javascript执行速度(现在的FireFox4 也比之前的FireFox3有很大的进步)。
不过当时由于Chrome的开发者工具还不是很完善,而我又不是很熟悉,加之对于Firebug的好感和依 赖,当时还是用回FireFox作为我的主浏览器。
后来由于开发Chrome的插件(现在的FaWave),就一直使用Google Chrom作为我的主浏览器,渐渐熟悉Chrome的开发者工具,而Chrome也一直在快速迭代,快速进步中,到现在,Chrome已经绝对成为我的主 浏览器,Chrome的开发者工具,我也认为比Firebug更好用。
得益于Google V8的快速,和对HTML5和CSS3的支持也算比较完善,html类的富客户端应用Chrome上无论是流畅性还是呈现的效果,都是比较出色的,这对于开发者,特别是对于那些喜欢研究前沿技术的前端开发者来说,是很重要的。
对于本文,作为一个Web开发人员,除了上面的原因以外,与我们开发相关的,就是Chrome的开发者工具。而本文,就是要详细说说Chrome的开发者工具,说说我为什么认为它比Firebug要好用。
怎样打开Chrome的开发者工具?
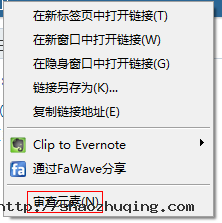
你可以直接在页面上点击右键,然后选择审查元素:

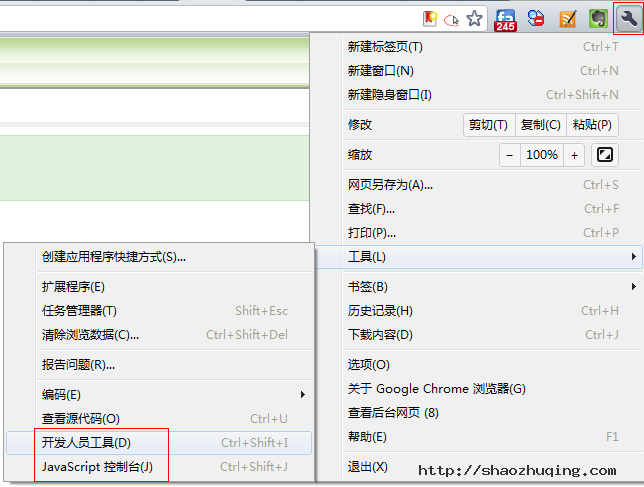
或者在Chrome的工具中找到:

或者,你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。
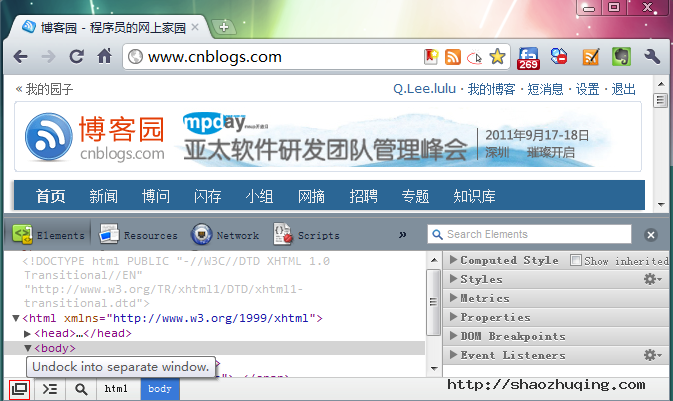
打开的开发者工具就长下面的样子:

