JavaScript 语言基础知识点总结(思维导图)
温故而知新 ———— 最近温习了一遍Javascript 语言,故把一些基础、概念性的东西分享一下。
(下面内容大都为条目、索引,是对知识点的概括,帮助梳理知识点,具体内容需要查阅资料)
JavaScript 数组 |
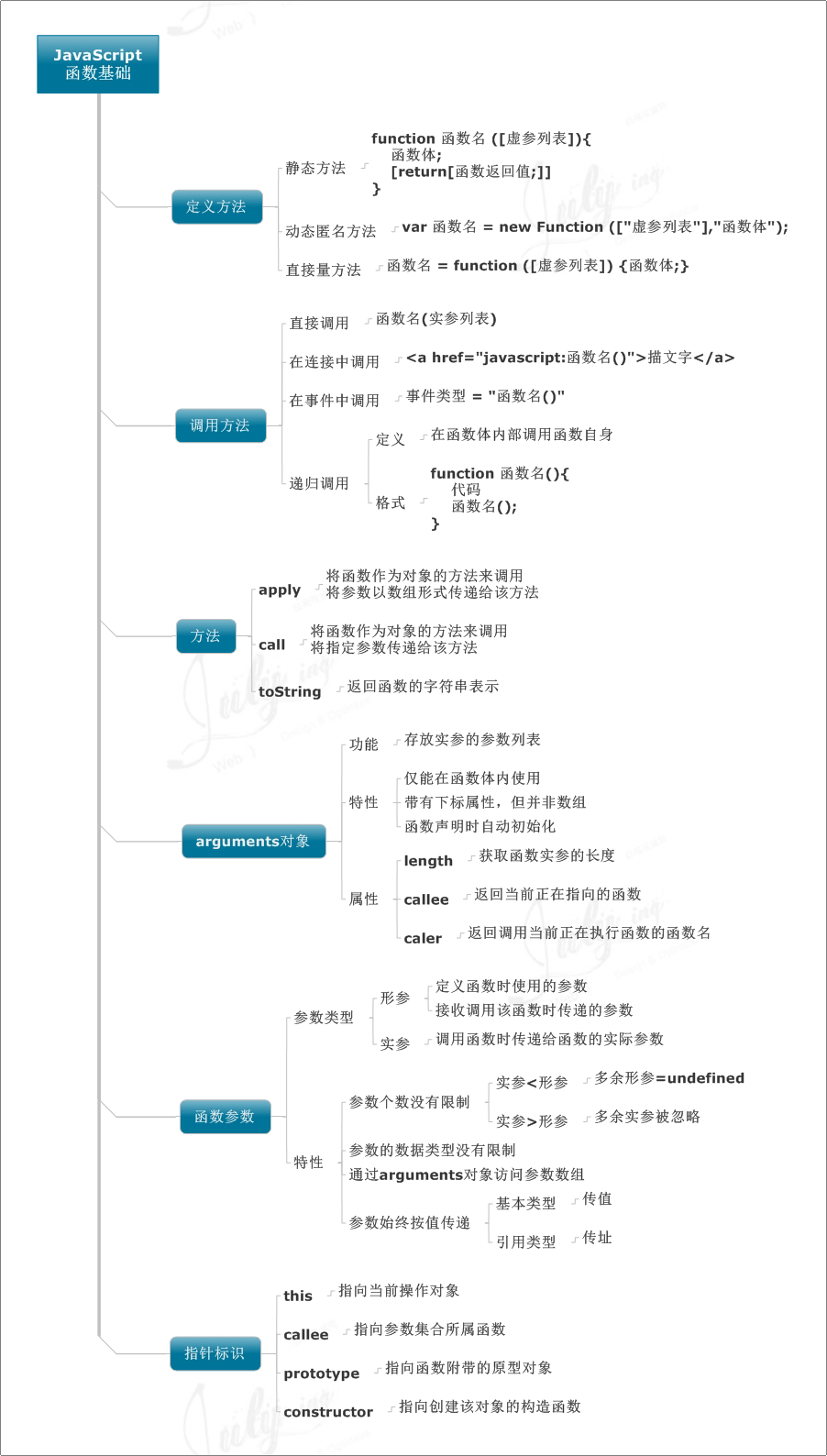
JavaScript 函数基础 |
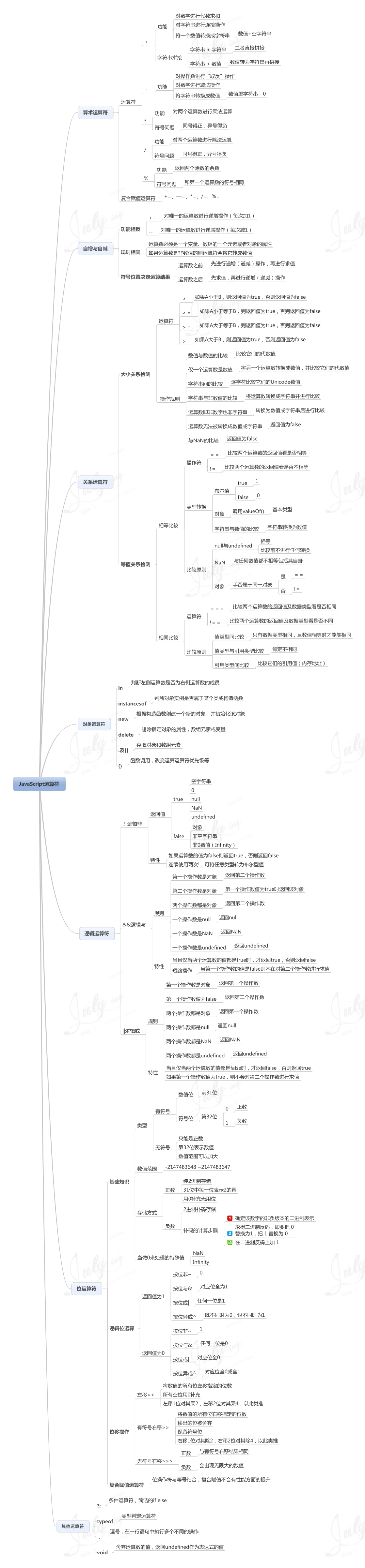
Javascript 运算符 |
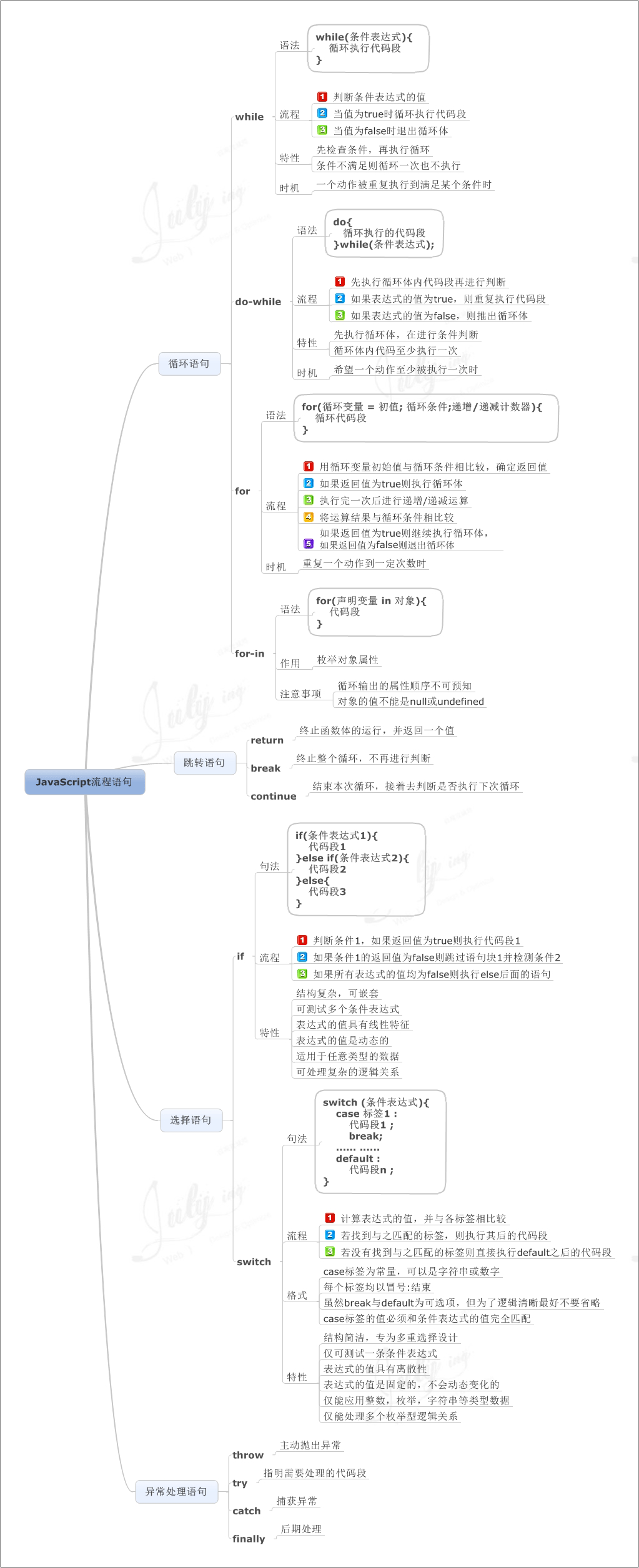
JavaScript 流程控制 |
JavaScript 正则表达式 |
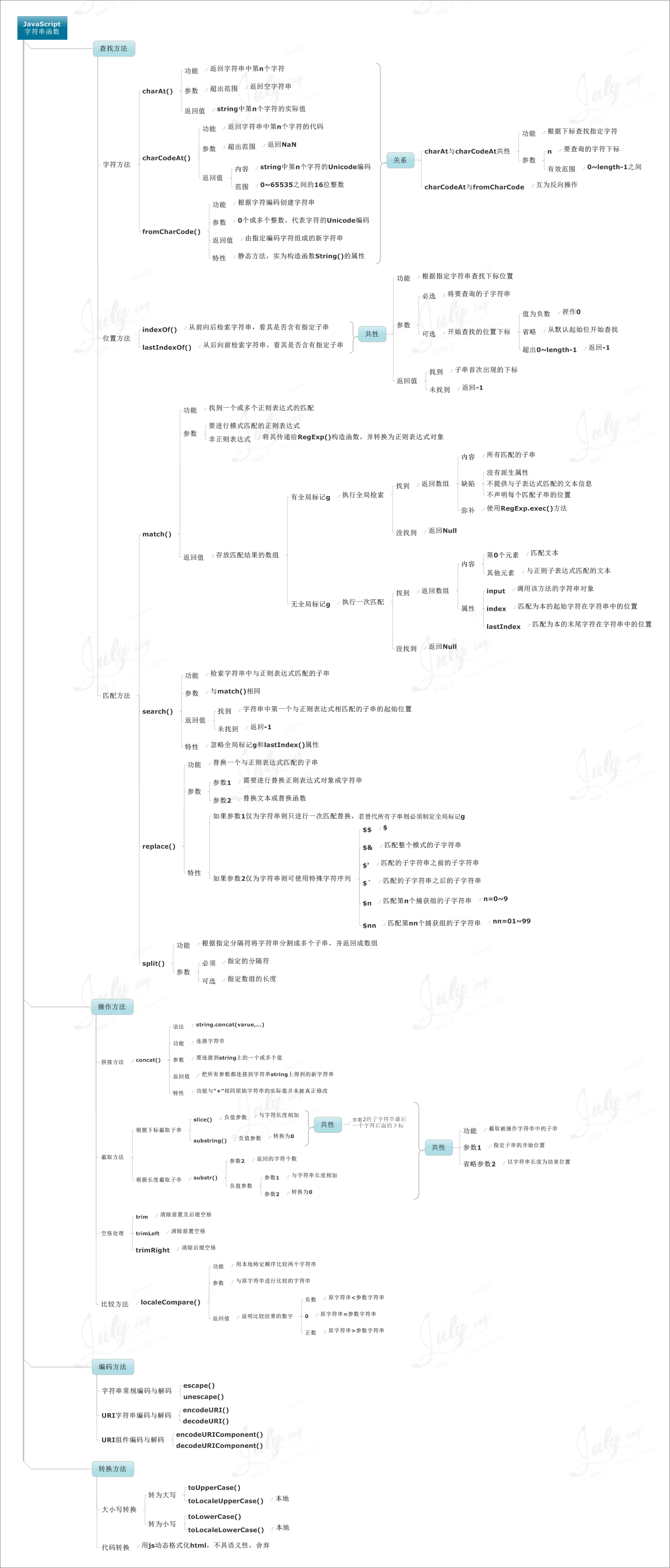
JavaScript 字符串函数 |
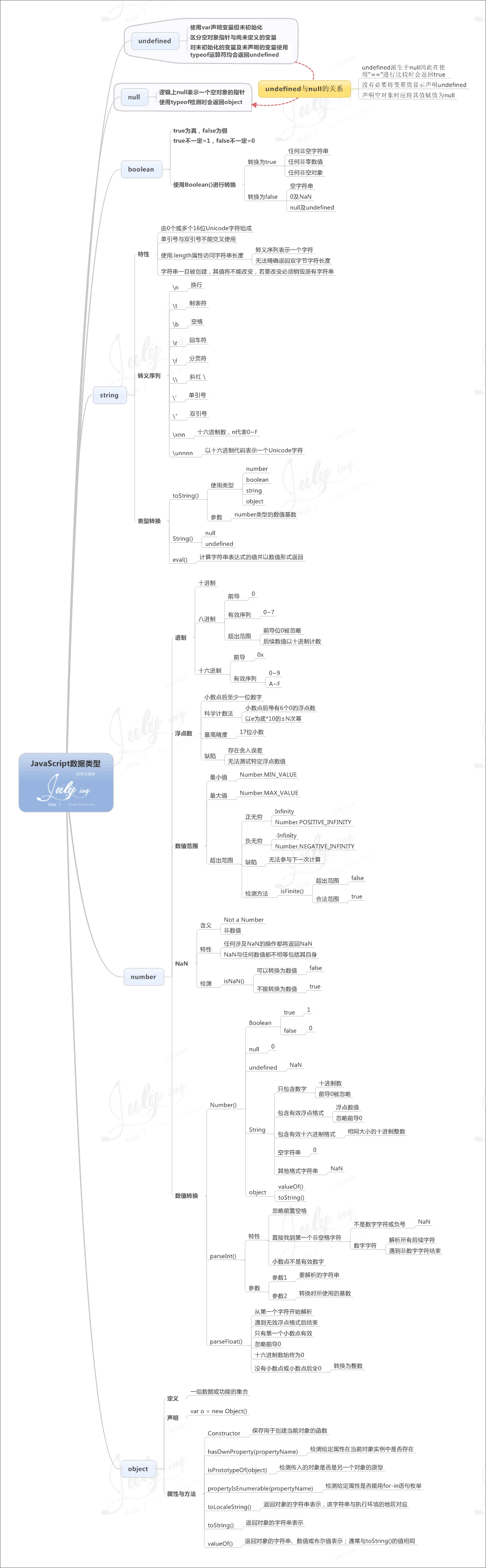
| JavaScript 数据类型 |
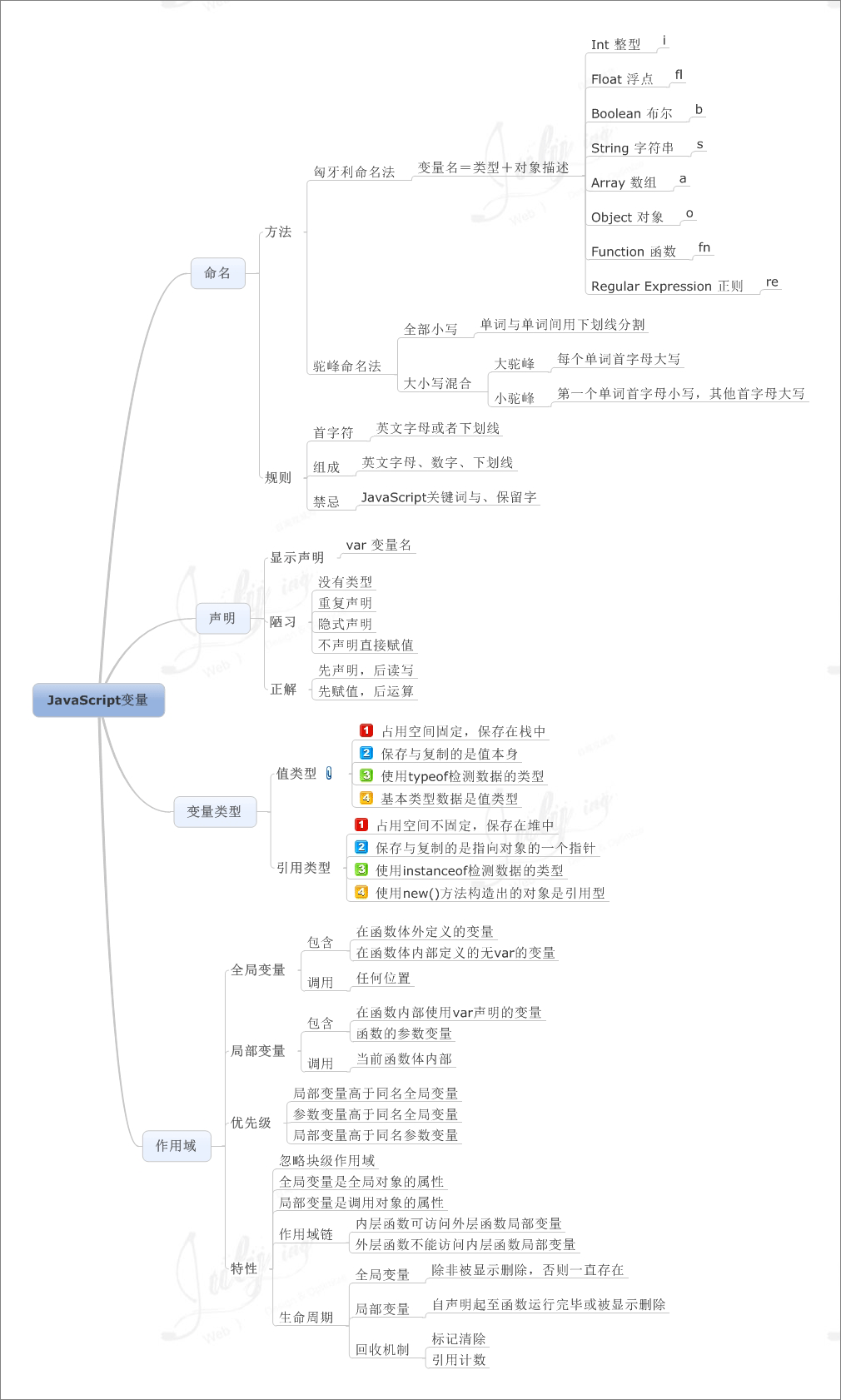
JavaScript 变量 |
Window 对象 |
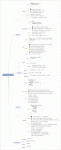
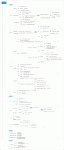
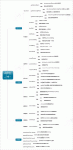
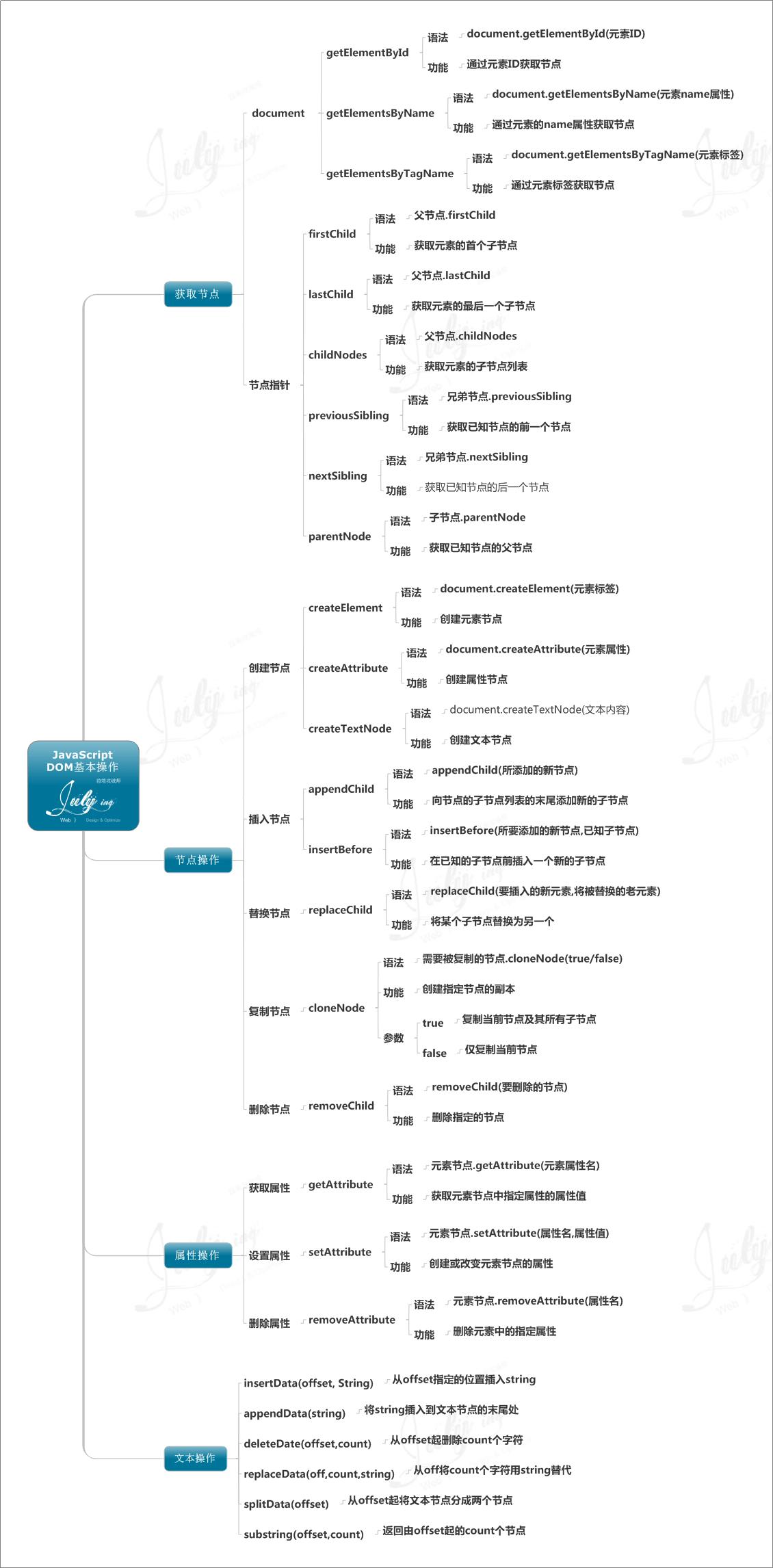
