Charles 从入门到精通
简介

Mac软件下载 https://xclient.info/s/
Charles 是在 Mac 下常用的网络封包截取工具,在做
移动开发时,我们为了调试与服务器端的网络通讯协议,常常需要截取网络封包来分析。
Charles 通过将自己设置成系统的网络访问代理服务器,使得所有的网络访问请求都通过它来完成,从而实现了网络封包的截取和分析。
除了在做移动开发中调试端口外,Charles 也可以用于分析第三方应用的通讯协议。配合 Charles 的 SSL 功能,Charles 还可以分析 Https 协议。
Charles 是收费软件,可以免费试用 30 天。试用期过后,未付费的用户仍然可以继续使用,但是每次使用时间不能超过 30 分钟,并且启动时将会有 10 秒种的延时。因此,该付费方案对广大用户还是相当友好的,即使你长期不付费,也能使用完整的软件功能。只是当你需要长时间进行封包调试时,会因为 Charles 强制关闭而遇到影响。
Charles 主要的功能包括:
- 截取 Http 和 Https 网络封包。
- 支持重发网络请求,方便后端调试。
- 支持修改网络请求参数。
- 支持网络请求的截获并动态修改。
- 支持模拟慢速网络。
Charles 4 新增的主要功能包括:
- 支持 Http 2。
- 支持 IPv6。
安装 Charles
去 Charles 的官方网站(http://www.charlesproxy.com)下载最新版的 Charles 安装包,是一个 dmg 后缀的文件。打开后将 Charles 拖到 Application 目录下即完成安装。
将 Charles 设置成系统代理
之前提到,Charles 是通过将自己设置成代理服务器来完成封包截取的,所以使用 Charles 的第一步是将其设置成系统的代理服务器。
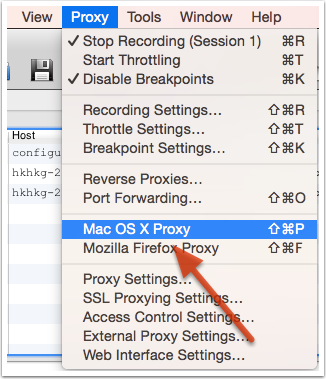
启动 Charles 后,第一次 Charles 会请求你给它设置系统代理的权限。你可以输入登录密码授予 Charles 该权限。你也可以忽略该请求,然后在需要将 Charles 设置成系统代理时,选择菜单中的 “Proxy” -> “Mac OS X Proxy” 来将 Charles 设置成系统代理。如下所示:

之后,你就可以看到源源不断的网络请求出现在 Charles 的界面中。
需要注意的是,Chrome 和 Firefox 浏览器默认并不使用系统的代理服务器设置,而 Charles 是通过将自己设置成代理服务器来完成封包截取的,所以在默认情况下无法截取 Chrome 和 Firefox 浏览器的网络通讯内容。如果你需要截取的话,在 Chrome 中设置成使用系统的代理服务器设置即可,或者直接将代理服务器设置成 127.0.0.1:8888 也可达到相同效果。
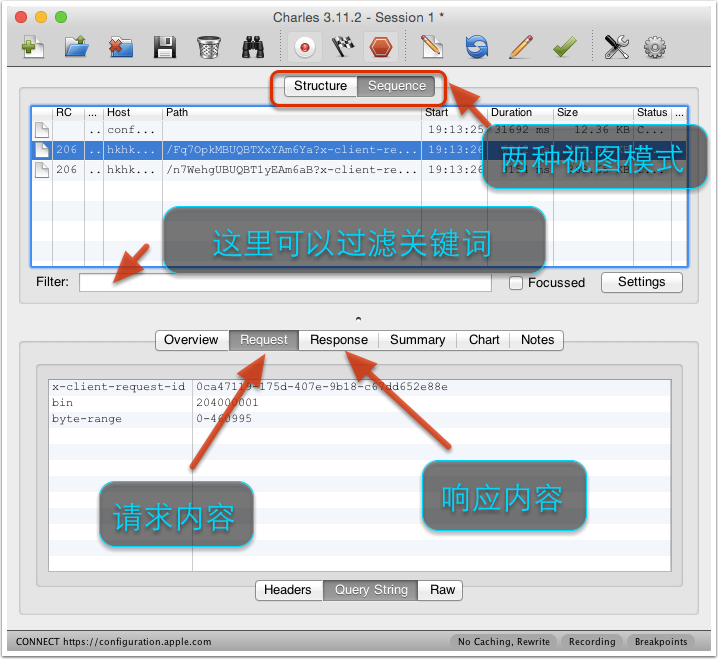
Charles 主界面介绍