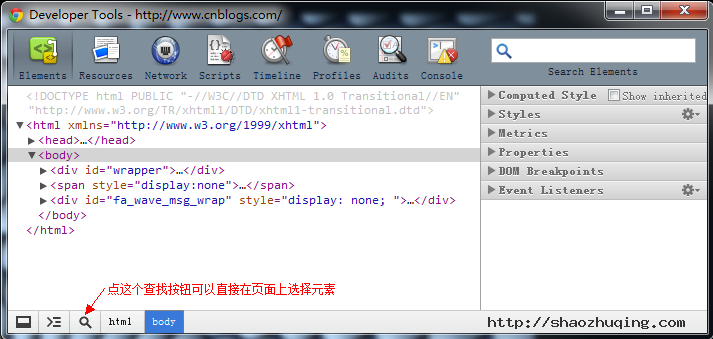
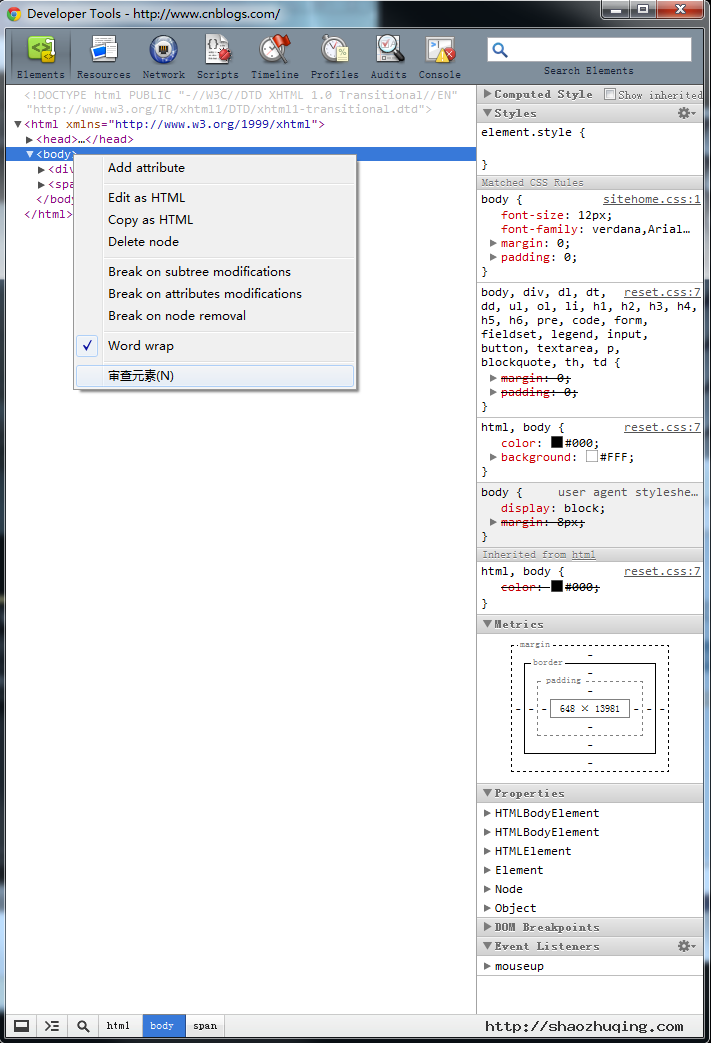
不过我一般习惯与点左下角的那个按钮,将开发者工具弹出作为一个独立的窗口:

下面来分别说下每个Tab的作用。
Elements标签页
这个就是查看、编辑页面上的元素,包括HTML和CSS:

左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点右键选"Edit as Html"直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。(注:看到上面右键菜单的最后一个选项"审查元素"了么?这是不是说明这个开发者工具的页面也是HTML来的呢?你点一下就知道了哦,嘿嘿)
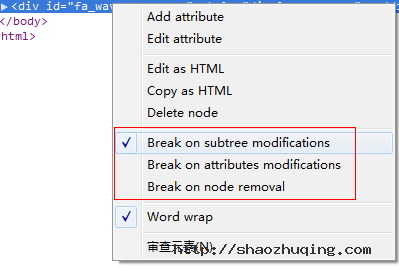
你还可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:

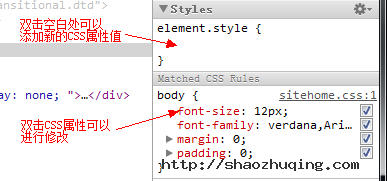
Elements标签页的右侧可以对元素的CSS进行查看与编辑修改:

你还可以通过这里看到各CSS选择器设置的CSS值的覆盖情况。
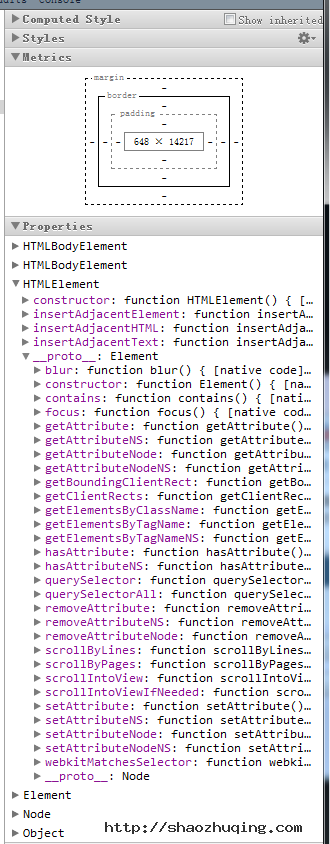
下面的Metrics可以看到元素占的空间情况(宽、高、Padding、Margin神马的):

注意到上面的Properties没有?这个很有用哦,可以让你看到元素具有的方法与属性,比查API手册要方便得多哦(要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况哦)。
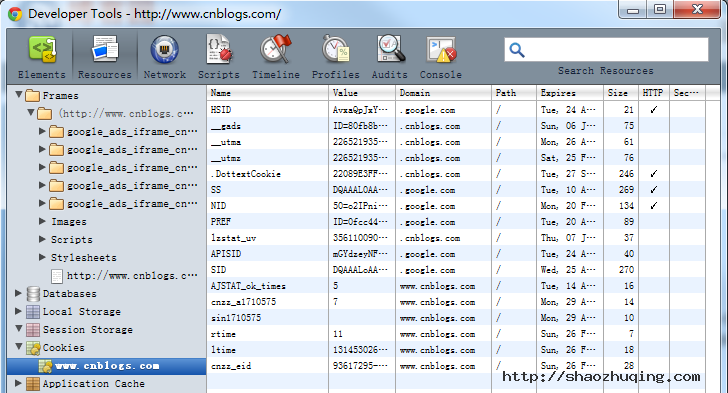
Resources标签页

Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除。
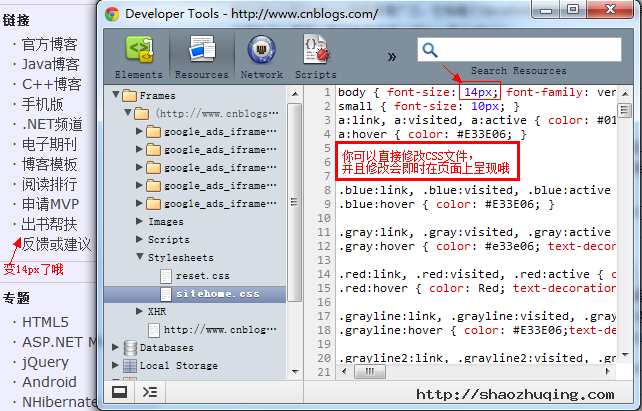
这里的CSS文件有一个好玩的特性,你可以直接修改CSS文件,并且修改即时生效哦:

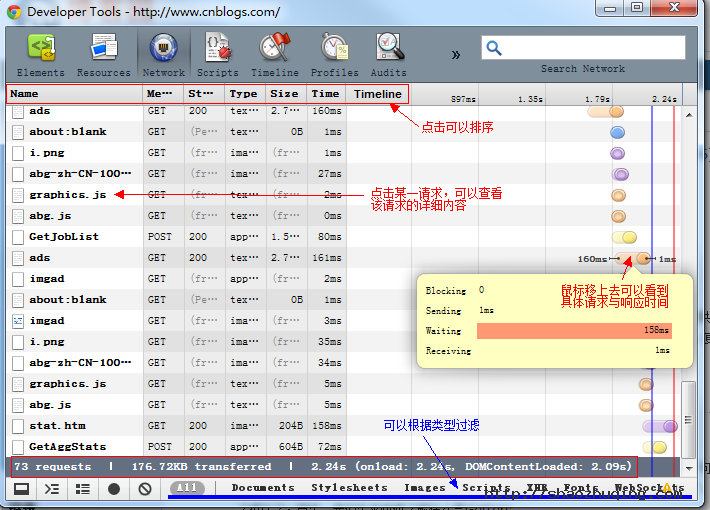
Network标签页

Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。
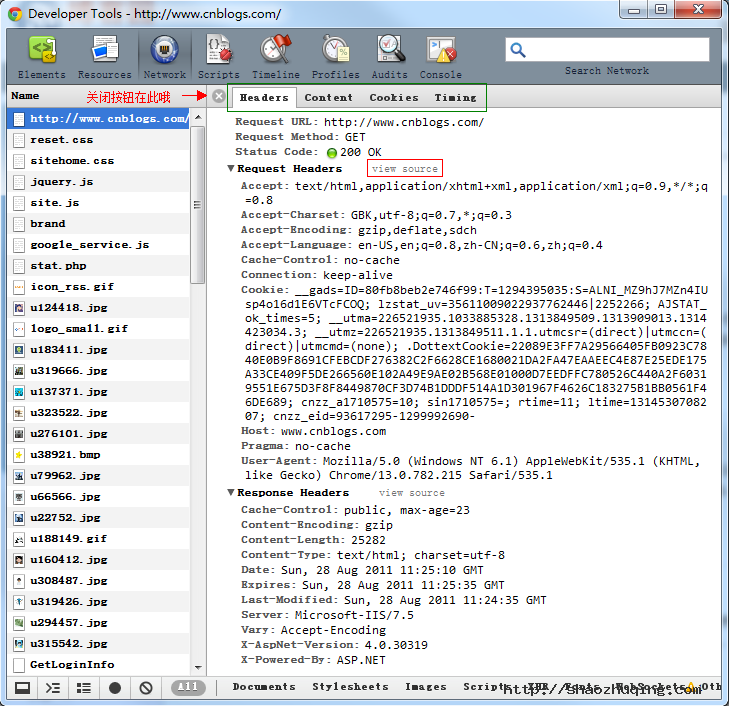
点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求情况:

我们可以在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息,对于开发、调试,都是很有用的。
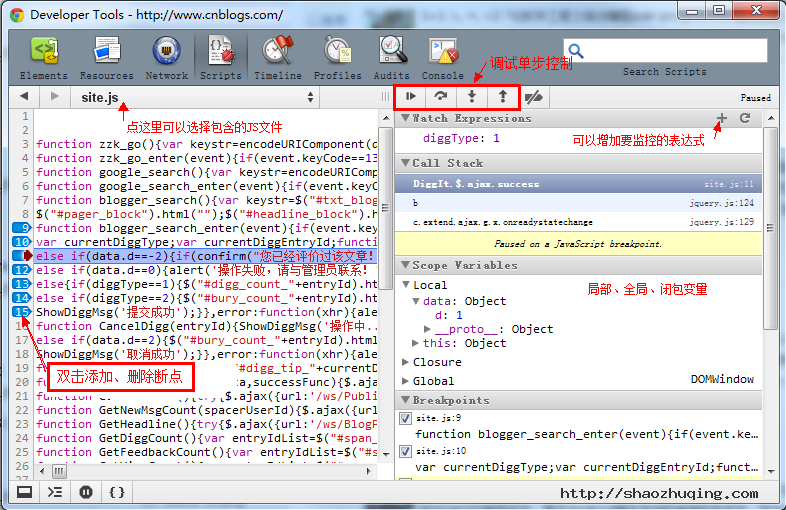
Scripts标签页
很明显,这个标签页就是查看JS文件、调试JS代码的,直接看下图的说明:

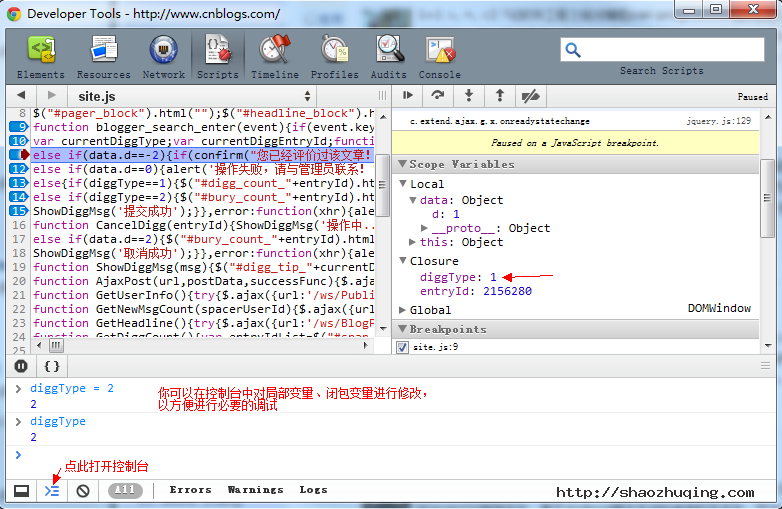
还有你可以打开Javascript控制台,做一些其他的查看或者修改:

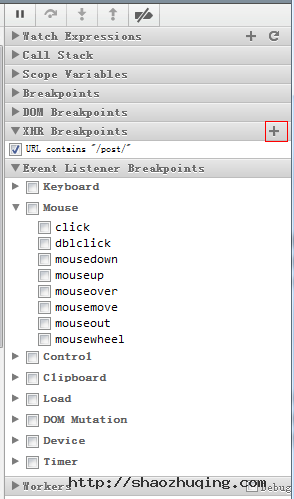
你甚至还可以为某一XHR请求或者某一事件设置断点:

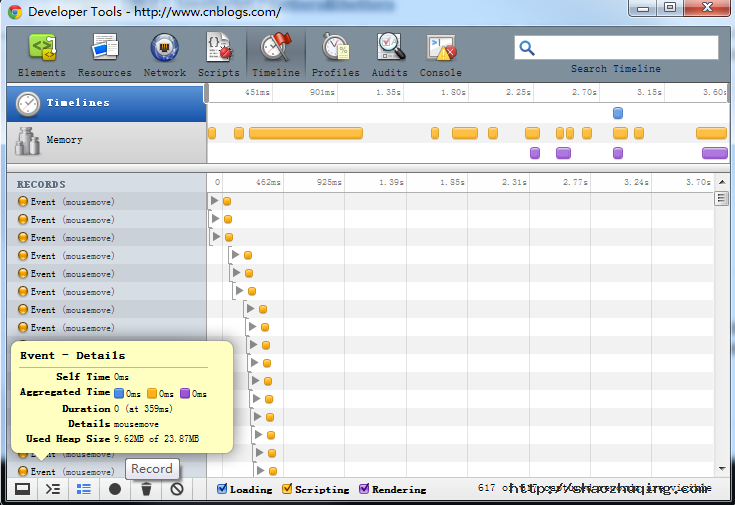
Timeline标签页
注意这个Timeline的标签页不是指网络请求的时间响应情况哦(这个在Network标签页里查看),这个Timeline指的JS执行时间、页面元素渲染时间:

点击底部的Record就可以开始录制页面上执行的内容。(这个不熟悉,请参考文末链接)
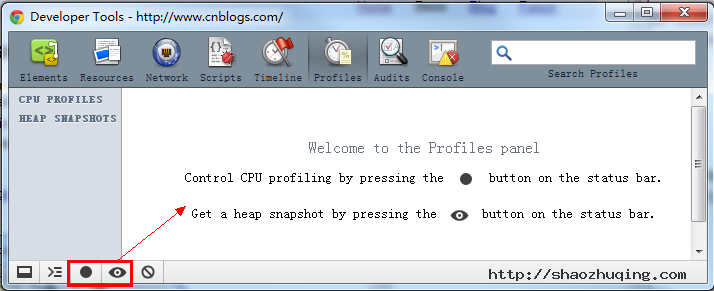
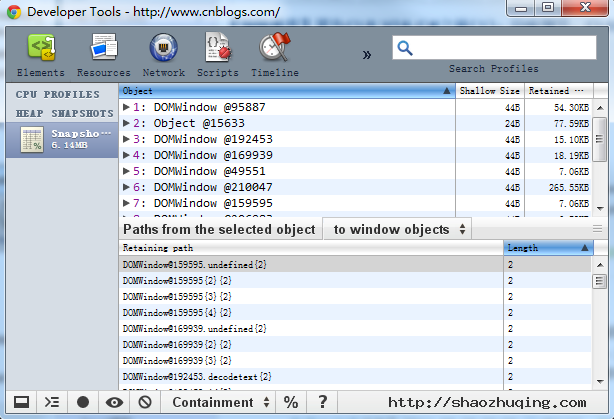
Profiles标签页
这个主要是做性能优化的,包括查看CPU执行时间与内存占用:


这个也不熟悉,不多说,还是请参考文末链接吧。
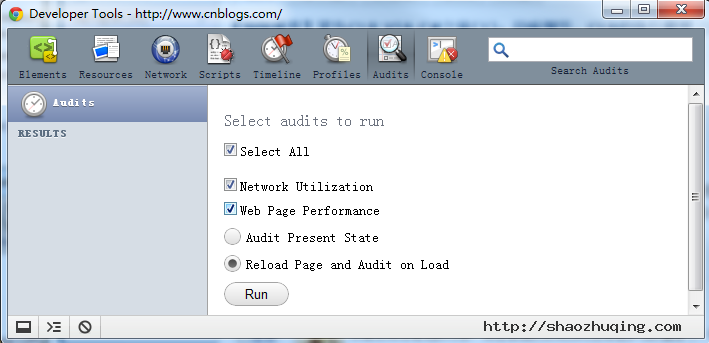
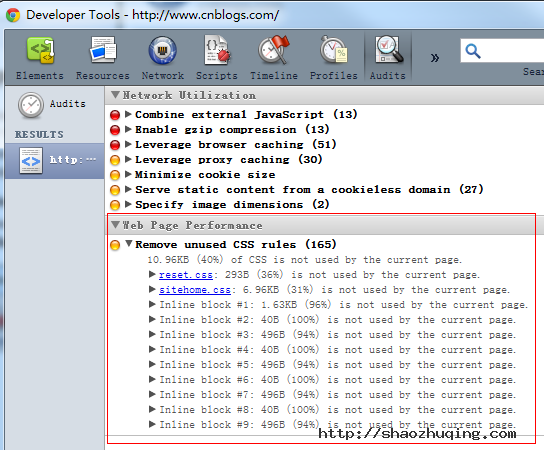
Audits标签页
这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow):

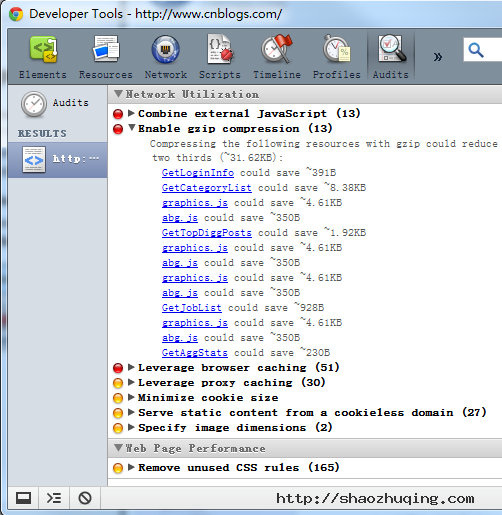
点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了:

它甚至可以分析出页面上样式表中有哪些CSS是没有被使用的哦:

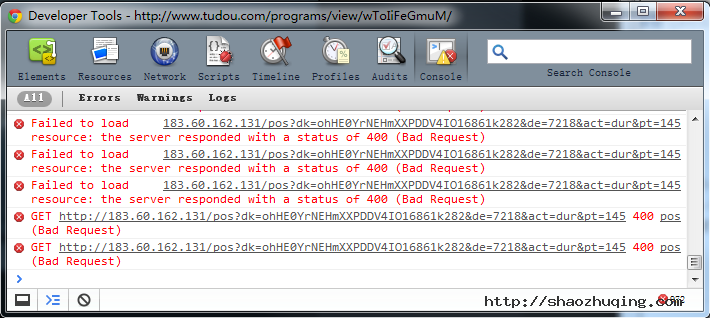
Console标签页
就是Javascript控制台了:

这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。
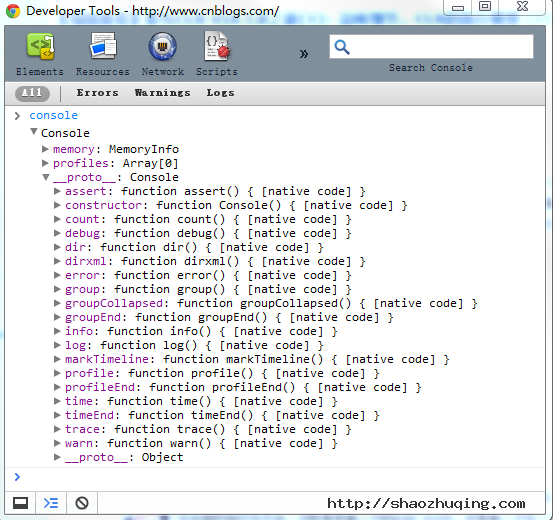
例如我想查看console都有哪些方法和属性,我可以直接在Console中输入"console"并执行:

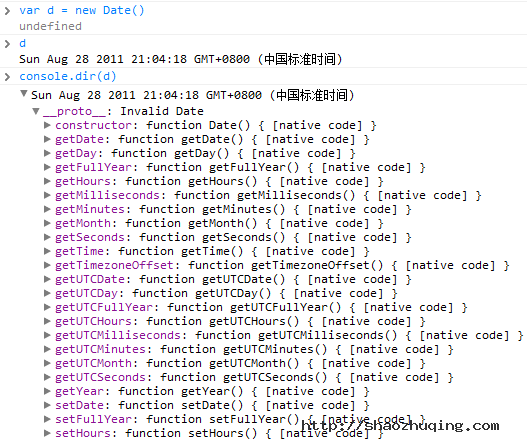
怎么样,一目了然了吧 ?再例如我想查看日期函数都有哪些方法:

(注:注意在这里看到的某些方法和属性是ES5新增的,记得兼容其他浏览器的支持情况哦)
结语
Google Chrome除了简洁、快速,现在的Chrome的插件也非常的丰富了。而对于web开发者来说,Chrome对于HTML5、CSS3等一些新标准的支 持也是比较完善的,而且Chrome的开发者工具我个人认为真的非常好用,这就是为什么我向web开发者推荐使用Chrome的原因。
注1:本文截图的Chrome版本为:13.0.782.215 m
注2:Chrome开发者工具更详细的说明请参考:http://code.google.com/intl/zh-CN/chrome/devtools/docs/overview.html
p3p 简洁策略及浏览器支持情况
从技术角度看,使 Web站点支持 P3P 是一个很容易的过程。但是,它要求网络运营商在审视数据处理方式时比以前更加仔细,并要求他们协调域内各个主机上的策略和处理方式。以下是如何使站点支持P3P 技术的具体步骤。
2. 分析 cookie 的使用情况以及您的站点上的第三方内容。
3. 确定要对整个站点应用一个P3P策略还是对站点的不同部分应用不同的P3P 策略。
4. 为站点创建一个或几个 P3P 策略。
5. 为站点创建一个策略引用文件。
6. 为 P3P 配置服务器。
7. 测试站点,以确定它确实支持 P3P。
● 用户是否可以查找该站点的数据库中保存了自己的哪些个人信息。
● 如何解决与站点之间有关隐私的纠纷(如客户服务台、隐私封印以及与隐私相关的法律等)。
● 所收集数据的种类。
● 所收集数据的使用方式,以及用户是否能选择接受或拒绝这些用途。
● 信息是否会被共享以及何时被共享,用户是否有选择的权力。
● 对所收集的用户信息进行定期清除的策略。
简洁策略对应的 HTTP Response Header :
compact-policy-field = `CP="` compact-policy `"`
compact-policy = compact-token *(" " compact-token)
compact-token = compact-access |
compact-disputes = "DSP"
compact-remedies = "COR" | "MON" | "LAW"
compact-non-identifiable = "NID"
compact-purpose = "CUR" | "ADM" [creq] | "DEV" [creq] | "TAI" [creq] |
"PSA" [creq] | "PSD" [creq] | "IVA" [creq] | "IVD" [creq] |
"PUB" [creq] | "OTR" [creq]
compact-category = "PHY" | "ONL" | "UNI" | "PUR" | "FIN" | "COM" |
"NAV" | "INT" | "DEM" | "CNT" | "STA" | "POL" |
我们常用的简洁策略的 P3P头为 - P3P : CP=CAO PSA OUR (其实, CP=. 就可以了.或者其他任何值都是可以的)分别对应了 :
compact-access(访问) : CAO - contact-and-other
compact-purpose(目的) : PSA - pseudo-analysis .这个就不放解释了,字面意思很明显, 目的就是做身份验证、分析
compact-recipient(受体) : OUR - ours
ps : 其他项就不列举,基于浏览器中只有IE支持.(chrome 部分支持).这一事实.深入研究没有必要. 如果你有兴趣,可以去相关链接查看文档.
对于众多提示性的反馈,是十分符合 P3P隐私策略的.即用户代理应该在恰当的时候,提醒用户.
已测知的问题:
IE6 第三方cookie 在有p3p头(使用p3p简介策略时) ,JS虽然有读写权限,但是在写的时候有个bug. 即,对于某第三方页面,如果是首次读到.其P3P头的话,则 js的写权限是没有的.必须要第二次访问到这个页面,且这个页面存在第三方cookie操作时,才允许JS写入Cookie.当然,读是一直没问题的.
if(Safari4或Safari5){var ifm = document.createElement('iframe');ifm.name ="postforcookie";ifm.src="about:blank";document.body.appendChild(ifm);var form = document.createElement('form');form.target = 'postforcookie';form.action = '//www.php.com/test.php';document.body.appendChild(form);Cookie.setCookie = function () {form.submit();}}
默认不禁止第三方cookie的浏览器测试:
| 浏览器 | 默认允许第三方Cookie | 是否支持P3P | 禁止第三方Cookie后,配置P3P简明策略头的效果 | 补充 |
| IE6 | 否 | 是 |
HTTP可读写Cookie (第二次.直接Cache.也不行.除非第一次非Cache并读到p3p头.后面我会提到解决方案.) |
避免JS的写操作 |
|
IE7-IE9
|
否 | 是 | HTTP、JS,可随意读写. | - |
| FireFox | 是 | 否 | HTTP、JS都不可读写 | - |
| Chrome | 是 | 部分支持,趋势-否 | 趋势为HTTP、JS可读不可写. | - |
| Safari | 否 | 否 | HTTP、JS可读不可写 | 借助Post提交表单,实现写操作. |
| Opera | 是 |
否
|
JS可读写 HTTP可读不可写. |
- |
建议:
最后:
如果你非要用在ie6下,用js写cookie. 那么有一个很悲剧的做法.. 服务器端给资源配置可缓存.(包括反向代理和客户端.) 然后想办法在IE6的时候刷新一次页面.这样就ok了. 刷新时一定要用 location.reload(false) 即先忽略客户端缓存.尝试304服务器端校验客户端缓存可靠性..这样做的好处是.即保证了 cookie的写入性. 又保证,如果页面是静态资源.则反向代理的可用性.. 否则还是直接用动态资源,http方式去写好了. 需要注意的是.除了页面刷新.譬如其他方式加载页面资源.试图通过预读其p3p简介策略头.是无效的. 比如 用 script type="text/c" 方式去预读一次. 如果你有这个想法。还是早早放弃的好.
各大浏览器 CSS3 和 HTML5 兼容速查表
支持 CSS3 和 HTML5 的浏览器越来越多,甚至包括最新版的 IE,当然,所谓支持仅仅是部分支持,因为 CSS3 和 Html5 的W3C 规范都尚未形成。如果你现在就希望使用 CSS3 和 HTML5 创建你的站点,至少要对各个浏览器对这两种新技术的支持情况有一个全面了解。
需要指出的是,即使同一个浏览器的同一个版本,在 Mac 和 Windows 两个平台,它们对 CSS3 和 HTML5 的支持也并不一致。本文是一份 Chrome, Safari, Firefox, Opera, IE 5 大浏览器,在 Mac 和 Windows 两个平台,对 CSS3 和 HTML5 各种功能的详细支持情况清单。
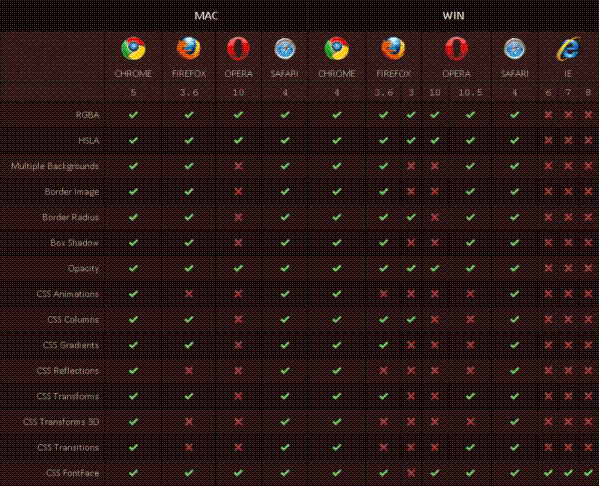
CSS3 属性
可以看出,全盘支持 CSS3 属性的浏览器有 Chrome 和 Safari,而且不管是 Mac 平台还是 Windows 平台全支持。