DOM 基本操作 |
1.DOM基础操作

2.数组基础

3.函数基础

4.运算符

5.流程控制语句

6.正则表达式
7.字符串函数

8.数据类型
9.变量

10.window对象
电子商务网站 订单转化率思维导图
做电子商务,一般有三种思路:互联网、零售和供应链。
把转化率等同于网站体验的,一般是互联网出身的设计师或产品经理,他们特别强调网站的视觉效果,交互的友好性;
把电子商务理解为零售渠道的,一般是做传统零售出身,他们喜欢处处开店,比如入驻天猫、拍拍、当当等,然后经常性搞一些打折促销;
把电子商务理解成供应链的,典型如亚马逊,它的界面设计毫无美感(虽然很好用),没有促销氛围,就如同一个人孤零零地在一个大仓库里面选东西,但它的供应链做得非常到位,在网站随处都突出商品的库存、送达时间。
我们究竟该选择哪一种思路?有一个原则,那就是用户转化率,即用户进店后有多少人掏腰包。
用户最终是否下单,是一种整体体验,如果用户不知道该网站,而第一次进入发现界面很简陋,自然会没有安全感,所以,我们应该关注网站的视觉风格。
如 果是老用户,其实是不太关注界面视觉效果的,更关注选购、下单的便捷性以及品类和物流;所以我认为,亚马逊是专注于老用户的,我第一次下单是我知道它两年 后,用过一次我就觉得它是我最喜欢的电子商务网站。我当初之所以不在它上面买冰箱,因为我根本不相信这么冰冷的网站会为我提供快捷的上门安装服务,所以我 选择了京东。
我们究竟该强化网站的哪一方面?决定于用户的诉求点和公司的竞争优势。像亚马逊,由于已经有海量有粘性的用户,以及强大的智能运营系 统(自动化的商品推荐和备货补货机制),可以将运营成本降到最低,从而提供天天低价服务(无需浓重的促销氛围),而供应链是这类忠诚用户的关注核心。