Charles 主要提供两种查看封包的视图,分别名为 “Structure” 和 “Sequence”。
- Structure 视图将网络请求按访问的域名分类。
- Sequence 视图将网络请求按访问的时间排序。
大家可以根据具体的需要在这两种视图之前来回切换。请求多了有些时候会看不过来,Charles 提供了一个简单的 Filter 功能,可以输入关键字来快速筛选出 URL 中带指定关键字的网络请求。
对于某一个具体的网络请求,你可以查看其详细的请求内容和响应内容。如果请求内容是 POST 的表单,Charles 会自动帮你将表单进行分项显示。如果响应内容是 JSON 格式的,那么 Charles 可以自动帮你将 JSON 内容格式化,方便你查看。如果响应内容是图片,那么 Charles 可以显示出图片的预览。
过滤网络请求
通常情况下,我们需要对网络请求进行过滤,只监控向指定目录服务器上发送的请求。对于这种需求,以下几种办法:
方法一:在主界面的中部的 Filter 栏中填入需要过滤出来的关键字。例如我们的服务器的地址是:http://yuantiku.com , 那么只需要在 Filter 栏中填入 yuantiku 即可。
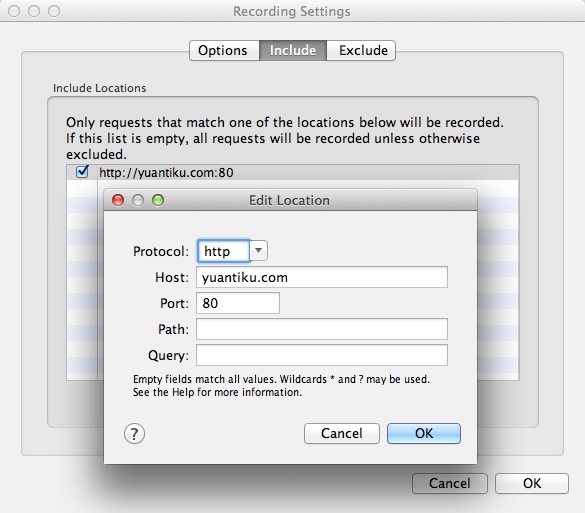
方法二:在 Charles 的菜单栏选择 “Proxy”->”Recording Settings”,然后选择 Include 栏,选择添加一个项目,然后填入需要监控的协议,主机地址,端口号。这样就可以只截取目标网站的封包了。如下图所示:

通常情况下,我们使用方法一做一些临时性的封包过滤,使用方法二做一些经常性的封包过滤。
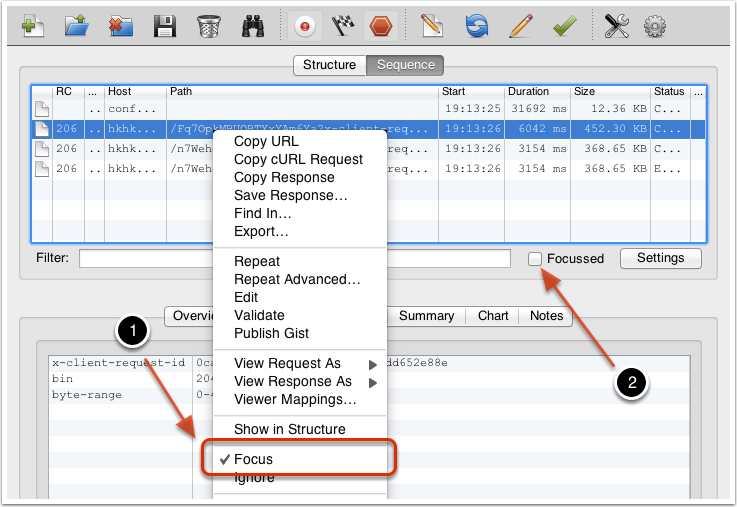
方法三:在想过滤的网络请求上右击,选择 “Focus”,之后在 Filter 一栏勾选上 Focussed 一项,如下图所示:

这种方式可以临时性的,快速地过滤出一些没有通过关键字的一类网络请求。
截取 iPhone 上的网络封包
Charles 通常用来截取本地上的网络封包,但是当我们需要时,我们也可以用来截取其它设备上的网络请求。下面我就以 iPhone 为例,讲解如何进行相应操作。
Charles 上的设置
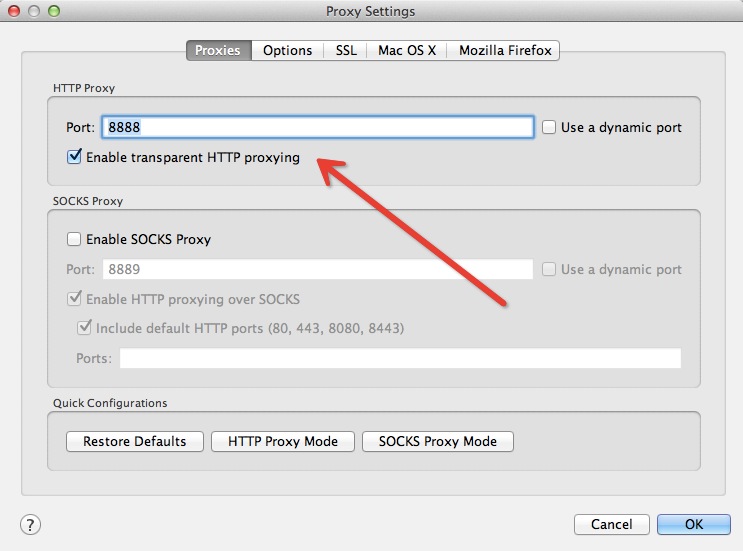
要截取 iPhone 上的网络请求,我们首先需要将 Charles 的代理功能打开。在 Charles 的菜单栏上选择 “Proxy”->”Proxy Settings”,填入代理端口 8888,并且勾上 “Enable transparent HTTP proxying” 就完成了在 Charles 上的设置。如下图所示:

iPhone 上的设置
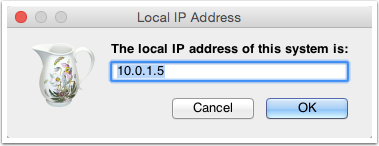
首先我们需要获取 Charles 运行所在电脑的 IP 地址,Charles 的顶部菜单的 “Help”->”Local IP Address”,即可在弹出的对话框中看到 IP 地址,如下图所示:

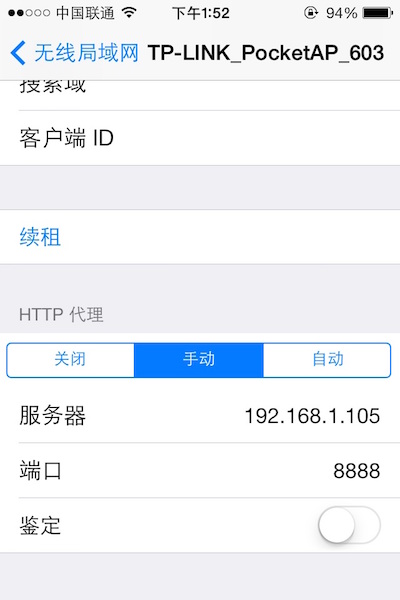
在 iPhone 的 “ 设置 “->” 无线局域网 “ 中,可以看到当前连接的 wifi 名,通过点击右边的详情键,可以看到当前连接上的 wifi 的详细信息,包括 IP 地址,子网掩码等信息。在其最底部有「HTTP 代理」一项,我们将其切换成手动,然后填上 Charles 运行所在的电脑的 IP,以及端口号 8888,如下图所示:

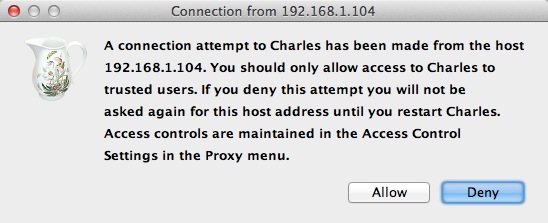
设置好之后,我们打开 iPhone 上的任意需要网络通讯的程序,就可以看到 Charles 弹出 iPhone 请求连接的确认菜单(如下图所示),点击 “Allow” 即可完成设置。

截取 Https 通讯信息
安装证书
如果你需要截取分析 Https 协议相关的内容。那么需要安装 Charles 的 CA 证书。具体步骤如下。
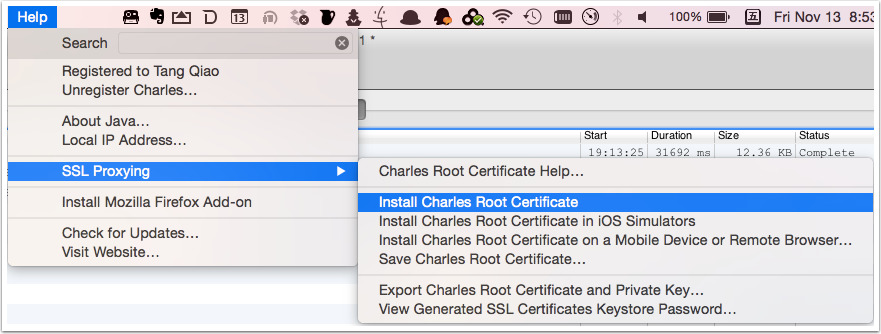
首先我们需要在 Mac 电脑上安装证书。点击 Charles 的顶部菜单,选择 “Help” -> “SSL Proxying” -> “Install Charles Root Certificate”,然后输入系统的帐号密码,即可在 KeyChain 看到添加好的证书。如下图所示:

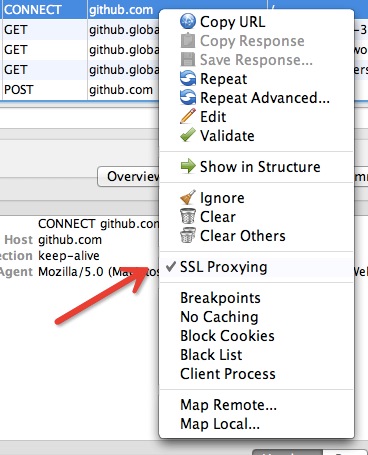
需要注意的是,即使是安装完证书之后,Charles 默认也并不截取 Https 网络通讯的信息,如果你想对截取某个网站上的所有 Https 网络请求,可以在该请求上右击,选择 SSL proxy,如下图所示:

这样,对于该 Host 的所有 SSL 请求可以被截取到了。
截取移动设备中的 Https 通讯信息
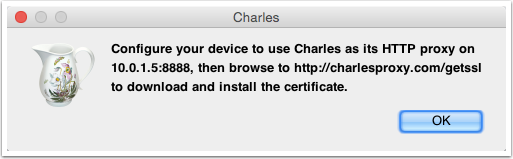
如果我们需要在 iOS 或 Android 机器上截取 Https 协议的通讯内容,还需要在手机上安装相应的证书。点击 Charles 的顶部菜单,选择 “Help” -> “SSL Proxying” -> “Install Charles Root Certificate on a Mobile Device or Remote Browser”,然后就可以看到 Charles 弹出的简单的安装教程。如下图所示:

按照我们之前说的教程,在设备上设置好 Charles 为代理后,在手机浏览器中访问地址:http://charlesproxy.com/getssl,即可打开证书安装的界面,安装完证书后,就可以截取手机上的 Https 通讯内容了。不过同样需要注意,默认情况下 Charles 并不做截取,你还需要在要截取的网络请求上右击,选择 SSL proxy 菜单项。
模拟慢速网络
在做移动开发的时候,我们常常需要模拟慢速网络或者高延迟的网络,以测试在移动网络下,应用的表现是否正常。Charles 对此需求提供了很好的支持。
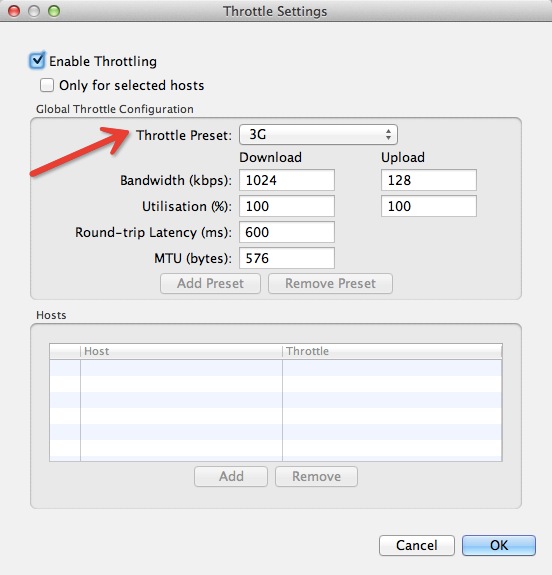
在 Charles 的菜单上,选择 “Proxy”->”Throttle Setting” 项,在之后弹出的对话框中,我们可以勾选上 “Enable Throttling”,并且可以设置 Throttle Preset 的类型。如下图所示:

如果我们只想模拟指定网站的慢速网络,可以再勾选上图中的 “Only for selected hosts” 项,然后在对话框的下半部分设置中增加指定的 hosts 项即可。
修改网络请求内容
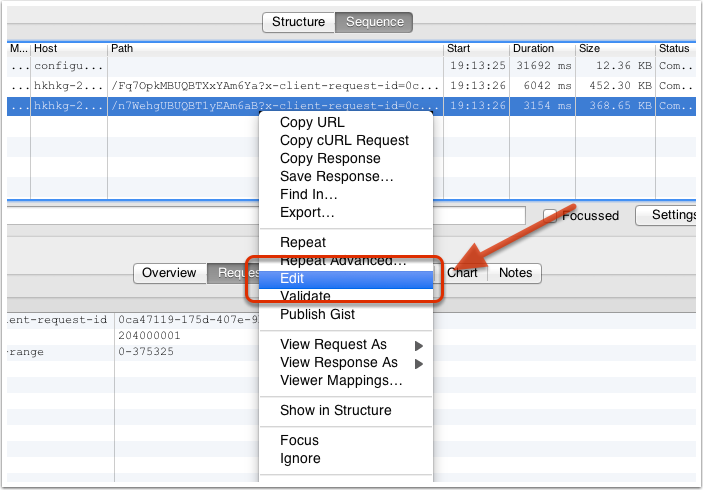
有些时候为了调试服务器的接口,我们需要反复尝试不同参数的网络请求。Charles 可以方便地提供网络请求的修改和重发功能。只需要在以往的网络请求上点击右键,选择 “Edit”,即可创建一个可编辑的网络请求。如下所示:

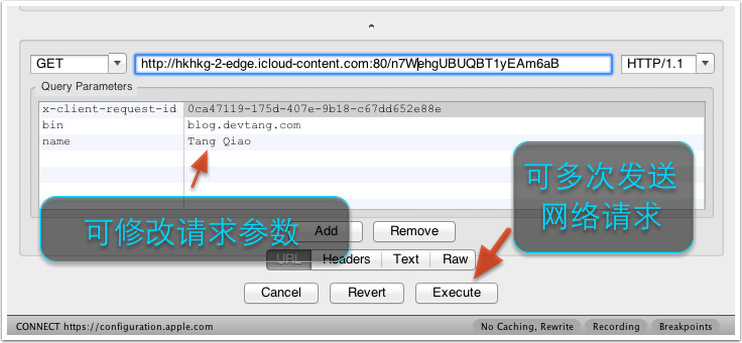
我们可以修改该请求的任何信息,包括 URL 地址、端口、参数等,之后点击 “Execute” 即可发送该修改后的网络请求(如下图所示)。Charles 支持我们多次修改和发送该请求,这对于我们和服务器端调试接口非常方便,如下图所示:

给服务器做压力测试
我们可以使用 Charles 的 Repeat 功能来简单地测试服务器的并发处理能力,方法如下。
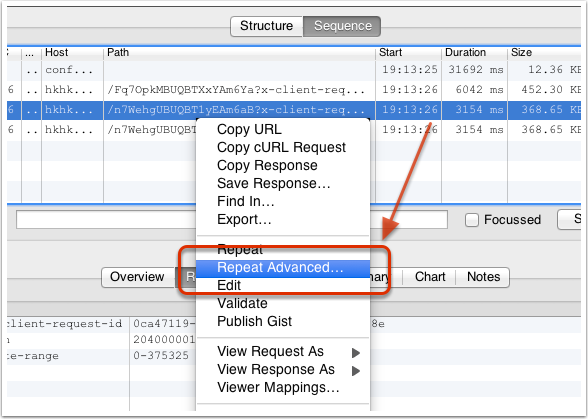
我们在想打压的网络请求上(POST 或 GET 请求均可)右击,然后选择 「Repeat Advanced」菜单项,如下所示:

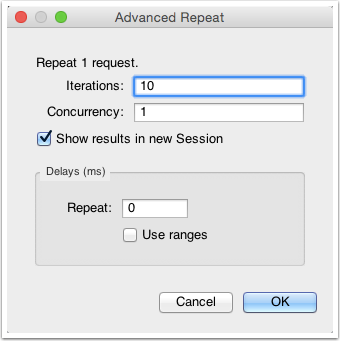
接着我们就可以在弹出的对话框中,选择打压的并发线程数以及打压次数,确定之后,即可开始打压。