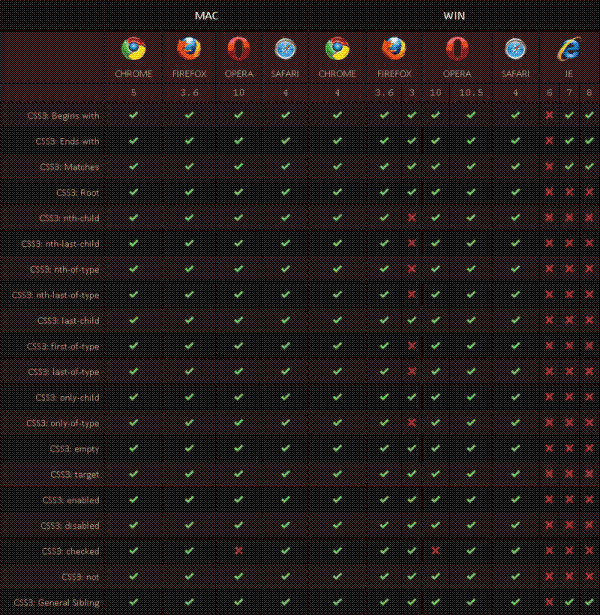
CSS3 选择器
除了 IE 家族和 Firefox 3,其它几乎全部支持。Chrome,Safari,Firefox 3.6,Opera 10.5 成绩最好 。

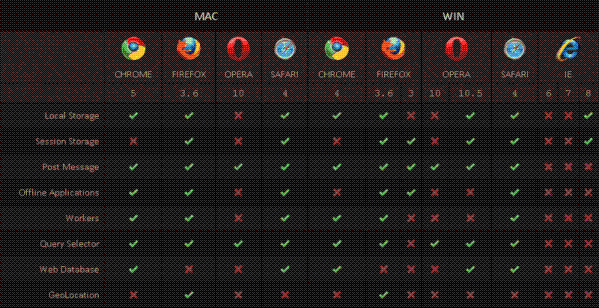
HTML5 Web 应用
Safari 对 HTML5 Web 应用的支持最好,除了地理定位功能,其它都支持。

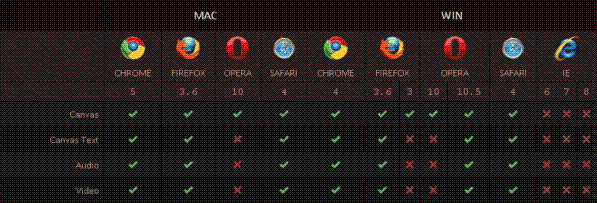
HTML5 网页内嵌对象
这应该是 HTML5 最令人期待的东西,内置的画布,视频,音频等对象。全部支持的有 Chrome,Safari,Firefox 3.6,Opera 10.5。IE家族则全军覆没。

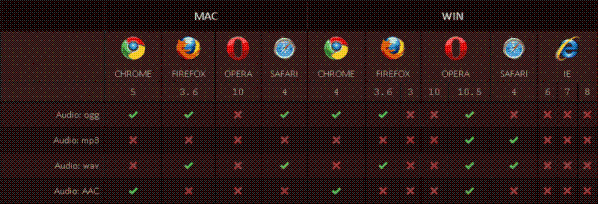
HTML5 音频编码
Opera 10.5 支持的最全面,IE 家族又是颗粒无收。

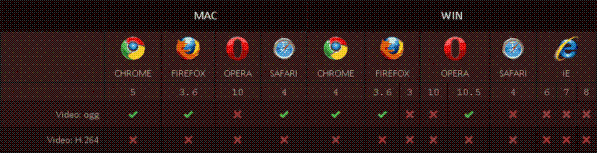
HTML5 视频编码
H.264 任重道远。

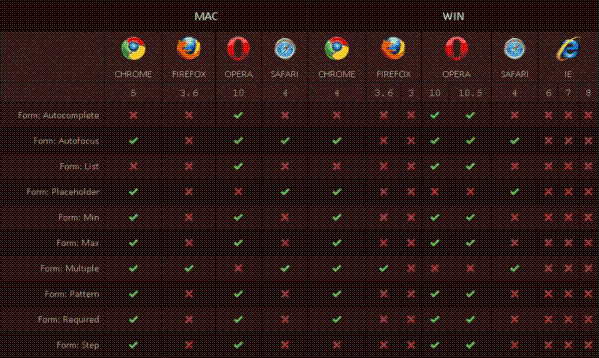
HTML5 各种表单对象
Mac 平台下的 Chrome 成绩最佳。这些表单对象让人想起了桌面程序。

HTML5 表单对象属性与行为
又一次想到了桌面程序。

结论
目前,对 CSS3 和 HTML5 支持最好的是 Safari,Chrome 次之,Firefox 3.6 和 Opera 10.5 旗鼓相当,IE家族最差。鉴于这种情况,假如你想使用这两项新技术创建一个先锋体验式站点,现在的 CSS3 和 HTML5 可以让你实现,假如你希望这个站点能被绝大多数人正常访问,现在还为时过早,折中的方案是,为不支持 CSS3 和 HTML5 某些功能的浏览器提供降级方案,当然,其中要涉及到很多问题,包括浏览器,版本,平台的探测,CSS Hack 等等大量工作,相信是得不偿失的。