其它方面,我就不展开了。下图是转化率的核心影响因素。

转化率是一个综合影响因素,需要公司各部门协作解决。我相信很多产品经理都深有挫折感:为什么我这么自信的网站改版,转化率才提升0.5个百分点。如果网 站的产品价格普遍提升5%,或者竞争对手一下子降价8%,你看吧,你的网站转化率一下子会降多少,如果这件事正好发生在新版上线,你作为产品经理就等着冤 吧,要是你的老板不懂上面这个图。
在网站上线后,作为产品经理当时的设计直觉,就要通过运营数据来验证了。同时,运营经理就要考虑如何来提升转化率了。
我认为,运营经理=提升运营效率 + 提升转化率。
提升转化率的第一步,就是监测转化率。而监测转化率的第一步是流量细分,它主要从两个维度来细分:流量来源和流量衰减率(购买漏斗)。
流量来源决定了流量的质量,也就是流进来的用户的需求和网站商品的关联度。如果你在一个驴友论坛去推广母婴用户,转化率肯定惨不忍睹。如果你在一个知名博客,如左岸阅读上推广当当图书,估计这个转化率不错。
流量来源是转化率第一个核心因素。
当 将用户流量细分后,我们该细分站内流量了,比如图书B2C,走搜索的用户和走频道首页的用户,用户行为完全不一样,一个是有明确购买意图的主动型用户,一 个是有购书欲望但没有明确购买意图的被动型用户,比如他有20元优惠券快到期了,但不知该买啥。比如后面这类用户,你给他图书排行榜或是图书专题,他可能 就下手了。