悄悄说一句,一些写得很弱的投票网站,也可以用这个办法来快速投票。当然,我也拿 Charles 的 Repeat 功能给一些诈骗的钓鱼网站喂了不少垃圾数据,上次不小心还把一个钓鱼网站的数据库打挂了,嗯,请叫我雷锋。
修改服务器返回内容
有些时候我们想让服务器返回一些指定的内容,方便我们调试一些特殊情况。例如列表页面为空的情况,数据异常的情况,部分耗时的网络请求超时的情况等。如果没有 Charles,要服务器配合构造相应的数据显得会比较麻烦。这个时候,使用 Charles 相关的功能就可以满足我们的需求。
根据具体的需求,Charles 提供了 Map 功能、 Rewrite 功能以及 Breakpoints 功能,都可以达到修改服务器返回内容的目的。这三者在功能上的差异是:
- Map 功能适合长期地将某一些请求重定向到另一个网络地址或本地文件。
- Rewrite 功能适合对网络请求进行一些正则替换。
- Breakpoints 功能适合做一些临时性的修改。
Map 功能
Charles 的 Map 功能分 Map Remote 和 Map Local 两种,顾名思义,Map Remote 是将指定的网络请求重定向到另一个网址请求地址,Map Local 是将指定的网络请求重定向到本地文件。
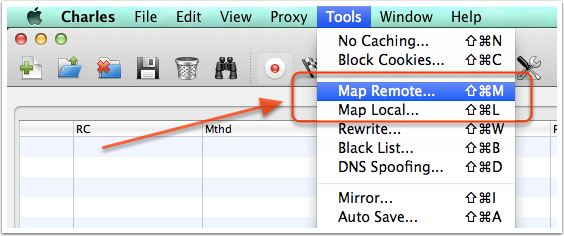
在 Charles 的菜单中,选择 “Tools”->”Map Remote” 或 “Map Local” 即可进入到相应功能的设置页面。

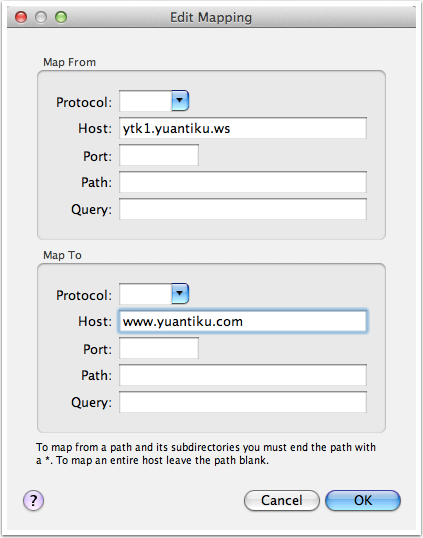
对于 Map Remote 功能,我们需要分别填写网络重定向的源地址和目的地址,对于不需要限制的条件,可以留空。下图是一个示例,我将所有 ytk1.yuanku.ws(测试服务器)的请求重定向到了 www.yuantiku.com(线上服务器)。

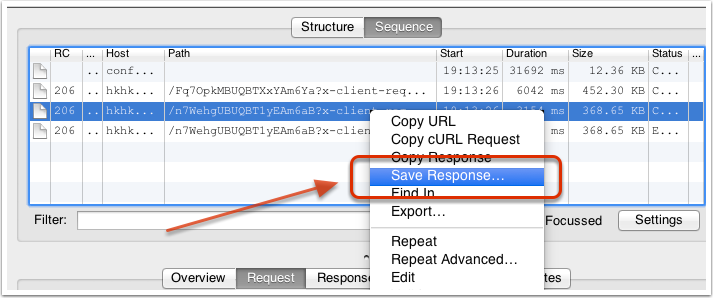
对于 Map Local 功能,我们需要填写的重定向的源地址和本地的目标文件。对于有一些复杂的网络请求结果,我们可以先使用 Charles 提供的 “Save Response…” 功能,将请求结果保存到本地(如下图所示),然后稍加修改,成为我们的目标映射文件。

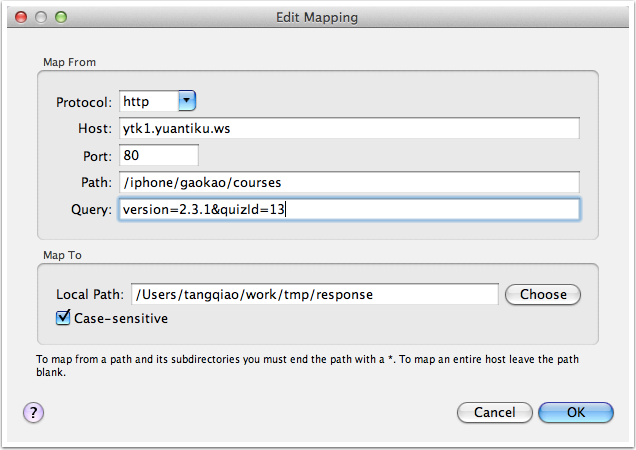
下图是一个示例,我将一个指定的网络请求通过 Map Local 功能映射到了本地的一个经过修改的文件中。

Map Local 在使用的时候,有一个潜在的问题,就是其返回的 Http Response Header 与正常的请求并不一样。这个时候如果客户端校验了 Http Response Header 中的部分内容,就会使得该功能失效。解决办法是同时使用 Map Local 以下面提到的 Rewrite 功能,将相关的 Http 头 Rewrite 成我们希望的内容。
Rewrite 功能
Rewrite 功能功能适合对某一类网络请求进行一些正则替换,以达到修改结果的目的。
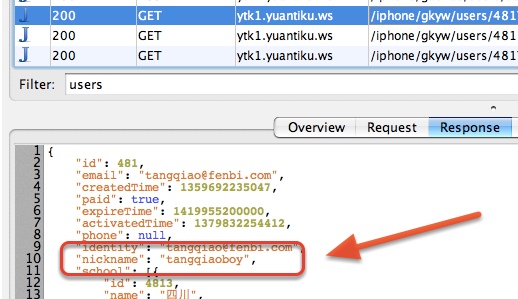
例如,我们的客户端有一个 API 请求是获得用户昵称,而我当前的昵称是 “tangqiaoboy”,如下所示:

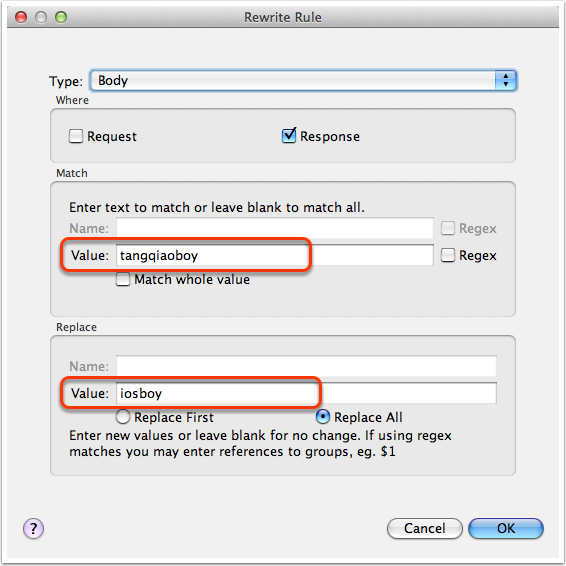
我们想试着直接修改网络返回值,将 tangqiaoboy 换成成 iosboy。于是我们启用 Rewrite 功能,然后设置如下的规则:

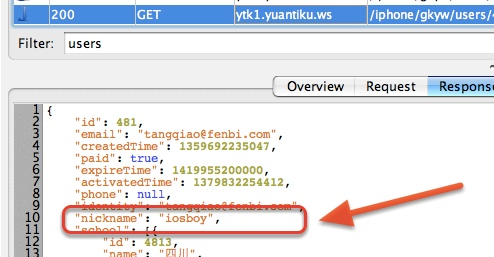
完成设置之后,我们就可以从 Charles 中看到,之后的 API 获得的昵称被自动 Rewrite 成了 iosboy,如下图所示:

Breakpoints 功能
上面提供的 Rewrite 功能最适合做批量和长期的替换,但是很多时候,我们只是想临时修改一次网络请求结果,这个时候,使用 Rewrite 功能虽然也可以达到目的,但是过于麻烦,对于临时性的修改,我们最好使用 Breakpoints 功能。
Breakpoints 功能类似我们在 Xcode 中设置的断点一样,当指定的网络请求发生时,Charles 会截获该请求,这个时候,我们可以在 Charles 中临时修改网络请求的返回内容。
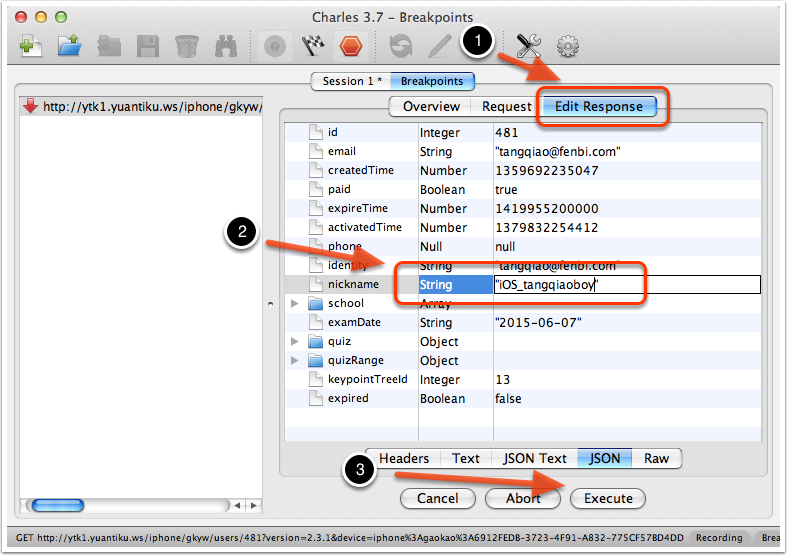
下图是我们临时修改获取用户信息的 API,将用户的昵称进行了更改,修改完成后点击 “Execute” 则可以让网络请求继续进行。

需要注意的是,使用 Breakpoints 功能将网络请求截获并修改过程中,整个网络请求的计时并不会暂停,所以长时间的暂停可能导致客户端的请求超时。
反向代理
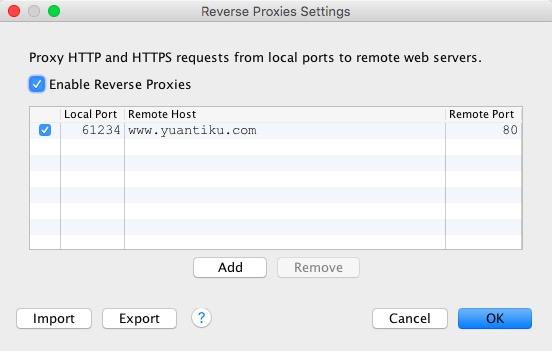
Charles 的反向代理功能允许我们将本地的端口映射到远程的另一个端口上。例如,在下图中,我将本机的 61234 端口映射到了远程(www.yuantiku.com)的80端口上了。这样,当我访问本地的 61234 端口时,实际返回的内容会由 www.yuantiku.com 的 80 端口提供。

