如何跟踪用户在WAP页面的浏览
一、背景
在网站分析工具基本的工作原理 这篇文章我们有讲到过,目前主流的网站分析工具都是使用页面标记法来收集网站数据的,一般使用的是JavaScript 代码的方式,我们可以称之为客户端实现。WAP 页面,在本文中特指使用WML编写的用于在功能手机和低端类手机显示的页面。对于WAP 页面,前端实现的方法显然是不可行的,这是因为:1)功能手机和其他低端类手机的网页浏览器很多不支持JavaScript;2)页面标记法代码执行时通常要伴加载一个超过10Kb的JavaScript文件,而这类手机内存非常之小,10Kb 对于它们来说太大了!
那么,如何才能跟踪这些手机上WAP 页面的数据呢?答案就是HTML 页面标记+服务端实现。
二、实现方法
方法一:
1)根据服务器环境选择对应文件放到服务器上;
如服务器环境是PHP,用百度统计跟踪的话,将百度统计后台提供的hm.php 放到网站根目录。
2)在所需跟踪页面(动态页面)的<head>前用脚本定义好后边发送数据所需必要信息;
如引用hm.php 定义的方法,定义百度统计收数使用的站点ID。
3)在所需跟踪的页面的</body>结束之前插入一个img标签,其src属性使用第二步中定义好的方法来指定;
如src 的值指向百度统计的收数地址,即类似这种形式http://hm.baidu.com/hm.gif?……
具体案例:
多米音乐WAP页面:http://wap.duomi.com/
本站WAP(img) 测试页面:http://jeffshow.com/test/bd/wap_img.php
方法二:
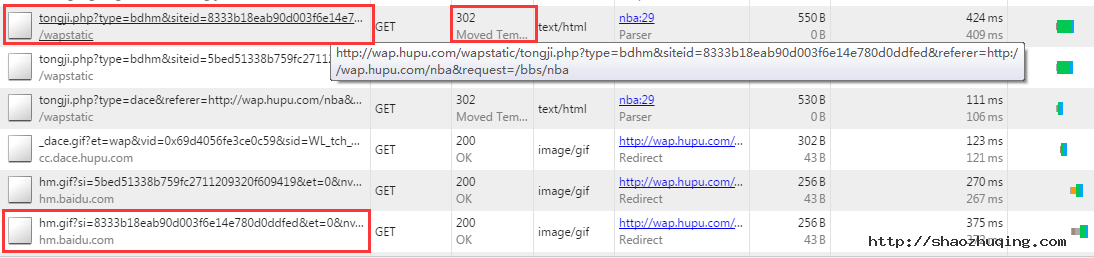
第1步、第2步和方法一相同,但是第3步不指向统计工具的收数地址,而指向本站的一个地址,再通过服务器设置302跳转,使之指向统计工具的收数地址。
具体案例:
虎扑体育论坛WAP页面:http://wap.hupu.com/bbs/nba
方法三:
为了帮用户节省流量,不少移动端浏览器可以开启无图模式,而前两种方式都是基于img标记来实现的,开启了无图模式之后,数据不能被发送出去,因而可能导致较大的误差。为了避免这种情况造成数据较大的误差,需要引入link标签代替img标签。
第1步和第2步和第二种方法一样,只是在第3步这里使用link标签来代替,相应的img标签的相关属性也被替换,如src被替换为href等。
具体案例:
手机瑞丽网:http://wap.rayli.com/
本站WAP(link)测试页面:http://jeffshow.com/test/bd/wap_link.php
三、GA 中的实现方法
以上介绍的三种方法是通用型的,为了方便说明是以百度统计为例来介绍的。那么在GA 中,其实现方式如何?是否有什么不同之处?