在将流量通过入站来源和站内流量细分后,就应该开始关注其购买衰减率了,即每一步的放弃率,找出其核心影响因素。比如购物车的放弃率达到了45%,是因为 注册阻力还是因为只是将购物车作为比价工具呢?对于一次购买10本图书的用户,真正有意义的,是比较各购书网站的购物车价格,而不是单本书。这就要看放弃 购物车的用户,有多少点击过“去收银台”,因为点击“去收银台”后就有一个巨大阻力:需要注册。这就需要监控点击“去收银台”的流量了。
下图就是我们需要监测的细化指标。

其实,产品经理和运营经理,都是对同一件事情负责:网站转化率。上线前,是产品经理根据直觉和定性分析来设计网站,网站上线后,更多是来自运营经理的运营数据,来定量指导网站的进一步优化。
根据以上监测统计到的数据,就要开始从流量来源、网站着陆页、新老用户等这些维度去权衡网站的设计了。比如像亚马逊,如果老用户占到了70%,网站布局和视觉风格就不能大动了(或者保留老网站入口),因为会很影响老用户的浏览习惯
101款web应用推荐 从思维导图到Bug跟踪(上)
随着web应用多样化的今天,很难选择,更不用说发现一个满足需求的自己想要的应用了。有太多非常棒的应用,其中很多将让你或你的事业受益。
从思维导图、设计,到开发协作,项目跟踪和财务,这101款很棒的应用,对于初创公司或商业公司一定会降低成本,提高生产率。
本文作为“101款web应用推荐”的上篇,介绍了从思维导图到Bug跟踪的基于web的应用。
思维导图
mindmeister
MindMeister拥有所有思维导图工具所需要具备的标准功能,唯一不同的是,它是在线的,且拥有良好的协作能力。