设置外部代理,解决与翻墙软件的冲突
Charles 的原理是把自己设置成系统的代理服务器,但是在中国,由于工作需要,我们常常需要使用 Google 搜索,所以大部分程序员都有自己的翻墙软件,而这些软件的基本原理,也是把自己设置成系统的代理服务器,来做到透明的翻墙。
为了使得两者能够和平共处,我们可以在 Charles 的 External Proxy Settings 中,设置翻墙的代理端口以及相关信息。同时,我们也要关闭相关翻墙软件的自动设置,使其不主动修改系统代理,避免 Charles 失效。
总结
通过 Charles 软件,我们可以很方便地在日常开发中,截取和调试网络请求内容,分析封包协议以及模拟慢速网络。用好 Charles 可以极大的方便我们对于带有网络请求的 App 的开发和调试。
愿本文帮助大家成为 Charles 的专家,祝大家玩得开心~
博客工具入门之Google Analytics
要保证博客的生存与发展,Blogger需要了解博客当前的访问状况及一定时间区间内访问状况变化的趋势,需要对博客访问者进行必要的基本分析,如 博客内的哪些内容是用户欢迎的而哪些内容用户则根本不感兴趣,找出用户如何发现您的博客 及以怎样方式浏 览您的博客的基本规律,从而有的放矢地改进博客网站的建设与推广策略等。这都要求Blogger为博客配置一款有效的访问统计及分析系统,不管怎么说,数 据是最客观的,数据反映出的规律远远比blogger仅凭个人主观的臆测更真实、更有价值。
相对于日志型的访问统计软件,Google Analytics对大多数博客网站而言最大的吸引力在于其不需进行服务器设置,简单入手即可使用,毕竟,很多虚拟主机并不提供或不免费提供诸如 AWStats、Webalizer之类的网站分析软件,也不给予用户自行安装该类软件的服务器操作权限。当然,入手简单并不意味着功能上存在缺 憾,Google Analytics可提供丰富的访问统计分析数据,如访问数、综合浏览量、访问入口网页、来源及至具体的页面跳出率、用户停留时间、地理位置等等。
本文我们将介绍Google Analytics的基本使用。
如何开始?
帐户与登录
同我们之前介绍的Google 网站管理员工具 一样,要使用Google Analytics ,同样需要您拥有一个Google帐户,比 如在Gmail、Google Reader、 Adwords、AdSense、iGoogle等中使用的帐户。
如果确实没有,可至Google帐户 免费注册。
添加网站配置
登录Google Analytics后,首先做的肯定是要添加网站配置了。
输入您的博客Url——同样地,根据博客设置的首选域,选择正确的含“www”或不含“www”的版本,如博客学堂 在此便应输入“blogsdiy.org”而不是 “www.blogsdiy.org”——设置正确的时区,一般而言,您有两个选择,根据自己所在位置或主要目标用户群体所在位置,视乎您更看重哪方面而 定,当然,对大多数中文博客而言,答案都是“中国”。
第一次使用Google Analytics的话,接下来会要求您输入联系信息以及同意Google Analytics条款的确认。然后,即至跟踪代码的页面,内中提供待插入到网页中的跟踪代码。
<script src=”http://www.google-analytics.com/urchin.js” type=”text/JavaScript”>
</script>
<script type=”text/javascript”>
_uacct=”UA-xxxx-x”;
urchinTracker();
</script>
这时,返回Google Analytics主页面,可以看到相应网站的状态为“未验证”
在博客中插入Google Analytics跟踪代码
要记录网站的访问状态,需要您将Google Analytics提供的跟踪代码插入到网站的页面中去。一般而言,应该是网站的全部页面,除非您网站中存在部分不欲被Google察觉同时也不需要分析 的页面。
简单地说,跟踪代码可放置在网页中 </body>之前的任何位置,包括网页的 <head>…</head>中,不过,考虑到JavaScript代码 可能引起的网页加载延迟 问题,建议将其置于html比较靠后的地方,如恰好在 </body>之上,除非极少数特殊情况,比如说使用网页调用如 utmLinkPost() 等需要在网页加载前便进行定义的函数。
换言之,对基于WordPress的博客,一般修改footer模板,找到</body> 的位置,在其上粘贴拷贝的跟踪代码即可。
加入代码后等上一段时间,即可看到相应网站后的“状态”显示由“未验证”改变为“接收数据”。
控制台
在要检查的网站栏点击“查看报告”链接,即可看到网站访问状态的基本数据摘要。——注:控制台显示内容可定制,即您可根据自己的需要调整出现在控制 台上的内容,以更好地提高日常操作中的效率。
在默认设置下,这里显示的是过去一个月以来的网站访问数据分析结果。——除非您的跟踪代码安装时间少于一个月,或者,您希望更有针对性地检查网站访 问情况,调整了日期范围。日期范围的调整方式如下图:
该页显示的信息相当丰富,其中绝大多数可点击查看更详细的数据。下面简单介绍其显示的内容
折线图
在右侧在面板的最上方,以图表的方式直观地显示网站的访问情况,您可以一目了然地对网站的当前状态发展趋势,是象道哥那样“处于事业的上升期” 还是不幸处于下降期,有个最基本的把握。
可查看的项目包括:
- 访问量 (Visits) : 与标准意义上的Unique Visits 还是有着一定区别的。Google Analytics 判断 Visits 的标准是一个会话周期(半个小时)内的新用户即为一个Visit,即如果一个用户相隔31分钟访问了您博客的两个页面,则会被计作 2 Visits。
- 综合浏览器 (Pageviews) : 这个不必解释,用户浏览的网页数量。