本质上说,GA 中的实现方式与上述一样,不过细节方面又稍有不同。根据GA 帮助文档,在GA 中WAP 页面跟踪的实现方式分为两种:一种是基于ga.php;另一种是基于Measurement Protocol,GA 推荐的实现方法;
我们分别来看下这两种方法(以PHP环境为例):
基于ga.php
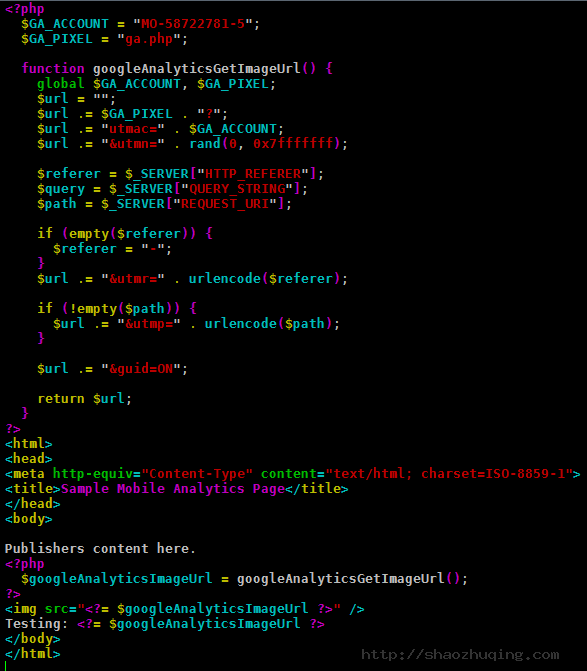
这种方法跟前面介绍的第一种方法相似,前两步是一样的,第3步在GA 中稍有不同。GA 中的实现并不是让img直接请求收数地址,而是附加查询参数请求已经上传的ga.php文件。当服务器收到这个请求后,会解析并执行携带参数的ga.php文件,ga.php文件中定义了发送数据到GA 服务器的方法,执行后相关数据就被发送到了GA 收数服务器。
需要注意的是:
1)不能直接使用property ID,需要把UA-替换为MO-;
2)此方法在2014-4-2 即已被GA 官方弃用,不过经测试,依然可以收数;
3)仅能满足pageview类型hit的发送,因此流量来源和会话相关报表可以正常使用,但是事件统计之类的满足不了;
具体案例:
多米音乐WAP页面:http://wap.duomi.com/
本站WAP测试页面:http://jeffshow.com/test/ga/wap_img.php
基于Measurement Protocol
GA 对于Measurement Protocol 的用处描述如下:
- Measure user activity in new environments.
- Tie online to offline behavior.
- Send data from both the client and server.
即Measurement Protocol 可以用来衡量新场景下的用户的行为,打通线上和线下,从客户端或服务端发送数据。相比前一种方法,使用Measurement Protocol的方法可以实现复杂的事件统计、电商统计等功能。其具体使用方法和前述类似,即构造http请求发送到GA 收数服务器即可。
四、总结与扩展
随着智能手机的普及,不支持JavaScript 的情况越来越少,相应的,WAP 页面也几乎消失殆尽。尽管如此,服务端实现的方法依然有其价值所在。比如说,我们要实现某些敏感数据的统计,但是这些数据又不能出现在页面源代码中;或者要统计一些文档(如PDF文档)被用户直接浏览或下载的次数,这些文档对应的地址显然是用不了JavaScript代码的;再比如说,我们要尽可能完整地收集使用无图模式的用户的浏览页面的数据。
以上举例,只是实际可能碰到情况的一个很小的子集。当使用客户端实现的方法难以较好地解决当前的问题,或许是时候考虑下服务端实现的方法了。
五、参考资料
1. Google Analytics for Mobile Websites
2. Measurement Protocol – Using a Proxy -Server
3. 百度统计贴吧
4. Tracking PDFs & Downloads Inside Google Analytics, Server-Side!
Read more: http://jeffshow.com/how-to-track-wap-based-site-in-ga.html#ixzz3gPkMwsaX