目前MindMeister提供免费版本,以及每月4美元拥有所有功能的付费版本,还有每月2.8美元的小组工具包。不过,对于普通用户来说,免费版也就够用了,免费版本的思维导图制作提供创建、分享、导入、导出和协作功能。
设计
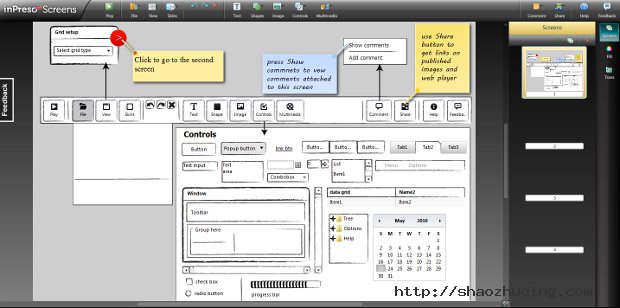
inPreso
inPreso是一个可用来制作高效率多媒体演讲稿的出色工具。利用平面和立体的图案、特效、动画和高效能绘图等工具, 您的演讲将会更为精彩。
Pencil
Pencil 是一款开源的原型图绘制工具,手绘风格的,就像自己在纸上画的那样。Pencil 还可以用来绘制各种架构图和流程图,同时还提供 Firefox 的插件。
PROTOSHARE
创建网站原型的线框图设计工具。
iPlotz
iPlotz可以帮你迅速创建可点击导航的网站和软件应用的雏形和线框图。你可以邀请其他人给出意见,你还可以管理开发人员和设计人员的任务,创建新的项目。
gliffy
除了线框图设计之外,gliffy可以帮助你创建业务流程图、组织结构图和网络图。
HotGloo
HotGloo是一个易于且美观的网络线框应用程序,它可以帮助设计师创建一个在早期发展阶段的网站互动的概念原型,所有的操作所见即所得。
开发
Kodingen
Kodingen是个基于web的集成开发环境(IDE),支持写代码和应用的版本控制,支持语言包括Python, PERL, PHP, Ruby on Rails, Fast CGI等。
Bespin