- 每次访问页数 : 用户在您的博客每次查看几页,由PageViews / visit 得出。同下面的跳出率一样,可以让您简单地判断博客内容是否与访问用户的意向相一致。过低的每次访问页数,只能证明您的博客也许具有将用户引来的能力,但 却无法“粘”住用户,需要在博客粘度 上 下点功夫。
- 跳出率 (Bounce Rate) : 至您的网站后仅查看一个网页便离开的用户比例。这是衡量博客/网站质量的重要指标,跳出率较高显然表示用户对您的内容不感兴趣——不管其是通过什么渠道来 到您的网站。
需要注意的是,跳出率高并不是绝对意义上的坏事,特别对单个的网页而言。比如说,如果您的某个页面目标本来就是希望用户点击广告、购买产品离开的,那么, 这个页面的跳出率高正说明您实现了预期中的转换效果。 - 网站平均停留时间 : 如果用户打开您的博客网站后马上离开,停留时间只有几十秒,那么显然说明其对您的博客不感兴趣。
但这个指标具有很大的迷惑性,有时网站平均停留时间高仅仅因为用户打开页面而忘了关闭而矣,特别是随着IE7也支持标签浏览后情况更是如此:许多用户往往 同时打开无数标签页,什么时候看甚至会不会看都只有天晓得。 - 新访问次数所占百分比 : 过高则说明用户对您的博客忠诚度不够,而过低则说明您的博客在招徕新用户即博客推广方面仍需更上层楼。
网站使用率
上述6项的统计数据,可分别点击相应项查看详细的每日记录
访问者概述
将上述访问者一项单列出来,可点击查看报告打开访问者统计页面
地图覆盖图
以世界地图的方式访问者的地理来源,查看报告可分析来自特定区域的用户数据,如访问次数、每次访问的综合浏览量、转换率等。
点击量来源概述
给出用户通过什么渠道到达您的网站的信息,以及不同的访问来源如搜索引擎、推介网站等在总体访问量中所占比例。
点击查看报告即打开“点击量来源”页。
内容概述
显示网站内访问量居前的网页,也即用户到达网站的主要入口。可分别查看相应网站的具体访问信息。
访问者
在这里可得到与访问者有关的绝大多数数据。包括:
- 访问者趋势 :注意这里的绝对唯一访问者人数,基本相当于UniQue Visits,其表示表示不重复(仅计数一次)的网站访问者人数,而不管用户在统计期限内是否在不同日期或不同会话周期内的多次访问。
- 访问者忠诚度 :一个用户忠诚度不足的博客显然发展动力有限,但是,博客的忠诚度过高恐怕也未必是好事,也许正 说明您在吸纳新用户方面的不足。这里主要通过忠诚度、新近度、访问时长以及访问深度几项指标衡量。
- 浏览器功能 :访问用户的操作系统、浏览器、屏幕分辨率等的统计结果。可以让您有的放矢地调整网页显示状况,比 如说,如果您的网页基于1024 x 768 设计,但访问量记录显示大部分访问用户的屏幕分辨率仍为 800 x 600 ,那么,也许您需要针对这部分用户修改一下。
- 网络属性 :包括网站位置、主机名、连接速度等。虽然大多数朋友对这部分数据并不太关心,但有时其还是具有相当 意义的。比如说主机名,指用户查看您的内容时使用的连接域名,以博客学堂为例,主机名应该是“blogsdiy.org”,但是,您也许会在该项统计中看 到许多其他的域名或IP,这时也许您就需要检查一下到底怎么回事了,是否在合理范围内,以及,使用AdSense的博客,也许要考虑一下是否应针对某些引 用量大的主机调整 AdSense的域名保护列表以避免更多的损失 (在清楚相应风险的前提下)等等。
点击量来源
提供为您的博客带来访问量的各种来源的记录,包括概述与详细信息。这也是您对自己博客建设及推广特别是博客推广策略及方法是否合适是否最佳化进行分 析的主要依据。Google Analytics将访问量来源分为三类,分别为:
- 直接点击量 : 通过书签来访或直接在浏览器中键入网址的用户访问次数;
- 搜索引擎 : 在搜索引擎结果页点击网站的访问者的访问次数,并可进一步查看在不同的搜索引擎中,用户通过怎样的搜索关键词找到您的博客的,如果您重视SEO 的话
 ,进而总结经验规避缺点;
,进而总结经验规避缺点; - 推介网站 : 从其他网站点击您的网站的访问者的访问次数;需要注意的是,Google Analytics将自身不能识别的其他搜索引擎也标记为“推介网站”,在中文领域,这类小型搜索引擎名目繁多,如电信的114、soso等。
当然,如果您使用了Google AdWords,则可与Google Analytics相结合,监控您的 AdWords 广告系列和关键字的收益率。
其他
将内容与目标两项列入其他,并不意味着这两项不重要或不值得关注,事实上,这两项也许才正能体现出Google Analytics的核心价值,让您更有针对性地优化网页及内容。只不过对这么一篇面向入门使用的介绍文章而言不太合适,也无法说得清楚。
简要地介绍一下吧:
内容
检查博客/网站内最主要的入口页面、出口页面、目标页面及其访问量构成细节,以及网站覆盖图。
通过对这些页面的具体分析,您可进而更明确地发现博客自身的优势与不足,比如说,某个网页大受欢迎,那么,为什么?其他网页与其相比存在哪些不足? 如何改进?等等。
目标
不管怎么说,博客总希望用户至网站到访后完成某个特定的目标,无论该目标是获得更多的 RSS订阅 还是更多的广告点击或者销售更多的产品。那么,从这个角度说,相对于访问量,目标转换的情况更为重要,一个不能完成预期目标的网页是失 败的。
通过设置相应的目标与渠道路径,您便可使用Google Analytics来您监控访问用户的转换过程并实际情况,这对博客/网站的价值实现而言,意义显然是无论怎样高估也不过份的。
小结
如上所言,Google Analytics是一款非常有用的工具。在您博客网站建设与推广中,您可以通过Google Analytics得到所需的各类信息与数据。
当然,要把Google Analytics用好,挖掘出其全部功能还是需要花费不少功夫的。从某种程度上,我们甚至可以可以用最常见的应用软件如Word与其类比:任何人只要会 打字便可使用Word,但很多人在Word中恐怕也只是打打字、调整字体字号、进行基本的版面调整,而事实上,Word的潜力要远比这些强大得多,甚至可 以说,对像我这样的懒人而言,可以永远都不会知道如何发挥出Word的全部能力,它的有些功能可能我根本都不知道存在。