Bespin 是由 Mozilla Labs 所推出的一个新项目,该项目旨在构建基于 Web 的代码编辑工具。Bespin 具有的一些亮点包括:支持语法高亮显示、能够实时协作编辑、集成类似 vi/Emacs 的命令行、高效的文件浏览器、可扩展、跨平台等。
更多基于云的IDE可查看 “5 Great IDEs to Start Coding in the Cloud“。
协作
Scribblar
Scribblar是一个简单而有效的在线协作工具,以创建协作房间 (Room)的形式可邀请同事和同学在线协助完成具体的项目。 Scribblar 是由专门从事于富媒体应用、社会性网站以及增值服务的 Muchosmedia 公司开发的一款在线协助办公软件。它提供了一种与其他人全方位接触与协同办公的方式,广义上讲,任何人都可以在 Scribblar 中轻松创建专属于自己团队的房间(Room),并邀请更多成员参加其中,以便针对具体的项目进行深层次的在线讨论与交流。Scribblar 为每个房间配备了用户列表、绘图工具、白板、文字/语音聊天以及文件传输工具等基本工具。另外,还必须指出的是,如果你购买了 Scribblar的PRO版本,将会获得更多的定制的功能,并提供给你可嵌入到任何页面中的JS代码。
Sync.in
Sync.in 是个基于web的word处理器,支持实时协作。
版本控制
Beanstalk
GitHub
GitHub可以托管各种git库,并提供一个web界面,但与其它像 SourceForge或Google Code这 样的服务不同,GitHub的独特卖点在于从另外一个项目进行分支的简易性。为一个项目贡献代码非常简单:首先点击项目站点的“fork”的按 钮,然后将代码检出并将修改加入到刚才分出的代码库中,最后通过内建的“pull request”机制向项目负责人申请代码合并。
Springloops
Springloops 是一个在线的源代码管理工具,主要针对 Web 开发人员与开发团队协作。允许多用户共同编写同一个代码项目,或者与大家共享你的代码,类似于 WIki 一样,会保存多个历史版本,不会丢失或覆盖、改变源代码档案。还支持管理人员设定协作者与访客权限,可以在同一个项目内快速协作,以及有力的保护。 Springloops 可以简单的提供开发者一个有效率的解决方案,减少重复性劳动,非常实用。
分析
Google Analytics
Google Analytics是个强大的流量统计工具,免费,好用。
Clicky
Clicky流量统计工具与Google Analytis很像,更强之处是支持实时流量分析。
GoingUp
使用Ajax,用户界面很炫,也是世界级的流量分析工具,同时也是个SEO应用。
Yahoo Web Analytics
雅虎流量统计,是个高度定制化、企业级的站点分析系统。
Omniture
Adobe所有,Omniture被大量的世界500强公司使用。
Compete
帮助你从点击分享中受益。
comScore
comScore是个市场调研公司,提供市场数据和服务,针对大公司。
Bug 跟踪
Elementool
Elementool 是个在线bug/问题跟踪工具。
JIRA
JIRA是集项目计划、任务分配、需求管理、错误跟踪于一体的商业软件。JIRA创建的问题类型包括New Feature、Bug、Task和Improvement四种,还可以自己定义,所以它也一是过程管理系统。Jira融合了项目管理、任务管理和缺陷管 理,许多著名的开源项目都采用了JIRA。
FogBugz
FogBugz是基于web的bug跟踪应用,它有一组非常好用的插件,推荐尝试。
BUGtrack
BUGtrack Bugtracker是一个完整的bug/issue管理系统.它使用Java Servlet作为web前台,MySQL数据库作为后台.
Colabolo
Colabolo是一款免费的(非开源)(仅beta版,正式版$10左右),简单的,轻量级的像email一样简单的团队任务管理器。
可以有效的分配,跟踪,解决分配任务,商务问题 , 销售指导,审批请求,文档审查, 和其他合作性任务。
用Colabolo可以有效的管理虚拟团队,中小型的商务和企业团队 , 或者当作和客户交流的桌面帮助工具。
Colabolo是一款Adobe AiR软件程序,可以运行于任何平台上。也许不能处理所有的团队情况,但是Colabolo是一款非常轻量级的软件,占用非常少的系统资源,对于正版用户 来说也是 非常便宜的(用beta版免费,正式版$10左右)。Colabolo也即将加入对iPhone和 iPod用户的支持,可以随时随地的运用。
AdminiTrack
AdminiTrack 是高效的基于web的问题跟踪、缺陷跟踪和任务跟踪软件,面向专业的软件开发团队。
BugHost
BugHost,免费托管的Bug跟踪、缺陷跟踪和问题管理系统。